
【中小企業向けAppSheet DX #3】フツーの人でもアプリ開発ができる「AppSheet」で、中小企業のDXの爆発的な推進を!(実装編)
前回記事
まだお読みでない方は#1からお読みいただくと理解が深まります。
AppSheetがだいたいどんなものなのかを把握されている方は、#2からお読みください。
本シリーズの概要
AppSheetでDXシリーズでは、Googleのノーコードアプリ開発ツール「AppSheet」で各企業に本当に適合したDXを推進されることを目的としています。
このシリーズを読むとわかること・できること
AppSheetとは?がわかる
なぜAppSheetはDXが推進するのかがわかる
そもそもDXとはなにかがわかる(わかった気になっていませんか?)
実際のアプリ開発画面がわかる
AppSheet導入のハードル感がわかる
AppSheetを開発できるようになる
本当に自分の会社にあったDX施策が明確になる
サンプルアプリを使用できる
みなさま、こんにちは!
滋賀県でIT・DXコンサルタントをしています、むらやまです。
前回までの記事で、以下が理解していただけたと思います。
デジタル化とDX化の違い
Excelやスプレッドシートは、実は小さなデータベースであること
このことから、AppSheetの導入は「思ったよりハードル低そう」と思ってもらえたと思います。
前置き(長くなってしまった)
中小企業というカテゴライズの中では、自社システムをベンダーに500万だか1000万だかで発注して自社システムを作るより、
多少業界の業務フローと違っていても、かゆいところに手が届かなくても、
汎用性の高い既存のサービス・システムにサブスクで月額を支払っていたほうが合理的だったりします。
それなら、AppSheetで自社システムを導入したほうがもっと合理的です。
なぜなら、
導入コストが安い(自社システムの開発に比べて)
導入期間が短い
自分の会社にあったアプリにカスタマイズできる
なんなら社員が作れる、カスタマイズできる
この、「カスタマイズ」という部分。
実はシステム開発でも、他に似たようなシステムを納品していた場合スライドさせてカスタマイズして納品することはよくあります。そのカスタマイズに高いコストがかかってくるというのが実情。
いかにベンダーのエンジニアの技術が高かろうと、「現場をわかっているアプリを作れる人」に費用対効果で勝るわけがないのです。
少し、前置きが長くなってしまいましたが、前回の続きからAppSheetを解説いたします。
AppSheetに実装していく
本記事では実際にAppSheetに実装していく様子をお伝えいたします。
重要なのはここで読者本人が以下の開発操作をできる必要はありません。
ITに多少明るい方であれば理解できる内容ですので、社員様にそういう方がいればその方に読んでいただくようにしてください。
筆者としては、AppSheetでアプリを開発する「イメージを掴んでいただきたい」という思いがあります。
スプレッドシートが使えれば、AppSheetは使うことができます。
実装の前準備(スプレッドシートでの操作)
#2で作ったデータをもとに作成していきます。
スプレッドシートは以下から。DLしてご活用ください
1.在庫拠点をテーブル化
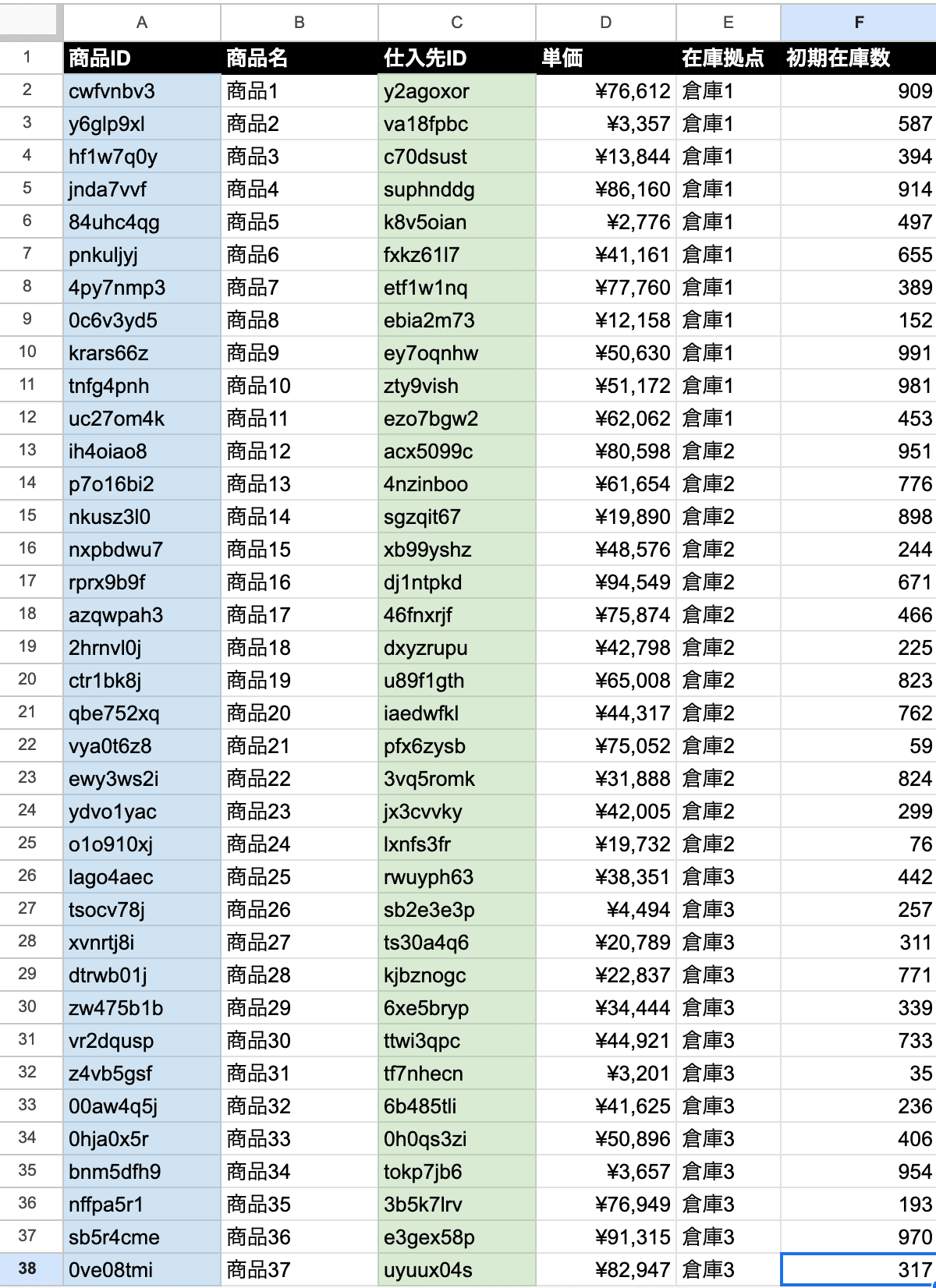
現在のシートはこのようになっています。

在庫拠点の列を見てみると、倉庫1,倉庫2,倉庫3とテキストで入っています。
この状態ですと、拠点ごとの在庫が管理することができません。
倉庫1というのは単なるテキストでしかありません。ですので、こちらをまずテーブル(シート)化し、IDを割り振り、#2でも解説したリレーショナルデータベースにしてあげます。
手順
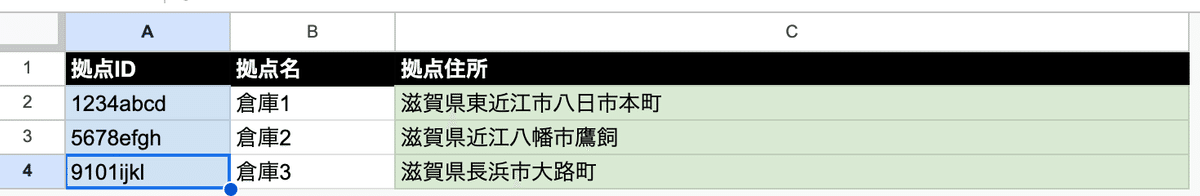
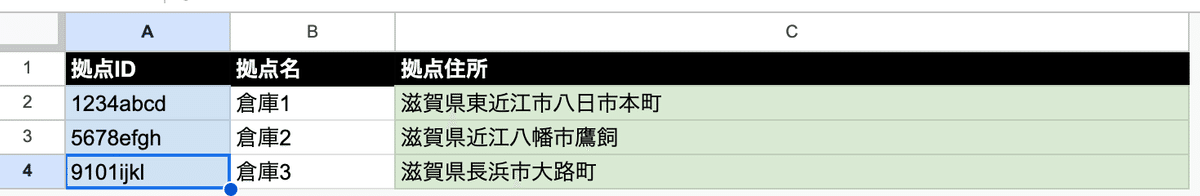
拠点テーブルを作成
拠点テーブルにIDを割り振り
商品テーブル '在庫拠点'列にIDを割り振り

IDはわかりやすく数字+アルファベットに。
AppSheetのID(UNIQUEID)
AppSheetで一意のIDをつける際には、UNIQUEID関数を使います。
この関数はアルファベットa~zと数字0~9で構成された8桁のランダムIDを生成します。AppSheetのUNIQUEIDの基準に合わせスプレッドシートでも上記のルールでIDを割り振るようにします。
ちなみに僕のnoteで、AppSheetのUNIQUEID関数に準拠したIDを生成するGASを配布中です。
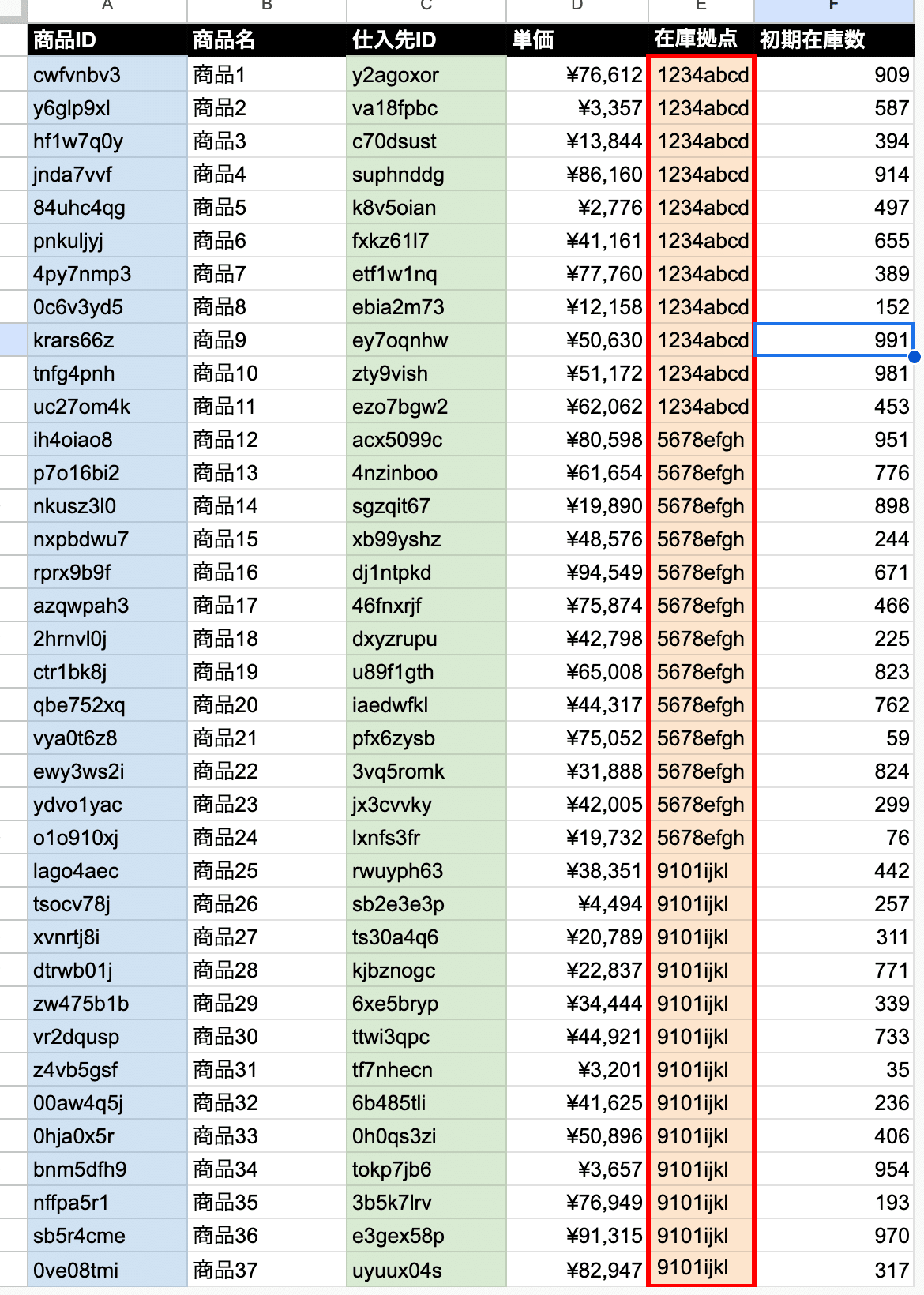
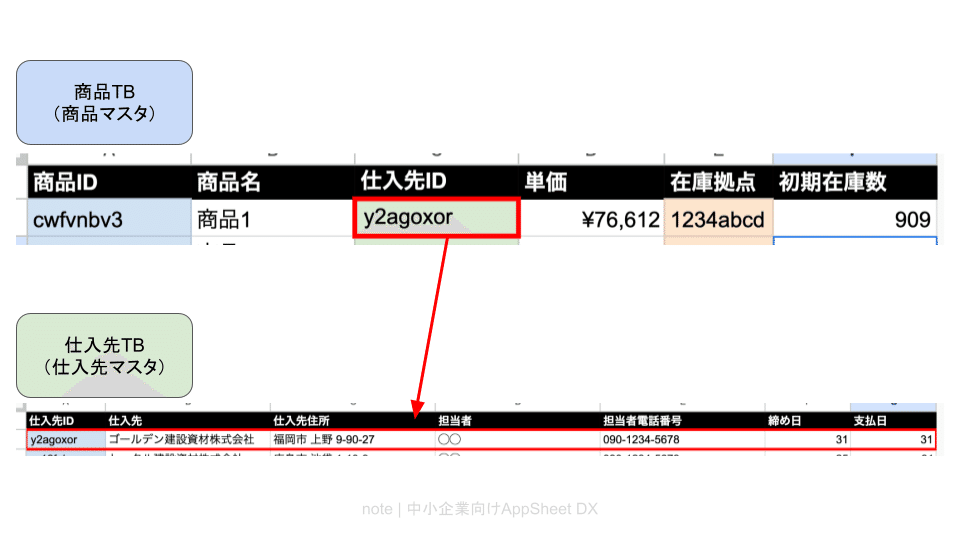
2.商品TBの在庫拠点に対応したIDを割り振る
さきほど生成したIDを対応する拠点に割り振ります。

倉庫1が1234abcd、倉庫2は5678efgh、倉庫3は9101ijklなので、
それぞれ対応するようにテキストからIDに書き換えましょう。

こうすることで、AppSheetに流したときに適切にリレーションが組めることになります。
ここまでで頭がオーバーヒートしてしまっている方もいると思います。
図をみて理解を進めましょう。
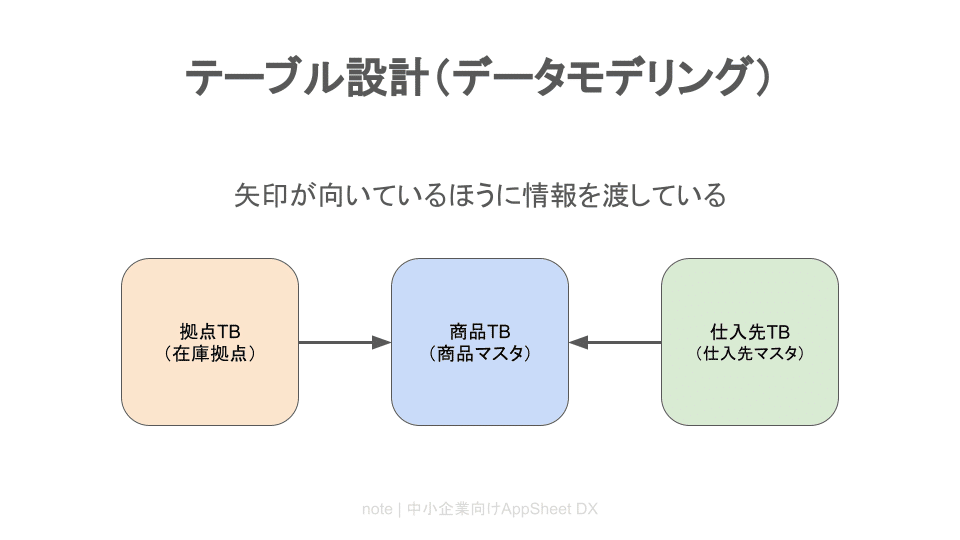
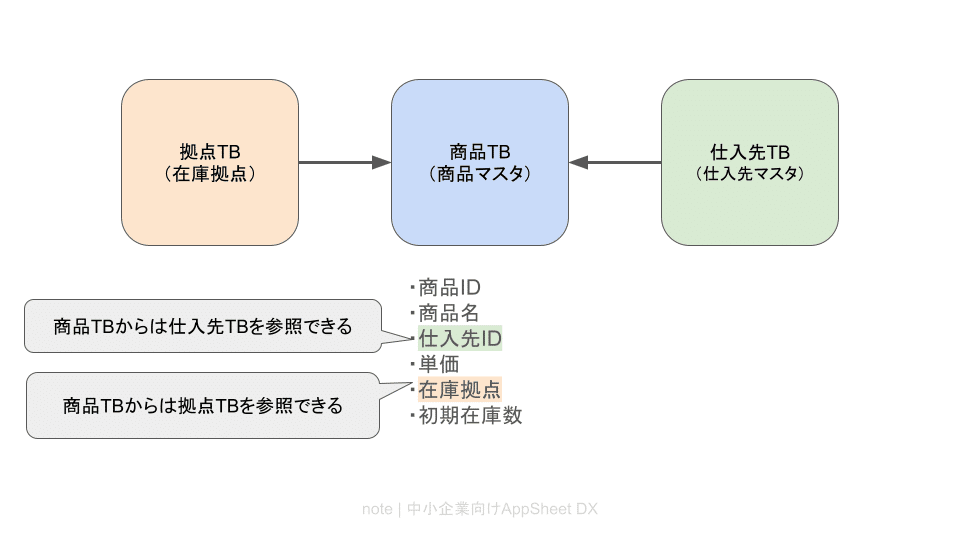
【Tips】データモデリング

テーブル設計の図です。このようにデータがどんな風につながっているかを考え、設計することを「データモデリング」と言います。
本当はこんなシンプルな図ではありませんが、説明のためにシンプルにしています。

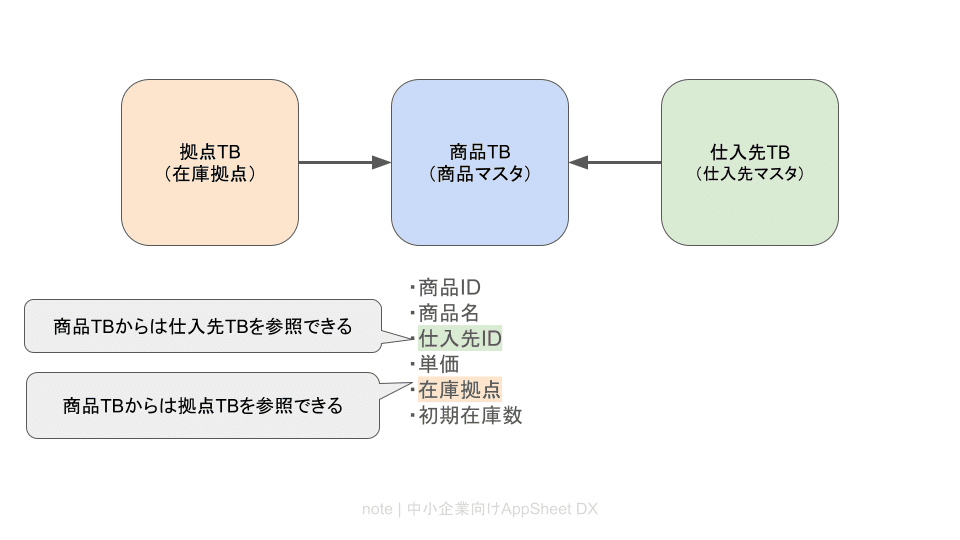
商品TBからは仕入先TBと拠点TBを参照できます。
#2でも解説をしていますが、商品TBから仕入先TBを参照するために仕入先IDというものを商品TBから参照します。
このIDを参照することで仕入先TBの1行分のデータを参照できます。

こうすることで、仮に仕入先の担当者が変更になっても、IDが変わっていないので商品TBの変更は必要ありません。
AppSheetでアプリ化する
1.AppSheetにデータを追加する
データができれば、AppSheetでアプリ化していきます。
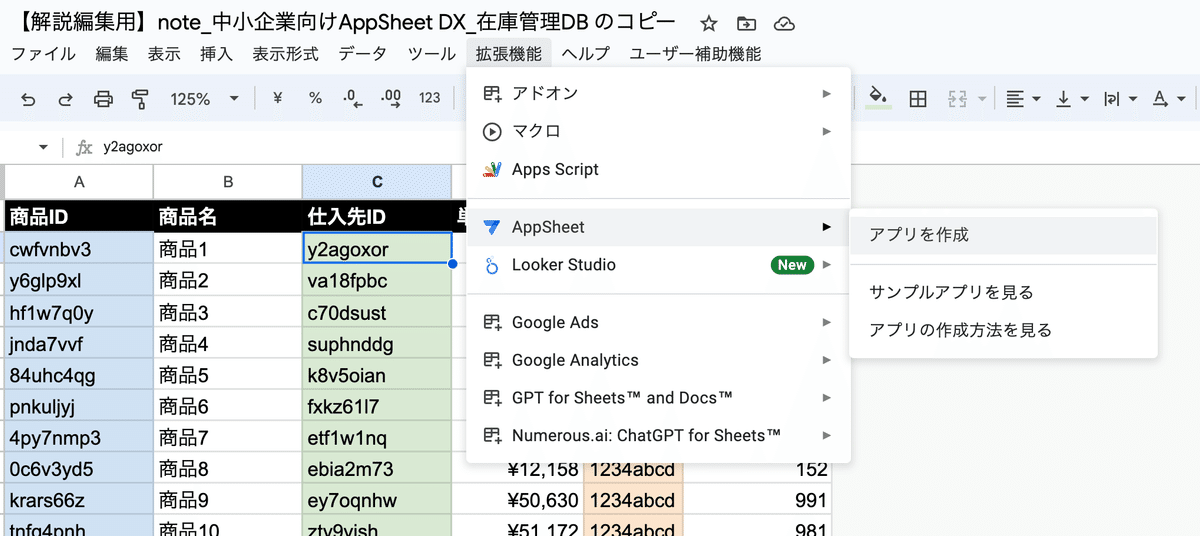
拡張機能→AppSheet→アプリを作成からアプリ作成をします。


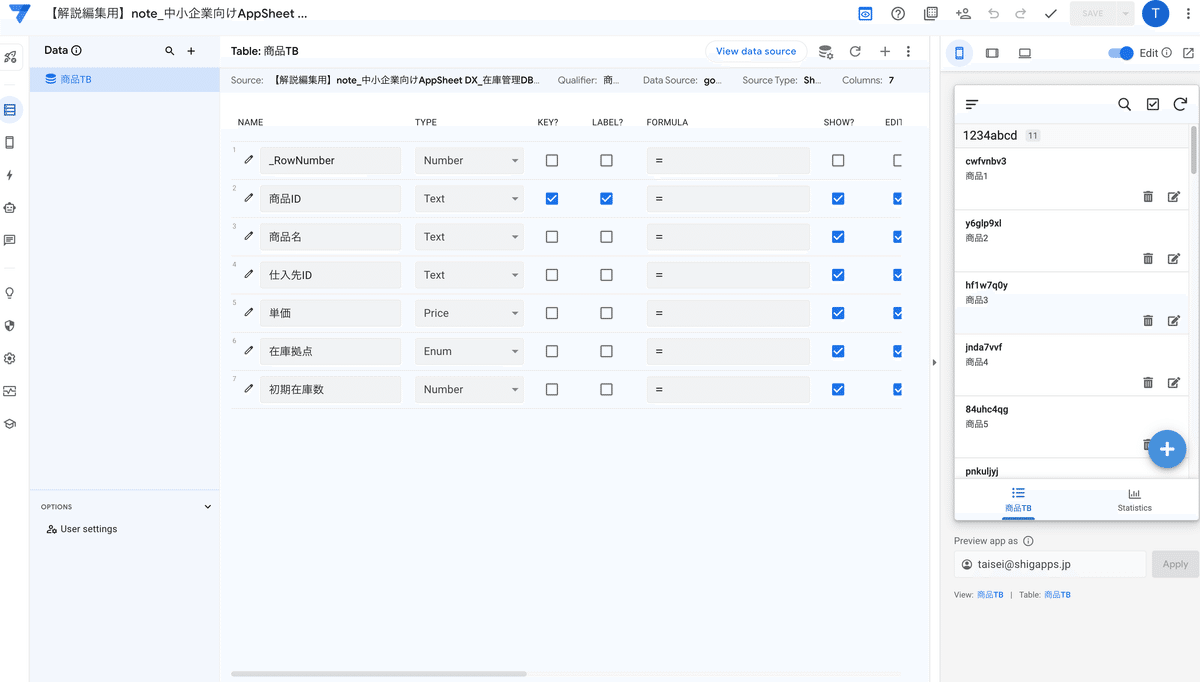
このような画面が表示されていれば、AppSheetでのアプリ化の第一歩が完了しました。
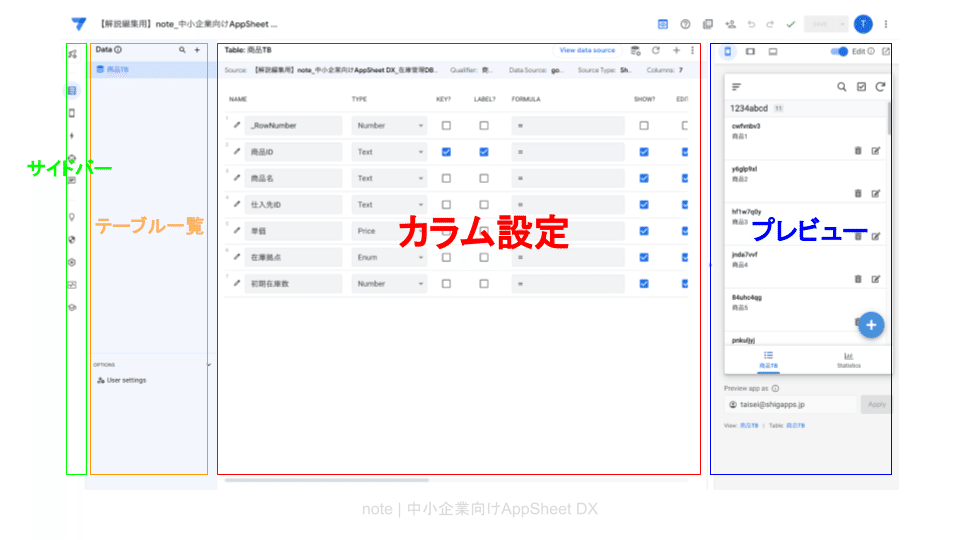
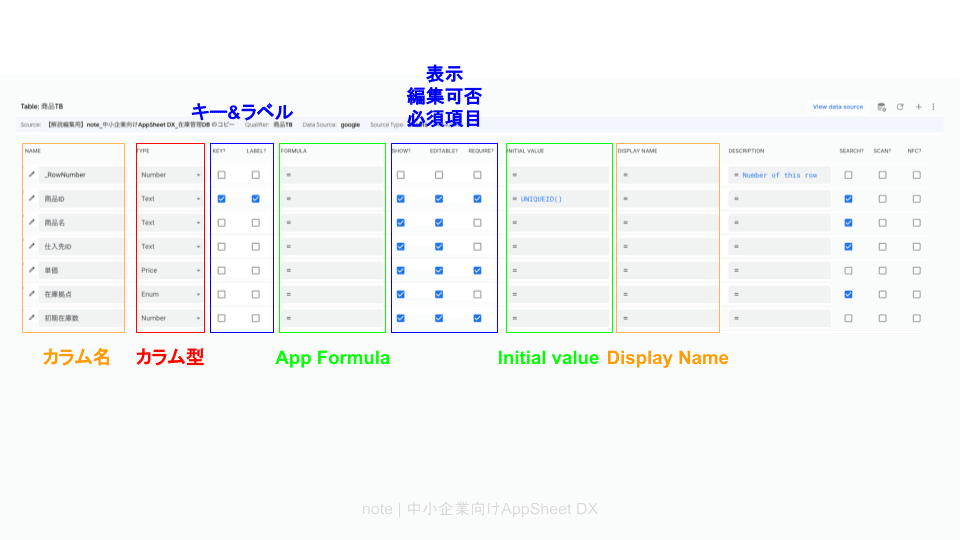
操作画面は大きくこのようにわかれています。
本記事では以下の画像の名称で説明を進めます。

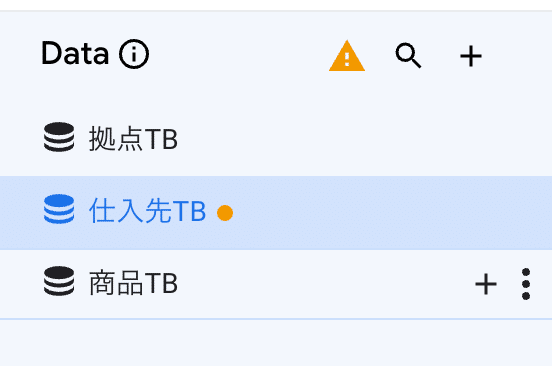
テーブル一覧を見ると、「商品TB」しか流し込まれていないことがわかります。「仕入先TB」と「商品TB」の流し込みをしましょう。

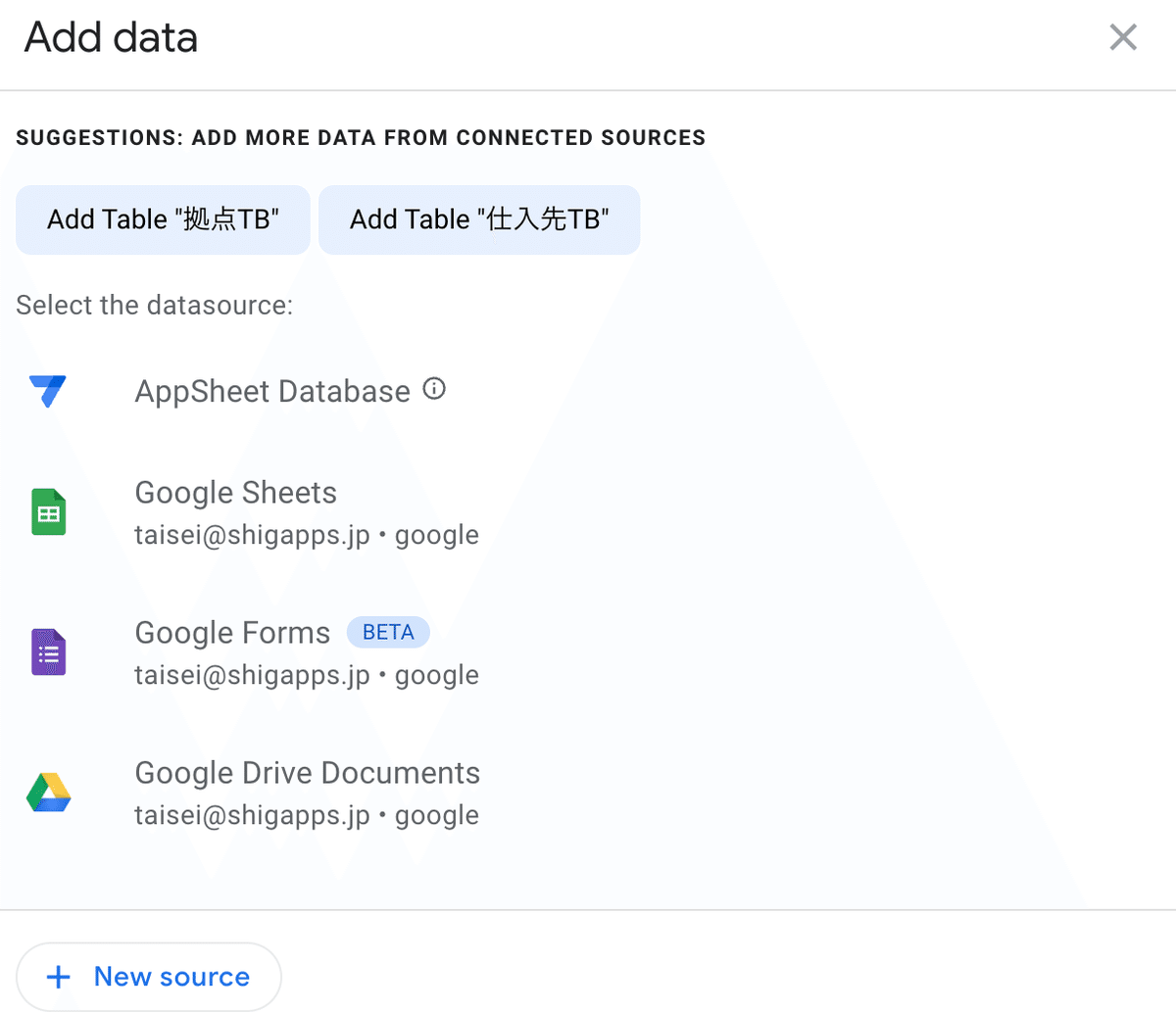
+ボタンを押下すると、
Add Table "拠点TB"とAdd Table "仕入先TB"とありますので、この2つを押下し、追加します。

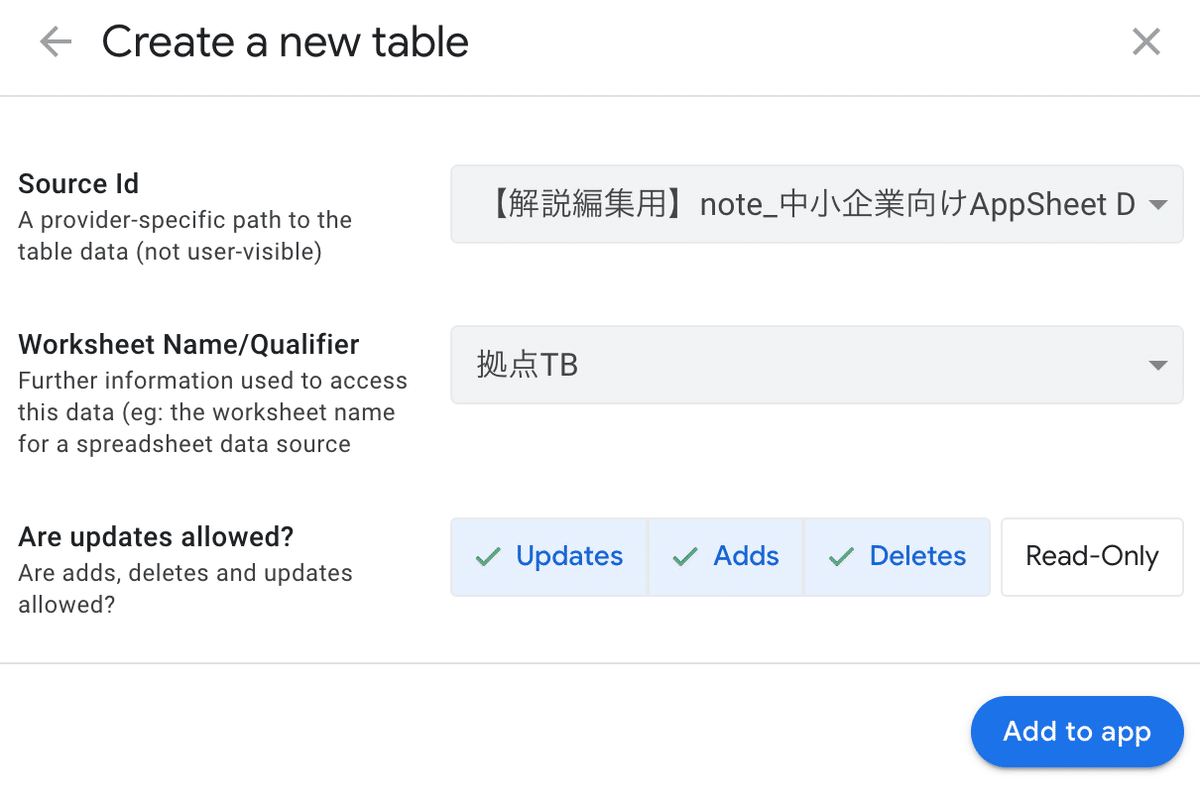
Add Table "拠点TB"もしくは、Add Table "仕入先TB"を押下するとこの画面になります。ここではこのまま右下のAdd to appを押下します。

仕入先TBと拠点TBの2つに同じ操作をすると、すべてのデータが出揃いました。

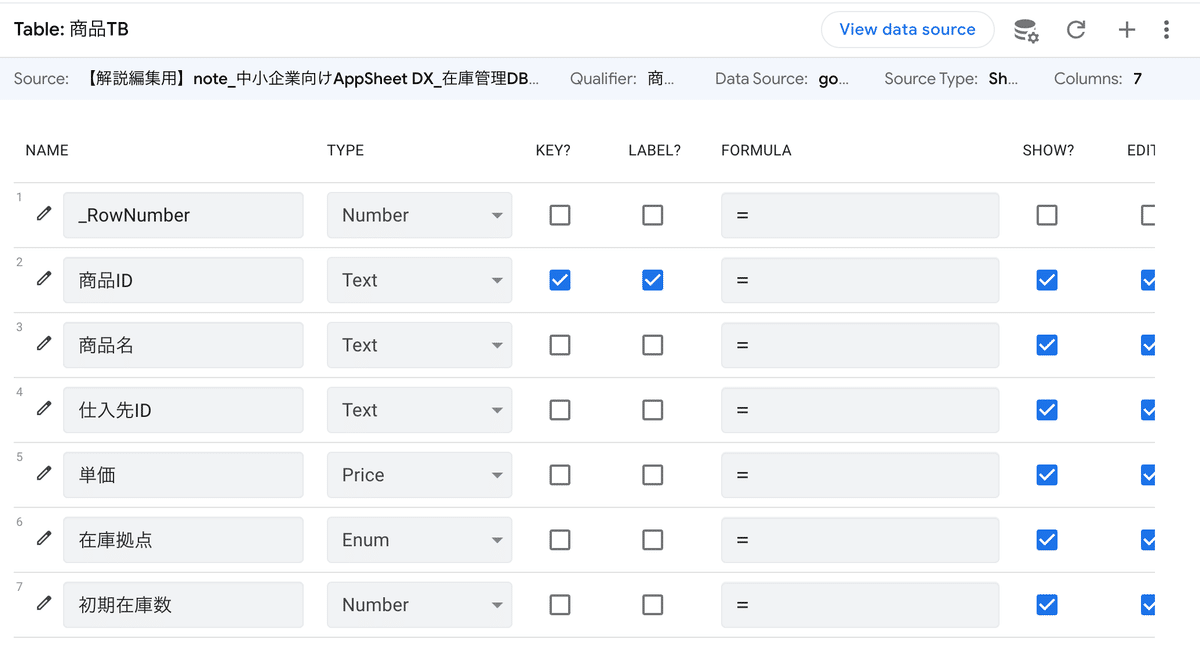
2.カラム設定をする

カラム設定エリアをさらに細かくわけると、このようになります。
カラム名(Column Name)
文字通りカラムの名前です。スプレッドシートの1行目にあたります。
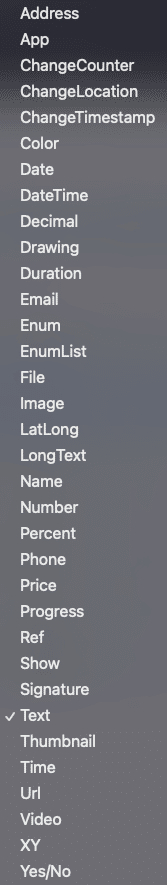
カラム型(Column Type)
テーブルの各カラムがどのようなデータ型を持っているかを定義する重要な設定項目です。
データ型を適切に設定することで、データの入力、表示、および処理が適切に行われるようになります。

Key
Keyは、各レコードを一意に識別するためのものです。これはデータベースの「主キー」に相当し、Appsheetにおいては、各テーブルごとに必ず一つのKeyカラムが存在する必要があります。Keyは各行を区別し、特定のデータを正確に識別するために使われます。
一意性:Keyはテーブル内で一意である必要があります。つまり、同じKey値を持つ行が二つ存在してはいけません。
永続性:レコードが作成された後、そのKeyは変更されるべきではありません。Keyが変わると、データの整合性が損なわれる可能性があります。
Label
Labelは、ユーザーインターフェースでレコードを識別しやすくするための表示名です。Appsheetでは、各テーブルのどのカラムを「表示名」として使うかを指定できます。これにより、データを扱う際に人間が理解しやすい形で情報を見ることができます。例えば、人の名前、商品名、場所の名前などがこれに該当します。
他の部分は後述します。
まずは商品TBに参照してもらう、拠点TBと仕入先TBの設定を行います。
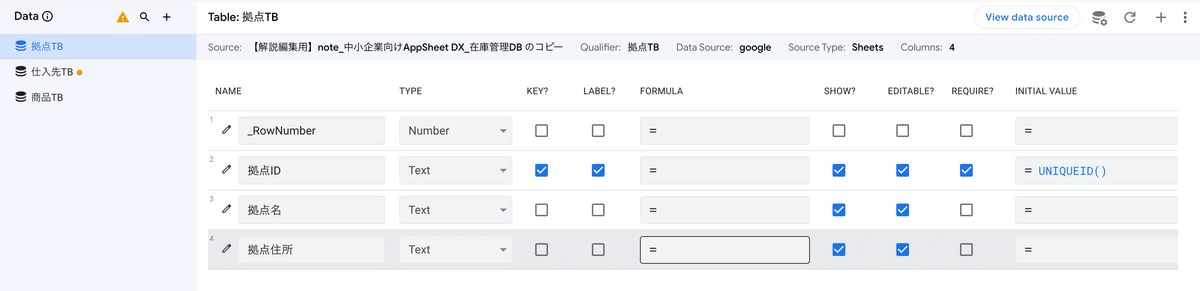
拠点TB
今は、このようになっていると思います。

これを、
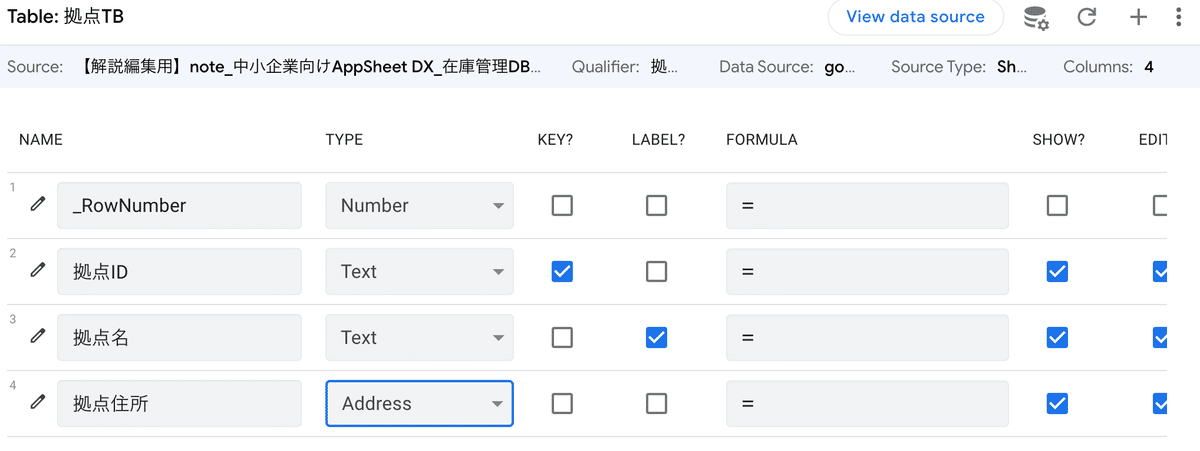
Key=拠点ID(そのまま)にし、
Label=拠点名に変更します。
また、拠点住所のカラム型を"Address"タイプにします。
Addressは住所を格納するのに適したカラム型です。

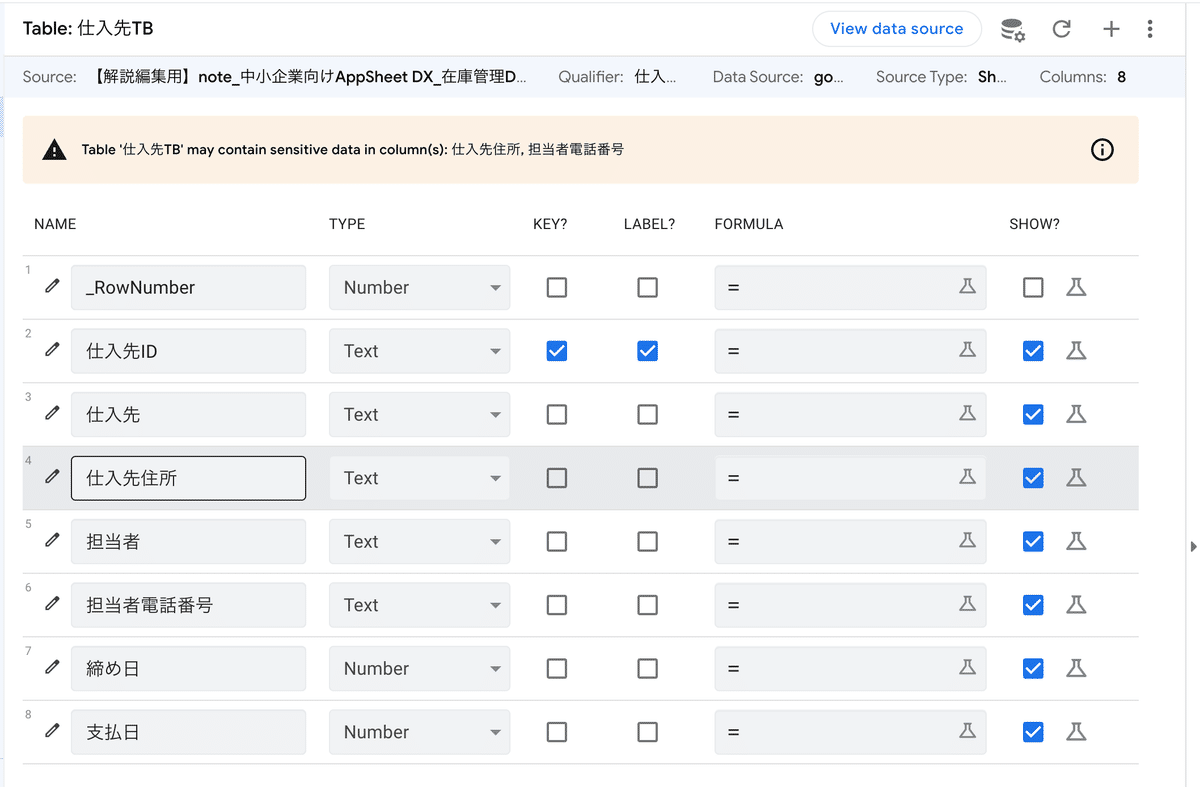
仕入先TB
今はこの様になっていると思います。
上部に警告がでていますが、一旦無視でOKです。

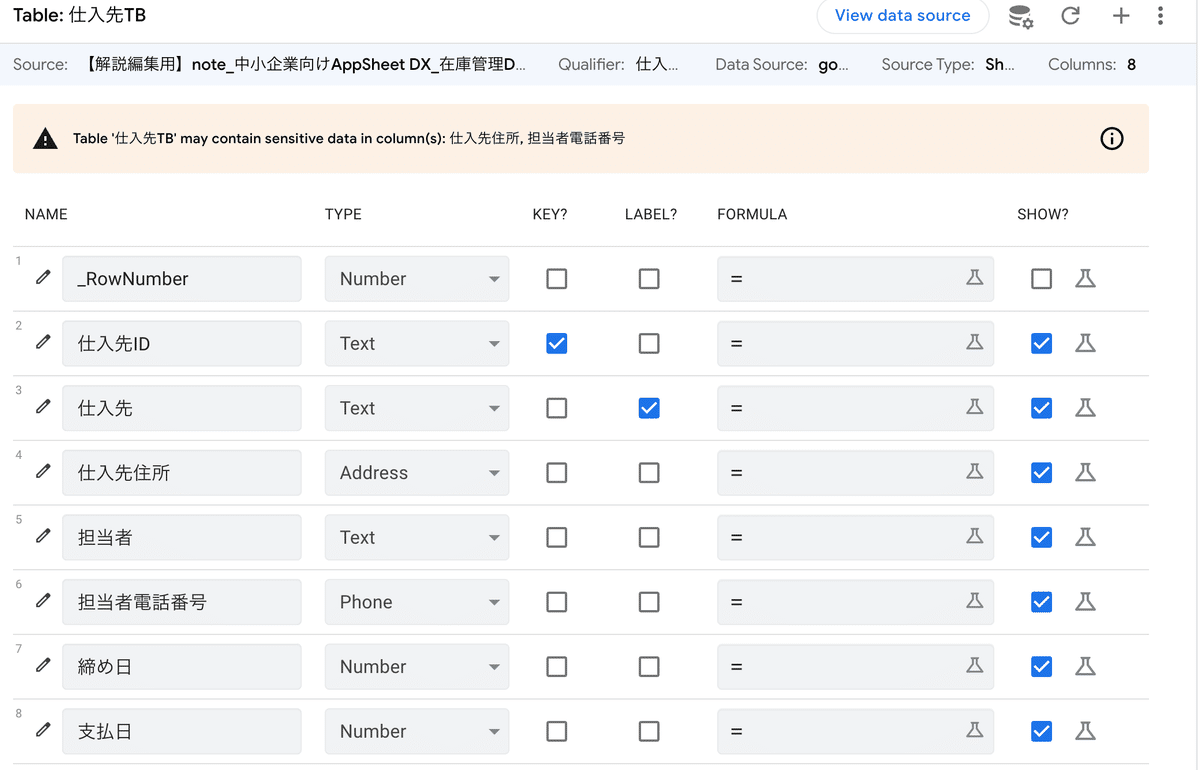
まずはKey=仕入先IDでそのままにし、
Label=仕入先に変更します。
そのあと、
仕入先住所のカラム型をAddress型に、担当者電話番号のカラム型をPhone型にします。

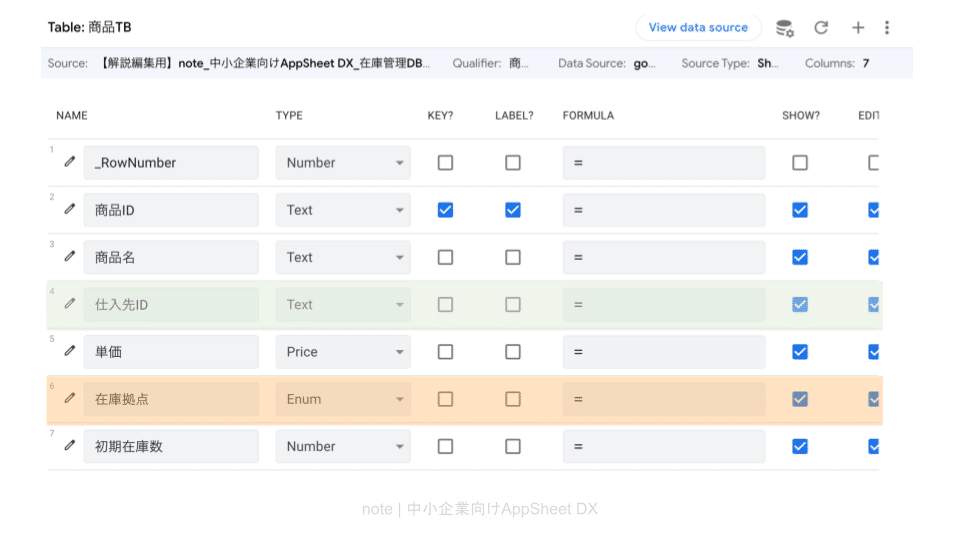
商品TB
拠点TB、仕入先TB同様に設定をしていきます。
商品TBでは拠点TBと仕入先TBを参照するので、リレーションの設定もしていきます。

Key=商品IDでそのままにし、
Label=商品名にします。
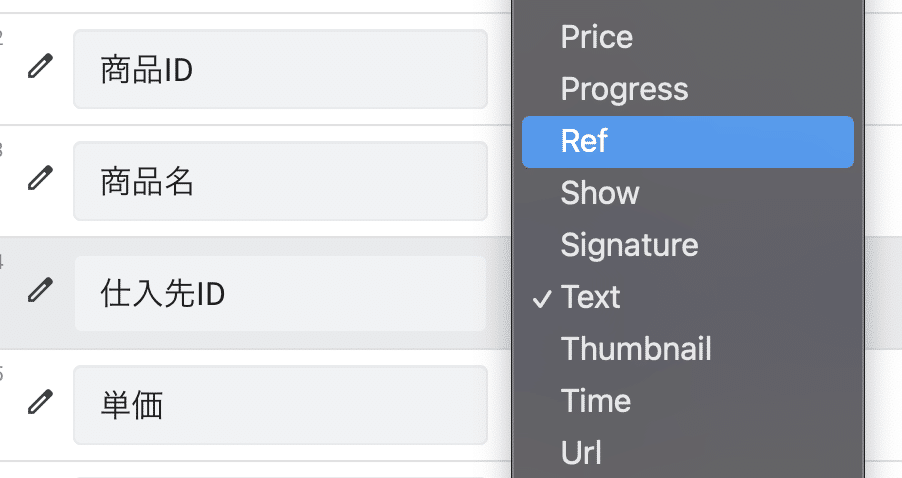
3.REFタイプでリレーションする
先述したこの図をもとにリレーションを組んでいきます。

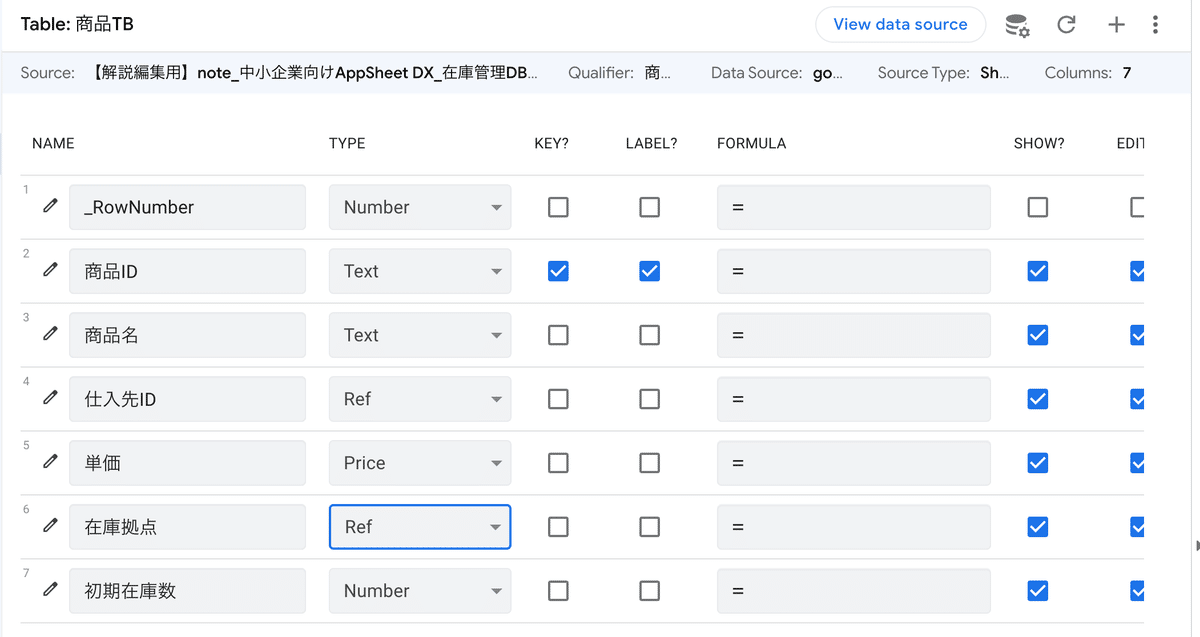
商品TBでは、仕入先IDカラムと在庫拠点カラムからそれぞれのテーブルを参照しています。
AppSheetの画面でみると、以下の色がついている部分がリレーションを設定するカラムです。

AppSheetで他のテーブルを参照するためには、カラムタイプ「Ref」タイプを使用します。
AppSheetのキモとも言えるのがこの「Ref」タイプです。
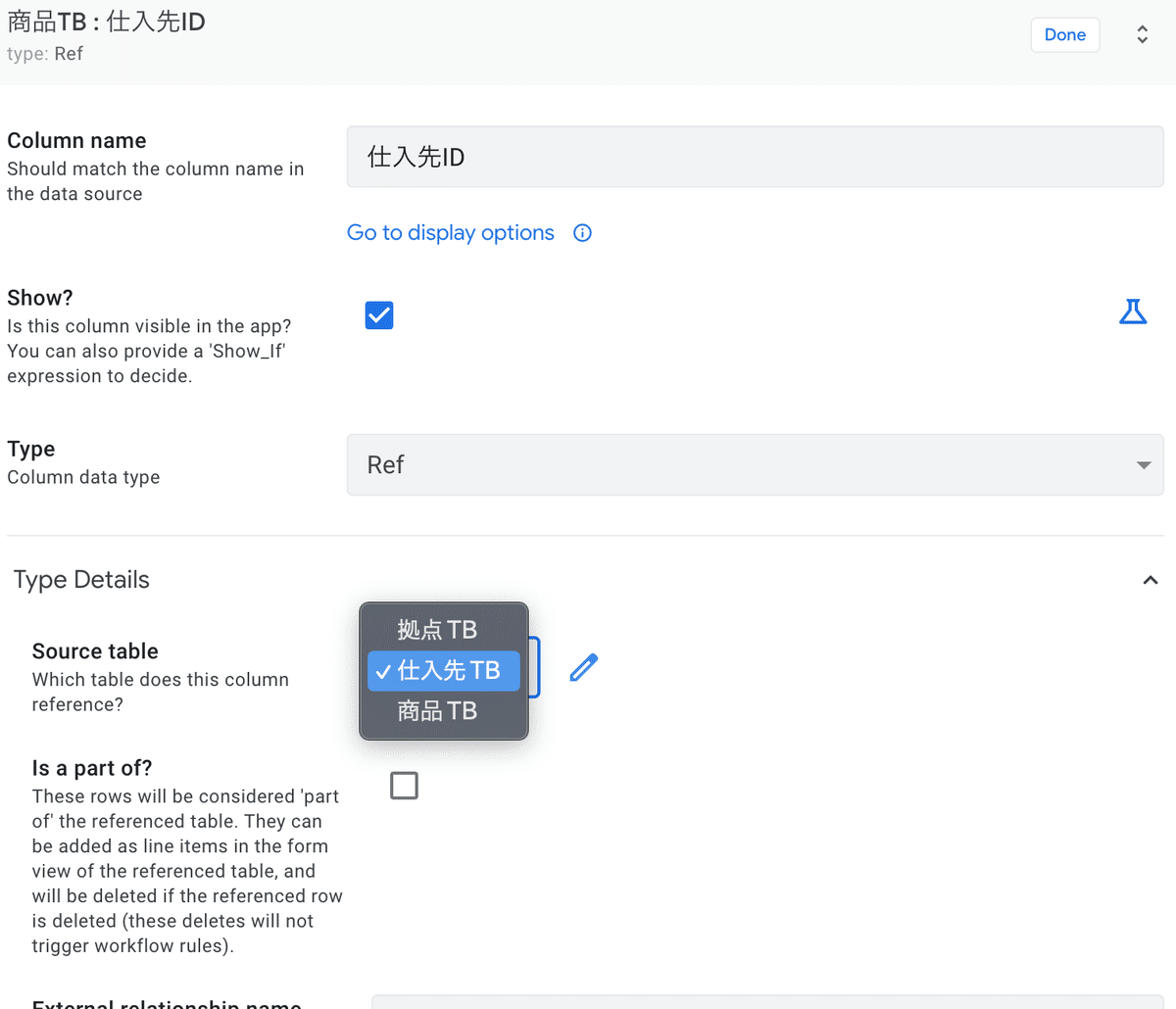
早速、仕入先IDのカラムタイプをRefに変更します。

このような画面になりますので、Source Tableから「仕入先TB」を選択します。

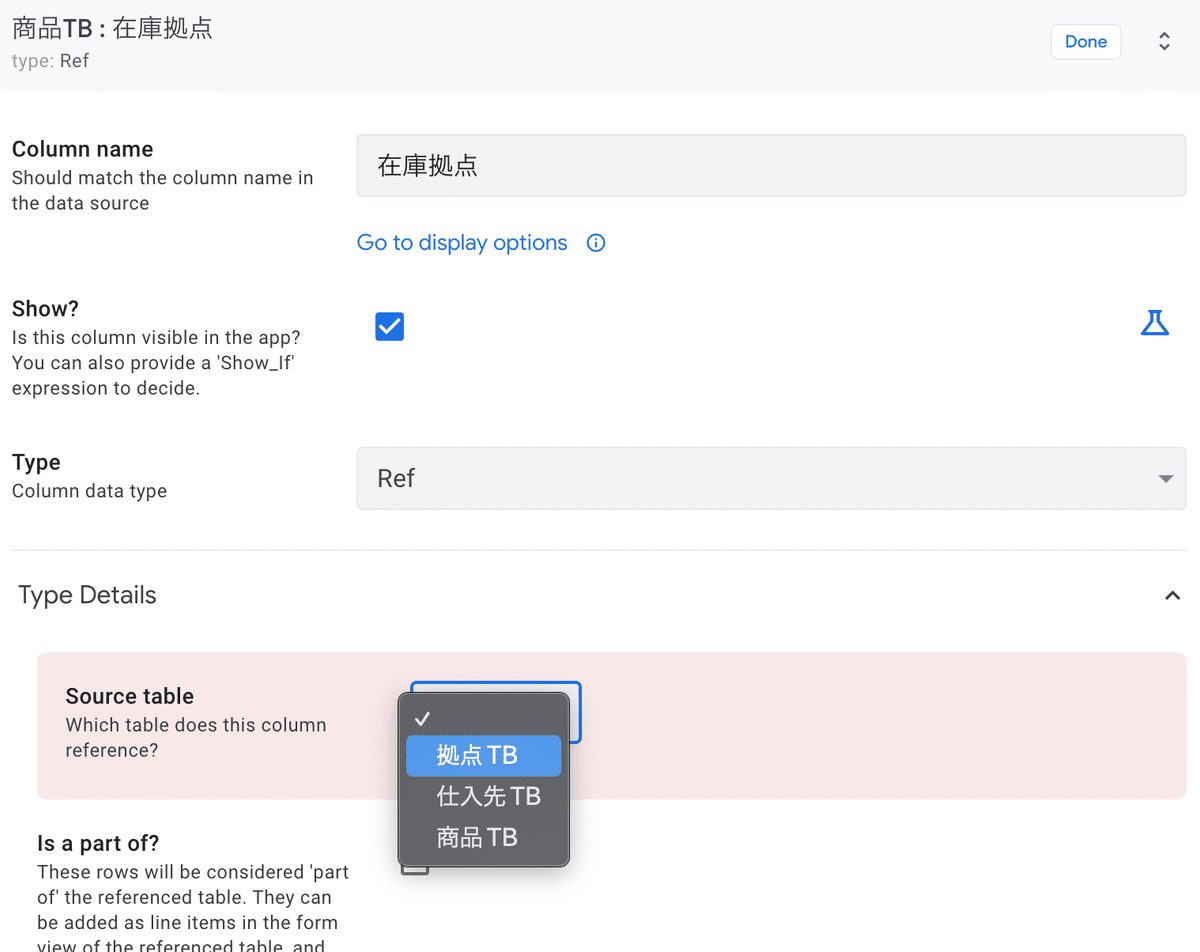
在庫拠点も同様にRefに変更し、Source Tableを拠点TBにします。

以下の通りに設定されていればOKです。

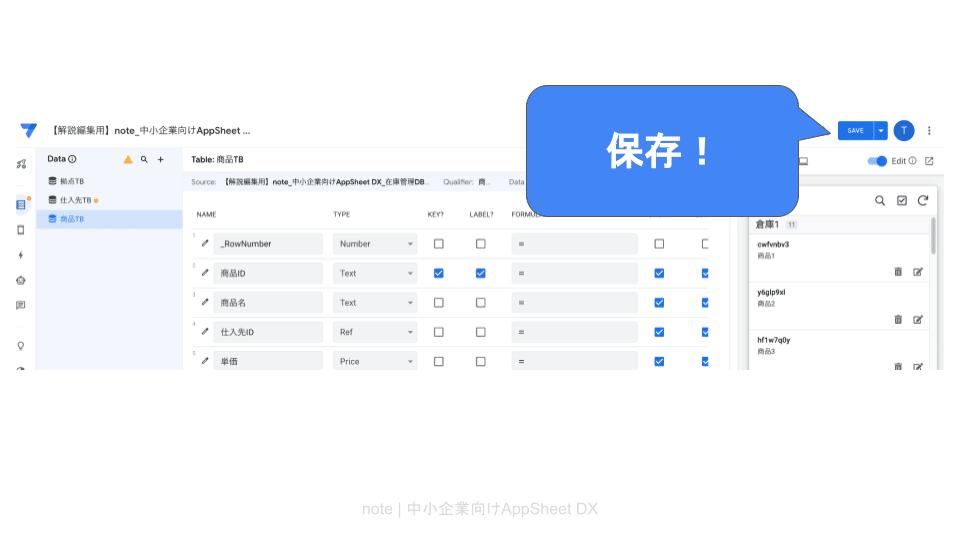
ここまでできたら、一度右上のSAVEボタンで保存をしましょう。

AppSheetでは、SAVEボタンから保存をして設定が反映される項目がいくつもあります。
基本的には操作をしたら保存するクセをつけましょう。
ここまでで、基本のカラム設定は完了です。お疲れ様でした。
まとめ
今回は、前回までのおさらいを含め、
IDの生成方法と、AppSheetへの流し込み、
また基本のカラム設定をお伝えしました。
あまり難しくならないようにお伝えできていたら良いのですが・・・。
基本のカラム設定が完了しましたので、
次回は、カラム設定をさらに進め、View設定(UIの設定)についてお伝えします。
では!
