
【作ろ!バズ動画】Viggle AIの使い方を解説
こんにちは!
AI・ChatGPTの発信をしているたいがです🐯
Instagramから飛んできていただいてありがとうございます!
以前、海外のSNSで
あの“一平さん”が、大観衆に囲まれたステージで踊り狂う…
なんて“不適切にもほどがある”
動画がバズりまくりました。
SNSで見たことがある人も多いと思いますが、実はあの動画、AIで誰でも作れるんです!
しかも無料で…😳
使用するのは『Viggle AI』という海外のツール。
まだ試作段階(ベータ版)ということで、今のところは無料で使えますが、正式版になればおそらく有料化されるはずです。
そうなる前に、なるはや試しておきたいところ。
ではさっそくいってみましょう!
Viggle AIの使い方
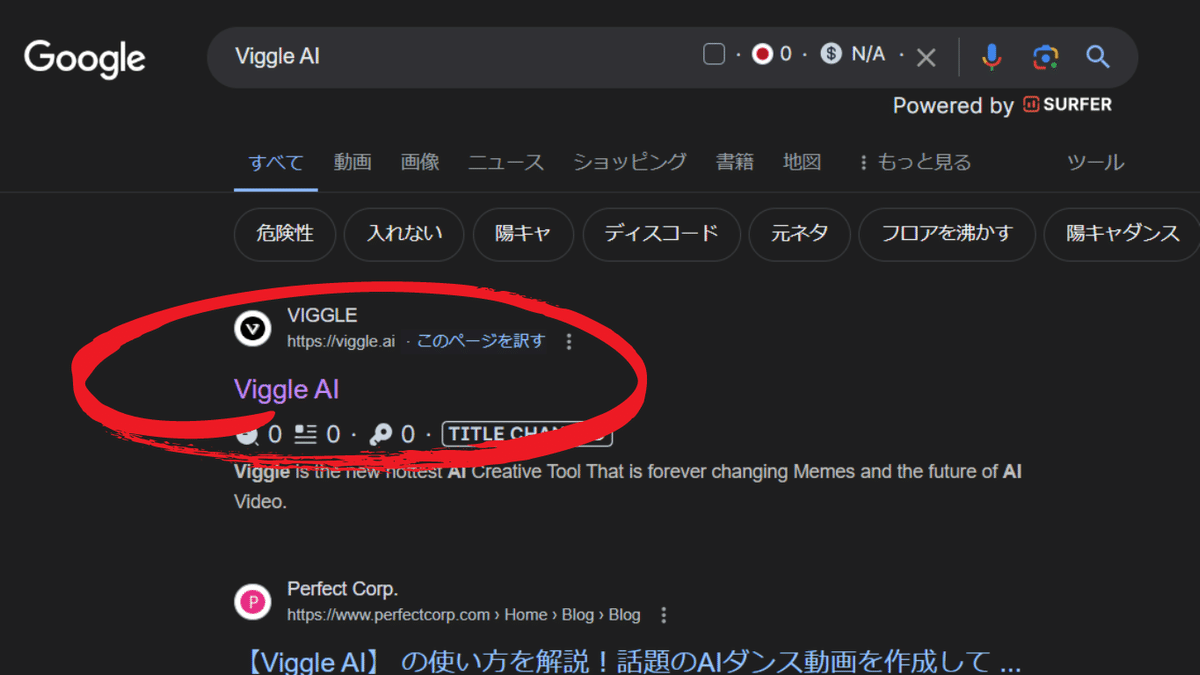
まずは英語で『Viggle AI』と検索します。ほぼ100、最初に表示されると思います。
表示されたらクリックでサイトオープン!

以下3ステップで解説していきます。
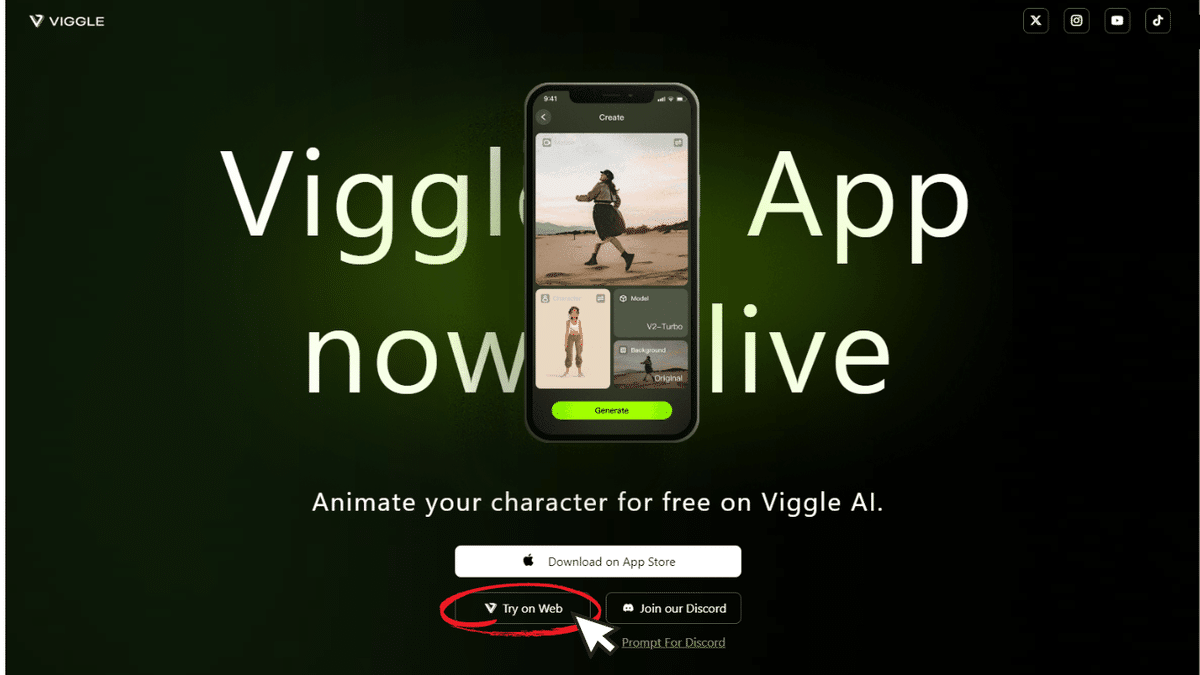
1.『Try on Web』をクリック
サイトを開いたら『Try on Web』をクリック。
生成画面へ入ります。

※今回はMacアプリ版とDiscord版は割愛し、web版を使用します。
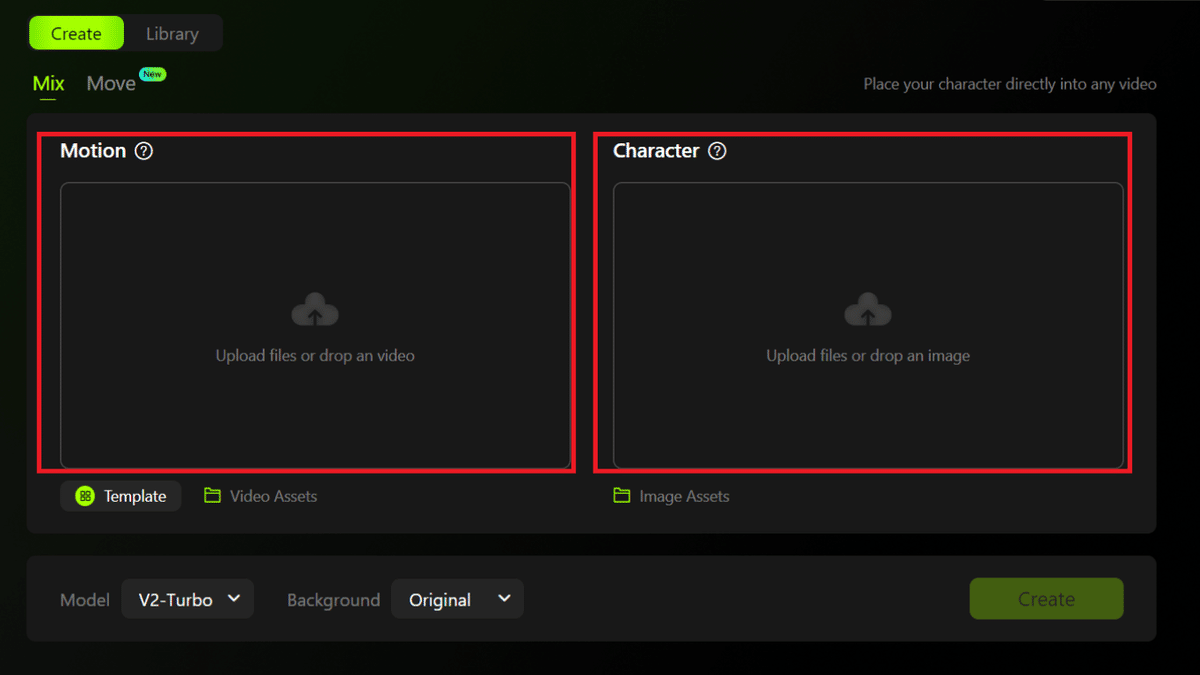
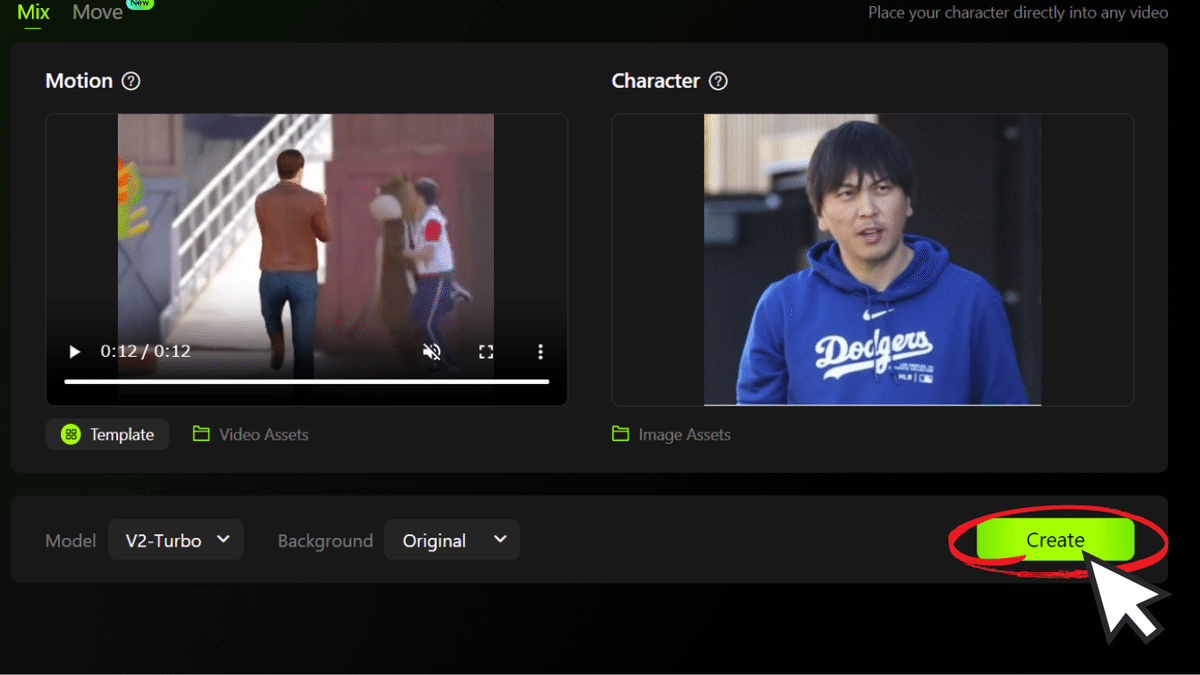
2.背景動画と画像をアップロード
生成画面に入ったら、貼り付ける画像と背景動画をアップロードします。

左の赤枠内(『Motion』)に背景動画、
右の赤枠内(『Character』)に画像をアップロードまたは
ドラッグ&ドロップしましょう。
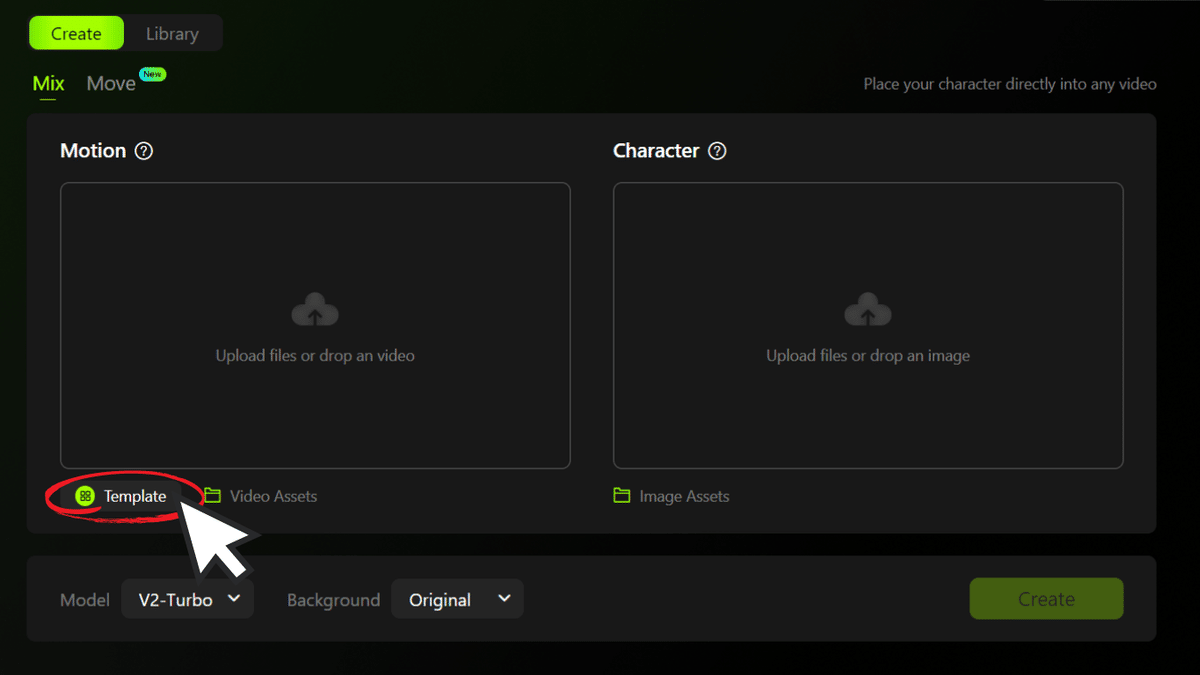
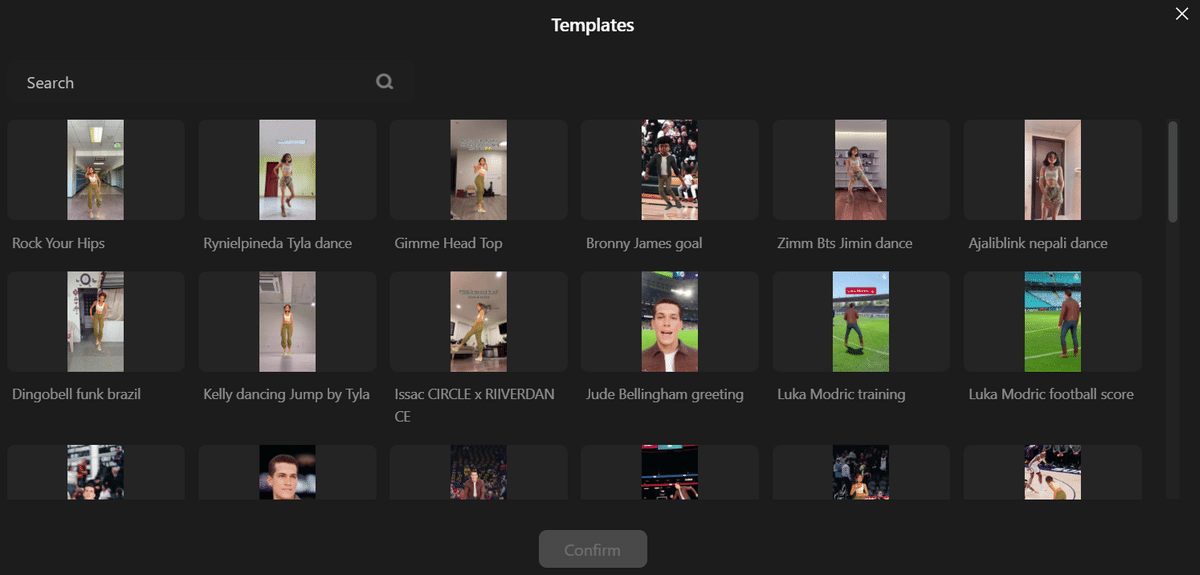
ちなみに背景動画はテンプレートが用意されています。
『Motion』の下部にある『Template』をクリックしてみて下さい。

これ、かなり種類豊富なのでオススメです!
検索窓もあるのでキーワードで選ぶこともできます◎

画像はともかく、
「アップロードする動画がないよ~😭」
って人はぜひ使ってみて😉
3.動画と画像をミックス
さぁ、いよいよ生成です!
今回はテンプレートの背景動画
“ディズニーシー リニューアルジャンボリミッキー”
に、
“一平さん”の画像をミックスします。
画面右下の『Create』をクリックで生成開始です。

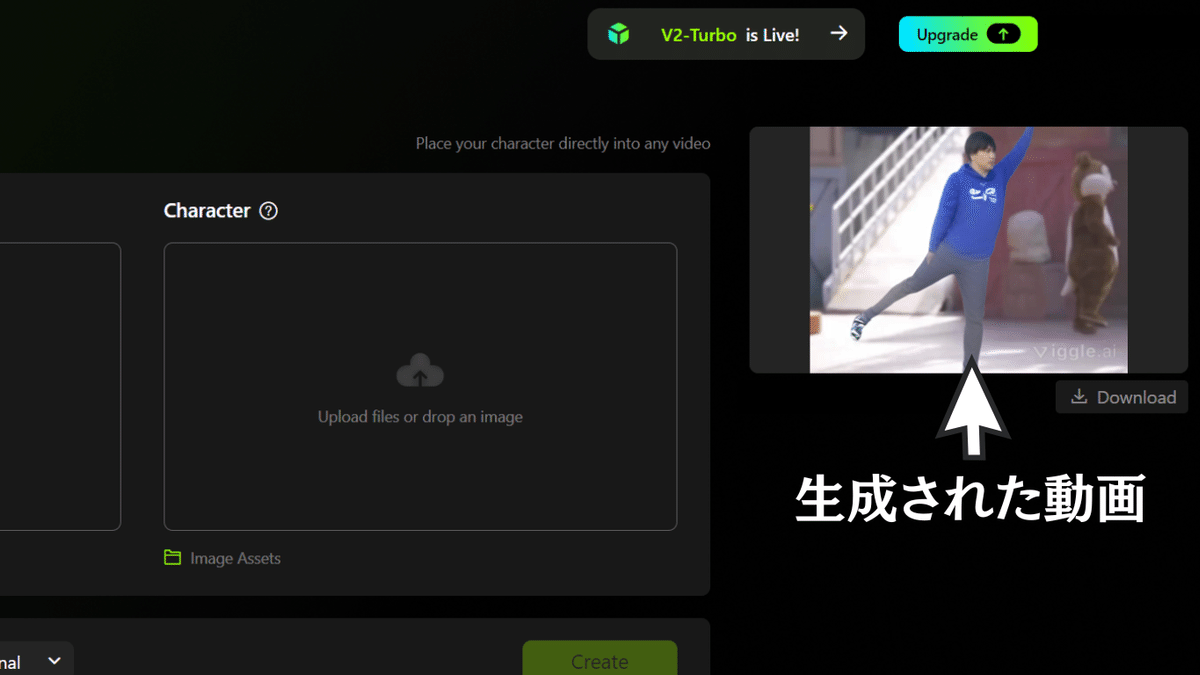
完成した動画は画面右側に表示されます。

まとめ
今回は『Viggle AI』の使い方を解説しました!
Viggle AIは、動画内の人物を任意のキャラクターに入れ替えるAI技術
“ディープフェイク”のひとつです。
くれぐれも悪用厳禁!でお願いします🙏
ちなみに、実写のキャラクター以外にも、AIで生成したイラストをミックスしても楽しいですよ🤭
無料で使えるうちに、ぜひ遊んでみてください◎
最後までお読みいただき、ありがとうございました!
この力を利用できる知識を身につけて、
Web3.0時代を駆け抜けていきましょう!!
この感想をぜひDMで送ってくださいね!
あとインスタフォローしていただけたら泣いて喜びます!!
↓↓↓
DMで感想を送る
https://www.instagram.com/taiga_web3.0/
