小学生でもすぐできる!スクラッチで背景をスクロールするやり方
スクラッチで背景を横に動かしたいですか?
「初心者だから無理かな、、、」
「ブロックたくさん使いそうで難しそう、、、」
実際、学ぶまでは私もそんな気持ちでした。
新しいコードって難しく感じるんですよね。
でも、実際勉強してみたら拍子抜けするくらい簡単でした!
そこで小学生の方でも理解できるよう分解して説明します!
この記事を読めば、マリオみたいに
キャラクターに合わせて背景を動かせるようになっています。
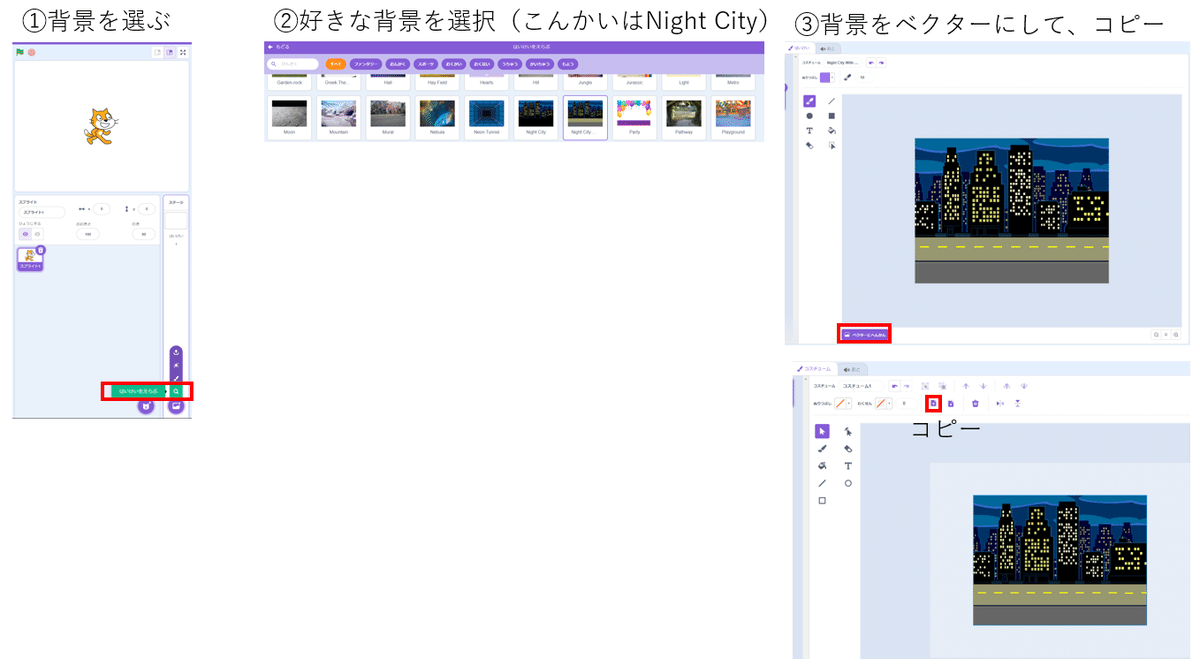
1.背景の設定
まずは背景画像を設定しましょう。
背景をスクロールするには、スプライトで画像を設定する必要があります。
下の①~⑦の手順で設定しましょう。


2.ネコのコード
今回、背景が動くのでネコは動かしません。
足踏みするようにブロックを下のように繋げます。
*「0.3びょうまつ」を入れないと、高速でコスチュームが変更します。

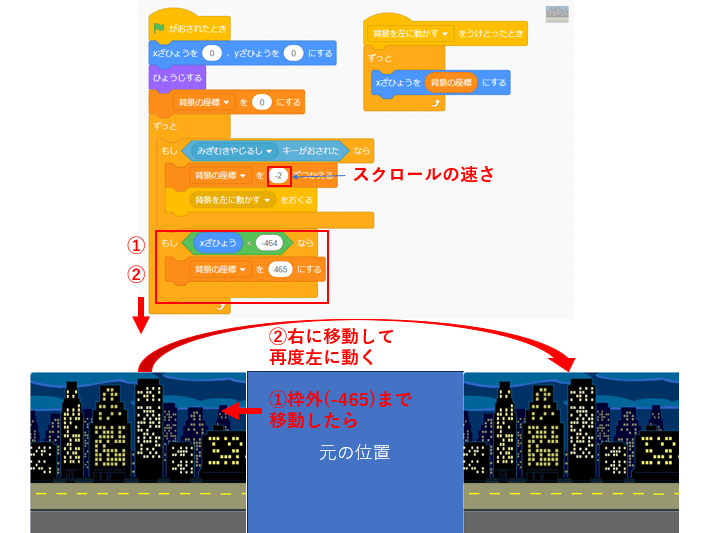
3.背景コード
ここからが本題!スプライト2のコードです。
・変数で「背景の座標」を作り、-2(スクロールの速さ)を設定。
・左の枠外に出たら右の枠外からスタート
*465は画面の横幅です。

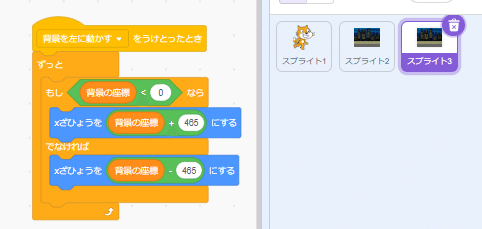
スプライト3には「背景を左に動かす」をうけとった処理のみ書きます。
・スプライト2が真ん中より左側(背景の座標<0)にあれば
右隣に(x座標を+465)
・スプライト2が真ん中より右側(背景の座標<0)にあれば
左隣に(x座標を-465)

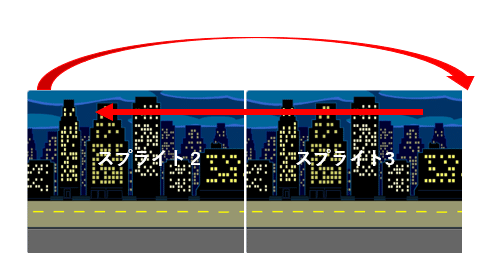
これにより、スプライト2とスプライト3の画像がループします。

4.動かしてみよう
スクラッチや子供教育に関する動画を発信してるので、
InstagramやYoutube遊びに来てねー
Instagram
00m.in/JqqDm
Youtube
https://youtube.com/@taichi_study_child?si=g7BMxrA7IYnAT_F3
