
さぁ、インタラクティブの夜明けです。【Web30年史】1998-2000
デジタルデザインの未来をWeb30年史から考える。今回は1998〜2000年の出来事が中心です。iMacの登場。パソコンは家庭に浸透し、みんながインターネットユーザーという時代になります。そしてユーザーが作り上げるインターネットの世界。Webデザインも格段に進化します。
当時の僕はちょうど音楽活動が活発になってデビューする頃でした。忙しくしていた記憶はありますが、どちらかというと制作活動が中心でパソコンに向かっていた時間が多かった。インターネットも新鮮でエキサイティングだった。
嘘でしょ?かわいい……

98年はiMacが発売された年。ボンダイブルーのiMacはモニタ一体型でスケルトン躯体と特徴的なカラー、LANケーブルをつなぐだけでインターネットが開始できるという簡単さがウリでした。それまではモデムを接続しなければならなかったし、ソフトやOSもネットにつなぐのは割と手間がかかりました。
iMacは、その簡単さと見た目、キャンディーのようなワンボタンマウスも、半透明なキーボードも、他のメーカーが作っていたPCとは完全に違うものでした。

最初のhello(1984年)。iMacはhello (again)となってるのはそのせい
PCメーカーとして性能は、たぶん、コンパックとかDELLの方が上だったと思います。Mac OSよりもWindows OSの方がメジャーでした。でも、欲しいと思わせてくれたのはAppleのiMacでした。僕もボンダイブルー、タンジェリン、形を変えた白い液晶モデルと、3世代も買ってしまった。Yコンのポール・ギリアムが言ってる「人が欲しがるものをつくれ」である(けど、簡単に言うな、だけど)。
というわけで、みんながちょっと気ついた。むむむ、デザインねぇ……。
そもそもAppleのOSってアイコンが顔なんですね。例えばOSが調子悪くて立ち上がらないと、ダメな顔のアイコンが表示されてたんです。アラート画面じゃなくて、ダメっす・無理っすみたいな顔。そういう擬人化があったり、OSも使いやすくてフレンドリー。使う人に対するコミュニケーションとして、Appleはもともとそういう方法を取るアイデンティティーがあったということですね。

Sad Mac... Geekometryより
一方でWindowsは機械的でオフィスライク、という印象……。そういえば、カジュアルなMacさんと堅苦しいWindowsさんの対決CMみたいなのもありましたね。

Windowsといえばイルカ
とはいえ、iMac のデザインはかわいい〜っていう意匠の話だけではありません。ネットに簡単に接続される、初心者でもシンプルに使えるユーザビリティ、ユーザーの使う姿を考えられている。そうか、可愛いマシンを作ればいいのか、っていう軽い気持ちで追従しようとしたメーカーは、Windows OSを搭載してるからそのままの体験は提供できない。ハード・ソフト共に気持ちいいシームレスな体験がiMacにはありました。
iMacは一大カルチャーだった。
ボンダイブルーの周辺機器がたくさん発売され、iMac的な機械に囲まれて深夜のネットサーフィン(死語なのか!)、がライフスタイルだった人も多い。オンラインのゲームコミュニケーションや、ピンクのクマでおなじみのso-netのPostpetなど、PCは数年前よりはるかに一般的で市民権を得た。なつかしい……PostPet。

当然ネットを閲覧する人も増え、2000年には全世界で10億ページを突破したらしい。コンテンツもユーザーも相乗的に増加しまくっていた。環境面ではADSLなどで回線のスピードも改善していく。ブラウザや技術的なところも整備されていった。インターネットって楽しい!
2ちゃんねるとNapster
99年に2ちゃんねるが開始される。この巨大掲示板は、なかなか独特な印象を持っています。匿名性が高く、事件が起こったり、AAとかモナーとか独特な流行や文化を持っているし、不穏な印象を持っている。もうね、すっかり大人達の印象が悪かったと思います。怖い&キモいみたいな。当時はあまり近寄らないでおくか……みたいなところでした。

ただ、圧倒的なユーザーの熱量があった。いわゆるコアなスレッドでなくても、ファンコミュニティや世論的なニュアンスも入り混じり盛況。今では「炎上する」=「SNSが荒れる」だが、当時は「炎上する」=「2ちゃんで叩かれる」だった。他にもファンがたくさんいるアーティストのスレなんかはたくさん人が集まっていました。つまり、リアルな声が集まる場ということでもあった。
PCとネットワーク、コミュニティの普及は、別の問題を生み出しました。
簡単にいうと既存のビジネスをぶっ壊しはじめます。

音楽業界で特徴的な事件が起こりました。
99年、Napsterが流行。MP3音楽ファイルをユーザー同士がP2Pのデータ通信でやりとりしてしまうというものです。簡単に言うと、とあるインターネットにつながっているパソコンを持った人がMP3を持っていると、その場所を特定して誰でもアクセスできてしまう。要するに音楽が勝手に拡散してファイルを再生し放題。無料。
いや〜これは大問題だった。完全に無料で音楽聴き放題・コピーし放題というやつです。
今は、音楽サービスで月額いくら、などで支払っていると思いますが、Napsterのやり方だと払わない。なんで?という。これ結果的に、99年を境に全世界のCD売上は5年で半減!します。これ半端じゃないディスラプトです。
ユーザーにとっては無料で無限なので抑止力は通用しません。いつの時代もテクノロジーがもたらすもので、その技術がどんな影響があるかどうか、その結果が長期的にどうなろうが、大きいメリットを感じてる人がいる以上は、自然的抑止力は効かない。ネットワークやコミュニティがとある方向に流れ始めるとほとんどの人は無自覚に行動してしまう。
そして、Napsterはレコード会社やアーティストに大打撃を与えます。そして影響が出た頃に気が付く。誰も音楽にお金を払わないなら誰が音楽を作るんだ??このままじゃ業界まるごとシュリンクしてしまう。
いきなり個人的な話ですが、そんな2000年、僕はメジャーデビューして全然売れなかったんですが、別にこのこととは全く関係ありません(涙)。

Napster の騒動は、ネットの中ではそれなりに衝撃がありました。そして、これまた気がついた。既存の業界をぶっ壊すようなことが起こる。これはすべての業界で起こりそうだ……。
ユーザーがコンテンツを生成する時代
この感じ。今までのWebとは違う。94〜97年ぐらいのネットはサーバーにコンテンツを載せる側が、配信の手段としてWebを活用していた。ユーザーのインタラクションは、自分でナビゲーションを利用できたり、メールを送れたりといった形でした。つまり1方向の情報発信だった。
21世紀に近づくにつれて台頭してきた、2ちゃんねるやNapsterはどうだろう?
2ちゃんねる自体はコンテンツを提供していません。掲示板システムを提供しているだけで、コンテンツはユーザーが作り出しています。Napsterも合法かはともかく、P2Pのファイル共有システムを提供しているだけで、コンテンツはユーザーが作ります。
コンテンツはユーザーがつくり、ユーザーはそれを消費し、再生産することになった。PCゲームでヒットした「Diablo2」は、オンラインでのユーザー同士が協力してダンジョンをクリアするもの。ユーザーはみんなネットでつながっていて、場は用意されているが、醍醐味はユーザー同士のコミュニティでした。
どれもめちゃくちゃ人気があった。当初は、小さなゆらぎのように見えたかもしれないけれど、この動きの先に現在メインストリームになっているSNSやBlog、YouTube、Amazon(のレビュー)、Wikipediaなどにつながっています。

2006年 TIME誌でPerson of the Yearが「あなた」に Wikipediaより
そこに人のいるリアリティがあるサービス。コミュニティを作れたサービスはそこにしかない価値を作っています。その価値をあらかじめデザインするのは難しいかもしれないが、作れたならばそれは唯一のものになっていきました。
中国のちょっとした動きとネットバブル
上海の外観の変化を捉えたサイト
98年Tencent、99年Alibaba、00年Baiduと、現在のBATHの3つが生まれたのはこの頃。正直、全然知らんかった……。
2020年の今、GAFAMとBATHでかなりタメ張って争ってる感じがあるけれども、この頃は世界的にというか、日本にいる身としても全然意識する対象ではなかった。ここから20年、そう考えると長い時間をかけてしっかりと大きく成長してきているんだよね……当然か。一発逆転ホームランみたいなことはない。芯がしっかりしていて、なるべくしてなっている。

中国はクローズドなインターネットの環境を構築し、彼らを圧倒的なマーケットの中で育てる決断をしました。今思えば、この一手はめちゃくちゃ大きかったはずです。グレートウォールをやらなければBATHはなかったように思えます。
保護主義がどうかという議論はあるかもしれないけど、この一手はすごい。
日本はどうだろう。楽天はすでに生まれているし、この頃に価格.comやDeNAなども生まれるが、GAFAM/BATH レベルの企業体は2021年の現時点では日本にありません。
とはいえ、2000年の世は圧倒的にアメリカが主役。ドットコムバブルで膨れ上がったところ。が!!2000年末にドットコムバブルが崩壊します。ドットコムバブルの影響は日本ではあまりなかった一方、日本版のバブルがちょっと起こります。Yahoo! JAPAN/Softbank/楽天/CyberAgent/ライブドアなどが隆盛を迎えます。日本での第一〜第二世代のプレイヤーたちだ。
企業のWebデザイン

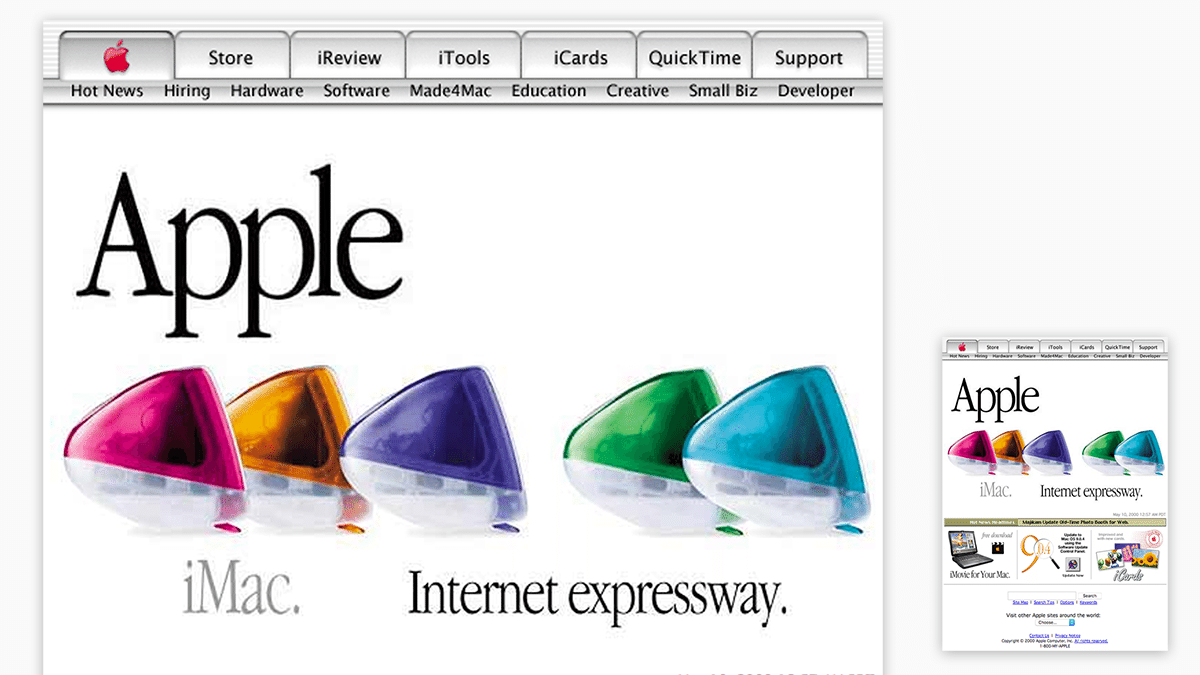
ジョブズが戻ったAppleは一気にデザイン性を高めていきます。Webサイトもすっきり。商品をはっきり出して、今のスタイルに通じる部分が出てきます。さらに5色のiMacになると、見覚えのある上部ナビゲーションのサイトになってきます。懐かしいですね。このiMacのデザインコンセプトに通じる透明のテクスチャ感があるインターフェイス。スキューモフィズムのエッセンスがあります。そして、カラフルなリンゴのロゴはもう見当たらない。解像度の進化もあったことでガビガビしてるところもほとんど目につきません。

Googleもシンプルなのを進化させて、テキストフィールドとボタン。まだBETAなんですね?サービスがBETAであり続けるのも少し流行った気がします。とっても機能的でシンプル。もう今とあまり変わらないですね。

Microsoftはこんな感じ。そういえば、MSNとかBingとかあったよな……、というニュアンスを匂わすポータル感のあるデザイン。95〜97の間にロゴが変わってますね。文字が多くてMSゴシック感が強目ですね。

Amazon 99' はメニューが増えましたね。Appleもそうですが横に長くならぶタブは、横長のPCならではのレイアウトですね。インターフェイスのアップデートも速く、常に最適化を繰り返しています。VideoとかMusic、Electronicsも扱うようになったみたいですね。
現在でも複雑で膨大な商品を扱っていますが、基本的なインターフェイスの方針は変わってないように思えます。そう考えるとユーザビリティ面での強度の高い、普遍的なデザインであり、小さくとも継続的な改善に向き合っていることが垣間見えます。
Webデザインが本格化。情報はよりリッチ方面に
個人的なWebサイトもどんどん進化?というか発展していった。90年代のWebサイトはこんな感じであった(midiファイルが自動でダウンロードされるので注意w)。こんな感じでもありました。面白系はだいぶ発展していきます。
1998〜2000年にかけて、閲覧体験も大きく変わっていきました。発信するコンテンツがどんどん増えていくし、双方向型・インタラクティブになっていきます。
この頃に初期のWebデザイン会社がたくさんできて、Webサイトのデザインをリードしていきます。主に企業サイトがしっかりしていく、という流れがメインの動きですが、スタイリング的にもインタラクティブなものも、先進的で可能性を感じさせるものが少しずつ増えていきます。

toyota.com(2000年)
技術的にもHTML4.0になりFlash 3.0、クリエイターたちはナビゲーションとコンテンツ、アニメーションなどを駆使したものをアウトプットしていく。解像度の高い写真を扱えたり、複雑なレイアウトも可能になって、初期のWebデザインよりも遥かに専門的な知識とデザイン力、実装力が必要となりました。
この時代にはもうガビガビの画像でロゴを組んだり、テキスト&画像をただ配置してますみたいなことではなく、レイアウト全体で考えられたWebサイトがだんだん出来上がっていきます。

OS・ブラウザなどの環境、SEOやアクセシビリティ。ユーザビリティやUXなどを扱う規格「Human-centered design processes for interactive systems」も99年にISO化されています。
単にソースをかじっただけのデザインではコンテンツとして成立しなくなっていく。そして、「Webデザイン」という言葉が必要とされ、デザイン業界から見ても「インターネット方面のサブキャラ扱い」から、もしかしたら次世代のメインストリーム?という色合いを帯びていきます。
もっとリッチになれる。もっといろいろな表現やコンテンツを!動きや双方向性も!そう、Webはどんどん発展できる。
HTML4、そしてFlashへの期待

1997年にHTML4.0が規定され、2000年にXHTMLが規定されました。文書構造を規定するHTMLというのは、プログラムのようにテキストで構成されていて、簡単に言うと、テキストはこうやって書きましょう、そうするとブラウザはこうやって表示しますね、というもの。
いわゆる情報の装飾部分、例えば文字の大きさとか色などは、文書構造とは関係ないので別のファイル(CSS:装飾用の情報を扱うファイル)でやりましょうね、というのが当初の推奨だった。
ただし、Webの発展とリッチ化の流れに対して……なんとなくずれてくる。SSIで共通部分を作るよりiFrameでやった方が簡単だったし、CSSでレイアウトするよりtableでレイアウトした方が実装が早かった=コストが低かった。JavaScriptもまだまだ弱く、特に視覚的な表現についてはやれることが少なかった。
推奨するやり方だと情報サイトとかは作れるけど、かっこいくてリッチなのは作れないじゃん、という。

ユーザーの閲覧体験が高度になっていくにつれて、もっともっとリッチに表現することの必要性が高まっていた。クリエイターたちは新しい表現ができる技術を、もっともっと求めていった。そこでFlashをはじめとしたのプラグインが着目されます。そしてプラグインというオプション機能だったはずが、ブラウザを補完し、さらに宿主(ブラウザ)を凌駕する力を持っていくのでした……。
次回予告
2001年、Webデザインという市場の確立。IMJの上場。i-modeの開始によるモバイルインターネットの普及。名作Windows XP、そして、2002年UXデザインという概念の普及。2003年、SNSの登場、リッチコンテンツの最高峰まで到達……。デジタル分野はクリエイティブ のメインストリームへ。
