
noteのイラストシステム「JOY」を無償公開します🎁|無償公開の裏側
noteは2024年3月13日より、オリジナルイラストが利用できるイラスト素材集と、パーツを組み合わせて4万通りのカスタマイズができるイラスト作成ツールを無償で公開しています。イラストを描くのが苦手な方や、デザインに困っていた方も、手軽に自作コンテンツにぴったりなイラストを利用できますので、ぜひお使いください!
この記事では、イラストシステムを無償公開した目的や、社内で取り組んだことなど、裏側をお届けできればと思います。
前回の「noteのイラストシステム設計の裏側」も、合わせてご覧ください。
なぜイラストシステムを無償公開するのか

もともとはnoteのイラストシステムの取り組みを社外の人にも知ってもらい、自社のブランディングにつなげたいという目的ではじまった企画でした。ですが、CDOの宇野さんからのご提案で、イラストシステムをだれがも使えるかたちで公開しました。
「イラストシステムを世に出していくことには、どんな価値があるか」議論を重ねる中で、イラストシステムを公開することによって、会社のミッションである「だれもが創作をはじめ、続けられるようにする」に寄与できるのであれば、これを独占する意味はない、と思いました。
そこで、クリエイターの皆さんが、心の底からフリーな気持ちになって創作に打ち込めるものをつくろうと、当初公開を予定していたFigmaツールに加えて、Adobe Express、Canva、そしてダウンロードするだけで使えるイラスト素材集もあわせて公開することにしました。
公開までの流れ
それでは、実際のプロジェクトの目的設定と進め方について紹介していきます。
Step1.目的を設定する
まず一番初めに目的設定を行いました。イラストシステムを公開することで、誰にどのようなメッセージを伝えたいか、何を達成したいのかを整理しました。
イラストシステムを公開する4つの目的
noteのイラストシステムは以下の目的で公開しています。

エンドユーザーと期待する行動
イラストシステムを使うユーザーと期待する行動を以下に整理しました。

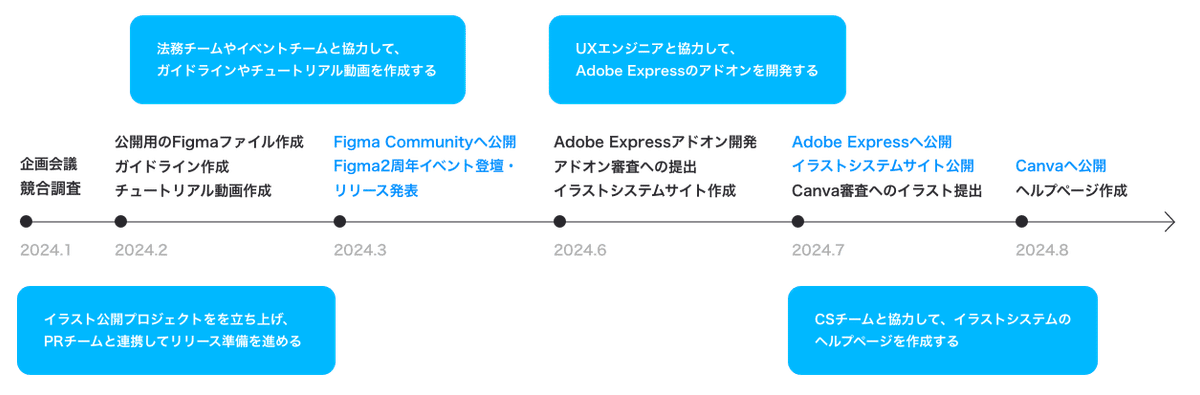
そして、目的を達成するためのアクションプラン、各ステップで誰を巻き込むのか、そしてスケジュールを明確にしていきました。

🗓️ 期間
2024年1月から2024年8月まで8ヶ月間
🏃♀️ メンバー
noteのUXエンジニア1名、PRチーム3名、インハウスエディターチーム1名、イベントチーム1名、法務チーム1名、CS・ITチーム3名に協力いただきました。
Step2.名前を決める
イラストシステムの公開作業を進めていく中で、note社内外からの認知や浸透を図るために名前を考えました。まず、「何ができるツールなのか?」「その結果どんな生活が待っているか?」以下の3つの切り口に言語化しながら整理していきました。

施策についての情報が整理できたら、名前の候補を書き出していきました。施策の目指すイメージが相手に伝えられるか、一緒に動くメンバーが使いたいものか、想像しながら言葉の抽象度が上げていきました。

最初はnoteのデザインシステム「Pallete」に合わせて「Pen」や「Fude」などを検討しましたが、少し無機質な印象があり、キャラクターや絵柄の特徴が十分に表現ないと思い、保留しました。
そこで閃いたのが「誰もが楽しく、楽にイラストを作成できる」という機能から、そして創作が楽しくなるような明るくて親しみのあるグラフィックから、noteのイラストシステムを「JOY(ジョイ)」と名付けました。

こういった口にしただけでテンションの上がる響きをもつ名前をつけることで、イラストシステムの名前をたくさん呼んでもらって親しんでもらえることを期待しました。
Step3.公開ツールを選定する
noteでは「Figma」を使ってイラストシステムを作成しているため、ファイルをそのまま「Figma Community」に公開することにしました。公開後もファイルの更新が簡単にできて、運用コストの面でも非常に効率的です。

ただし、Figmaは多機能であるため、初めて使う人にとっては少々難易度が高いかもしれません。だれもが使えるような形でイラストを提供するために、デザイン初心者でも使いやすいツールを模索する必要がありました。
そこで、まず他社のイラスト公開事例を調査しました。
📖 他社のイラストアセット公開事例
・ Microsoft Fluent Emoji(Figma Community)
・ humaans(Figma Community・Adobe Express)
・ デジタル庁(Figma Community・Adobe Express)
・ いらすとや(Adobe Express・Canva)
その中でも最も参考になったのは「いらすとや」が「Adobe Express」や「Canva」と連携し、約20,000点を超えるイラスト素材を無料で提供している事例でした。両ツールとも、ドラッグ&ドロップを中心としたシンプルな操作性のエディターで、簡単にデザイン作成ができます。
noteはAdobe ExpressやCanvaと機能連携し、見出し画像をはじめクリエイターページやマガジンなどのカバー画像を、noteの編集画面からシームレスに作成できる機能を提供してきました。そうした成功施策を受け、今回の共同施策も実現することができました。

400点以上のイラスト素材を、他の素材やテンプレートと
組み合わせてアレンジを楽しめるようになりました。


そしてさらに、多くのクリエイターさんに気軽に使っていただけるよう、ダウンロードするだけで使えるイラスト素材集をあわせて公開しました。pngのイラスト素材をGoogle DocsやSlideに貼り付けするだけで、簡単に資料作成ができます。

Step4.イラストの品質を上げる
イラストシステムの公開後、社内でもイラストを使うメンバーが増え、note pro※の営業資料や広告バナーなどのビジネス資料にもJOYが活用されるようになりました。一方で、「クセの強い絵柄やキャラクターの誇張されたポーズが、ビジネス表現で求められる誠実さや信頼感にそぐわず、使いにくい」といった新たな課題が明らかになりました。また、キャラクター全員が同じ服装で似たようなポーズをしていたため、「イラスト表現の多様性が足りない」という声もありました。

これからもいろんなシーンでイラストが活用されるためには、イラストのタッチをよりナチュラルに変更し、日常シーンからビジネスシーンまで幅広く活用できるアイテムを増やす必要がありました。
そこで、Adobe ExpressとCanvaでのリリースに合わせてイラストをバージョンアップすることにしました。

既存のイラストの印象を維持しながら制作コストを抑えるため、顔の輪郭と表情の特徴は残しつつ、体のフォルムやポーズをナチュタルテイストに変更しました。また、外部パートナーと協力し、日常シーンからビジネスシーンまで幅広く使えるアイテムのパーツを約2倍に増やしました。
チュートリアル動画の作成
Figmaでイラストシステムを使ってみたいけどハードルが高そう・時間がかかりそうと思っている方向けに、「真似するだけで本当にすぐにできる」チュートリアル動画を公開しました。
「初めて視聴した人でも理解できるか」「テロップが読みづらくないか」「ナレーションのトーンがブランドのイメージに合っているか」など、細部にわたってイベントチームと協力しながら作成しました。
ガイドラインの作成
クリエイターさんがイラストを使った作品を自由に共有できるように、Canvaを除く※すべてのツールでのイラストをクリエイティブ・コモンズ表示4.0 国際 (CC BY 4.0) ライセンスで公開することにしました。
※Canvaでは、CanvaのContributor Agreementに基づいてイラストを提供しています。
そして、外部の方による不適切なイラストの使用によって、ブランド価値やクリエイターの皆さんからの信頼を損なうことがないよう、イラストの正しい使用方法を明確にしたガイドラインを作成しました。

グローバルリリースになるため、日本語版と英語版のガイドラインを両方用意しました。
作成したガイドラインは、イラストシステムサイト「JOY」や各ツールことの「README」ページ等に掲載し、周知活動を行いました。
Step5.社内外に発信する
様々な壁にぶち当たりつつも、チームメンバーのご協力で、noteのイラストシステム「JOY」を無事公開することができました!🎉🎉
さて、これからも多くの方々にイラストを使っていただけるよう、社内外に発言活動を行います。

社外発信はPRチームと連携しながら、発信テーマや内容が、事業内容に沿っているか、noteデザインチームとして伝いたい内容になっているか、社外の方が使ってみたいと思うものになっているかを調節していきました。
📣 イラストシステムの社外発言活動例
・ プレスリリース配信
・自社公式SNSからのPR投稿(note・X・Instagram)
・ハッシュタグ「#noteイラスト作成ツール」
・ Figma2周年記念イベント「The Ways We Work」登壇・リリース発表
・ イラストシステムサイトの開設
・ 制作プロセス記事公開
・ イラストシステムヘルプページの開設(公開予定)
また、イラストシステムのガイドラインや更新情報を一時管理できるイラストシステムサイト「JOY」も公開しました。イラストシステムに関する質問やお問い合わせができるヘルプページも近日中に開設予定です。

最後に
長くなりましたが、イラストシステムの公開プロセスについてご紹介しました。このようにして、noteはイラストシステムを公開することで、クリエイターとの接点を増やし、我々が目指す"クリエイターのあらゆる創作活動を支援するフラットフォーム"の実現につなげたいと思いました。
結果として、クリエイターさんからは「noteさんのイラストシステム使いやすい!」「記事に挿入すると良さそうな画像をDLできるのはありがたい!」といった声をいただけたり、JOYを使ったnoteの見出し画像を見かけることが増えたり、あらゆるポジティブな結果を得ることができました。
noteがFigmaコミュニティに無償公開したイラスト作成ツール「JOY」
— ❖ ken|旅するデザイナー @南米バンライフ旅 (@ken_tbdz) March 13, 2024
顔・上半身・下半身のパーツを組み合わせて1万通りのイラストが作れる。いろいろ応用利きそう。そしてかわいい〜https://t.co/C6jzKKZXvA pic.twitter.com/Ek8JBWMgh3
noteさんのイラストシステム「JOY」めちゃめちゃいい!!洗練されててかつめちゃくちゃ可愛い。秒でダウンロードしたhttps://t.co/tvSEOc6dCI
— キャシ (@uialchemistjp) March 13, 2024
また、クリエイターの皆さんがイラストの使い方を共有したり、それをきっかけに交流が生まれたりしたことは、とても嬉しく感じております。
え、かわいいし汎用性高ッ🥺♥
— とみた¦Canva × 副業 (@tomyo28) August 21, 2024
noteのイラスト素材が
Canvaで無料で使えるようになったらしい!
ということで、使い方と色の変え方を
動画でシェアします🙆♀️
Canvaの素材で、
🤨「アレ?」色が変えられない…?
ってなることないですか?
それ、実は… pic.twitter.com/z1BplS3tKq
\2か月ぶりに新記事を作成/
— しゅう☆Canvaでブログ副業☆ (@Shu_Web_Creator) September 10, 2024
このイラストを使うだけでも、デザインがとっても素敵になります!SNS投稿やプレゼンにも使用できる。
簡単にCanvaで「JOY」を使う方法を徹底解説しています✨
ぜひ見て下さい!https://t.co/vwBLnX9BWm
今後もみなさんの声を受けながら、よりつかいやすいものを目指して素材の追加やアップデートを検討し、創作活動を支援していきたいと思います。
💐最後の最後に
イラストシステム公開にあたって企画からアドオン開発、動画制作、ガイドライン作成、告知記事の執筆まで・・・イラストを選定する作業だけでなく、より前工程である構想を作りこんでいくフェーズから、さまざまな職種のメンバーと協力しながらリリース準備を進めました。皆が日々の業務で忙しい中、クリエイターさんにより使いやすいかたちでイラストを提供するために何度も打ち合わせを重ね、イラスト素材の改善点やリリース内容の確認、誤字の有無など、細部まで丁寧に確認していただきました。大変感謝しております。ありがとうございました!
常にクリエイターファーストなメンバーのみなさんと一緒にお仕事することで、自然に影響を受け、自分もその視点を大切にして仕事をすることにつながっています。そして、そんなところがnoteの最大の素敵さだと心から思っています。これからも引き続き、「だれもが創作をはじめ、続けられるようにする」ミッションの実現にむけてさまざまな取り組みをしていきますので、お楽しみに!
