
htmxって知っていますか?次世代のHTML 【Stack Nagoya Fes Vol.3】
2024年12月14日(土)に開催されたStack Nagoya Fes Vol.3での登壇内容です。
すごい方ばかりなので、ちょっと外した話にしようと自己紹介がてら少し星の話をしたのですが、本筋から外れるのでこちらのスライドでは省いています。
htmxって知っていますか?次世代のHTML
ここからスライドの内容です。

「日本酒が好き」という方が登壇していらっしゃったので、急遽スライドを足しました笑

日本酒が大好きで、日本酒のイベントや酒屋さんのサイトを担当させていただくことが増えました。

そのうちの一つ、上方日本酒ワールドが2025年4月に大阪で開催されるので、よければご参加ください。
自己紹介

自己紹介です。長谷川喜洋です。
大阪の制作会社に勤めながら、自分で法人をやっていたり講師業をやっています。

Figmaには、Friends of Figmaというコミュニティが世界の各都市にあります。その大阪のコミュニティのコミュニティリーダーをやっています。
今回のStack Nagoya Fes Vol.3にも、名古屋や札幌(なんで?)のコミュニティリーダーが参加されていました。

LottieFilesのエバンジェリストもやっています。大阪のFriends of Figmaのコミュニティーリーダーは2人がLottieFilesのエバンジェリストなので、Figma to Lottieの公認資格発行イベントを行っていたりします。まだ告知ページができていませんが、2025年1月11日にもオンラインでFigmaのイベントを行いますので、こちらも予定が合えばご参加ください。

Xをやっています。https://x.com/hiro_ghap1

紅茶とチョコレートが好きなので、そちらばかりをアップしてるInstagramをやっています。こちらもよければフォローしてください。https://www.instagram.com/chocolat_street/

ちょっと変わった資格、星のソムリエ®を持っています。

星のソムリエ®とは?

星のソムリエ®(星空案内人)資格認定制度のサイトでは、このように書かれています。

このように、皆さんに星を見せるイベントを行っています。
htmxについて

改めて、ここからhtmxのお話です。

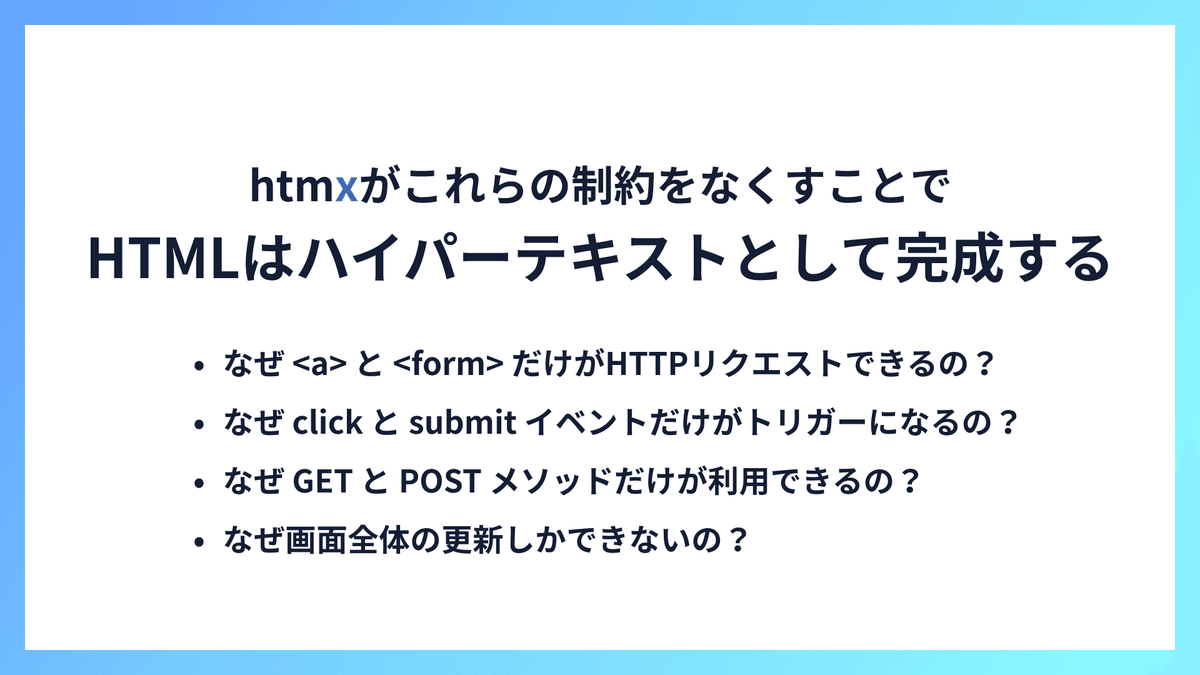
なぜ <a> と <form> だけがHTTPリクエストできるの?
なぜ click と submit イベントだけがトリガーになるの?
なぜ GET と POST メソッドだけが利用できるの?
なぜ画面全体の更新しかできないの?

つまり、HTMLはまだ発展途上で、htmxがいったんそのカバーをするということを公式では言っています。
htmxの基本的な使い方

ここからは具体的なhtmxの使い方について解説します。

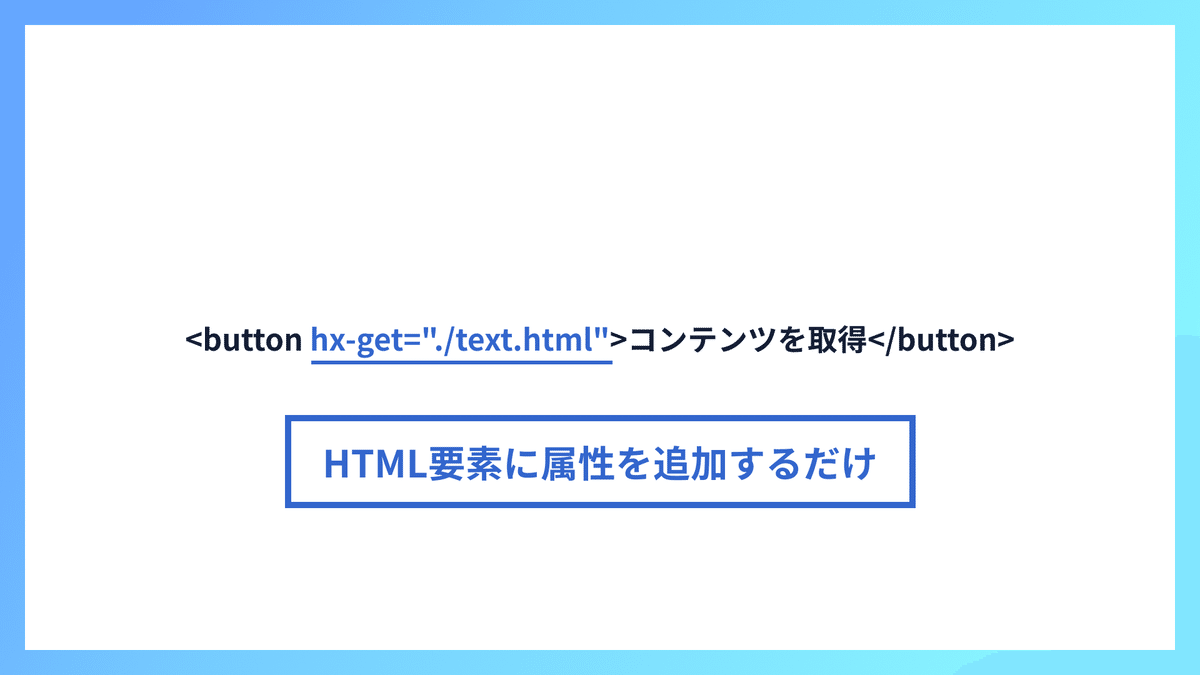
このように、専用の属性を追加するだけです。

公式では本番環境の際にCDNを使うことを推奨していませんが、テストの際はこの1行だけで準備完了です。


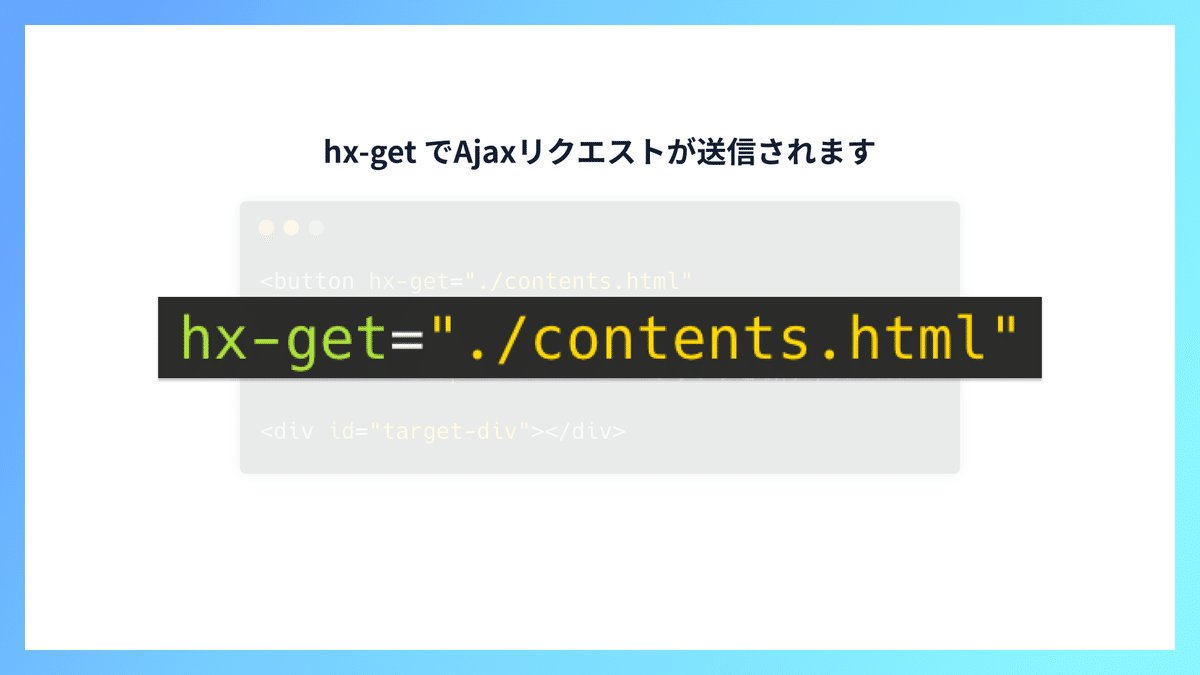
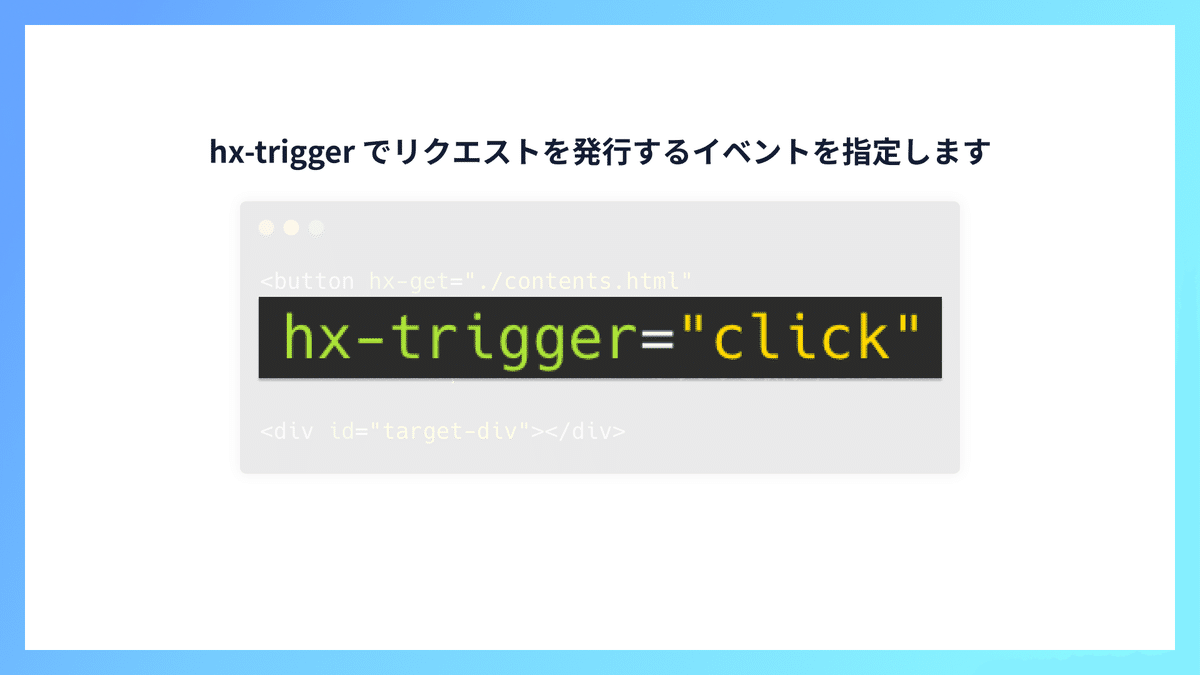
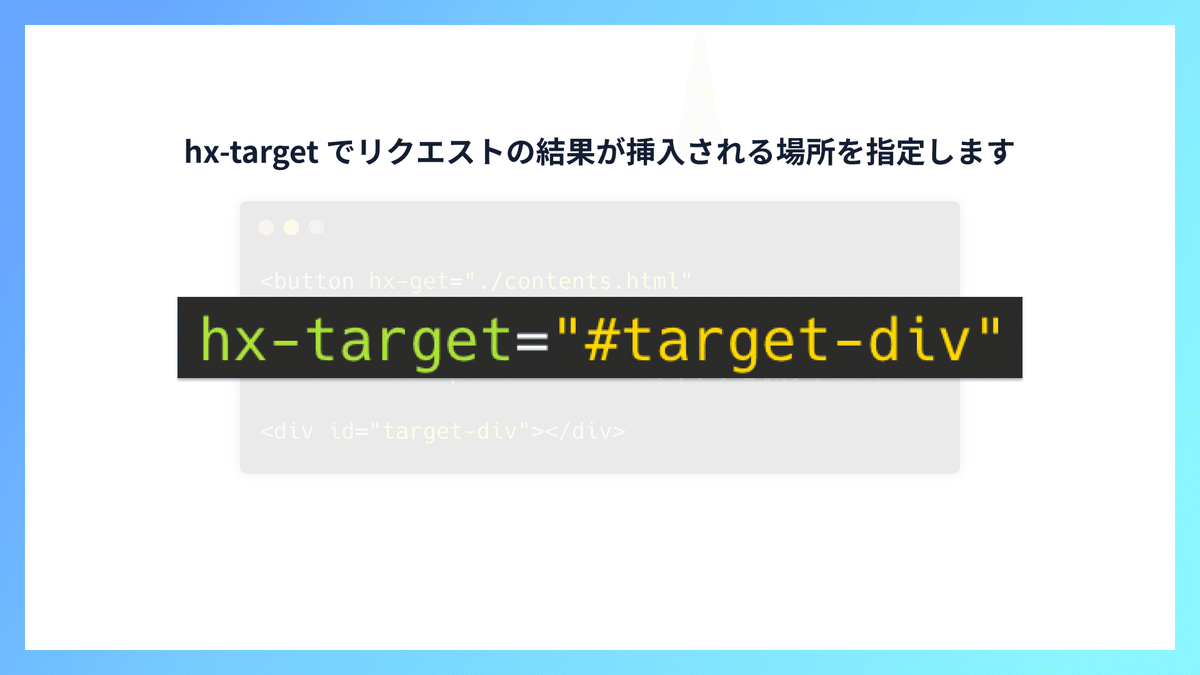
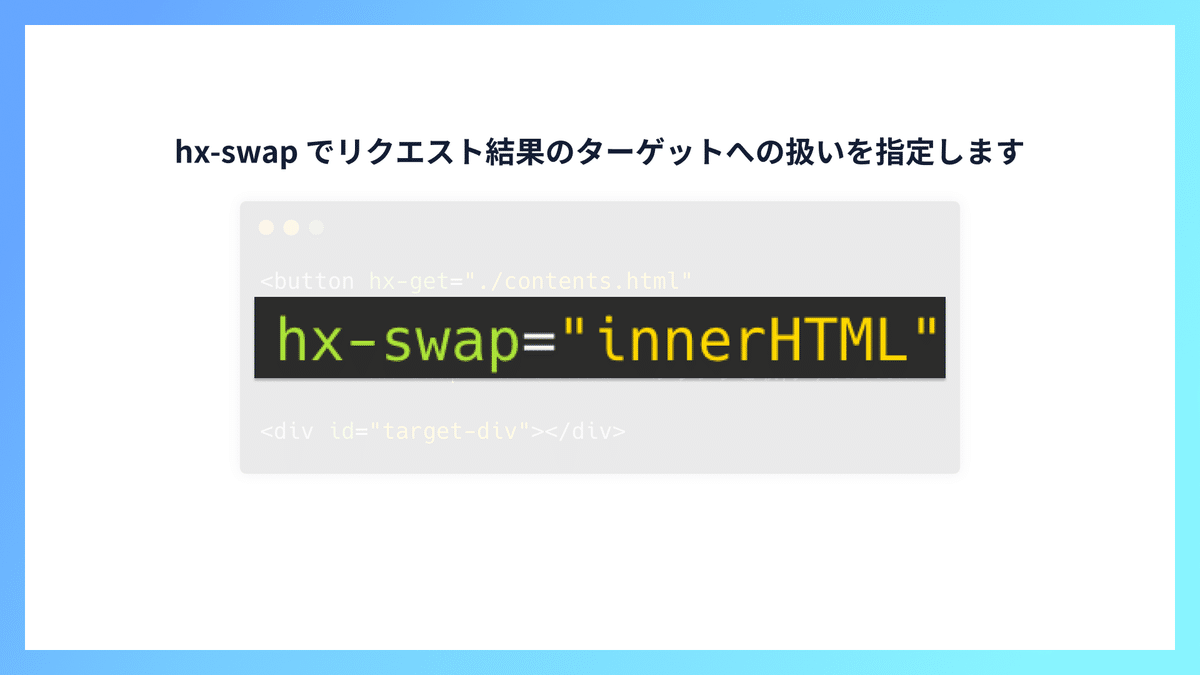
button要素にhx-get、hx-trigger、hx-target、hx-swapの4つの属性を追加しました。

hx-getでAjaxリクエストが送信され、HTMLファイルの内容を取得します。

hx-triggerでリクエストのきっかけを設定します。clickはそのままクリック時、changeでinputタグ内容の変更時、loadでページロード完了時などを設定できます。

hx−targetでレスポンスが挿入される場所を指定します。これはCSSのセレクタで指定可能です。
何も指定しない場合はthisとなり、現在の要素が対象になります。next、previousも指定できます。

hx-swapでレスポンスの扱い(入れ替え方)を指定します。innerHTMLやouterHTML、beforebegin、afterbegin、beforeend、afterendなどのinsertAdjacentHTMLの設定に応じた挿入も可能です。

属性を入れるだけで、動的インターフェースが簡単に作れるのがhtmxで魅力です!
htmxをHTMLテンプレートとして使ってみてください

とはいえhtmxを試す機会があまりない…という方にオススメなのが、HTMLテンプレートとしての利用方法です。
ヘッダーやフッターなどの共通パーツについては、PHPでrequireする、Dreamweaverのライブラリ機能、pugやejsなどHTMLのテンプレートエンジンを利用するなどの管理手法がありますが、どれも手軽に扱えるとは言い難いものです。

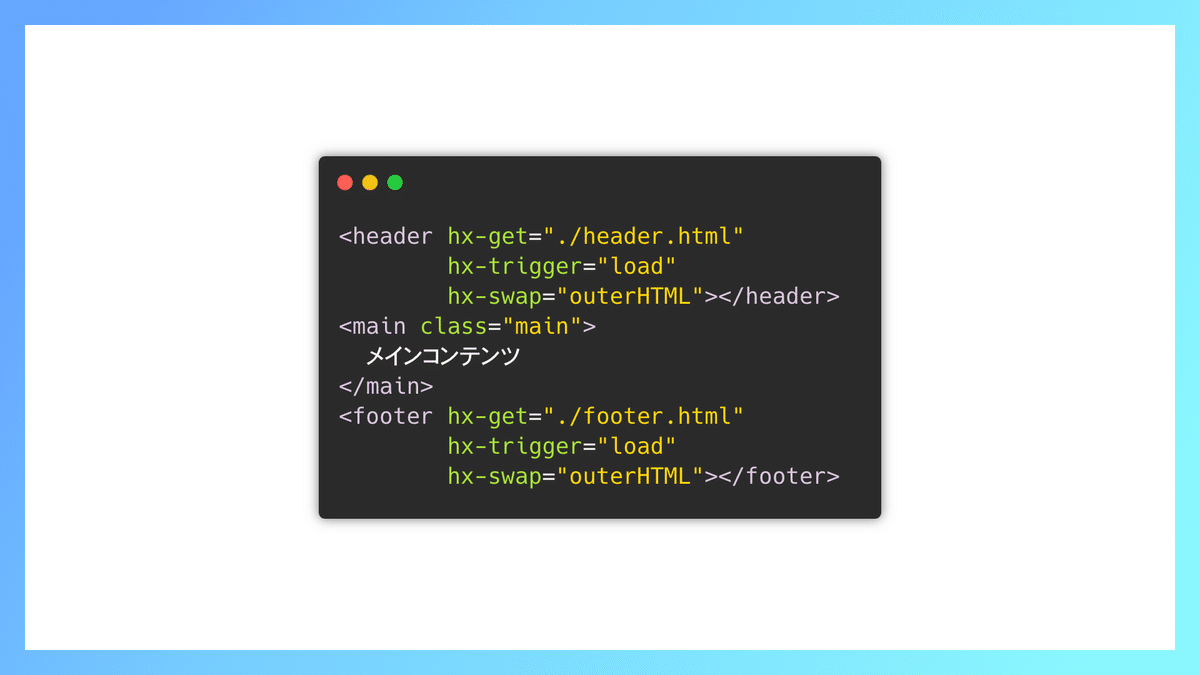
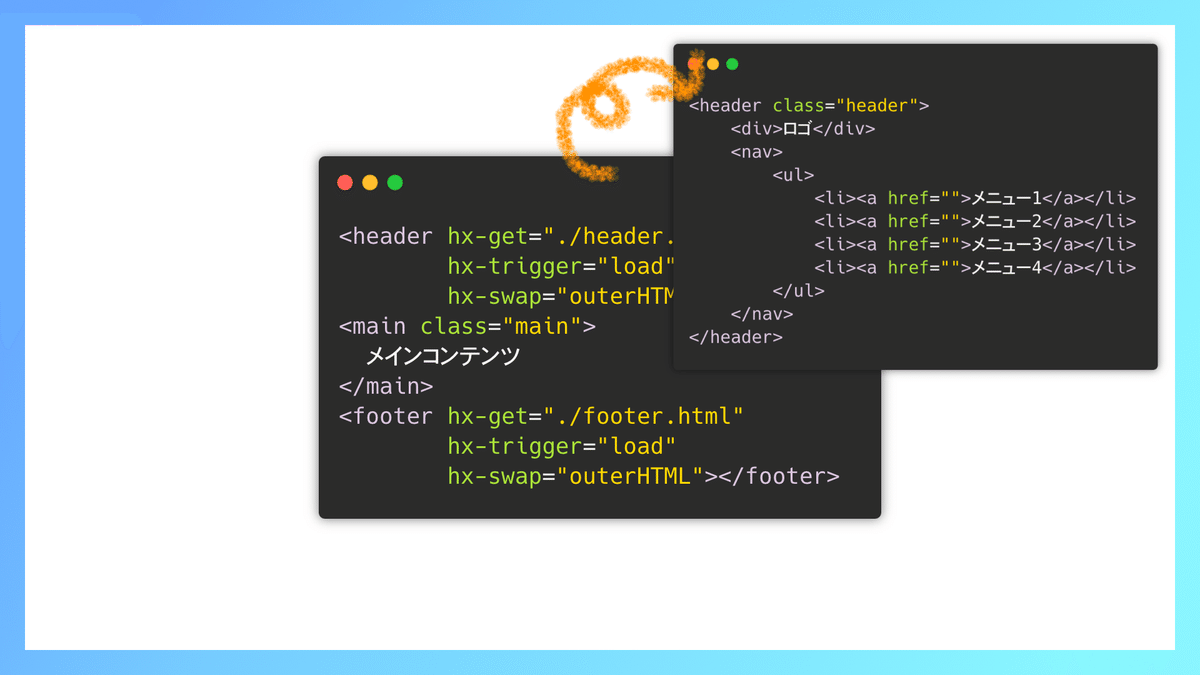
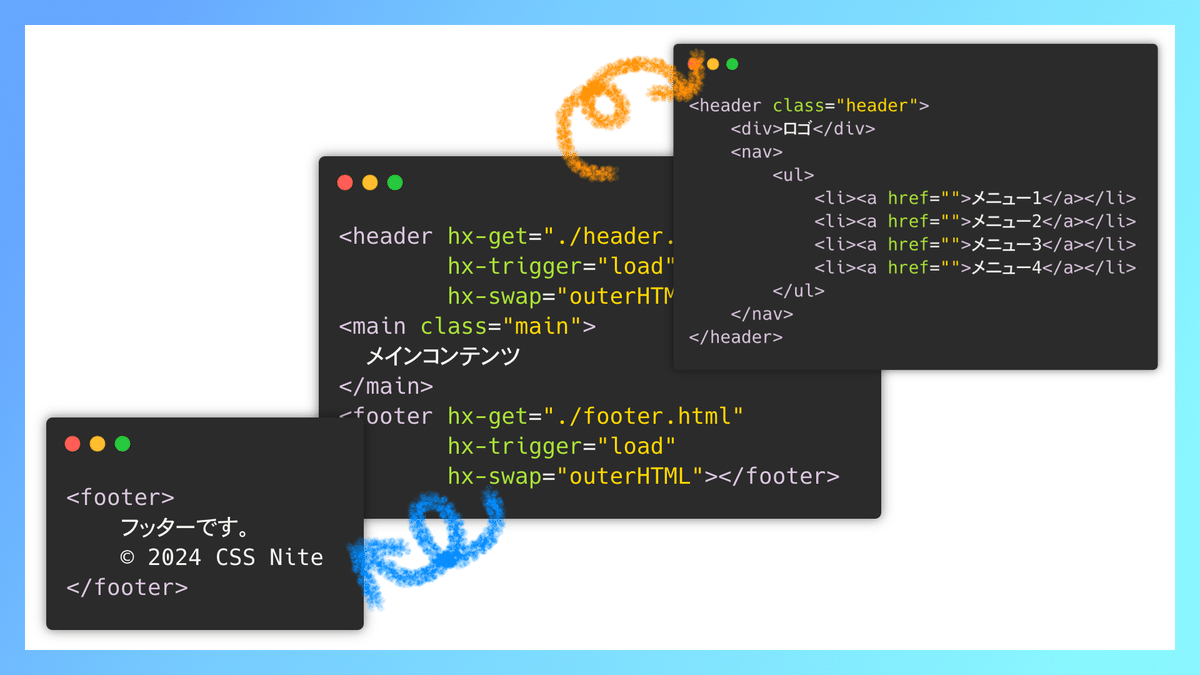
このようにheader、footerそれぞれの内容を別のHTMLファイルからhx-trigger="load"で読み込みます。

header.htmlの内容がこちら

footer.htmlの内容がこちら

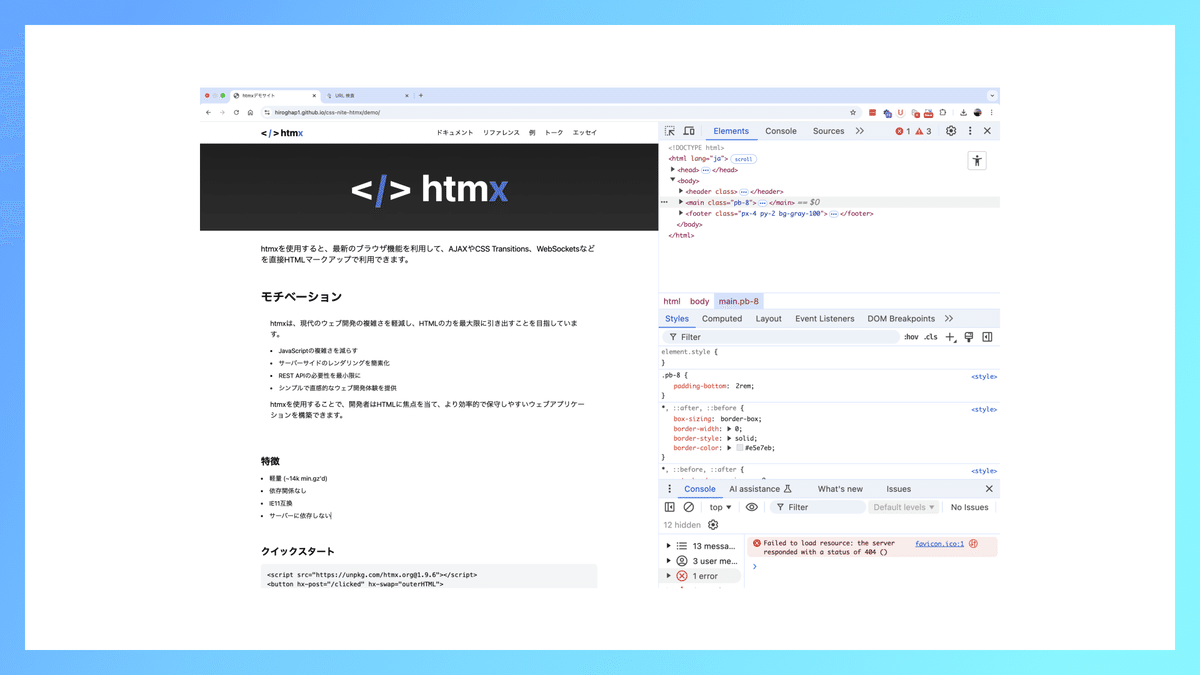
こういったフロント側での管理の場合、検索エンジンがきちんとコンテンツを認識してくれるかが採用に不安の出るケースかと思います。
会場では実際にSearch Consoleを用いて、Googleがヘッダー、フッターのコンテンツを認識していることを見ていただきました。
まとめ


htmxは便利ですが、必要なバックエンドを用意するとなると手軽に試しづらいと思います。
そこで、HTMLテンプレートとして利用してみるのはいかがでしょうか。
htmxの便利さ、お手軽さを実感していただけると思います!
告知

2025年1月31日(金)に #朝までマークアップ2 が開催されます。
こちらに出演しますので、よかったら見てください!
リアルタイムの視聴は無料です!

今回のStack Nagoya Fes Vol.3に登壇している4名が #朝までマークアップ2 にも出演します!
さらに詳しい内容について
今回のセッションでhtmxに興味がでてきた方は、CSS Niteでたにぐちまことさんと共演している回をぜひご覧ください。
※アーカイブの視聴にはサブスクをご検討ください!
