
GPTEngineer 初心者から応用まで 使い方 自前のGitHubリポジトリと連携する方法
GPT Engineerを使用してサイトを公開する所までを丁寧に解説します。
有料部分では、GitHubのリポジトリを途中からGPTengineerで開発出来るやり方やHTMLファイルをサーバーなしで全世界に公開するやり方を解説します。
サイトにアクセスしたら、まず

sign upのボタンを押して
Githubのアカウントでログインしましょう。
Githubのアカウントを持っていない方は下記の手順で簡単に登録出来ます。
GitHubアカウントの作成方法について、詳しく説明いたします。
Githubのアカウントを持っている人は読み飛ばして下さい。
アカウント作成の手順
GitHubのウェブサイトにアクセス
まず、https://github.com/ にアクセスしますサインアップ画面へ
画面中央付近の「Github に登録する」または画面右上の「Sign Up」をクリックします基本情報の入力
以下の情報を入力します
ユーザー名 (Username)
メールアドレス (Email address)
パスワード (Password)
アカウント認証
画面の指示に従って、アカウント認証を行いますプランの選択
無料プラン(Free)を選択しますメールアドレスの確認
登録したメールアドレスに確認メールが送られてきます。メール内の「Verify email address」をクリックして、メールアドレスを確認します追加情報の入力
GitHubから追加の質問があるので、それに答えます。例えば、チームメンバーの数や、学生か教師かなどの情報を選択します興味のある機能の選択
興味のある機能をチェックして「Continue」ボタンをクリックします
注意点
パスワードは安全で記憶しやすいものを選んでください。
ユーザー名は一意である必要があります。既に使用されている場合は別のものを選んでください
製品のアップデート情報やアナウンスをメールで受け取るかどうかを選択できます
セキュリティ強化
アカウント作成後、セキュリティを強化するために二要素認証(2FA)を設定することを強くお勧めします。これにより、アカウントのセキュリティが大幅に向上します。
GitHubアカウントの作成は簡単で、数分で完了します。アカウントを作成したら、リポジトリの作成やコードの管理、他の開発者との共同作業など、GitHubの様々な機能を活用できるようになります。
GPTengineerの登録方法

すると下記のページが表示されるので、GitHubでログインして下さい。

1. アカウントの作成とログイン
まず、GPT Engineerのアカウントを作成し、ログインします。
ウェブサイトにアクセス: GPT Engineerにアクセスし、Githubのアカウントと連携してアカウントを作成します
GPT Engineerで新しいプロジェクトを作成します。
例として下記のプロンプトを実行して下さい。
ここは自分の作りたいアプリを作るプロンプトを入力して下さい。
あなたは優秀な神レベルのエンジニアです。
リッチなチャット機能を持ったWebページを作って下さい。
この指示だけでChatのインターフェイスができました。

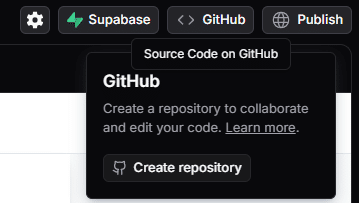
右上のGitHubのボタンからCreate repositoryを選んで下さい。


Create in ユーザー名ここではtacyanを押して下さい。
自分のGitHubの名前に置き換えて下さい。

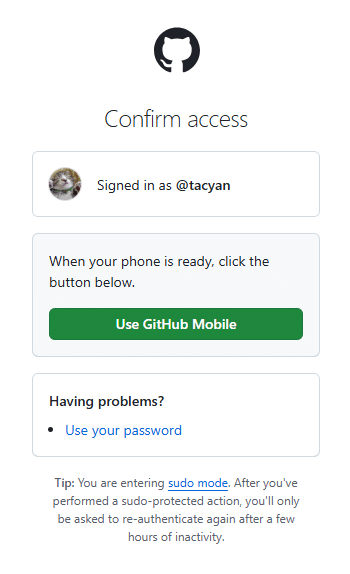
GitHubとの連携を求められるので、Use GitHub Mobileを押して下さい。
2段階認証をしていると、この画面がでます。
サーバーを必要とするプロジェクト(多くの場合のNext.js App Routerなど)は対応していません。
Reactのプロジェクトはいけます!
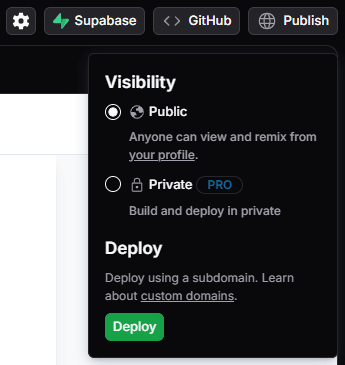
この出来たリポジトリを公開したい時、Publishを選んで下さい。
リポジトリをPrivateにしたい場合は、課金して下さい。
ここでは、課金していない人も居ると思うので、Publicを選びます。
私は普段はPrivate派です。

Deployボタンを押して下さい。

Deployボタンを押したら、作ったページが全世界に公開されます。
作ったページは下記です。
一般的な使い方はここでおしまいです。どうでしたか?簡単だったでしょう!
色々出来るので是非カスタマイズして使って下さい。
公式ページは下記です。
ここまでは、一般的な解説でした。
ここからは、1ランク上げた自分の作ったGitHubのページをGPTengineerで途中から開発するGitHubとの連携をして裏技的な内容になります。
例えばGPTengineerで下記のようなサイトを作れます。
画像をアップスケールするサイトとか
リコリス・リコイルのチャットボットとか
リコリス・リコイルのファンサイトとかを作る事が可能です。
ここから先は有料部分になります。
この記事をリポストして無料でみるか?お金を払って貰ったら、読めるようにします。
これ以上使いこなしたい人だけ見て下さい。
ここから先は
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
