
音声SNSアプリのUIを制作した過程と思考
本記事では、『音声SNSアプリ』のUIをデザインした様子をまとめました。
今回の制作は、UI/UXデザイン学習プラットフォーム「BONO」にて、以下のシリーズに基づいて行ったものです。
このシリーズは、基本的なUIパターンとされているSNSアプリのUIを ”実際に手を動かしながら学んでいく” といった内容になります。
全部で基本となる6つの画面に分けて解説されていました。
しかし、私は1つのアプリを ”実際に操作できる形” として創りたかったため、このコースでは触れられていない画面やUIに関しても挑戦してみました。
「自分の作成したUIがどのような体験に繋がるのか」
「なぜこのUIをここに配置したのか」
などといった疑問を、自分自身で確かめて答え合わせしたかったのだと思います。
それでは早速、制作にあたっての思考や概要、気付き、反省点などを記していきます。
制作概要
サービス名:SYNK
テーマ:気軽に音声を投稿できるSNSアプリ
担当範囲:UIデザイン(登録・フィード・投稿・検索・通知・設定)
制作期間:3週間
制作目的:基本的なUIのビジュアルを作成できるようになる練習
制作ツール:Figma
実際に制作したUI
📲 スマホの方は こちら をご覧ください。
制作プロセス
何をどういう方向性で作っていくのかを固めるために、まずは要件把握やコンセプト定義などを行いました。
その後、基本的には以下のような手順でUIを制作していきました。
1. フロー整理
2. 各フローに必要な情報・アクションのアイデア出し
3. 類似サービスのリサーチ・分析
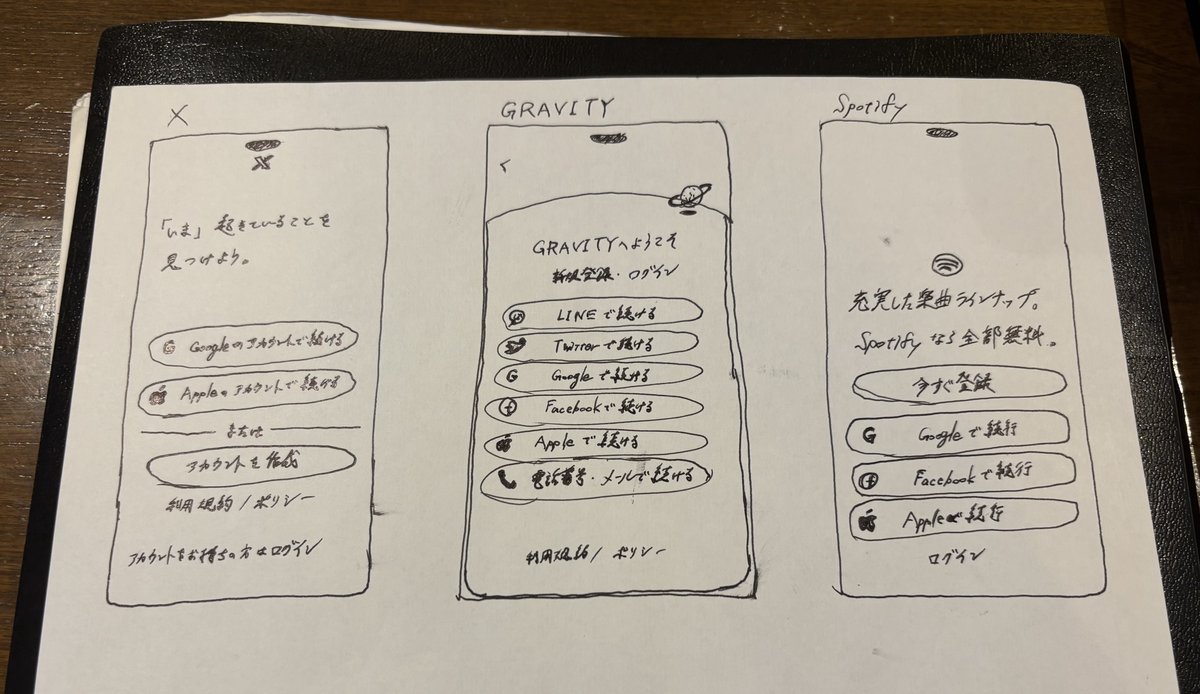
4. UIパターンのアイデアを手書きでラフスケッチ
5. Figmaでラフなデザインデータを作成し、アイデアを具体化
6. プロトタイプにして全体像のイメージチェック
7. 各画面・UIごとにパターンを出し、比較検討しながらブラッシュアップ
8. 各画面の暫定UIを統合し、最終的なUIを仕上げる

また、いきなり色や余白、サイズなどビジュアル面を詰めるのではなく、まずは要素や配置など構造面のみフォーカスして作成しました。
色や画像などが入るだけで情報量が多くなり、考えることが増えてしまいます。
そのため、UIの骨組となる構造面から段階的に制作し、少ない変数で多くのパターンを出すことを心がけていました。
◉ 要件把握
まず初めに、今回の要件を確認しました。
要件は「音声SNSアプリ」のUI作成。
そもそも『音声SNS』とは何でしょうか?
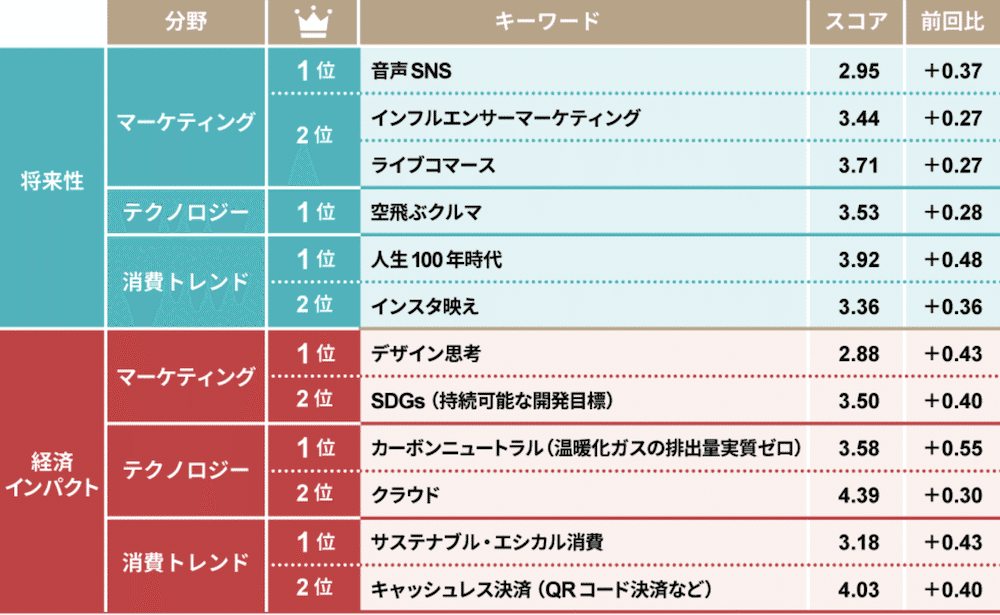
近年、マーケティング業界においても、消費者にとっても、次世代の新たなトレンドSNSとして大きな注目を集めている「音声SNS」。

気になった私は、ネットで色々調べてみたり、実際にリリースされている人気の音声SNSを片っ端からインストールして自分で使ってみたりしました。
『音声SNS』は、次のように定義できそうです。
「音声をリアルタイムにライブ配信したり、ユーザー同士で相互にフォローやシェアすることのできるサービス」

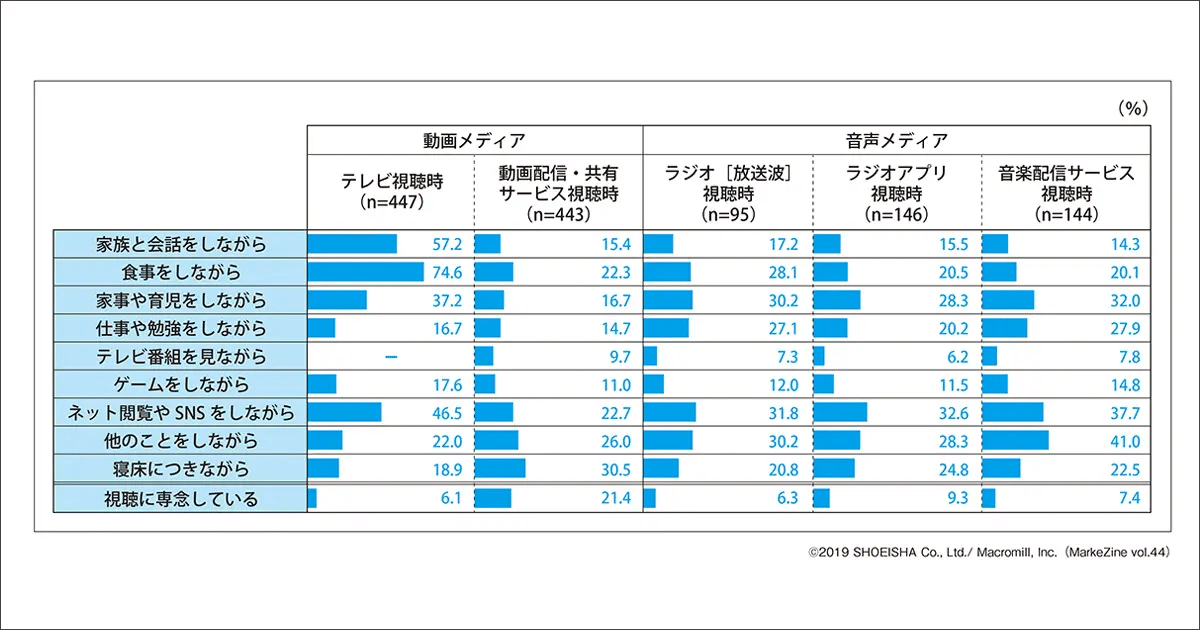
さらに、高まりつつある音声メディアのニーズは、「〇〇しながら」というように ”ながら利用” が多いことが分かりました。

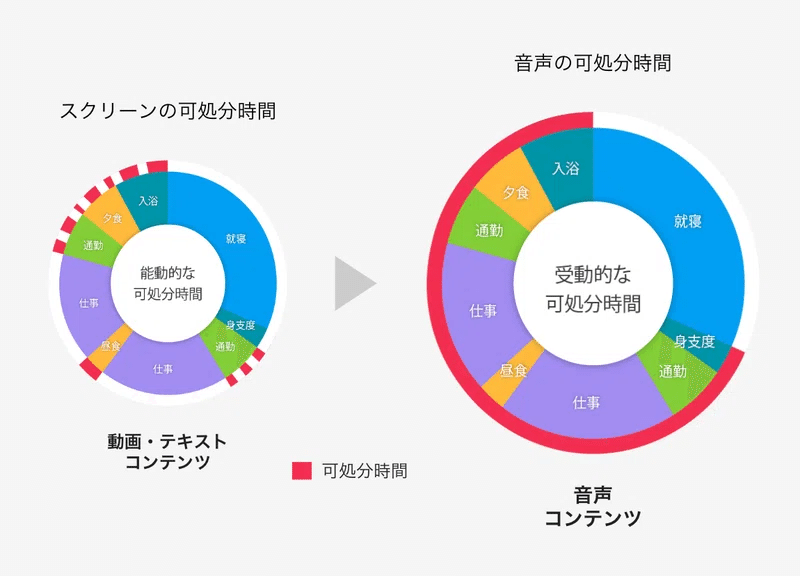
音声コンテンツは ”ながら利用” ができることもあり、テキストや動画コンテンツに比べて、視聴に使える ”可処分時間” が多いことも明らかです。

このように、音声メディアはユースケースが多く、全世界的に市場規模が右肩上がりに伸びているため、今後日本でも注目がさらに集まりそうです。
◉ コンセプト定義
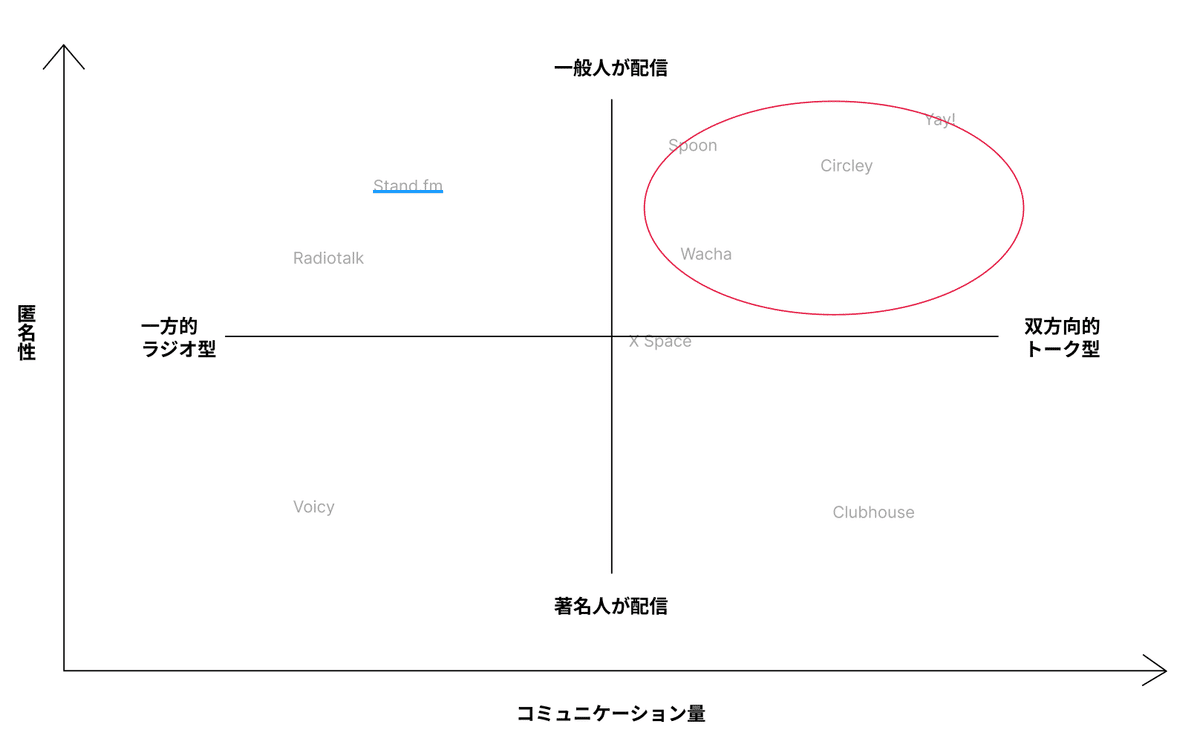
「音声SNS」の特徴やニーズ、有名サービス等について調べた上で、制作の方向性を固めていきました。
私はまず、音声SNSのメインコンテンツとなる「音声」について着目しました。
なぜ ”音声” なのか?
文字ではいけないのか?
音声だからこその強みは何か?
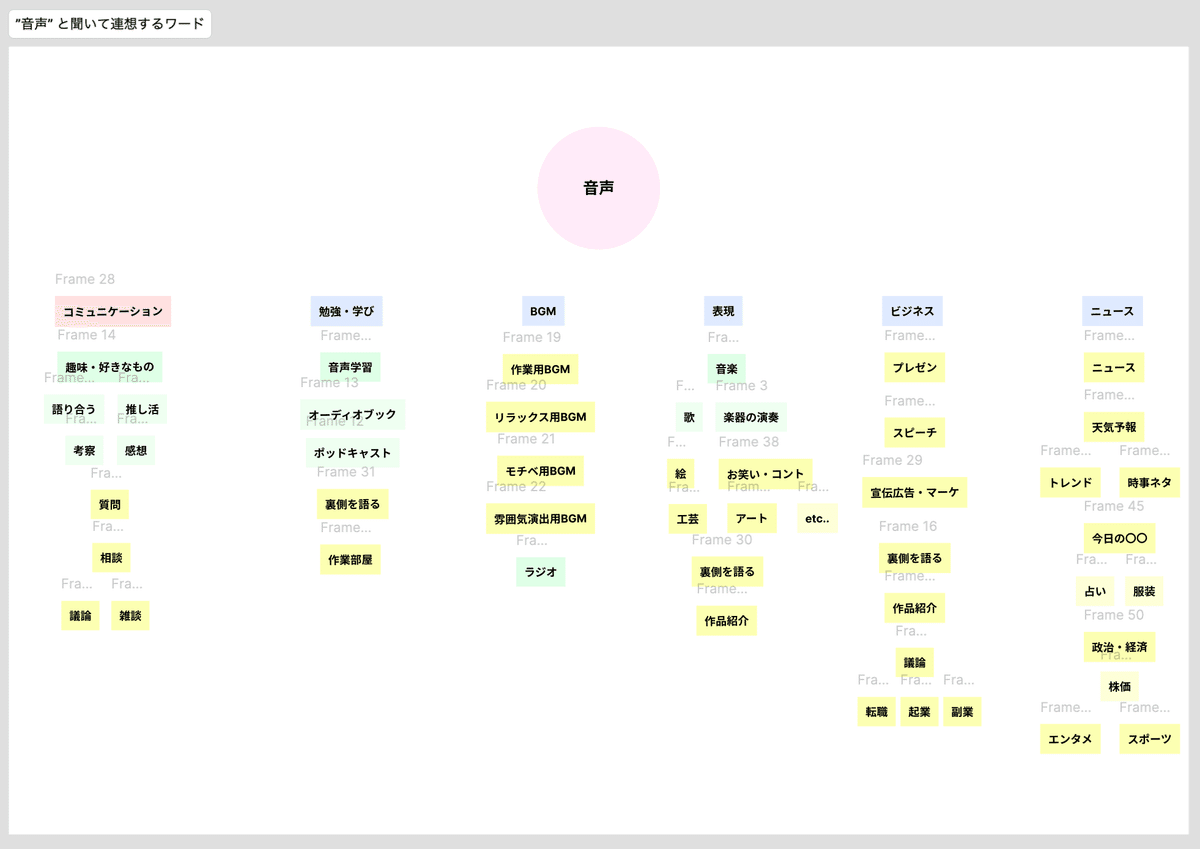
そこで、「音声」と聞いて連想するワードをブレストし、カテゴリー分けしてみました。

日常で「何かをしながら聞き流す」というニーズが多い中、
『音楽』や『ニュース』、『学習』などのジャンルは、競合が強く、ユーザーが利用するハードルが高い印象でした。
例えば、私がこれまで利用したことのある「Voicy」「Stand.fm」などは、何か凄い実績・経験のある人、著名人などの配信が主でした。
そこで私は、「多くの人に、気軽に利用してもらえる音声SNS」を目指し、『コミュニケーション』に注目しました。
音声のコミュニケーションは、テキストよりも感情や人間性が伝わりやすく、より温かいSNSプラットフォームを築けるのではないかとも考えました。
声を通してのコミュニケーションによって、さらなる共感が生まれやすく、ユーザー同士の距離が縮まることも期待できそう。
そう考えた私は、SNSの醍醐味である「つながる」ということに重きを置き、コンセプトの策定に進みました。

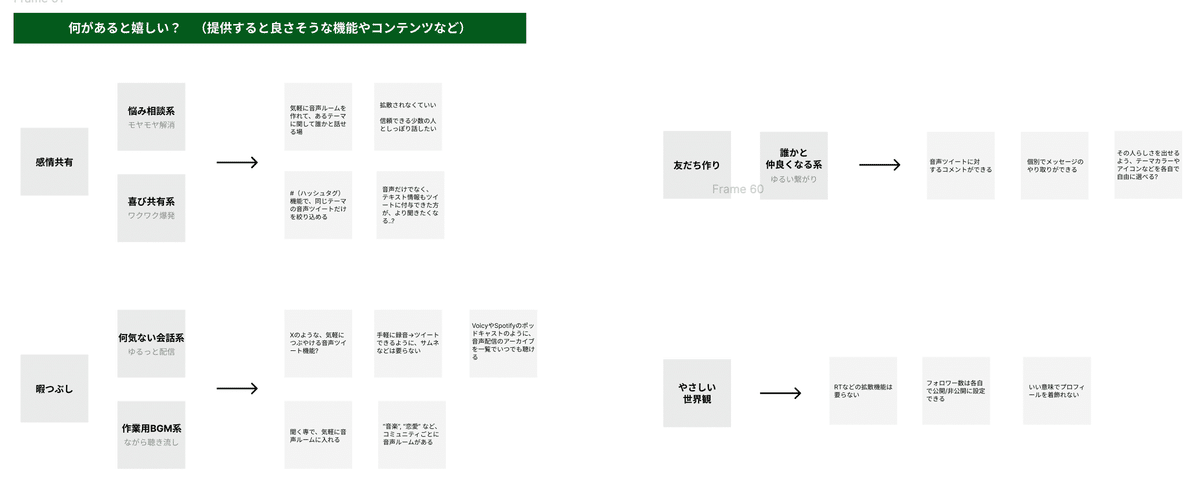
それから、ターゲットやユースケース、ニーズなどをブレストし、音声SNSの利用シーンをイメージしやすくしていきます。


さらに、出てきたアイデアをもとに、「利用すると何が良くなるか」という視点で「ユーザーに与えたい印象」を整理しました。

「深い共感」をもとに、心が共鳴する人と繋がれる『やさしい音声SNS』
こうして、上記のコンセプトができました。
また、「ユーザー視点」と「運営者視点」の二方面からも
制作する音声SNSの方向性や目的を考え、言語化しました。

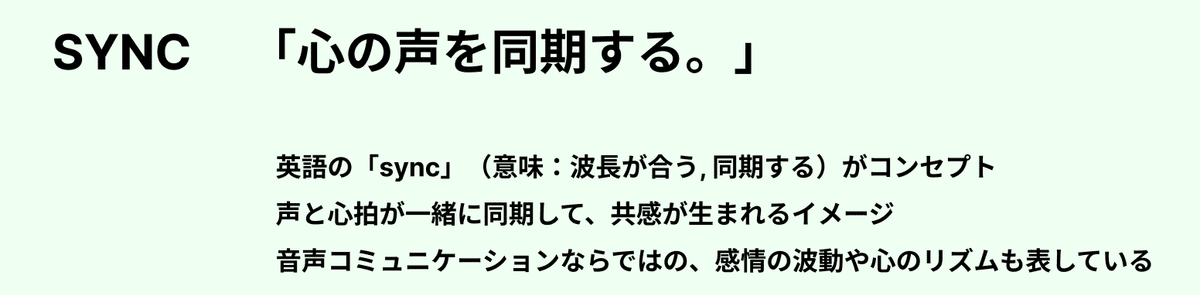
言葉にした上で、制作物をより瞬時にシンプルにイメージするためにも、サービス名とキャッチコピーを簡単に決めました。
それが以下の通り。

サービス名:『SYNC』
キャッチコピー:「心の声を同期する。」
ここで生まれたサービスコンセプトをもとに、ロゴも作成しました。


コンセプトは言語化できても、具体的なイメージの方向性が曖昧だったので、以下のムードボードも作成しました。

◉ デザインシステム
ロジカルかつ統一感のあるUIに仕上げるため、初めに大まかなデザインシステムを決めました。
(細部は制作しながら柔軟に変更しています)
メインカラーである青緑色は、安心や調和といったリラックス効果を狙って想起されました。
また、感性豊かに各々の才能を発揮してほしいという想いから、創造性を感じさせる絶妙な配色になっています。

今回のテーマがUIビジュアルの作成に重きを置いていることから、コンセプトやシステム面に関しては、一旦これで良しとします。
ここから、いよいよ各画面のUI作成に取り掛かります。
①:新規登録/ログイン画面
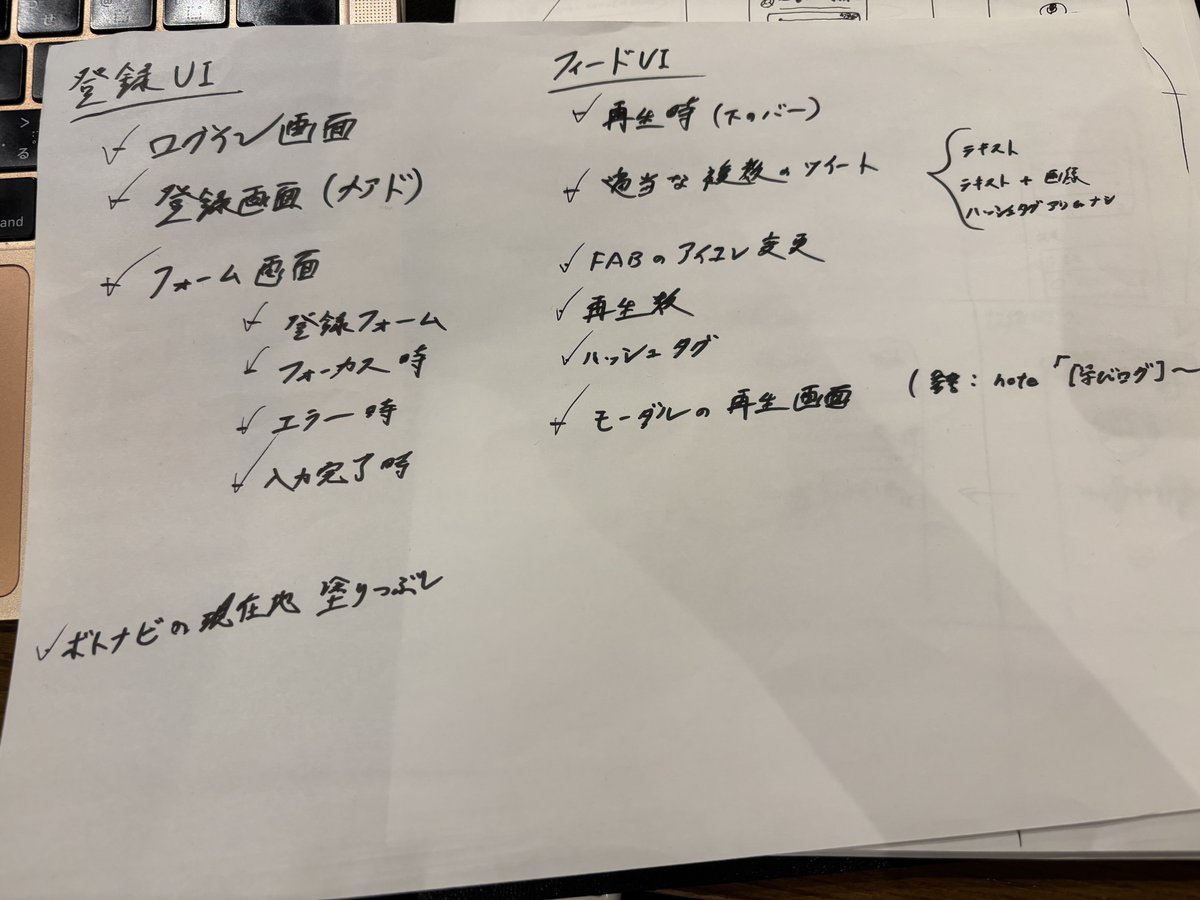
🗝️ 概要
プロダクトの導入部分である基本的な新規登録画面です。
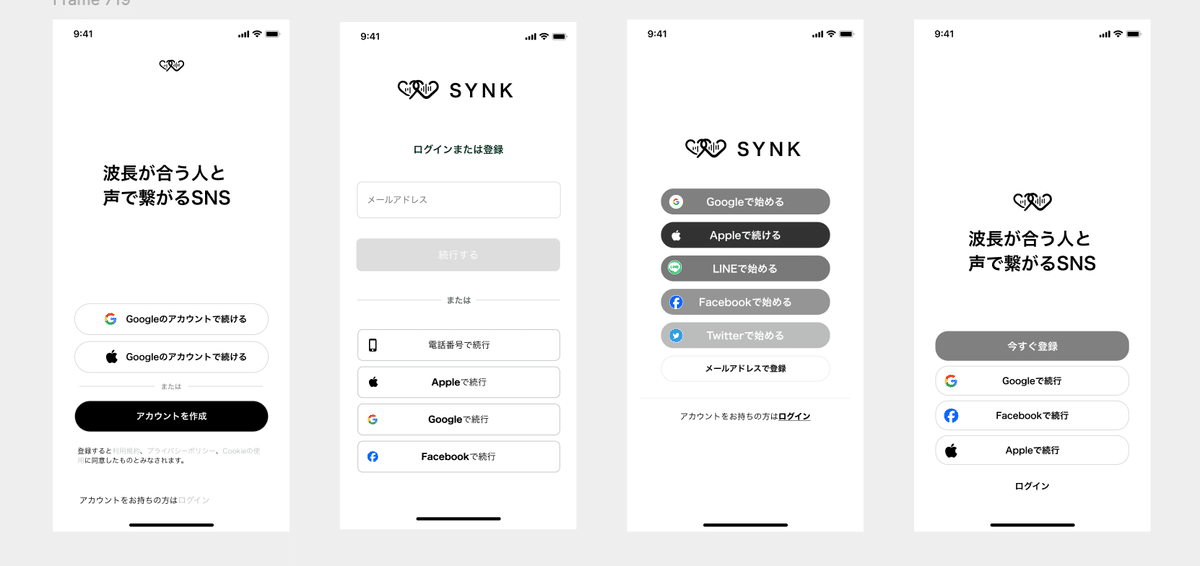
登録方法の選択画面とフォーム画面を最初に作成し、その後フォーカス時やエラー時などのパターンを作りました。
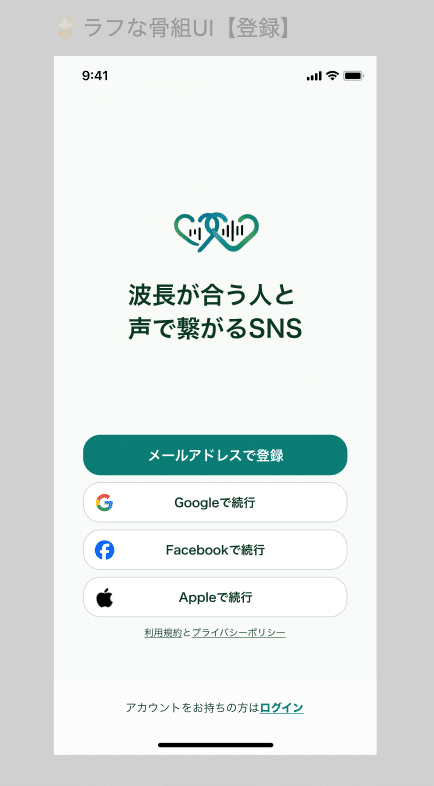
🎨 作成したUI

(新規登録だけでなく、ログインの導線もあります)

(ログインでも同様のフローがあります)
🖌️ 詳細プロセス
上記のアウトプットに至るまでのプロセスをお伝えします。
(以後同様のフローを各画面で繰り返しているので、②のフィード画面からは特にこだわったプロセスを掲載していきます。)
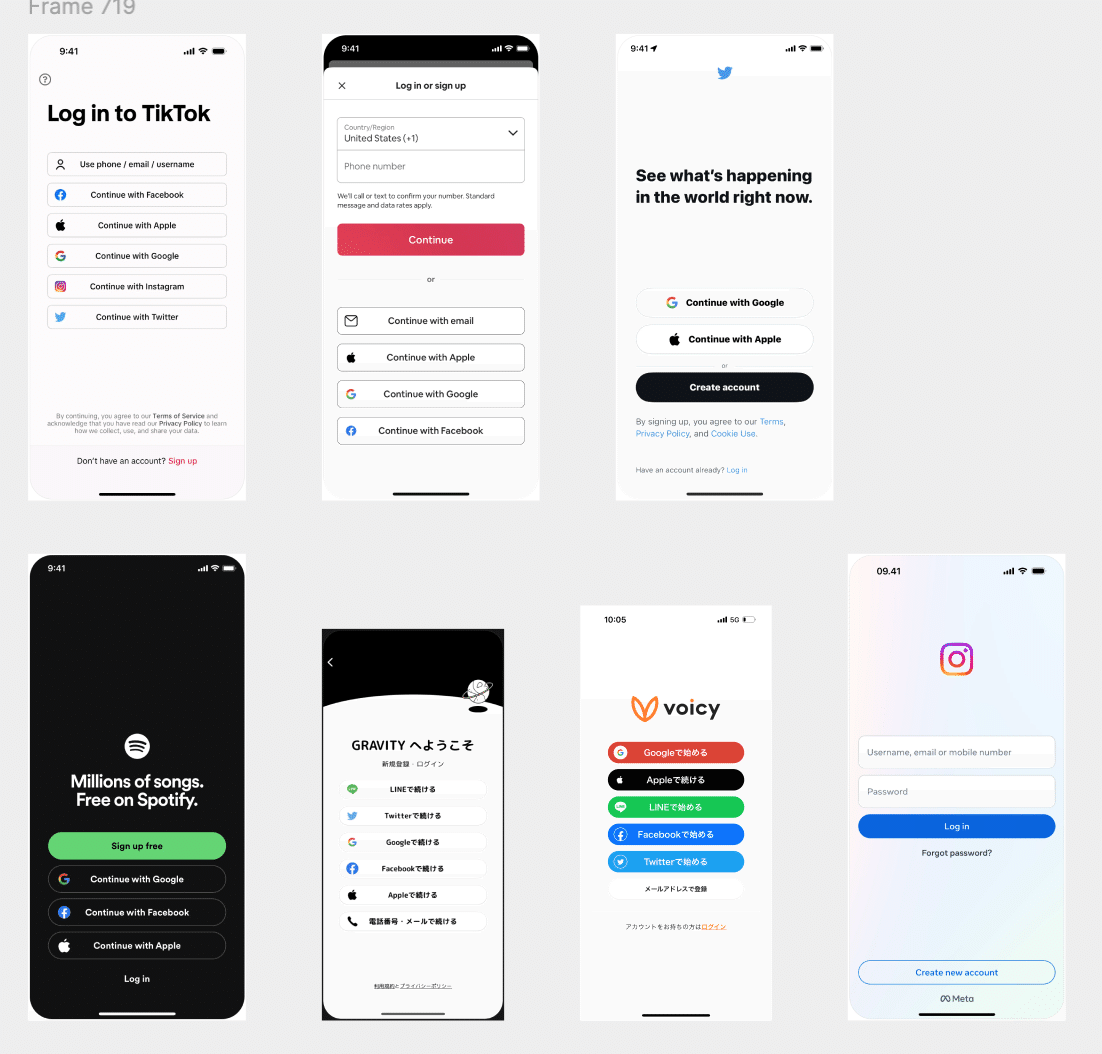
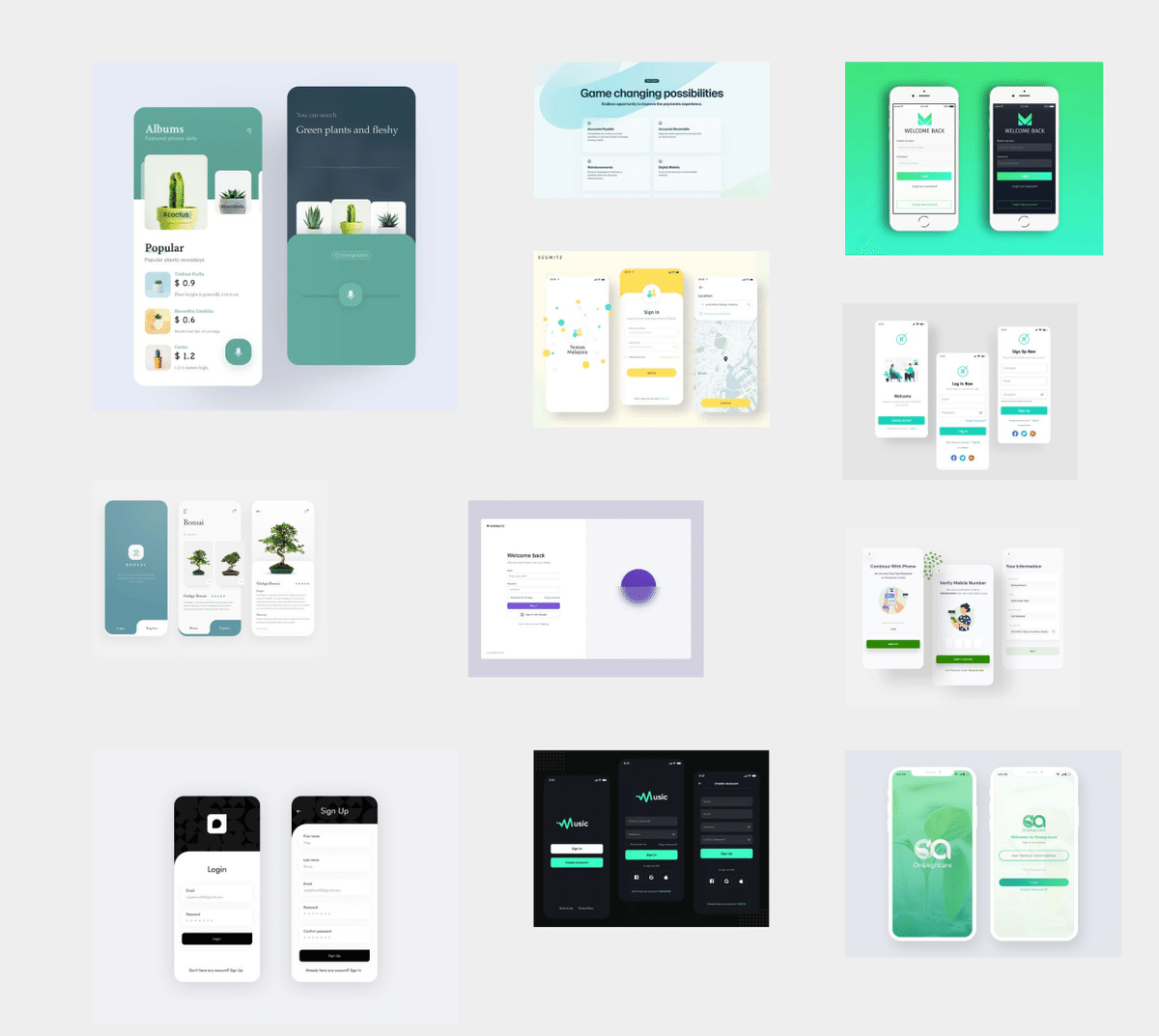
まずは参考となるUIを集めるべく、リサーチです。

まずは最初の新規登録画面から。

(今思えば、もっとスピードを意識して、粒度荒くラフにやってもよかったと感じています)


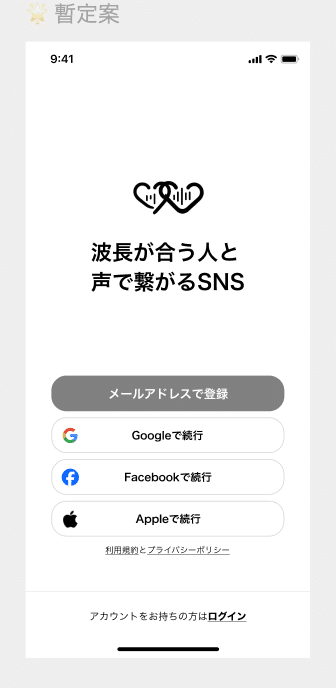
ここから、Spotifyの下配置のレイアウトをベースに、Voicyの明瞭なボタン群やTikTokのフッター要素などを折衷し、以下のような暫定デザインに統合しました。

その後も同じようなフローでフォーム画面も骨組UI作成まで進めます。


ベースとなる骨組UIができたら、配色バランスやトーンを決めるための参考を集め、ビジュアル面を詰めていきました。
(⑥の設定画面まで一通りの全骨組UIを作成してから行なっています。)


💡 工夫した点
自己流で作らず、基本的にはリサーチで参考UIを集め、常に隣に置きながら ”ふつうのUI” を取り入れた
構造的に「ログイン」ボタンを、その他の登録ボタンと並列にしたくなかったので、フッターのようにして奥行きと配置で差別化した(→ いつでも登録画面とログイン画面を行き来できるように)
メール送信完了のページを作り、仮登録が完了した旨や今後のアクションの流れを明示することで、迷いのないユーザー体験を意識した
🎞️ 学び・反省
手書きのラフなレイアウト案を作成する際は、丁寧にやりすぎて時間がかかってしまったので、もっと粒度を荒くしてFigmaに起こすまでのスピード感を上げていきたい
収集したが参考にしなかったUIが多かったが、「何を盗むのか(ビジュアル/機能/構造)」を明確にし、当たりをつけてからリサーチしていればより効率的な参考集めができた
複数のパターンを出して比較検討する際に、「なぜそれを選ぶのか?」という言語化がまだ甘かった(感覚だけで決めず、根拠や仮説を持っていきたい)
②:フィード画面
🗝️ 概要
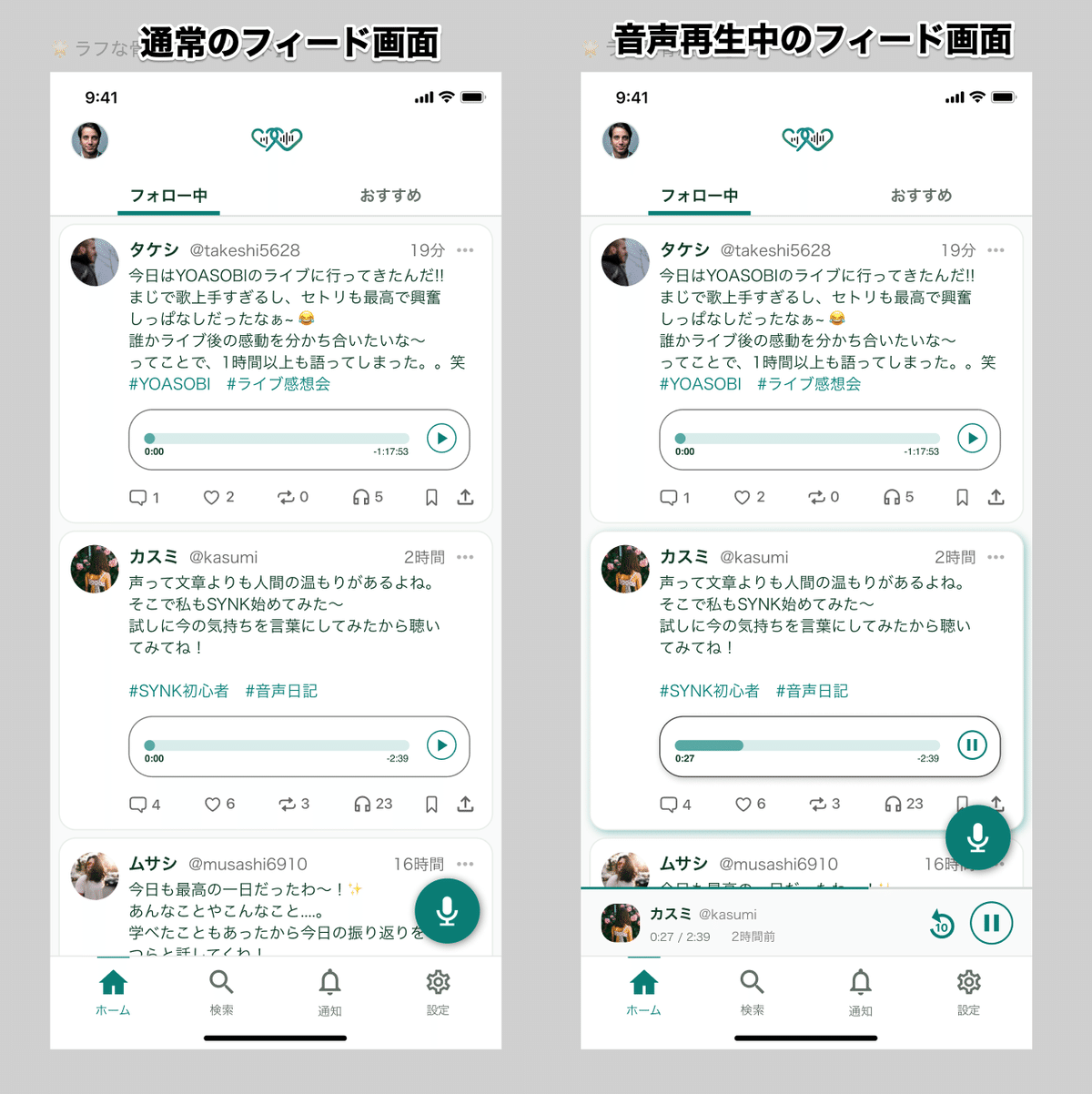
続いては、スクロール可能な一連のコンテンツが表示され、音声SNSの顔となるメインコンテンツが並ぶフィード画面です。
ここでは「投稿が並んだ全体画面」だけでなく、「1つ1つの投稿に含まれる再生コンテンツ」、「再生コンテンツの詳細画面」も作成しました。
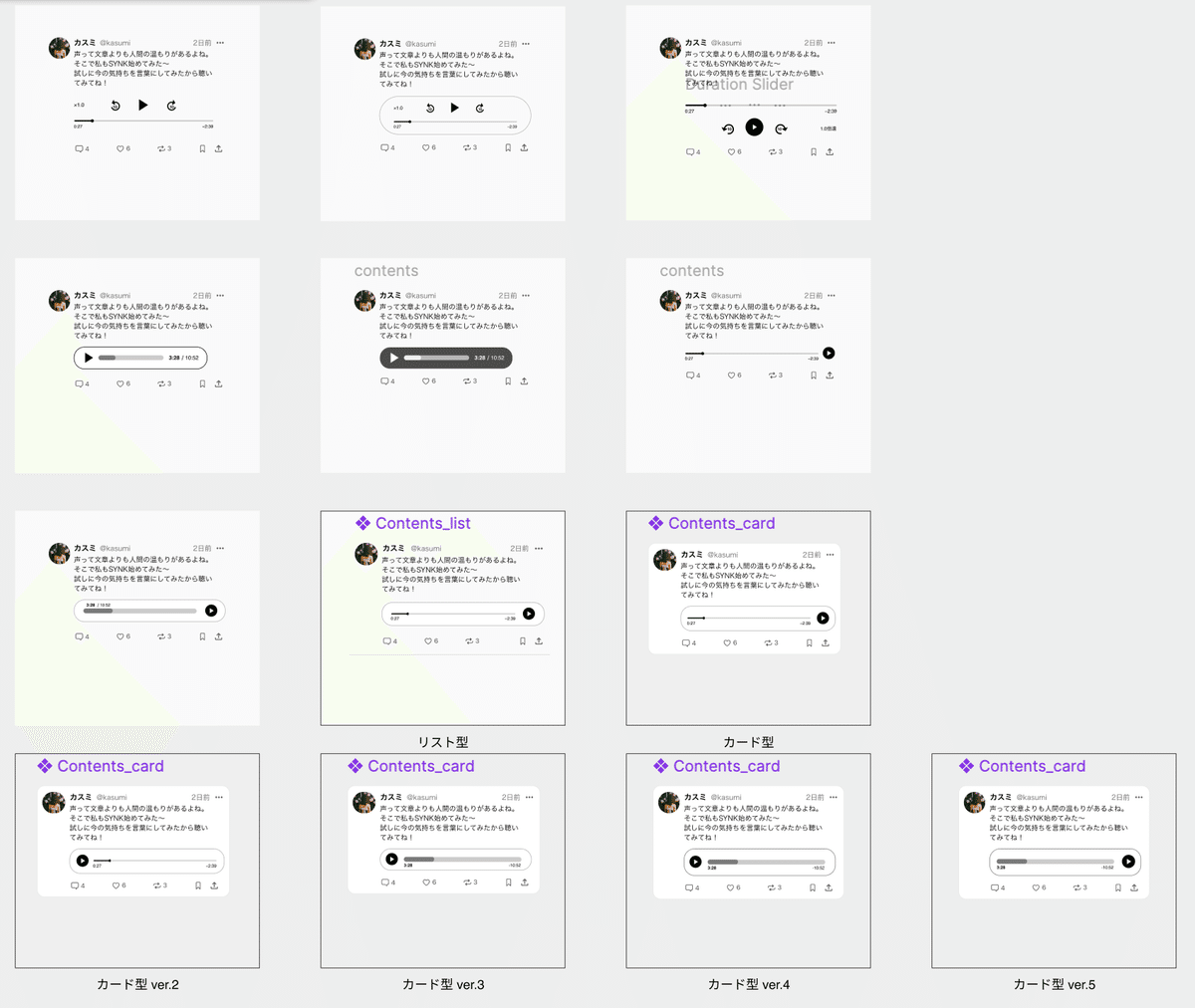
🎨 作成したUI


🖌️ 詳細プロセス
投稿が連なる全画面のフィード画面を作成するために、
まずは、1つ1つの投稿UIを作成していきました。
その中でも、特に重要な要素が音声SNSのメインコンテンツとなる再生箇所。
(その他の投稿UIは、シンプルで使いやすく、体臭に浸透しているXやmixiなどの基本的なSNSを参考にしています。)
投稿を縦に並べた際にどんなイメージになるか、何度もパターンを出して比較検討を繰り返しました。


このように、まずは大枠の投稿UIを作り形にした後で、
より音声SNSとしてユーザーに楽しんでいただけるように、
「再生数」や「ハッシュタグ」、「倍速」などの表示/機能を追加していきました。


ユーザーのアイコンから色を抽出しています。
💡 工夫した点
再生コンテンツのUIを、馴染みのあるSpotifyやApple Musicの再生コンテンツに寄せることで、気軽に音楽を聴くように投稿の音声が聴ける体験を演出した
メインコンテンツの視認性や利用率を高めるために、投稿をカード型にしたり、再生コンテンツを太くしたりした(投稿に音声情報が加わり情報量が多いことからも、カード型でまとめた方が良いとも考えた)
再生ボタンを一番右に配置することで、物理的に指でタップしやすくした
🎞️ 学び・反省
後々投稿画面の作成時で画像や音声コンテンツを削除するボタンの配置に困った際に、フィード画面のUIまで検討する必要が出たので、「一度作って決まり」ということは無く、むしろ他画面との関係で何度も壊しながら仕上げていくものだと思い知らされた
右下に固定配置しているFABと、投稿内の再生ボタンがスクロールする中で被ってしまうレイアウトになってしまった
投稿内下部のアクションエリアにて、コメントやいいね、再生数などの数字が2桁や3桁と大きくなると、オートレイアウトがやや崩れて余白が揃わない箇所があった
③:投稿画面
🗝️ 概要
このプロダクトのメインアクションとなる投稿を行う画面です。
他のSNSと違って、テキストや画像だけでなく音声を投稿する点で工夫が必要でした。
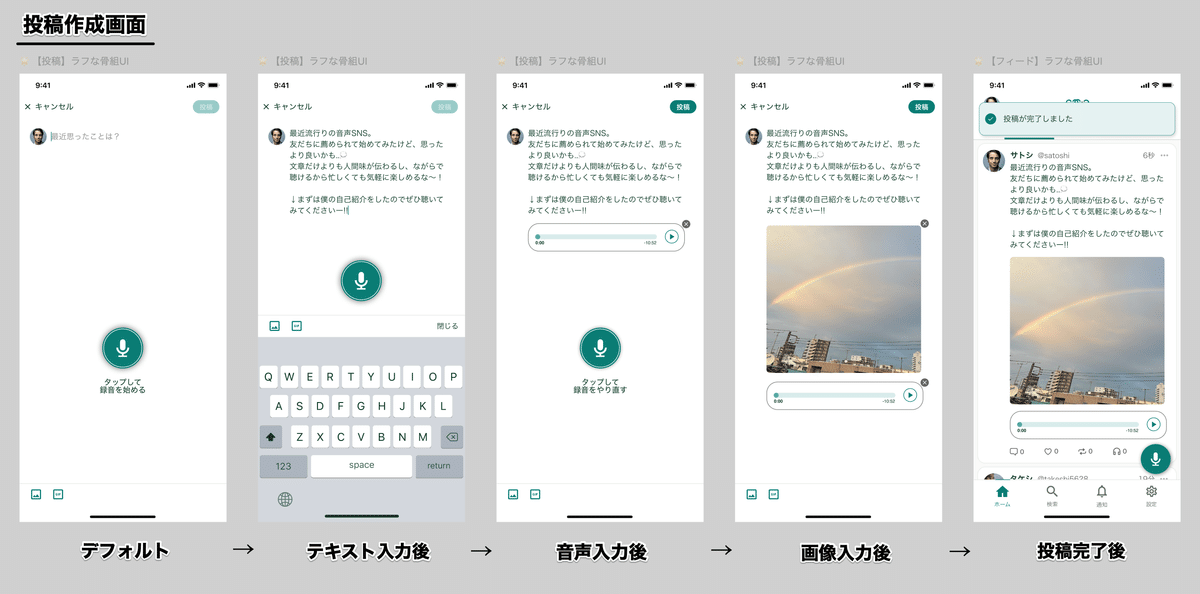
大きく「投稿作成画面」「録音画面」「画像追加画面」の3つに分けて考えました。
🎨 作成したUI


🖌️ 詳細プロセス
基本的には、コンテンツの系統が似ている X(旧Twitter)の投稿作成画面を参考にしました。
Xにも音声を投稿できる機能があり、イメージしているものと近かったためです。
ただ、Xとの差別化としても、このプロダクトのコンセプトとしても、
音声をメインコンテンツとして扱いたかったので、投稿において音声を入力することはマストとしました。
そのため、録音を終えないと投稿ができないフローを考えました。
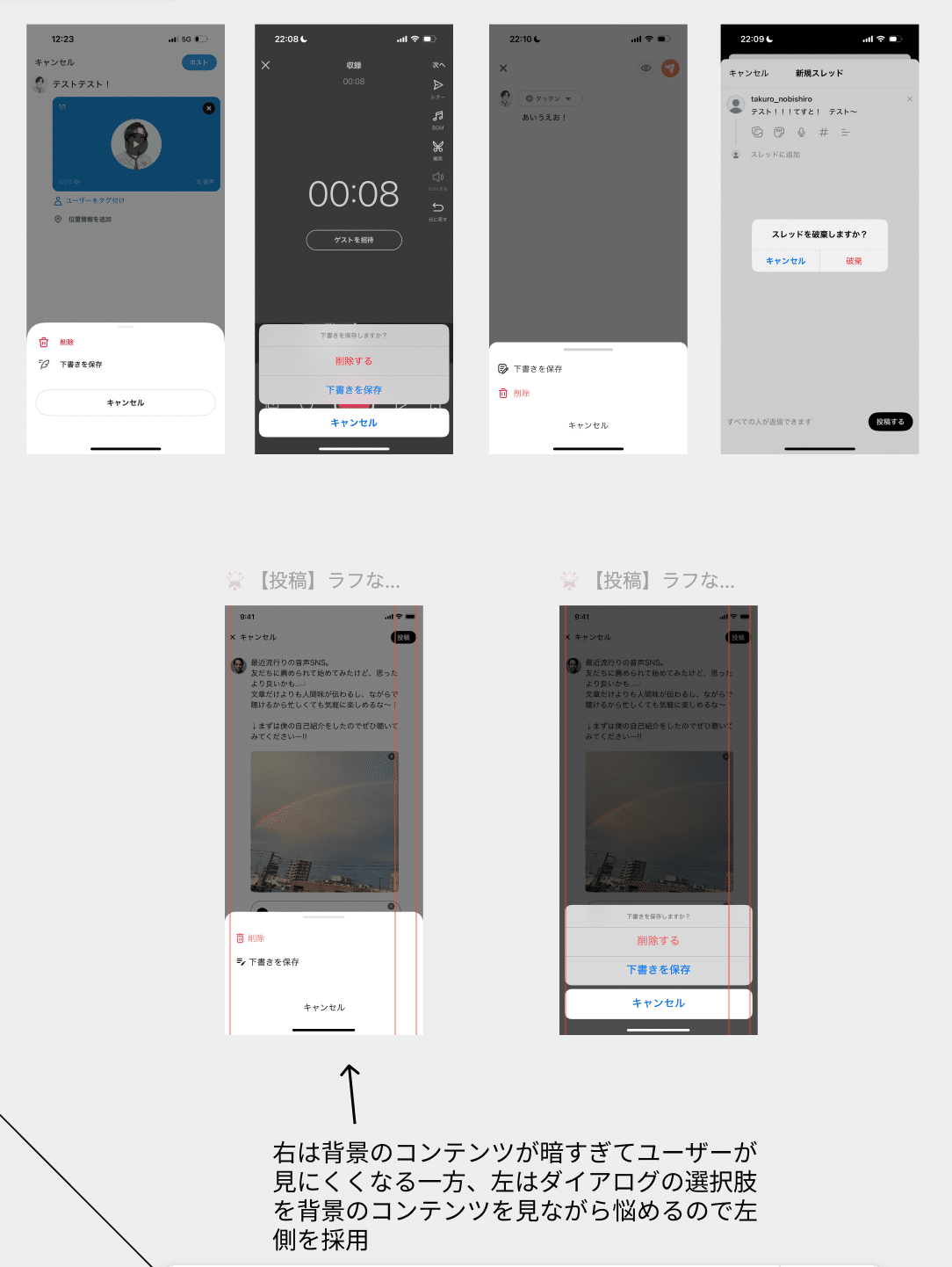
また、先ほどお見せした作成UIとはまた別に、投稿画面から離脱する際に表示されるダイアログも作成しました。

今回は、
・ダイアログ表示中でも、投稿編集中の背景が見やすいかどうか
・背景の暗さとダイアログとのコントラストが明瞭かどうか
の2点でパターンを絞り、下から出てくるモーダル式のものを採用しました。
一番大変だったのが、音声と画像をどちらも入力した後の作成画面でした。
【最終的な投稿作成画面に至るまでに悩んだ2つのポイント】
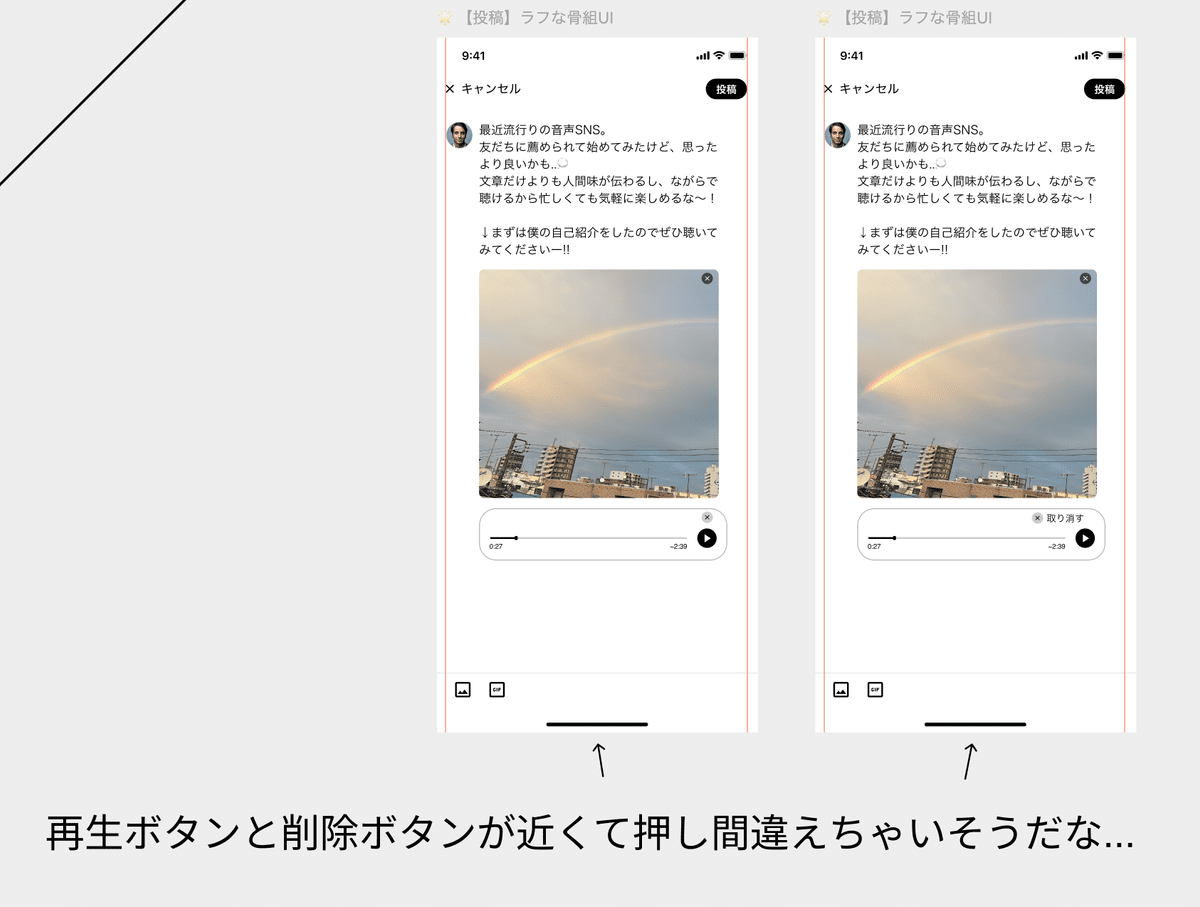
① 音声を削除するボタンの配置
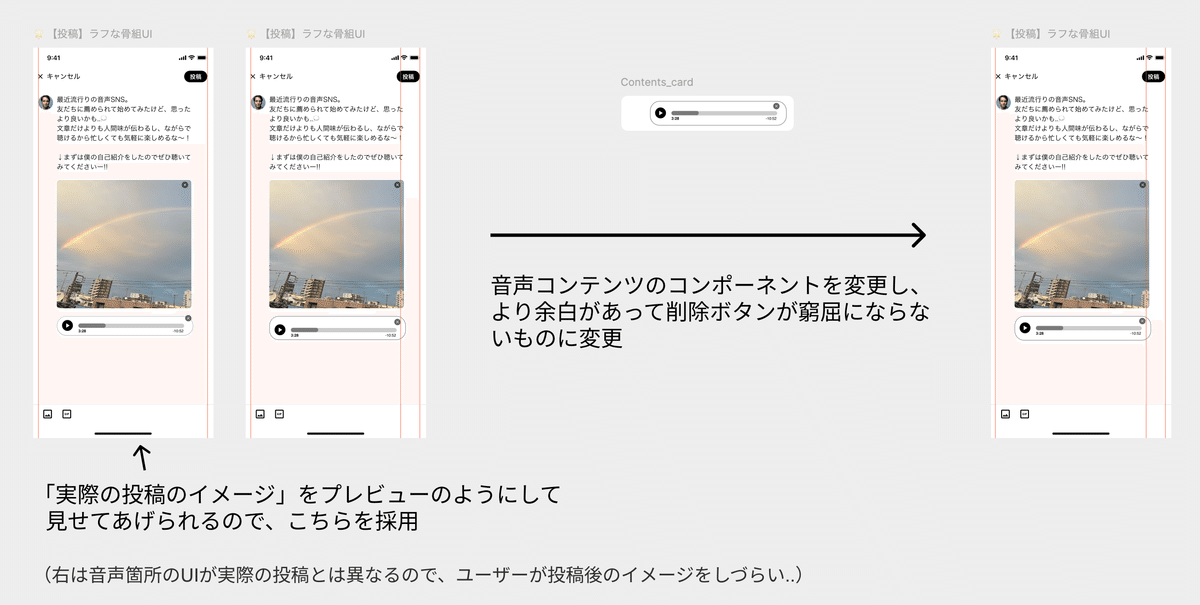
② フィード画面と同じ投稿のUI(投稿作成時と投稿後のUI統一)
音声の削除ボタンは、再生ボタンや再生バーとの距離がどうしても近くなってしまったり、画像の削除ボタンとの位置を揃える必要があったりして、なかなか配置が定まりませんした。


また、投稿を作成する段階で、ユーザーには実際の投稿のプレビューのように見える設計にしたかったので、
フィード画面を一部作り直したりと、手をつける画面が行き来していました。
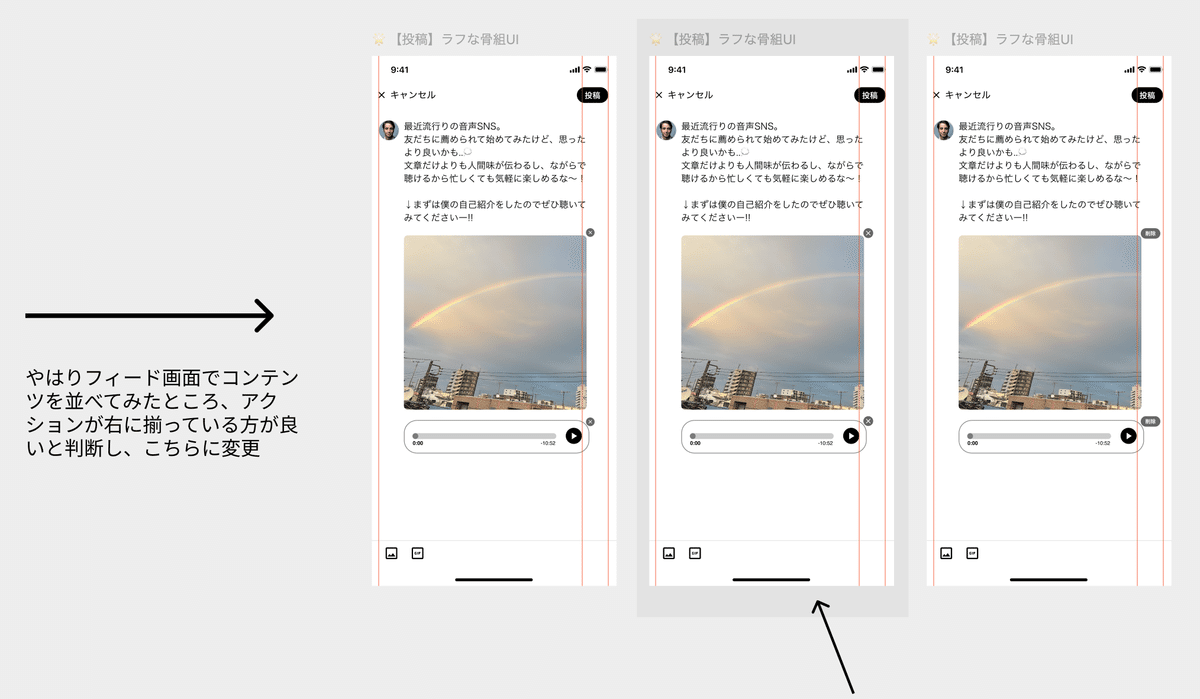
最終的には、やはりアクションボタンは右側にあった方がいいと判断し、フィード画面と投稿作成画面ともに、再生ボタンを右に配置しました。
(一般的にウェブサイトを見る人の視線の流れが「左→右」となっており、実際多くのUIが「左→右」の流れで設計されていることも考慮しています)

💡 工夫した点
音声を入力しないと投稿ができないようなフローにすることで、フィード画面で音声コンテンツが枯渇することを防いでいる
キャンセルを押した際に表示されるダイアログを、明瞭性高く、背景も見やすいものにした
投稿作成画面での投稿UIとフィード画面での投稿UIを統一した
投稿作成画面における音声や画像の削除ボタンを、押しやすく、投稿UIの統一感を損なわない配置にした
投稿完了後に読み込み中の挙動を実装し、完了のメッセージを表示することで、ユーザーの達成感や安心感といった体験を担保した
🎞️ 学び・反省
音声がメインのプロダクトであるため、録音画面ではさらにBGMの追加や録音の編集などといった機能があってもよかった
投稿作成画面で音声箇所のUIを編集するにあたり、フィード画面においてもそれに対応する音声箇所のUIを変更する必要があり、UIは「一度作って終わり」ではなく、何度も行ったり来たり、作ったり変えたりしながら仕上げていくというプロセスを体験できた
④:検索画面
🗝️ 概要
探したい投稿や他のユーザーを検索できる画面です。
「フォーム入力前のデフォルト検索画面」「フォーム入力時の検索画面」「フォーム入力完了後の検索画面」に分けられます。
特に最初の、フォームに入力する前から表示される検索画面を工夫しました。
🎨 作成したUI

🖌️ 詳細プロセス
フォーム入力前のデフォルト検索画面は、VoicyとZOZOがイメージと近く、特に参考になりそうでした。

ユーザーがあまり考えず、効率よく求めている投稿にアクセスできるよう、こちらで投稿数の多いジャンルでセグメントしました。
(特に、恋愛や趣味系のジャンルは ”音声でのコミュニケーション” が盛り上がりそうなので、タップしやすい右側に配置しています)
検索の利便性をより高めるために、ハッシュタグ機能は制作当初から構想していました。
また、Xでも実装されていた「おすすめユーザー」の表示も、コミュニケーション(つながり)創出には欠かせないと考え、取り入れました。
フォーム入力時以降のUIに関しては、Xやstand.fm、mixi2などを参考に制作を進めていきました。

最終的な検索フローにしていきました
検索後のロード時間は、ユーザーを退屈にさせず、 ”探している感” を出すために、読み込みアニメーションをFigmaのプロトタイプで実装しています。

モノクロの骨組UIに色付けをする際、「ジャンル」の項目の配色で特に悩みました。
プライマリーカラーは1画面に1つで十分であり、情報の優先度からしてもここでは不要と判断。

💡 工夫した点
改めてどのようなサービスにしたいかとコンセプトに立ち返って、検索するユーザーのニーズや必要な要素などを見直した
検索後の読み込み時に表示されるロード中アニメーションを実装することで、ユーザーの検索体験をよりリッチなものにした
フォーム入力前のデフォルト検索画面で表示する要素(ジャンルやハッシュタグ、おすすめユーザーなど)を、複数のサービスを参考にしながら、「気軽さ」「シンプルさ」を軸に考えた
🎞️ 学び・反省
フォーム入力前のデフォルト検索画面で表示する要素を考える過程で、「新しいアイデアは、自分でゼロから生み出すものではなく、複数の既存アイデアを組み合わせることで生まれる」といったことを体験できた
検索後の読み込み時に表示されるロード中アニメーションを実装することで、実際にプロトタイプで遷移をした際に「自分が検索するイメージ」が鮮明になった
ジャンル項目の配色を決める際、プライマリーカラーの使い方や明度・彩度の細かな調整が大切だと実感した
⑤:通知画面
🗝️ 概要
いいねやコメント、フォローなど、他のユーザーからのアクションを通知する画面です。
「通知の種類を絞り込めるタブ」「通知のリスト」に分けて考えました。
🎨 作成したUI

🖌️ 詳細プロセス
通知に必要なアクションを洗い出し、ユーザーが知りたい通知にすぐアクセスできるよう、通知の種類別にタブを作りました。

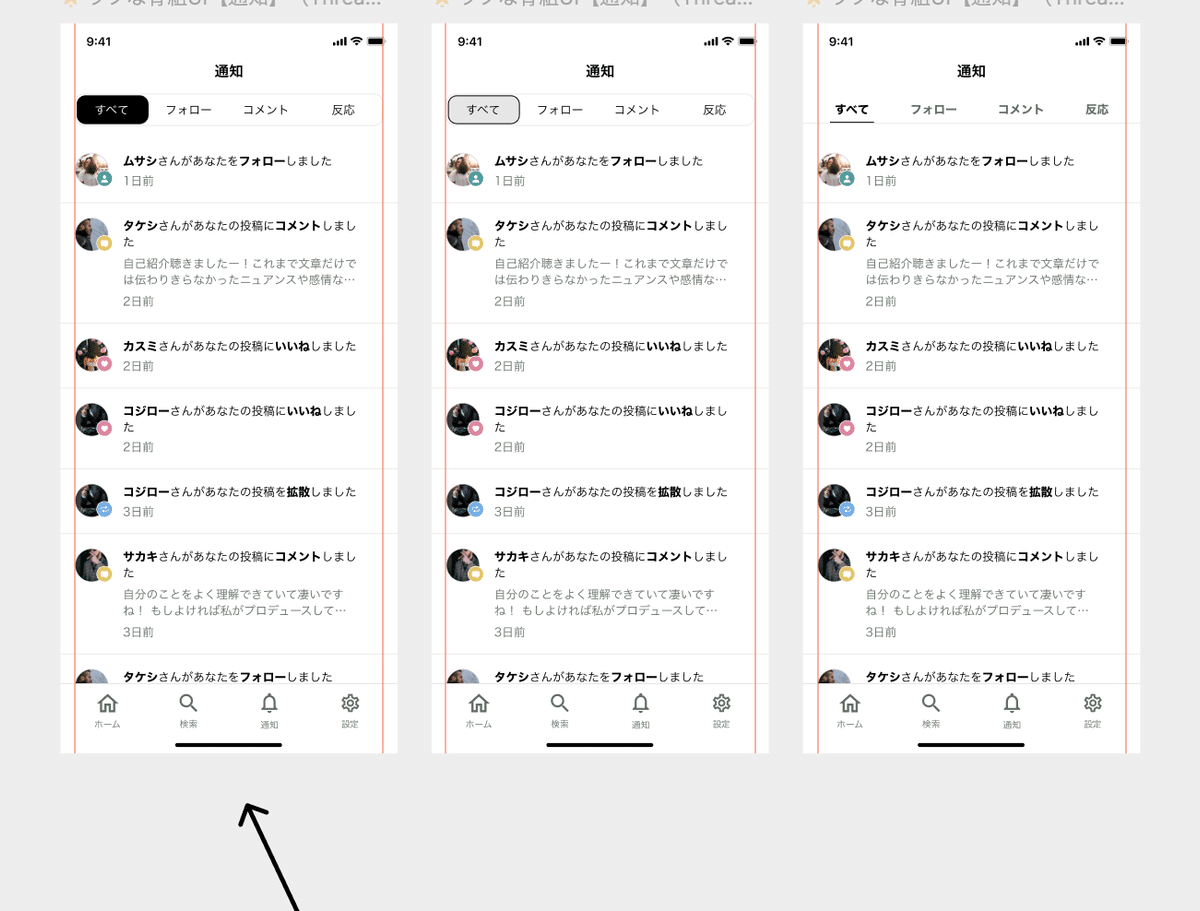
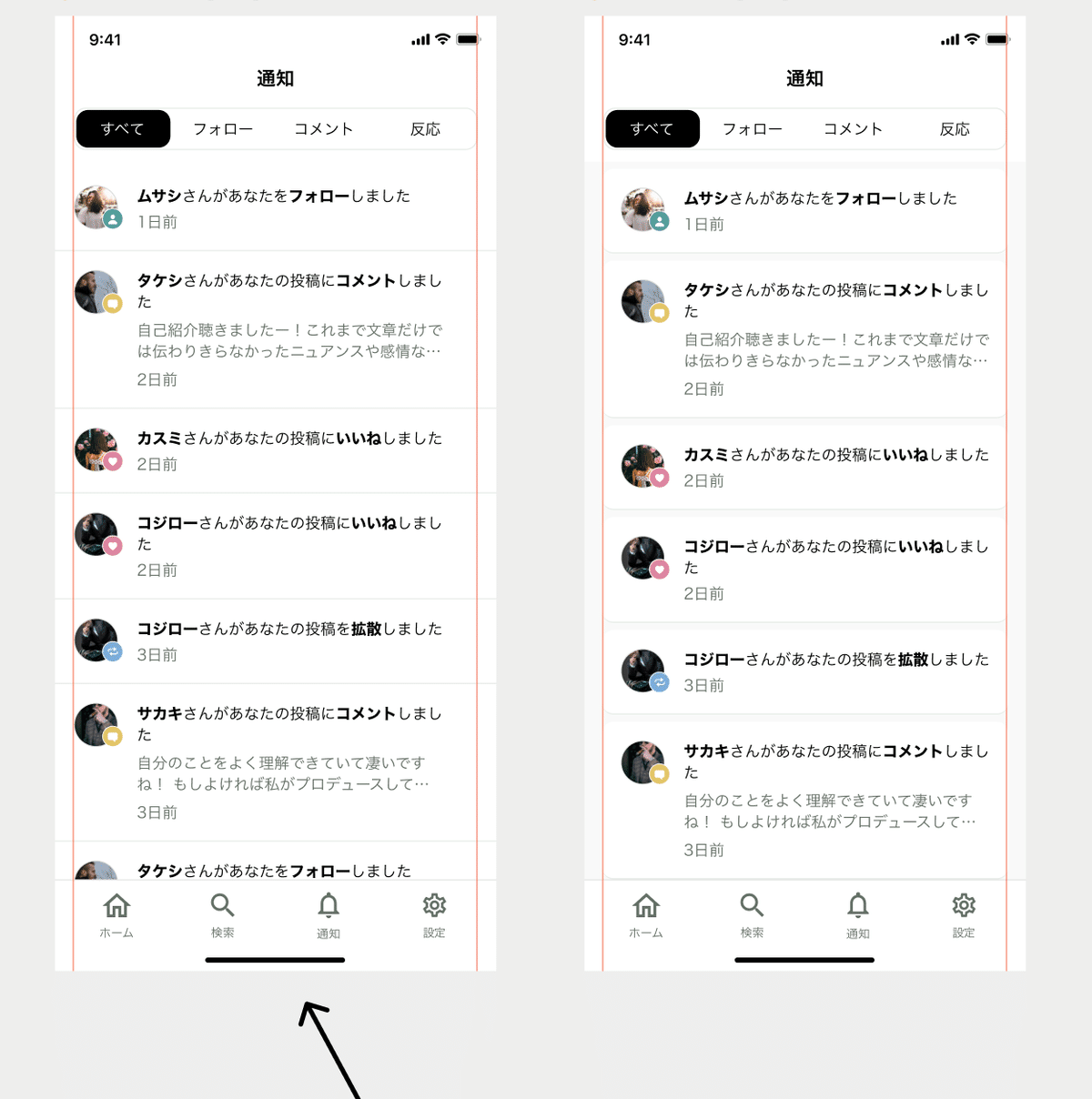
通知画面ではわかりやすく区分するために違うUIを選びました。
通知コンテンツを考える際は、まず「カード型」と「リスト型」で比較検討しました。

次に、「通知の種類」を瞬時に判断できるようにするため、色やアイコンもパターンを作成しました。
今回は、「”誰からの” 通知なのか」をより重要視したので、左に人(アイコン)、右に通知内容を配置しました。

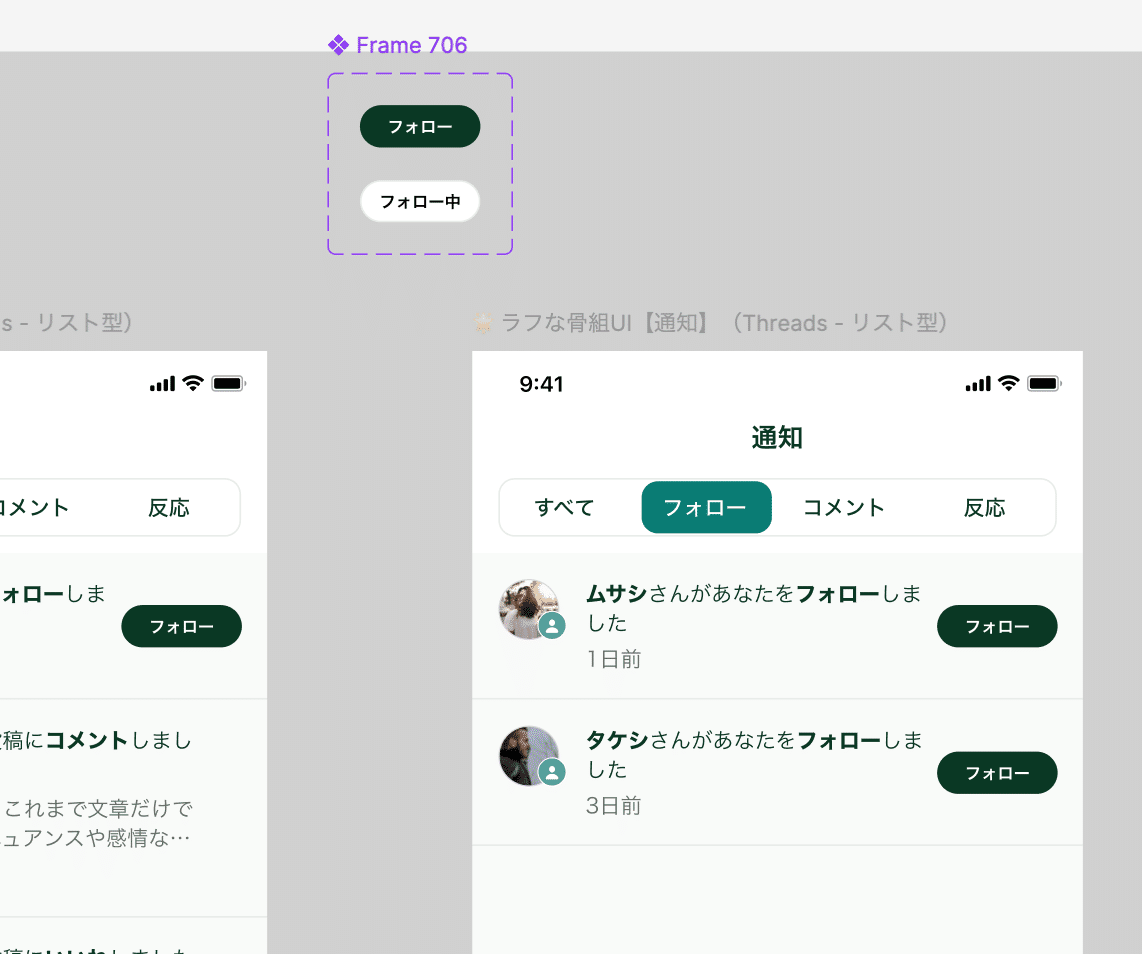
中でも、このプロダクトのコンセプトである「つながり」を考えたときに、やはり『フォローボタン』の露出が大切だと考えました。
そのため、プロフィールだけでなく、通知画面からでも気軽にフォローできるよう、通知コンテンツの右側に重要なアクションとして配置しました。

💡 工夫した点
タブに通知の種類を闇雲に増やしても、情報量が煩雑になってしまうので、「いいね」と「リポスト」は『反応』という項目で一括りにした
ホーム画面や検索画面での「投稿コンテンツ」と、通知画面での「通知コンテンツ」を区分するため、あえてタブのUIを違うものにした
フォローボタンを共通のコンポーネントとして扱うため、バリアント機能を活用した
🎞️ 学び・反省
プライマリーカラーを「フォロー」という重要なアクションボタンの色に使わず、タブの方に使ってしまった
カード型とリスト型をどちらも作ってみて、通知としてカード型を使うことの違和感を肌で感じることができた
⑥:設定画面
🗝️ 概要
アプリの各種設定を行う画面です。
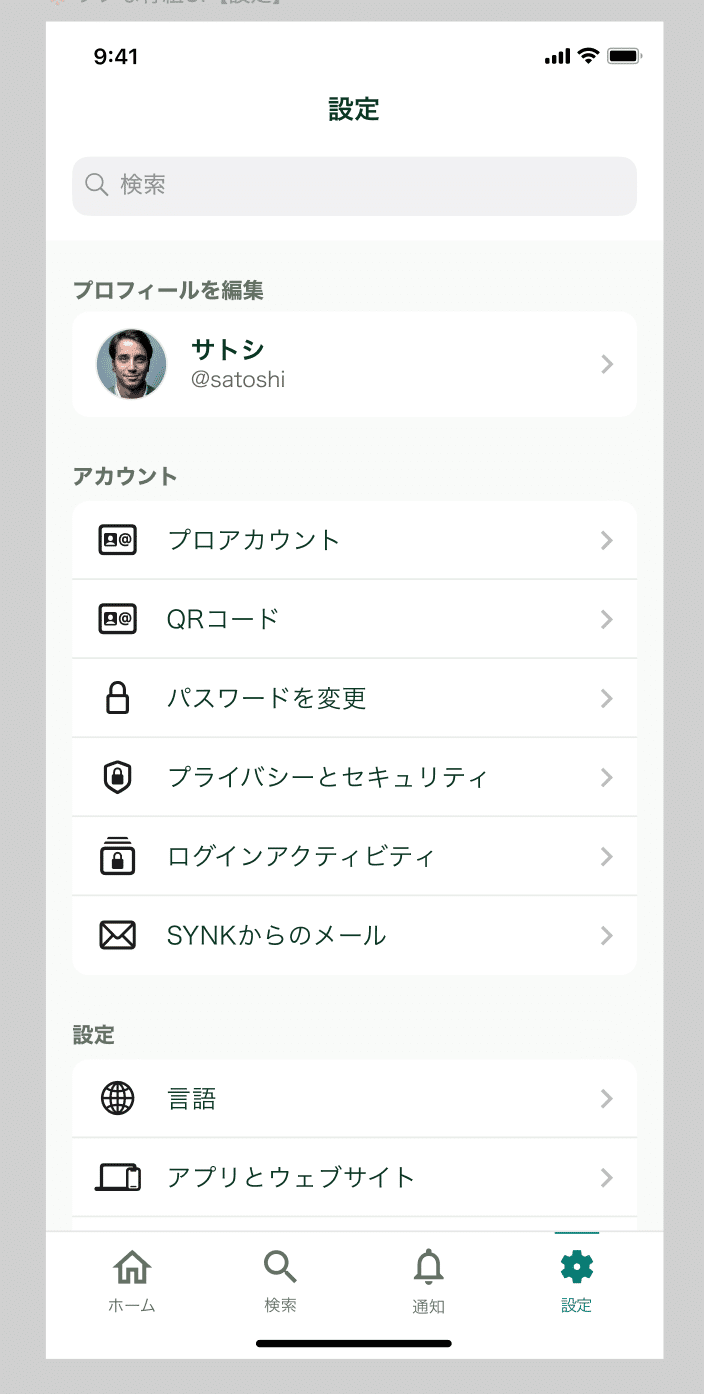
どのアプリも情報のまとまりで分けられていて同じようなUIでしたが、特にシンプルで使いやすいと思ったiOSの設定アプリを参考にしました。
🎨 作成したUI

🖌️ 詳細プロセス
この設定画面に関しては、特にオリジナリティを出そうとはせず、ユーザーが迷わず使いやすい設定UIを意識しました。
基本的には、iOSの設定アプリをトレースするような形になりましたが、細かなアイコンや文言などは、Figmaのコミュニティや他のアプリなどを参考にしました。
💡 工夫した点
「プロフィールの編集」や「アカウントの設定」など、ユーザーにとって重要な設定やよく使う設定を上部に持ってきた
検索バーをヘッダーに置くことで、ユーザーが求めている設定にアクセスしやすくした
🎞️ 学び・反省
iOSが提供しているアプリは、他のアプリに比べて比較的余白が多めに取られていた
アイコン自体にも色で区分すれば、より視認性の高い設定画面になったかと思う
制作時に意識したこと
はじめてUIを ”1つのアプリ” として制作した中で、常に意識していたことが3つありました。
常に良い参考を横に置く
「アイデアは既存の要素の組み合わせ」とも言いますが、全くの0から自分で良いアイデアなど出せないので、常に参考になりそうな画面を横に置いていました。
今回の制作を通じて、自分のオリジナリティを信用せず、良いデザインを盗むことの重要性を体得できました。
今後も、まずは ”ふつうのUI” をしっかりと作れるようになり、UI自体の理解を深めていきたいと思います。
2. 複数パターンを作って、比較検討する
アイデアを頭で思い浮かべるだけでは、具体的なアウトプットがイメージできず、思考を前へと進めることができません。
また、エンジニアやマーケターなど、他のチームメンバーに共有する際に、1つだけのUIで良し悪しを判断するよりも、複数のパターンを見せた方がお互いの共通認識が円滑になると考えています。
自分の ”デザインを見る目” を鍛えるためにも、複数のパターンを毎回作って、比べることを意識していきたいと思います。
3. 他の画面との整合性
特に投稿画面を作成している際、ホーム画面での投稿UIと辻褄を合わせないといけない問題が出てきて、他画面間の関係性も大切だと学びました。
また、1つの画面やコンポーネントを、毎回細かいところまでこだわり、時間をかけて作っても、その時点では全体像が掴みづらかったです。
そのため、まずは多少粗くてもスピーディに全画面を具体化してしまうことを今後は意識していきたいです。
そうすれば、自分の目で見て確かめることもでき、全体で大事なポイントや目的に気付きやすくなるので、結果的に良いアウトプットになると考えています。
おわりに
以上が、今回作成した音声SNSアプリの概要・制作プロセスになります。
当初自分で想定していた時間よりも、ずっと時間がかかってしまいましたが、本格的にUIを作る経験を一通りできて非常に学びがありました。
また、とにかく手を動かして、何かをつくることで得られるものが多いと気付きました。
自己流で作らず、参考を集めること。
UIを1つ作って終わり ではなく、複数パターンを作って比較検討すること。
このような時間や労力のかかる地道な作業の積み重ねで、より良いアウトプット・インプットができるのだと実感しました。
プロフィール画面の作成やタップできる範囲の大きさなど、まだまだ改良の余地や機能として追加すべきUIはたくさんあると思っています。
なので、一度情報設計やUXなどを一通り学んでから、このUI・プロトタイプをブラッシュアップできれば良いなと思っています。
大変長くなってしまいましたが、ここまでお読みいただきありがとうございます!
今後も引き続きアウトプットし続け、さらなるUI・体験の向上が見えるようなプロダクトが作れるよう、精進していきます🔥
