
【Vizレシピ】Tableauで寿司Vizを作る
こんにちは!Tableauうまうま会のセイジです。
2024年3月に実施した「Tableauうまうま会 #1 寿司」で作成した寿司Vizの作り方を紹介します!
作った2つの寿司Viz
ネギトロ軍艦(〇〇県)

https://public.tableau.com/app/profile/seiji.sunagawa/viz/_17137855968440/1_1
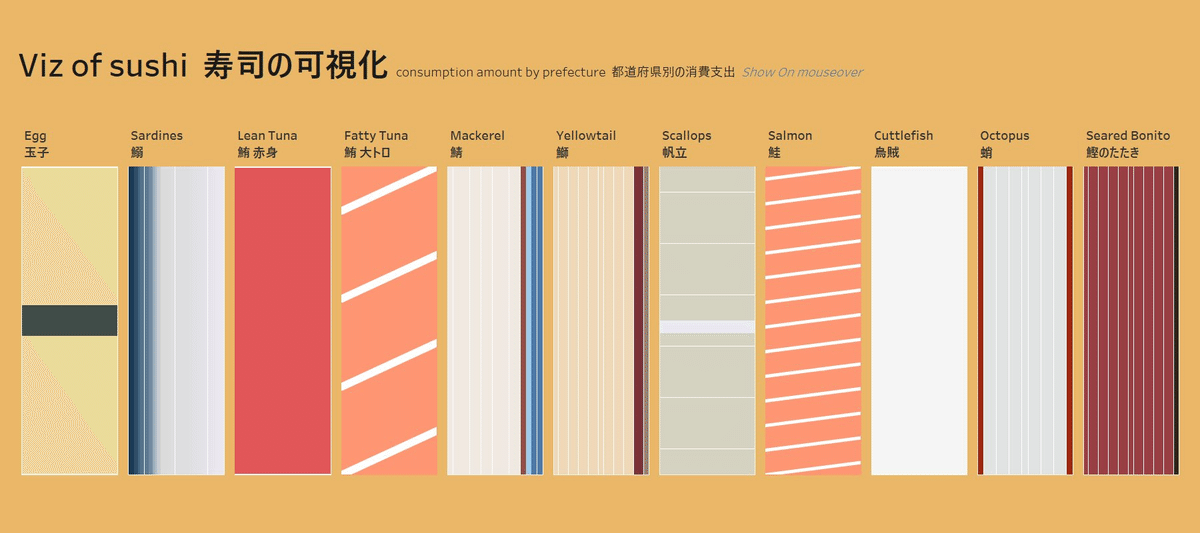
寿司Viz

https://public.tableau.com/app/profile/seiji.sunagawa/viz/Vizofsushi/Vizofsushi
ネギトロ軍艦の作り方
前回のもんじゃ会で、ある都道府県を使ったVizが人気でした。
今回も都道府県つながりで軍艦を作りました!
〇〇県を置く

そうです!埼玉県です!
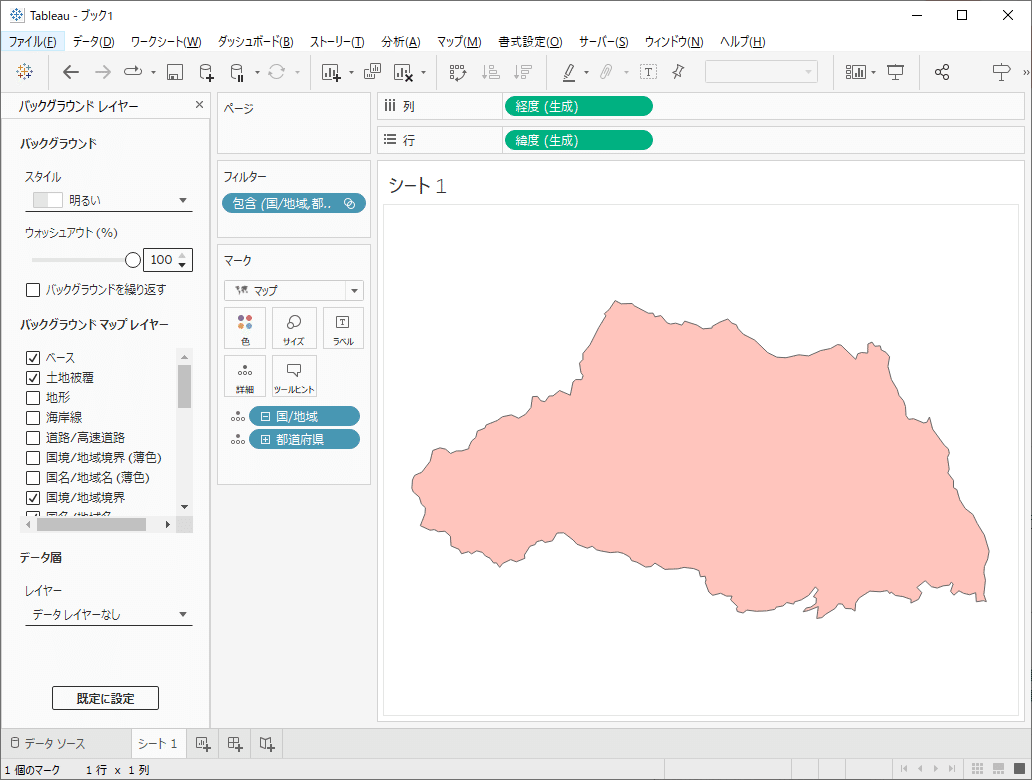
地図を埼玉に絞り、ネギトロっぽい色にして、背景の地図を消しました。
背景の地図は、メニューの[マップ]→[バックグラウンドレイヤー]を選択し、ウォッシュアウトを100%にすると消えます。

海苔を置く
海苔はオブジェクトの「空白」で、バックグラウンドの色を海苔っぽい色に変えました。

下半分を隠しただけで寿司っぽく見える、埼玉県のポテンシャルに今後も期待です。
寿司Viz
使用するデータは総務省統計局の家計調査データです。
年間、総世帯で「<品目分類>1世帯当たり年間の品目別支出金額 都市階級・地方・都道府県庁所在市別」の、2020年から2023年をまとめて縦持ちにしたデータです。
1シート1ネタで作ります。
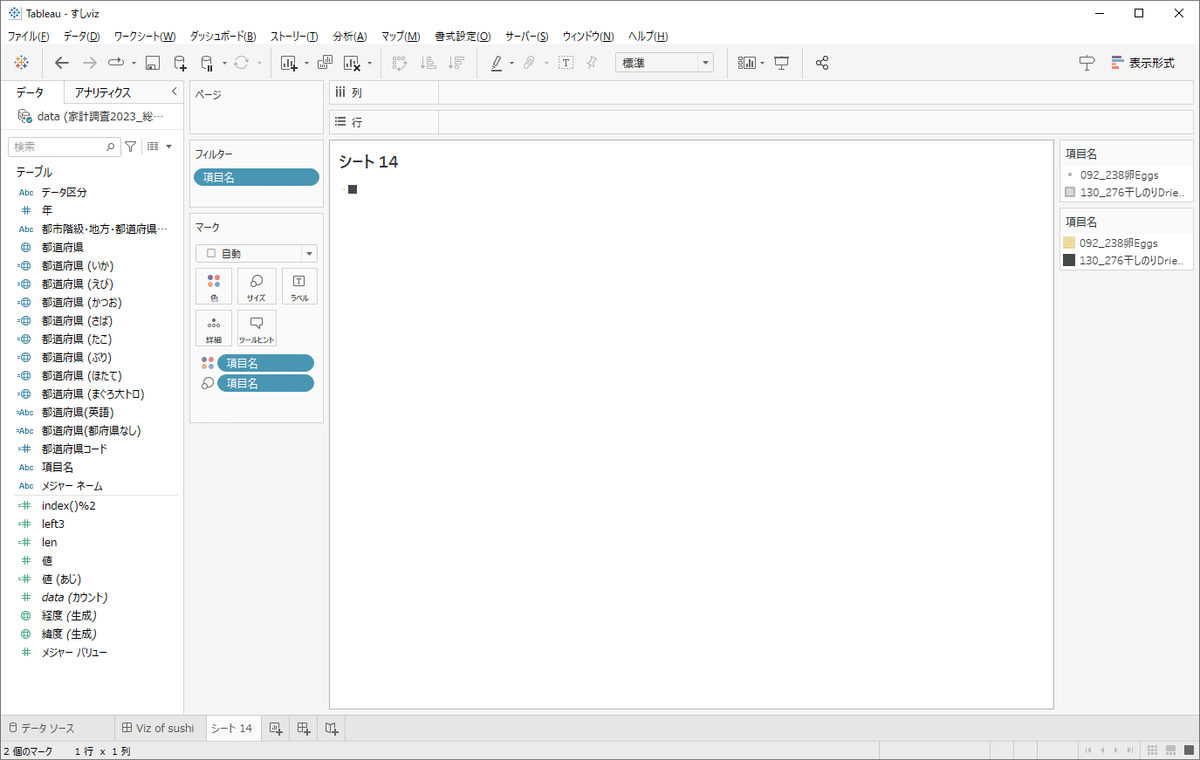
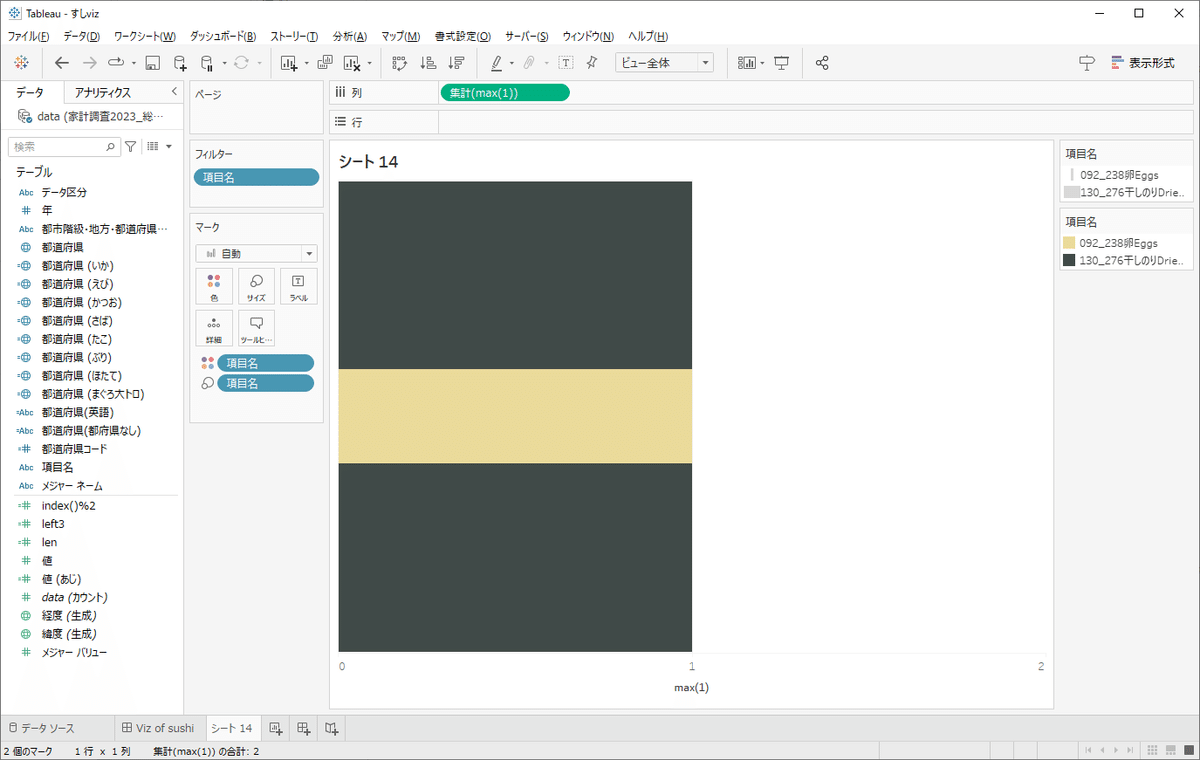
たまごの作り方
項目名を卵と海苔に絞り、項目名をサイズと色に入れます。
色は卵と海苔っぽくします。

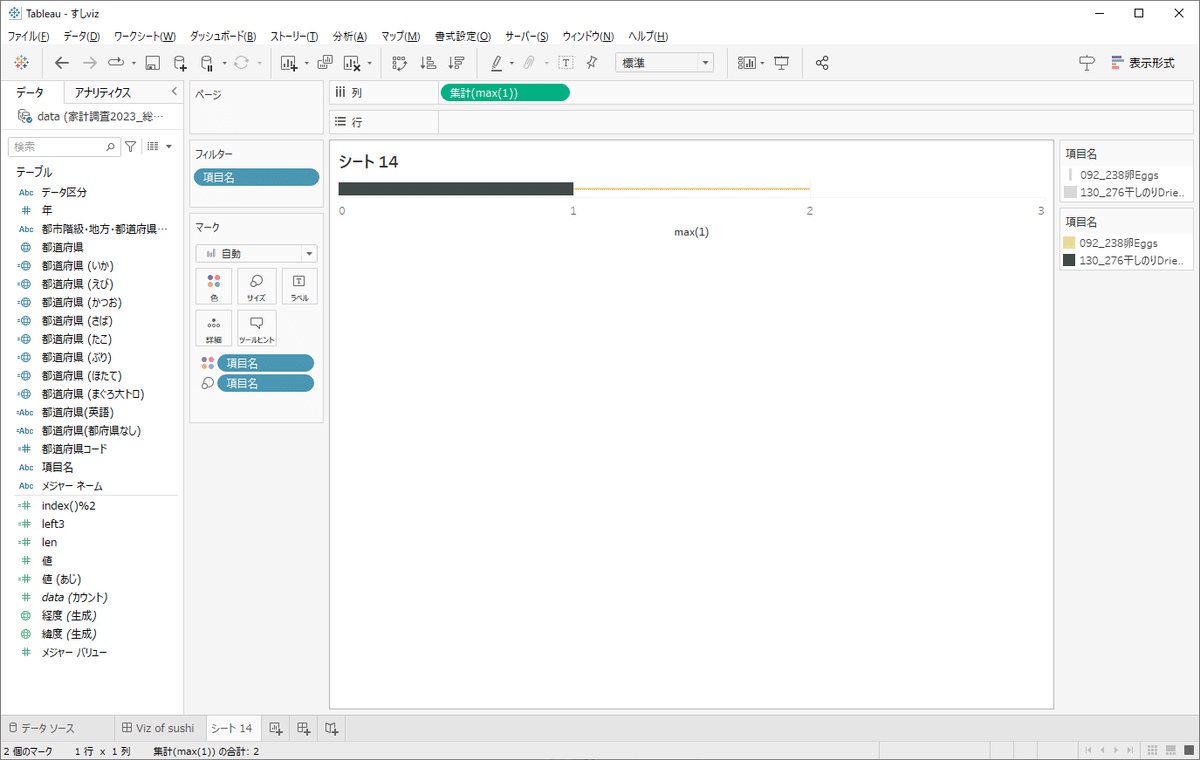
このままだとメジャーが何もないので、列に max(1) を入力します。

海苔と卵を重ねたいので、メニューの[分析]→[スタックマーク]→[オフ]で、重ねます。

小さいのでビュー全体に広げます。サイズも最大にします。

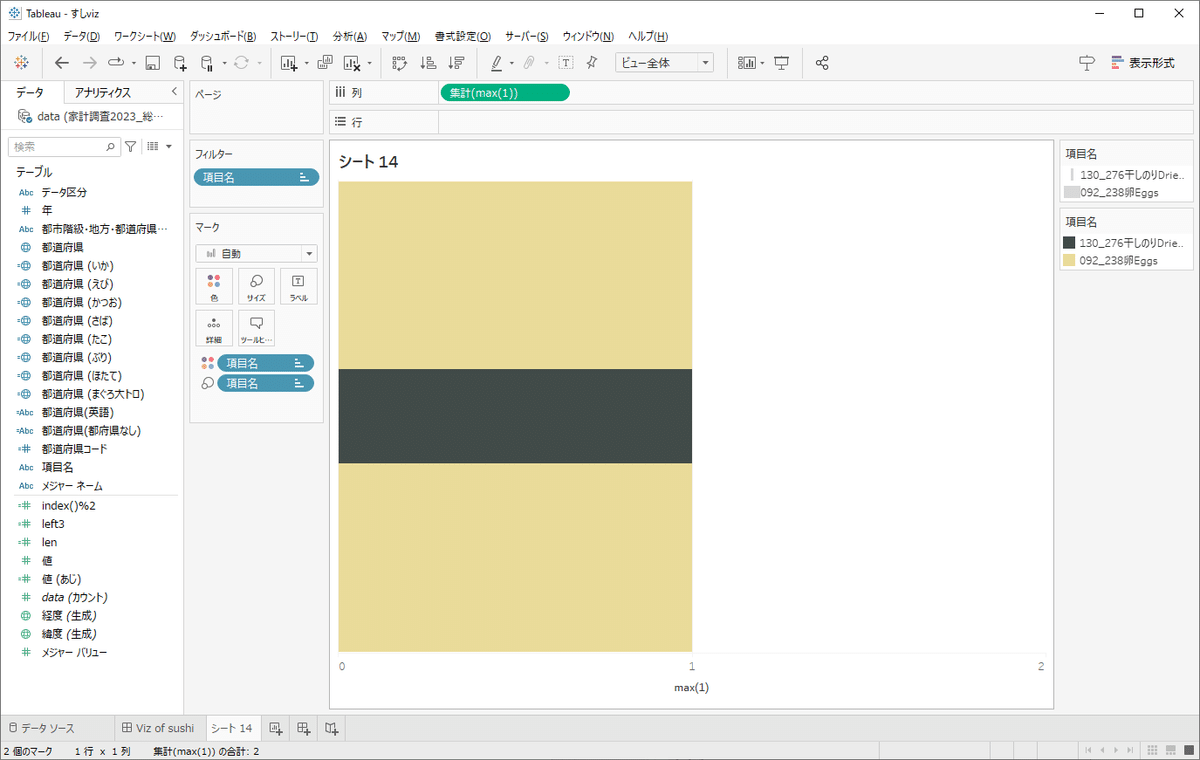
卵と海苔が逆なので、右上の「項目名」のサイズで順序を入れ替えます。

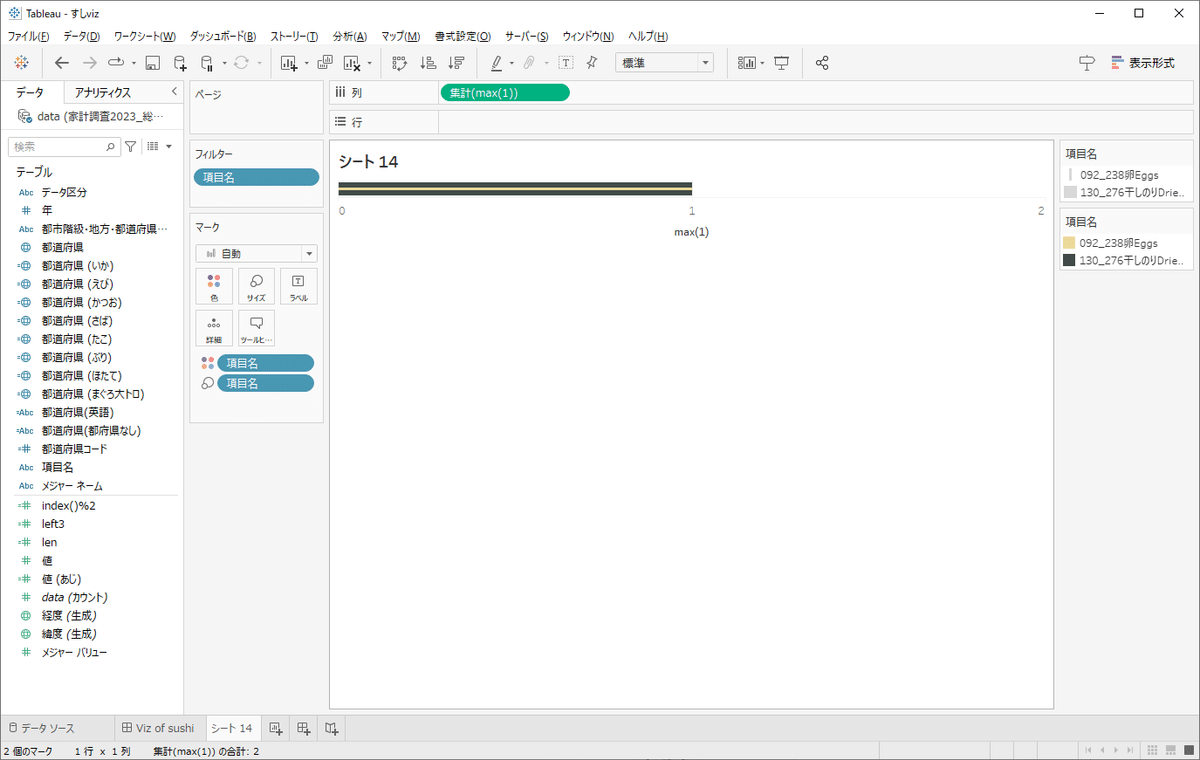
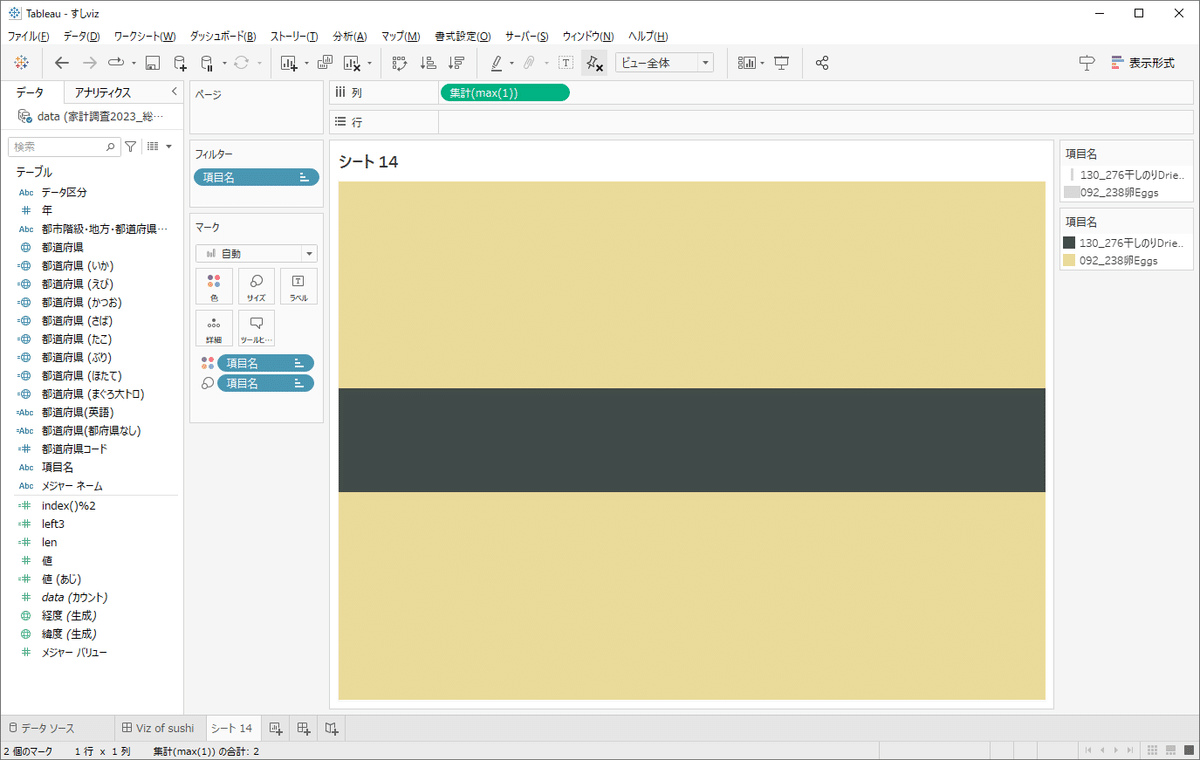
軸が0-2の範囲なので、軸を1までにして、軸を非表示にします。

海苔の幅を調整し、ダッシュボードでサイズを調整すると完成です!

いわしのつくりかた
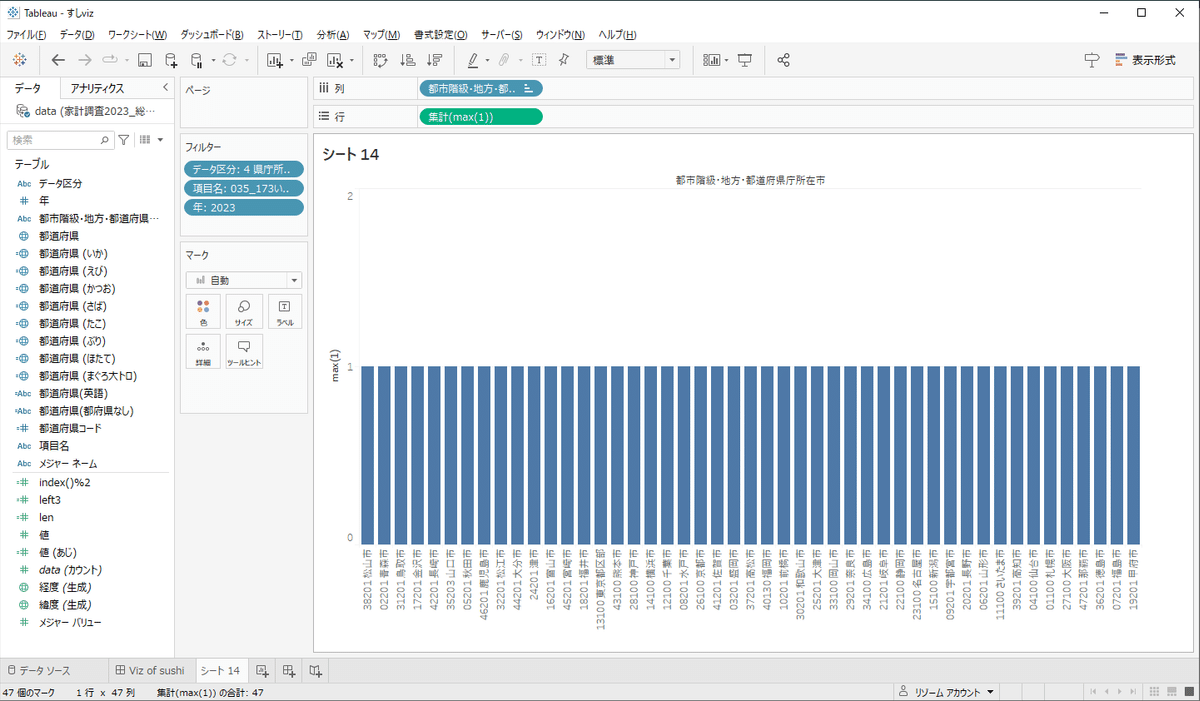
まず必要なデータにフィルターします。
項目名 = いわし
年 = 2023年
データ区分 = 4県庁所在地
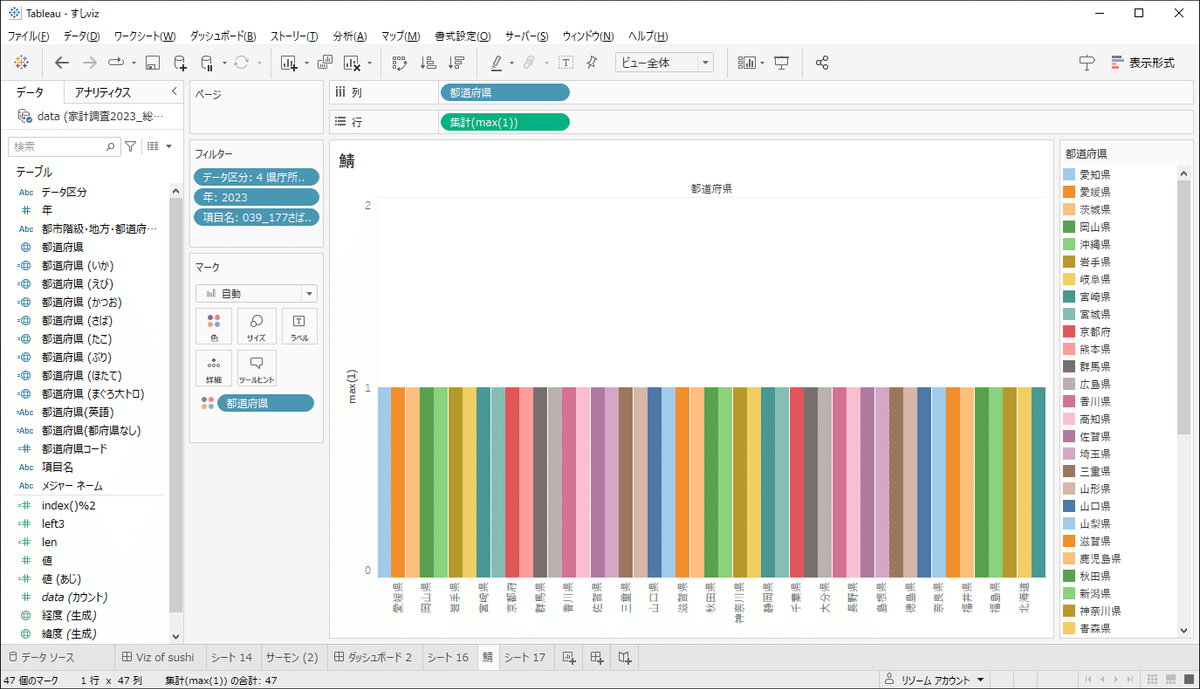
列には都道府県を入れ、行はmax(1)を入れます。

値を色に入れて降順にし、サイズを最大にします。

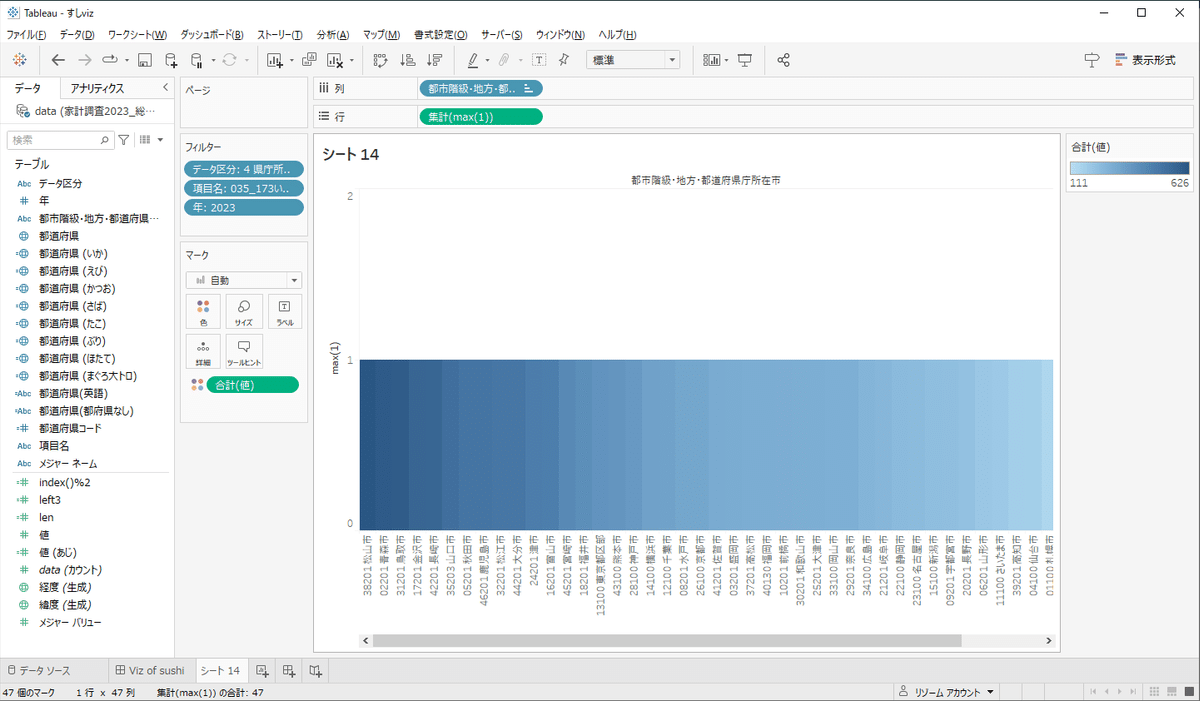
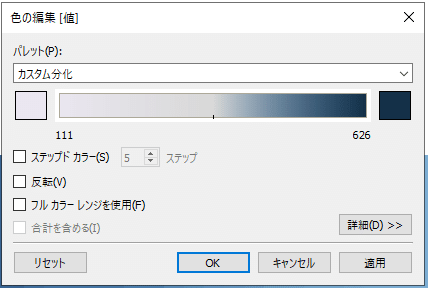
次に色を設定します。
色の編集で「カスタム分化」を選びます。
Googleで「いわし 寿司」と画像検索し、鰯っぽい色を「スクリーンから取得」して設定します。

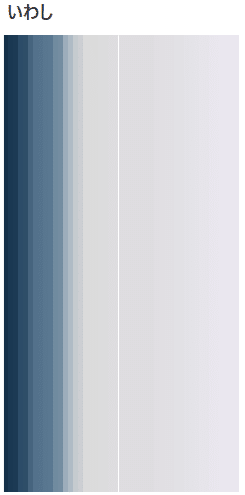
色を設定し、ビュー全体に表示しました。

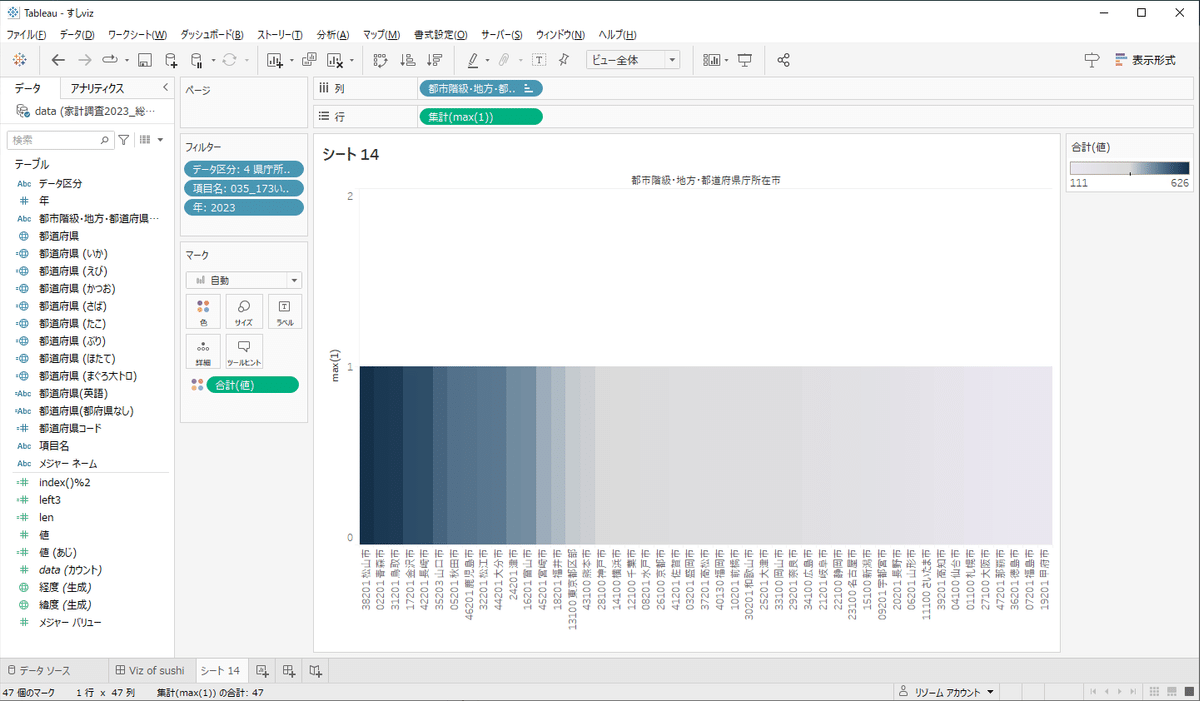
不要な軸とラベルを消します。
縦軸を0-1にして非表示、列フィールドラベル・列ヘッダーを非表示にします。

自分でも想像してた以上にいい感じのグラデーションになりました!
さばの作り方
さばはいわしと途中まで同じ作り方です。
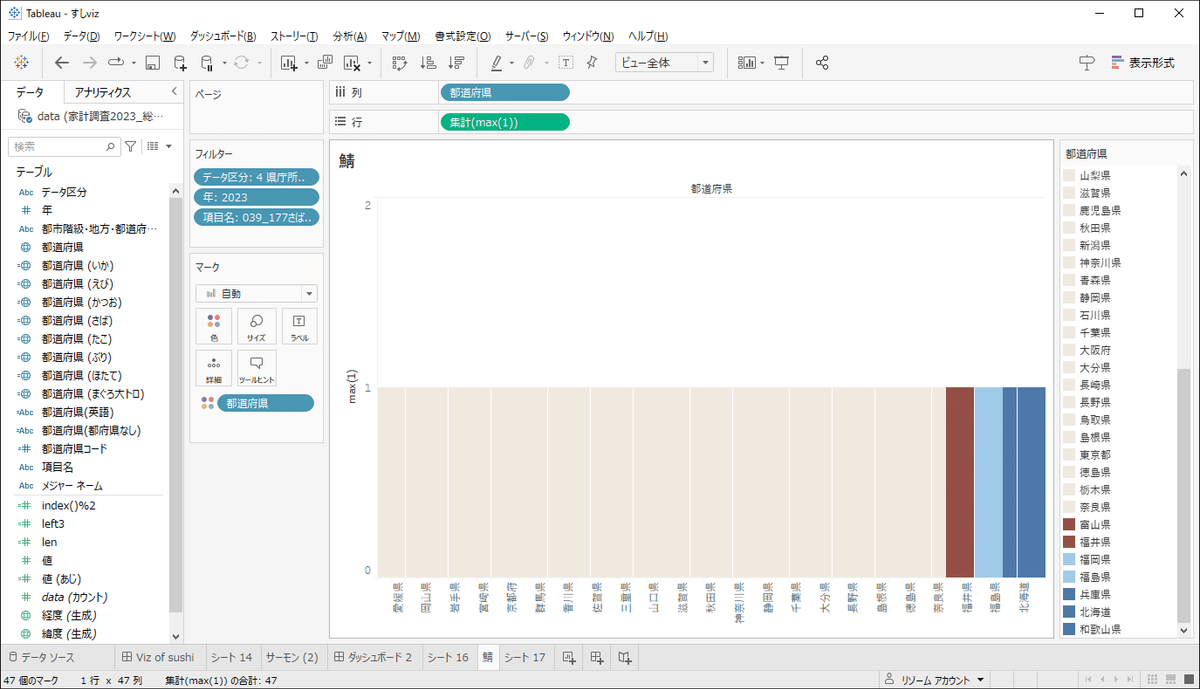
いわしの色を塗る前の状態を作り、色に都道府県を入れます。

都道府県にさばの色を付ければ完成です!

血合いを表現したかったので、グラデーションが使えませんでした。
他のかつお、ぶり、たこなどは同じ作り方です。
注意点は、同じディメンションで複数の色のパターンは使えないことです。
都道府県をコピーして、ネタに合わせたフィールドを作ります。

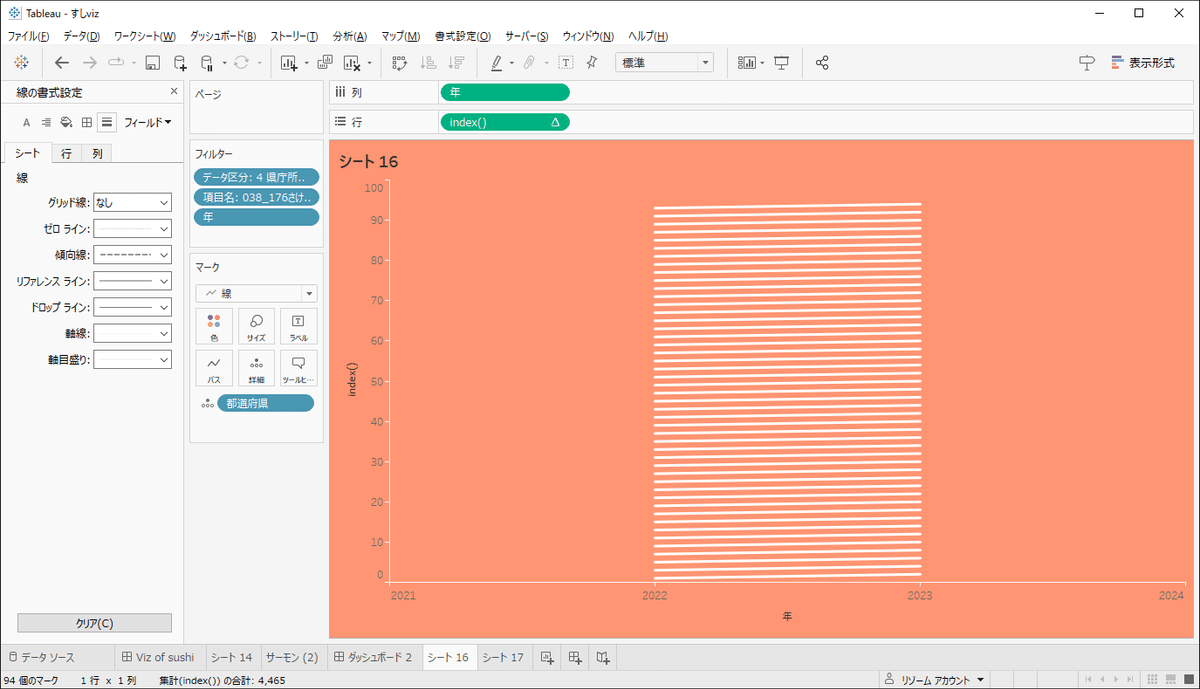
サーモンの作り方
サーモンは白い線が特徴です。再現していきます。
いわしと同様に、必要なデータにフィルターします。
項目名 = さけ
年 = 2022年、2023年
データ区分 = 4県庁所在地
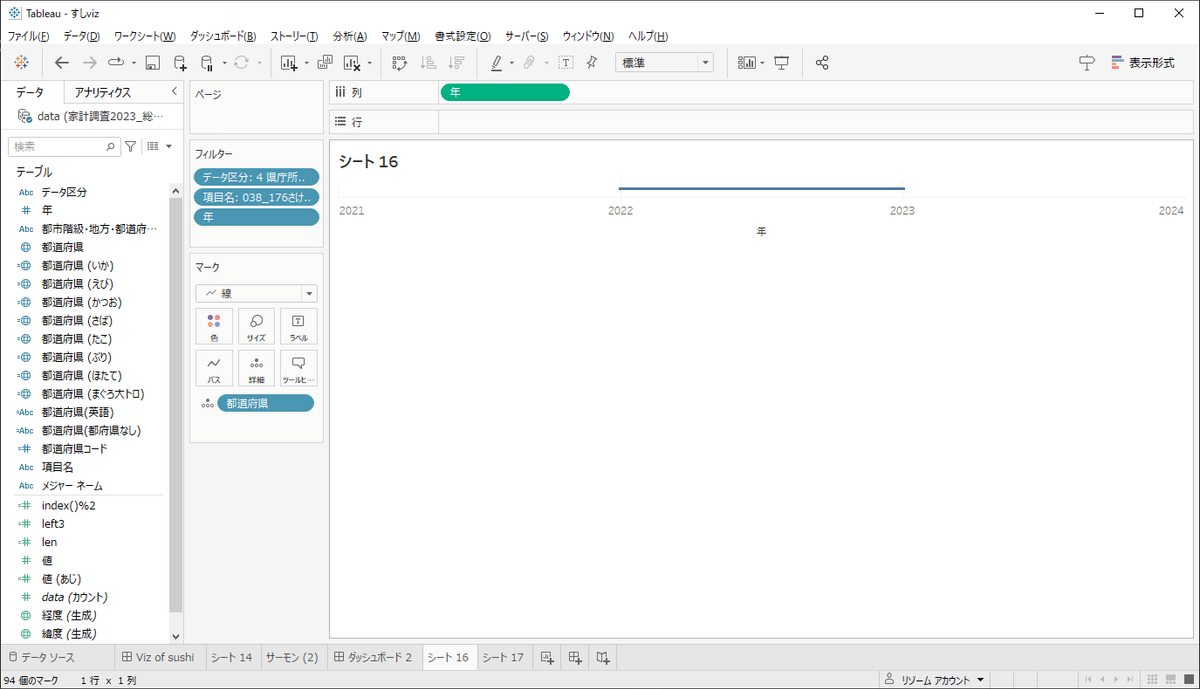
フィルターを設定したら、列に年、詳細に都道府県を入れます。

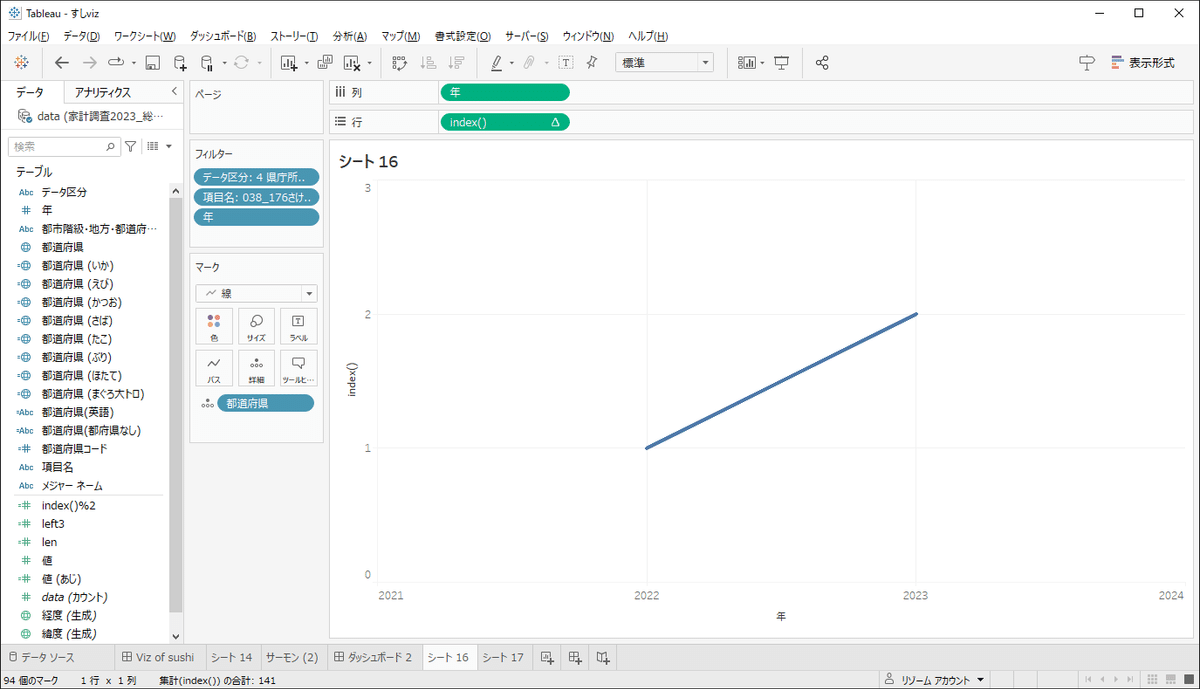
線を付けるため、index()を行に入れます。

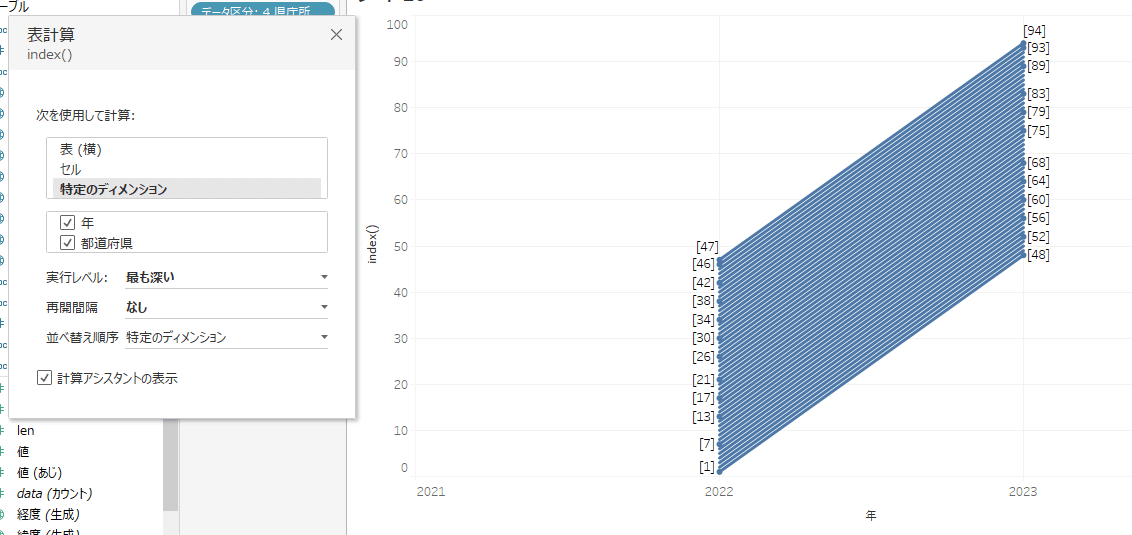
線を増やしたいので、indexの表計算を編集します。
特定のディメンションを使用するように設定します。

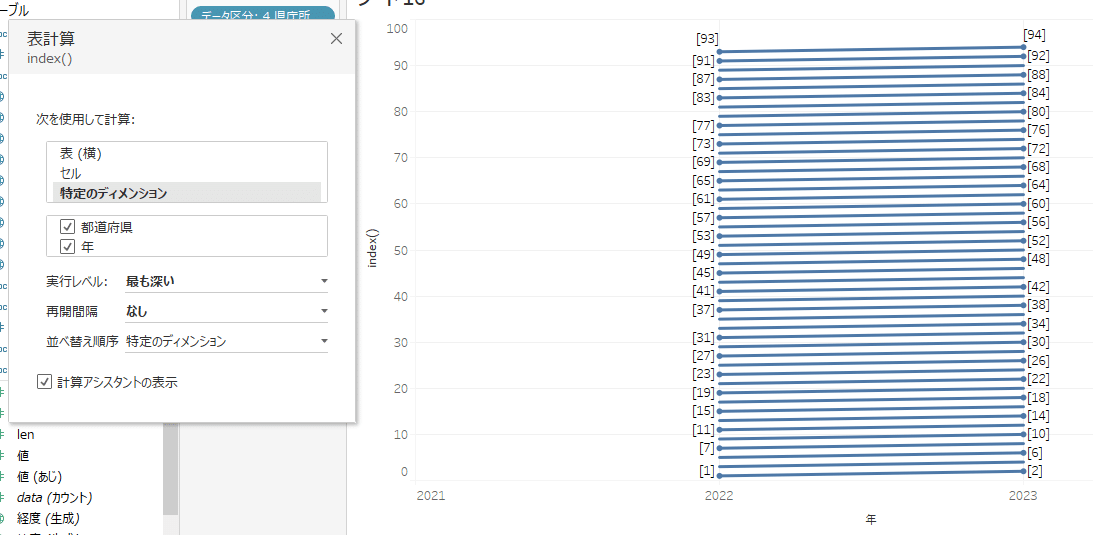
このままだと線の角度がきついので、緩やかにします。
特定のディメンションをチェックする部分は、ドラッグすることで順番を入れ替えることができます。(今回初めて知りました)
変更前の計算アシスタントを見ると、年を先に計算していました。
都道府県を上に持ってくると、都道府県を先に計算するので線が緩やかになります。

ここまでできればほぼ完成です。
背景をサーモンっぽい色にして、線を白にします。

縦軸を10-20、横軸を2022-2023に調整して非表示にして、不要な線を除外したら完成です!

線を太くして、色を変えれば大トロになります。
いか・まぐろ赤身の作り方
max(1)を行か列にいれ、色を変えてサイズを調整すれば完成です!
(手抜き)
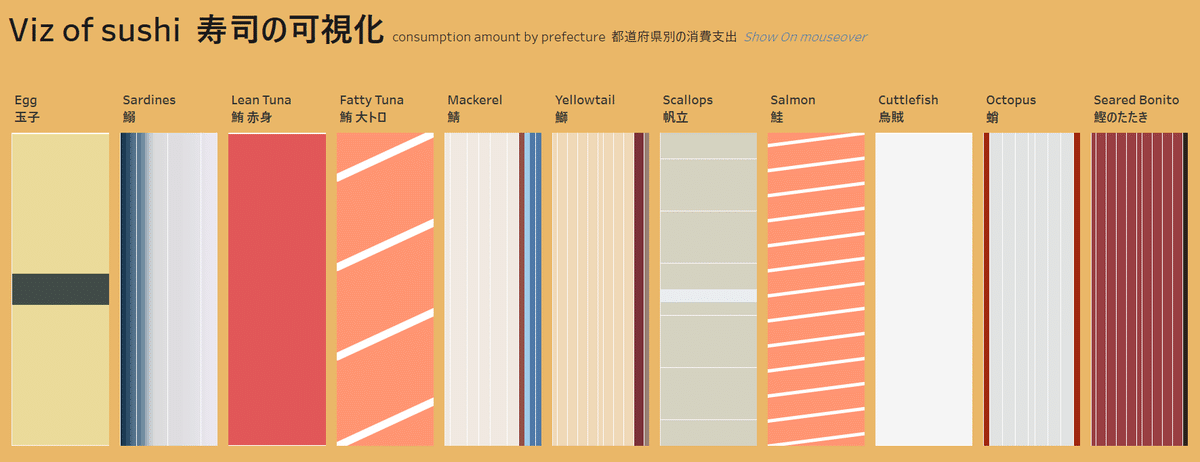
ネタを並べる
人の目線は左から右に動く特性があります。
最初に目に入る左の方には見てもらいたい自信のあるネタを持ってきています。

また、一番右に強めの色を持ってきて、視点を左右に動きやすいように意識しました。
背景は寿司下駄を意識した色です!
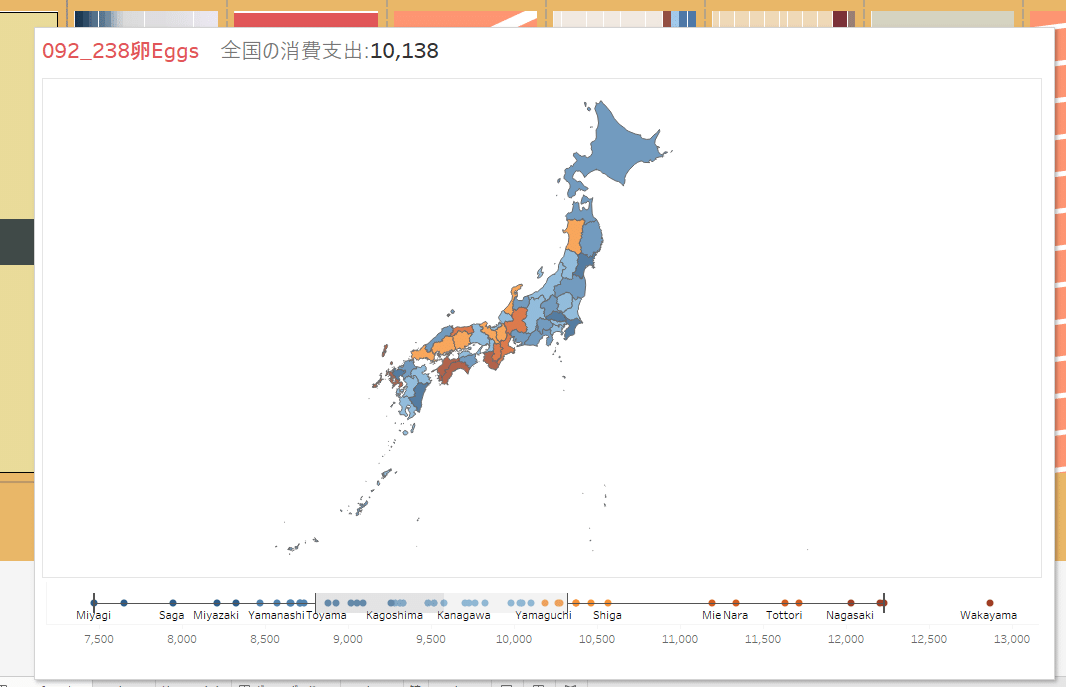
寿司をマウスオーバーした時の地図とグラフ
たまごをマウスオーバーすると、たまごの消費支出で色を塗った地図と箱ひげ図を出すようにしています。

地図を最初から表示する方法もあります。
しかし、パッと見の寿司の印象を強くしたかったので、ツールヒントにしました。
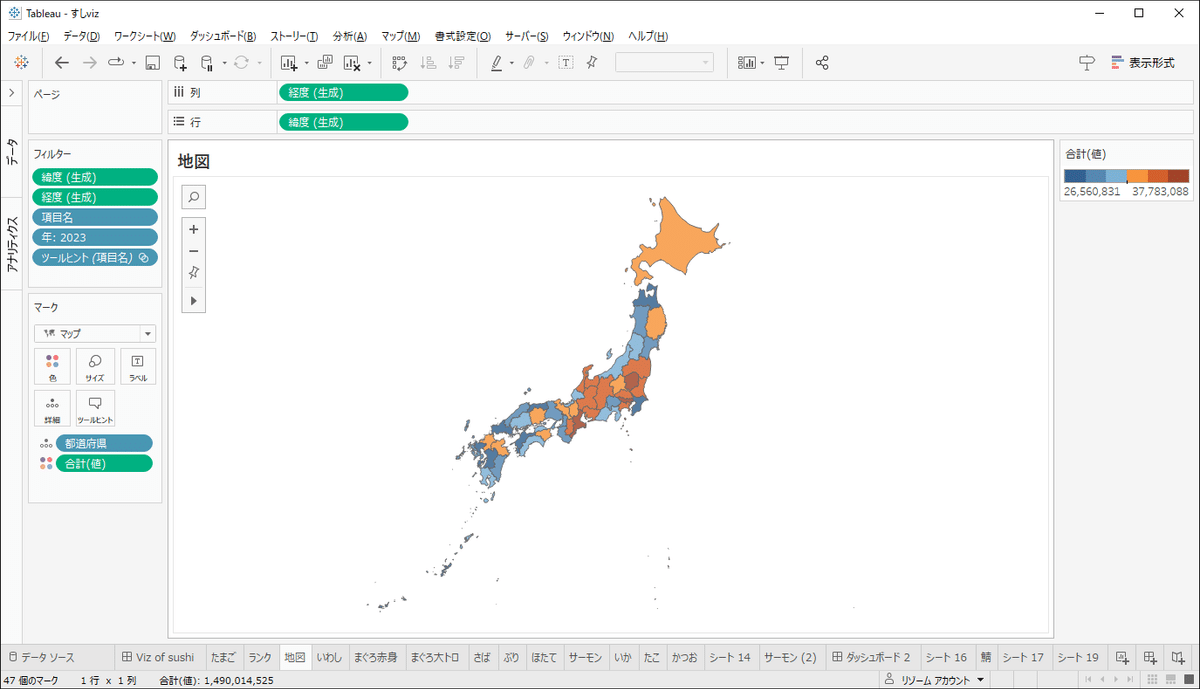
地図の作り方
都道府県を地理的役割にして、地図を作り、値を色にします。
詳細は以下を参照ください。

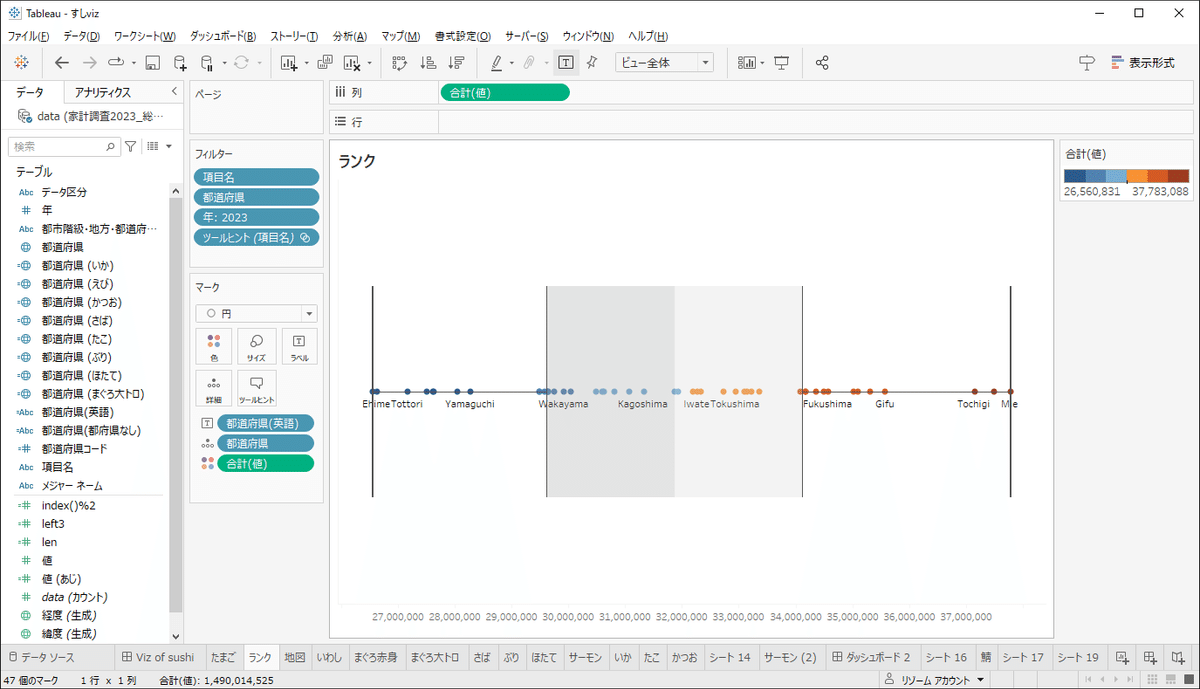
箱ひげ図の作り方
順位を表すために棒グラフを使おうと思いましたが、地図もあるのでスペースが取れません。
そこで、箱ひげ図で表すことにしました。
表現したいことは、
1位の都道府県がどこか
1位と2位以下がどのくらい離れているのか
の2点だったので、箱ひげでも十分表せると考えました。
箱ひげ図は、列に値を入れ、詳細に都道府県を入れます。
色も値にします。

スペースが限られるときは箱ひげ図が有効ですね!!
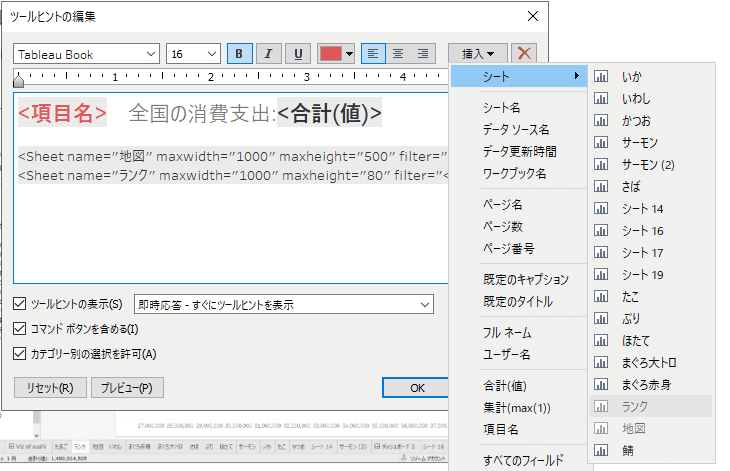
ツールヒントに入れる
ツールヒントに地図と箱ひげ図を表示するように設定します。
ツールヒントの編集画面から、右上の挿入をクリックし、表示したいシートを選択します。

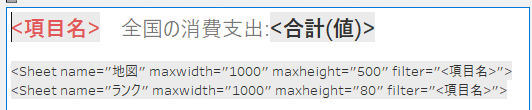
ツールヒントは以下のように設定します。

Sheet name = 表示するシート名
maxwidth = 表示する横幅の最大値
maxheight = 表示する縦幅の最大値
filter = 表示するシートに対するフィルター
filterに項目名を入れることで、ツールヒントを表示する時にたまご、いわしなどのフィルターをかけることができます。
注意点として、行や列・マークの詳細やラベルにフィルターをするディメンションが入っている必要があります。
この機能は便利なので、ぜひ覚えておいてください!
感想
Tableauで寿司を作るために、普段使わない頭をフル回転させて作りました。
普段使わないテクニックを使う場面もあり、Tableauのスキルアップになりました。
特に、いわしのグラデーションがキレイに表現できた時は最高でした!
おわり
最後まで読んでいただきありがとうございました!
寿司Vizにチャレンジしてみたい方はぜひ挑戦してみてください!
最後に、Tableauうまうま会に興味を持った方は以下からイベントをチェックしてください!
https://techplay.jp/community/tableau_umauma_group
