
家計調査データをTableauで可視化する③まぐろ消費支出MAPを作る【Tableauうまうま会ワークショップ】
Tableauうまうま会の幹事のセイジです。
本記事は、家計調査データ可視化の3回目(全4回)です。
前回の記事はこちら↓
今回はまぐろの消費支出マップを作成します。
Tableauでは地図を簡単に作ることができます!

地図を作る
Tableauは都道府県や市区町村単位のデータであれば、簡単に地図を作ることができます!
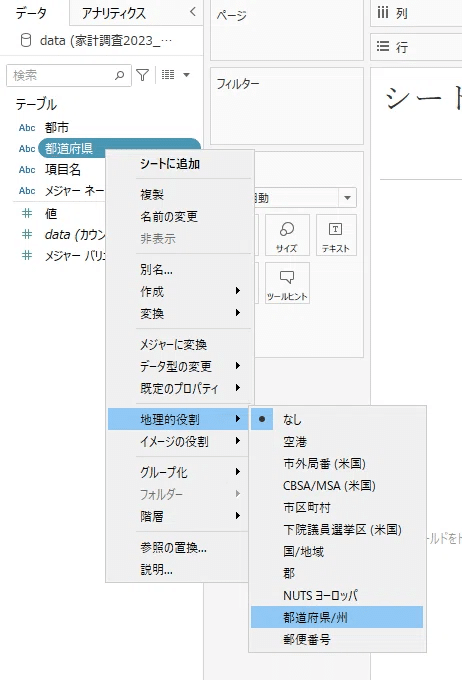
事前準備:地理的役割の設定
画面左のデータペインの「都道府県」を右クリックし、「地理的役割」→「都道府県/州」を選択します。

設定し、左のアイコンが地球のように変わっていればOKです。
地図の作り方
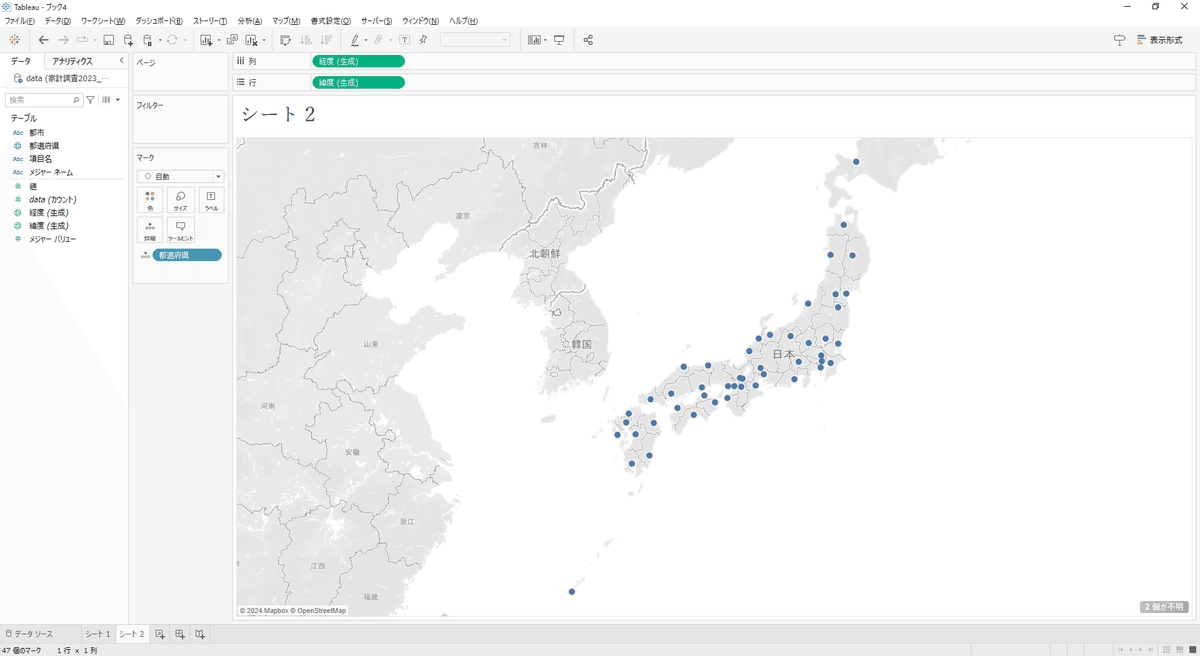
新しいシートを作り、設定した都道府県をダブルクリックすると、次のような画面になります。

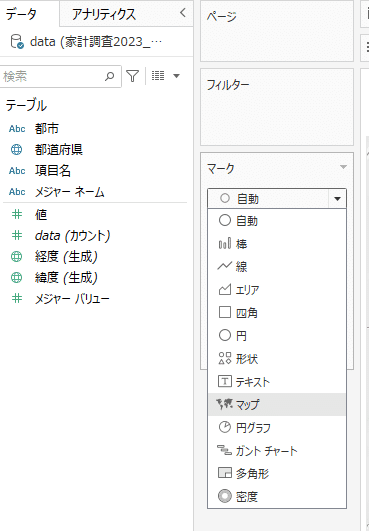
このままだと円でしか表示されないので、マークからグラフの種類を「マップ」に変更します。

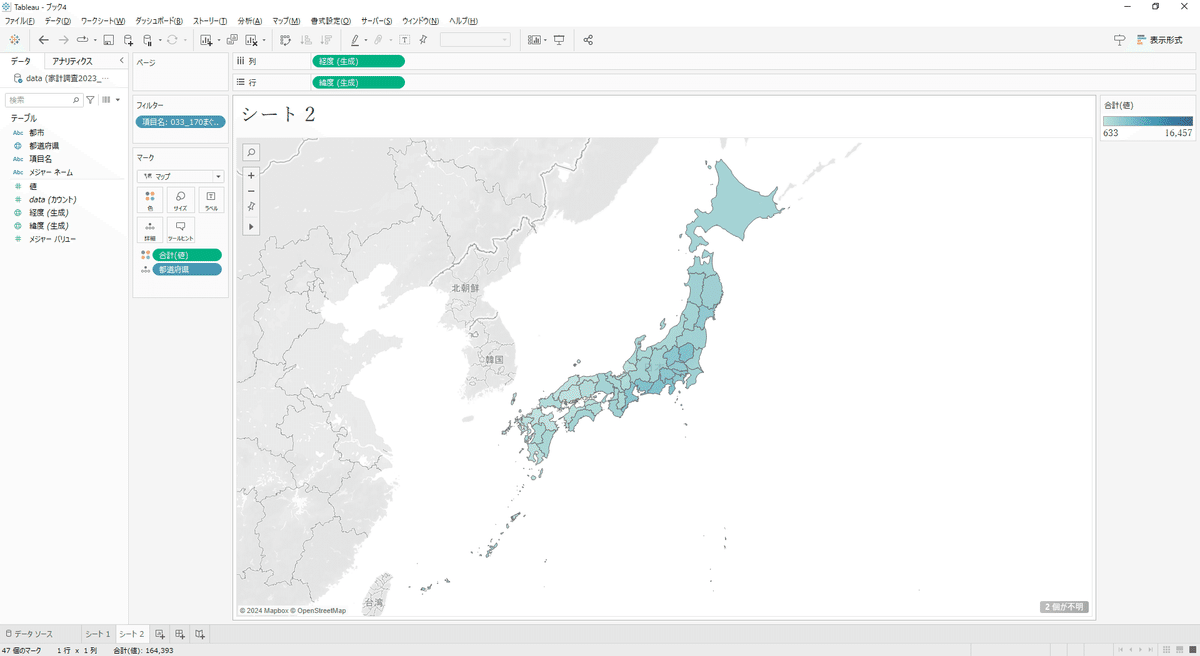
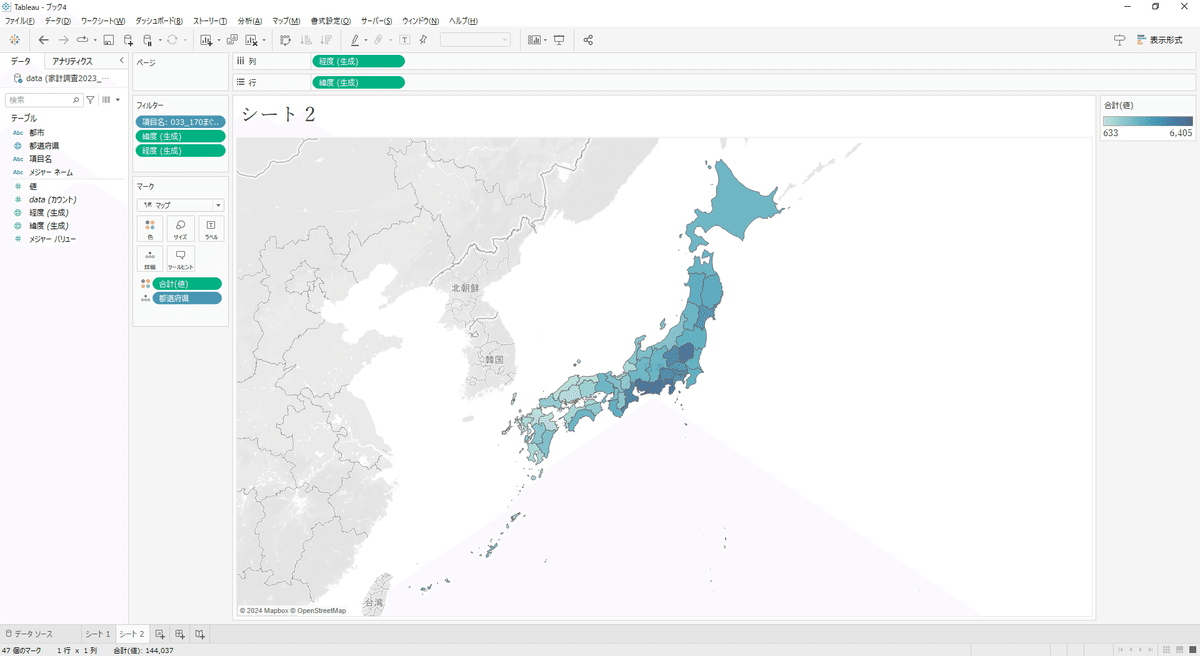
マップに変更すると、都道府県の形が現れました。

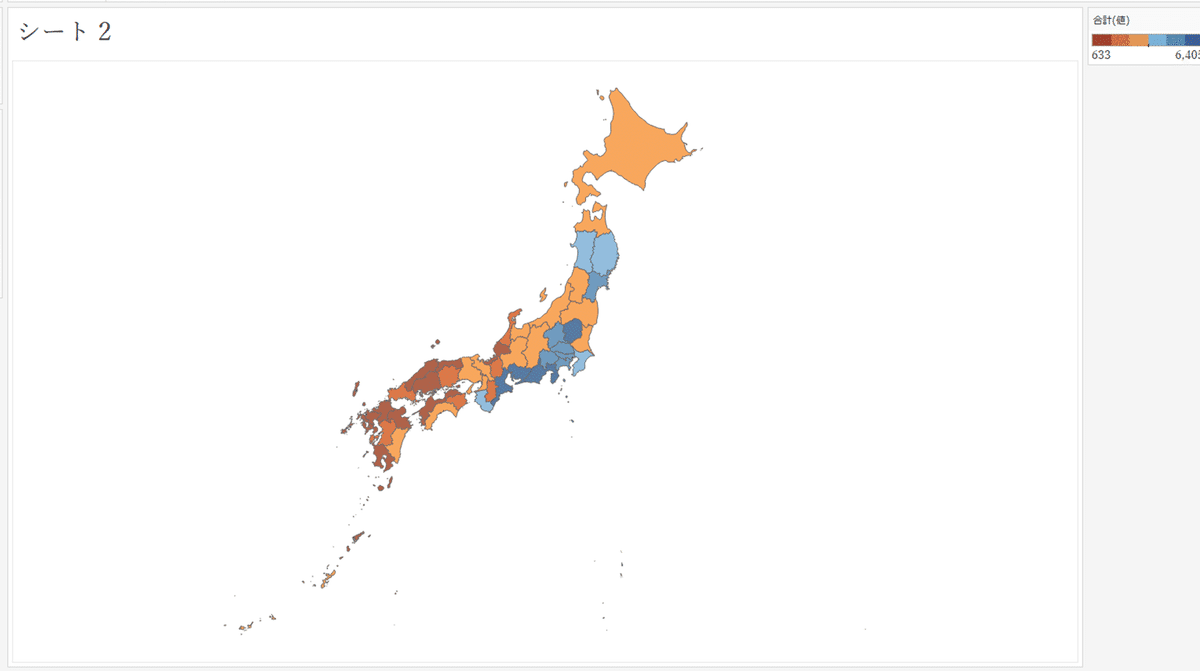
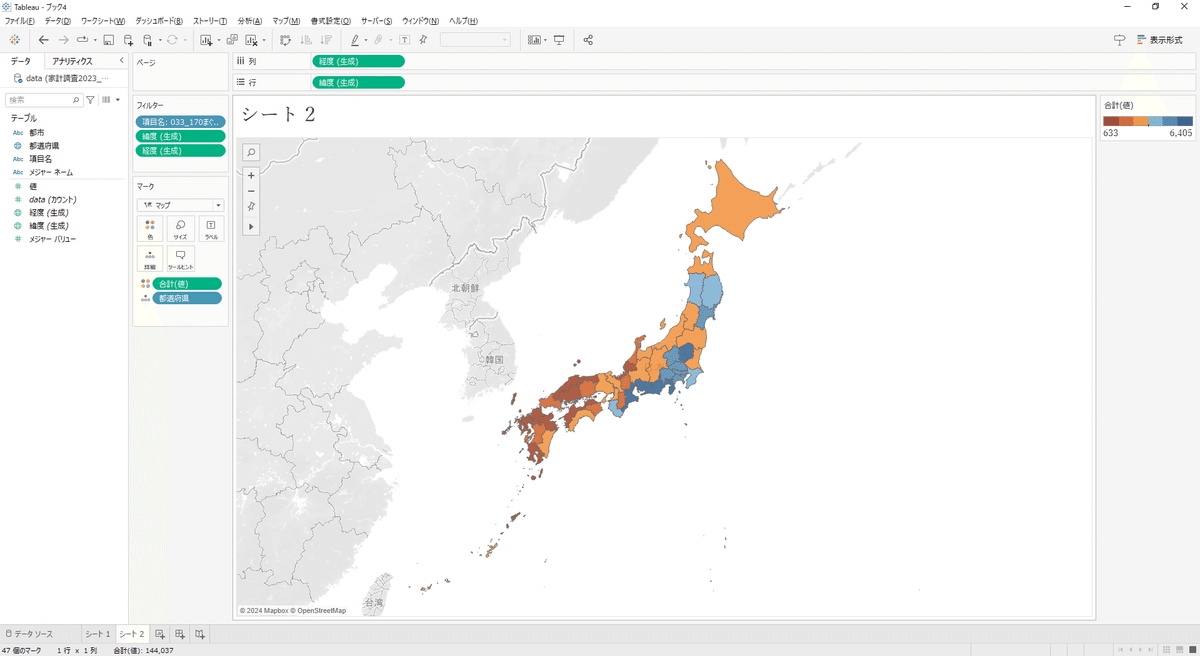
ここで項目名を「まぐろ」にフィルターし、値を色に入れます。
(都道府県ランキングを作る参照)

地図のデザインを変更する
割り当てられていない地区のデータを確認する
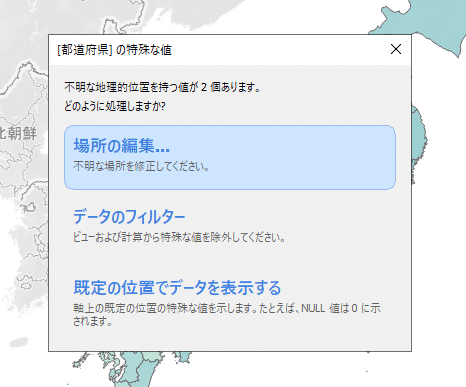
画面の右下に「2個が不明」と表示されています。
これは正しく地理的役割が当てはめられていない場合に表示されます。
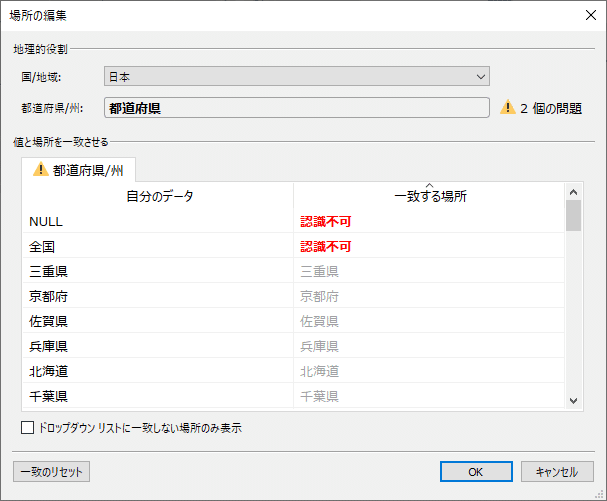
「2か所が不明」を選択し、「場所の編集」で場所を確認しましょう。

場所を見ると「NULL」と「全国」が一致していないことが分かりました。

このように、正しくデータが表示されない場合があるため、右下に「●箇所が不明」と出た場合は確認しましょう。
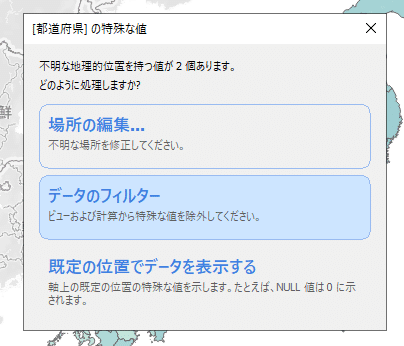
この2つの値は地図には表すことができないので、除外します。
場所の編集はキャンセルし、もう一度「2か所が不明」をクリックし、「データのフィルター」をクリックします。

値の大きかったNULLがフィルターされ、色のメリハリが分かりやすくなりました。

地図の色を変える
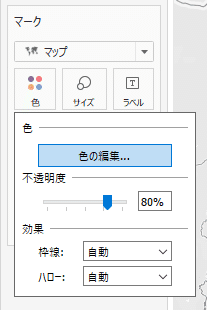
マークの「色」をクリックし、「色の編集」を選択します。

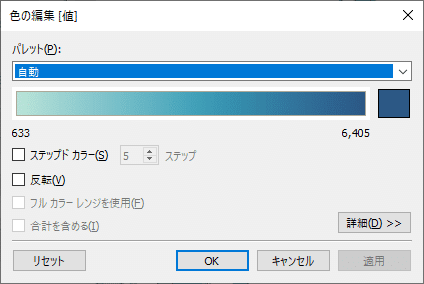
色の編集画面が出てきます。

パレットをクリックし、好きな色を選びましょう。
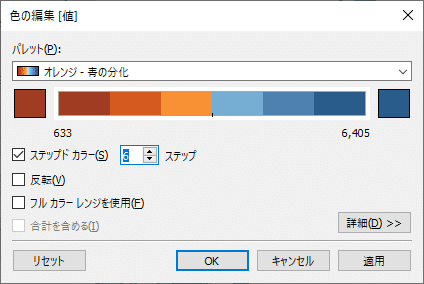
今回は「オレンジ - 青の分化」を選択します。

メリハリを付けるため、ステップドカラーを6ステップに変更します。

OKを押すと色が変わりました。ガラッと印象が変わりますね。

背景地図の変更
日本だけ表示したいので、背景のマップを変更します。
メニュー「マップ」から「バックグランドレイヤー」を選択します。

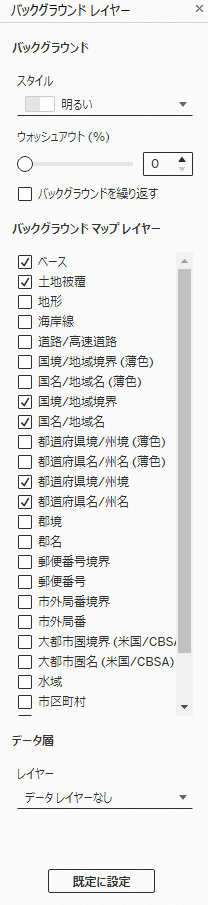
左側にバックグラウンドレイヤーの設定画面が出ました。
ここで地図の種類や、レイヤーの設定が可能です。

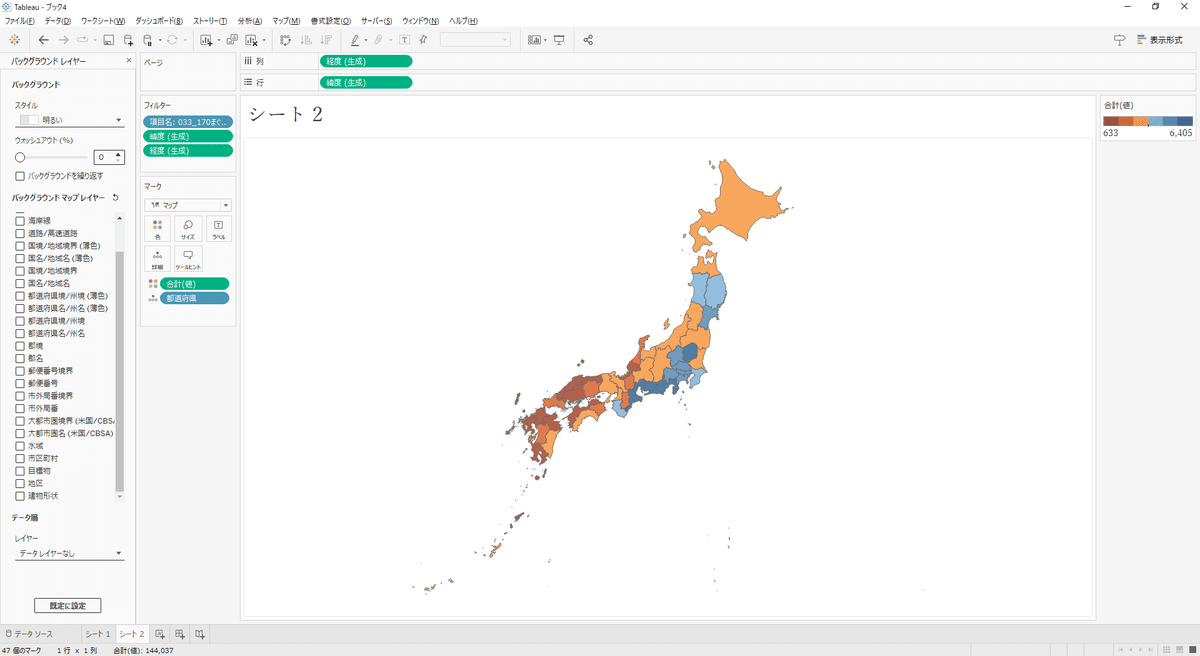
真ん中にある「バックグラウンド マップレイヤー」に入っているチェックを全て外しましょう。これで日本だけになります。

日本だけになるとスッキリしますね!
シートをコピーして別の食べ物の地図を作る
シートをコピーする
比較するために別の魚の地図を作ります。楽をしたいので、作った地図を再利用します。
シート名を「まぐろ地図」に変更した後、右クリックから「複製」を選択します。

これで同じシートが複製されました。
選択できるフィルターを表示
複製したシートは「その他地図」の名前に変更します。
このシートでは、どの魚にするかデータを見ながら選べるようにします。
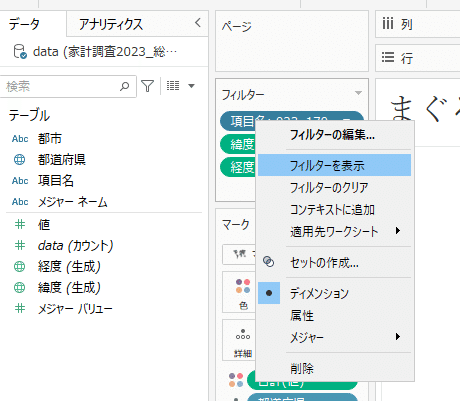
フィルターの項目名を右クリックし、フィルターを表示を選択します。

右側に項目名のフィルターが表示されました。

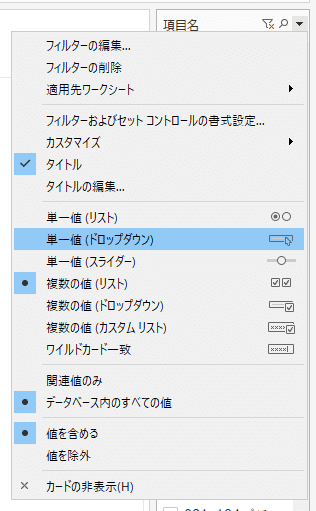
このままだと複数選択ができ、使いづらいので単一選択にします。
フィルター右上の ▼ をクリックし、単一値(ドロップダウン)を選択します。

単一のドロップダウンの表示になりました。

ここでフィルターを切り替えると、値が変わります。便利です。
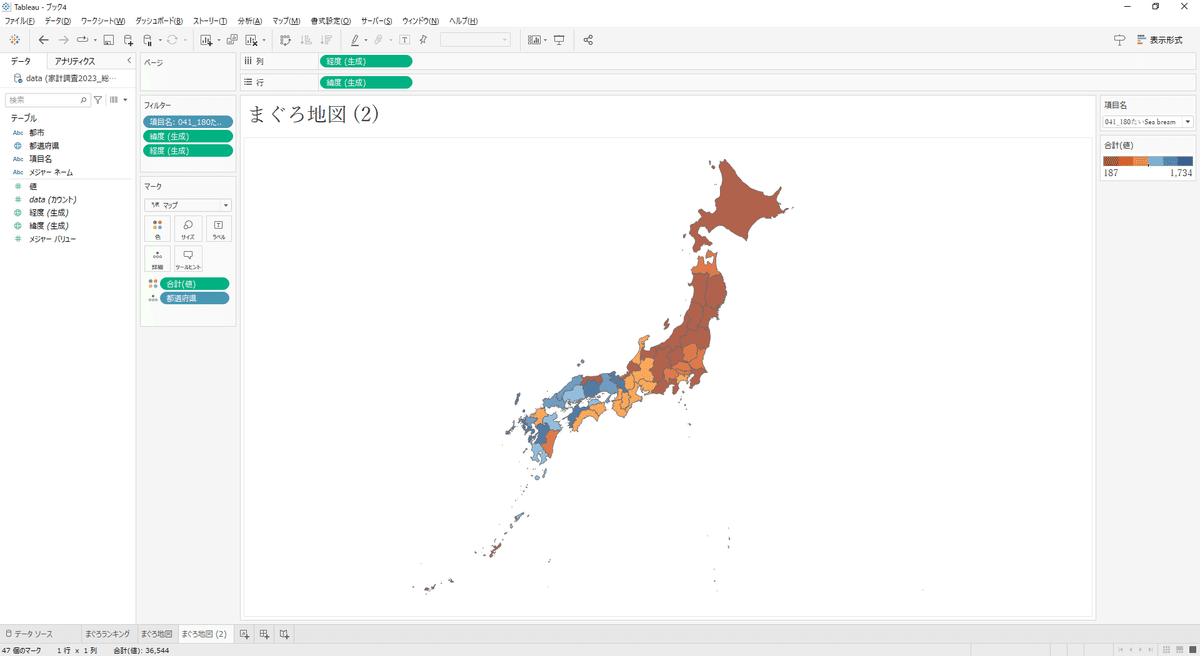
魚は鯛にしました。まぐろと違い、西日本の消費が多いことが分かります。

グラフタイトルとフィルターを連動させる
フィルターを変更した後、タイトルを毎回変えるのは面倒です。
Tableauはフィルターとグラフのタイトルを連動させることができます。
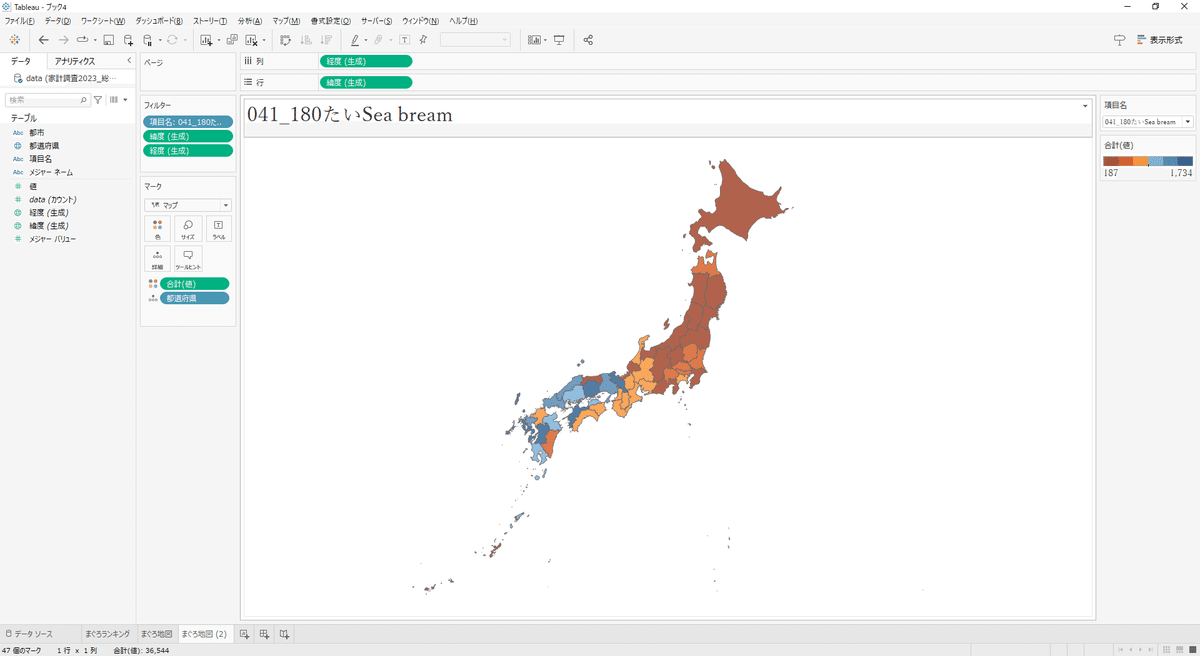
タイトルの編集画面(タイトルをダブルクリック)から、挿入→項目名を選択します。

シート名は削除し、項目名だけにしてOKを押します。

これでフィルターを変更すると、タイトルも変わるようになりました!

このように、Tableauではいろいろな部分が連動して動かせる設定があります。
このような便利機能がTableauにはたくさんあります!
おわりに
最後まで読んでいただきありがとうございます!
次回は最終回のダッシュボードの設定編です↓
記事に「いいね」をもらえると励みになります!
