
家計調査データをTableauで可視化する①データ接続・棒グラフ作成【Tableauうまうま会ワークショップ】
Tableauうまうま会の幹事のセイジです。
本記事は、Tableau初心者の方を対象としたワークショップ用の記事です。
全4回の記事の1回目で、データ接続から棒グラフ作成までを説明します。
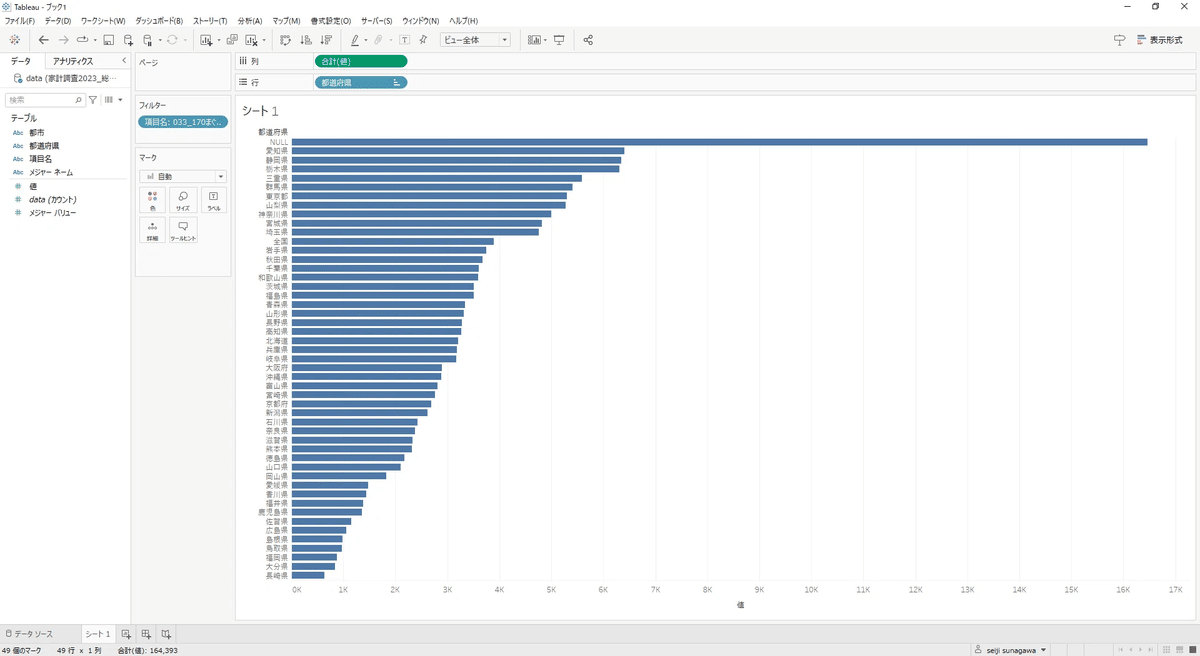
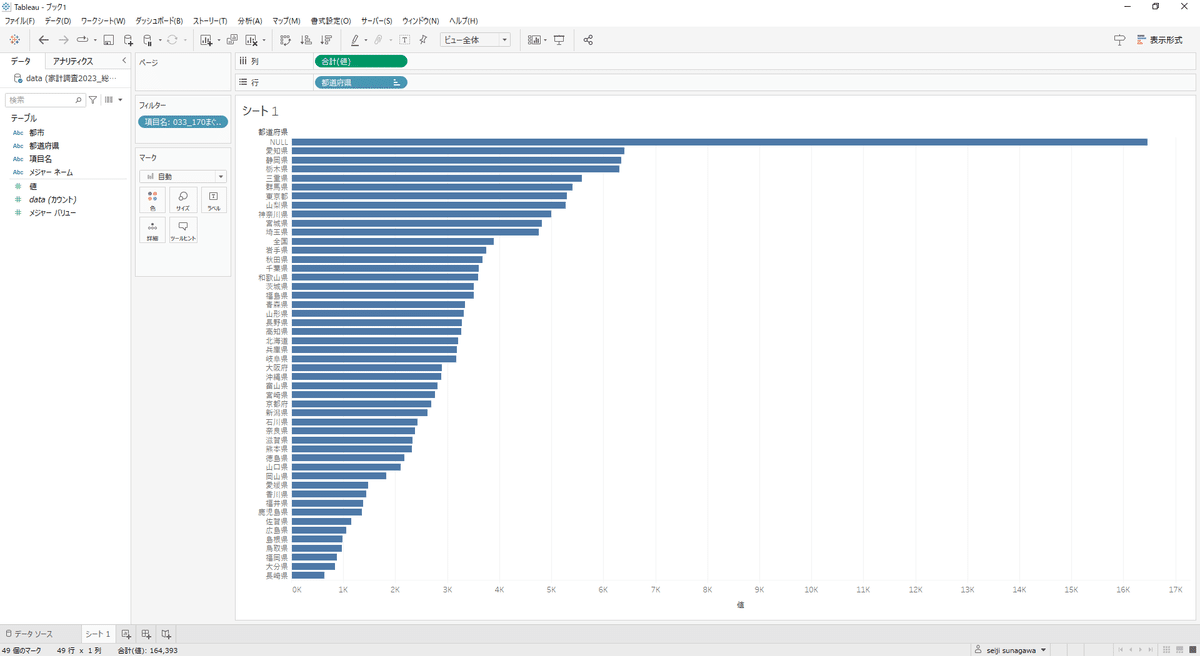
本記事では以下の棒グラフを作成することがゴールです。

Tableauうまうま会に関係なく
・Tableauはどんなことができるの?
・Tableauで何かグラフを作ってみたい!
という方におススメです!
事前準備
Tableauのインストール
Tableau DesktopがインストールされていないPCは、以下からTableau Publicをダウンロードし、インストールしてください。
Tableau Publicは無料で使用でき、Tableau Desktopとほぼ同じ機能が使えます。(使用するデータソースに制限があります)
ただし、作成したデータはTableau Publicのサーバーにしか保存できません。
機密データなどは利用しないことをお勧めします。
なお、本記事はTableau Desktop 2024.1で作成しています。
使うデータをダウンロードする
今回は総務省統計局の家計調査データを使用します。
家計調査は、日本の世帯に対するアンケート調査で、1世帯あたりどのくらいの金額を消費しているかを調べた統計データです。
以下のリンクからダウンロードしてください。
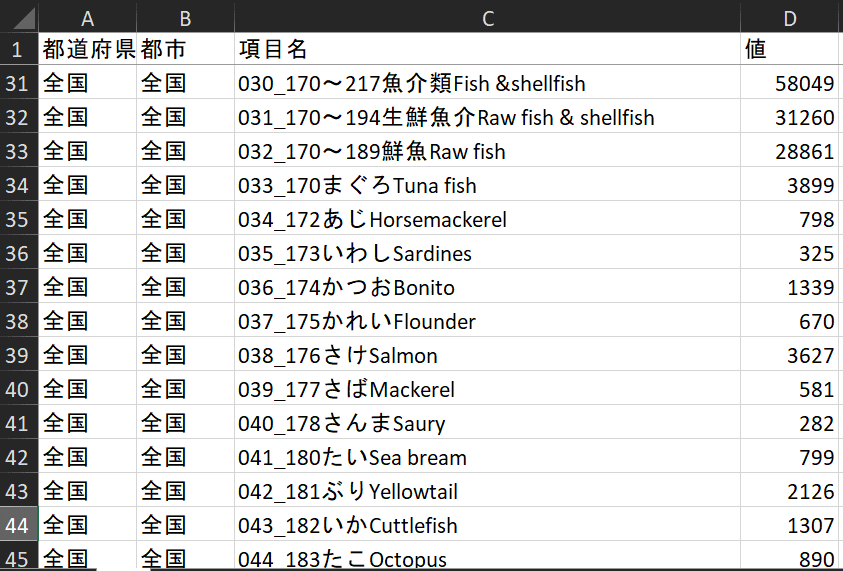
Excelを開くと以下のようになっています。

Tableauで使用しやすい用に、データを縦持ち(縦方向にデータを持つ)に変換しています。元のデータは以下を参照ください。
Tableauを開いてデータを読み込む
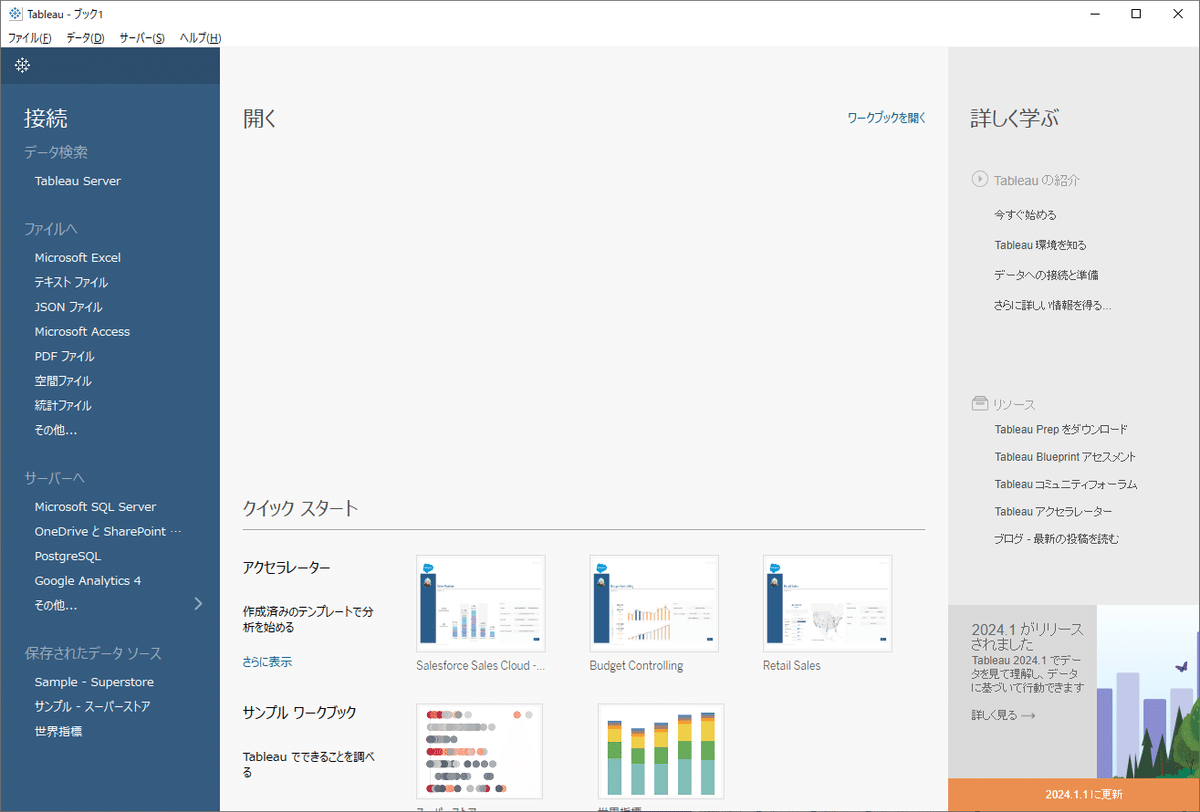
さっそく始めます。Tableauを開きます。

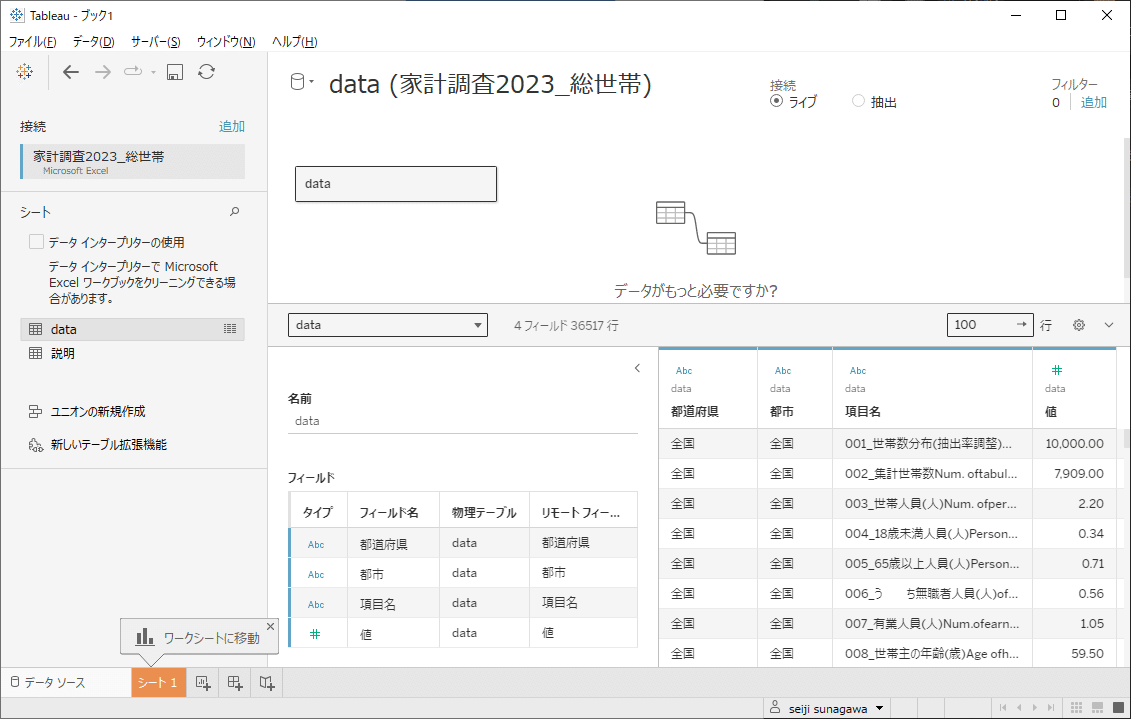
ダウンロードしたExcelファイルをTableauにドラッグ&ドロップします。

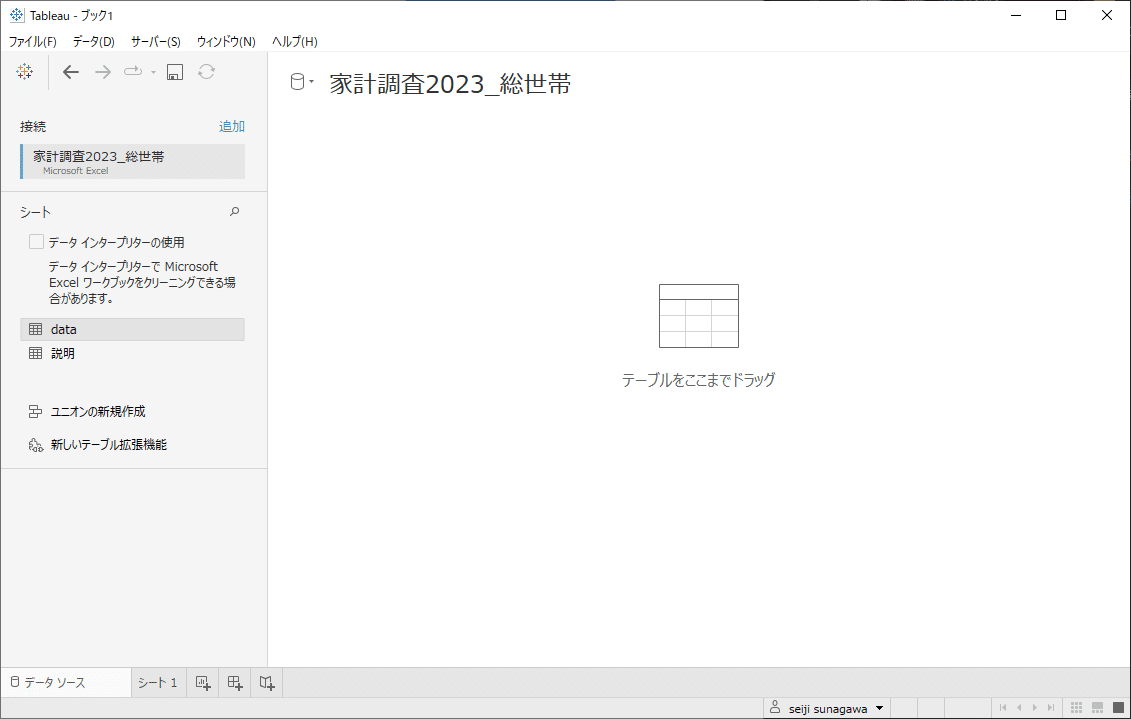
画面左の「シート」にExcelファイルのシート一覧が表示されます。
この画面で、どのテーブル(Excelだとワークシート)を使用するか選択します。
今回は「data」のシートを使うので、「data」をクリックし、画面右側にドラッグします。

画面下にExcelファイルと同じ項目名が表示されたら、正しくデータを取り込めています。
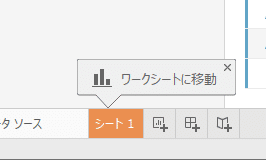
ワークシートに移動します。
次はグラフを作ります。
画面左下の「シート1」をクリックし、グラフの作成画面に移動します。

都道府県別ランキングを作る
データを「まぐろ」に絞る(フィルターする)
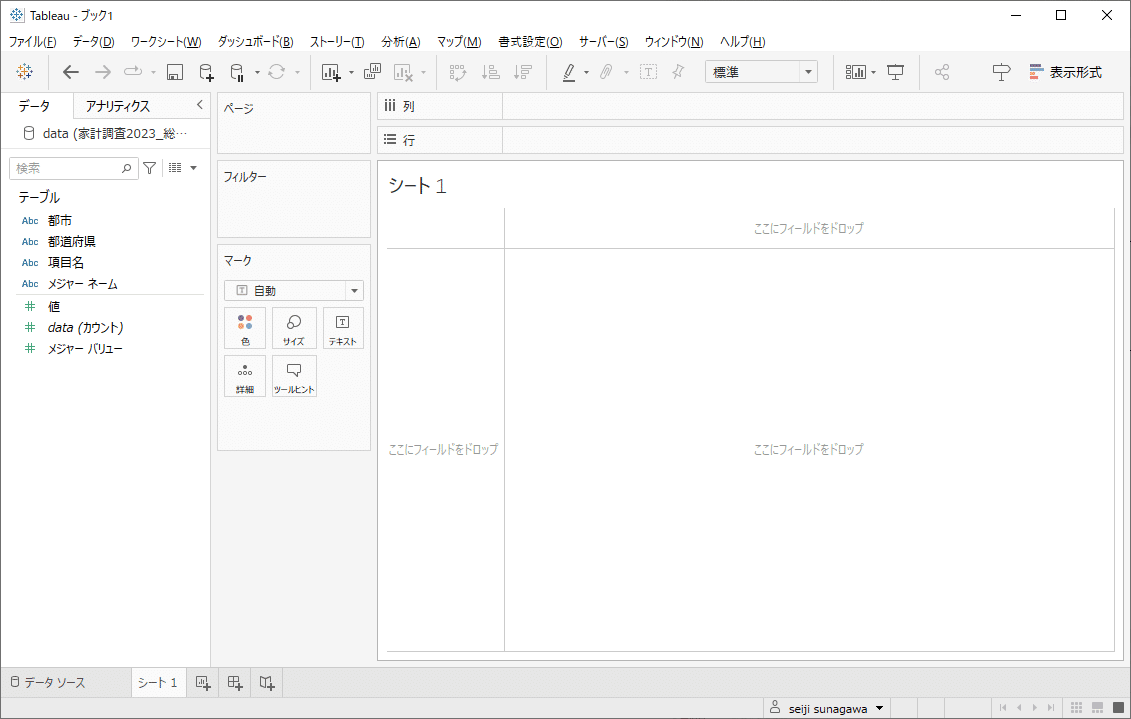
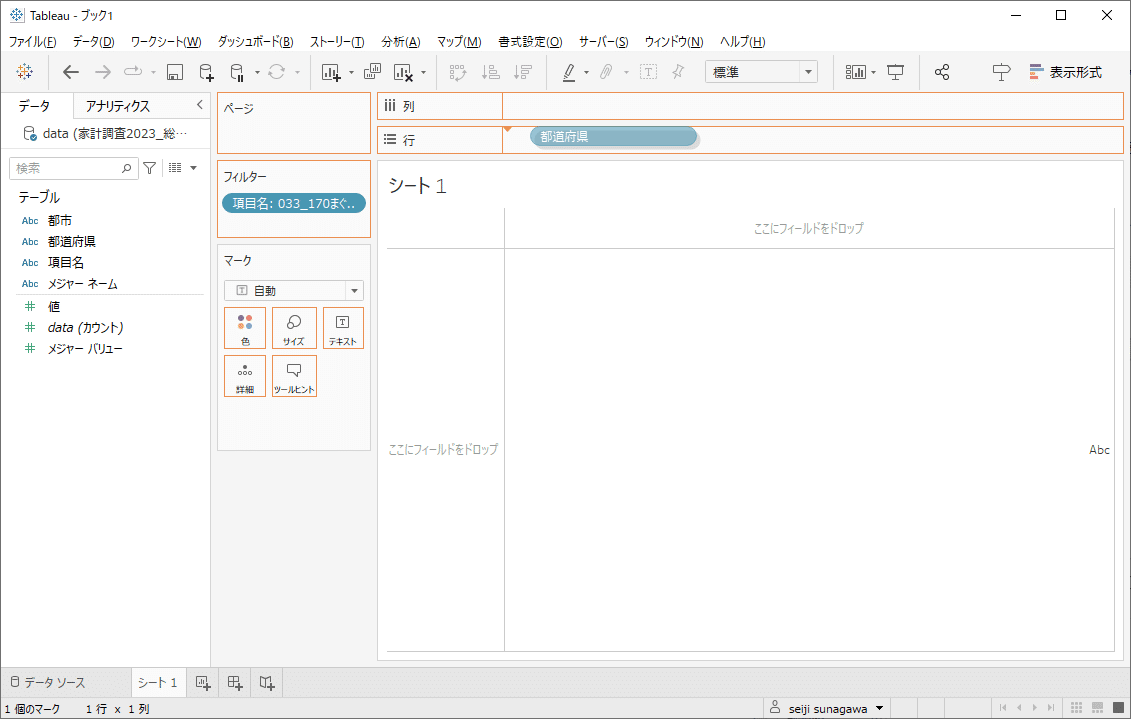
シート1に移動した画面です。まだ何もありません。

今回は魚の「まぐろ」の消費金額のランキングを作ります。
最初にデータを「まぐろ」に絞ります。
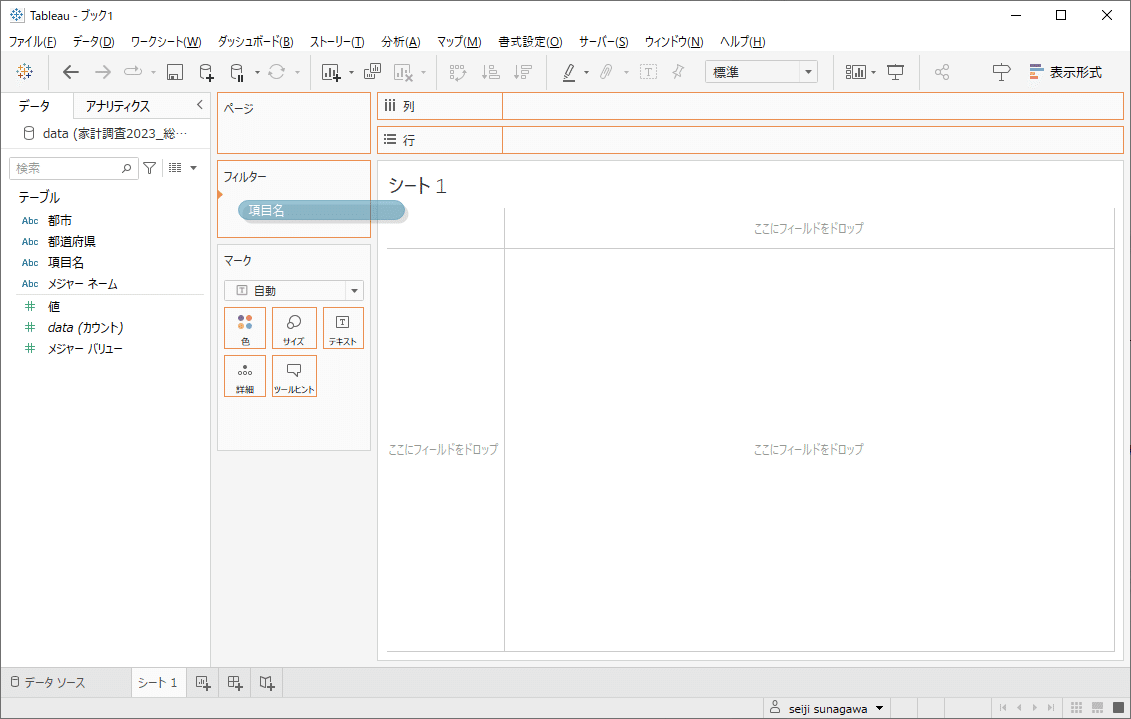
画面左側のデータの列名が並んでいる部分(データペイン)から「項目名」を選択し、「フィルター」にドラッグします。

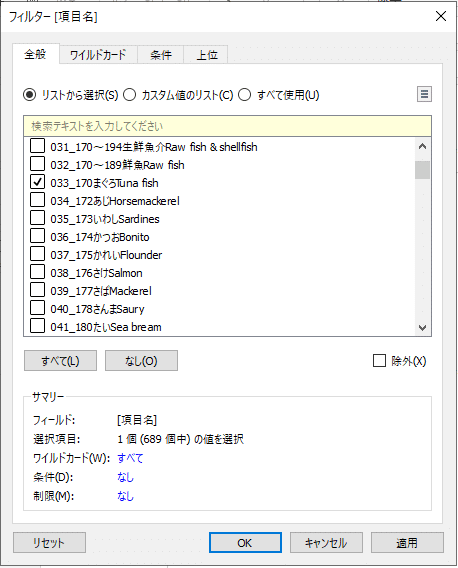
フィルターにドラッグすると、項目名を絞り込むチェックボックスが現れます。
ここで「まぐろ」を見つけ、チェックを入れ、OKボタンを押します。
※キーワード検索も可能です。

これで、データが「まぐろ」に絞り込まれました!
グラフに使う項目(都道府県)を行に入れる
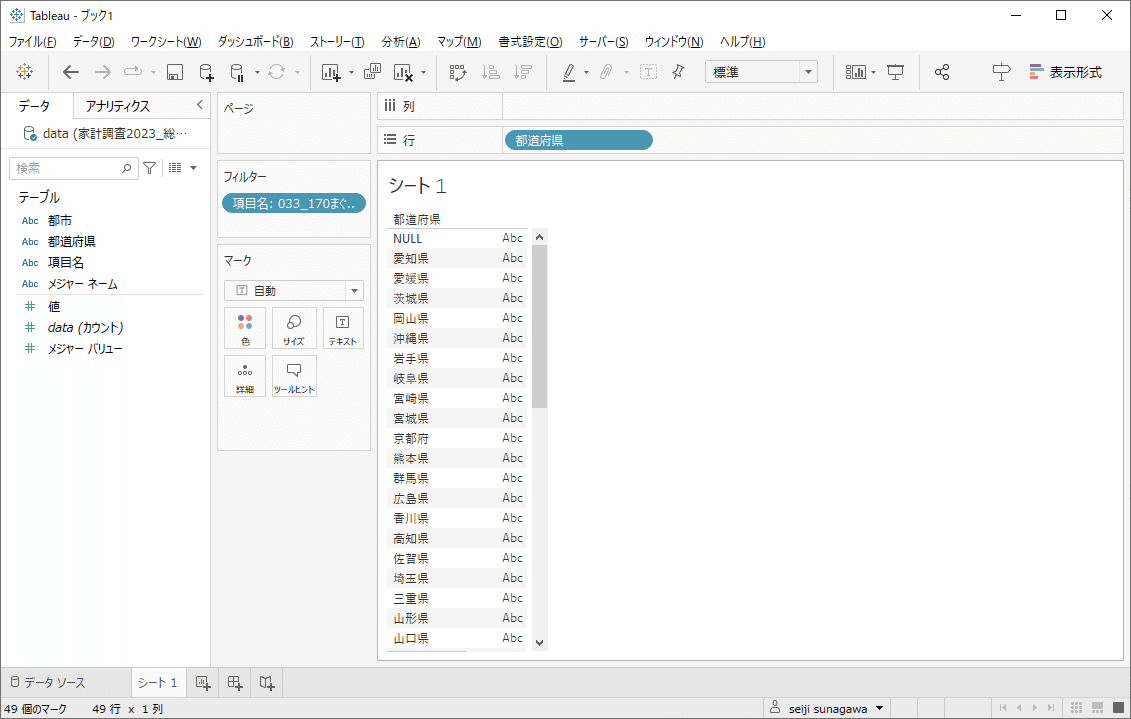
次に、左側のデータペインから行に「都道府県」をドラッグします。

これで都道府県名が表示されました。

項目名のようなデータを分ける項目のことをTableauでは
「ディメンション」
と言います。
行と列
Tableauでグラフを作るうえで、行と列はかなり重要な考え方です。
行は縦方向にデータを表示
列は横方向にデータを表示
と覚えてもらうと分かりやすいです!
Excelのピボットテーブルをイメージしていただいても分かりやすいと思います!
使う数字の設定(メジャーの設定)
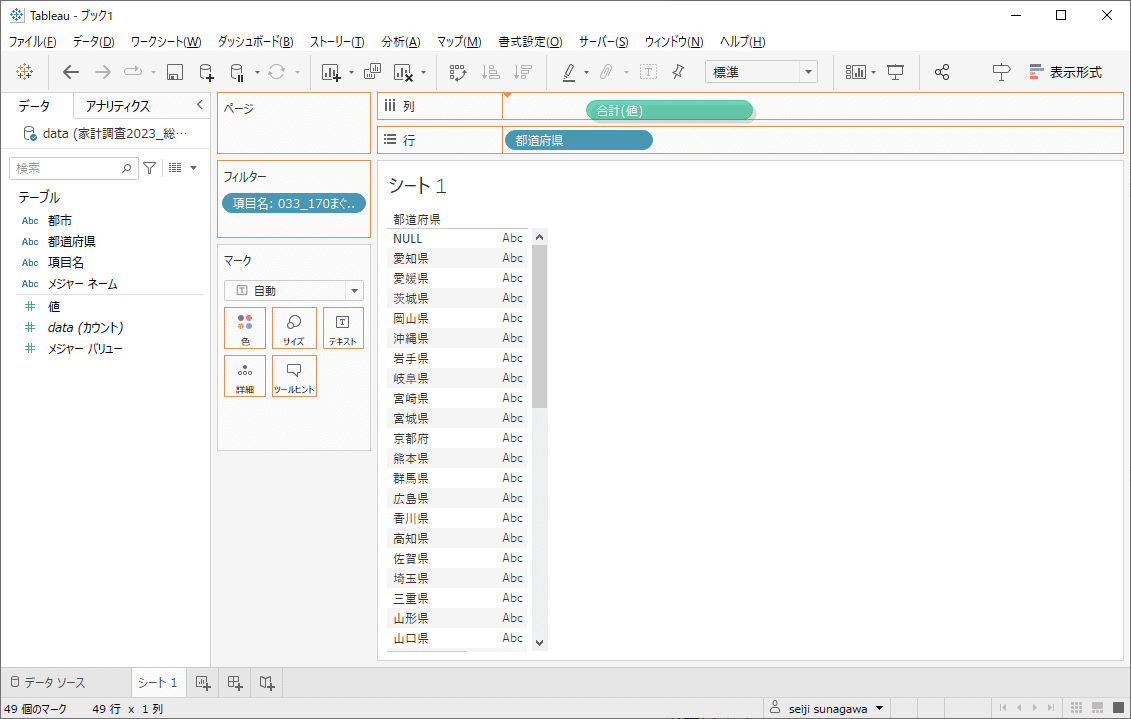
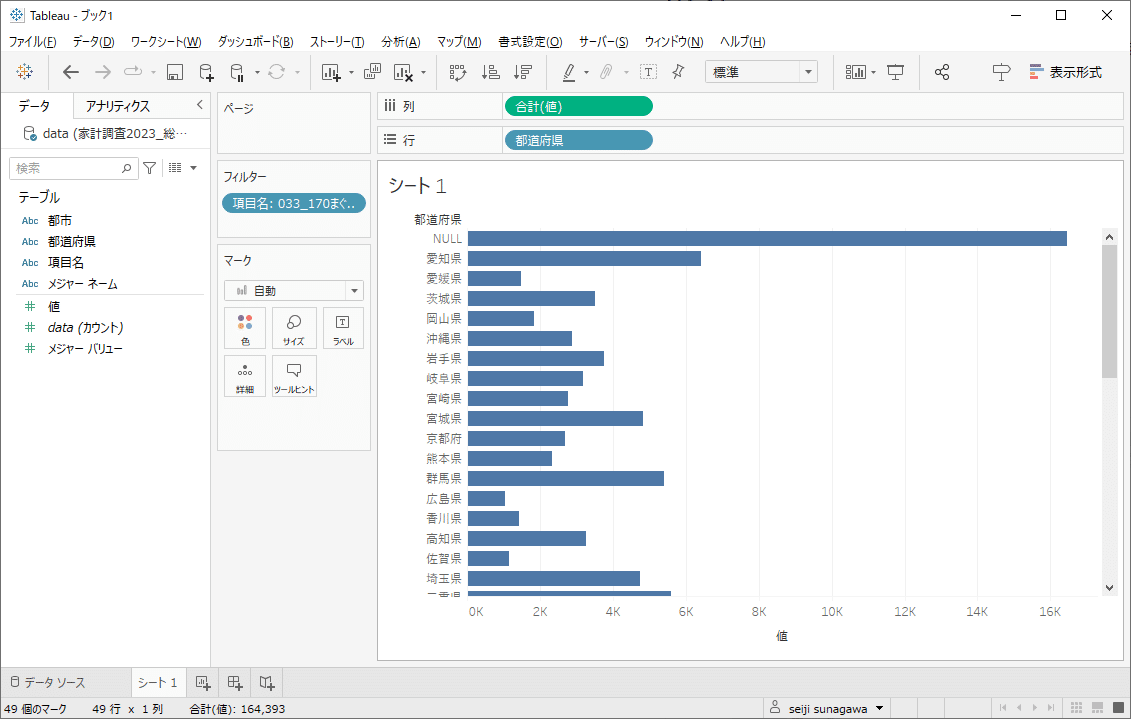
次に、データペインの「値」を「列」にドラッグします。

横棒グラフが表示されました!簡単ですね!

消費支出のような計算できる数値のことをTableauでは
「メジャー」
と言います。
また、列に数字を入れたので横方向にグラフができました。
行に値、列に都道府県を入れると縦棒グラフが作成できます。
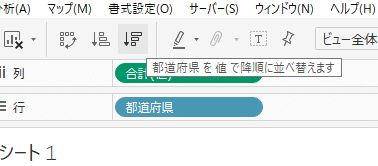
値が大きい順に並び替える
Tableauの標準では都道府県名が文字コード順に並ぶので、値が大きい順に並び替えます。
並び替えたい項目(列に入っている[値])をクリックした後、その上にある降順のアイコンをクリックします。

これで大きい順に並び替えができました。

まとめ
今回はデータの接続から、棒グラフの作成までを行いました。
次回は棒グラフの色、タイトル、書式設定などを変更し、より見やすくしていきます↓
ご覧いただきありがとうございました!
