
家計調査データをTableauで可視化する④ダッシュボードをつくる【Tableauうまうま会ワークショップ】
Tableauうまうま会の幹事のセイジです。
本記事は、家計調査データ可視化の4回目(最終回)です。
前回の記事はこちら↓
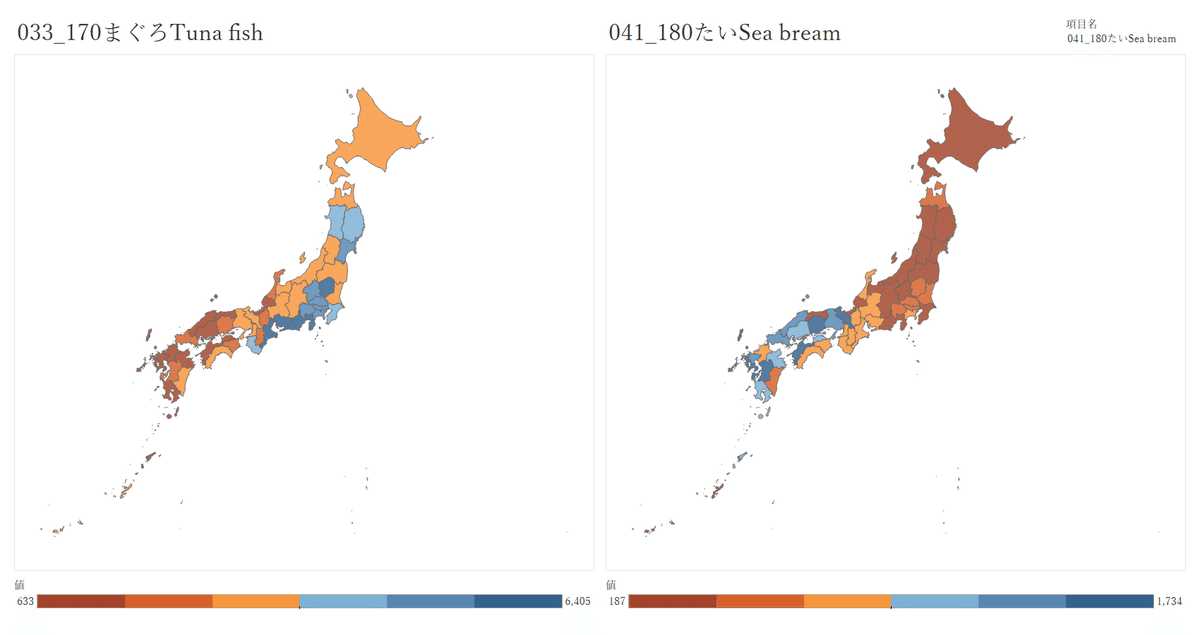
今回は2つの地図で消費支出を比較するダッシュボードを作ります!

ダッシュボードとは?
ダッシュボードは複数のワークシートを1つの画面に表示したものです。
グラフ間を比較したり、グラフ間を連動させたり(1つのグラフをクリックすると、他のグラフをフィルターする)するときに便利な機能です。
新規ダッシュボードを作る
さっそくダッシュボードを作ります。
新しいワークシートを作るアイコンの右がダッシュボードを作るアイコンです。

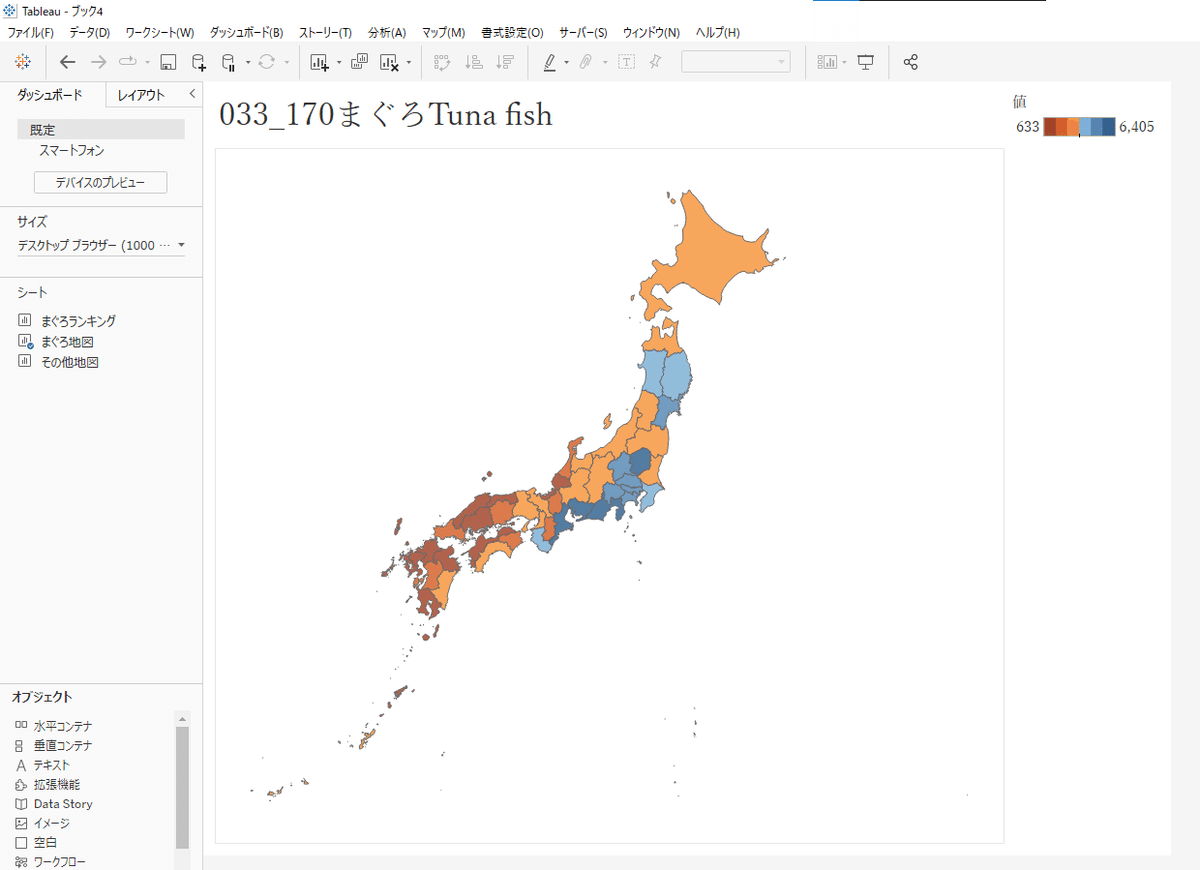
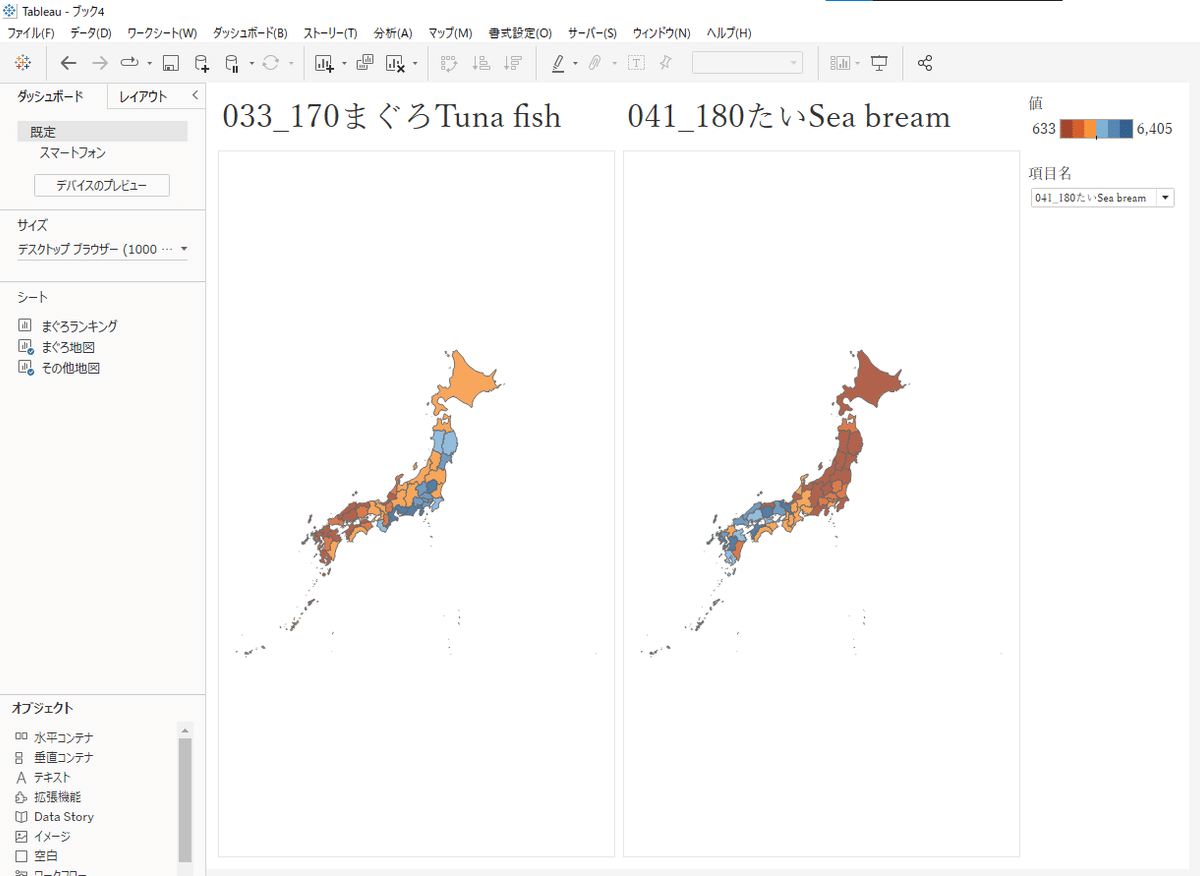
ダッシュボードの作成画面です。左側にシートの一覧があります。

ダッシュボードにワークシートを追加し、レイアウトを調整
ワークシートを追加する
まぐろの地図を右側にドロップします。

次に、まぐろの地図の右側に、その他地図をドロップします。


画面サイズの調整
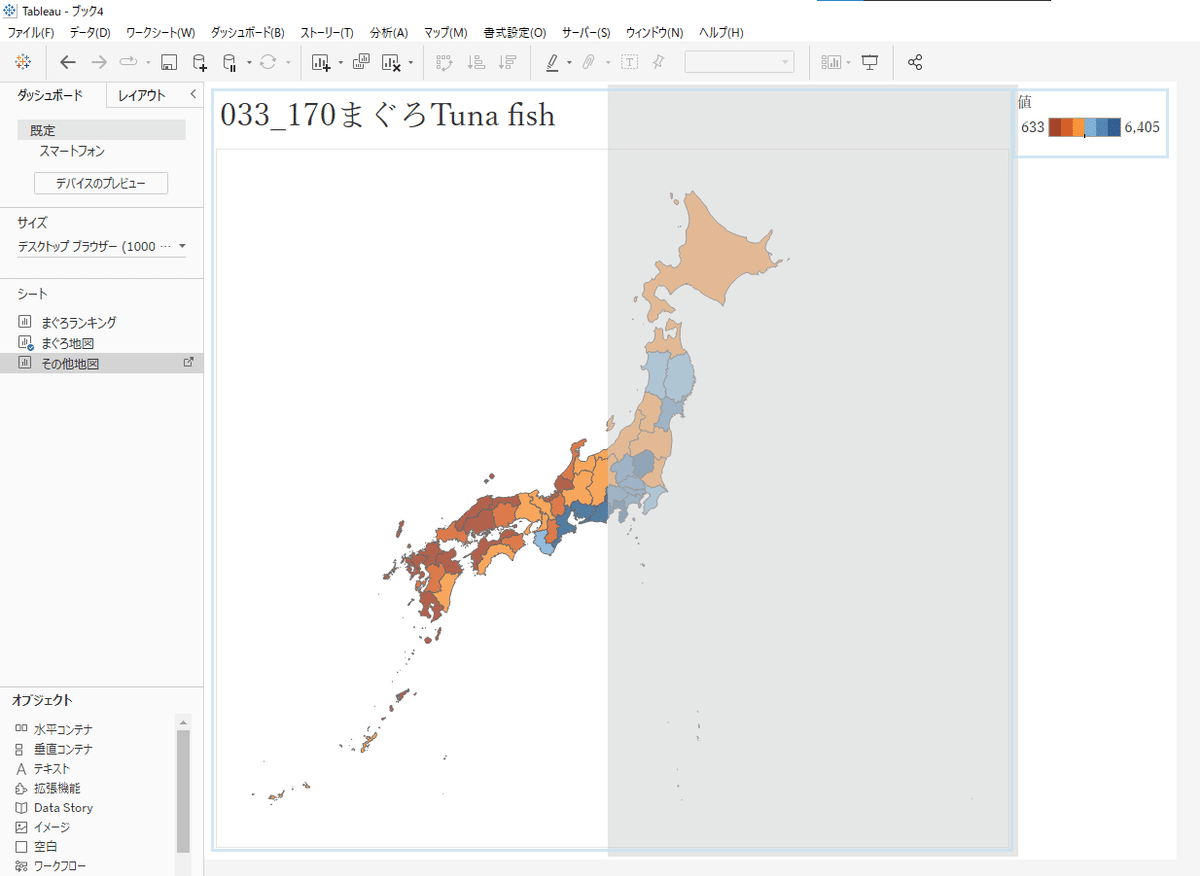
このままだと地図が小さいので、左側の「サイズ」から画面いっぱいになるように調整します。

サイズは「自動」にすることも可能です。
しかし、自動にすると画面サイズによって毎回画面の描画の処理が行われ、画面の表示が少し遅くなるデメリットがあります。
Tableauでは「固定サイズ」が推奨されています。

凡例の位置を整える
まぐろの色の凡例が右上にあります。
どちらの地図に対応しているのか分かりづらいので、まぐろのグラフの下に持って行きます。
凡例をクリックすると、以下のように表示が変わります。

選択したら出てくる上の2本の横線がある部分をクリックすると、ダッシュボード内で移動することができます。
これをまぐろの地図の下に持って行きます。


これで関係性が分かりやすくなりました。
右の地図の凡例を表示する
右の地図に凡例が表示されていない場合、表示させる必要があります。
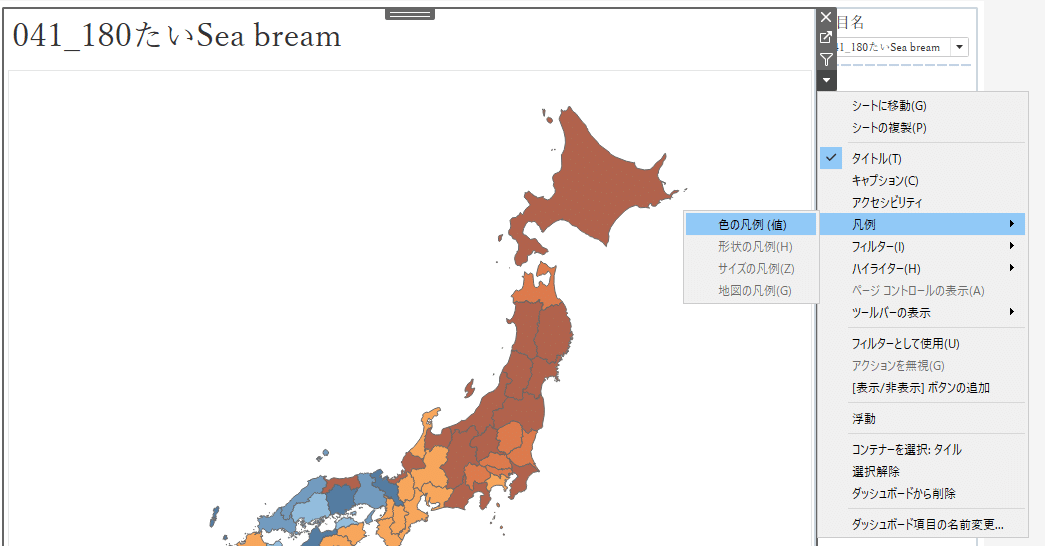
地図をクリックした後、右上に出てくる▼を押し、凡例から「色の凡例(値)」を選択します。

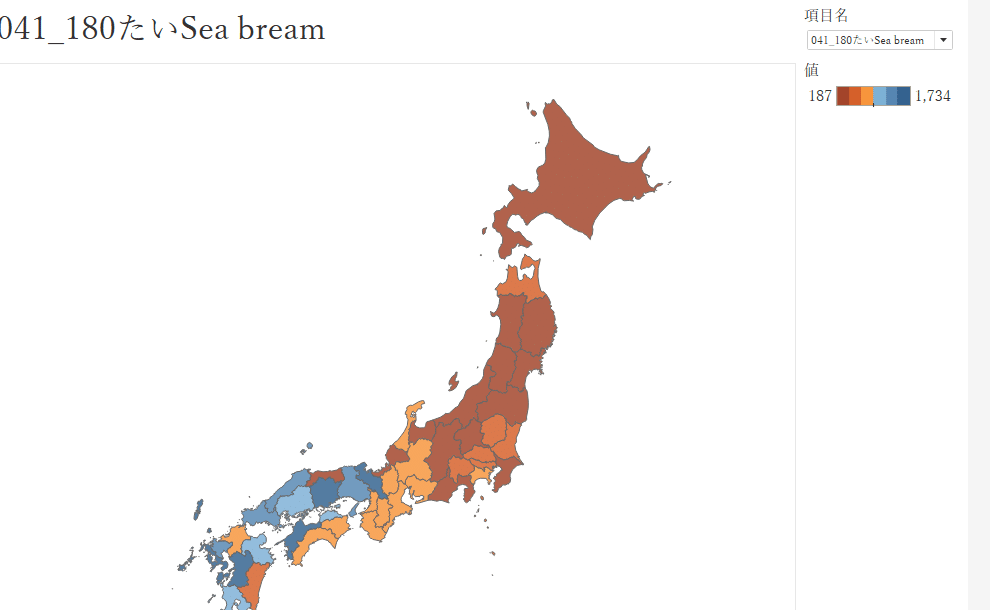
選択後、右側に凡例が表示されました。

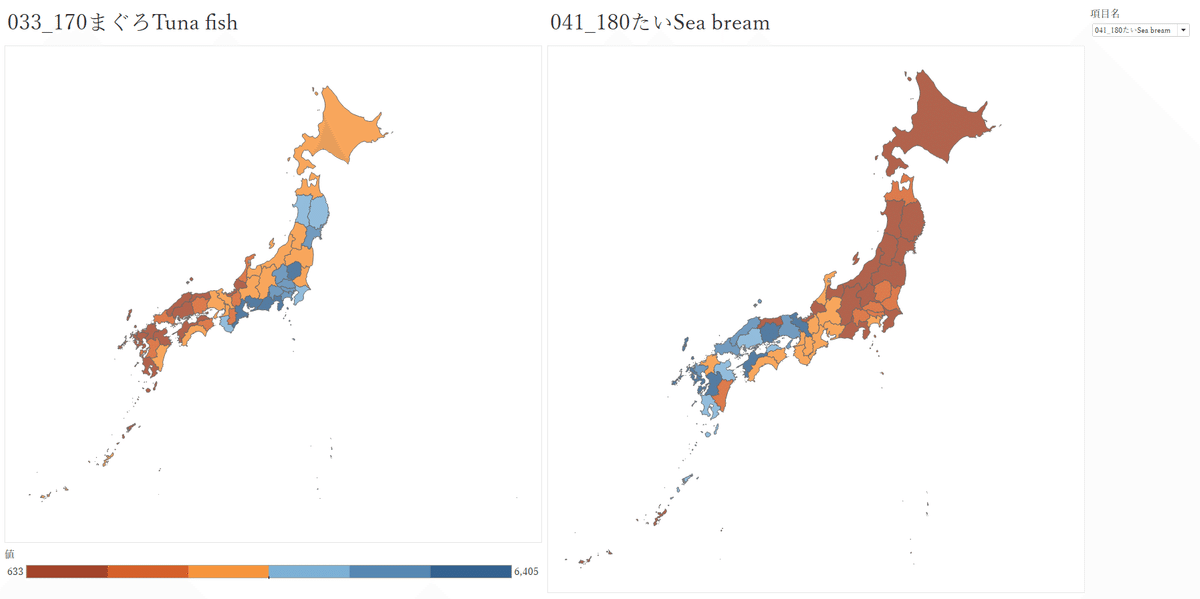
まぐろと同じように地図の下に持って行きます。

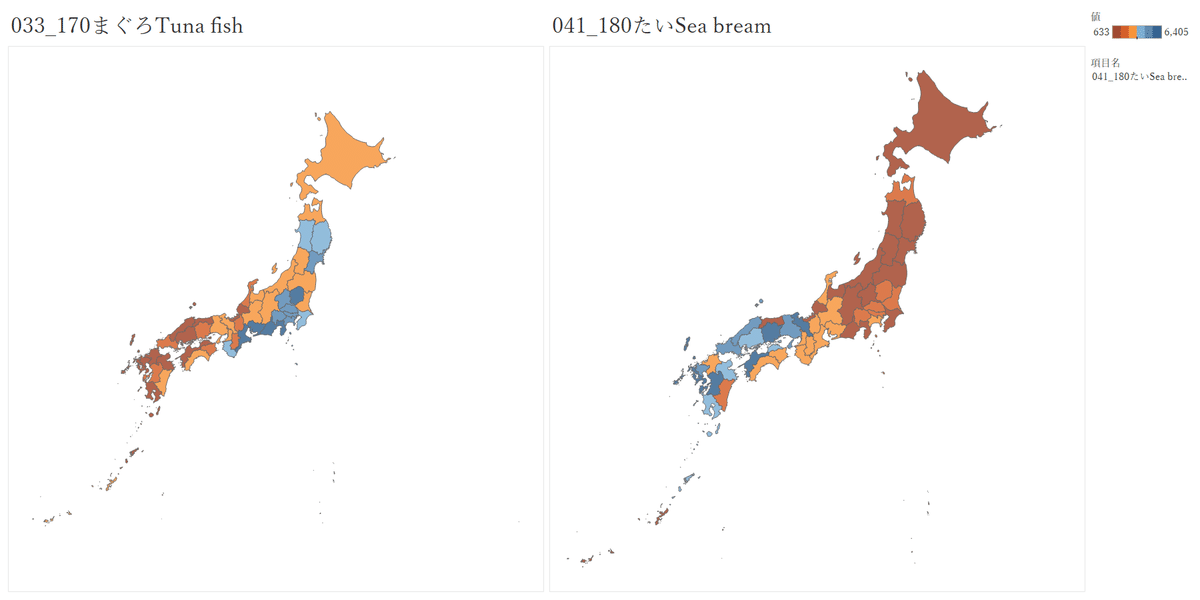
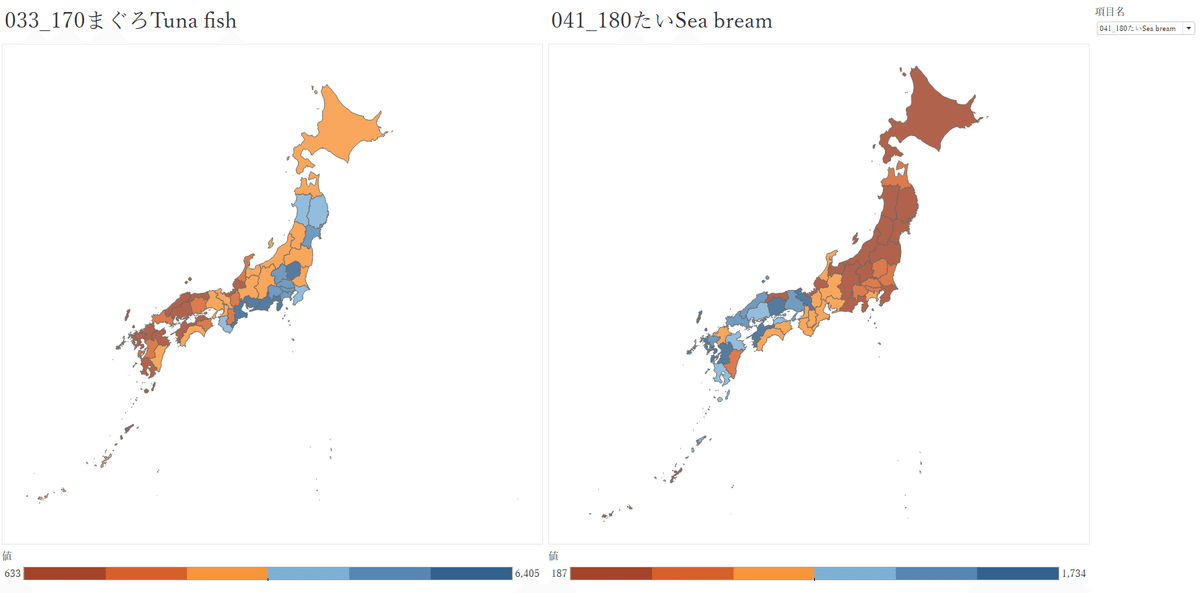
このように、同じルールでレイアウトすると見やすくなります。
タイル or 浮動
ダッシュボードへの2種類の置き方 タイル or 浮動
ダッシュボードにシートやオブジェクトを置く方法は2種類あります。
タイル:貼り付けるイメージ。重ねられない。
浮動:浮いていて重ねられる。
ワークシートを置くときに、ダッシュボードの画面左下で「タイル」か「浮動」かを選べます。

マウスで切り替えができますが、それよりもおススメの方法があります。
タイルに設定している状態でShiftキーを押すと浮動に、
浮動に設定している状態でShiftキーを押すとタイルになります。
フィルターを浮動にして配置する
ダッシュボード右上にある「項目名」のフィルターが中途半端な位置にあるので、これを右側の地図の上に置きたいと思います。
まず項目名のフィルターを選択し、

上の部分をクリックし、シフトを押しながら移動させます。

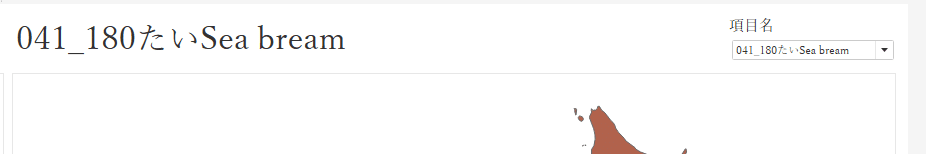
これで、グラフの上にフィルターを移動できました。

タイルと浮動はメリット・デメリットがあるので、うまく使い分けましょう。
ダッシュボードのタイトル
タイトルを表示する
タイトルが無かったので、分かりやすいようにタイトルを入れます。
ダッシュボードの左下にある「ダッシュボードのタイトルを表示」にチェックを入れます。

チェックを入れると、上にダッシュボードのタイトルが表示されます。

タイトルはタイルで表示されるので、地図はタイトルよりも下に自動的に移動してくれます。
しかし、先ほど浮動にしたフィルターの位置は変わりません。
先に浮動でレイアウトをした後に、タイルを追加するとやり直しになります。
先にタイルでレイアウトを固めた後、最後に浮動のオブジェクトの位置を調整するのがオススメです!
タイトルの名前を変更する
分かりやすい用にタイトルを修正します。

ダッシュボードの目的と、実行して欲しい行動までタイトルに書きました。
ダッシュボードを見たときに、見るだけなのか、操作が必要なのか、初めて見た人には分かりません。
何をすればいいか、作る側が誘導することで見やすいダッシュボードになります。
Tableau Publicに公開する
作成したダッシュボードはTableau Publicに公開して、多くの人に見てもらいましょう!
公開方法は以下の記事を参照ください。
おわりに
これで全4回の家計調査データの可視化編が終わりです!
お疲れさまでした!
引き続き、Tableauうまうま会をよろしくお願いします!
