
家計調査データをTableauで可視化する②棒グラフを見やすくする【Tableauうまうま会ワークショップ】
Tableauうまうま会の幹事のセイジです。
本記事は、家計調査データ可視化の2回目です。
前回の記事はこちら↓
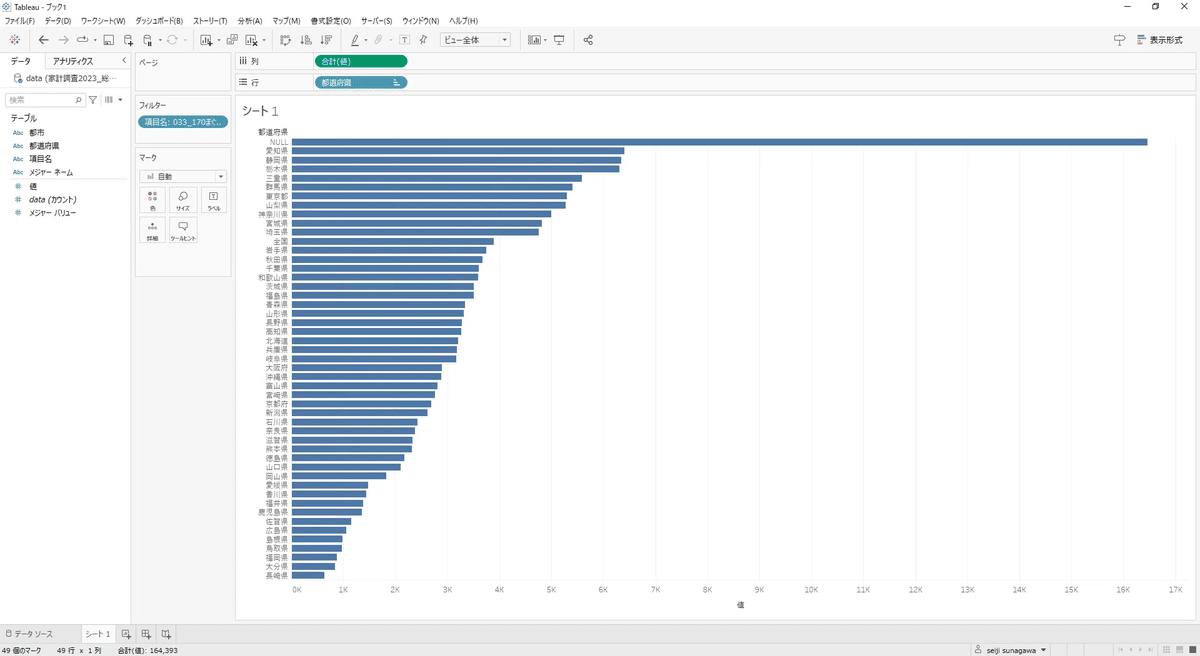
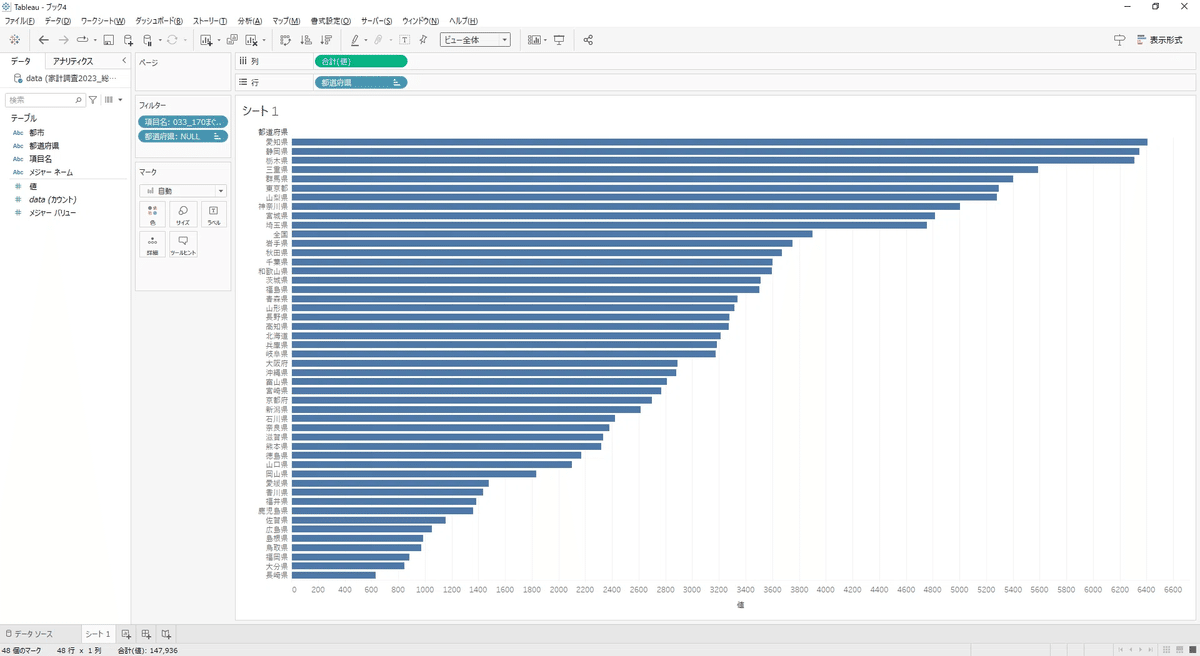
前回は以下の棒グラフを作成しました。

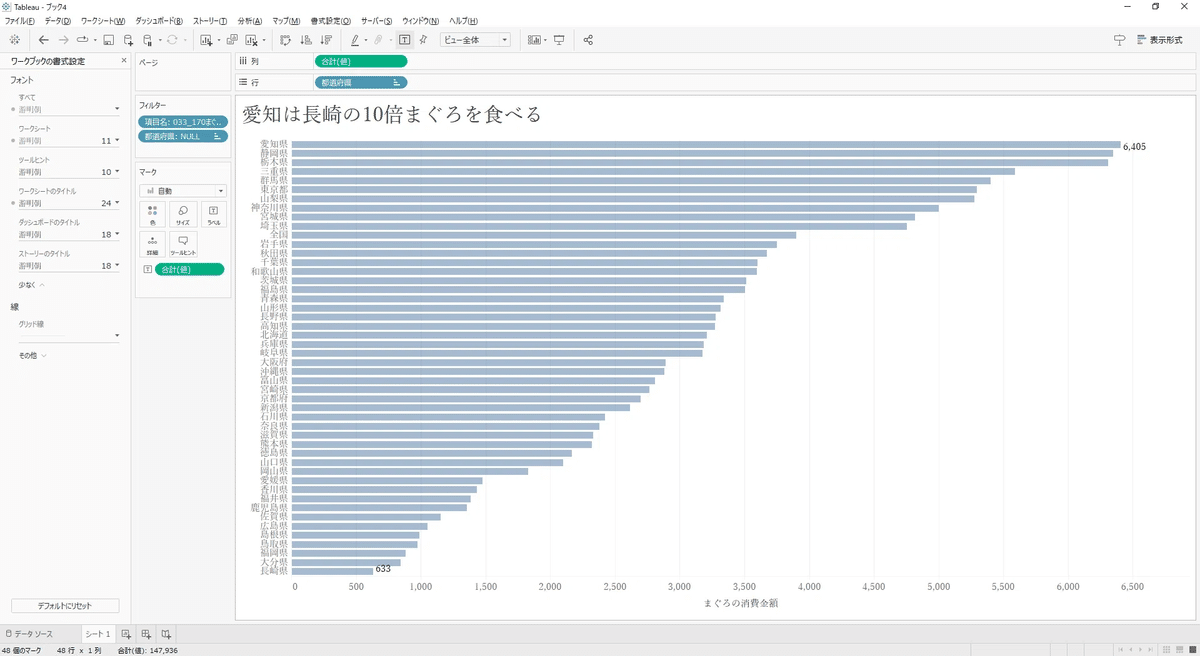
今回は、前回作成棒グラフを以下のように見やすく変えていきます!

グラフの表示範囲
不要な値(NULL)を除外
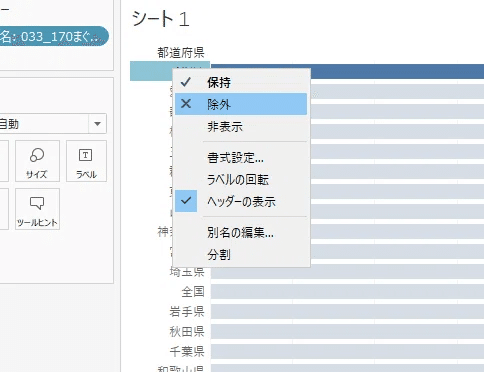
都道府県が「NULL」の値が邪魔なので、「NULL」を右クリックし、「除外」をクリックすると除外できます。

NULLを除外すると見やすくなります。
グラフのサイズをウィンドウに合わせる(ビュー全体)
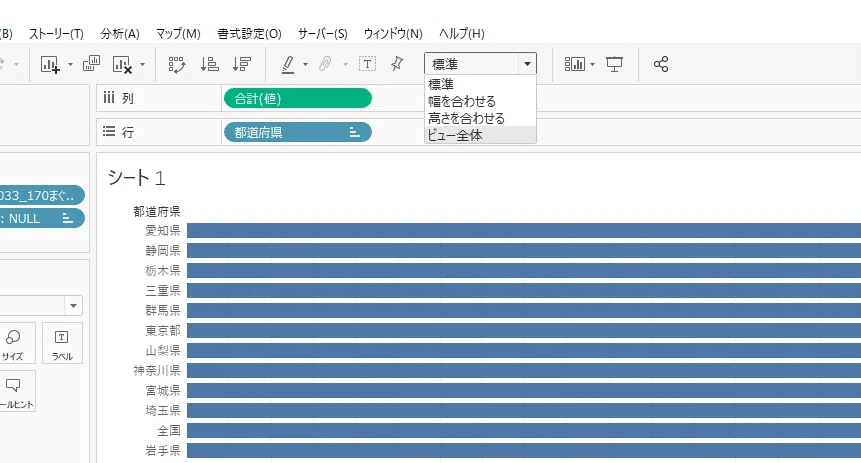
このままだとグラフが切れているので、全体を表示できるようにします。
画面上部の「標準」と書かれているプルダウンをクリックし、「ビュー全体」を選択します。

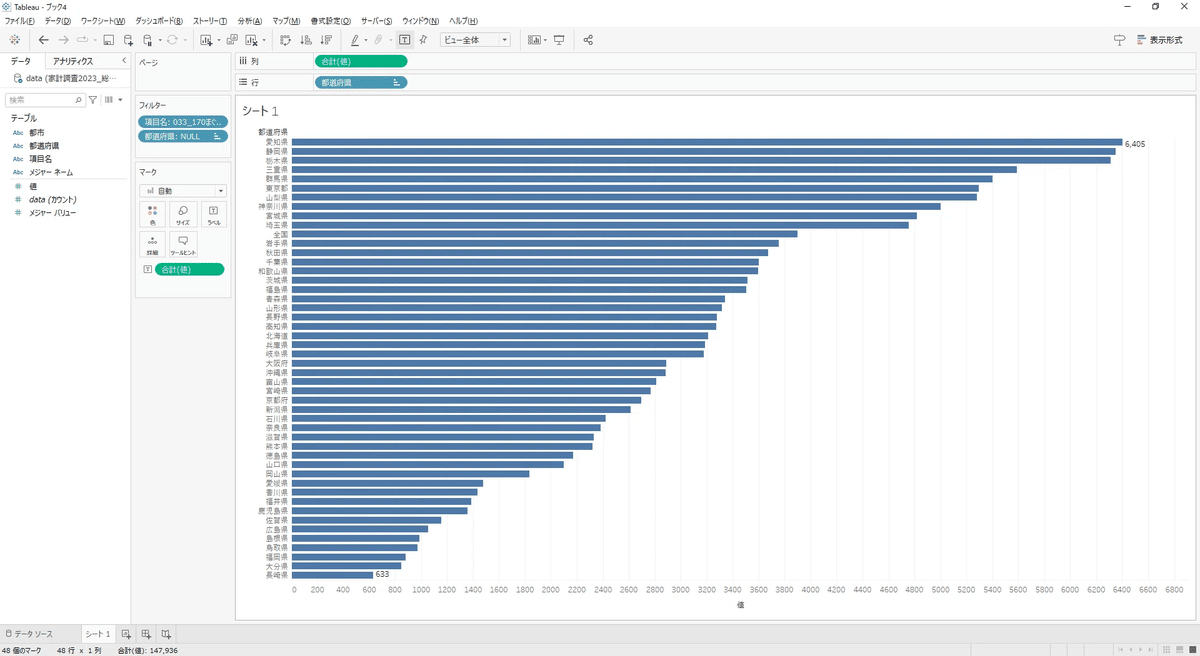
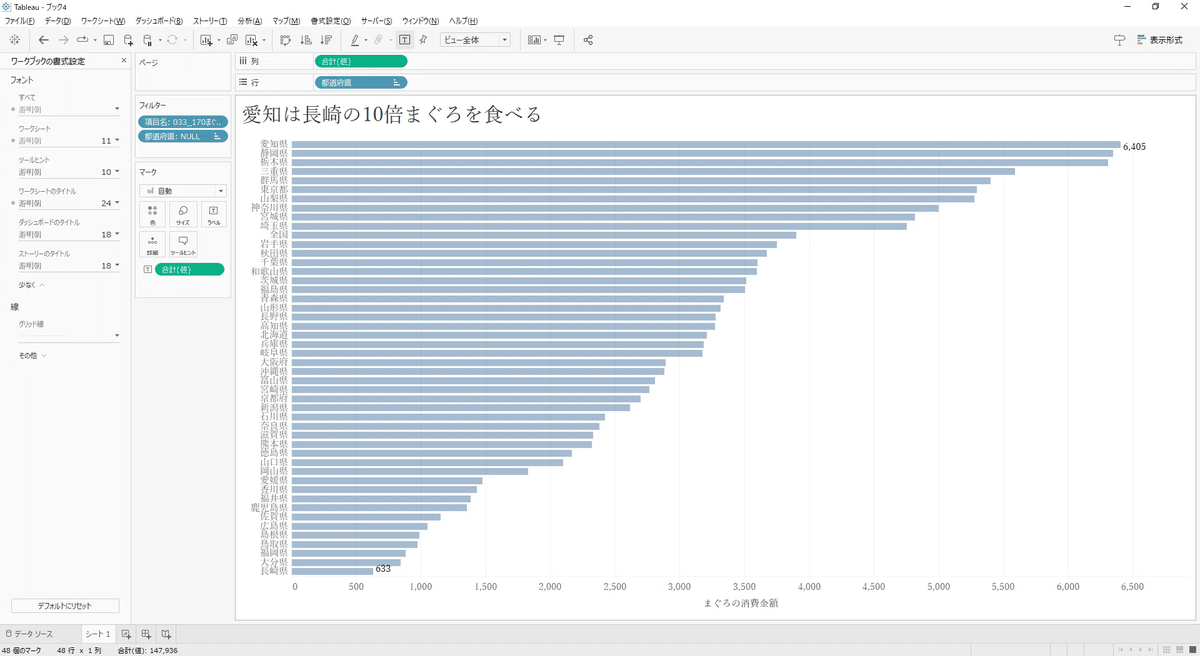
グラフが画面いっぱいに表示されました。

全体が表示されたことで、愛知県が1位、長崎県が47位ということが分かりました!
ラベルとグラフの色
ラベルの追加
1位と47位がどれぐらい差があるのか、数値でも分かるようにしたいと思います。
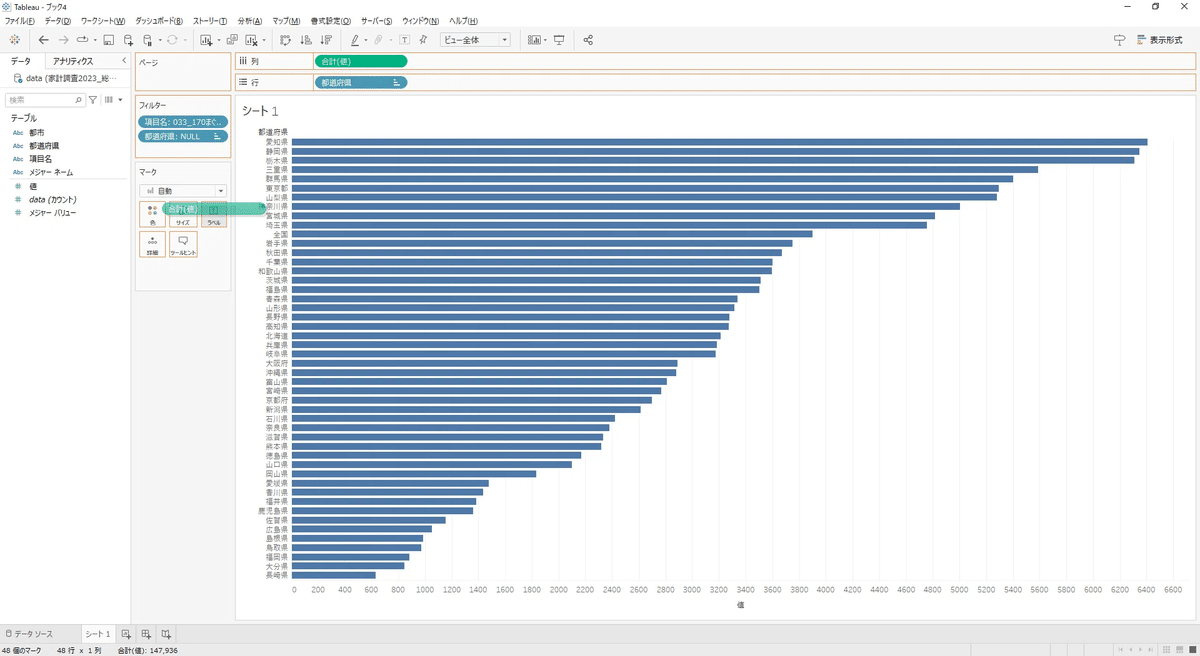
数字を表示させたい場合は、画面左のデータペインから、「値」をマークの「ラベル」にドラッグします。

値がグラフに表示されました。

しかし、先ほど表示を「ビュー全体」にしたため、行の高さが低くなっています。
ラベルは十分なスペースが無いとすべて表示されない設定が標準です。
ただし、設定で変更可能です!
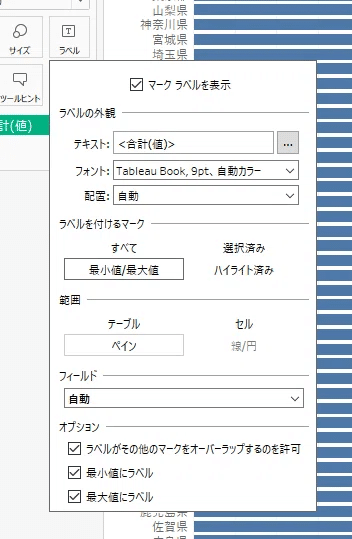
ラベルを付ける対象を「最大値/最小値」にする
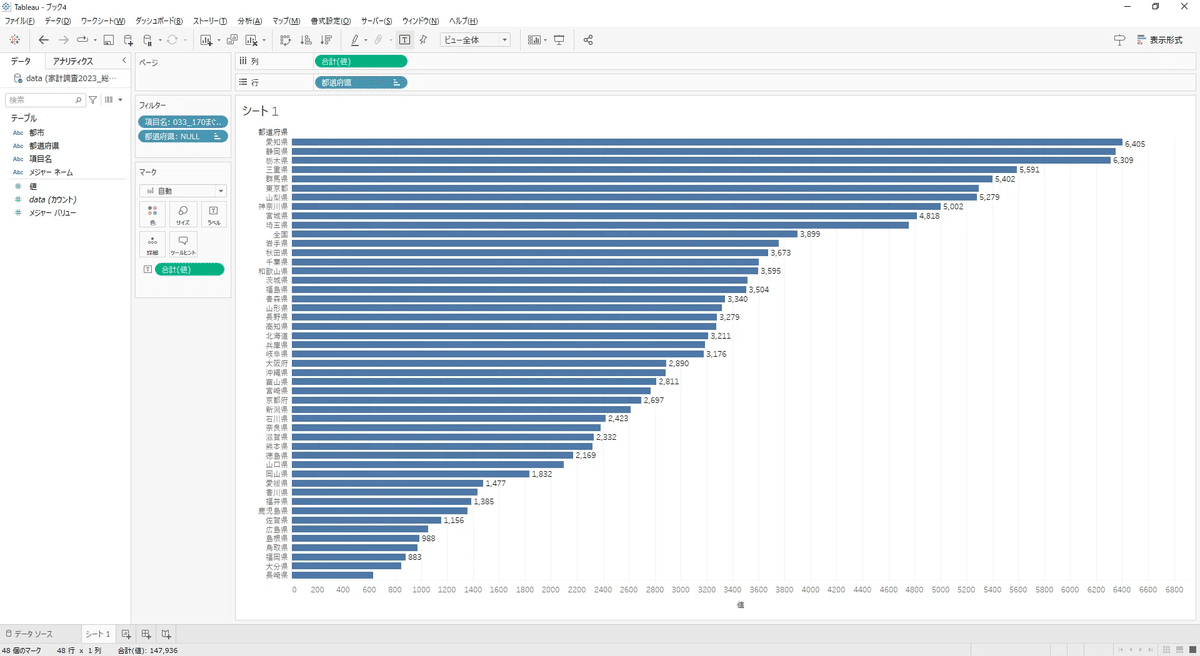
愛知と長崎に注目したいので、マーク「ラベル」をクリックし、ラベルを付けるマークの「最大値/最小値」をクリックします。

これで最大値と最小値にラベルが表示されました。

愛知県と長崎県では約10倍の差があることが分かりました!
ここまで顕著に差があるとは思いませんでした。
(筆者は香川県出身です。たしかに香川だとまぐろはあんまり買ってなかったかも。瀬戸内海だとまぐろ取れない)
グラフの色を薄くして見やすくする
今のままだとグラフの色が濃く、ラベルが見えづらいのでグラフの色を薄くします。
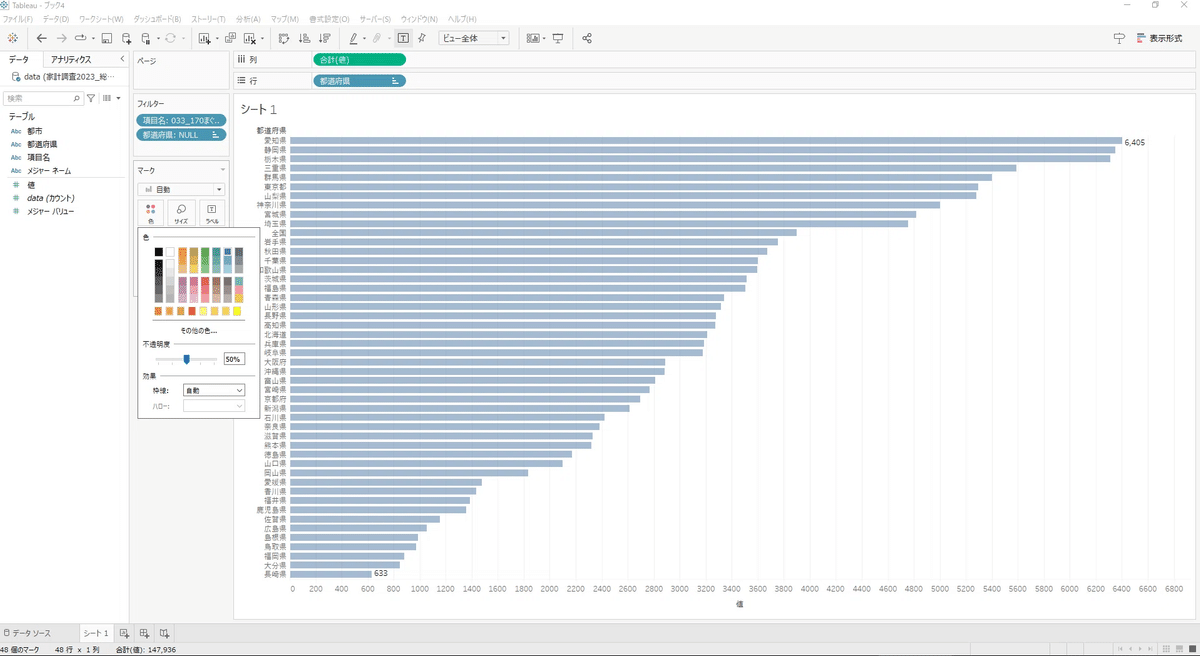
マーク「色」から不透明度を50%にします。

グラフの色が薄くなると、都道府県名やラベルが見やすくなったと思いませんか?
濃い色、薄い色、自分が好きな色など、好きな色に変えて印象を比べてみましょう!
タイトルを変更して意図が伝わりやすくする
さらに見やすくするために、タイトルを変更します。
グラフの上の「シート1」をダブルクリックし、シート名の編集画面を表示します。

これで言いたいことが伝わりやすくなったと思います。
人間の視点は、左上から見ていく特性があります。
その特性を生かし、左上に分かりやすいタイトルを表示すると、意図が伝わりやすくなります。
グラフの軸を修正する
グラフ軸の名前を変える
軸のラベルが「値」のままになっているので、これも変えて見やすくします。
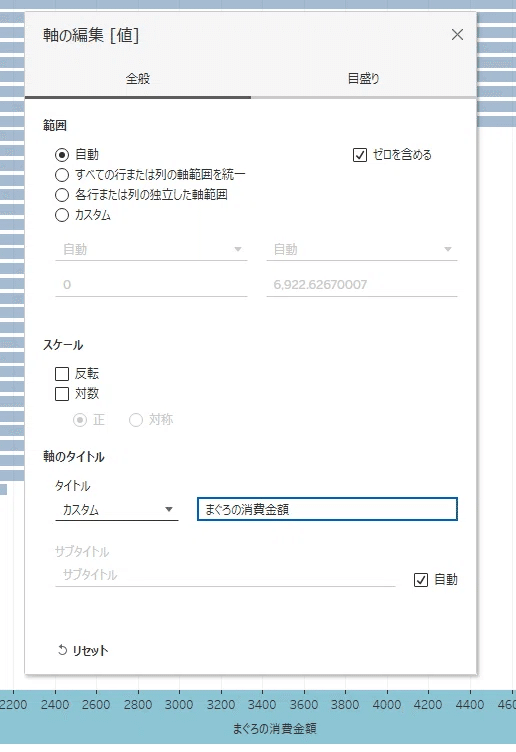
軸の部分を右クリックし、軸の編集を選択します。

軸の編集で「軸のタイトル」を変更すると軸の名前が変わります。

軸目盛を変更する
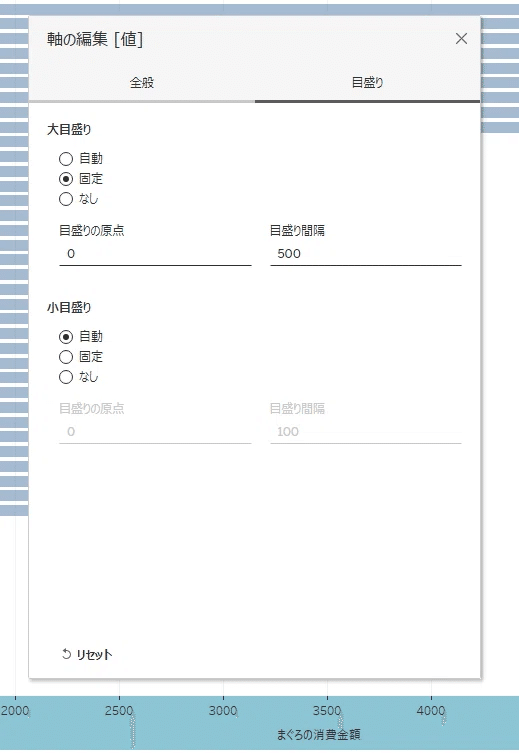
軸の目盛りを変えたい場合は、「軸の編集」の「目盛り」タブに移動して変更できます。

目盛りが詰まりすぎてるより、余裕があった方がスッキリ見えます。
数字にカンマを入れる
軸にカンマが入っていないので、カンマを入れます。
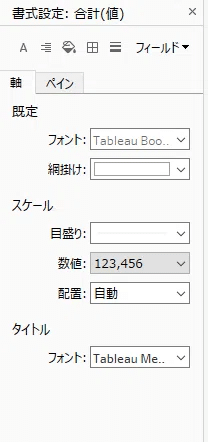
軸で右クリックし、書式設定をクリックします。

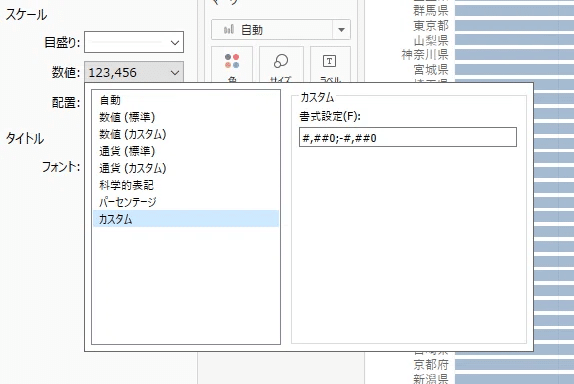
書式設定画面が出たら、「軸」タブを選択し、「スケール」を選択してください。

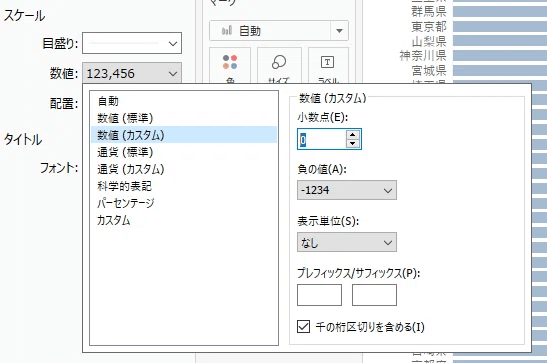
よく使うのは「数値(カスタム)」です。
小数点の桁数設定ができます。
さらに細かく設定したい場合は、一番下の「カスタム」を選びましょう。

先ほど「数値(カスタム)」で設定した書式が表示されます。
Excelを使ったことがある人は見たことがあるかもしれません。
そう、Excelのユーザー定義と同じなんです!
細かい定義については以下のサイトをご覧ください。
一括で書式設定変更
一括で書式設定する(既定のプロパティ)
先ほど設定した書式設定は、グラフに対して設定されました。
他のグラフを作るとき、もう一度同じ設定をするのは面倒です。
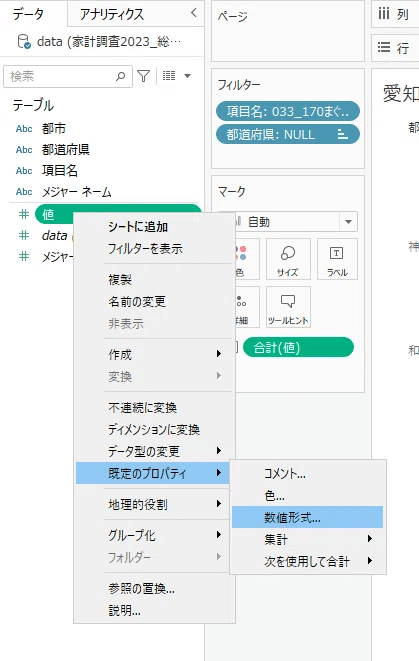
一括設定するために、使うメジャーを右クリックし、「既定のプロパティ」を選択します。

ここで数値形式を設定すると、ワークシート全体で同じ書式設定が適用されます。
かなり便利な機能なので、覚えておきましょう!
フォントを変える
フォントが変わると雰囲気が大きく変わり、見る人の印象が変わります。
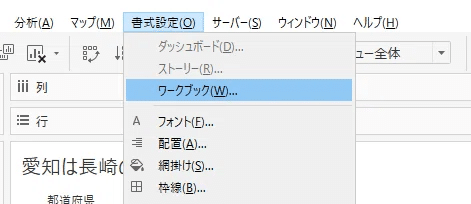
各ワークシートで個別に設置できますが、数値形式と同様にフォントは一括で設定することができます。メニューの書式設定から「ワークブック」を選択します。

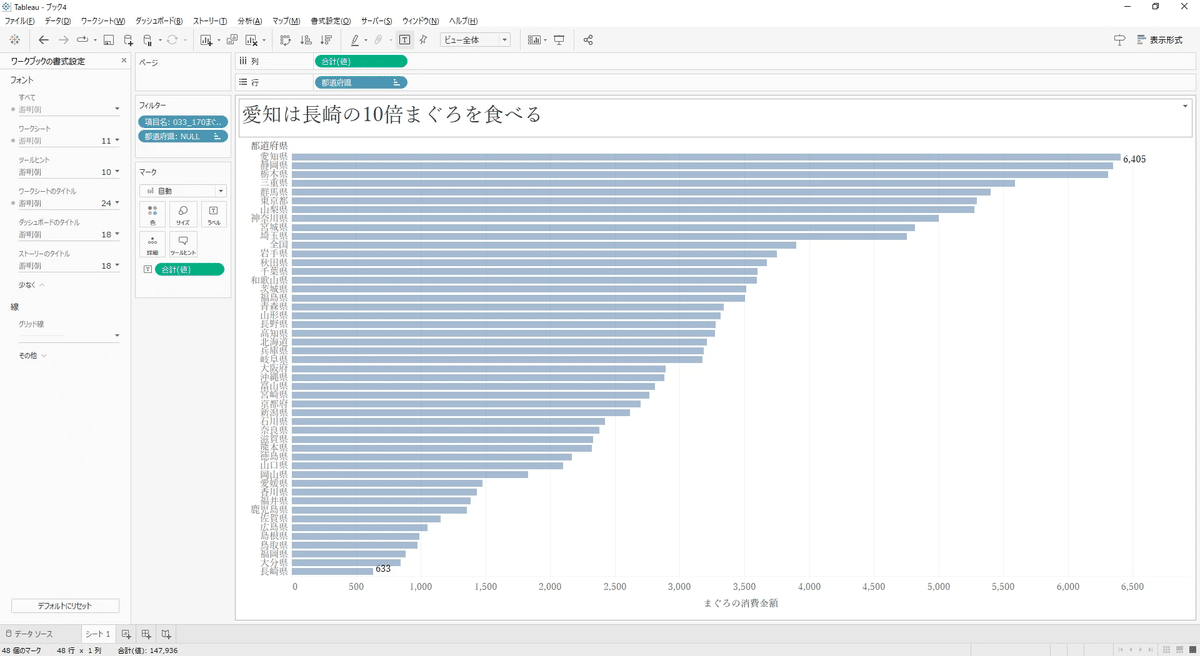
左側にワークブックの書式設定が出ました。
以下のように設定しました。
フォント:游明朝
ワークシートのフォント:11
ワークシートのタイトル:24

硬い感じになりました。
自分が伝えたいと思う雰囲気のフォントに変えてみてください!
※ただし、Tableau PublicやTableau Cloudにパブリッシュした場合、正しく表示されない場合があります。
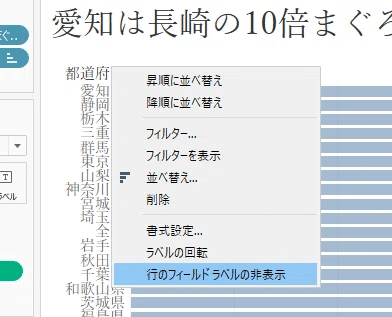
都道府県のラベルを非表示(行フィールドラベルの非表示)
グラフの都道府県名の上に「都道府県」と書かれています。
ぱっと見で都道府県だと分かるので、非表示にします。
「都道府県」のところを右クリックし、「行フィールドラベルの非表示」をクリックします。

細かいところですが、さらにスッキリしました!

シート名の変更
後から分かりやすい用に、作成したシート名を「まぐろランキング」に変更しましょう。
シート名の部分をダブルクリックするか、F2キーを選択すると変更可能です。
おわりに
最後まで読んでいただきありがとうございます!
今回は書式設定を中心に説明しました。
相手に伝わりやすくするためには、細かい設定が必要です。
最初は面倒に感じると思いますが、慣れれば簡単です!
次回は地図を作成します↓
記事に「いいね」をもらえると励みになります!
