
【Tableau Desktop】ヘッダーの名前は変えられないの?
Tableauでテキスト表を作成する際、既存のディメンション内のメンバーには、「別名」を使って編集を行うことができます。
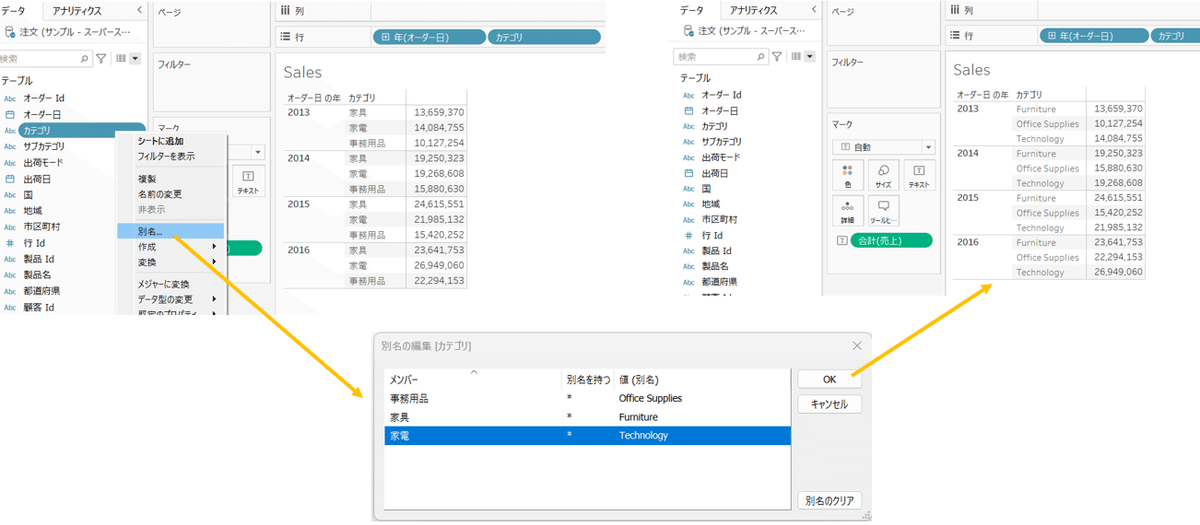
例えば、ディメンション「カテゴリ」の各メンバーに、以下のように英語の別名を設定したり・・・

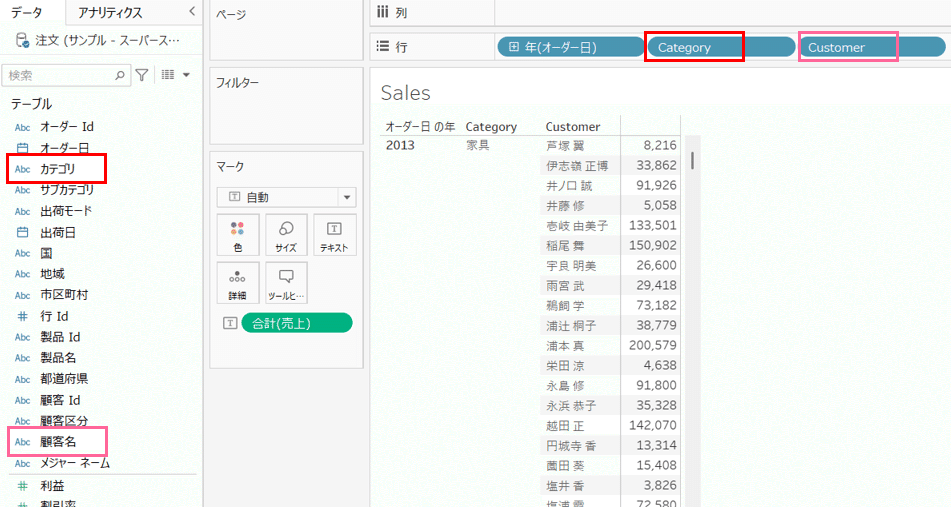
ですが、表のヘッダー「カテゴリ」が変わることではない!
ペインでの変更はもちろん可能ですが、一度変更を加えると、
このディメンションは他のシートでも常に「Category」として適用され続けます。

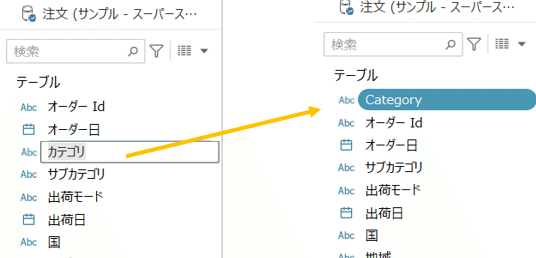
ディメンションを複製して「Category」「カテゴリ」と、別々に分けると、ペインが複雑になり、計算フィールドの作成も手間がかかる場合があります。
そこで、ディメンション1つをシートごとに異なるヘッダーで表示させるTipをご紹介します!
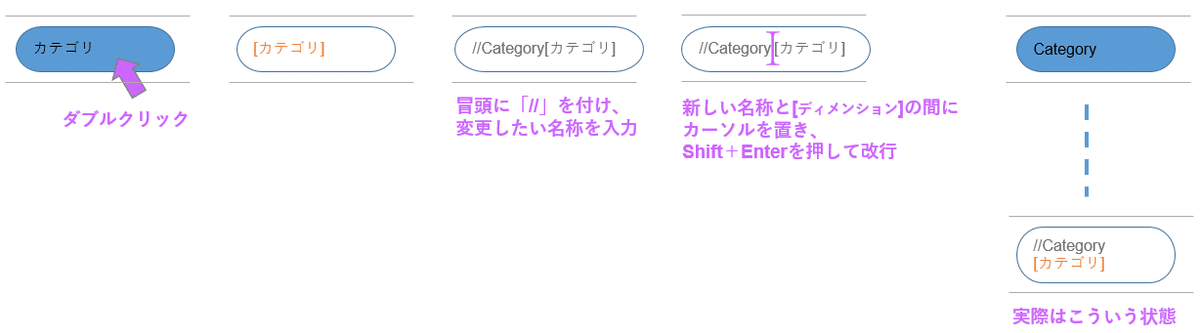
まず、列や行にある、変更したいディメンションをダブルクリックします。
ディメンション名の一番手前にカーソルを置いて、// を入力 (文字がグレーに変わる)、
そのあと、変更したい名前を入れ、Shift + Enterで改行し、もう一度Enterを押します。
下記の通りです。

絵で説明すると、こんな感じになります!


※注意点※
この方法はシートをまたいで適用されません!各シートごとに設定する必要があります。
また、データペイン内のフィールド名には反映されないため、「あれ?Categoryってディメンションはどこにあるの?」と混乱しないように(^^♪
この方法が適応できるのは、ディメンションのみです。メジャーには使えません。
