
【Tableau Desktop】Excelみたいに自由に色付けできないの?1
Tableau Desktopでテーブル(テキスト表)を作成する際、「ここに色を付けたい」と思っても、
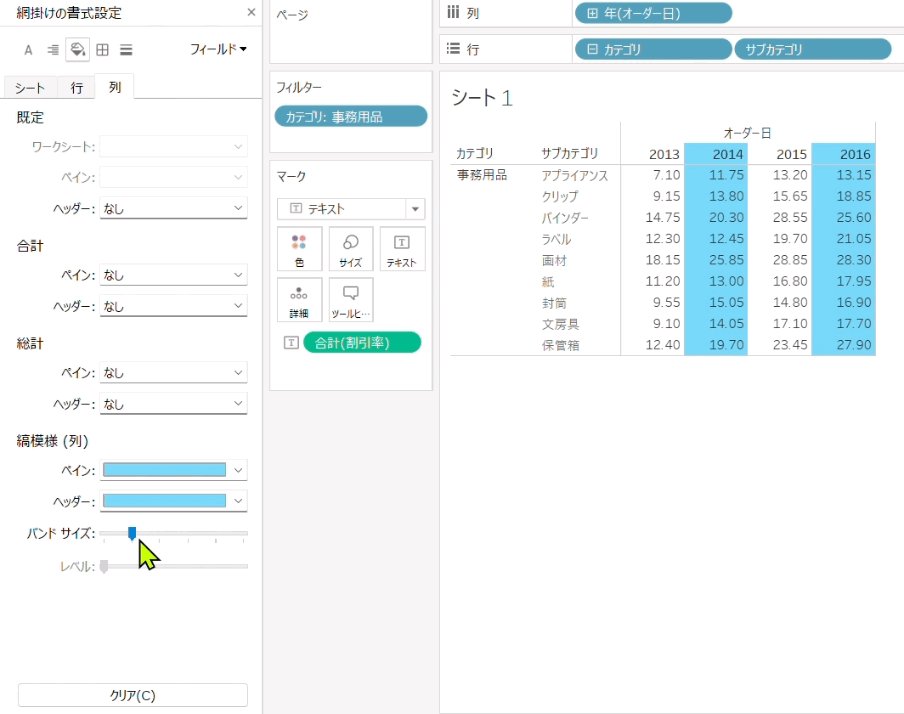
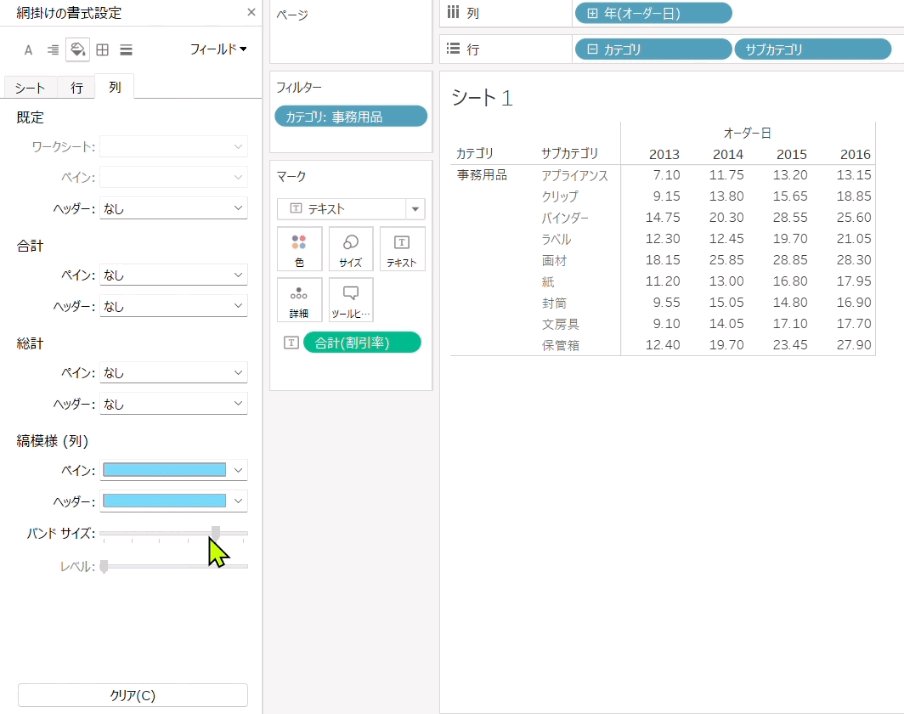
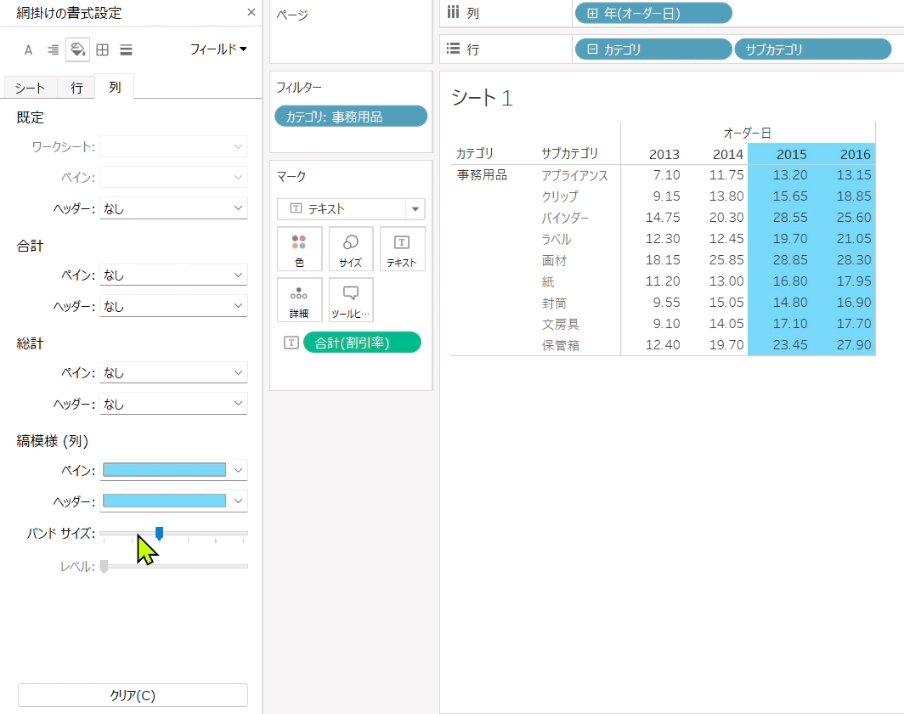
書式設定メニュー内の「網掛け」が、規定・合計・総計など細かく分かれていたり、タブも別々になっていたりして、バンドサイズやレベルのスライダーが思うように動かなかったりして、Excelでは簡単にできたことでも操作に戸惑うことがあります。
ですが!!Tableauでも工夫次第で、Excelの色付けに近い表現を実現する方法があります。今回はその方法をご紹介いたします!
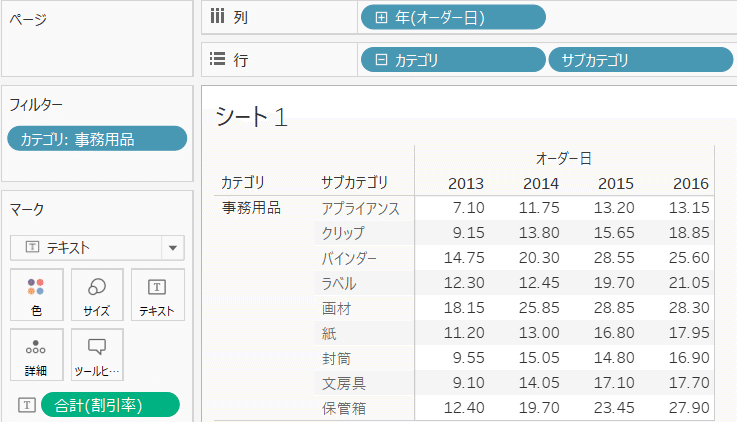
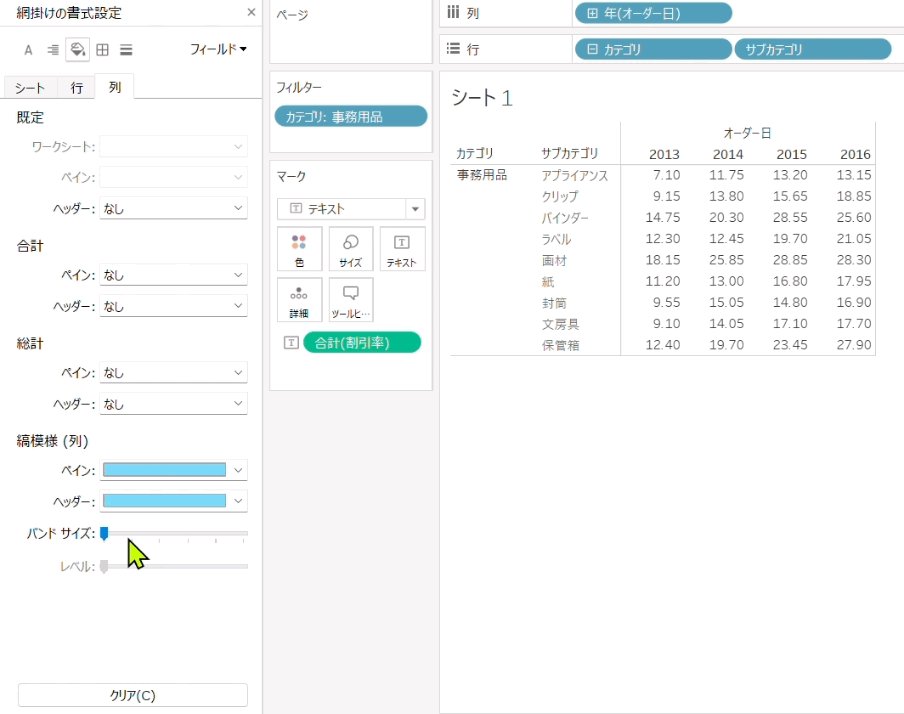
下記の表で見ていきましょう。
カテゴリ(事務用品)・サブカテゴリ・オーダー日の年ごとの割引テーブルです。

①列
「2015年の列に色を付けたい!」と思い、Tableauで調整してみたものの、なかなかうまくいかない…と悩んだことはありませんか?

ここでTipです。
網掛けの書式設定ではなく、「ディメンション」と「マーク:☐四角」で調整してみます。
色を塗りたい列は「2015」ですので
まず、列にある「年(オーダー日)」をctrlを押しながら、マークの「色」にドラッグし、グラフのタイプを「☐ 四角」に変更します。

そのあと、色の凡例を編集しましょう。
色を塗りたい項目以外は、「白:#ffffff」に設定します。

テーブルに戻って、青色の2015年の「サイズ」を、表のセルの幅とぴったい合うように調整します。

もうお気づきの方もいらっしゃるかもしれません。
そうです。これができるってことは、パラメーターとの組み合わせも可能なのです!!
文字列のパラメーターを1つ作成します。ここでは名前を「YEAR」とします。そのあと、パラメーターと連動させるための計算フィールドも作成します。

作成したブール型の計算フィールドをマークの「色」にドラッグし、先ほどと同様に、「真」には青色、「偽」には白を設定しましょう。

パラメーターによって、列の色がスライドしていくのが確認できます。

②行
行に色を付けたい場合も、基本的なやり方は同じです。
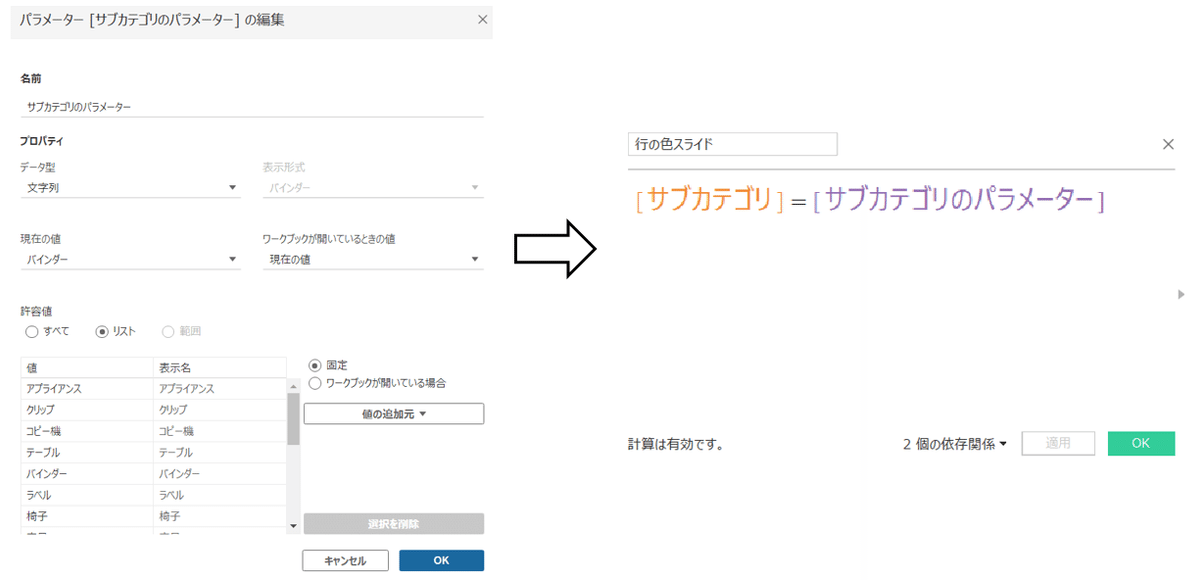
サブカテゴリをパラメーター(文字列・リスト型)を作成し、ブール型の計算フィールドを作成、「真」と「偽」の色調整~~


③その他条件付きの色付け
ディメンションのブール型以外の計算フィールドや、パラメーターを組み合わせることで、テーブル表の色付けビジュアライゼーションをさらに楽しむことができます!
もちろん、条件によっては行や列全体だけでなく、セル単位での色付けも可能です。
sum([売上])>5,000,000
rank(SUM([割引率]))<=5
IF [在庫数] < [最小適正在庫] THEN "不足"
ELSEIF [在庫数] > [最大適正在庫] THEN "過剰"
ELSE "適正"
END
などなど… 色々試してみてください ٩( ''ω'' )و
※注意点※
シート上で調整した四角のサイズが、そのシートをダッシュボードに配置すると、色がはみ出してしまうことがあります。ダッシュボード全体のバランスを考えながら再調整が必要になることもあるかもしれません!
