
【Tableau Tips】表示単位を計算フィールドで指定する
noteをお読みいただきありがとうございます!
Tabjo Webコンテンツ担当のChiakiです。
この記事ではBIツールTableauのTipsをご紹介します。
今回はラベルやツールヒントの単位を、計算フィールドで指定してあげる方法をご紹介いたします。パラメーターで指標切り替えできるチャートを作った際に困るのが単位問題。それを計算フィールドを使用して解決します。
TC22アーカイブと他Tips解説記事のご案内
こちらはTableauConference2022のセッションで紹介したTipsとなります。アーカイブを見ながら一緒に手を動かしてみて下さいね!
セッション内で紹介している他のtips解説のリンクはこちらにまとめてあります。
パラメーターで指標切替できるチャートを作成
Tableauではパラメーターを使って、同じチャート上で表示する指標を切り替えることができます。いくつもシートを作らなくて済むので、実務でもよく使うテクニックですよね。
まずはその切替チャートを作成してみましょう。
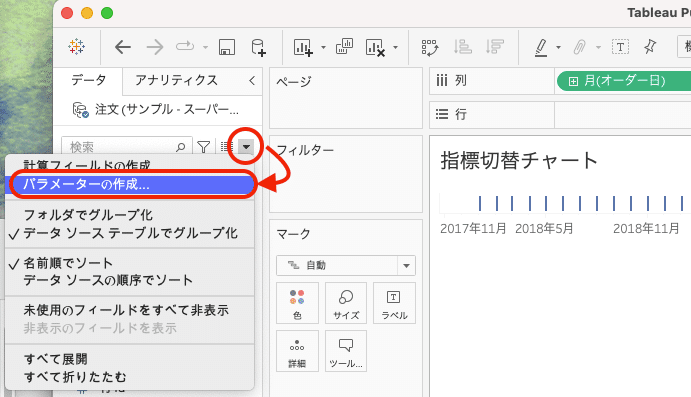
1)パラメーターを作成
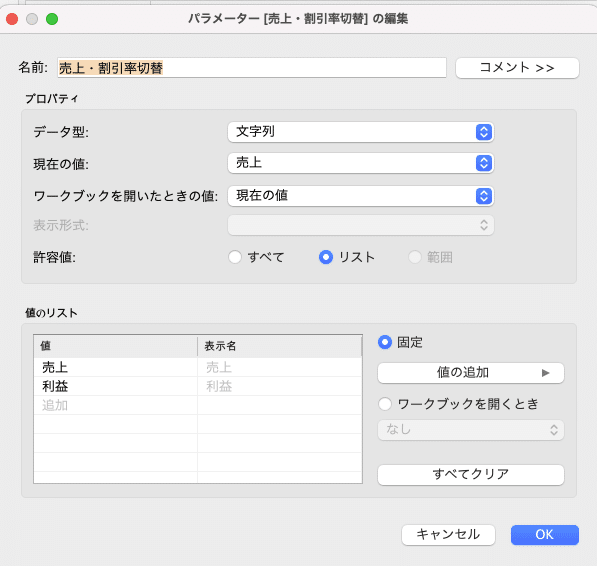
2)売上と割引率を切り替えるパラメーターとして設定をする


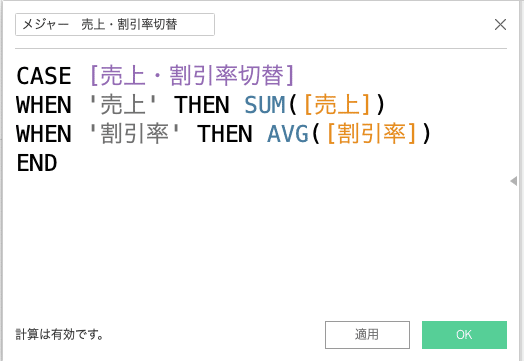
次に、今作ったパラメーターを右クリックして計算フィールドを作成しましょう。パラメーターは切替ボタンの役割、これから作る計算フィールドは具体的なメジャーを表示させる役割となります。

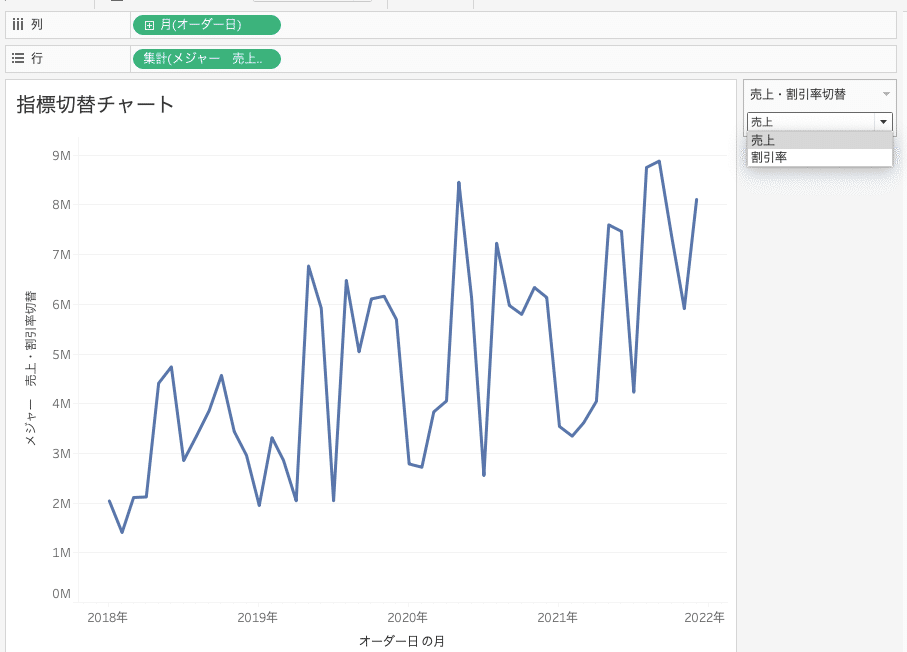
今作った計算フィールドを行に入れ、パラメーターを表示して値を切り替えてみましょう。

このように、右側に出てくるパラメーターを切り替えることで、線グラフの値を売上の合計と、割引率の平均推移で切り替えられるようになりました。
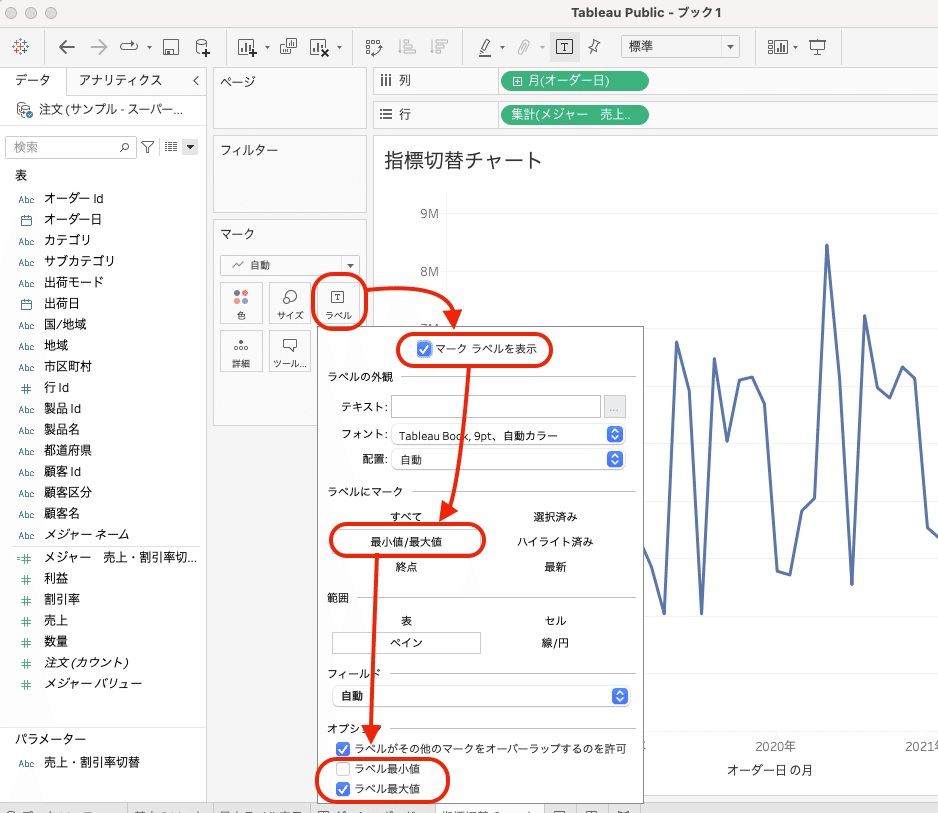
ラベルを表示してみると・・
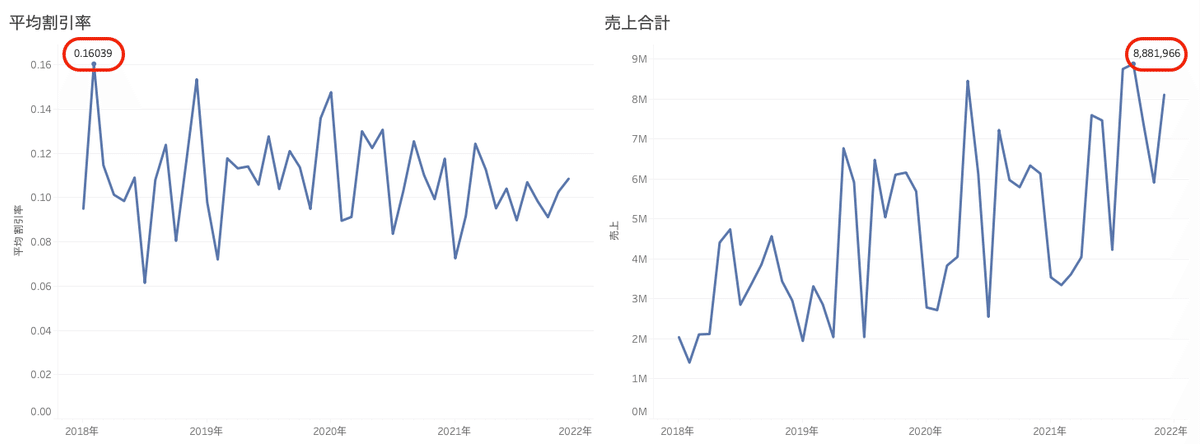
作成したチャートの最大値を表示してみましょう。


売上合計、平均割引率ともに数値だけの表示になってしまっていますし、
平均割引にいたっては%表示にしたいのに小数になっている状態。
これはユーザーフレンドリーではありません。。
ラベルの単位を付与する
ということで、単位を整えていきましょう。
今回作った計算式の規定のプロパティや書式設定で指定できるのが一番楽なのですが、この記事を書いている2022/5/19時点では残念ながらまだできません。
なので、計算式を使って、適切な数値表現になるようにしていきます。
平均割引率をパーセントにする
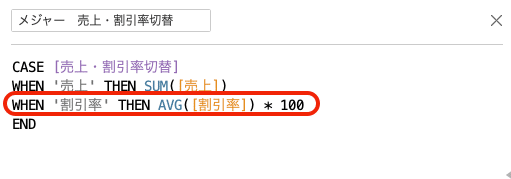
平均割引率を%表示にするために、まずは先ほど作成した計算式で、平均割引率に*100をしてあげましょう。

計算フィールドで単位指定をする
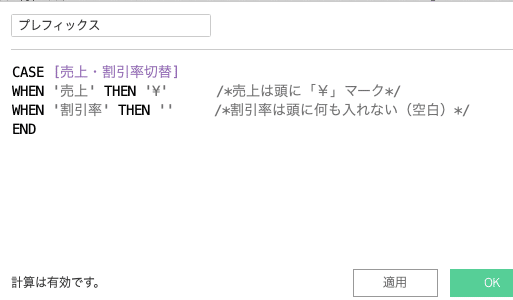
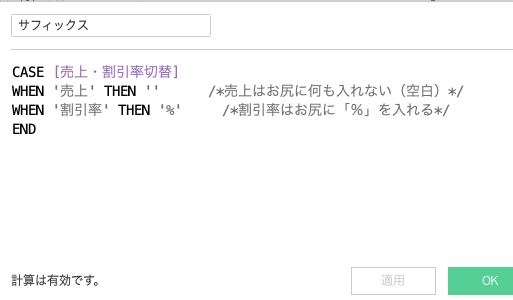
売上合計は頭(プレフィックス)に「¥」マーク、
割引率はお尻(サフィックス)に「%」を入れたいと思いますので、
それぞれ計算フィールドを作成してあげましょう。


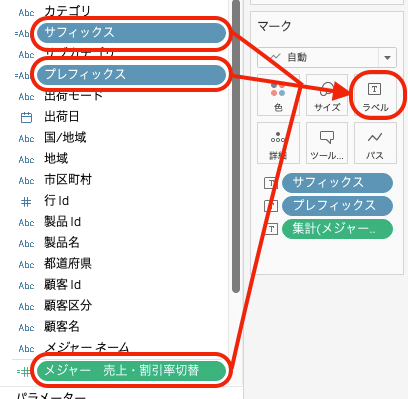
作成したプレフィックス、サフィックス、切替用に作ったメジャーをマークラベルに入れましょう。

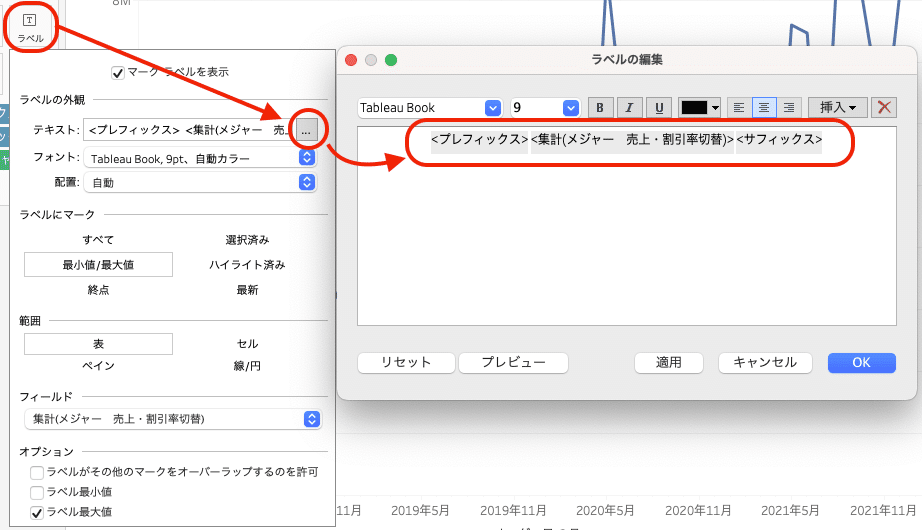
そして、ラベルテキストの中身を整えてあげましょう。

ちなみに、この整え作業の際、グレーになっている要素はドラッグ&ドロップで移動できます。いちいちBackspaceで消したりコピペしなくて良いので、ちょっと作業効率を上げられますね♪(ほんとにちょっとw)
Tabjoパイセンの実践的なテクニックが面白い!ワイルドカードフィルターにも複数行コピペできるのかーw
— ka (@manita1129) May 19, 2022
Tipsとは別だけどラベルの編集画面内でもドラッグ&ドロップできる発想はなかったから、やっぱり実際に操作してる画面見れるの楽しい!
#tabjo #TC22 pic.twitter.com/cqEJHup4B2
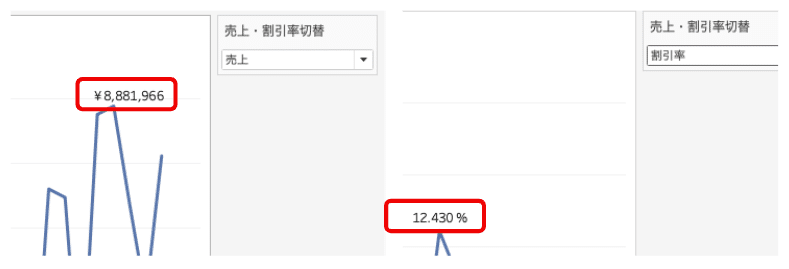
これでパラメーターを切り替えると、売上にした時には頭に「¥」マーク、割引率にした時にはお尻に「%」を入れることができました。

マークラベルやツールヒント内の単位設定となるとなかなか細かい話になってしまいますが、より理解しやすくするため、またミスリードを生じさせないためにも、できれば気を配っていきたい部分ですよね。
理解し「易い」、「優しい」心遣い
名言が生まれましたw
プレフィックス・サフィックス(前につける$・後につける%、など)の計算式Tipsの時:@tomowk1さんの言った 「やさしさ、だいじですよね」(Vizを見る側への配慮のお話)は、易しさであり、優しさであるなと…🫰#TC22 #Tabjo #Tableau #DataFam @DataHeroines pic.twitter.com/bsiAY0s9zo
— Erika Kai (@erika_kaikai) May 19, 2022
