
【Tableau Tips】ダッシュボードに表示したアイテムを表示・非表示で切り替える
noteをお読みいただきありがとうございます!
Tabjo Webコンテンツ担当のChiakiです。
この記事ではBIツールTableauのTipsをご紹介します。
今回はダッシュボードの省スペースにも繋がるTableauのデフォルト機能、
表示・非表示の設定方法をご紹介します!
TC22アーカイブと他Tips解説記事のご案内
こちらはTableauConference2022のセッションで紹介したTipsとなります。アーカイブを見ながら一緒に手を動かしてみて下さいね!
セッション内で紹介している他のtips解説のリンクはこちらにまとめてあります。
2019.2に登場!コンテナの表示・非表示
Tableau2019.2のバージョンに登場したコンテナの表示・非表示という機能をご存知でしょうか?
どんな時に使用すれば良いのか、シーンと使用例を見ていきましょう!
実践!フィルター後のリストを見たい
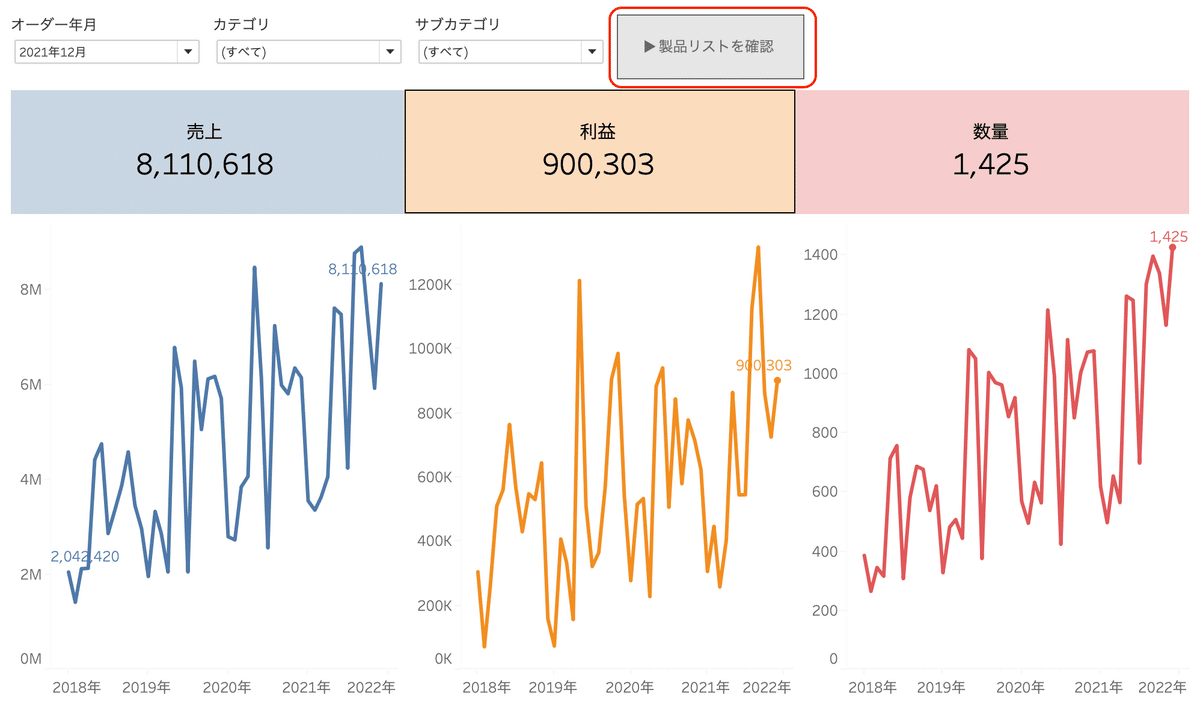
例えば、このようなダッシュボードがあったとします。
カテゴリ・サブカテゴリでフィルターをかけた際に、どんな製品があるのかを一覧表示したい、という要望がありました。
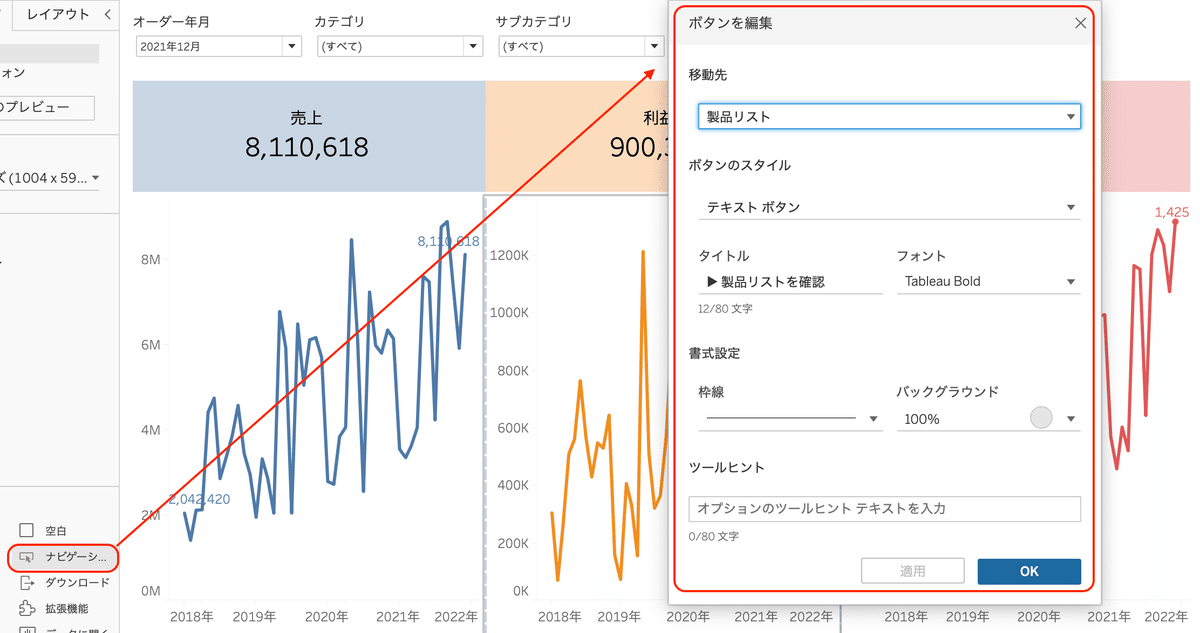
手法1)ナビゲーションで該当シートに飛ばす
ダッシュボードメニューにある「ナビゲーション」を使うと、クリックすることで他シートに移動できるボタンを作成することができます。


手法2)表示・非表示ボタンを使う
ナビゲーションを使うと他のシートに遷移することができましたが、移動させたくない場合には「表示・非表示ボタン」を使ってみましょう。
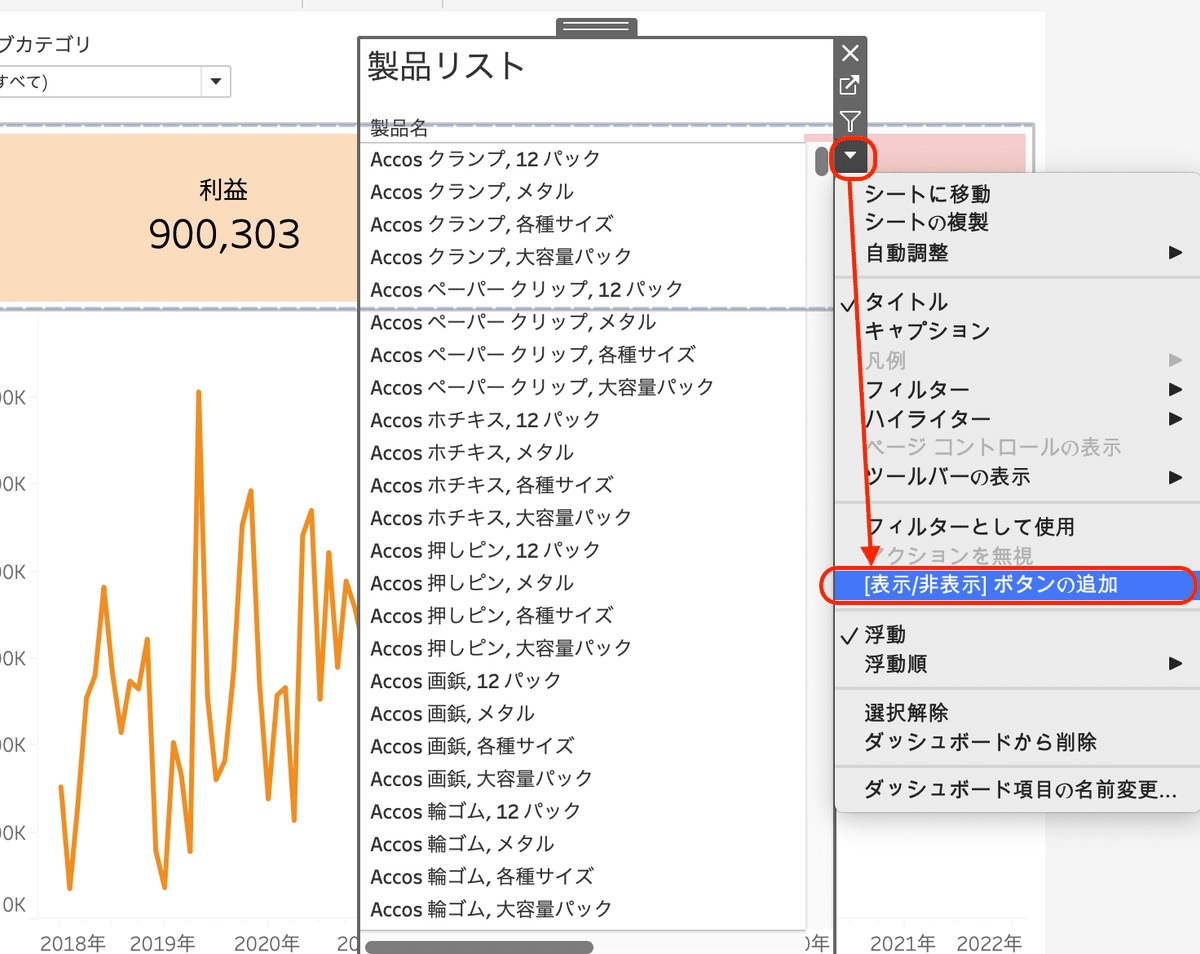
1)表示させたいワークシート(今回の場合は製品リスト)を、ダッシュボード上に配置する(浮動またはタイル)
2)シートメニューの中から「表示・非表示」ボタンの追加 を選択

3)「✖️」マークが表示されるので、メニューの中から「ボタンを編集」を選択

4)ボタン内容を編集する
今回はわかりやすいように、テキストボタンを選択。
表示している時のボタン、非表示の時のボタンの文言やフォーマットをそれぞれ設定します。

すると、ボタンを配置することができました!
実際にどんな挙動をするかは、プレゼンテーションモードにしてみると確認ができます。


このように、ボタンをクリックすることによって製品リストを表示・非表示することが可能になりました。
シートだけでなく、コンテナも設定可能
今回は1シートの表示・非表示を設定しましたが、この機能はダッシュボードに配置するコンテナにも使用できます。
なので、複数シートをまとめて表示・非表示したい場合には、コンテナを使って設定をすると便利です。
いかがでしたでしょうか?
ダッシュボードの省スペースに繋がったり、遷移しないので思考をストップさせることなく必要事項を確認できる便利な「表示・非表示」ボタン。
まだあまり知られていない機能でもあるので、
実践で使用した例があればぜひ教えてくださいね★
