
HTMLファイルひとつでOpenAI-APIを使いこなす
はじめに
ChatGPTのGPTsが発表されて数ヶ月が経ちましたが…思ったより盛り上がってない印象を受けます。
この記事は、GPTsとは全く違う手段を利用したChatGPTを利用したコンテンツの新しい提供・配布方法のご提案を皆さんと共有したい、という内容になります。
ChatGPTのWeb版・GPTsの問題点
ChatGPTのWeb版は素晴らしいユーザーインターフェイスがあるので、非常に使いやすいです。さらに、GPTsの登場により、カスタマイズされたAIをワンクリックで呼び出す事が出来て非常に便利になりました。
GPTsで独自のAI(GPT)が作れる!という事で、プロンプトを駆使し、AIで複雑なことを実現しようと頑張った方は多くいらっしゃると思います…私もその1人です。
しかし、GPTsはGPT-4が前提になりますので、回数制限があります。正しく動くかのテストを行っているとアッという間にその回数制限に引っかかってしまいます。さらに、ようやく動くようになり公開しても…ChatGPTのモデルが少し変更されたのか…今まで動いていたものが動かなくなったりします。
GPTsでは例えば「入力の順番」のような決まり切った手順も全てAIで組まなくてはなりません。ChatGPTの挙動はかなり気まぐれです。ですので…3回に1回予想外の動きをするなど、毎回挙動が代わり、それに振り回されるので複雑な事を実現させるのは非常に難しいです。
それに加え、時間帯によっては非常に遅かったりエラーになったりもします。
ChatGPT Web版は、何かしらアドバイスが欲しい時には便利なのですが、例えばChatGPTを利用したゲーム作成などにはとても向いているとは言えません。

OpenAIのAPIが使えれば世界が広がる
多くの企業が生成AIのサービスを提供しています。その多くが単純に「裏でOpenAIのAPIを呼び出している」ような作りとなっています。独自の大規模言語モデルのAI(LLM)を持っているところはまず無いです。
つまり、各企業が提供している生成AIサービスの中心は「OpenAIのAPI」になります。(他にもAzureOpenAIやClaude3も使われています)
企業がOpenAIなどのAPIを利用してサービスを提供、そのサービスの利用料としてお金を受け取り、運用出来ているの現状があります。
これがどういう事かというと…
「OpenAIのAPIは、企業がサービスとして提供出来るレベルで安定稼働する!」
という事なのです。
もちろん、お金はかかります。従量課金になりますが…AIのモデル(AIの性能)によっては無料と言っても良いレベルの安いモデルもあります。企業が公開しているAIサービスに無料のものが多いのは、この利用料の安さにあります。もちろん、ここぞ!という複雑な事を実現するには利用料の高いモデルの選択も必要です。そうは言っても…ChatGPTの有料版をサクッと払えてしまうレベルの方なら問題にならない金額でしょう。
以上より…
安定稼働して、回数制限がなく、手続き的な動きが間違いなく実行される「プログラム」と組み合わせる事により、複雑な事が実現可能なOpenAIのAPIを使いたいところです!

OpenAIのAPIを使うのは難しい?
しかし、「さぁ!OpenAIのAPIを使うぞ!」と意気込んだは良いですが…さて…
まずはOpenAIのページにあるPlaygroundを軽く触ったりして…それに飽きたらGoogle Colaboratoryなどのクラウド環境を利用しネットで見つけたサンプルプログラムを動かしてみる…なんてやってみたりする方は多いでしょう。
でも…それ以上となると何だか面倒だし…何だかんだでWeb版ChatGPTに戻ってくる…そんな感じではないでしょうか?
そう…Pythonのプログラムのように、AIへのプロンプトの入力などが面倒では続かないのです。つまり…
「入力や表示が簡単に実現出来る環境が必要!」
…なのです!
近年では通販や保険の契約など、日常の様々な事をWebで入力・操作する事が多いです。それはWebが非常に使いやすいインターフェイスであると共に、1番慣れたインターフェイスでもあるからになります。つまり、Web版のChatGPTのように、Webで簡単にプロンプトとか入力出来るようになれば「使い続けよう!」となるのではないでしょうか?
そうなると必然的に…
「OpenAIのAPIの呼び出しを、Webアプリケーションとして作りたい!」
となる事でしょう。

フロントエンドとバックエンドって何?
Webアプリケーションを作るのが良さげなのは分かりました。では、どのように作れば良いのでしょうか?
企業のサービスとして公開されているチャットサービスがどのような仕組みで動いているかというと…
1.ブラウザ上で動くフロントエンドと呼ばれる部分(HTML/JavaScript)
2.実際にOpenAIのAPIキーを呼び出してAIを動かすバックエンド(Pythonなど)
の2つが連動して動いています。特に2のバックエンドについては、AWS(Amazon Web Services)やGCP(Google Cloud Platform)などのサーバーを有料で契約しなくてはなりません。
さらに、バックエンドでOpenAIのAPIを呼び出す場合、そのお金はサービスを提供する側が支払わなくてはなりません。インターネットで広く多くの人に使って貰おうと公開すると、人気が出れば出るほど、自分のお金が減る事になります。ここが、使う人がお金を払って利用するGPTsとは大きく異なるところです。
AIベンダーのように、有料で使ってもらう事が前提のサービスならこの仕組みは理想ですが、趣味で作っている人たちにとっては…利用者にお金を請求するようなサービスを提供することは非常に難しいです。

苦労して稼いだお金をばら撒くようなもの」
皆に使ってもらう為に提供するものは何か?
生成AIで企業が提供するものはサービスです。つまり、こんな便利なサービスがありますので使って下さい!…という感じで、継続して使ってもらうことを前提にしています。
バックエンドの仕組みは従量制にしろ、サブスクリプションにしろ、常に継続的にお金が発生するので、そのサービスに広告をつけて収入を得たり、利用料を払ってもらったり、発生したデータをお金にする…などのお金が入る仕組みがないと、サービスの維持が出来ません。
でも、趣味で作ったものを提供したいと考えている人はそもそも「サービスを提供したい!」と考えているのでしょうか?
私は違うと思います。恐らく…
「こんな凄いもの作ったよ!面白いものを作ったよ!だからぜひ試してみてよ!!」
…という気持ちではないでしょうか?
つまり、サービスではなく「コンテンツ」を提供したいと考えている人が多いと感じるのです。

バックエンドは本当に必要か?
つまり、バックエンドを用意しなくてはならないから…サービスとして提供しなくてはならず、サービスの維持にお金がかかるのです。
いっそのこと…
「バックエンドを無くしてフロントエンドのみで動かせないの?」
…なんて思ってしまいますよね?
でも…そんな事が本当に可能でしょうか?
多少の条件は付きますが…
「可能です!!」
フロントエンドのみであれば、サーバー上でプログラムを動かす必要がなく、プログラムは全てブラウザ上で動くことになります。そして、後でご説明しますが…フロントエンドのプログラムのみであれば、自分のPC上で簡単に実行できます!
フロントエンドのプログラム=コンテンツと言えるので、そのフロントエンドのプログラムを提供するだけで、コンテンツの受け渡しが可能になるのです。
それを実現するために、下記の3つをご用意下さい。
1.インターネットに繋がるパーソナルコンピュータ
2.OpenAIのAPIキー
3.最新のブラウザー(Chrome/Edge)
OpenAIのAPIキーの取得については、多くのサイトで紹介されております。
下記のキーワードでGoogleで検索してみて下さい。
openai apiキー 取得方法フロントエンドの実行環境の準備
フロントエンドの実行手順をご説明します。
フロントエンドプログラムとはHTMLファイルとそこから呼び出されるJavaScriptのプログラムになります。これらはひとつのHTMLファイルにまとめる事も可能です。
ならば、単純にそのHTMLファイルをブラウザで開くだけで実行してくれるのではないか?とも思いますが、最近のブラウザの仕様上、それだけではJavaScriptプログラムを実行してくれません。なのでWebサーバーを立てましょう!
これ、凄く難しく感じますが…
「実は凄く簡単です!」
ソフトウェアのインストールなどは全く不要で、ファイルをダウンロードして、基本的にはexeファイルを実行するだけです!
まずは、Webサーバーである「NGINX」をダウンロードしましょう!世界で最も利用されていおり、無料でも利用可能なWebサーバーとなります!
NGINXのダウンロード
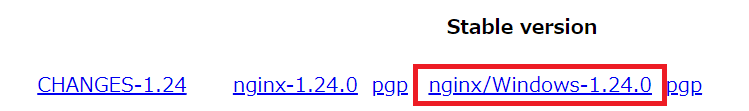
下記URLからダウンロード可能です。※Windowsの場合の説明になります。
Stable versionが安定版ですので、そちらをダウンロードしましょう!

NGINXの配置
ダウンロードしたら、zip圧縮されているはずですので、解凍しましょう。
解凍したら、分かりやすい場所に配置(移動)します。
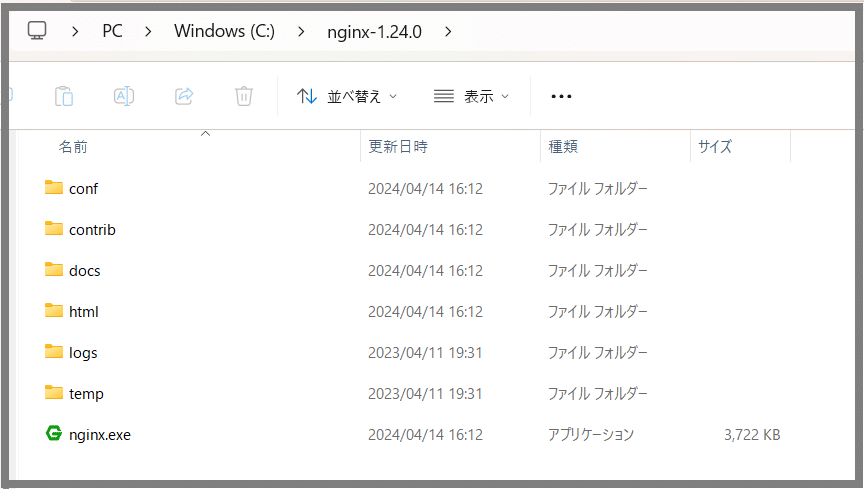
例えば、下記のようにCドライブの直下に配置してみてください。

画像と異なっていても問題ありません。
NGINXの起動
NGINXの起動はコマンドプロンプトでNGINXのフォルダに移動し、"start nginx"というコマンドを入力すれば開始します。
C:\nginx-1.24.0>start nginxブラウザを開き、下記URLを入力してみて下さい。
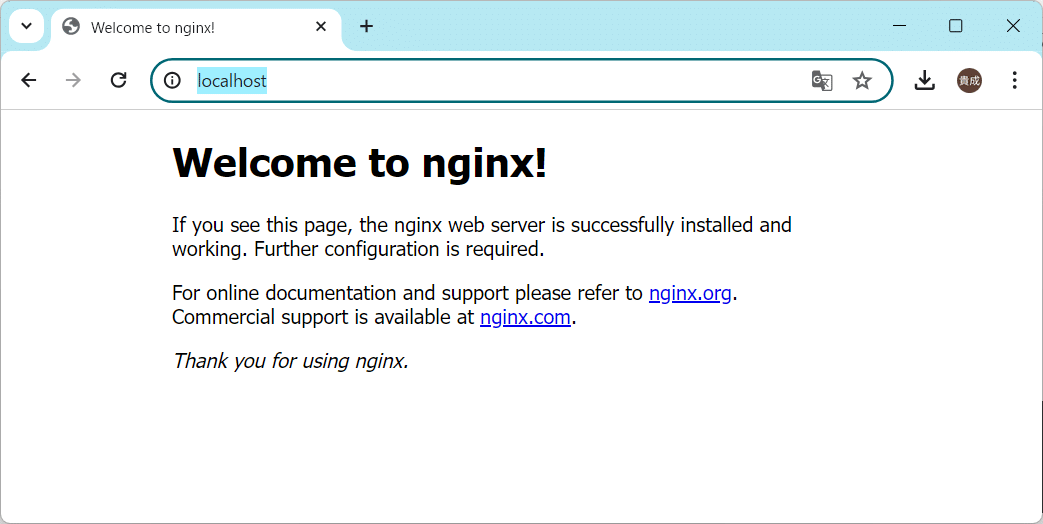
http://localhost/次のような画面が表示されれば成功です。

WEBサーバーは終了しなくても問題ありませんが、終了したい場合は、下記コマンドで終了してください。
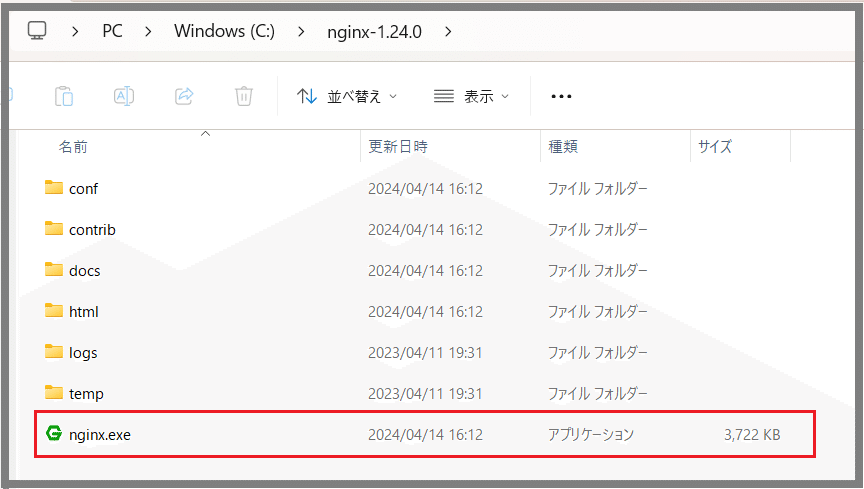
C:\nginx-1.24.0>nginx -s stopここまで読んで、面倒な方や何を言っているか良くわからない方は、とりあえず、下記のnginx.exeをダブルクリックするだけでWEBサーバーを起動する事が可能です。ただし、その場合、電源を落とすまではnginxは動き続ける事となります。

Webアプリケーションの配置
続いて、フロントエンドプログラム=Webアプリケーションを配置して試しに動かしてみましょう。Webアプリケーションはnginxのhtmlフォルダ内に配置します。
分かりやすく管理するため、htmlフォルダ内で各Webアプリケーションごとにフォルダ分けして管理しましょう。
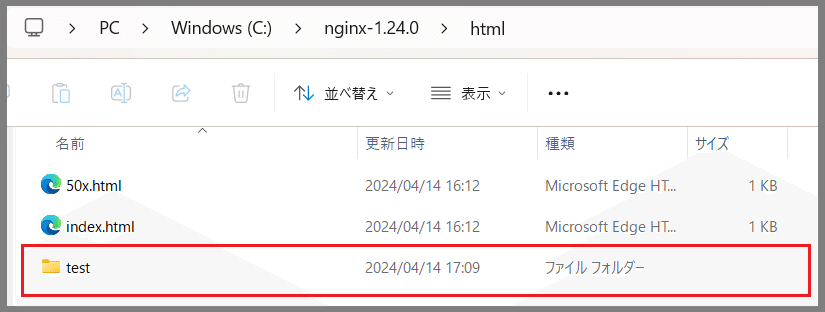
まずは、htmlフォルダ内に"test"というフォルダを作成します。

そのtestフォルダ内にindex.htmlというテキストファイルを作成し、下記をコピーして貼り付け、保存してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OpenAI GPT-3.5 Turbo API Test</title>
</head>
<body>
<h1>OpenAI GPT-3.5 Turbo API Test</h1>
<div>
<textarea id="promptInput" placeholder="Enter your prompt here..." rows="4" cols="50"></textarea>
<button onclick="requestChatCompletion()">Send Request</button>
</div>
<div id="response"></div>
<script>
let chatGptApiKey = window.prompt("Please enter your OpenAI API key:");
if (!chatGptApiKey) {
alert("API key is required to proceed.");
// Disable the text area and button if no API key is entered
document.getElementById('promptInput').disabled = true;
document.querySelector('button').disabled = true;
}
const modelName_Battle = "gpt-3.5-turbo-1106";
const endPoint = "https://api.openai.com/v1/chat/completions";
async function requestChatCompletion() {
let prompt = document.getElementById('promptInput').value;
if (!prompt) {
alert("Please enter a prompt.");
return;
}
const requestOptions = {
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${chatGptApiKey}`
},
body: JSON.stringify({
model: modelName_Battle,
messages: [{role: "user", content: prompt}],
max_tokens: 300
})
};
try {
const response = await fetch(endPoint, requestOptions);
if (!response.ok) {
throw new Error('Network response was not ok.');
}
const data = await response.json();
// Assuming the data returned is an array of messages, displaying the last message's content
const lastMessage = data.choices[0].message.content;
document.getElementById('response').textContent = lastMessage;
} catch (error) {
console.error('Error:', error);
document.getElementById('response').textContent = 'Failed to fetch data.';
}
}
</script>
</body>
</html>
ちなみに、上記のサンプルプログラムはChatGPTを利用して数分で作成したものです。Webアプリケーションを作るのにもChatGPTは非常に便利です!
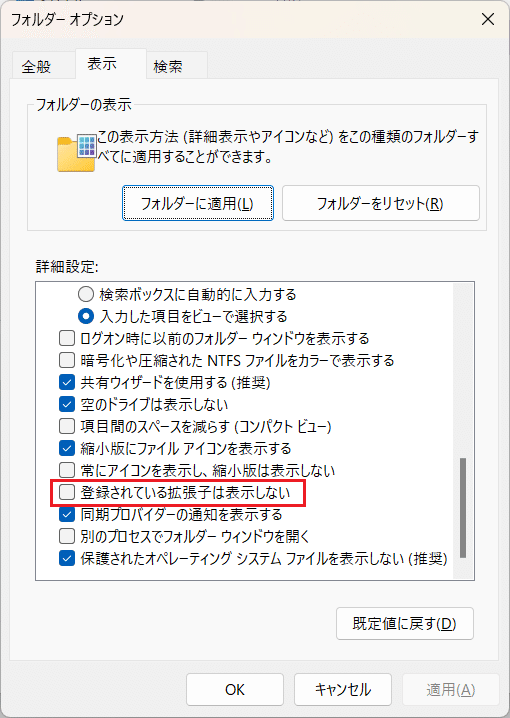
さて、こういう事に慣れてない方は「.html」などの拡張子が省略されるような設定になっているかもしれません。こういった作業を行う場合、拡張子は見える方が良いので、下記にの赤枠にチェックがされている方は外してしまいましょう。

テストプログラムの実行
"html/test/index.html"が配置出来たらNGINX(Webサーバー)を起動して動かしてみましょう!下記URLをブラウザから呼び出してください。
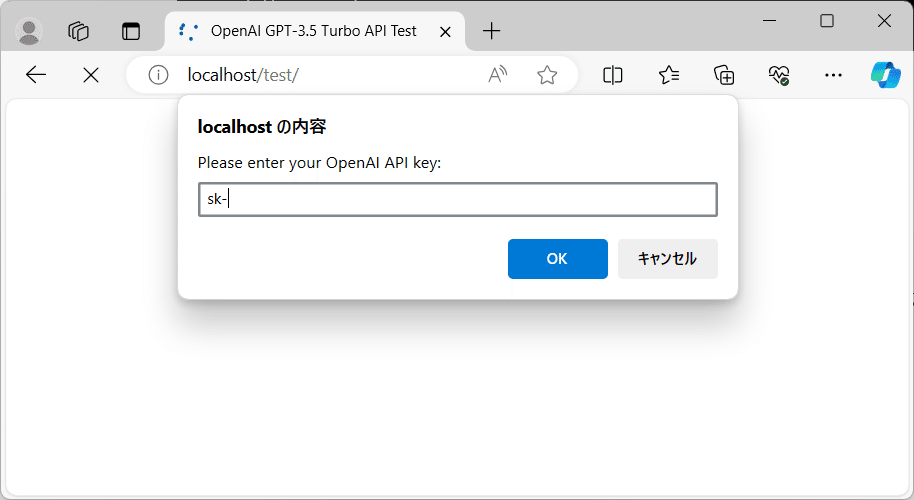
http://localhost/test下記のようにOpenAIのAPIキーの入力を促されますので入力します。

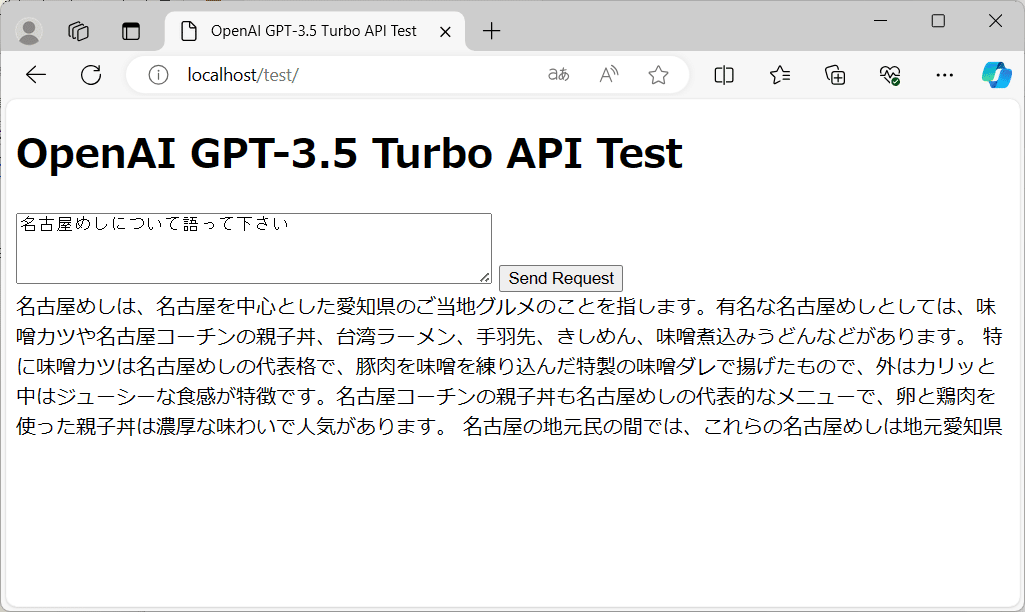
あとは、プロンプトを入力し、"Send Request"を押下すれば下記のように回答が返ってくると思います。

今回はtestフォルダを作成しましたので、"http://localhost/"にWEBアプリケーションの名前である"test"と入力すれば表示するようになりました。このようにフォルダの名前をWebアプリケーションの名前として管理すると分かりやすいです。
フロントエンドのみでどんなWebアプリが作れるの?
東京AI祭で発表、ご紹介したチャットモンスターバトル、通称「チャトモン」です。これぐらいのレベルのWebアプリはサクッと作る事が出来てしまいます!
今回の記事の考えに至った経緯については下記のブログを読んでいただければと思います。
フロントエンドのみで動かす注意・問題点
この仕組みは何点か下記のような注意・問題点が存在します。
プログラムソースが基本公開となる
フロントエンドのJavaScriptのソースをコンテンツとしてやり取りしますので、プログラムを全て見られることになり、そのまま改造されて使われるリスクがあります。自分のコンテンツを真似されたくない、保護したいと考えている人は注意が必要です。
あと、Webアプリ提供側として絶対行ってはいけないことがあります。
「プログラムソースにOpenAIのAPIキーを書かない事!」
となります。APIキーを他人に知られてしまい使われると、あなたがお金を払う羽目になります。APIキーは画面上で毎回入力してもらうようにしましょう。
悪意を持ったWebアプリを実行するとOpenAIのAPIキーの漏洩につながる
この仕組みを正しく利用した場合は、基本的にはOpenAIのAPIキーが漏洩するというリスクはありません。しかし、悪意をもった人がOpenAIのAPIキーを盗もうとし、そのような仕組み(別のサイトにAPIキーを送信する仕組み)が組み込まれたWebアプリを実行するとOpenAIのAPIキーの漏洩のリスクとなります。
ですので、信頼できる友人や、素性が明らかな人が提供したWebアプリのみを実行するようにしましょう!
セキュリティ面で出来ない事がある
まず出来る事としては、画像をアップロードして、ChatGPTのマルチモーダルの機能で、AIが解答を返すようなコンテンツも作成可能です。でも、その結果を自動的に自分のPC上にファイルに保存したりは出来ません。
また、画像生成を行う事は可能ですが、作成した画像を編集したり、ダウンロードしたりは出来ません。(右クリックして名前を付けて保存は可)これはクロスサイトというセキュリティの問題で許可されていないため、これを実現するにはバックエンドの仕組みが必要となります。
より高度な事を行うためにはバックエンドも必要になる(今後の展開)
フロントエンドのプログラムの配布でコンテンツのやり取りが出来るというのが分かりましたが、やはりバックエンドがあると行えることが圧倒的に増えます。
ならば、バックエンド側のプログラムも配布しなくてはならないか?…というと、必ずしもそうでないと私は思います。
例えば、OpenAIのAPI呼び出しなどの汎用的な機能のみをバックエンド側共通処理として提供するようにして、それをローカル環境で動かせるようにしておけば…今回の提案と同じように、フロントエンドプログラム=コンテンツのやり取りが出来るようになるはずです。
そのバックエンド側共通処理は、利用者のPCで動かす事が前提になります。ですので、OpenAIのAPIキーもそこで指定する事になり、コンテンツ提供側がお金を払う必要がないという事となります。
この仕組みについては、今後、考えていきたいと思います。

さらに世界が広がる」
