
A8.校内に広がれ!Canvaの環!
ご覧いただき、ありがとうございます^_^
all 🍎 小学校教師 です。
先日、校内でCanvaの研修を行いました。
最近、界隈を賑わしているCanva。
導入を検討している学校も多いことでしょう!
初回の研修でどんなことを伝えればよいの?と悩んでいる先生方。
今回は、私が行った校内での研修の様子を一緒に見ていきましょう!
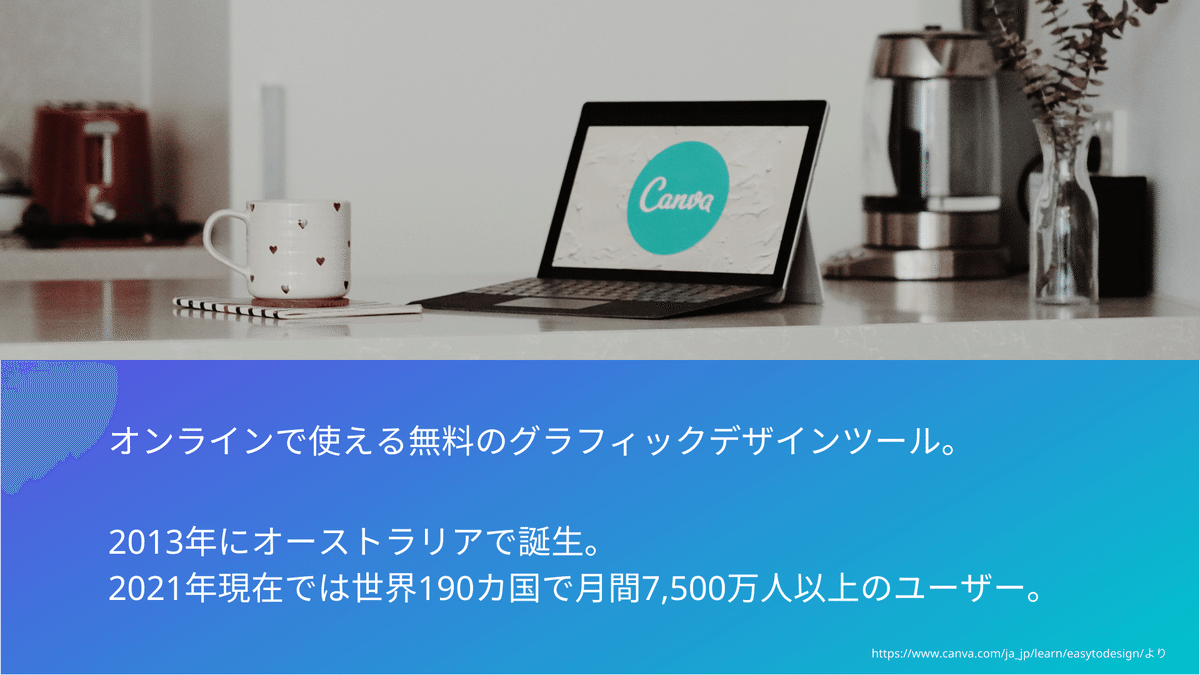
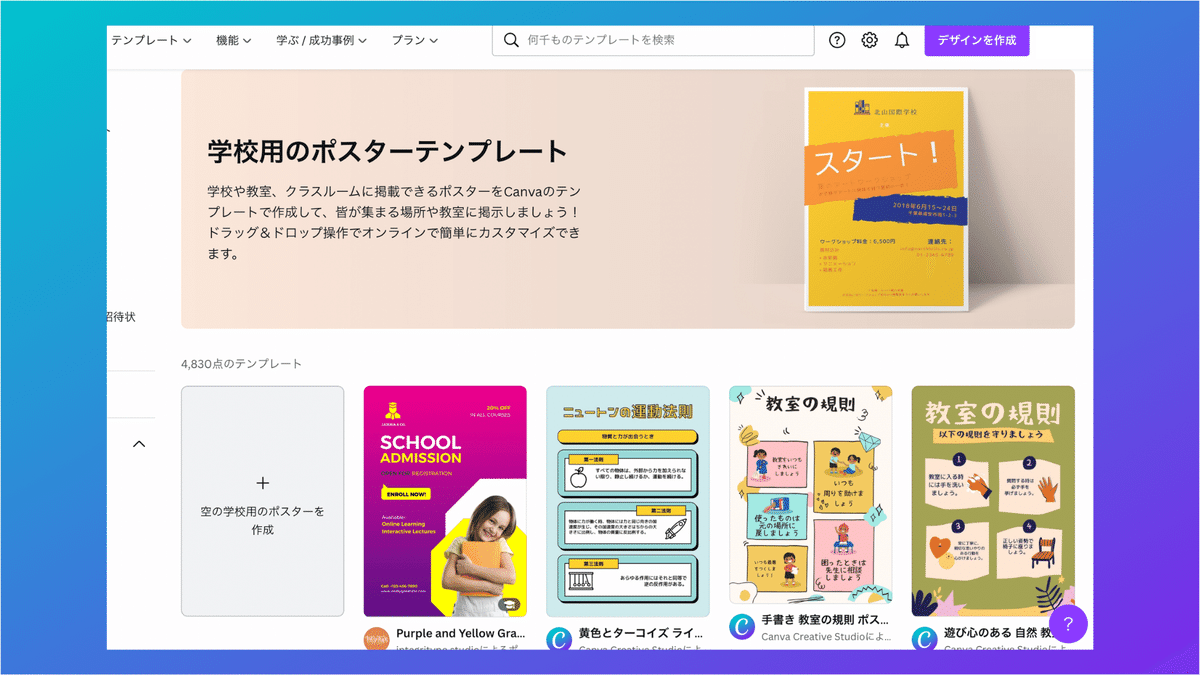
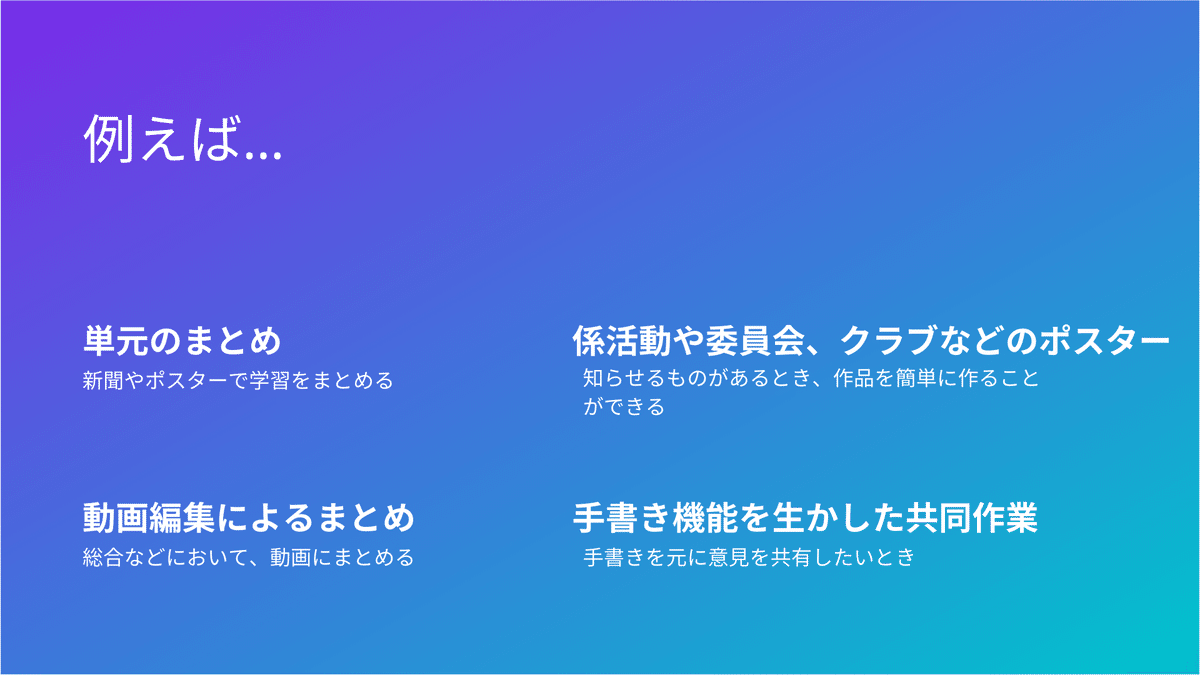
プレゼンテーション画像(解説付き)



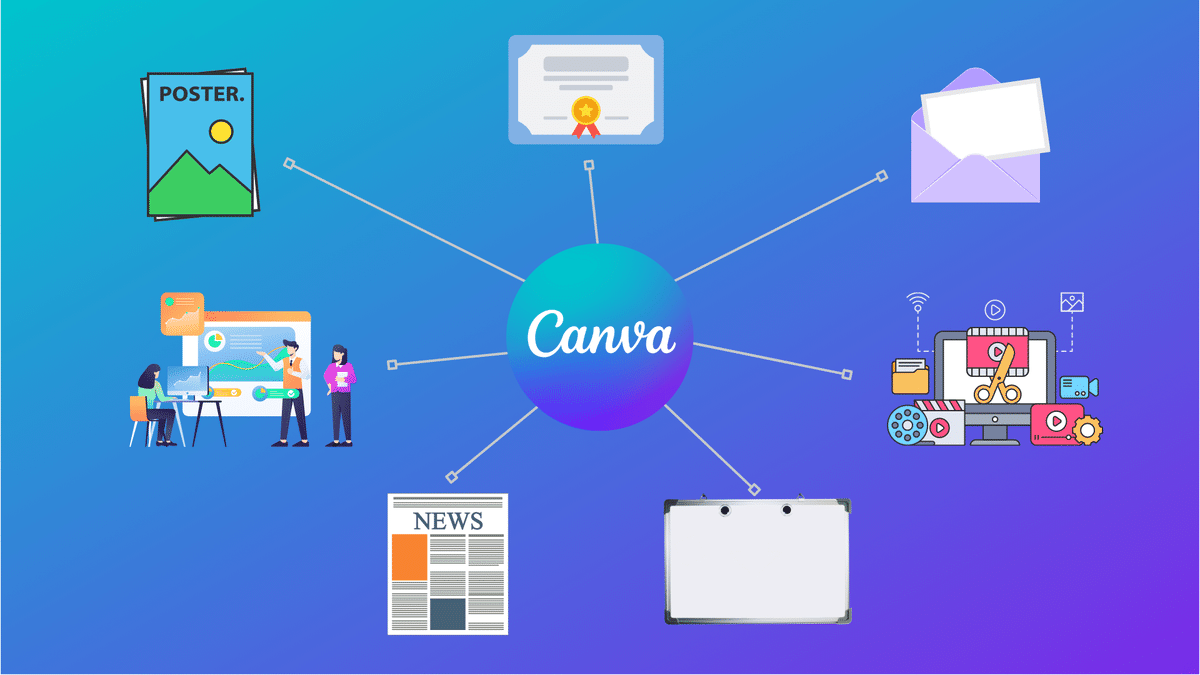
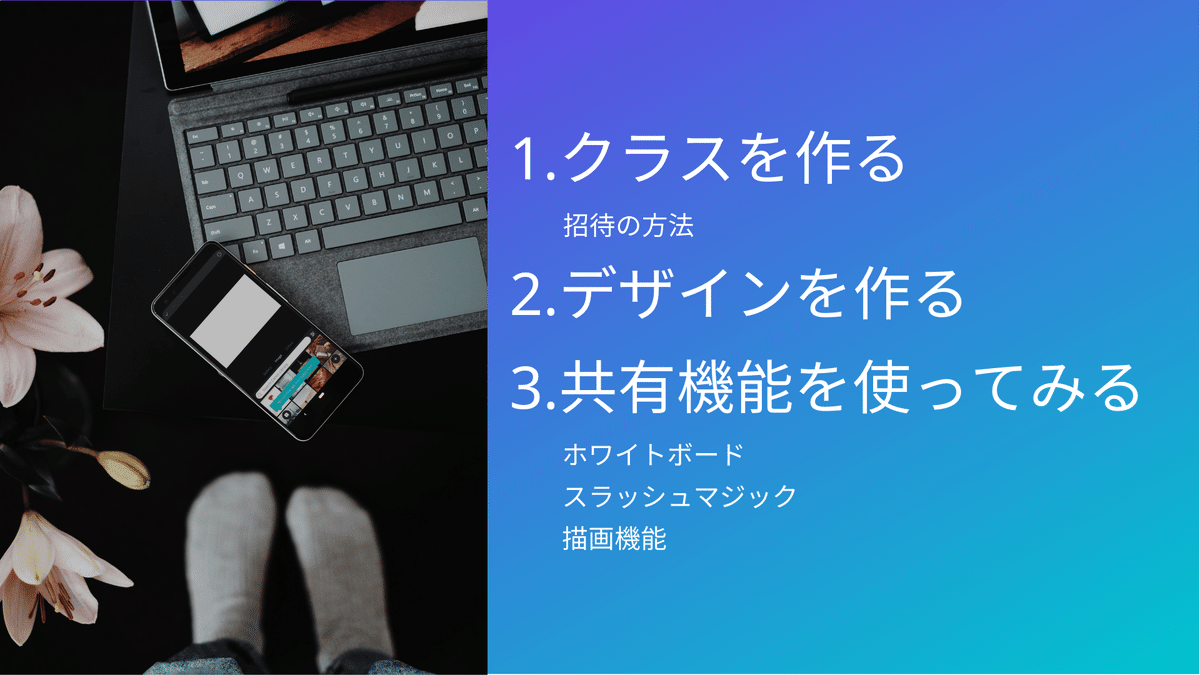
できることがたくさん!












みんなで実践編!
1.クラスを作る
まず、私の方で予めCanva内に「職員室」というクラスを作り、先生方に参加していただきました。
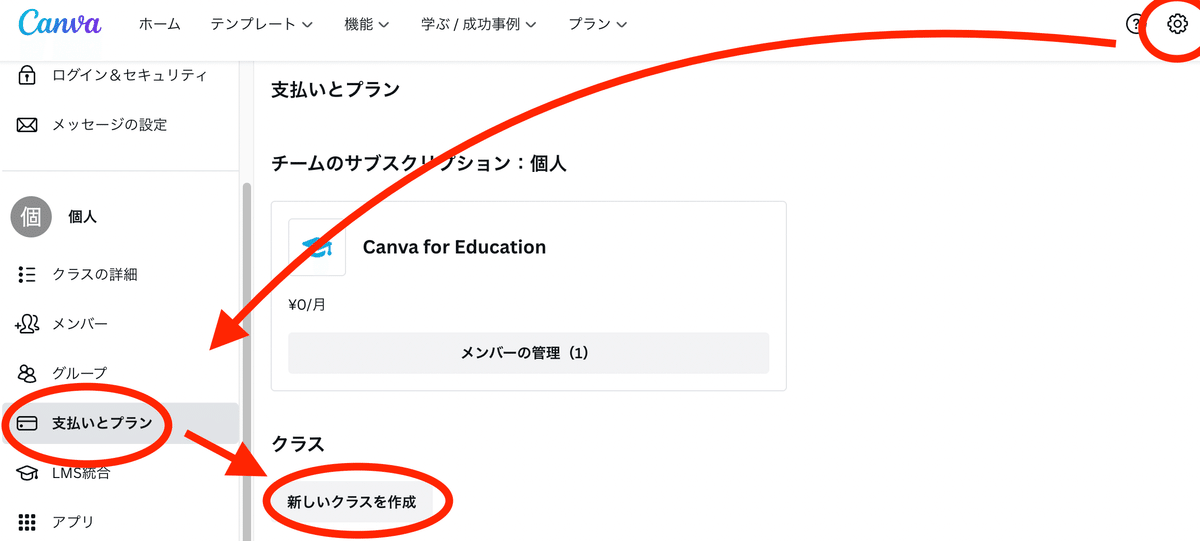
その後、以下の画像のところから自分のクラスを作ってもらいました。

クラスに児童を参加させる方法も確認しました。参加用のURLをClassroomに貼るだけです。
2.デザインを作る
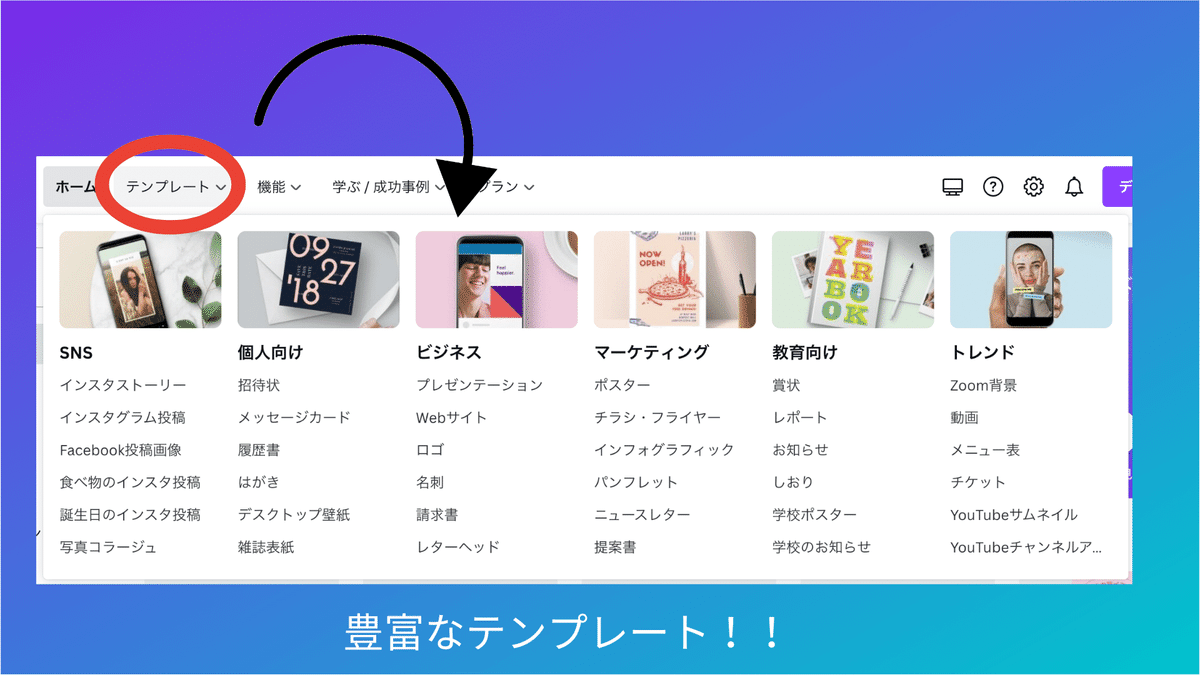
各々のクラスを作ったら、テンプレートで遊んでみました。それぞれ好きなテンプレートを選んで編集しました。
ここで、意外なテンプレートを発見した先生が!
今後、みんなで「こんなのもあるよ!」というのを教え合っていきましょうと固く誓いました。
3.共有機能を使ってみる
最後に共有機能を使って、体験をしてみました。
まずは、ホワイトボードから。先生方に伝えるのに一番簡単な説明は、「Jamboard」のようなオンラインのホワイトボードですということ。
しかし、異なる点もたくさんあります。まずは、ピンチアウトをすると、かなり大きなキャンパスになることを確認。

⬇️

参加者から「おおー!」という声が上がる。
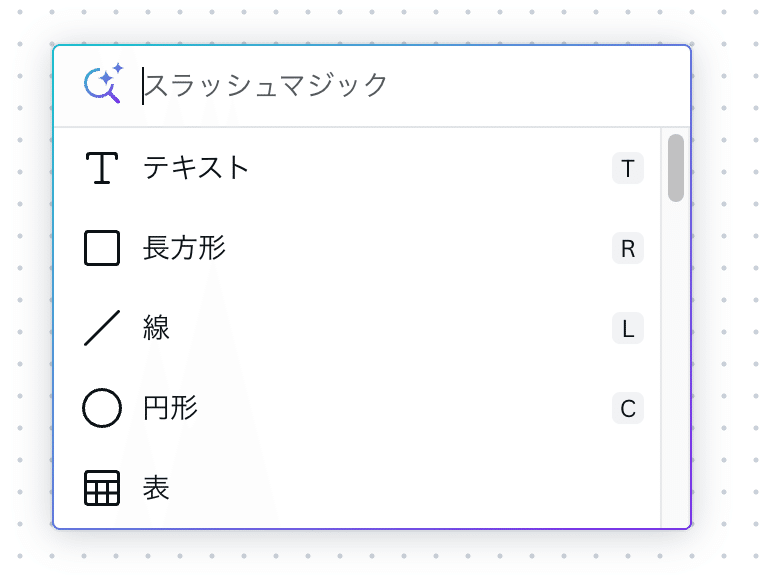
しかし、このあとの「スラッシュマジック」ではさらなる「おおー!」という声が。
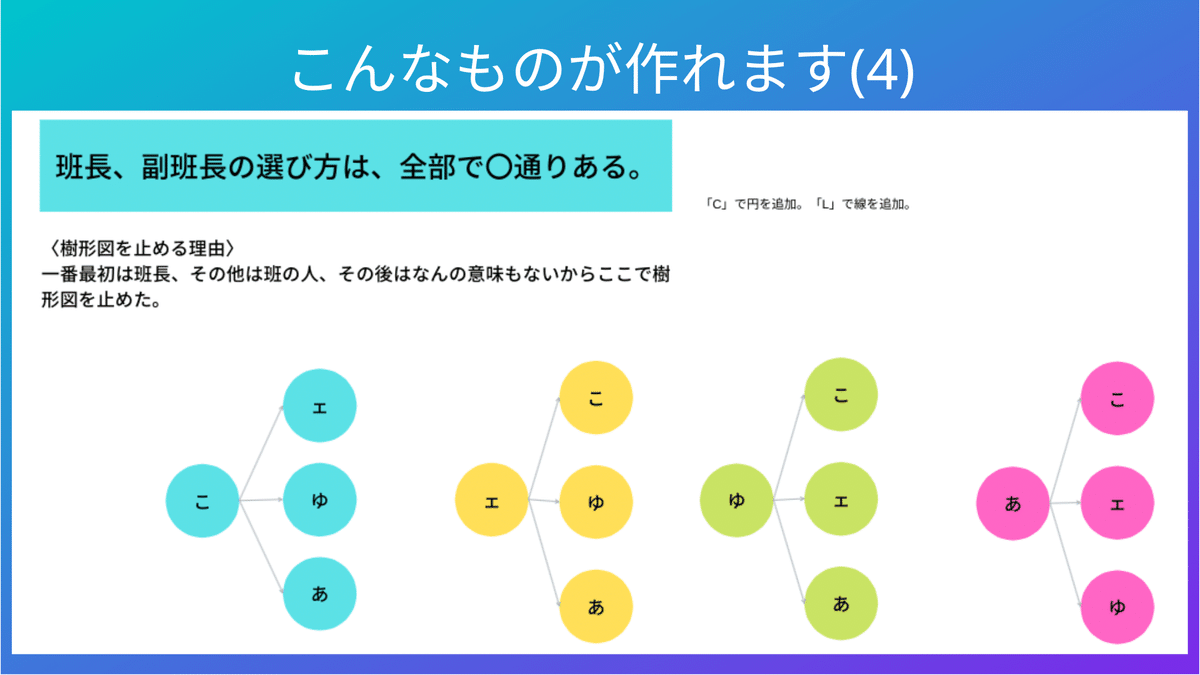
キーボードの「 / 」をただ押してみてください。
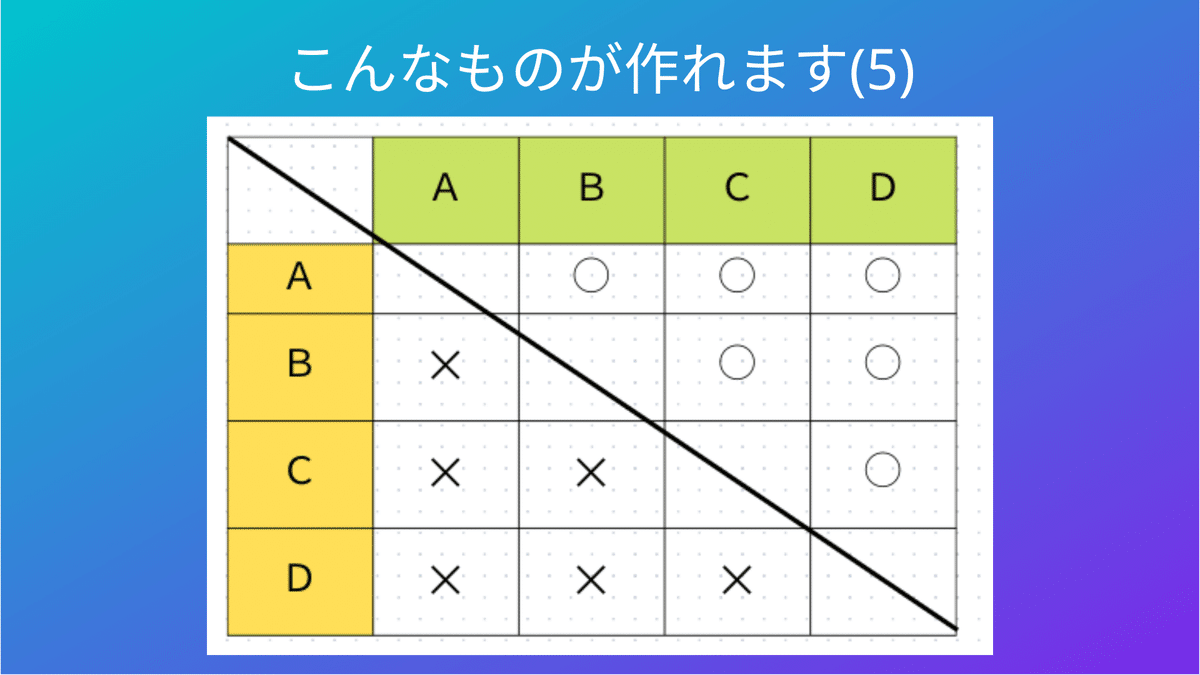
すると、様々な機能を呼び起こすことができます。特に使うのが、「テキスト」だったり、「長方形」や「円形」などの図形を呼び起こす機能だったりします。

本当は、Canva独自のショートカットキーがたくさんあるのですが、今回は導入のための研修なので、カットしました。
たくさん言われても、覚えきれませんしね。
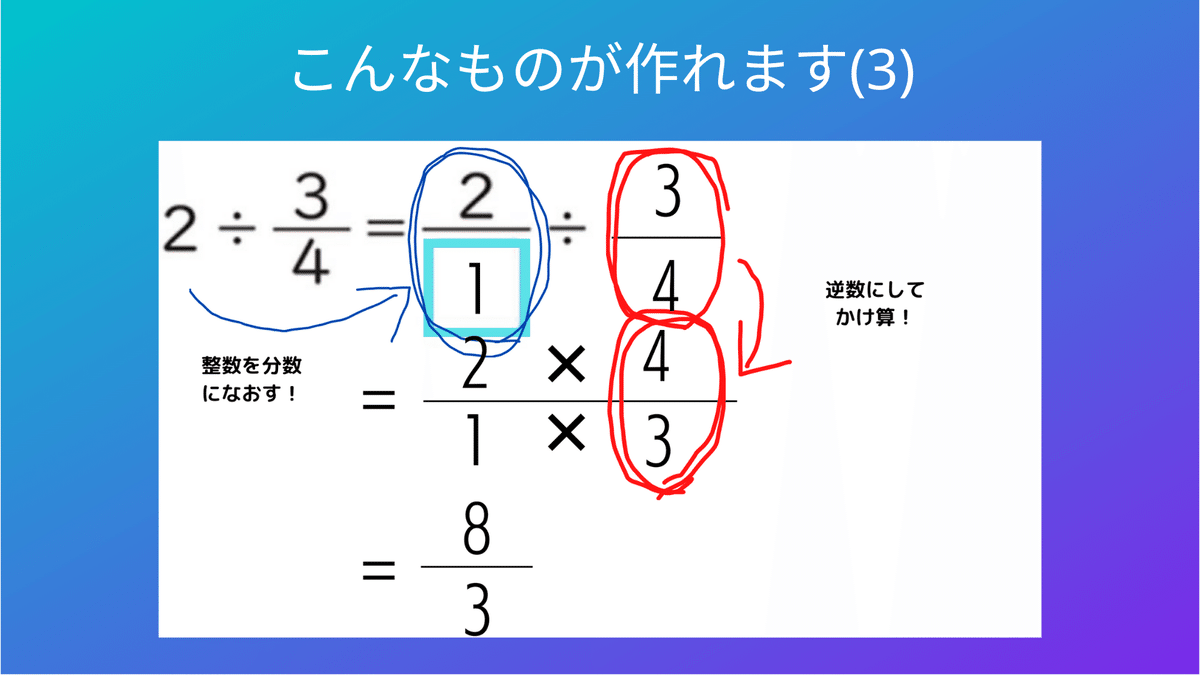
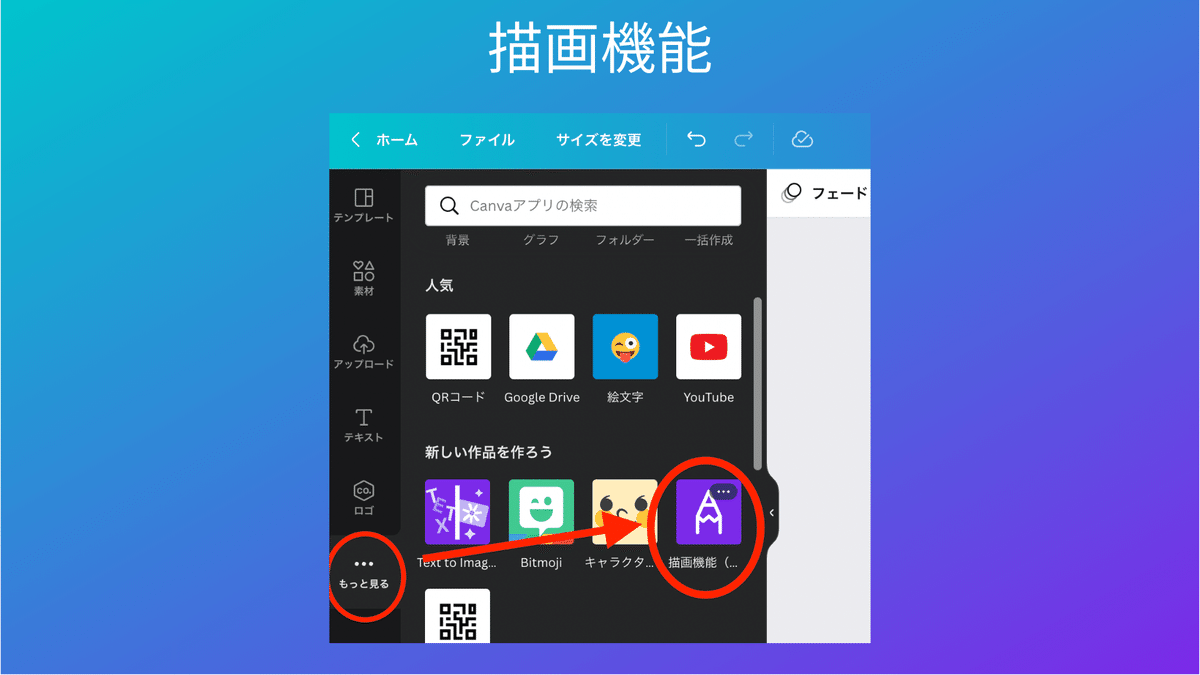
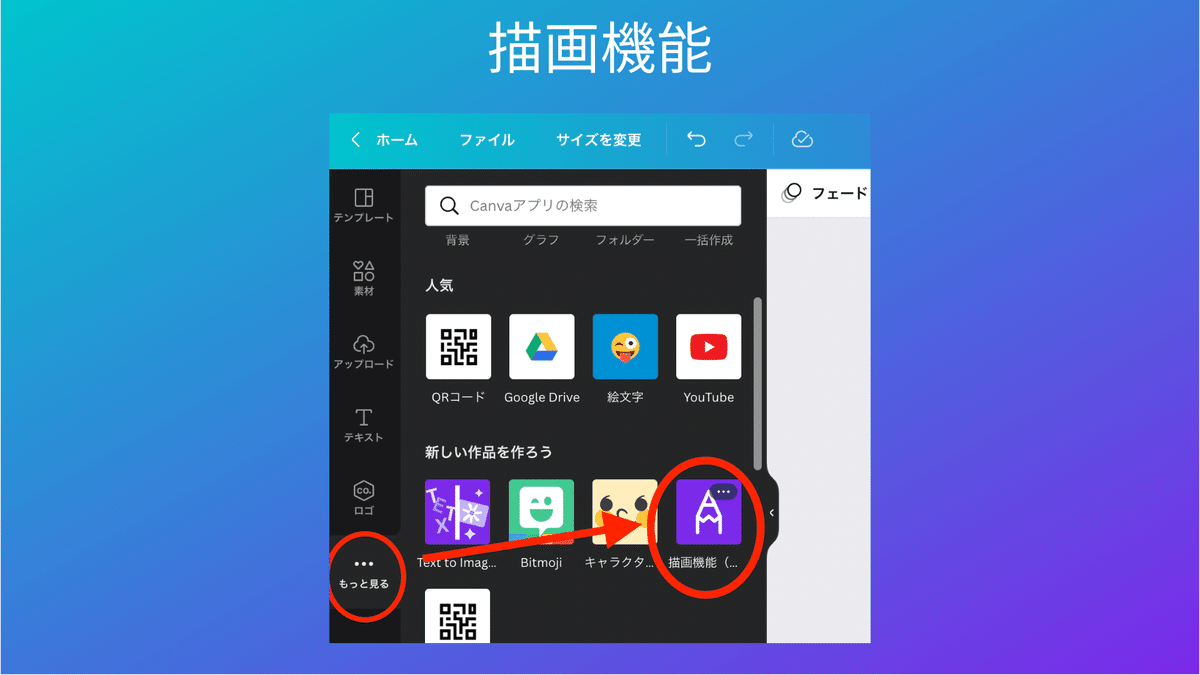
そして、プレゼンテーションに切り替え、描画機能を試してもらいました。

実はこの描画機能、プレゼンテーションに直接手書きやペンで書き込むことができます。
Googleスライドを使っていて、直接手書きでデザインできたらなぁと思っていたので、これは神機能です✨
さらにこの描画機能、手書きをした後に、左上の「完了」を押すと、図形のように後からサイズを変えることができます!ですから、大きく文字や言葉を書いて、後から小さくして、適切に配置するなんてことができてしまいます!
この機能は、特に低学年の先生に好評でした!まだタイピングが満足にできないため、手書きで自分の考えを書くことができるからだそうです!
まとめ
ここまで、Canvaの導入の研修を一緒に見てきましたが、いかがだったでしょうか。
上記の研修は約40分の中で行っています。
大切なのは欲張りすぎず、伝えたい機能を厳選し、先生たちに実際のイメージを膨らませてもらいながら体験してもらうことです。
参加した先生方から感想を聞いてみると、
「Googleのサービスと組み合わせたらもっと便利になりそう!」
「こんなにおしゃれな作品ができたら、先生も子どもたちも自信を持つことができるのではないか!?」
「実際に自分で遊んでみたい!」「使ってみよう!」
など、たくさんの肯定的な意見をいただきました。
みなさんの学校でも先生方と楽しみ、Canvaの環を広げていってください😉
ご一読いただき、ありがとうございました🍎
