
Photo by
koheis_2
【IT】React開発環境の下準備
皆さま
こんにちは
今日は、React開発環境の下準備を行います。
今回の内容
1.プロジェクト作成
2.不要ファイルの削除
3.ファイルの初期設定
4.ファイルの置き換え
5.動作確認
1.プロジェクト作成
以下のコマンドでプロジェクを作成します。
(npx create-react-app プロジェクト名)
$ npx create-react-app my-test-app001
・
・
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-test-app001
npm start
Happy hacking!
一度、起動して初期状態を確認します。
$ cd my-test-app001
$ npm start
アプリが起動出来たら一旦停止します。
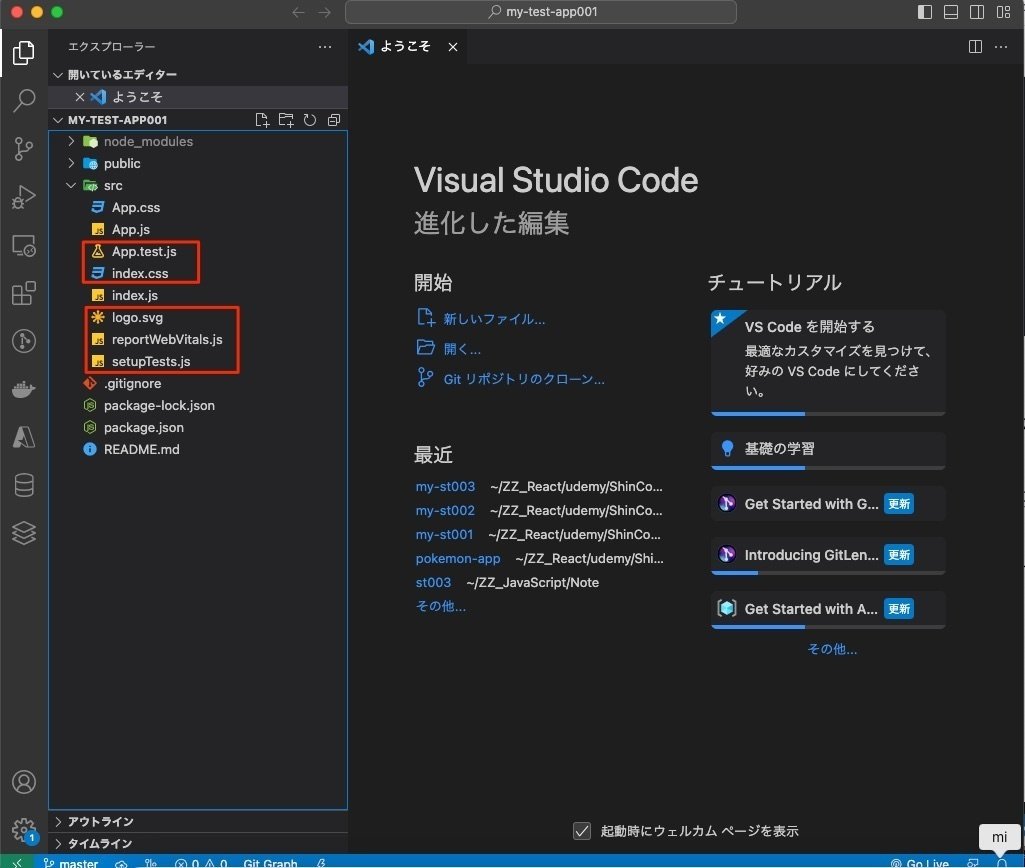
2.不要ファイルの削除
VSCodeでプロジェクトフォルダーを開いて
初期ファイルを削除します。
削除ファイルは、src配下の
「App.test.js」
「index.css」
「logo.svg」
「reportWebVitals.js」
「setupTests.js」
となります。
※テストや統計を利用される場合は、
「reportWebVitals.js」
「setupTests.js」
を残しておいてください。

3.ファイルの初期設定
先ほどファイルを削除しましたので残ったファイルから初期ファイルの不要箇所を削除します。
「src/App.css」
→一旦、全て削除します。
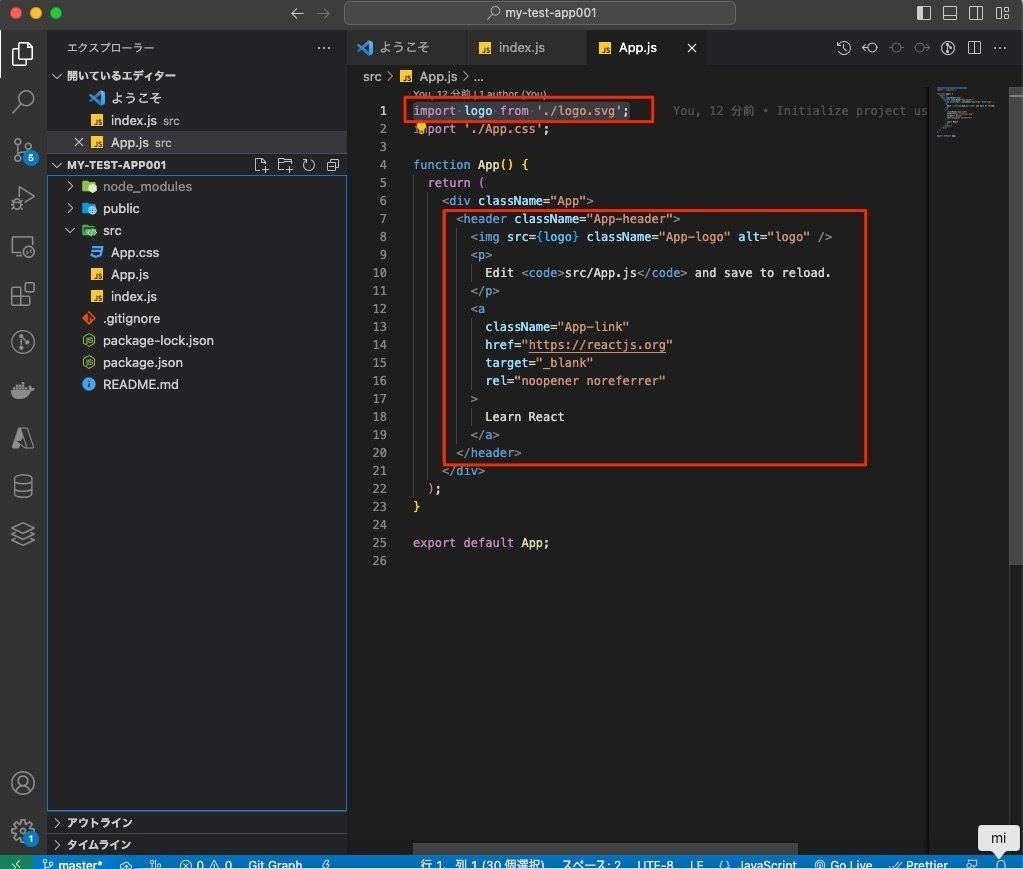
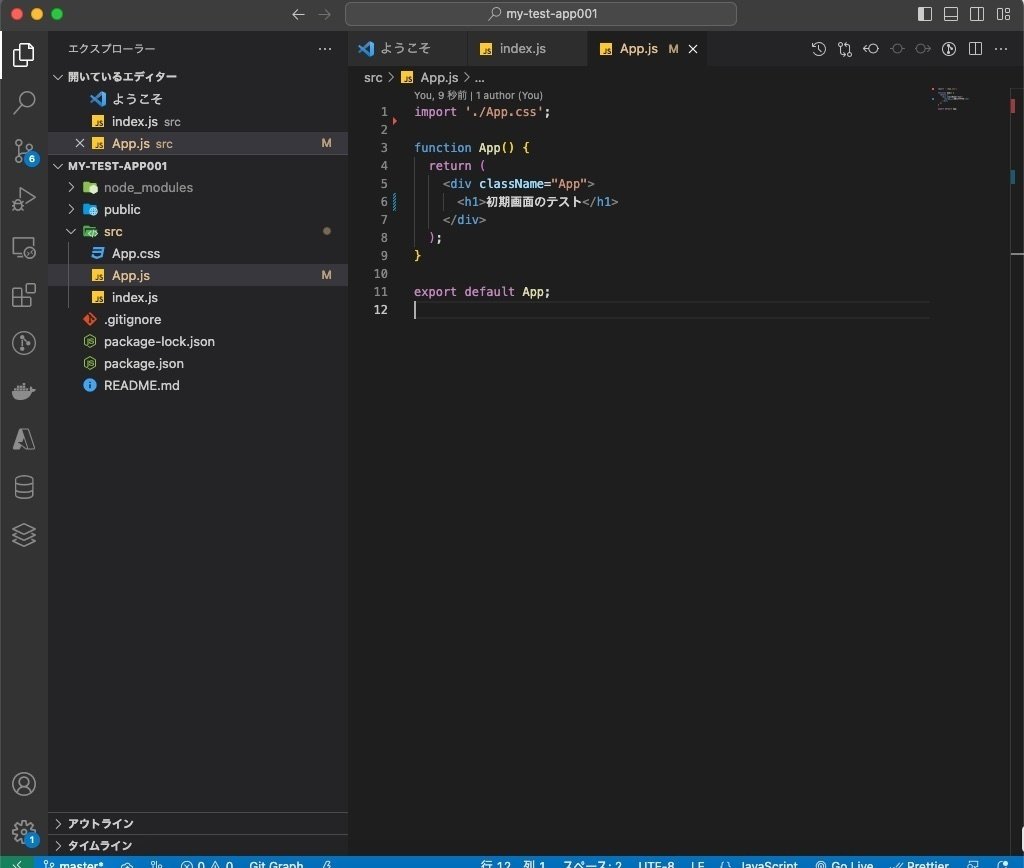
「src/App.js」
赤枠の部分を削除します。
・削除前

・削除後

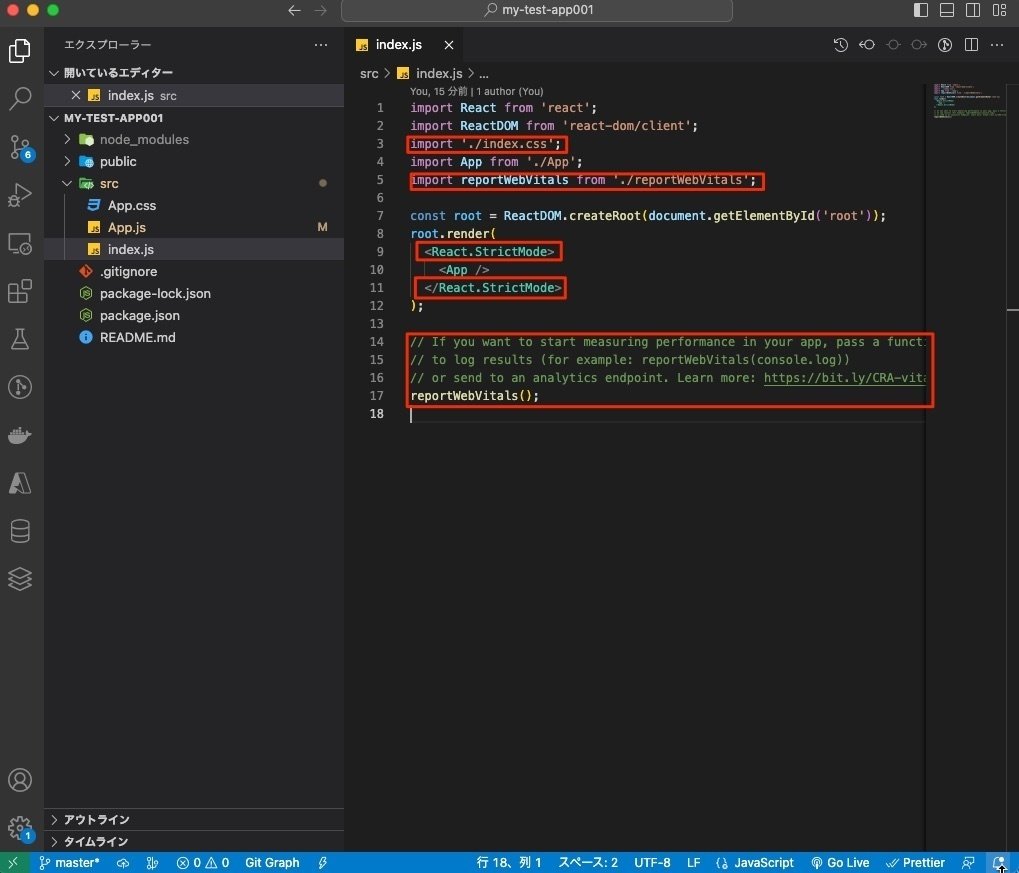
「src/index.js」
赤枠の部分を削除します。
<React.StrictMode />は、潜在的な問題を見つけ出すものですが、
useEffectが想定外の動きをする場合がありますので
今回は、削除します。
・削除前

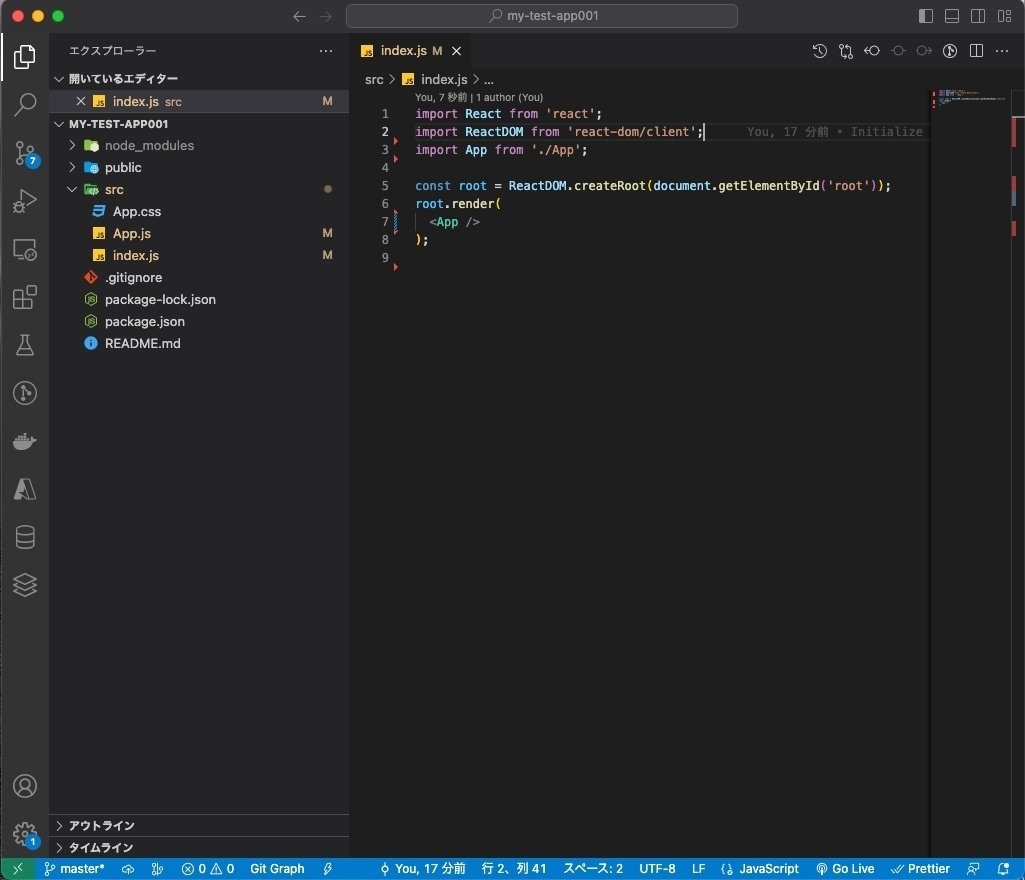
・削除後

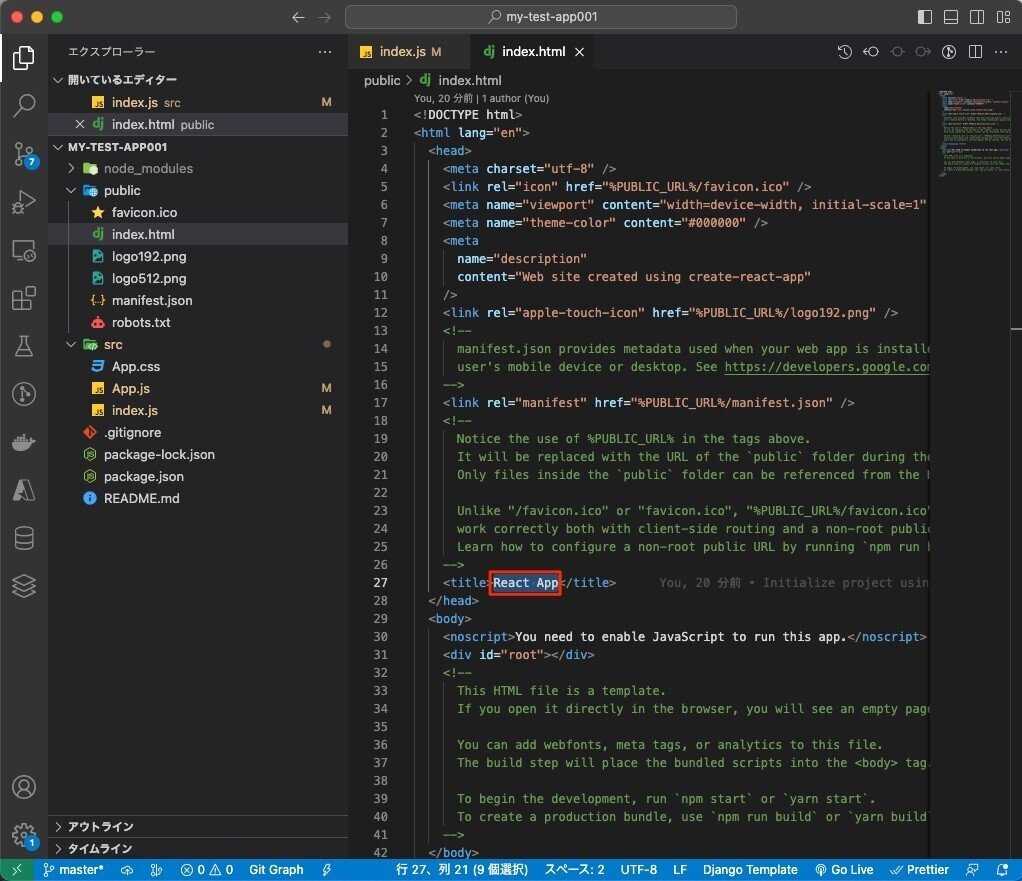
次にタイトルを変更します。
「public/index.html」
赤枠を変更します。
・変更前

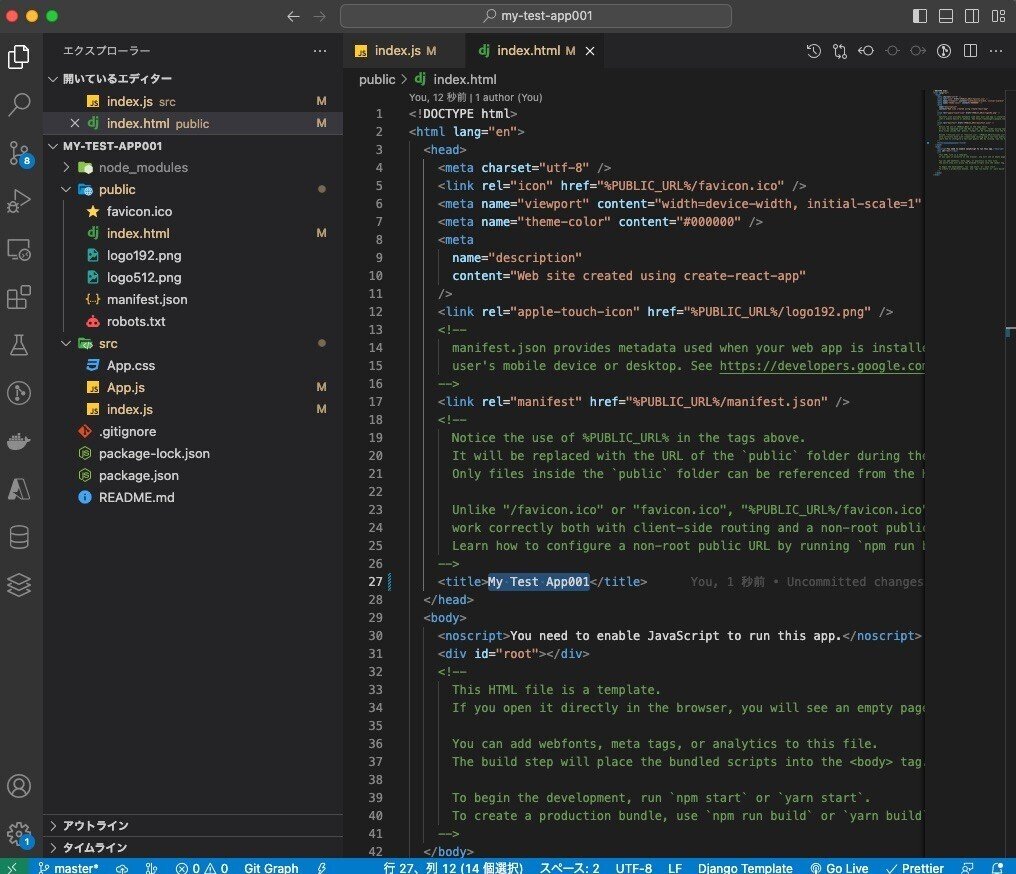
・変更後

4.ファイルの置き換え
favicon.icoがReactのものになっておりますので任意のものと差し替えます。

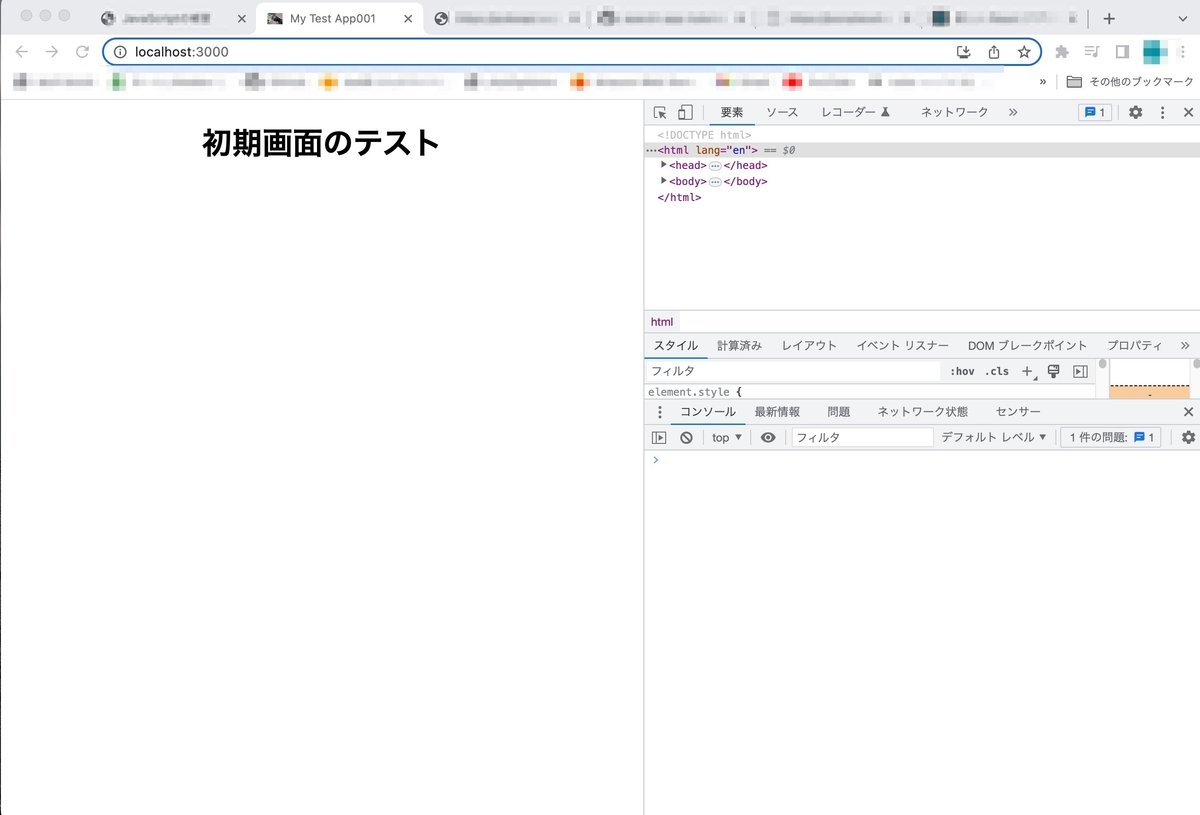
5.動作確認
ファイルの編集が終わったら「npm start」にて起動するか確認します。

では
