
【IT】Next.jsとNotionをAzure Appsへディプロイ
皆さま
こんにちは
今日は、
バックエンドにNotionを使用したNext.jsのアプリを
Azure Appsへディプロイします。
※Azure Static Web Apps へディプロイしようとしましたが
以下の制限があります。
また、Azure Appsへディプロイの際に時間短縮のため、
zip化してからディプロイする方式としております。
注意
ハイブリッド Next.js アプリケーションの最大アプリ サイズは 100 MB です。 最適化されたアプリ サイズには、Next.js によるスタンドアロン機能を使用します。 これでも不十分な場合、アプリ サイズの要件が 100 MB を超える場合は、静的 HTML のエクスポート済み Next.js の使用を検討してください。
1.GitHubへアップロード
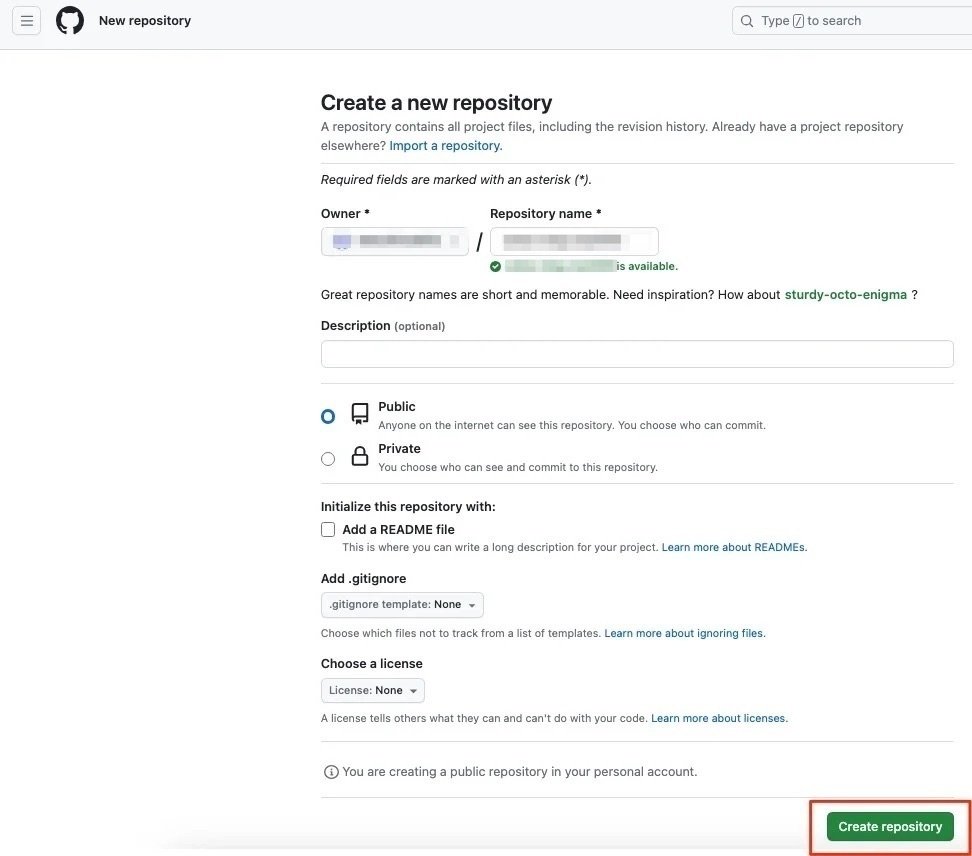
・GitHubへレポジトリを作成します。

・次に作成したコードをpushしますが、
雛形をお借りしておりますので
自身のGitへアップロード先を切り替えます。
$ git rm -r --cached .env
$ git add .
$ git commit -m "999-1 commit"
$ git remote set-url origin git@github.com:xxxxxxx/notion-xxxxx.git
xxxxxxx@xxxxxxx:~/notion-xxxxx (main *)
$ git push -u origin main
Enumerating objects: 218, done.
Counting objects: 100% (218/218), done.
Delta compression using up to 8 threads
Compressing objects: 100% (89/89), done.
Writing objects: 100% (218/218), 316.84 KiB | 2.07 MiB/s, done.
Total 218 (delta 124), reused 214 (delta 122), pack-reused 0
remote: Resolving deltas: 100% (124/124), done.
To github.com:xxxxxxx/notion-xxxxx.git
* [new branch] main -> main
Branch 'main' set up to track remote branch 'main' from 'origin'.2.Azure Appの作成
・あとで削除しやすいように専用のリソースグループを作成します。
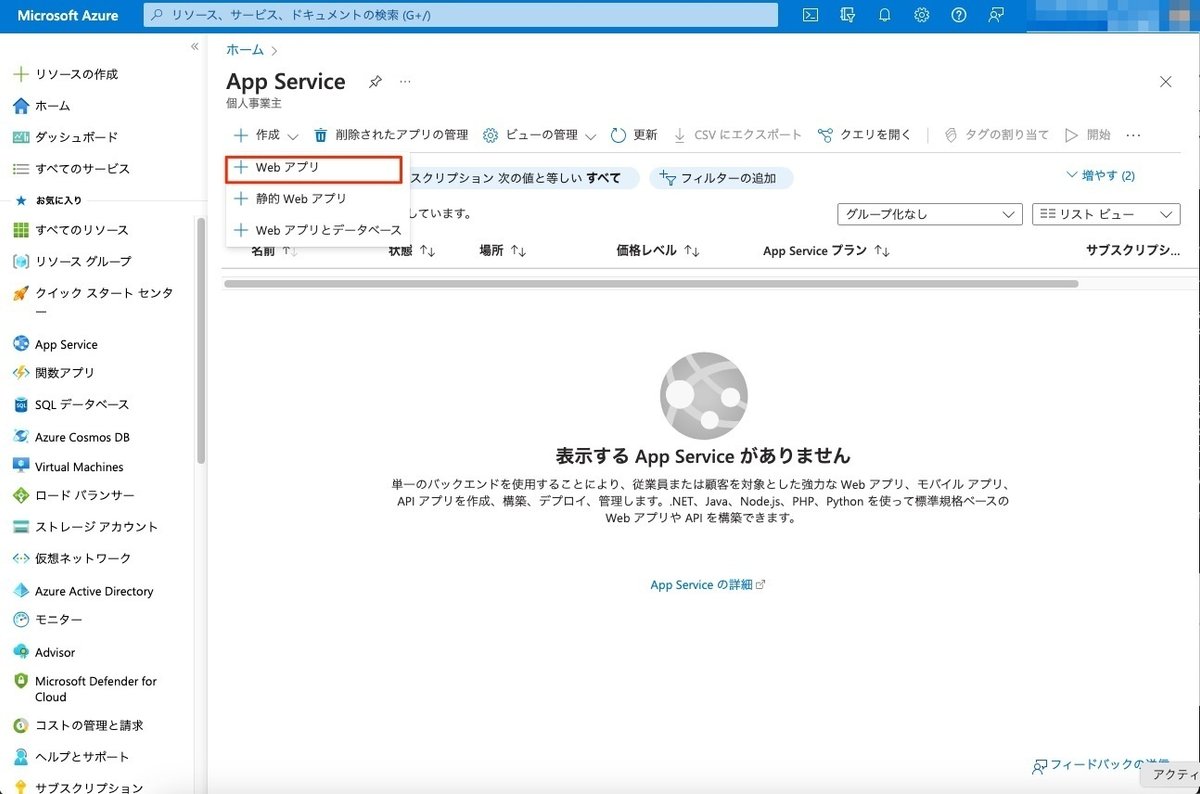
・App Serviceの画面より「Webアプリ」を選択します。

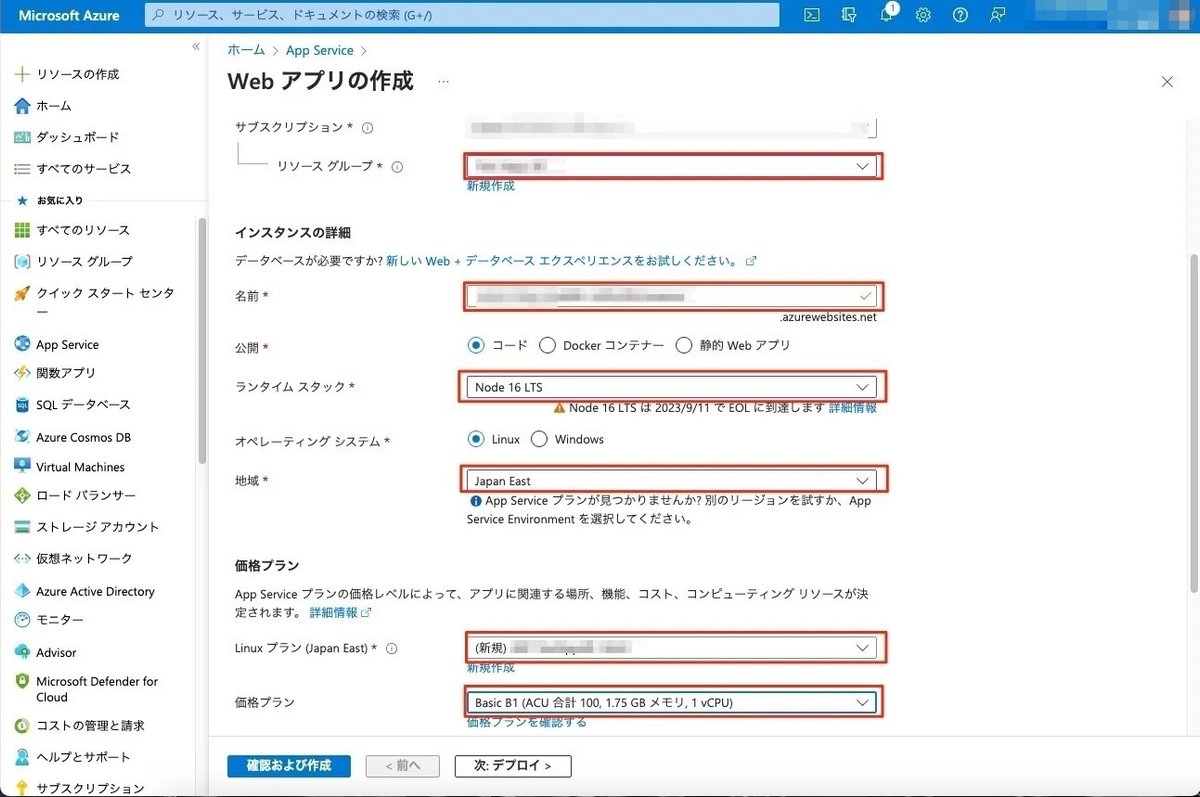
・選択として
「リソースグループ」:先ほど作成したもの
「名前」:一意の名前
「ランタイム」:今回は、Note 16 TLSを選択
「地域」:東日本
「プラン」:無償プランだとGitActionが使えないのでB1を選択

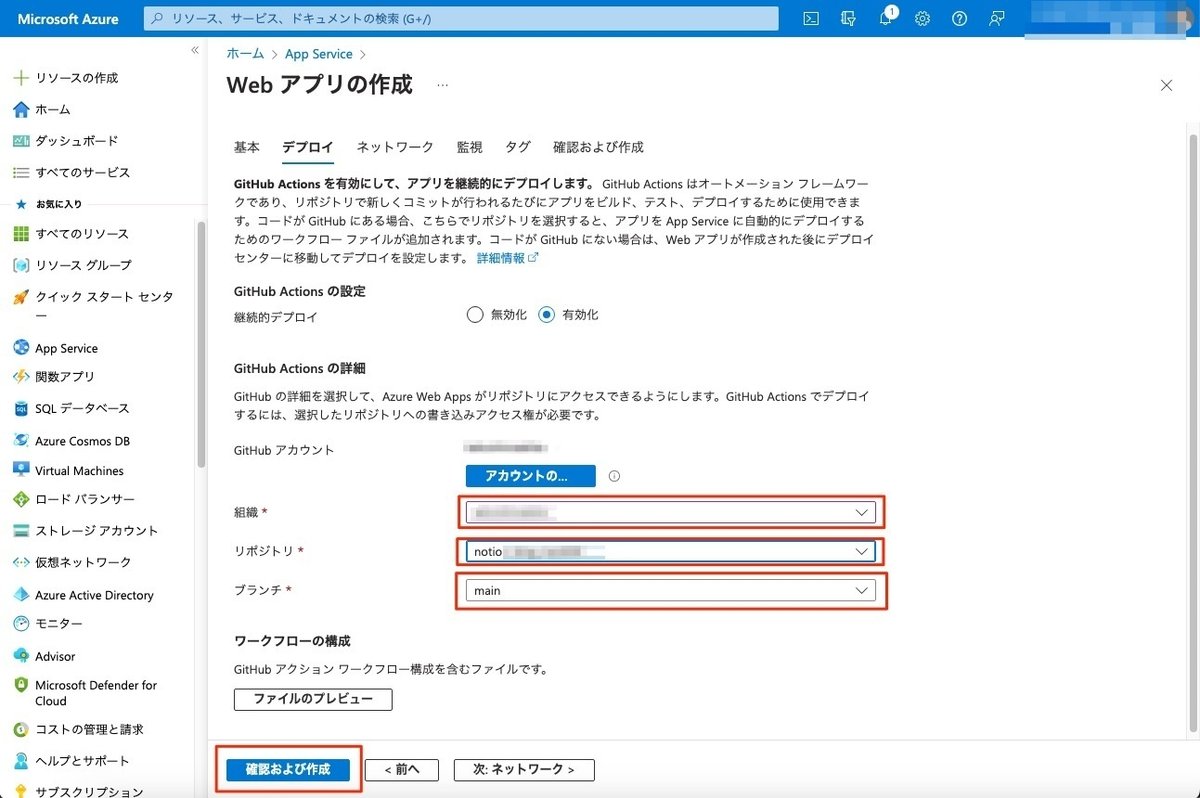
・GitHub Actionsの設定をします
先ほどGitHubで作成したレポジトリを選択します。
ブランチは、今回は、mainとなります。

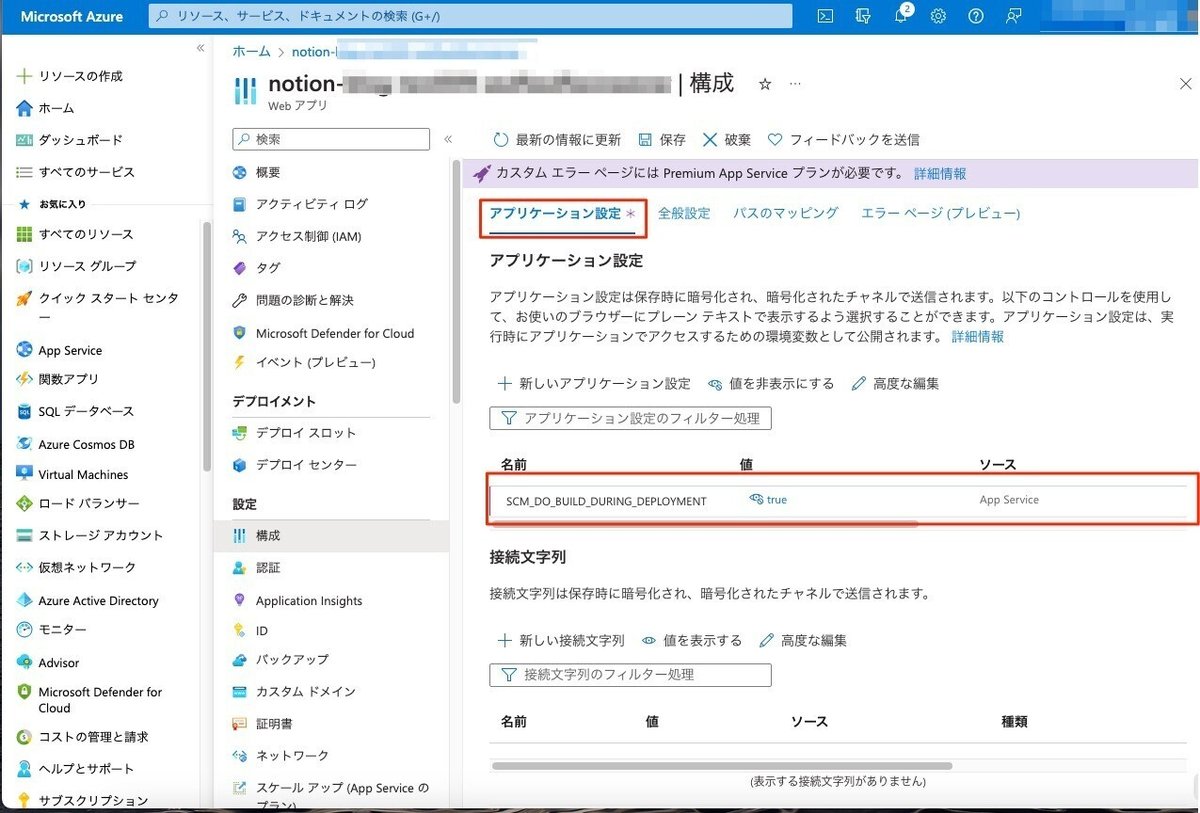
3.Azure Appのパラメータ追加
・構成よりパタメータを追加します。
「SCM_DO_BUILD_DURING_DEPLOYMENT」を追加します。
(true)

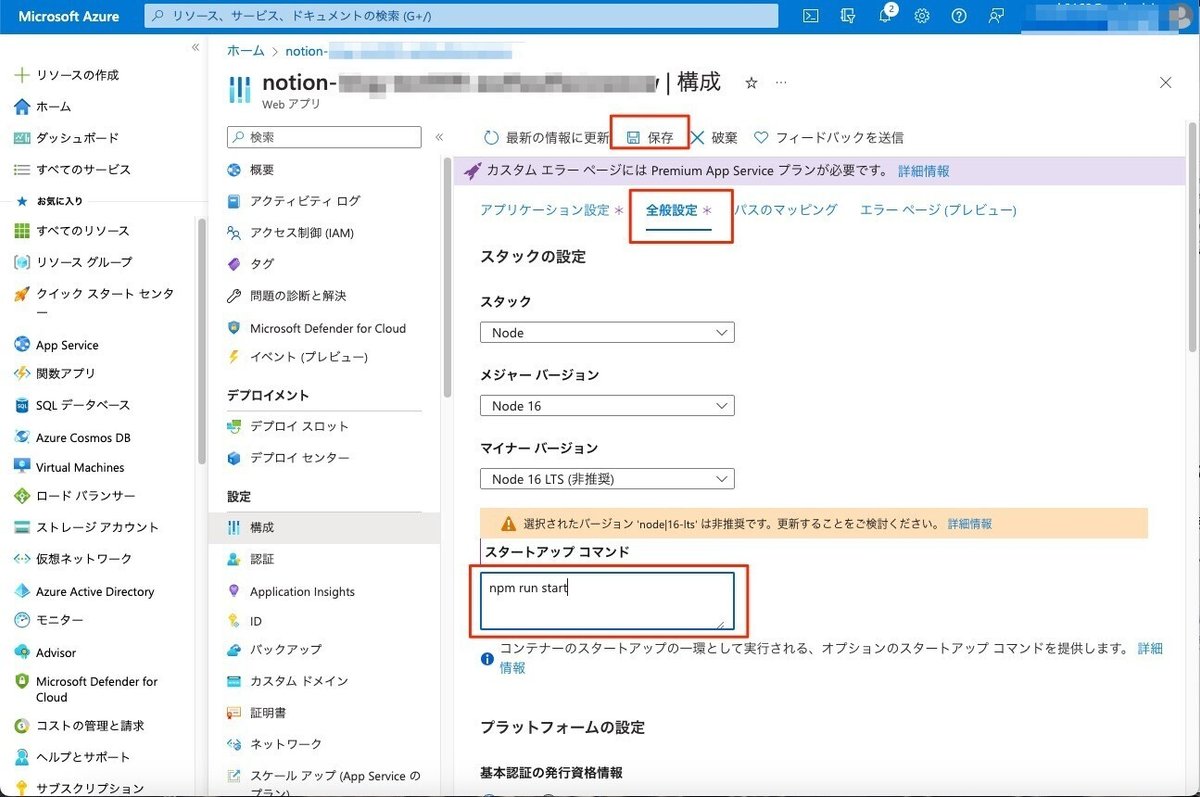
次にスタートアップコマンドを記載して保存します。
(npm run start)

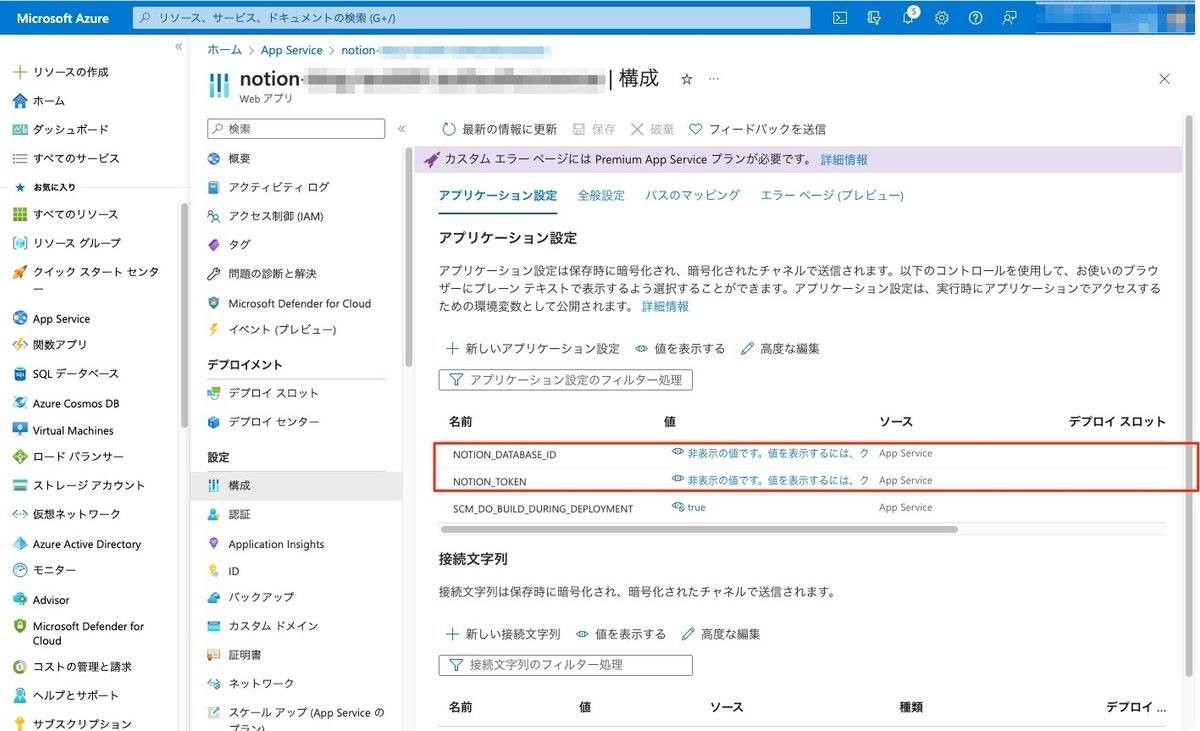
・Notion の環境変数を追加します。
「NOTION_TOKEN」と「NOTION_DATABASE_ID」

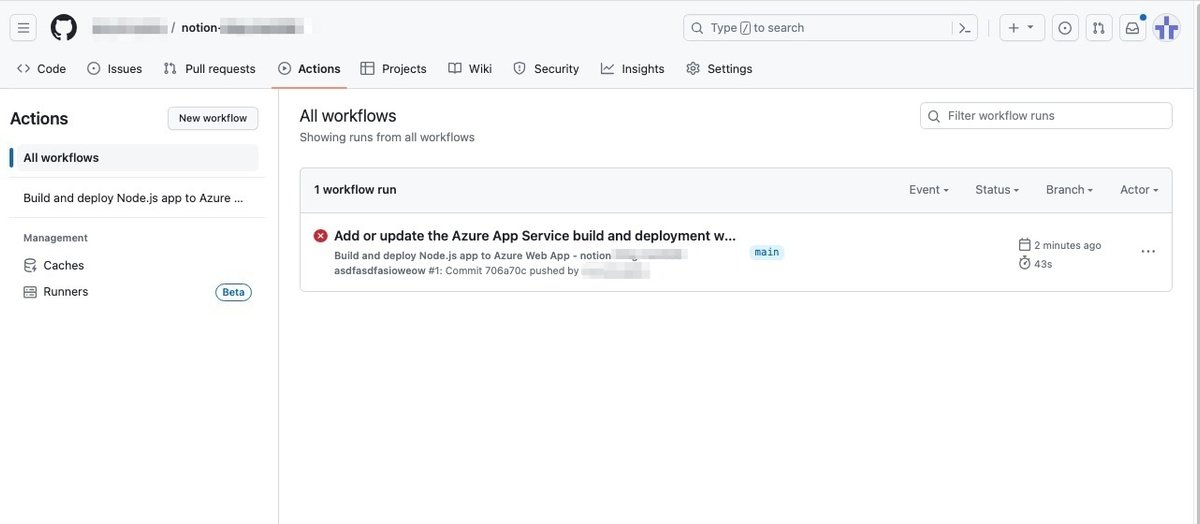
4.Git Actionsの設定
AzureAppsを作成するとGit Actionsでディプロイが始まりますが
エラーとなります。

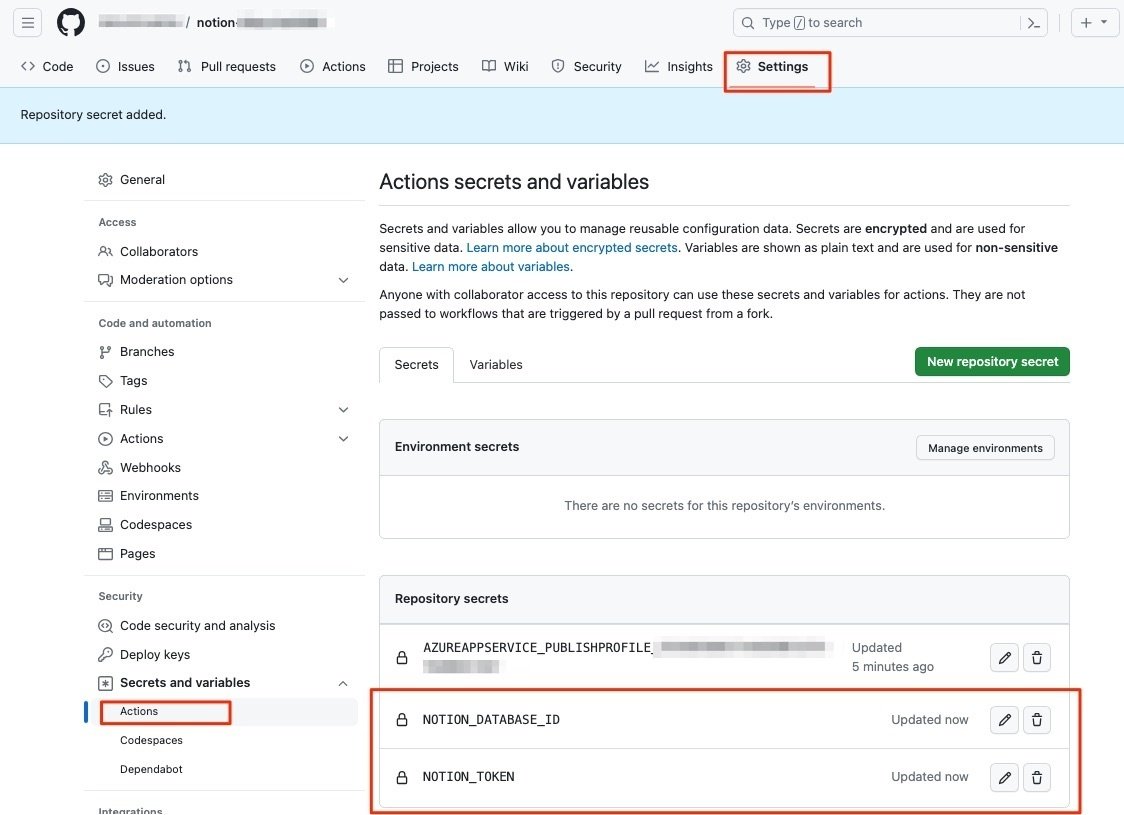
・Secretコードを設定します。
NOTION_TOKENとNOTION_DATABASE_IDを設定します。

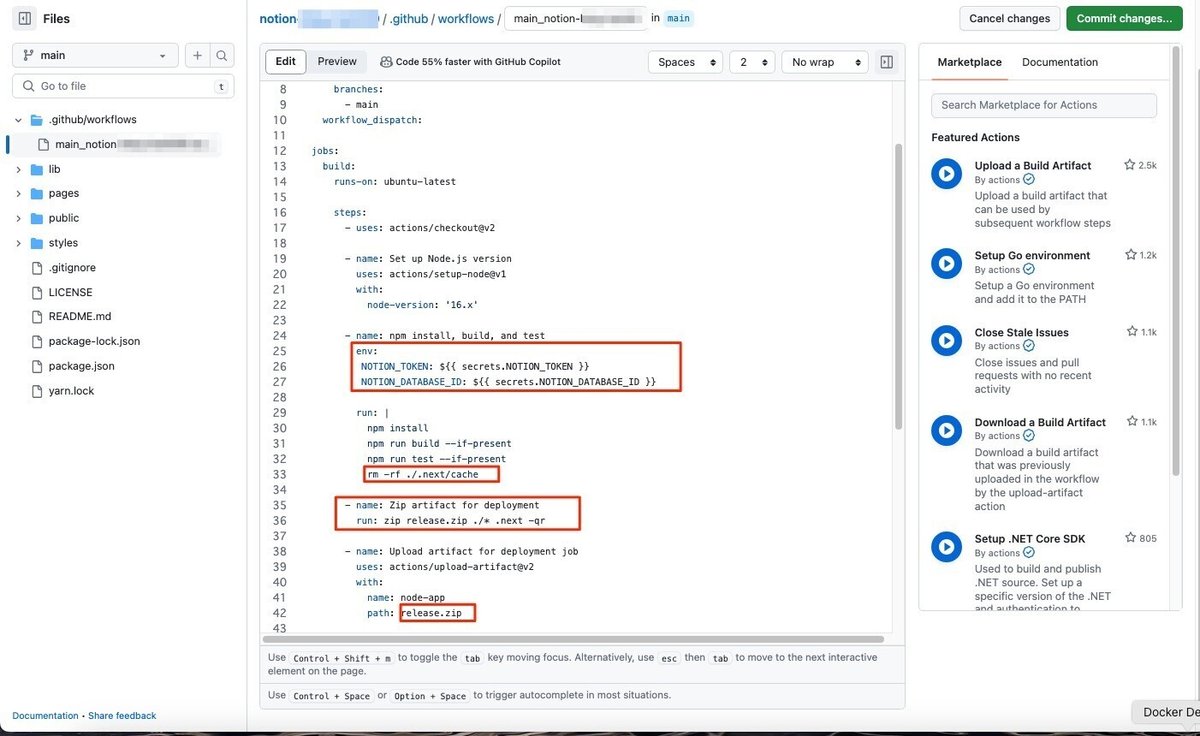
・yamlを修正します。


yamlファイル
# Docs for the Azure Web Apps Deploy action: https://github.com/Azure/webapps-deploy
# More GitHub Actions for Azure: https://github.com/Azure/actions
name: Build and deploy Node.js app to Azure Web App - notion-xxxx
on:
push:
branches:
- main
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '16.x'
- name: npm install, build, and test
env:
NOTION_TOKEN: ${{ secrets.NOTION_TOKEN }}
NOTION_DATABASE_ID: ${{ secrets.NOTION_DATABASE_ID }}
run: |
npm install
npm run build --if-present
npm run test --if-present
rm -rf ./.next/cache
- name: Zip artifact for deployment
run: zip release.zip ./* .next -qr
- name: Upload artifact for deployment job
uses: actions/upload-artifact@v2
with:
name: node-app
path: release.zip
deploy:
runs-on: ubuntu-latest
needs: build
environment:
name: 'Production'
url: ${{ steps.deploy-to-webapp.outputs.webapp-url }}
steps:
- name: Download artifact from build job
uses: actions/download-artifact@v2
with:
name: node-app
- name: 'Deploy to Azure Web App'
id: deploy-to-webapp
uses: azure/webapps-deploy@v2
with:
app-name: 'notion-xxxx'
slot-name: 'Production'
publish-profile: ${{ secrets.AZUREAPPSERVICE_PUBLISHPROFILE_xxxxxxxxxxxxx }}
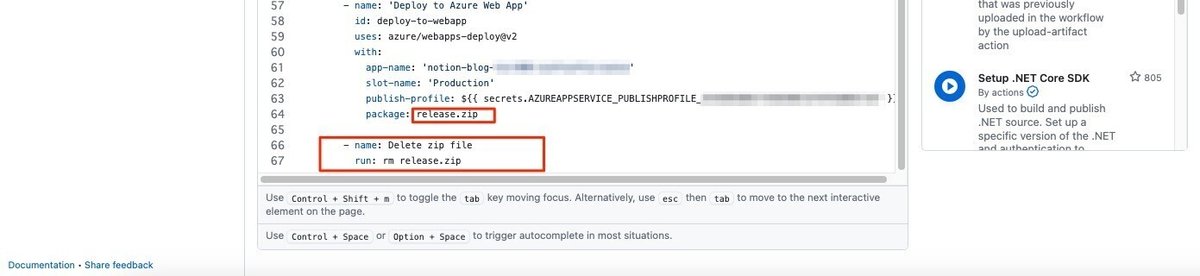
package: release.zip
- name: Delete zip file
run: rm release.zip ・ファイルを反映すると再度ビルドが始まります。

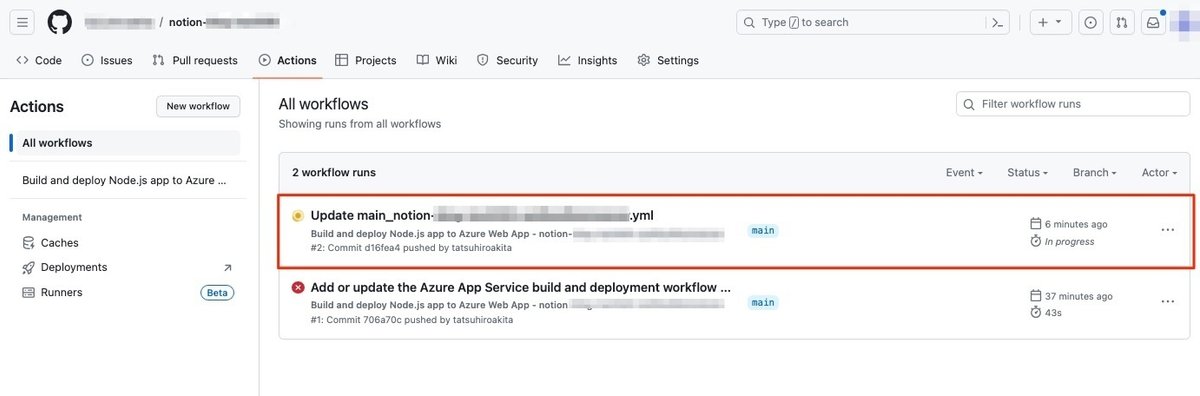
※タイムアウトになる場合がありますのでその場合は、再度実行ください。
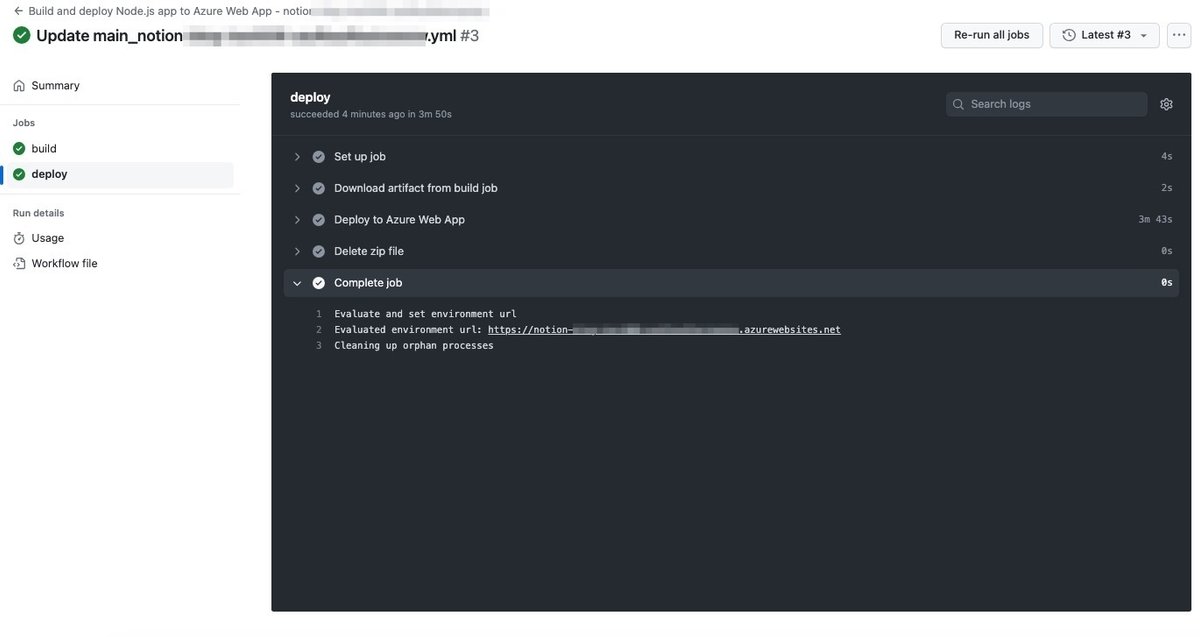
deployが完了したことを確認します。

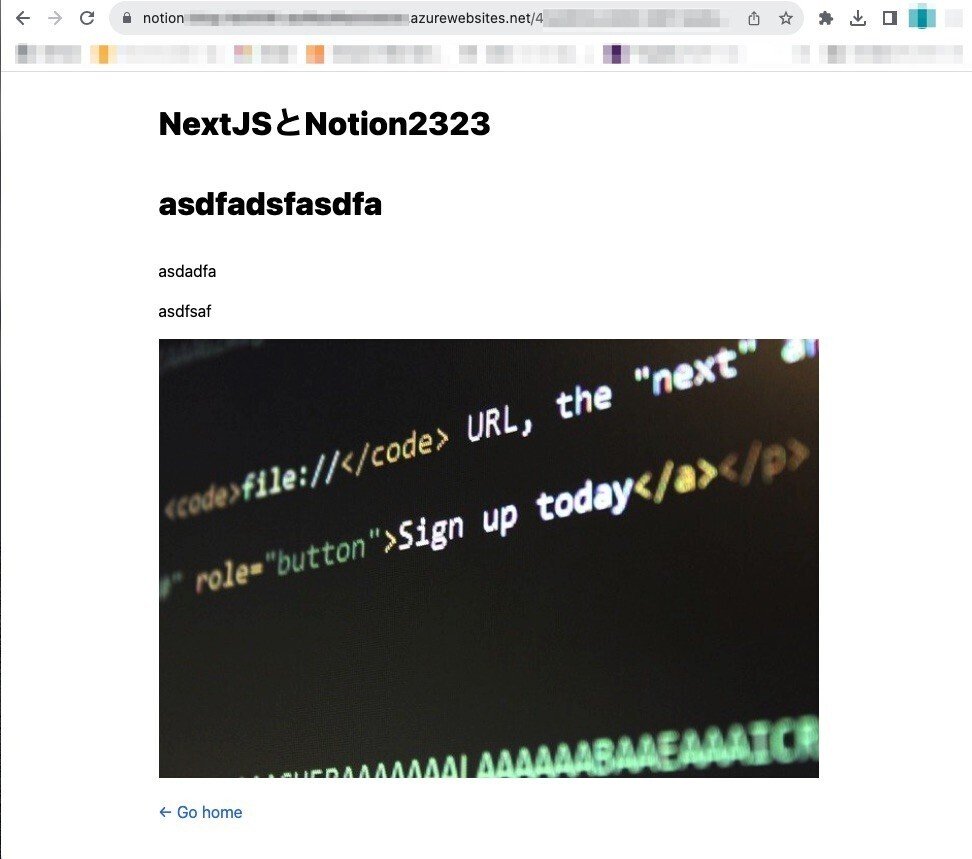
5.稼働確認
AzureAppで自動採番されたURLへアクセスし、
サイトが表示されることを確認します。

では
