
【IT】React開発環境の下準備②(vite編)
皆さま
こんにちは
今日は、viteを用いてReact開発環境の下準備を行います。
create-react-appと比較して一長一短はあるかと思いますが、
起動が早いのか良いです。
今回の内容
1.プロジェクト準備(viteを使用)
2.不要ファイル削除
3.ファイルの初期設定
4.ファイルの置き換え
5.動作確認
1.プロジェクト準備(viteを使用)
今回は、 「npx create-react-app〜」でなく viteを使用します。
npxの場合の雛形は以下をご参照ください。
以下のコマンドでプロジェクを作成します。
(npm create vite@latest プロジェクト名 -- --template react )
$ npm create vite@latest reactRouterStudy001 -- --template react
✔ Package name: … reactrouterstudy001
Scaffolding project in /Users/test/ZZ_React/web/reactRouterStudy001...
Done. Now run:
cd reactRouterStudy001
npm install
npm run dev初期moduleをインストールして一度、起動して初期状態を確認します。
$ cd reactRouterStudy001
$ npm install
added 240 packages, and audited 241 packages in 20s
80 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
$ npm run dev
アプリが起動出来たら一旦停止します。
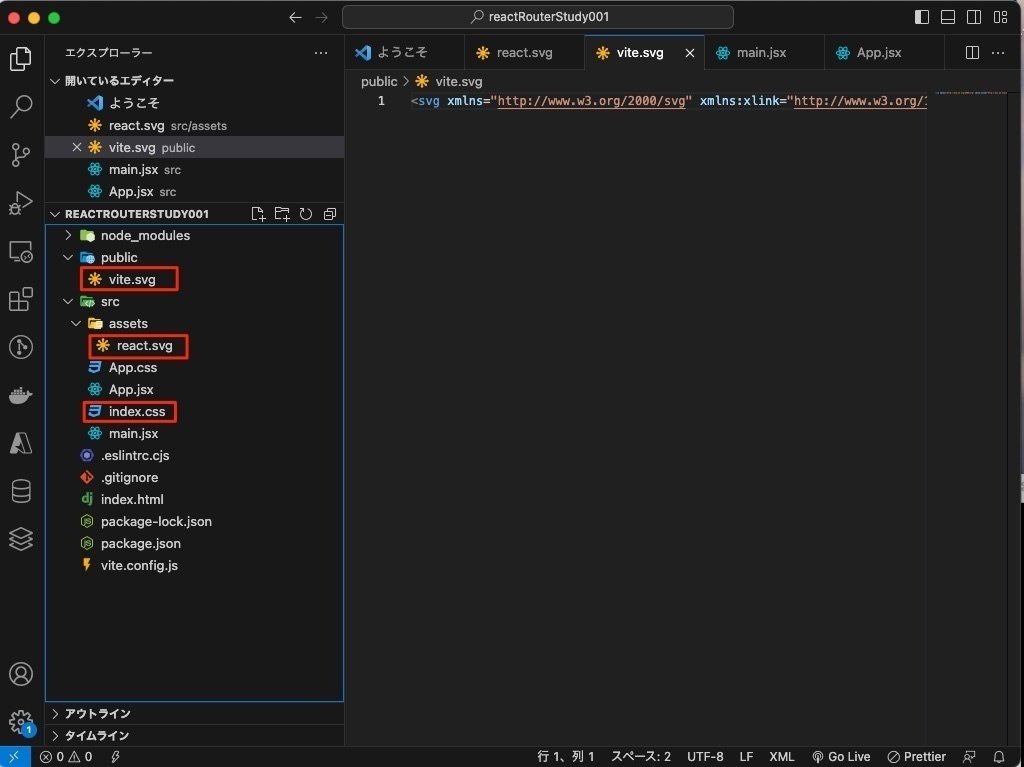
2.不要ファイル削除
VSCodeでプロジェクトフォルダーを開いて
初期ファイルを削除します。
削除ファイルは、
src配下の
「assets/svg」※ディレクトリは残す
「index.css」
と
public配下の
「vite.svg」
となります。

3.ファイルの初期設定
先ほどファイルを削除しましたので残ったファイルから初期ファイルの不要箇所を削除します。
「src/App.css」
→一旦、全て削除します。
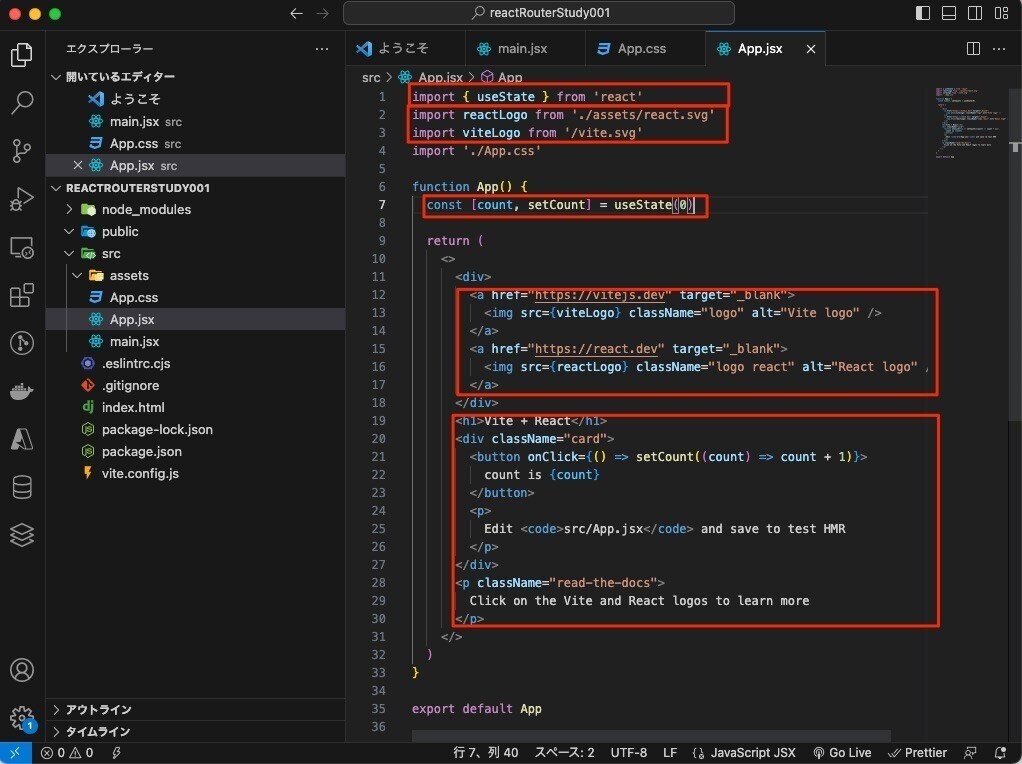
「src/App.js」
赤枠の部分を削除します。

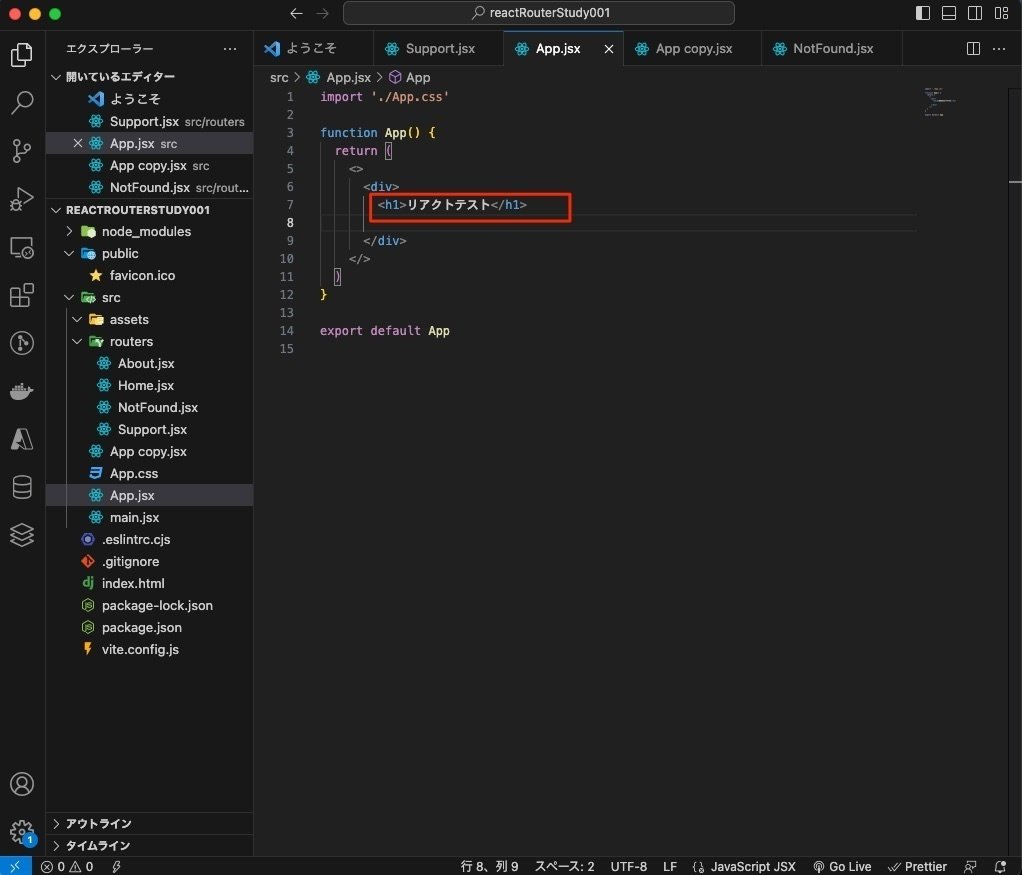
削除後に、テスト用の文字を記入します。

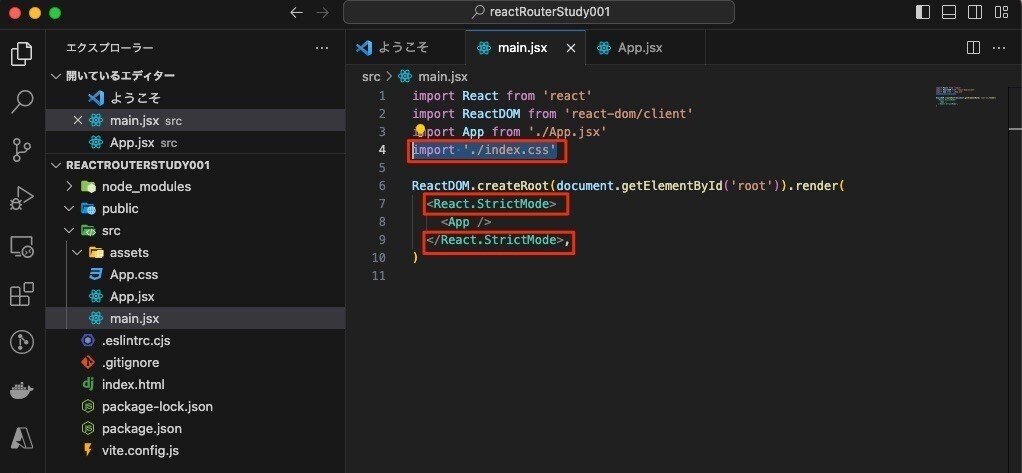
「src/main.js」
赤枠の部分を削除します。

<React.StrictMode />は、潜在的な問題を見つけ出すものですが、
useEffectが想定外の動きをする場合がありますので
今回も、削除します。
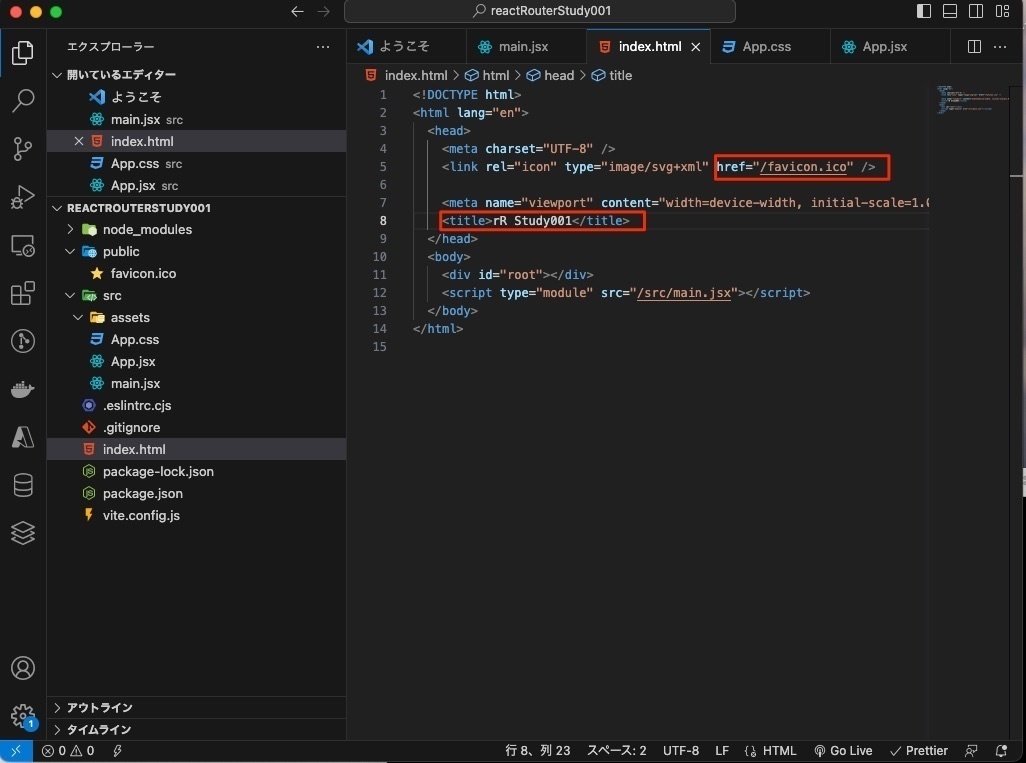
次にタイトルを変更します。
「public/index.html」
赤枠を変更します。

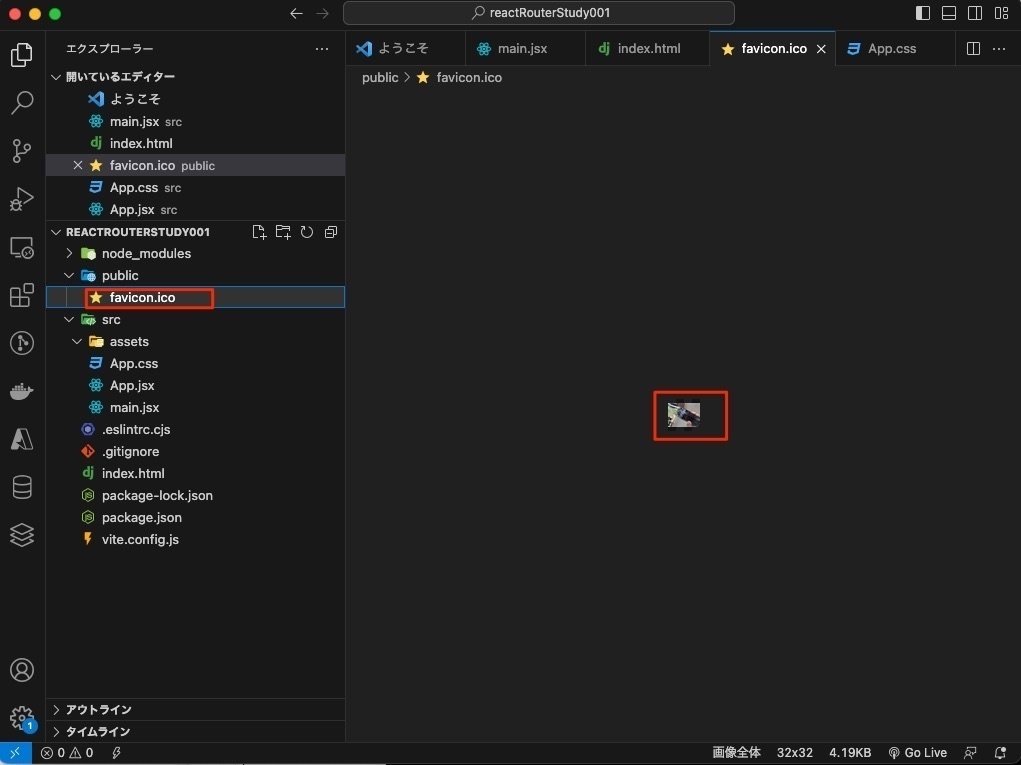
4.ファイルの置き換え
favicon.icoがReactのものになっておりますので任意のものと差し替えます。

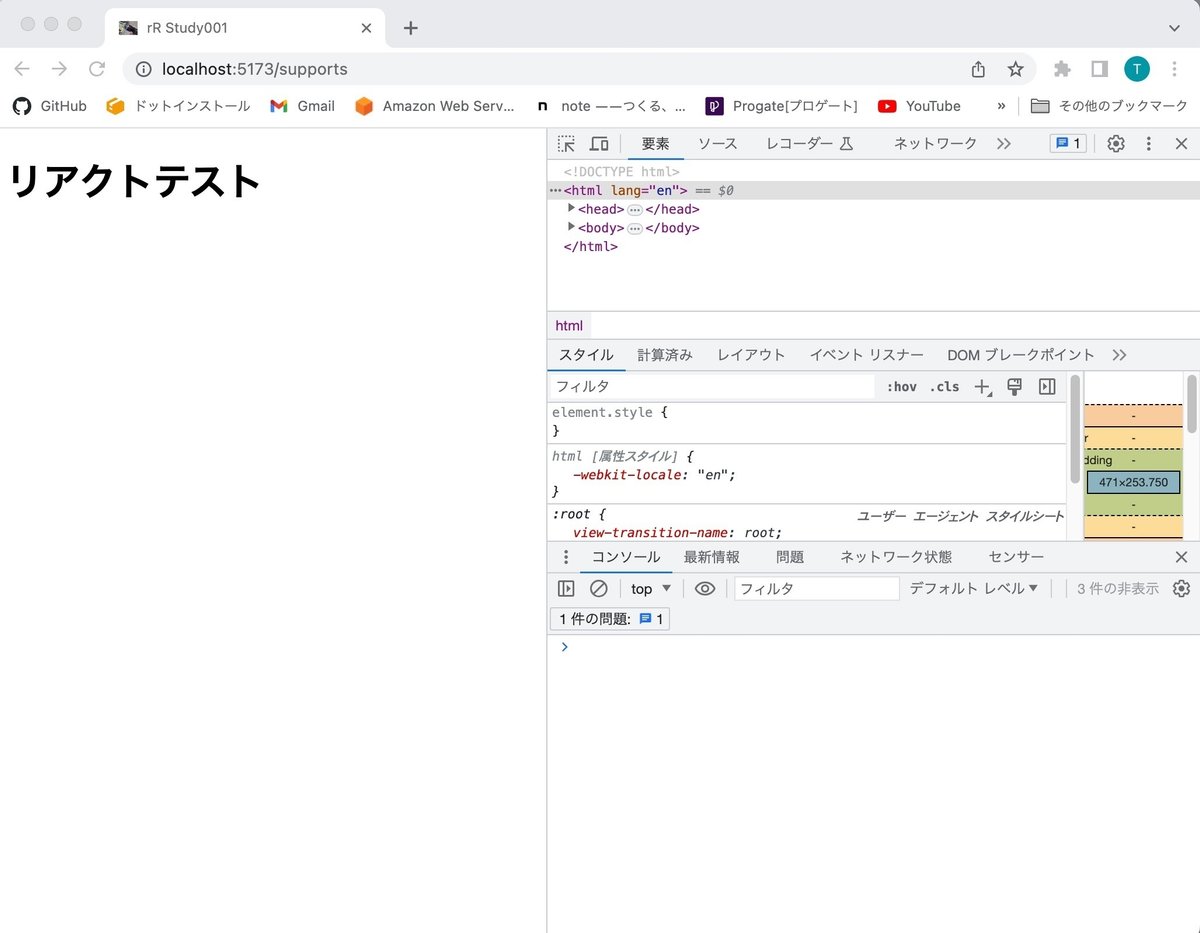
5.動作確認
ファイルの編集が終わったら「npm run dev」にて起動するか確認します。

では
