
【IT】React Router v6の学習①
皆さま
こんにちは
今日は、React Router v6について学習します。
公式のチュートリアルはこちらとなります。(英語)
今回の内容
1.プロジェクト準備(viteを使用)
2.React Router6のインストール
3.Routerの初期設定
4.Linkの設定
5.NavLinkの設定
6.propsについて
7.Not Foundのページの設定
1.プロジェクト準備(viteを使用)
プロジェクトを作成して初期設定(不要ファイルや不要項目を初期化)を行います。
・プロジェクトの作成
・不要ファイル削除
・不要項目初期化(削除)
の順番で行います。
2.React Router6のインストール
npmコマンドにてreact routerをインストールします。
$ npm install react-router-dom
added 3 packages, and audited 244 packages in 3s
80 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities今回は、
"react": "^18.2.0",
"react-router-dom": "^6.12.1",
を使っております。
3.Routerの初期設定
Router用のディレクトリとファイルを作成します。
$ mkdir src/routers
$ touch src/routers/Home.jsx
$ touch src/routers/About.jsx
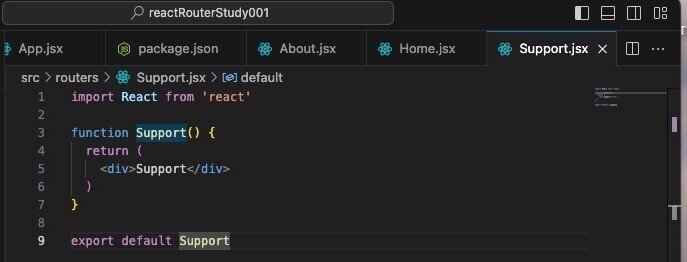
$ touch src/routers/Support.jsxそれぞれのファイルを編集します。





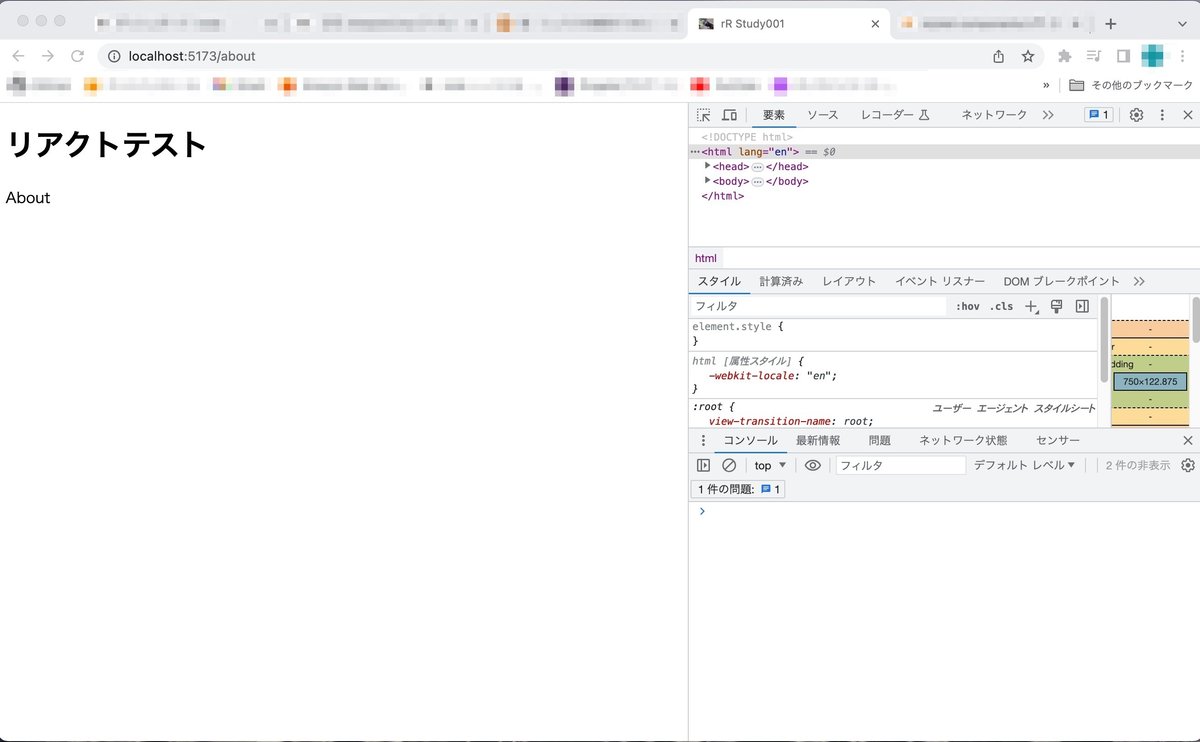
http://localhost:5173/aboutへアクセスしたときの表示例

4.Linkの設定
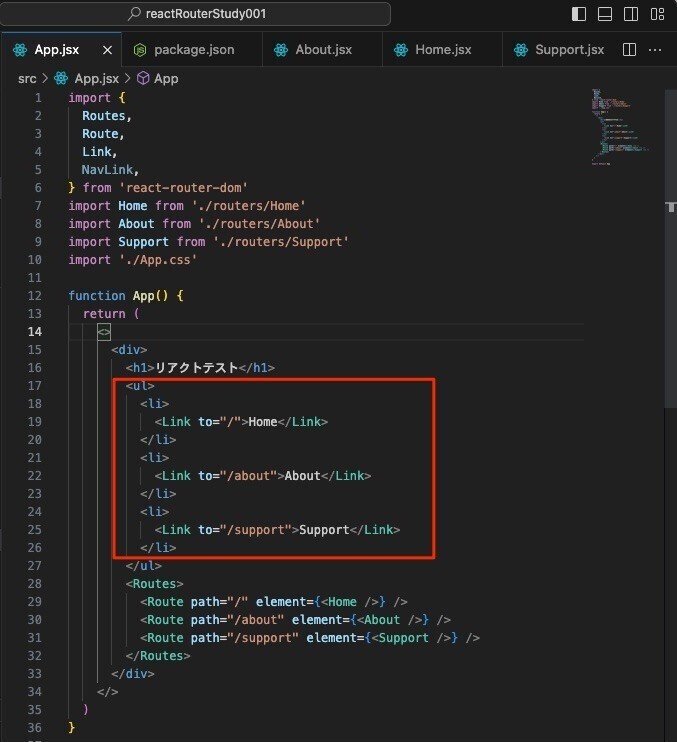
先ほど、インポートしておいたLinkコンポーネントをaタグ代わりに使用して各ページへのリンクを作成します。

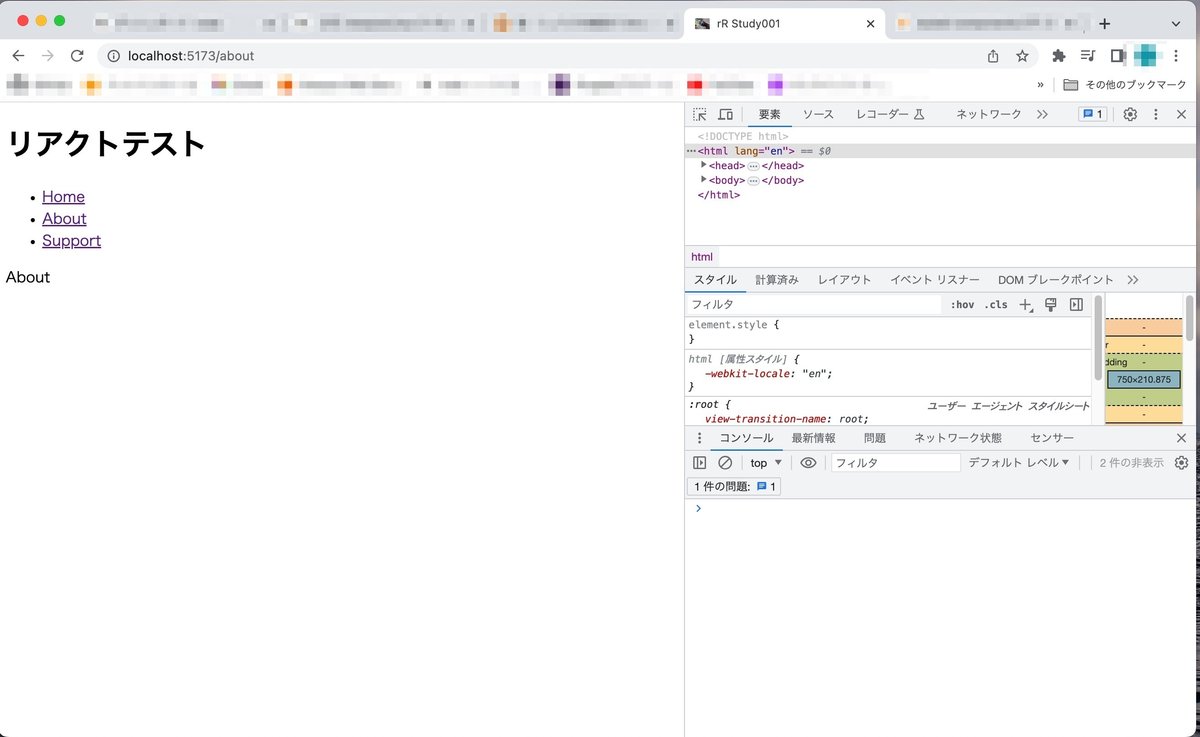
リンクが表示されたことを確認します。
aタグではページの移動の度にページ全体のリロードがされますが、
Linkコンポーネントではルーティングで設定したページコンポーネントの箇所のみが更新されます。(読み込みの効率化がされます)

5.NaviLinkの設定
NavLinkコンポーネントを用いることで
どのページのリンクにアクセスしているか判別できる様になります。
判別は「style」の中で変数を設定し、「isActive」変数で受け取れます。
アクセス時は「true」となり、それ以外は、「false」となります。
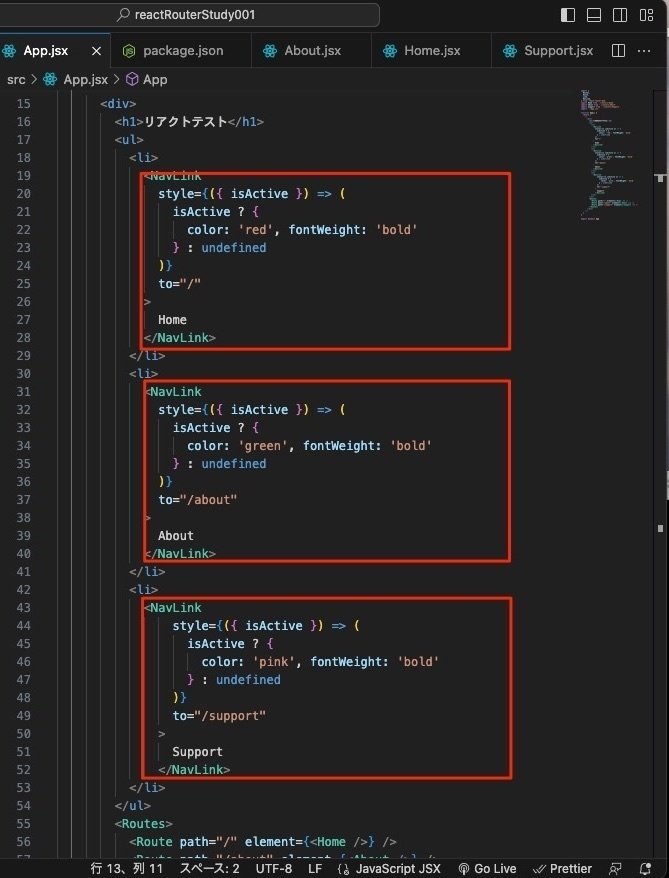
例
<NavLink
style={({ isActive }) => (
isActive ? {
color: 'red', fontWeight: 'bold'
} : undefined
)}
to="/"
>
Home
</NavLink>
6.propsについて
親コンポーネントから子コンポーネントついて値を引き渡したい場合も
通常のReactと同様にpropsにて行うことができます。
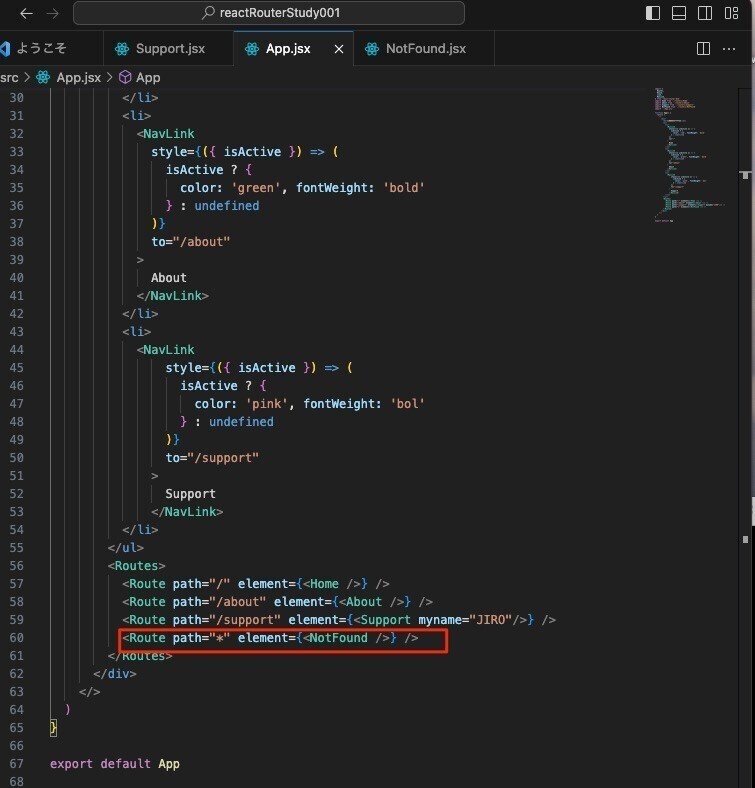
例
親コンポーネント
<Route path="/support" element={<Support myname="JIRO"/>} />
子コンポーネント
function Support(props) {
return (
<div>
<h2>Your Support Page</h2>
<h1>Hello {props.myname}</h1>
</div>
)
}


supportページにアクセスしpropsの値が引き継がれていることを確認

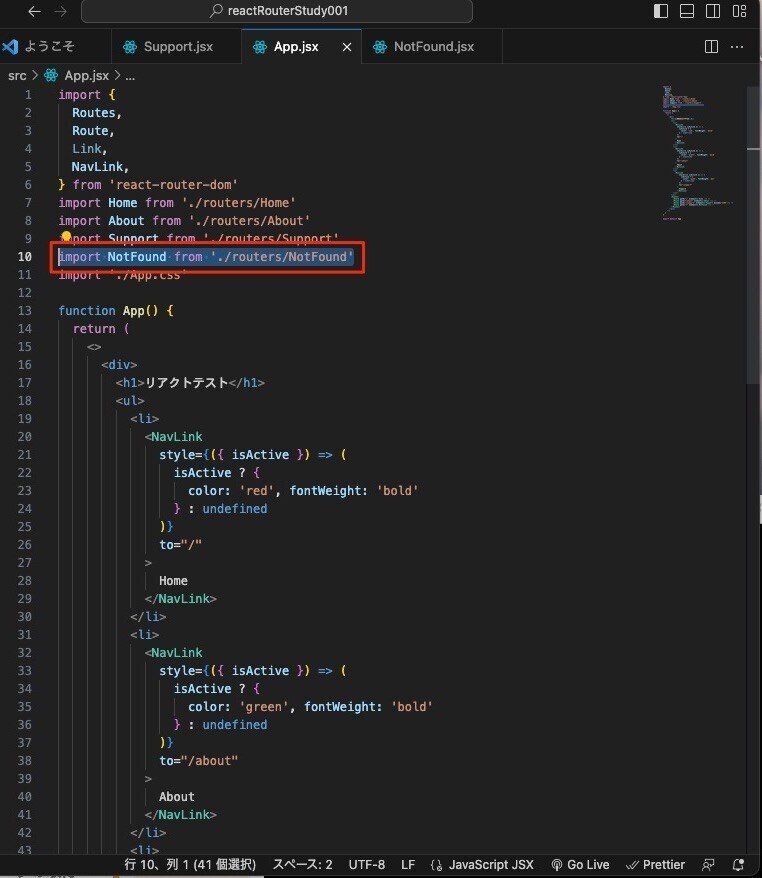
7.Not Foundのページの設定
「Not Found」のページを設定します。



エラーページ

続きは次回に、、、
では
