
Photo by
koheis_2
【IT】ReactのためのJavaScript基礎構文の復習①
皆さま
こんにちは
今日は、
JavaScriptライブラリであるReact.jsで
前提となるJavaScriptの基礎構文を復習します。
今回の学習内容
1.配列操作
2.スプレッド構文
3.分割代入
4.三項演算子
を学習します。
今回の環境
任意のディレクトリに
・index.html
・main.js
の二つのファイルを用意します。
・index.html (main.jsへは都度記入します)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScriptの補習</title>
</head>
<body>
<h1>JavaScriptの補習</h1>
<script src="main.js"></script>
</body>
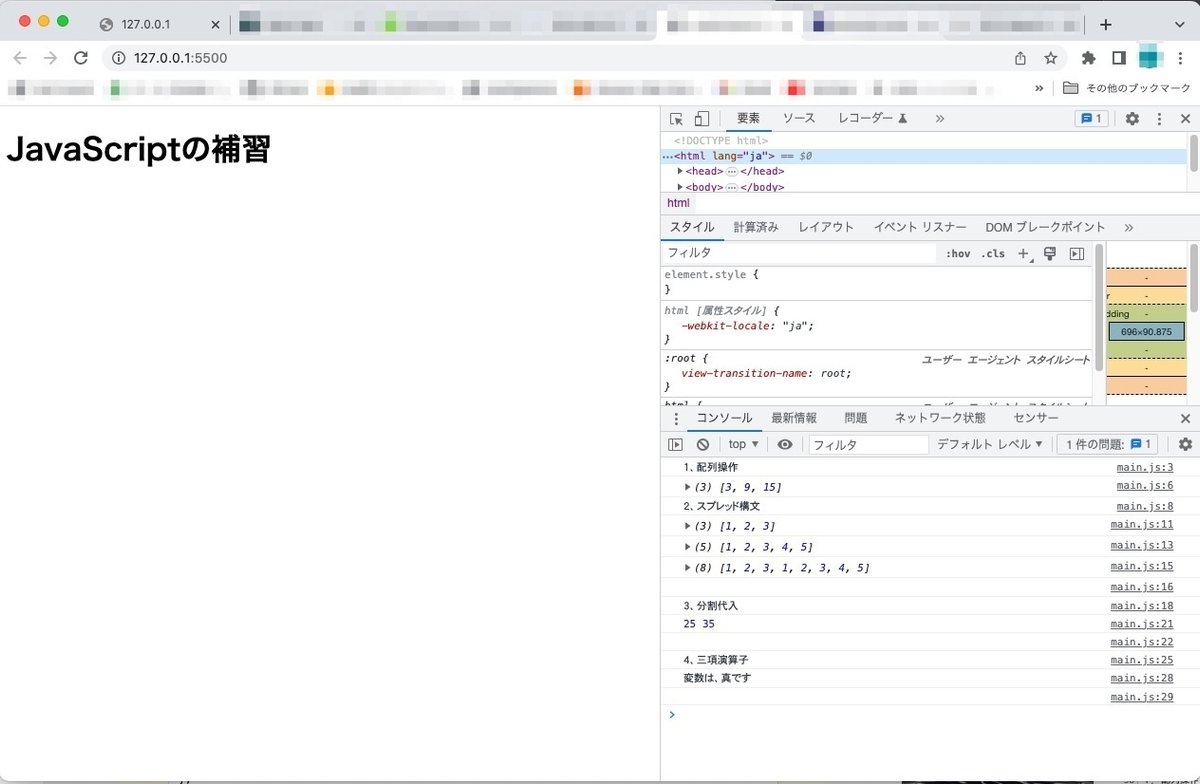
</html>index.htmlをVScodeで開き、Go Liveで簡易Web画面を開き、
右クリックで検証を開きます。
1.配列操作
Reactでは、JSX内でリストを表示される場合に等に使われています。
・main.js
console.log("1、配列操作");
const Moto_ary = [1,3,5];
const Bai_ary = Moto_ary.map((i) => i * 3);
console.log(Bai_ary)2.スプレッド構文
Reactでは、配列やオブジェクトのstateの更新等で使われています。
・main.js
console.log("2、スプレッド構文");
const ary = [1, 2, 3];
const cp_ary = [...ary];
console.log(cp_ary);
const Betu_ary = [...ary, 4, 5];
console.log(Betu_ary)
const Ketugou_array = [...ary, ...Betu_ary];
console.log(Ketugou_array);
console.log("");
3.分割代入
Reactでは、propsの受け渡しの際等で使われています。
・main.js
console.log("3、分割代入");
let HensuA,HensuB;
[HensuA,HensuB] = [25,35]
console.log(HensuA,HensuB);
console.log("");4.三項演算子
Reactでは、コンポーネントの振り分けの際に利用されています。
・main.js
console.log("4、三項演算子");
const Hensu = true;
const Handan = Hensu ? "変数は、真です" : "変数は、虚です";
console.log(Handan);
console.log("");それぞれの結果
結果をブラウザーの検証画面のコンソールより確認できます。

では
