
【IT】Next.js Ver.13でのhead.tsx
皆さま
こんにちは
Next.jsのVer.13の解説ブログを参照させて頂いたときに
pagesディレクトリからappディレクトリへ変換時に
「layout.tsx」
「head.tsx 」
が作られるとありましたが、最新のNext.js Ver.13.4.xでは、
自動では作成されませんでした。
また、手動で作成しても反映されることはありませんでした。
今回、Stableになる前のバージョン13.1.xと最新バージョン13.4.xで
動作検証をしました。
1.Ver13.1.xでの検証
先ず、13.1.xの環境を作成します。

バージョン指定しても無視され最新バージョンがインストールされてしまいます。
package.jsonを編集して旧バージョンに指定しなおします。

旧バージョンをインストールします。
$ cd nextjs13-1-6
$ npm i
added 2 packages, removed 6 packages, changed 12 packages, and audited 275 packages in 15s
105 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesAppディレクトリを有効化します。

appディレクトリとpage.tsxファイルを作成します。

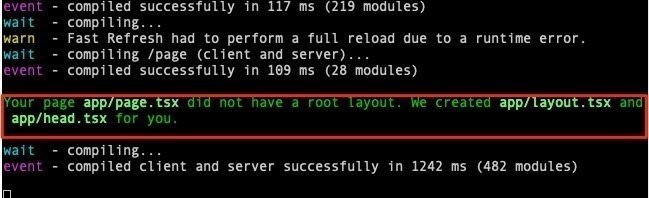
「npm run dev」でサーバを起動すると以下のエラーが発生します。

appディレクトリと重複とありますのでpagesディレクトリ配下を削除します。

そうするとappディレクトリ配下にlayout.tsxとhead.tsxが自動で作成されます。

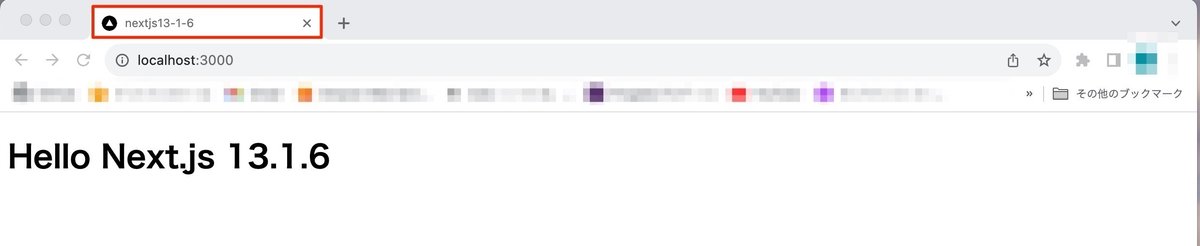
head.tsxにタイトルを記載します。

正しく反映されています。

2.Ver13.4.xでの検証
同様に作成します。App Routerは一旦Noで作成します。

同じ13.1.xのときと同じ手順でappディレクトリへ切り替えますが、
head.tsxは作成されませんでした。

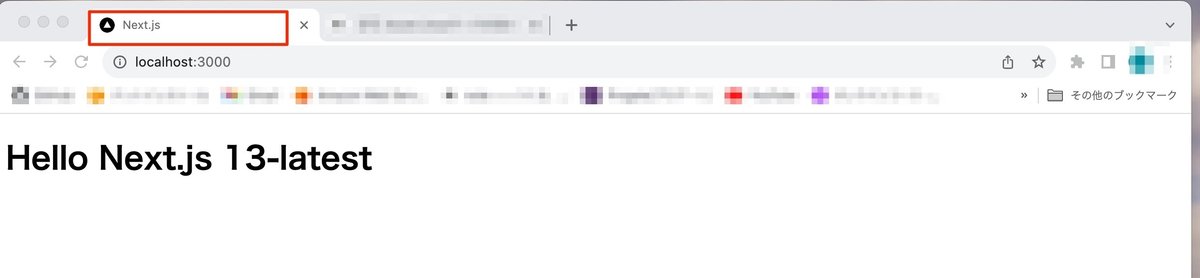
手動で作成しても反映されません。

タイトルがデフォルトのまま

最新バージョンでは、自動でhead.tsx は作成されなくなり、
手動で作成しても反映されない仕様に変わったようです。
3.今後の対応
今後、また変わるかもしれませんが、対策として
2 つの方法があるかと思います。
その1:layout.tsxに記載

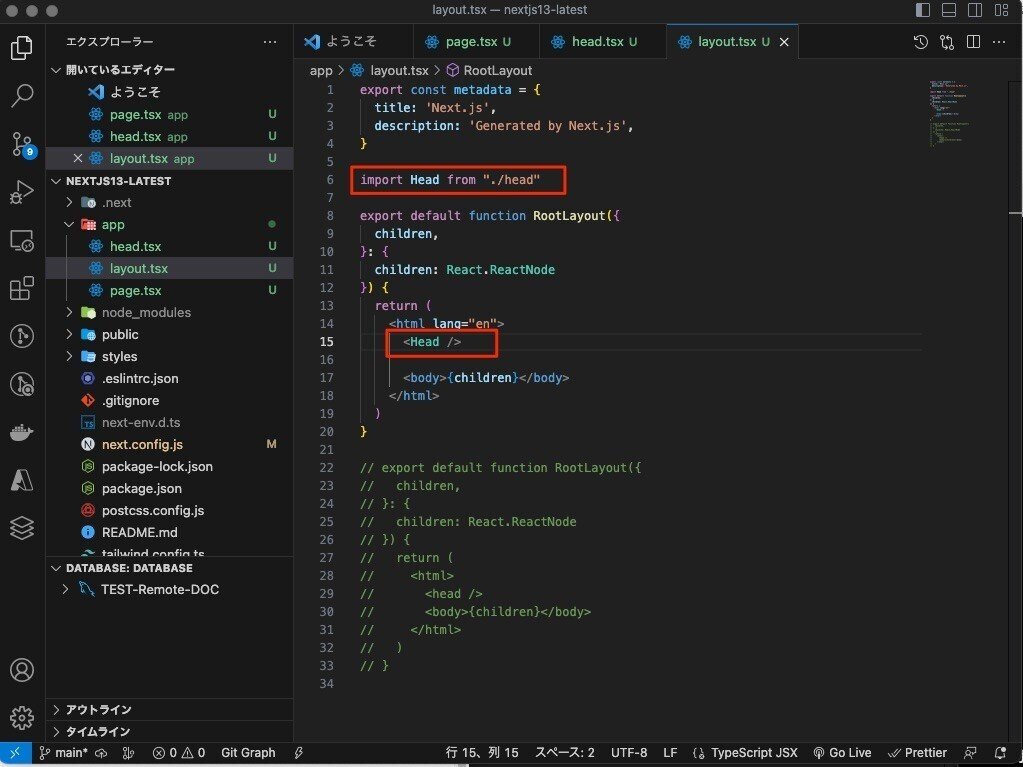
その2:layout.tsxにhead.tsxをインポート

公式ドキュメントは、このような記載でした。(23年9月初現在)

では
