
Photo by
koheis_2
【IT】ReactのためのJavaScript基礎構文の復習②
皆さま
こんにちは
今日も
JavaScriptライブラリであるReact.jsで
前提となるJavaScriptの基礎構文を復習します。
今回の学習内容
1.アロー関数
2.非同期処理(async/await/promise)
を学習します。
今回の環境
任意のディレクトリに
・index.html
・main.js
の二つのファイルを用意します。
・index.html (main.jsへは都度記入します)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScriptの補習</title>
</head>
<body>
<h1>JavaScriptの補習</h1>
<script src="main.js"></script>
</body>
</html>index.htmlをVScodeで開き、Go Liveで簡易Web画面を開き、
右クリックで検証を開きます。
1.アロー関数
Reactと問わず他のJavaScriptで一般的に使われている記法です。
・main.js
console.log("5、アロー関数");
let HensuA
let HensuB
let Atai
// 非アロー関数
const plusFunc = function(HensuA, HensuB) {
return HensuA + HensuB;
}
console.log(plusFunc(5,3));
console.log("");
// アロー関数
const plusArrowFunc = (HensuA, HensuB) => HensuA + HensuB;
console.log(plusArrowFunc(3,12));
console.log("");2.非同期処理(async/await/promise)
Reactでも非同期処理の際に使われる手法です。
・main.js
console.log("6、非同期処理");
// 同期処理
console.log('同期1')
console.log('同期2')
console.log('同期3')
console.log("");
// 非同期処理 順番通りに処理が実行されない
console.log('非同期1')
setTimeout(() => {
console.log('非同期2');
},1000);
console.log('非同期3')
console.log("");
// Promiseの場合
console.log('Promise1');
new Promise((resolve) => {
setTimeout(() => {
console.log('Promise2(1秒後に出力');
resolve();
}, 1000);
}).then(() => {
console.log('Promise3');
});
// async/awaitの場合
console.log('async/wait1')
const timeWait = async () => {
const reslut = await new Promise((resolve) => {
setTimeout(() => {
resolve();
},3000);
});
console.log('async/wait2')
}
timeWait();それぞれの結果
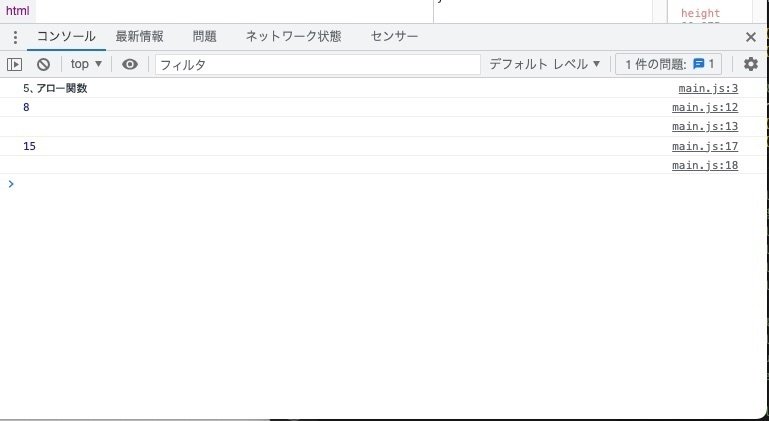
結果をブラウザーの検証画面のコンソールより確認できます。




では
