
【IT】ReactのためのJavaScript基礎構文の復習④
皆さま
こんにちは
今日も
JavaScriptライブラリであるReact.jsで
前提となるJavaScriptの基礎構文を復習します。
今回の学習内容
1.this
2.bind
3.call
4. apply
を学習します。
(アロー関数とthisとbindの関係については次回、学習したいと思います)
今回の環境
任意のディレクトリに
・index.html
・main.js
の二つのファイルを用意します。
・index.html (main.jsへは都度記入します)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScriptの補習</title>
</head>
<body>
<h1>JavaScriptの補習</h1>
<script src="main.js"></script>
</body>
</html>index.htmlをVScodeで開き、Go Liveで簡易Web画面を開き、
右クリックで検証を開きます。
1.this
thisとは、関数(function)を呼んだ時に、「.」の前についているオブジェクトを指しています。
スコープチェーンをたどって一階層上の値を取得します。
this の値はどのように関数が呼ばれたかによって決定されます (実行時結合)。これは実行時に代入によって設定することはできず、関数が呼び出されるたびに異なる可能性があります。
例えば
・main.js
function hello() {
console.log(this);
console.log('hello ' + this.name)
}
let obj = { name: "Shinji"};
obj.hello = hello;
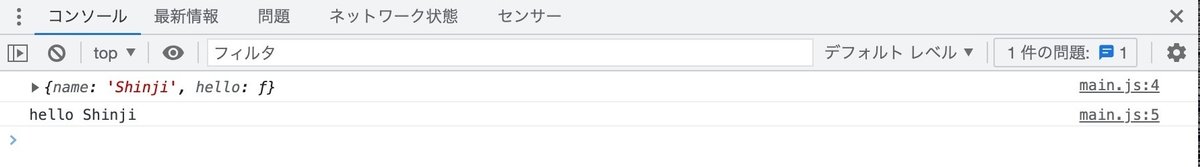
obj.hello();
と値が返ってきます。
呼び出される場所でthisと内容は変化します。
・main.js
const myHello = {
youName: 'Taro',
gretting() {
console.log(this)
console.log(this.youName + ' Hello!');
},
otherGretting: {
youName: 'Jiro',
gretting() {
console.log(this)
console.log(this.youName + ' Hello!');
}
}
}
myHello.gretting();
myHello.otherGretting.gretting();
次の例ですが、
呼び出した関数の直近のthisの値を表示する筈ですが、
代入したオブジェクトでは、thisが引き継がれずにグローバルウィンドウのthisの値となります。
・main.js
youName3 = 'グローバル太郎';
const myHello3 = {
youName3: 'ナンシー',
gretting3() {
console.log(this)
console.log(this.youName3 + ' Hello!');
}
};
myHello3.gretting3();
const helloGretting3 = myHello3.gretting3;
helloGretting3();

2.bind
this の値はどのように関数が呼ばれたかによって値が変化しますので
明示的にどのオブジェクトから参照するかを「bind()」メソッドで指定します。
bind() メソッドは新しい関数を生成し、これは呼び出された際に this キーワードに指定された値が設定されます。この値は新しい関数が呼び出されたとき、一連の引数の前に置かれます。
bindでオブジェクトを指定することにより意図したthisの値を取得することができます。
・main.js
youName4 = 'グローバル太郎';
const myHello4 = {
youName4: 'ナンシー',
gretting4() {
console.log(this)
console.log(this.youName4 + ' Hello!');
}
};
// 直接呼び出し
myHello4.gretting4();
// 代入後、呼び出し、指定なし
const helloGretting4 = myHello4.gretting4;
helloGretting4();
// 代入後、呼び出し、bindにてオブジェクト指定
const helloGretting4_2 = myHello4.gretting4.bind(myHello4);
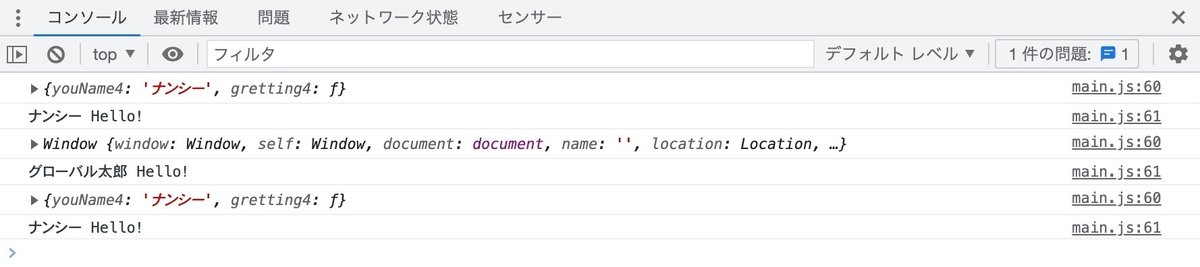
helloGretting4_2(); 
次の例として
呼び出す前にオブジェクトを指定して呼び出し時に渡せばその値を表示することができます。
・main.js
youName = 'グローバル太郎';
const greeting = function(){
console.log(this);
console.log(this.youName);
}
// 値を指定いないのでグローバルオブジェクトを参照する
greeting();
// 呼び出す時にオブジェクトを渡せばその値となる
const obj = {youName:"ジュンコ"};
const helloGretting = greeting.bind(obj);
helloGretting();
3.call
callの場合は、thisに加えて引数を複数渡すことができます。
構文
func.call([thisArg[, arg1, arg2, ...argN]])
call() メソッドは、 this の値と、独立して提供された引数によって関数を呼び出します。
呼び出す時にオブジェクトと値を渡して呼び出せます。
・main.js
youName6 = 'グローバル太郎';
const greeting6 = function(gakusei,shintyou){
console.log(this);
console.log(`${this.youName6}は、${gakusei}です`);
console.log(`身長は、${shintyou}cmです`);
}
const obj6 = {
youName6: 'ルーシー',
}
greeting6.call(obj6,'中学生', 148);
4. apply
applyの場合は、引数に配列を設定します。
callとの違いは第2引数が配列となっている点です。
引数がない場合は、callと同じ動作となります。
apply() メソッドは、 this 値を指定して関数を呼び出し、 arguments は配列 (または配列風オブジェクト) として提供します。
オブジェクトと第二引数に配列の値を渡します。
・main.js
youName7 = 'グローバル太郎';
const greeting7 = function(gakusei,shintyou){
console.log(this);
console.log(`${this.youName7}は、${gakusei}です`);
console.log(`身長は、${shintyou}cmです`);
}
const obj7 = {
youName7: 'ミカ',
}
greeting7.apply(obj7,['高校生', 172]);
では
