
Figma の inspector を Storybook で実行できるアドオンのご紹介
ご注意
この記事は、Storybook アドオンのアルファ版の紹介になります。
そのため、バージョンアップした後は参考にならない可能性があります。
こんにちは、雑食 Web エンジニアの TNK です。
最近はひたすら React.js の開発に注力しています。
今日は Component 実装の Figma + Storybook 駆動開発のDXを大幅に向上させる可能性のあるアドオンの機能を見つけたので紹介します。
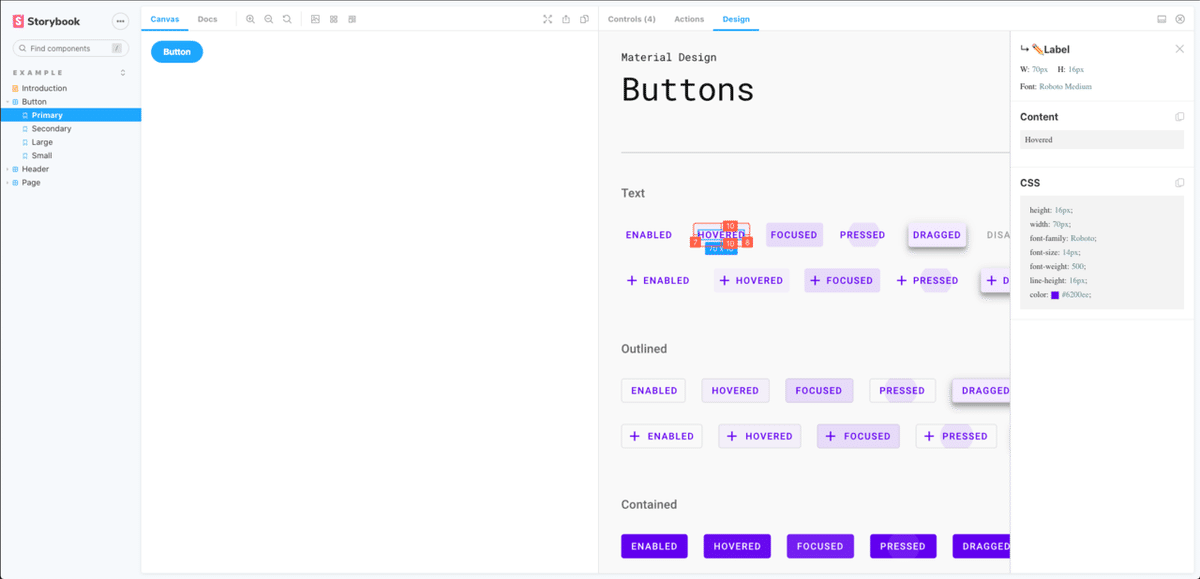
Embedding Figma designs via Figspec
ざっくりというと、「Figma のライブプレビューを Storybook のタブで見れるようにしようぜ」です。
下記の画像を見てもらえば一瞬でそのヤバさがわかると思います。

Figma のインスペクタが Storybook 上で見れるのです。
一度リンクを設定すれば、Figma を開く必要がなくなり Storybook で完結します。
前提
React + Typescript + Storybook は導入済み
storybook-addon-designs を知っている or 導入済み
導入
1. 必要なライブラリのインストール。
npm i -D storybook-addon-designs@v6.0.0-alpha.1 @figspec/react @figspec/components2. アドオンの登録
module.exports = {
stories: ["../src/**/*.stories.mdx", "../src/**/*.stories.@(js|jsx|ts|tsx)"],
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/preset-create-react-app",
"storybook-addon-designs", // ←ここです
],
};3. Figma access token の取得
Figma web site の Settings ページから access token を取得する。
3. Story への Figma URL の登録
import React from "react";
import { Story, Meta } from "@storybook/react/types-6-0";
import { withDesign } from "storybook-addon-designs";
import { Button, ButtonProps } from "./Button";
export default {
title: "Example/Button",
component: Button,
decorators: [withDesign],
argTypes: {
backgroundColor: { control: "color" },
},
} as Meta;
const Template: Story<ButtonProps> = (args) => <Button {...args} />;
export const Primary = Template.bind({});
Primary.args = {
primary: true,
label: "Button",
};
Primary.parameters = {
design: [
{
type: "experimental-figspec",
url:
"https://www.figma.com/file/Eyytk12CVum3lreDO6CFqb/Material-Baseline-Design-Kit-Community?node-id=0%3A2059",
accessToken: "******-******-******-******-******-******",
},
],
};以上!
Storybook を前提とした Figma 設計
色々と試してみると、リンクできるものは下記のどれかです。
・Canvas
・Frame
・Component
1つのストーリー=1つのカンバスという単位で Figma を設計すると使い勝手がよさそうです。
まとめ
現時点ではまだ動作が不安定なようですが、Storybook と Figma を往復して数値を確認する手間が省略できるのは非常に大きいです。
アドオン製作者にひたすら感謝です。感謝感謝。
