
画像を並べる時に考えていること
こんにちは。minneでデザイナーをしております。sziaoreoです。
minneではデザインに作品画像を素材として使用させていただくことが多く、バナーなどでよく画像をグリッド状に並べます。
業務でそういったデザインを何度も作っているうちに、なんとなくこう考えると楽だな〜というマイルールができてきました。

この記事ではわたしが画像をグリッドで並べる時に考えていることを書いていきます。こういう考え方もあるのね程度に読んでくださればと思います。
画像を並べる時、わたしは以下のように心がけています。
画像が持つ様々な要素・存在感を「重さ」として考え、
「組み上がった時にどこかに重心が偏ってしまっていないか」
「同じ重さの要素を持ったもの同士がやたらと隣り合っていないか」
というようにバランスを保つように組む

その時に使える画像や制作物の目的によっても変わりますが、
配置を決める際の優先順位が高いものから順に、以下のようなフィルターを通すと判断しやすいです。
明暗のフィルター
並べる画像の中で相対的に明るいか、暗いか。
暗い背景を背負っているものはかなり存在感があるので、できるだけ優先的に場所を決めています。
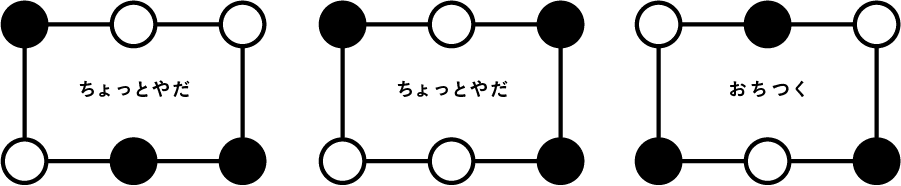
・数が少ない時はできるだけ中心に置く
・いくつかある時は天秤にかけるイメージで画面の中で均等におく
(4つ以上あるときは、すみを取るように置くとバナーそのものの存在感が増す気がします。同じ要素と数でも置き方で印象変わりますよね。)

色のフィルター
主に赤系・青系か、または彩度が高い・低いか。
疎密のフィルター
画面に対して単品か複数か、余白をどれくらい持っているか。
特にピン写で中央に写っているものは存在感が強く、小さいものがパラパラ撒いてあったり複数のものは印象が薄くなるのでそこらへんを考慮します。
生き物のフィルター
ぬいぐるみなど顔を持っているか、人気(着画である・手が写っている)があるか。
生き物らしきものが写っているもの、特に顔を持っているものは人の視線を攫いやすいので、できるだけ画面内では均等に散らします。
生き物のフィルターは動物モチーフの作品がたくさん揃うminneならではのような気もします。 🐈🐕🦔🐇
質感・カテゴリのフィルター
その作品がどんな質感か、どんなカテゴリかを見る
...など。
言葉だけだとあまりピンと来ないと思うので、実際に作ったバナーを例に見ていきましょう。
e.g.1

目立ちやすい要素を持った2種類の画像(テキスト部分の差し色と相まって目を引く青色のパーツ&サイズが大きく特徴的な形と素材感を持つラタンのパーツ)を優先的に対照に配置しています。
また、黄色味の画像が隣合わないように配置することで、全体的な配色のバランスをとっています。

左が画像のバランスを考慮しながら配置したもの、右がそれをあえて崩したものです。ぱっと見の印象が変わると思います。

e.g.2

まず暗い背景を持ち、画像として重量感のあるものから優先的に場所を決め、均等に配置しています。次に1マスに対して作品が大きく、塊感の強いものも同じく均等に配置しています。

e.g.3

形と色が似た作品の画像と、2つで1セットの(複数の物が並ぶ)粗密感が似た画像をそれぞれ対照に配置しています。また右下の円形の財布はもともと背景が水色でしたが、全体の色の印象を揃えるためにグレーに変えています。

という感じです。
とはいえ、
上記のフィルターを全てクリアするのは難しいので、その制作物にかけられるコストと得られる効果を考慮した上でできるところまでで作っています。
どの要素を優先的に判断材料にするかもデザインによって変わります。
また上記のように、全体のバランスを取るために画像処理を施したりトリミングを工夫したりするのはクオリティの向上のために良いことですが、「作品そのものの特徴や魅力を損なわない」ことが大前提です。
おまとめ
画像を並べるときは、
・画像が持つ様々な要素・存在感を「重さ」として考え、天秤のバランスを保つように組む
・画像を配置するときは明暗、色、粗密、生き物、質感・カテゴリなど、様々なフィルターを通して考える
以上、「画像を並べる時に考えていること」をご紹介しました〜。
この記事が気に入ったらサポートをしてみませんか?
