
【非エンジニア必見】 お問い合わせフォームを安価&簡単&安全に作る方法: GitHub Pages × AWS Lambda × reCAPTCHA
〜3月8日 23:30
あなたは自社のウェブサイトを自作していますか?
お問い合わせフォームにスパムが殺到して困っていませんか?
コストを抑えつつ、安全で信頼性の高いフォームを作りたいと思っている方に朗報です!
今回は、GitHub Pages、AWS Lambda、そしてGoogle reCAPTCHAを組み合わせて、無料で安全なお問い合わせフォームを自作する方法をご紹介します。
この方法なら、プログラミングの経験がなくても、簡単に導入でき、スパム対策も万全で、信頼性の高いウェブサイトを手軽に構築できます。
なぜこの方法が最適なのか?
コストを抑えられる
多くの有料サービスや専門業者に依頼すると、初期費用や月額料金がかさみます。しかし、GitHub Pages × AWS Lambda × reCAPTCHAの組み合わせなら、ほとんどコストをかけずにお問い合わせフォームを実現できます。
セキュリティが高い
Google reCAPTCHA を導入することで、ボットからのスパムを効果的に防止できます。
また、AWS Lambda を利用することで、サーバー側での安全なデータ処理が可能です。
カスタマイズ性が高い
自作することで、デザインや機能を自由にカスタマイズできます。
ビジネスのニーズに合わせたフォームを作成できるため、ユーザー体験を向上させることができます。
他の方法との比較
業者依頼は初期費用や月額費用がかかり、ノーコードツールは手軽に使えるものの月額料金が発生します。
一方、GitHub Pages × AWS Lambda × reCAPTCHAの組み合わせは、初期費用がかからず、小中規模の場合は月額0円で運用でき、スパム対策機能も備えており、最も有用な方法です。
$$
\begin{array}{|l|l|l|l|}
\hline
\text{サービス/方法} & \text{初期費用} & \text{月額料金} & \text{主な特徴} \\
\hline
\text{業者依頼} & \text{15,000円〜100,000円} & \text{数千円〜50,000円} & \text{・カスタマイズ可能} \\
& & & \text{・専門家による制作} \\
& & & \text{・基本的な機能に限定} \\
\hline
\text{ノーコードツール}\newline\text{(Webflowなど)} & \text{0円} & \text{\$16〜\$45 } & \text{・ビジュアルデザインツール} \\
& & & \text{・レスポンシブデザイン} \\
& & & \text{・CMS機能} \\
\hline
\textbf{GitHub Pages}\newline\textbf{× AWS Lambda}\newline\textbf{× reCAPTCHA} &
\textbf{0円(1000件/月)} & \text{・高度なカスタマイズ可能} \\
& & & \text{・スケーラブルな構成} \\
& & & \text{・スパム対策機能} \\
& & & \text{・GitHub Pages: 基本無料} \\
& & & \text{・AWS Lambda: 100万リクエストまで無料、} \\
& & & \text{ 以降0.20 USD/100万リクエスト} \\
& & & \text{・SNS: 無料枠 Eメール: 1,000件/月} \\
& & & \text{・reCAPTCHA: 通常使用は無料} \\
\hline
\end{array}
$$
ご覧の通り、GitHub Pages × AWS Lambda × reCAPTCHAの組み合わせは、コスト面でも非常に優れており、高度な機能とセキュリティを実現できます。
このガイドで得られるもの
この記事を通じて、以下のことがわかります:
基本的な仕組みの理解: GitHub Pages、AWS Lambda、reCAPTCHAの役割と連携方法。
メリットの把握: コスト削減、セキュリティ強化、カスタマイズ性の向上。
導入の流れ: 詳細なステップと必要な準備。
さらに、詳細な実装手順やコードサンプルについては、この記事の後半で詳しく解説します。
コードサンプルはほとんどそのまま使用するため、難易度低く実装可能です。
スクリーンショットでわかりやすく解説しているため、エンジニアではない方でも開発可能です。
また、AWSを使用したことがない人でも設定できるように解説しています。
具体的な方法を理解し、実際にお問い合わせフォームを自作する際の参考にしていただけます。
どういう人におすすめか
予算制約がある中小企業やスタートアップ: 初期費用や運用コストを抑えたい。
技術リソースが限られている: 専門的な技術者を雇えない、もしくは外部に委託する余裕がない。
コストパフォーマンスを重視: 必要最低限の機能をリーズナブルな価格で実現したい。
実装にかかる時間
この記事に従ってお問い合わせフォームを自作する際に、どれくらいの時間が必要か気になる方も多いでしょう。
以下に各ステップごとの目安時間を示します。
もちろん、個々のスキルレベルや環境設定の状況によって所要時間は変動しますが、参考としてご活用ください。
全体の所要時間: 約4~6時間
各ステップの目安時間:
前準備(GitHubアカウント作成、AWSアカウント作成)
時間: 30分~1時間GitHubやAWSのアカウント作成には、メールアドレスの確認や基本情報の入力が必要です。特にAWSはクレジットカード情報の登録が求められるため、手続きに時間がかかる場合があります。
フロントエンドの構築(HTML、CSS、JavaScriptの作成)
時間: 1~2時間index.html、styles.css、script.jsの作成とカスタマイズには、基本的なコーディングスキルがあればスムーズに進められます。デザインの微調整や動作確認にも時間を要する場合があります。
GitHub Pagesへのデプロイ
時間: 30分リポジトリの作成からファイルのアップロード、Pagesの設定まで一連の流れは比較的簡単ですが、初めての場合は各ステップを慎重に進める必要があります。
Google reCAPTCHAの設定
時間: 30分reCAPTCHAのサイト登録とキーの取得、フロントエンドおよびバックエンドへの設定反映には多少の手間がかかります。設定ミスを防ぐために、手順を丁寧に確認しましょう。
AWS LambdaおよびSNSの設定
時間: 1~2時間Lambda関数の作成、環境変数の設定、SNSトピックの作成とサブスクリプションの設定など、AWSの各サービスを連携させる作業は複雑に感じるかもしれません。公式ドキュメントを参考にしながら進めると良いでしょう。
最終テストとデバッグ
時間: 30分~1時間フォームの送信テスト、reCAPTCHAの動作確認、SNS通知の動作確認など、全体のシステムが正しく連携しているかを確認します。問題が発生した場合は、各ステップを見直して修正します。
基本的なお問い合わせフォームの作成
まずは、基本的なお問い合わせフォームを構築する方法を解説します。
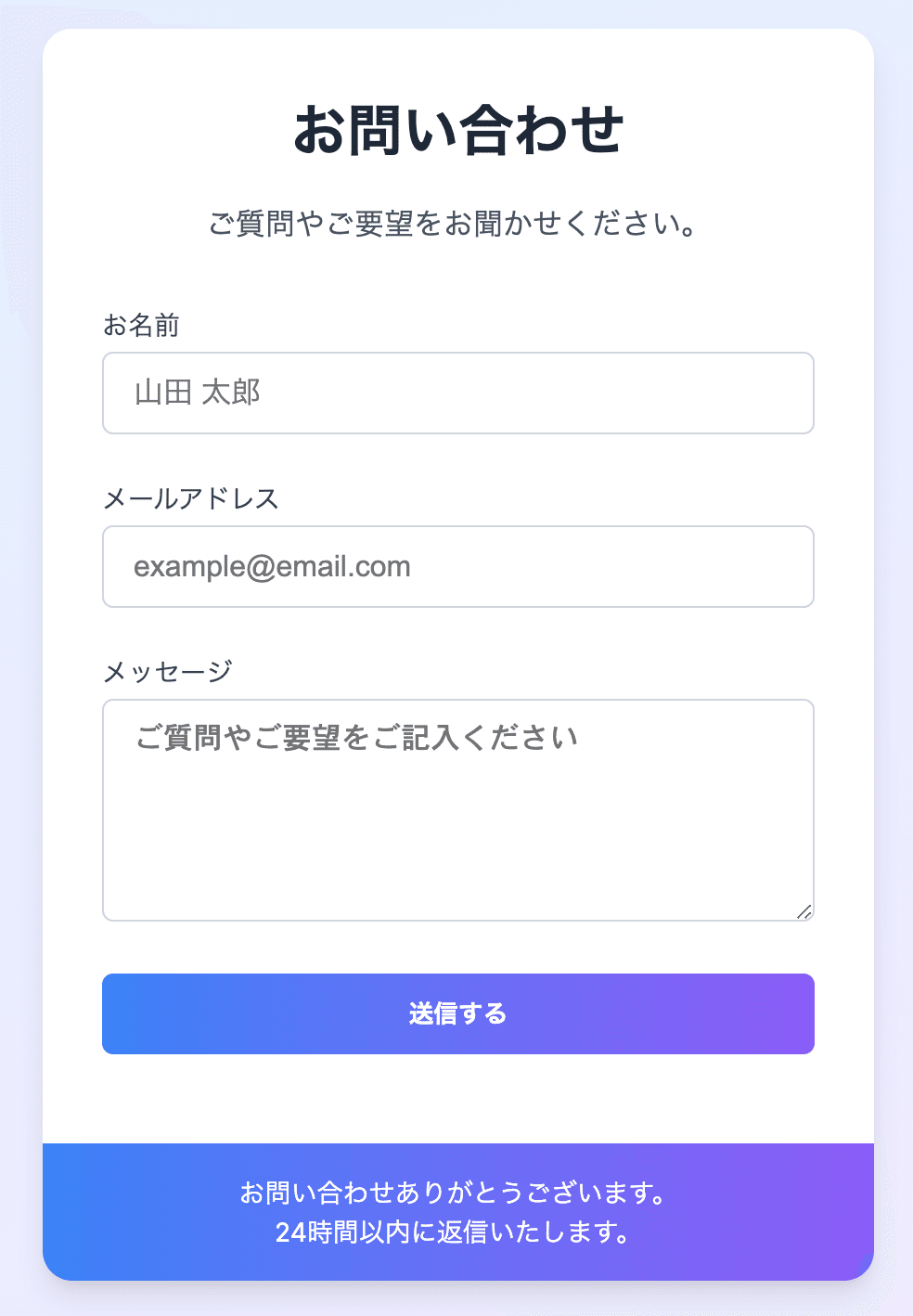
完成例は以下のようなデザインの問い合わせフォームです。

index.html、styles.css、script.jsの3つのファイルを使用してフォームを作成し、Google reCAPTCHA をフロントエンドに組み込む方法を学びます。
次に、さっそく実装をはじめます。
ここから先は
2月6日 23:30 〜 3月8日 23:30
この記事が気に入ったらチップで応援してみませんか?
