無くても困らないけどあったら少し便利なVSCODEの拡張機能(第一弾)
今回は、VSCODEの個人的にインストールすれば便利になる拡張機能を紹介しようと思います。
言語毎の拡張機能は各々でインストールしてると思いますのでユーティリティ系と外観についての拡張機能に絞って設定方法と画像付きで少し詳しく紹介しますね。
今回紹介するVSCODEの拡張機能に真新しい物は無いかもですが、読んで頂けるとありがたいですm(__)m
それでは行ってみましょう!
Indent-Rainbow(インデントに色を付ける)
最初はみんな大好きIndent-Rainbowからw
これはVSCODEを使う上で欠かせない拡張機能の一つじゃないでしょうか?
でも、デフォルトの状態で使ってる方が多いんじゃないかな?
デフォルトの状態で使っても全然問題ないですが、VSCODEの設定若しくは「settings.json」に少し記述を加えるだけで見た目を変えることが出来ます!

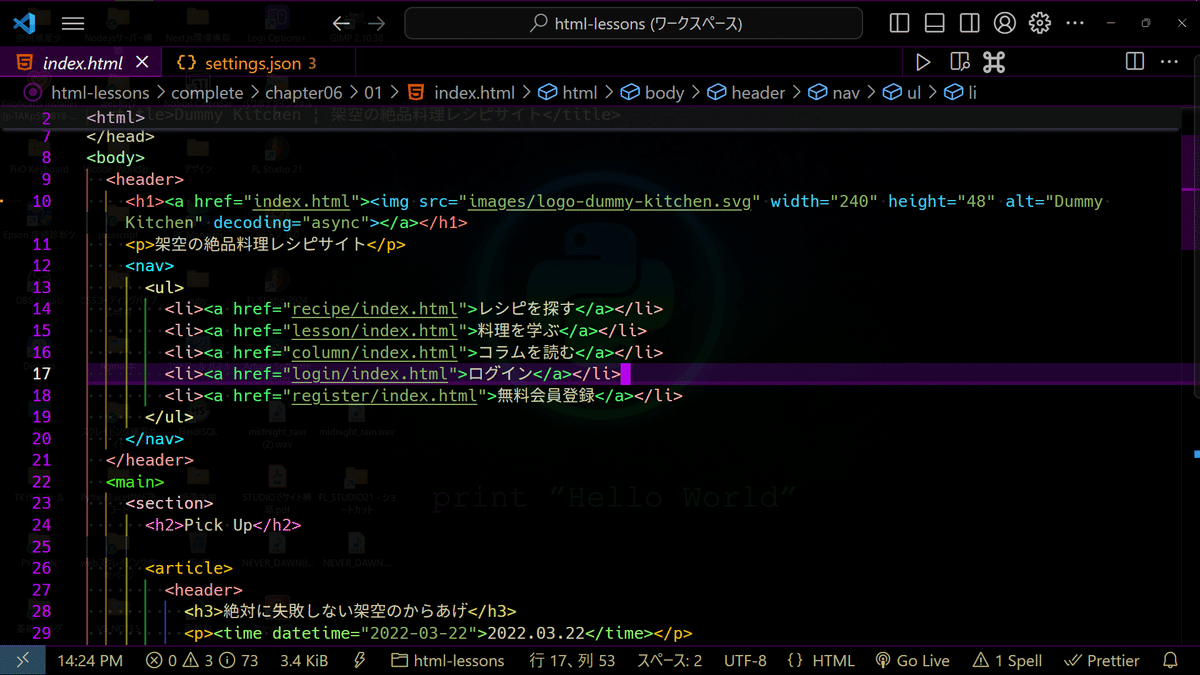
多くの方がデフォルトのブロックタイプで使ってると思いますが、ブロックタイプでも個人的には良かったけど「何だかスッキリ見えないしコーディングの邪魔だな」と思い設定を色々調べてたら…

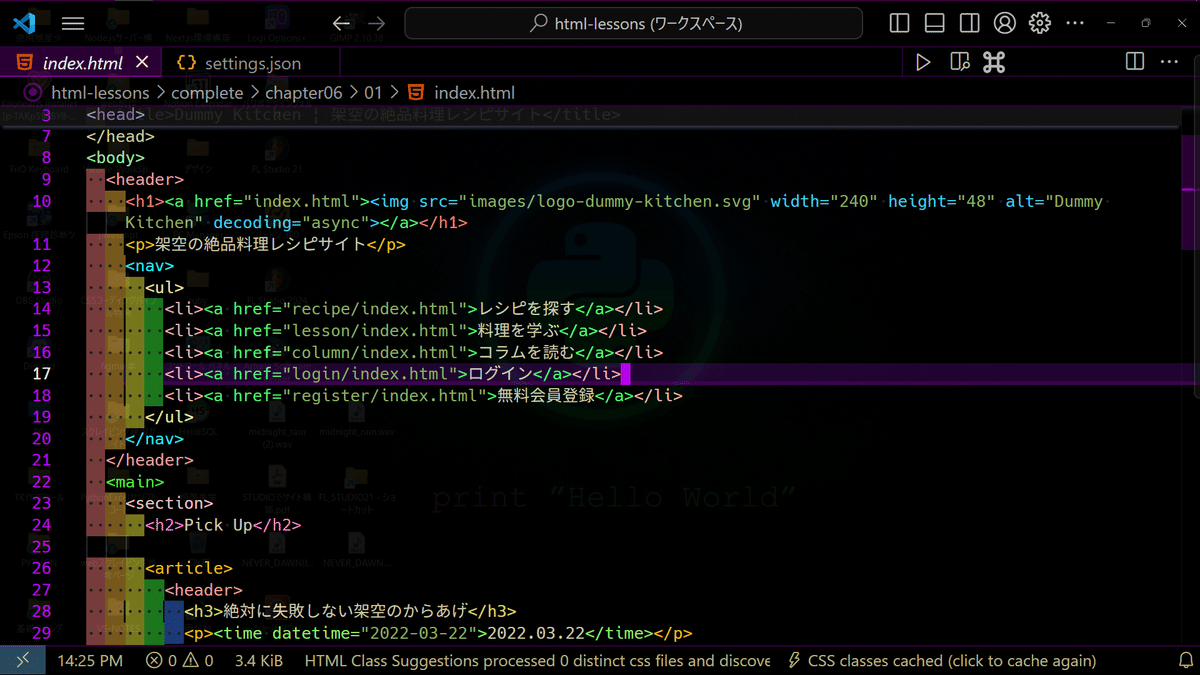
ラインタイプ出来て見た目もスッキリ!
これだけでも視認性を落とさずスマートな見た目になります♪
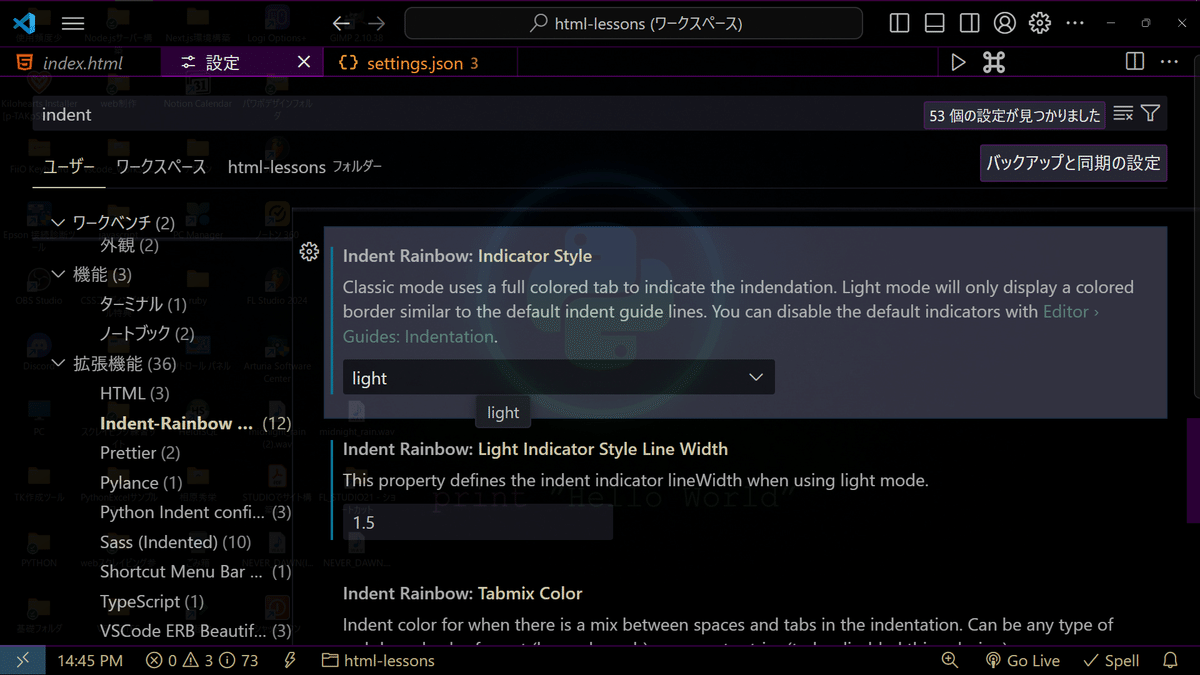
設定方法

・VSCODEの設定→Indent-Rainbowを探して「Indent Rainbow: Indicator Style」を「Classic」から「Light」に変更すればラインタイプに。
・「Indent Rainbow: Light Indicator Style Line Width」はラインの太さなので丁度見やすい「1.5」に設定。
変更を加えたので「settings.json」内に変更された内容が記述されます。
カラーの変更
「settings.json」内のIndent-Rainbowの変更された記述の部分に次はカラーを記述していきます。
今回は虹色っぽくしたいので
"indentRainbow.colors": [
"rgba(128, 64, 64, 1)", "rgba(128, 96, 32, 1)", "rgba(128, 128, 32, 1)", "rgba( 32, 128, 32, 1)", "rgba( 32, 64, 128, 1)", "rgba(128, 64, 128, 1)"]上記のコードを追加。
全てのIndent-Rainbowの「settings.json」の記述は
"indentRainbow.colors": [
"rgba(128, 64, 64, 1)", "rgba(128, 96, 32, 1)", "rgba(128, 128, 32, 1)", "rgba( 32, 128, 32, 1)", "rgba( 32, 64, 128, 1)", "rgba(128, 64, 128, 1)"],
"indentRainbow.indicatorStyle": "light", //MEMO lightはライン、classicはブロックタイプ
"indentRainbow.lightIndicatorStyleLineWidth": 1.5, //MEMO ラインの太さこうなってれば画像と同じラインタイプ+虹色のIndent-Rainbowの完成となります!
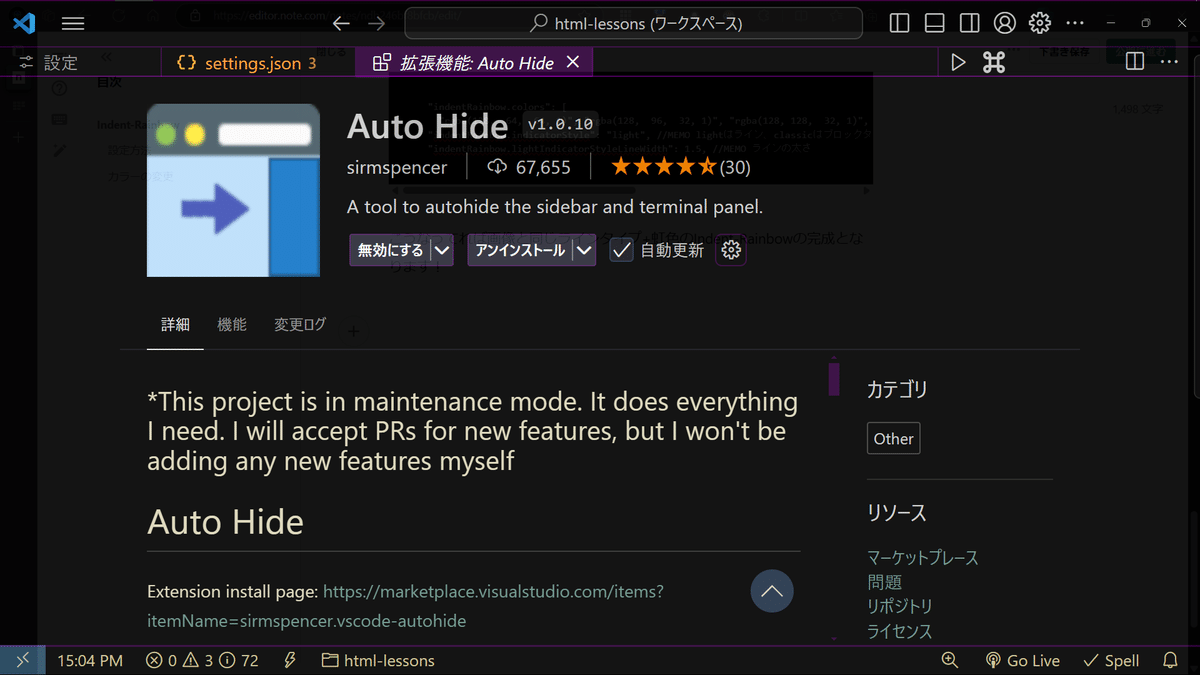
Auto Hide(自動でサイドメニューを隠す)

「サイドメニューをCtrl+Bで開いてファイル選んでまたCtrl+Bで閉じる…」
少しの手間だけど、この作業ってメッチャ面倒じゃないですか?
そんな不満を解消してくれるのが「エディタ内をワンクリック押せば勝手にサイドバーが閉じてくれる」シンプルな神機能を持った拡張機能が「Auto Hide」です!

設定方法

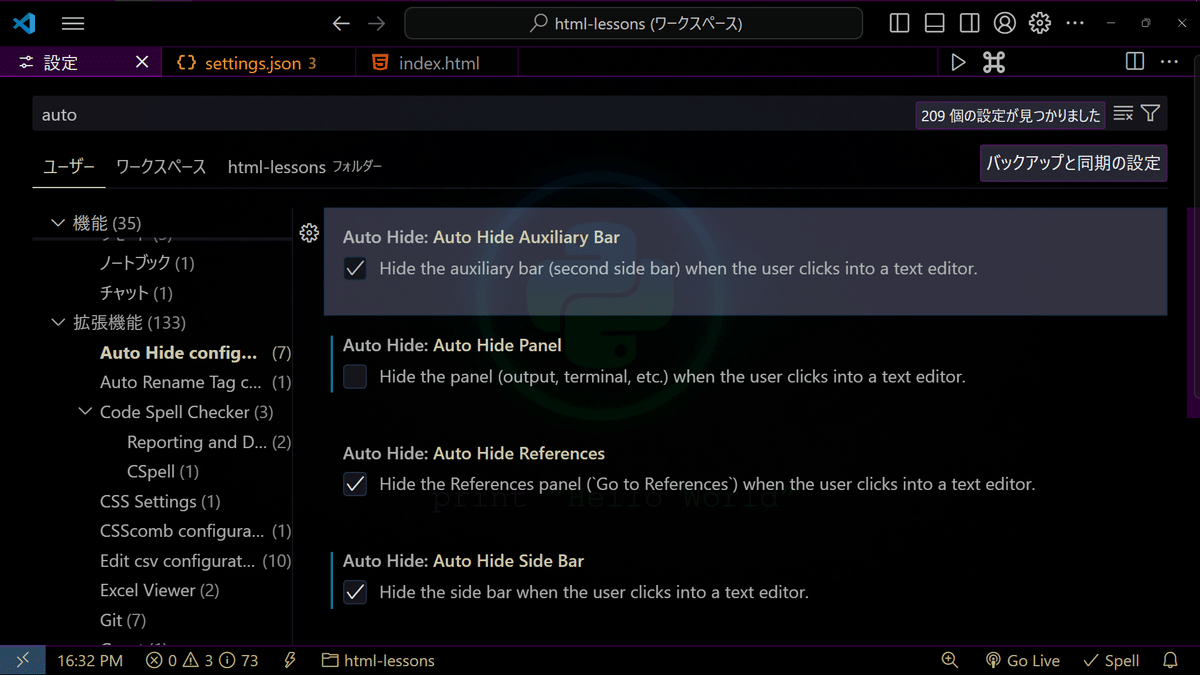
VSCODEの設定→Auto Hide Configrationを探して「Auto Hide: Auto Hide Auxiliary Bar」、「Auto Hide: Auto Hide References」、「Auto Hide: Auto Hide Side Bar」にチェックが入ってなかったらチェックを入れるだけ!
あとはお好みに合わせてクリックからメニューが閉じる時間を調整すればOK!
ねっ、簡単でしょ?
これだけでもほんの少しは生産性が上がるかもしれないです。
個人的に「settings.json」に記述してるAuto Hideの設定はこんな感じ。
// auto_hide(エディタを選択した場合にアクティビティバーを自動的に閉じる)
"autoHide.autoHideSideBar": true, //ユーザーがテキストエディタをクリックしたときにサイドバーを非表示にします。[ブール値、既定値:true]
"autoHide.autoHidePanel": false,
"autoHide.sideBarDelay": 0, //MEMO アクティビティバーを閉じる遅延時間(1000=1秒)
// "autoHide.panelDelay": 300 パネルを非表示にするまでの待機時間(1000=1秒)
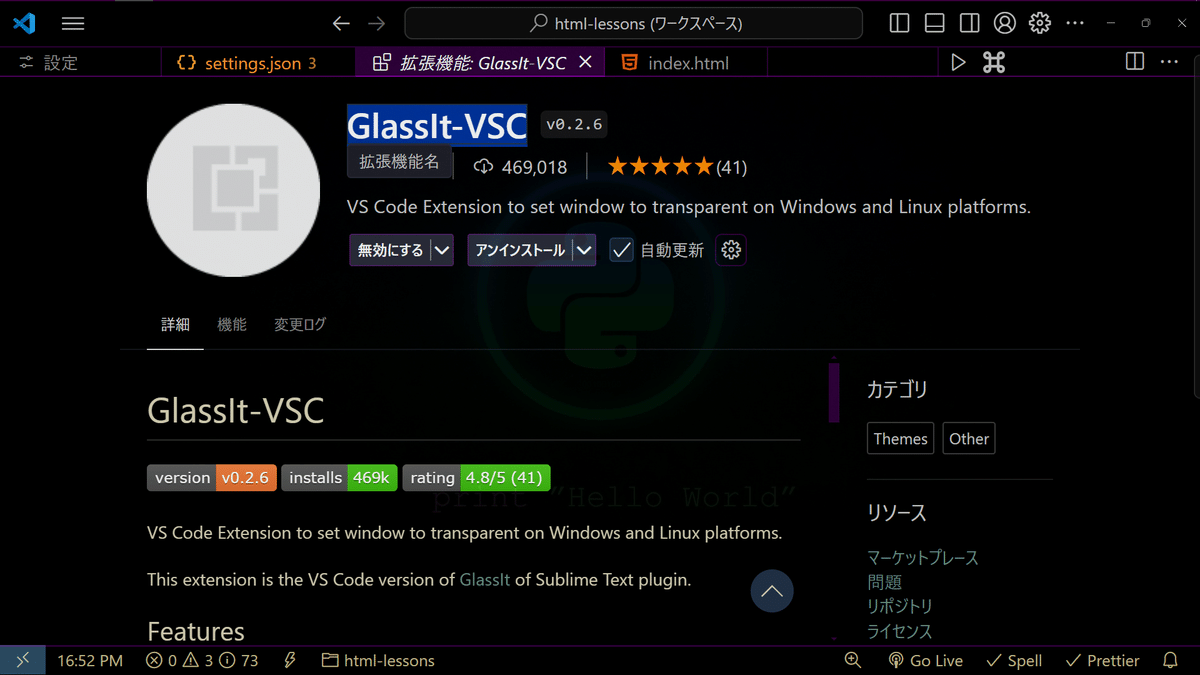
// "autoHide.hideOnOpen": true VSCodeが最初に開いたときにサイドバーとパネルを非表示にしますGlasslt-VSC(エディタの背景を透過)

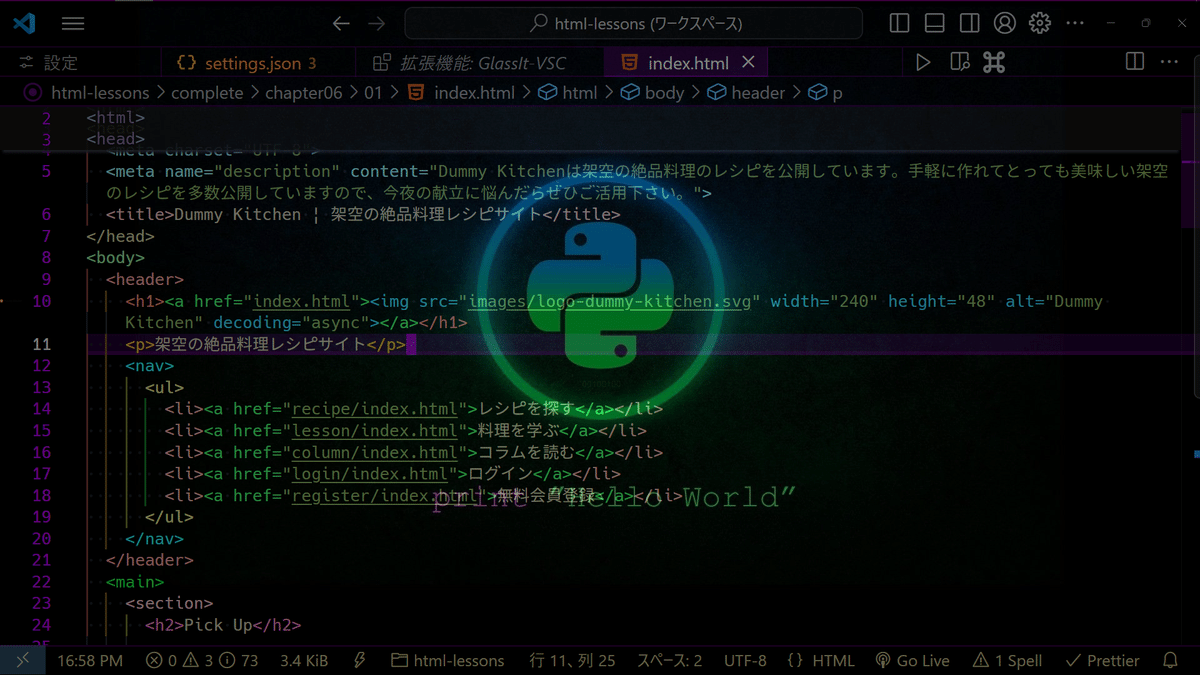
エディタの背景を透過させるだけの拡張機能なのですが、個人的にはこの拡張機能は必須w
だって真っ黒な背景でコーディングするより背景透過させてコーディングする方がエディタの見た目が良くテンション上がるじゃないですかw

設定方法
インストールして背景の透過度を変えるためだけに全振りした拡張機能です!
Ctrl+Aly+zを押し続けるか連打で透過度が増え、Ctrl+Aly+cを押し続けるか連打で透過度が少なくなります。


ちょっとしたTips
透過度を増やして背景でYouTubeを開いて観ながらコーディングする事も出来ちゃうので、コーディングに疲れた時は気分転換に遊び程度で試してみて下さい!
動画が気になって集中できないけどw
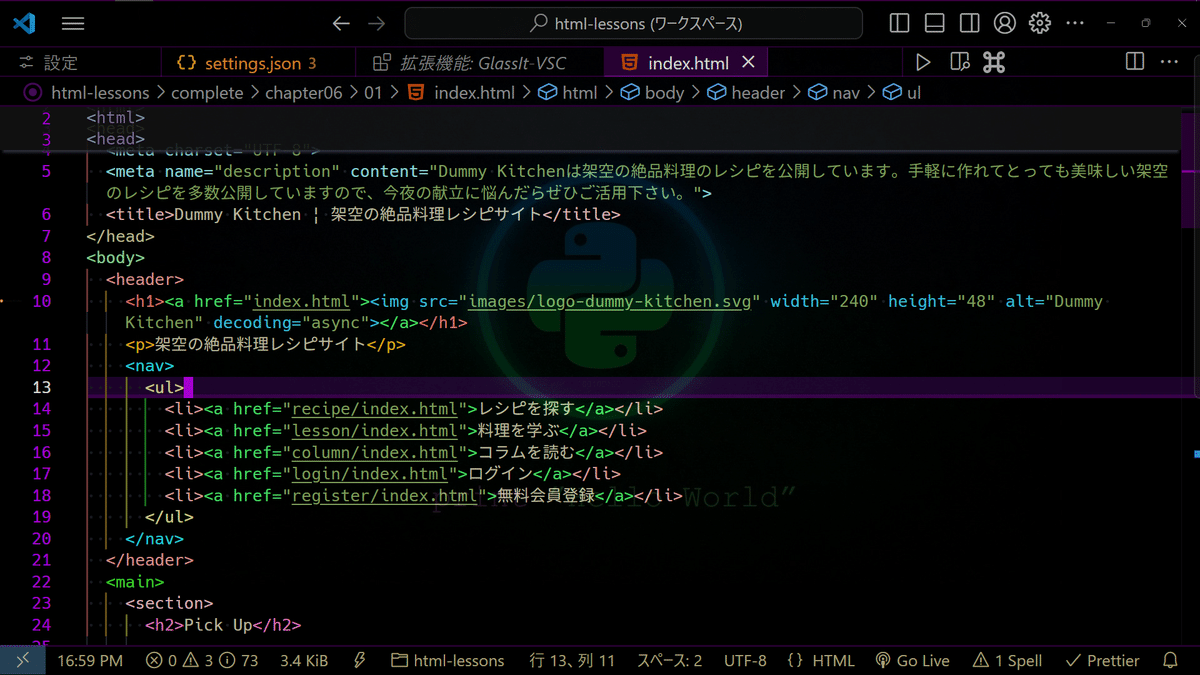
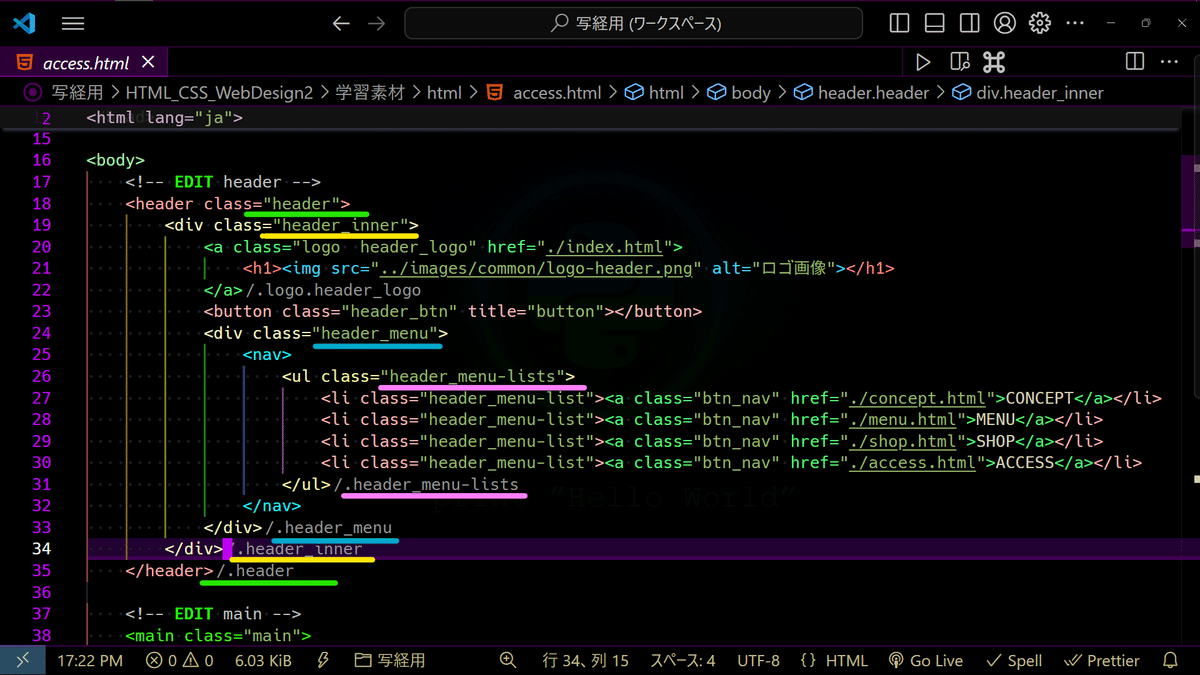
HTML End Tag Labels(HTMLの閉じタグにクラス名を補完する)

言語毎の拡張機能は書かないつもりでしたが、これはWeb制作のみならずアプリ開発でも使える拡張機能なので紹介します。
単純に「HTMLの開始タグで付けたClass名を閉じタグに補完してくれる」拡張機能ですがメチャクチャ便利なんですよね。

メチャクチャ長くなったり深くなったタグのClass名を見返したりするのは凄く手間だし時間が掛かる…
それを簡単に判別できるようになるのがこの拡張機能の素晴らしい所なんです♪
設定方法
インストールするだけ!以上!!
まとめ
今回初めて図とコード付きで解説してみましたが分かりやすかったでしょうか?
Indent-Rainbowは除いて「無くても困らないけどあったら便利だな~」と思う拡張機能をまずは4つ紹介してみました。
個人的に色々な拡張機能を入れて試して使えないと判断したらアンインストールを繰り返してますが、時々何気なく入れた拡張機能が当たりの時があったりします。
こんな感じで色々と試してみた中で使えそうな拡張機能を紹介していく予定なので今後とも楽しみにしてて下さい♪
今回は以上です!
