
VSCodeをインストールしたら必ずと言っていいほど入れている拡張機能6選(Windows版)
こんにちは!
人生にもプラグインがあったらいいのにと思っている文系エンジニアのカズキです!
プログラマーのみなさん、VSCode使ってますか?
今回は私も仕事でよくお世話になっているVSCodeについて、毎回必ずと言っていいほど使わせていただいている拡張機能をご紹介します!
VSCodeとは
VS CodeはVisual Studio Codeといい、Microsoftが開発した無償のソースコードエディタです。
軽量で多機能、多くの言語やファイルフォーマットに対応しています。
私も普段の仕事では大変お世話になっています!
VSCodeの拡張機能とは
VSCodeは公開されている「拡張機能」というものをインストールすることで機能を追加したり、見た目を変えたりなど自分の好みにカスタマイズしていくことだできます!
拡張機能のインストール方法
拡張機能は以下の方法でインストールが可能です。
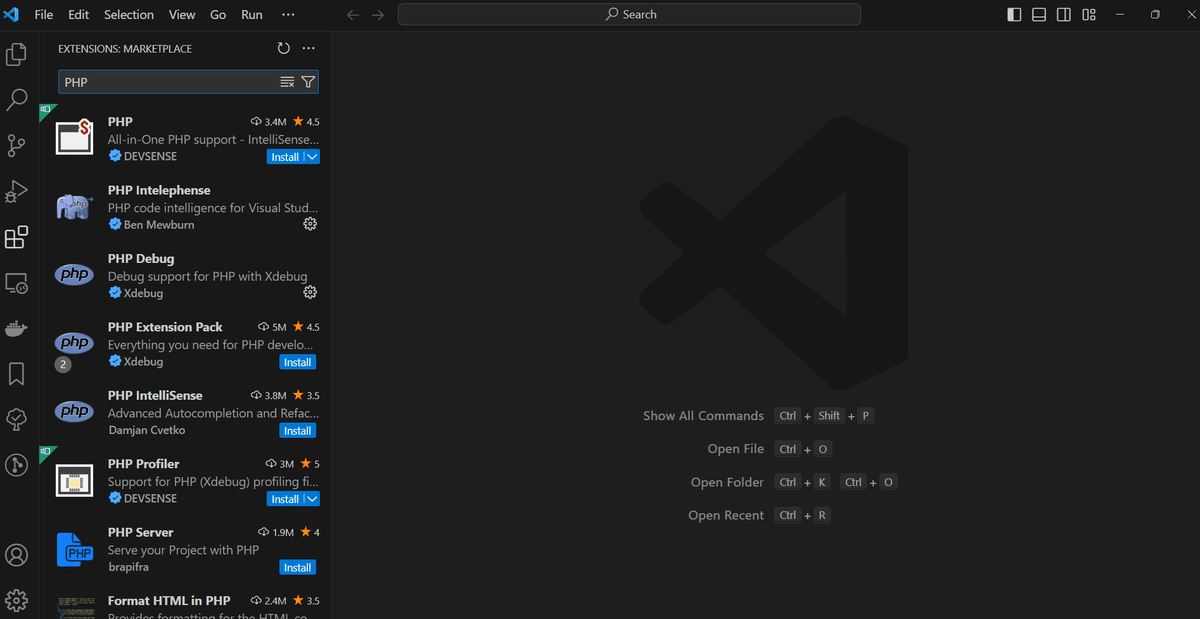
VSCodeを起動します。
左のメニューから拡張機能のアイコン(四角が四つ並んでいるアイコンです)を押下します。(Ctrl + Shift + Xキーか、歯車マークからExtensionsのメニューを選んでも可能です)
検索キーワードを入力して任意の拡張機能を選択します。
インストールボタンを押下してしばらくすれば、拡張機能がインストールされます!

!!!!!注意!!!!!
拡張機能の中には、悪意あるコードが仕込まれているものも存在します。
そのため、機能のインストールにあたっては十分確認を行ってください!
また、今回ご紹介した拡張機能をインストールしたことにより損害等が発生した場合につきましては、当方では責任を負いかねますので、所属する組織のセキュリティポリシーを遵守し、気を付けてご利用ください。
おすすめの拡張機能6選
というわけでいよいよおすすめの紹介です!
なるべく特定の言語によらない、汎用的な拡張機能を中心に選んでみました!
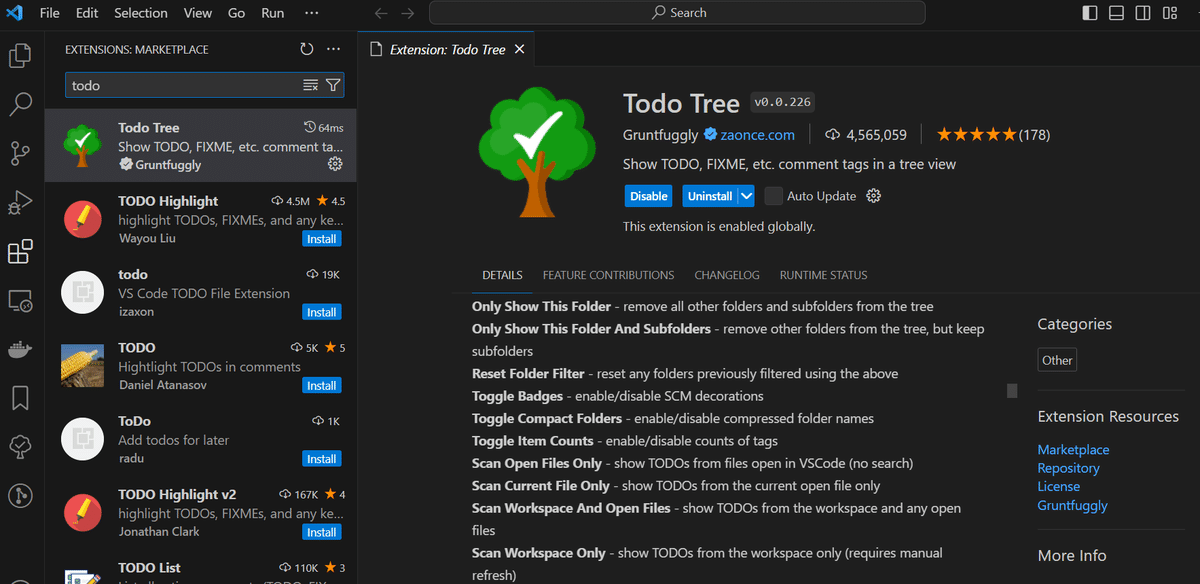
Todo Tree

最初にご紹介するのはTodo Treeです。
ソースコードのコメントに書いたTODOコメントをハイライト・一覧化してくれる拡張機能です。
リストから対象を選択することで、その箇所にジャンプすることも可能です。
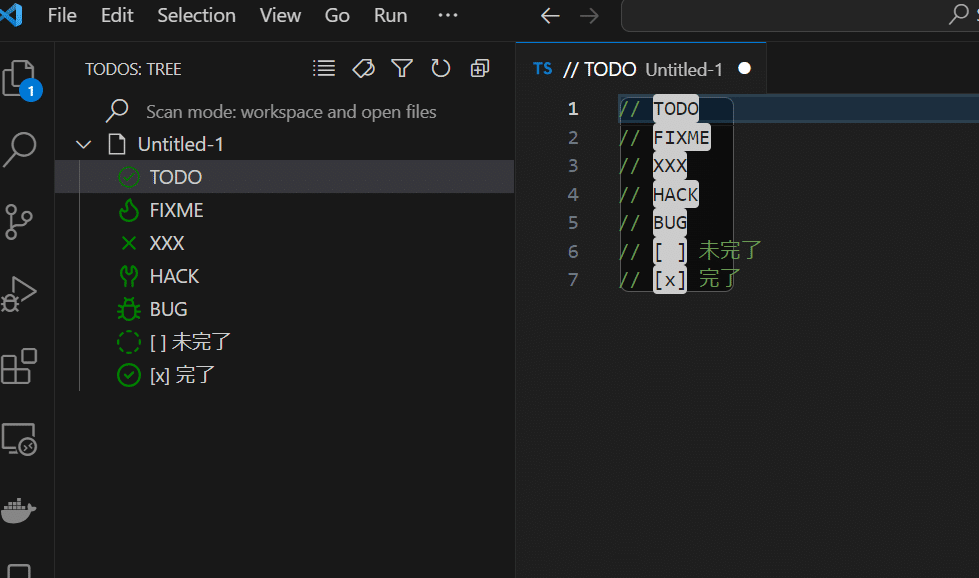
デフォルトでハイライトされるコメントには、以下のようなものがあります。
・TODO
・FIXME
・XXX
・HACK
・BUG
・[ ]
・[x]

対象となるコメントや、ハイライトの色などはsettings.jsonに設定を追加することで追加・変更が可能です。
とてもシンプルな機能でとても使いやすいです。
VSCodeにはデフォルトでTODO管理がないので、TODOコメントを管理される方にはとても便利かと思います!
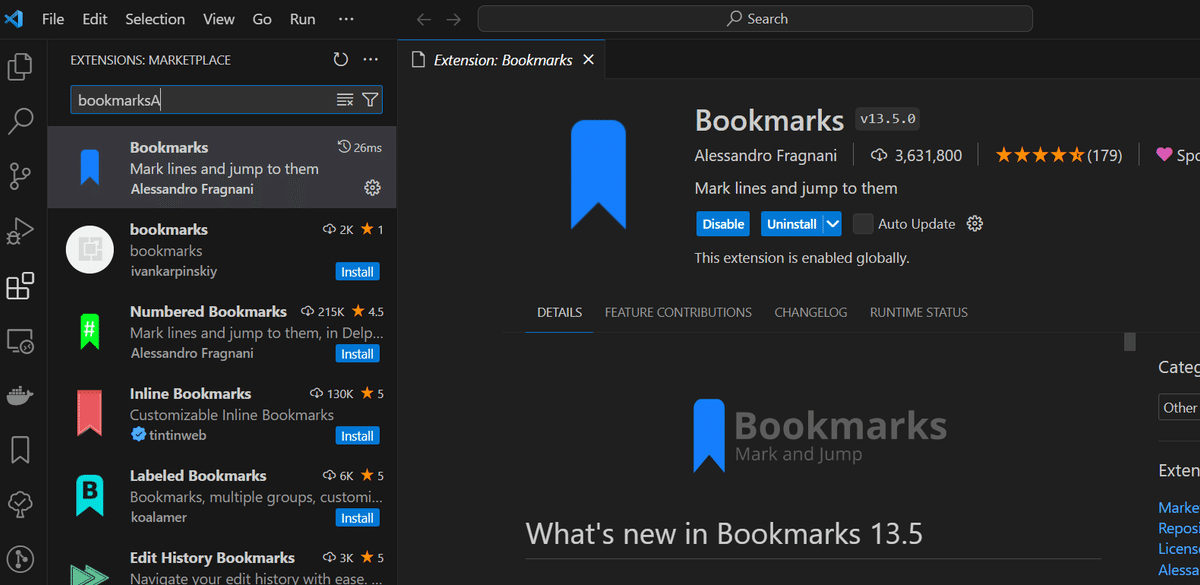
Bookmarks

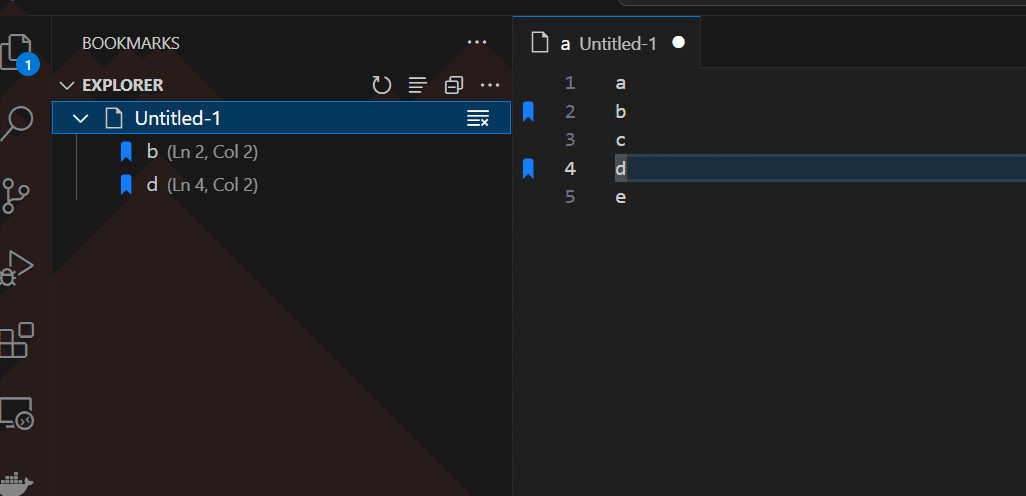
二つ目にご紹介する拡張機能はBookmarksです! Bookmarksはその名の通り、コードの任意の行にブックマークを貼ることができる拡張機能です。 Visual Studioを使ったことがある方ならコードのブックマーク機能を使ったこともあるのではないかと思いますが、それのVSCode版みたいな感じです! 使い方は簡単で、Ctrl + Alt + Kでブックマークの登録・解除を行います。 拡張機能のアイコン(しおりのアイコンです)から一覧が見られるので、そこから飛びたいブックマークを選択すれば、その行に飛ぶことができます!

Ctrl + Jや Ctrl + Lで順送り・逆送りで飛ぶこともできます。
他にもいくつか機能があるので、いろいろ触ってみてください!
vscode-icons

3つ目はvscode-iconsです!
これはVSCodeで開くエクスプローラー上のファイルアイコンを、いい感じのものに変えてくれる拡張機能です!
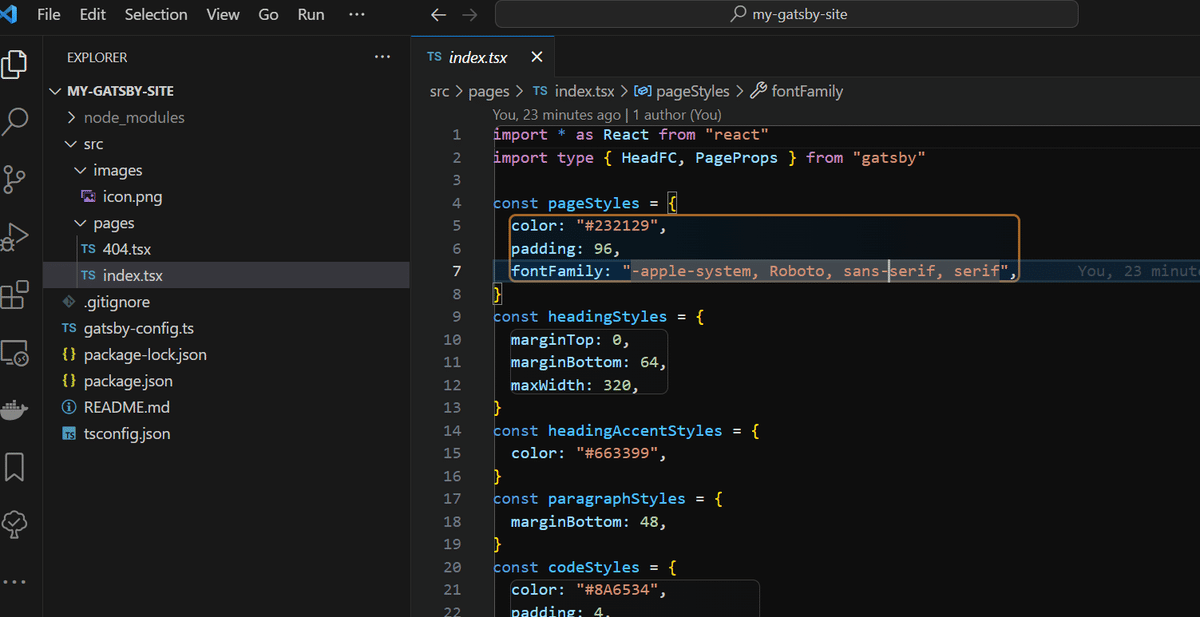
拡張機能を入れる前のデフォルトのアイコンは以下の感じです。

これも悪くはありませんが、vscode-iconsを入れるとディレクトリのアイコンも表示され、かつディレクトリも名前ごとに異なるアイコンで表示されるようになり、視認性がグンと向上します!
ささいな変化ですが、とてもおすすめなのでぜひインストールしてみてください!
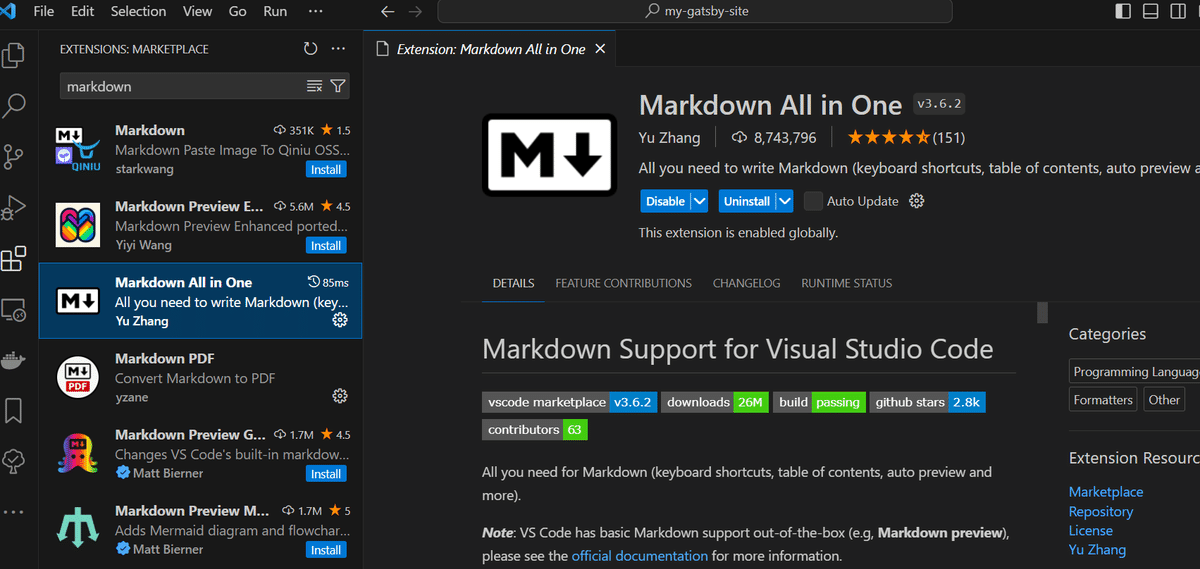
Markdown All in One

つづいてはMarkdown All in Oneです!
VSCodeでMarkdownを書く方にはおすすめの拡張機能になります!
以下の機能が搭載されています。
・キーボードショートカット
・目次(Table of Contents)機能
・リスト記法のサポート機能(自動インデントなど)
・HTML出力機能
・数式サポート
・自動補完
など
私は会議のメモや仕事中のメモ、簡単なドキュメントなどはMarkdownで作ることが多く、とても重宝しています!
HTMLの出力機能もあるので、作成したドキュメントを誰かに配る場合なども便利です!
Markdownを作業でよく使う方にはとてもおすすめな拡張機能になります!
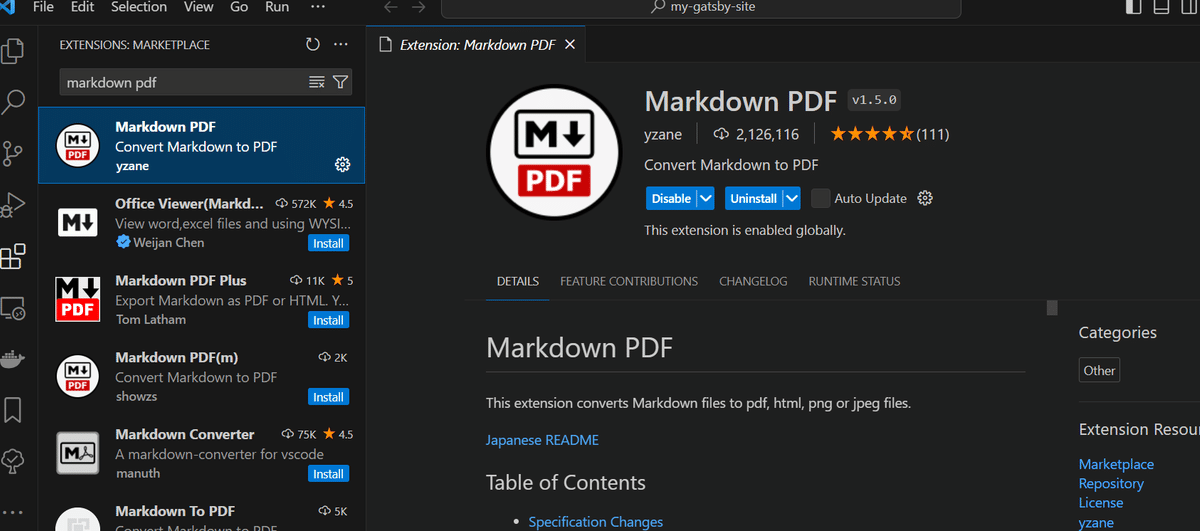
Markdown PDF

上記のMarkdown All in Oneと並んでMarkdownでお世話になっているプラングインです!
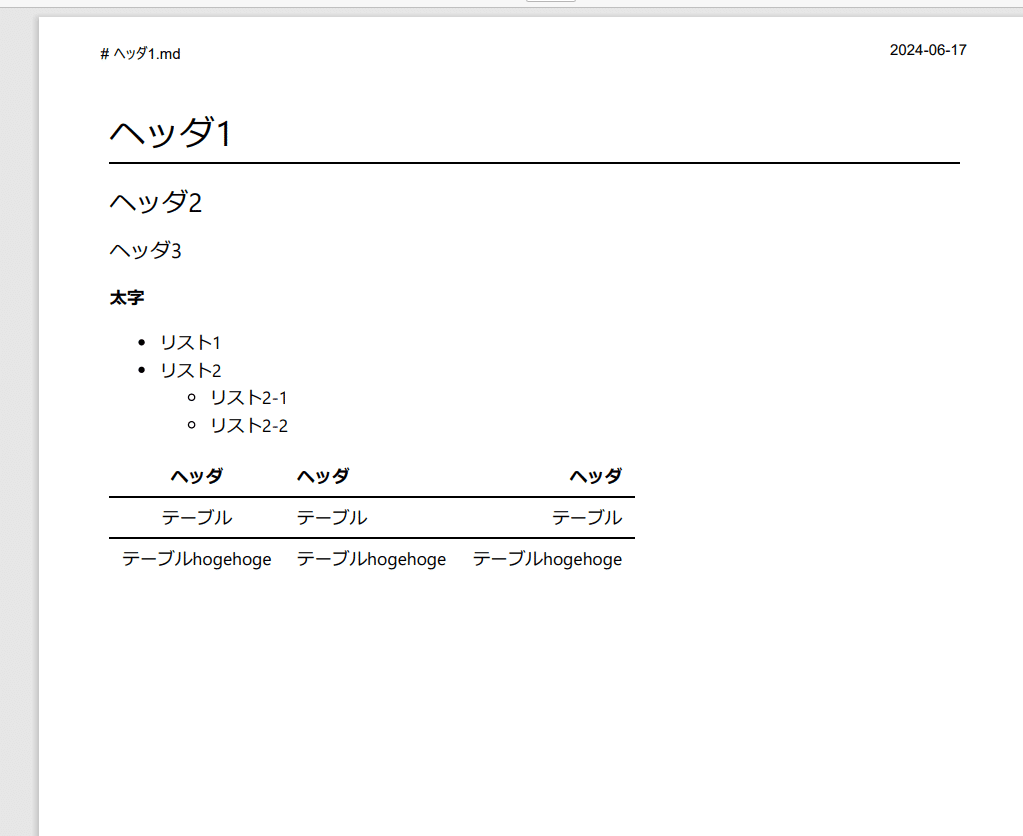
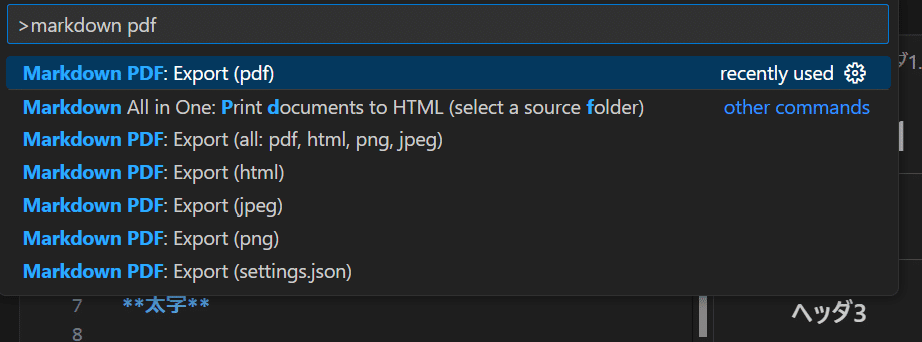
Markdownを以下のようなPDFに出力できます。

また、PDFだけではなくhtmlやjpeg、pngといった他の形式にも出力可能です。

Markdownファイルはエディタや閲覧ソフトがないとちゃんと見ることができませんので、人に配るときはPDFやHTML等、気軽にみられる形式に出力して渡すことが多いと思います。
そんな時に非常に便利です!
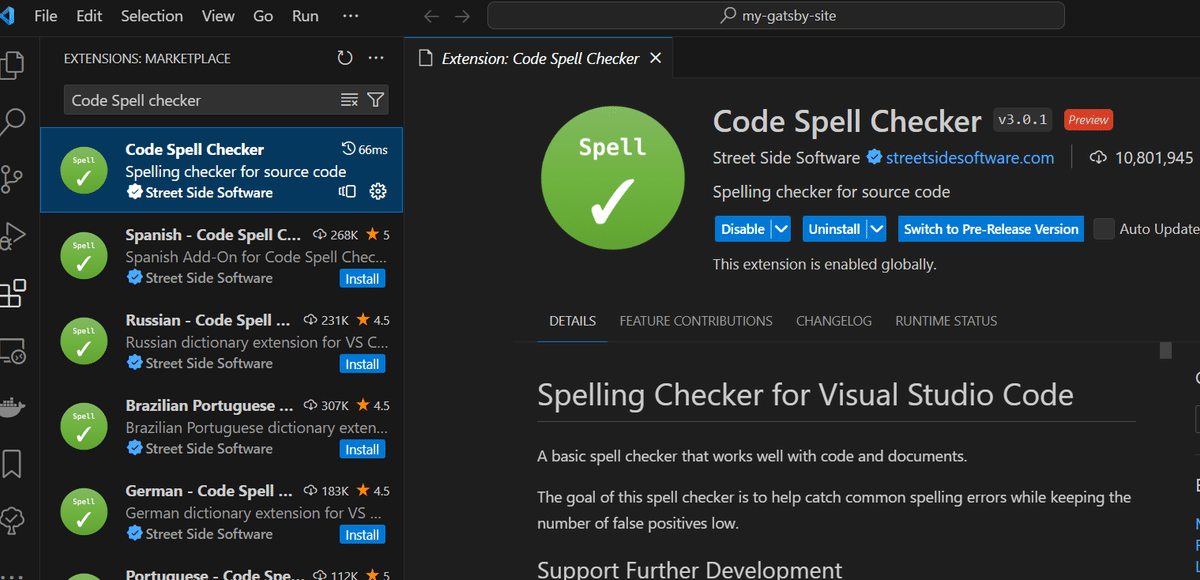
Code Spell Checker

次はCode Spell Checkerです。
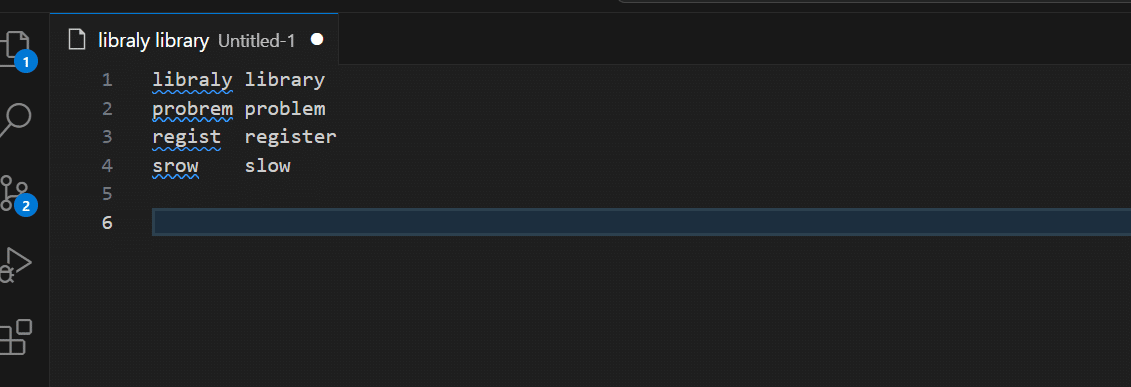
一生懸命作ったコードのスペルミスが紛れ込んで、しかもそのまま気づかれずにリリースしてしまった。。。そんな経験ないでしょうか?
たかがスペルミス、されどスペルミス。
typoを笑うものはtypoに泣く。
読みにくくなるのもありますが、これが原因で変数名などの検索に引っかからず、改修時に修正漏れが発生してしまうなど、地味にバグの原因にもなってしまいます。
なにより恥ずかしい!
人間は誰でもミスしてしまうものなので、コンピュータにチェックしてもらいましょう!

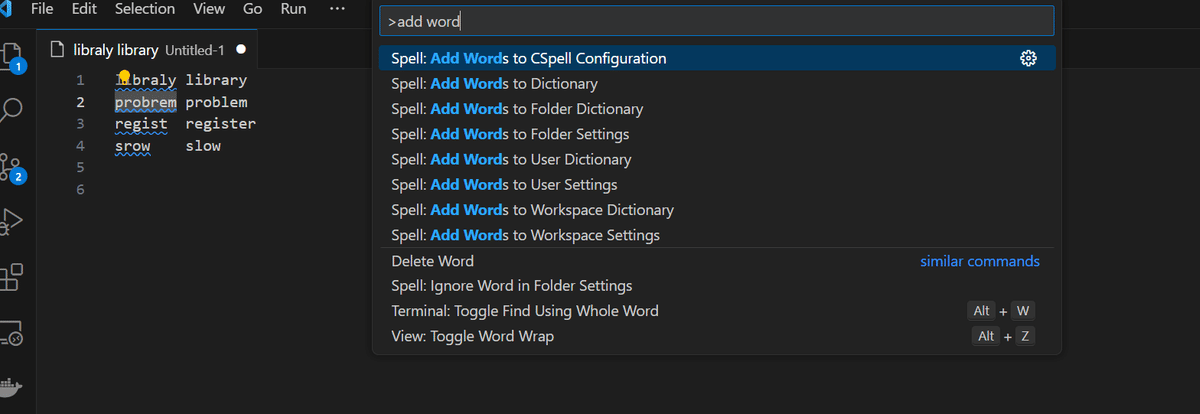
業務の固有名詞や日本語をローマ字で表したものなど、一般的な単語ではないものにもチェックが走ってしまいますが、ホワイトリストとして除外設定もできますので、ご安心ください。

User設定やワークスペース設定など、任意の優先度の設定へ追加可能ですので、ぜひカスタマイズしてご利用ください!
まとめ
今回はVSCodeの拡張機能についておすすめを紹介いたしました!
今回ご紹介しなかった拡張機能にもまだまだ便利なものがたくさんありますので、ぜひご自身で調べて、自分だけのつよつよVSCode環境を構築してみてください!
