
【State of JavaScript 2023 】をざっと見ていく
こんにちは!
"JavaとJavaScriptの違い"ネタでは「ハムとハムスターくらい違う」が好きな文系エンジニアのカズキです!
今回はここ数年毎年有志により行われているJavaScript関連の統計調査、「State of JavaScript」の2023年版が9月に公開されましたので、ざっくり見ていきたいと思います!
State of JavaScript 2023
State of JavaScriptとは?
2016年ごろから開始された、世界中のJavaScript開発者数万人へのアンケートをもとに、JavaScriptに関する様々な統計をまとめたサイトになります。
開始当初はJavaScriptだけでしたが、現在はState of CSS他、GraphQL、HTML、React版も作られているようです。
早速見ていく
フロントエンドフレームワーク
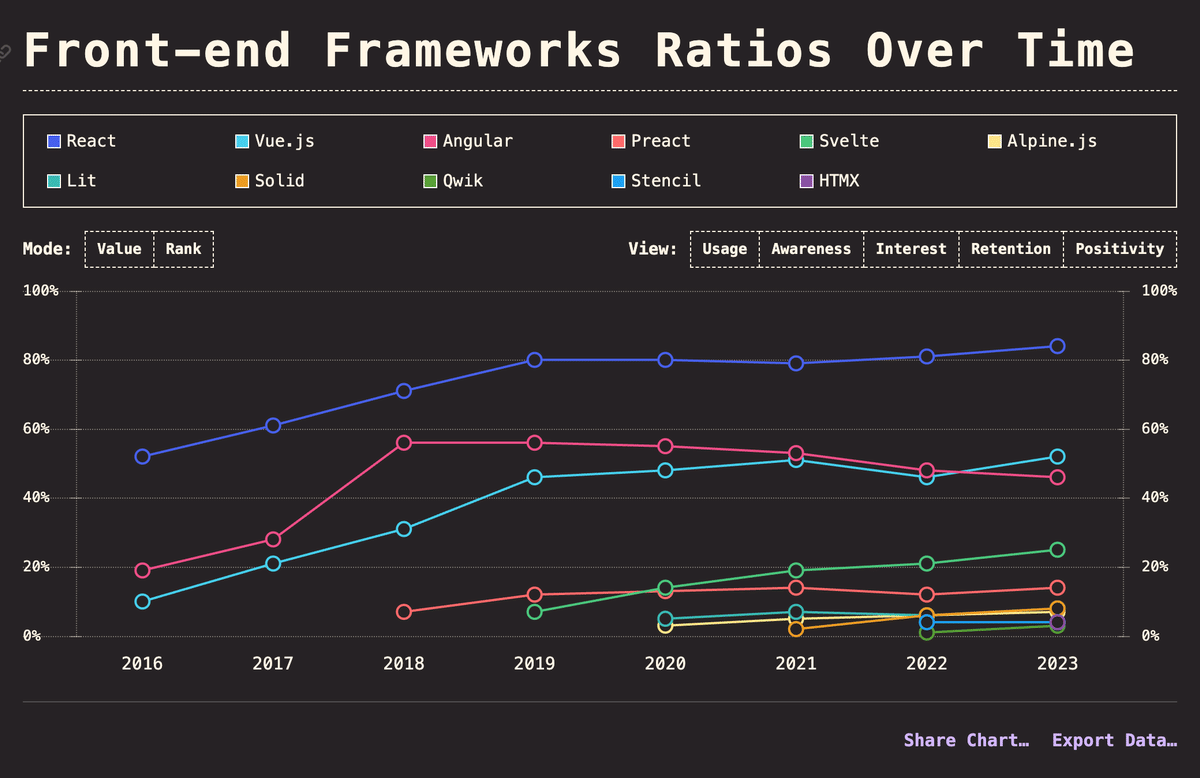
まず初めに見ていくのは、やはり興味のある方が多いのではないかという、フレームワークについてです!
フレームワークの利用率(Usage)はやはりReactが一強という感じです。一時横ばいになりつつも、二年連続の増加となっています。
Vueは少し踏ん張っていますが、Angularは数年前から下落傾向。2023年はVueがAngularを上回りました。
その他の若手フレームワークはまだまだこれからという感じですが、徐々にSvelteが盛り上がってきている様子がうかがえますね。
ちょっと面白かったのが、興味(Interest)を見ていくとReactは年々下落傾向にあり、Svelteが60%後半の高水準をキープしているところです。
利用率は増加してますが、みんなReactにちょっと飽きてきてるんでしょうか。

続いてフレームワークの利用者体験についても見ていきましょう。

こちらも経験者の割合はReactが圧倒的ですね。経験者のうちポジティブな印象がある方も、全体の65%とかなり良いです。
一方、Angularはネガティブな印象を持っている方が経験者の中で半数以上となっており、なかなか厳しい結果となっていますね。
Angularといえばバージョン17あたりからかなり大きな変更が入り、ロゴも一新するなどリブランディングに力を入れてきています。
個人的にはぜひ頑張ってほしいところです…!
メタフレームワーク
続いてはメタフレームワークと呼ばれているものです。フレームワークのフレームワークって感じと言えばいいんでしょうか。(2022まではレンダリングフレームワークと書かれていましたが、名前が変わってますね)
Next.jsの普及率が圧倒的で、かつ毎年増加傾向ですね。
そのほかのフレームワークについては団子になっていて五十歩百歩の感じがありますが、AstroとNuxtは少し勢いがありますね。SvelteKitはじわじわといったところでしょうか。

テスティングフレームワーク
テスティングフレームワークの項も見ていきましょう。
やはり定番のJestが1位ですが、ここ数年でVitestがかなり勢いがついているのが分かります。
Playwrightもぐんぐん上がってきており、Puppeteerの立場危うし!って感じしょうか!
それぞれ用途が違うものも並んでいて、使ったことのないものもいくつかあるのでこれを機に調べてみたいところです!

ビルドツール
フレームワークではないですが、ビルドツールも軽く見ていきます。
webpackはずーとトップを走ってきた感じですが、ここ数年のViteの勢いがものすごいですね。esbuildもシェアはViteほどではないですが、勢いは近いものがあるので今後注目していきたいツールです。

ライブラリ全体
最後にライブラリ全体についてみていきましょう!
まずは経年での変化です。
こちらの図は上下に使用経験、左右にポジネガ、色で人気の変動を表しています。
中身を見ていくと、webpackは使用者が増えるとともにネガに急激に振れていますね。代わりにviteが右上に延びてきているのもうかがえます。
Reactはややネガに振れてきており、Next.jsと近い動きをしているように感じます。
グラフの下の方に行くと様々なライブラリがわちゃわちゃと戦っており、ここから次の世代に覇権を取るライブラリが生まれてくるかもしれないと思うとなんとなくロマンを感じますね…!

続いてはライブラリのTierリストです。
それぞれ用途が異なるので比べるのは難しい気がしますが、皆さんが普段使われているものはいかがでしょうか…!
昔は上位にあったであろうものが下位に落ちていたり、その逆もあったりと、なんかエモいなーと感じるのは私だけでしょうか笑

ラストはアワードを見ていきましょう!
なんとViteが3冠!
ここ数年の勢いもかなりのものがありますし、やはり今注目のツールということでしょうか。

まとめ
さて、今回はState of JavaScript 2023について見ていきました!
フロントエンド界隈はライブラリが群雄割拠という感じで、目まぐるしい変化がある分野ですが、こうして様々な統計を見ていくといろんな傾向が見えてきて楽しいですね。
他にもさまざまなデータが見れたり、Tシャツも売ってたり(!?)するので、気になったそこのあなた!ぜひ本家サイトを訪問してみてください!
