
余白で変わる。デザインで大切な余白で意識すること
こんにちは、syouheiです。
今回はデザインをする上で大切な「余白」
余白の役割と、意識するべき大切な基本についてまとめました。
余白について学べるオススメ書籍の紹介
01.余白で変わるデザインの印象
余白はデザインをする上でとても大切な要素の一つになります。
一見、余白は制作する上で、できたスペースのように感じますが、
「余白はつくるもの」です。
「どこに余白をつくるのか」「どのように余白をつくるのか」次第で、
デザインの印象や情報の伝わりやすさを大きく変えることができます。

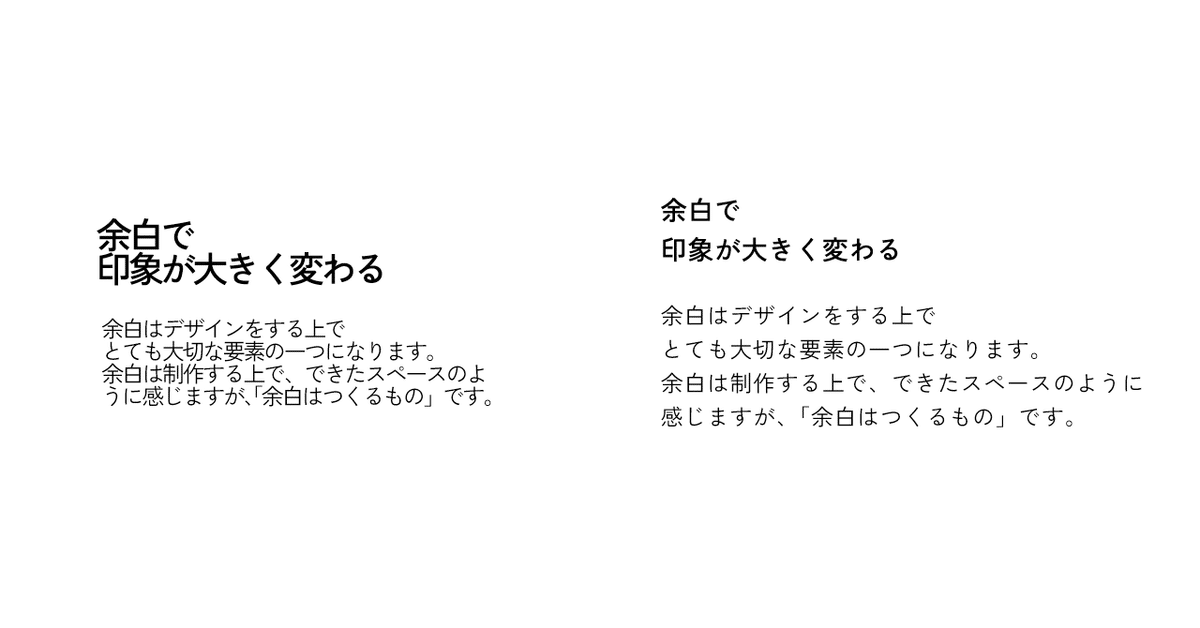
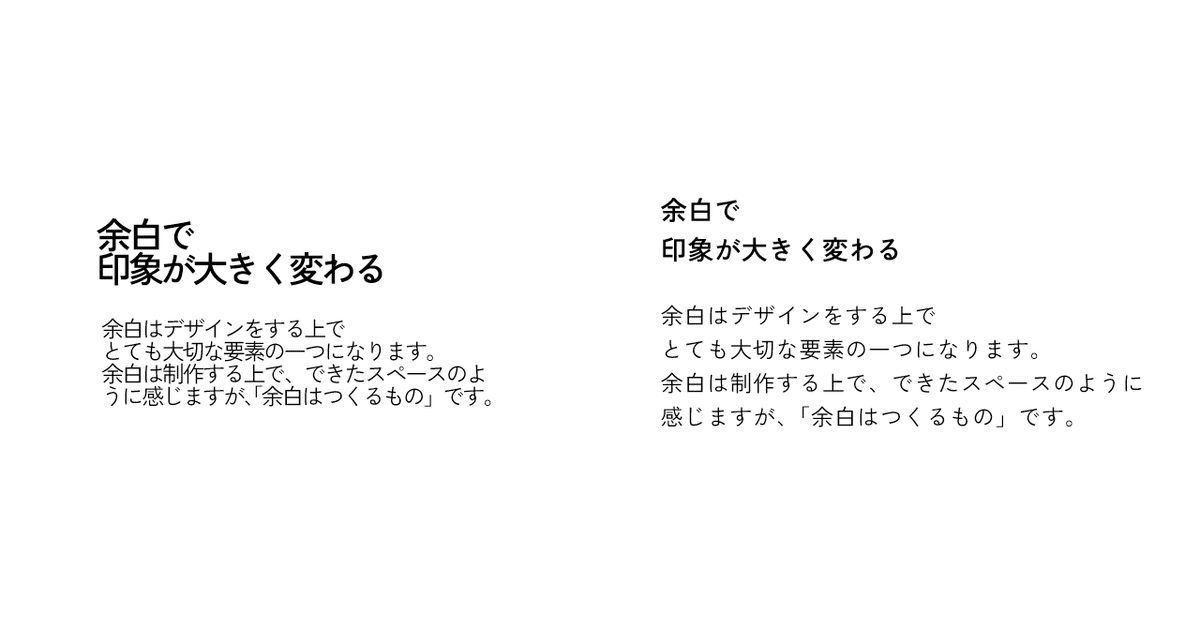
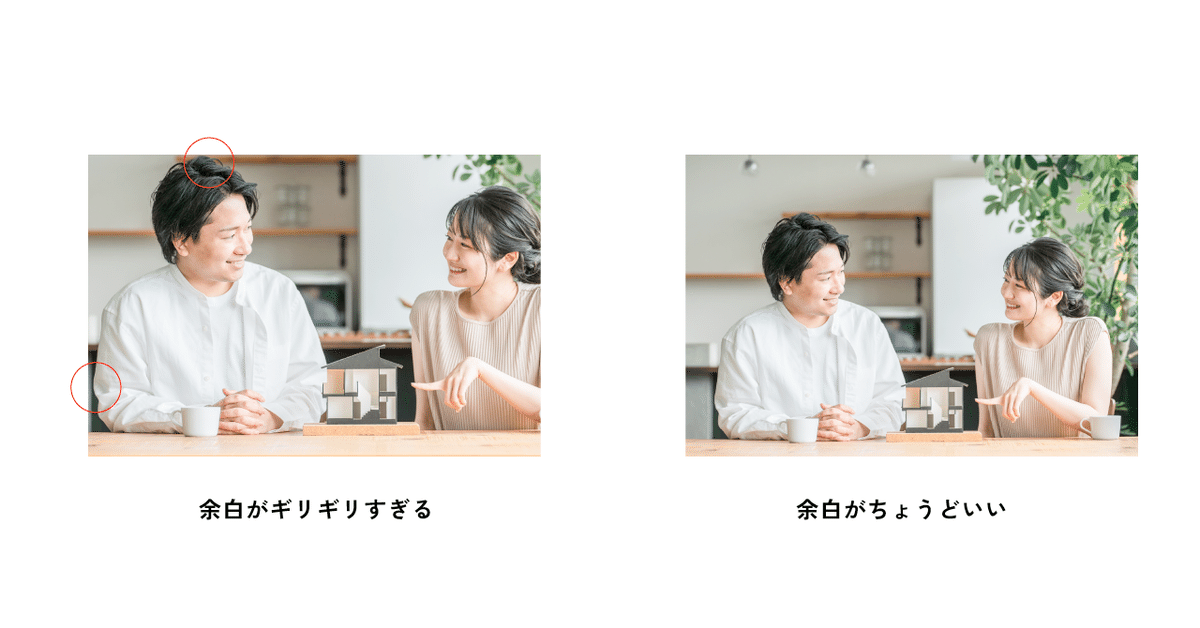
上図のようにパッと見たときに、
左側の方が窮屈で読みにくい印象を感じると思います。
一方で右側は、読みやすくスッキリとしていて洗練された印象を受けます。
余白の取り方次第で、印象も情報の伝わりやすさも格段に変化します。
上記のように余白には、
「情報の伝達」と「印象のコントロール」
の2つの役割を持っています。
・余白が持つ「情報の伝達」の役割
余白が持つ情報の伝達の役割には、
「情報を目立たせる」「情報をグループ化する」ことができます。
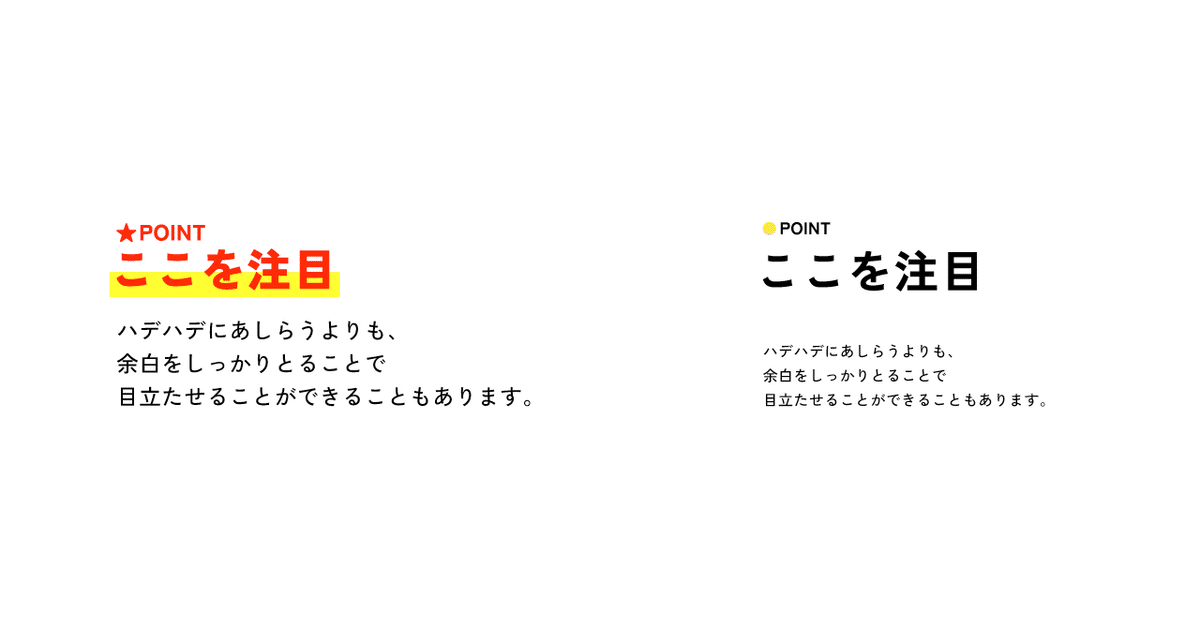
情報を目立たせる

目立たせたい要素の周りに余白をしっかりとつくることで、
情報を目立たせることができます。
情報を目立たせる手段(How)には、
サイズを大きくする、色をかえる、文字を太くするなどの方法があります。ですが、情報を目立たせる手段は「要素の主張を強める」ことだけではありません。
よくデザインの現場で「ここをもっと目立たせて」などの要望があった際に
主張を強める要素を増やしすぎて、結果ゴチャついて逆に目立たなくなることがあります。
その場合は、要素を足して目立たせるのではなく
余白をしっかりと作り「引き算」することが有効的な手段になります。
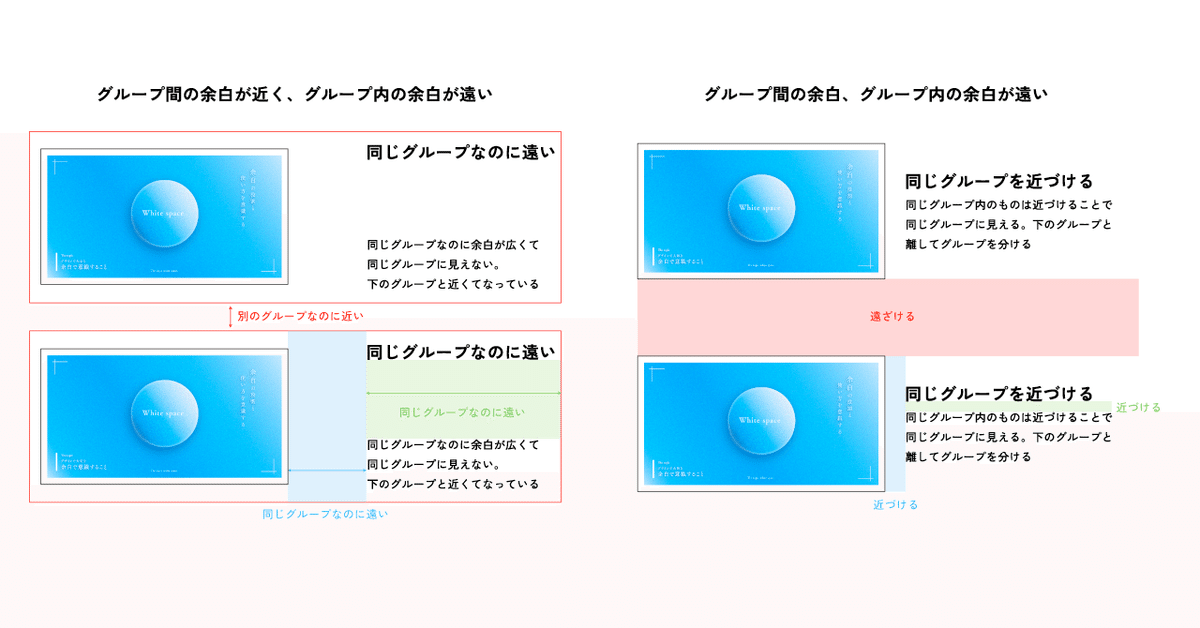
情報をグループ化する

上図のように、余白を上手に使用してグループ分けをすることで
余計な装飾が不要になるので、より伝わりやすく洗練されたデザインになります。
・余白が持つ「印象のコントロール」の役割

何かガチャガチャしている、窮屈な印象がある、垢抜けない、そういった印書を感じるときは適切な余白が取れていない場合が多いです。
適切な余白を設けることでバランスよく見え、スッキリと洗練されたデザインになります。
余白の広さで与える印象をコントロールする
全てにおいて、余白を広くとるべきというわけではなく、
与えたい印象によって余白をコントロールする、または余白によってイメージが変わります。下記にいくつか例を挙げてみました。


上記のように、
余白を広めにとると「高級感・ゆったり・落ち着いた」印象になります。
高価格帯または上品さを大切にしてる化粧品のバナーでは、
余白をたっぷりと設けてたデザインが多くあります。
このほかにも、高級ブランドや歴史ある高級宿、高級住宅なども同様に、
クリエイティブを見るとたっぷりと余白があり、ラグジュアリーなイメージや品質の高さを感じるデザインになっています。


逆に余白を狭くすると、
「にぎやか・力強い・インパクト」のある印象になります。
上記のようなバナーでは、文字が大きく配置され余白が少ないデザインになっています。
宝くじや、イベント告知やキャンペーンや折り込みのスーパーのチラシなどは、余白がなく画像とインパクトのある文字で配置されており
にぎやかで、インパクトを感じるデザインとなっています。
このように、与えたい印象・作りたいデザインのイメージに合わせて
余白を使い分けるようにしましょう。
02.余白を意識するべきポイント
余白が持つ役割を理解したところで、次は余白で意識するべきポイントを
文字・要素・写真の3つに分けて書いていきます。
・余白を意識するべき「文字」のポイント
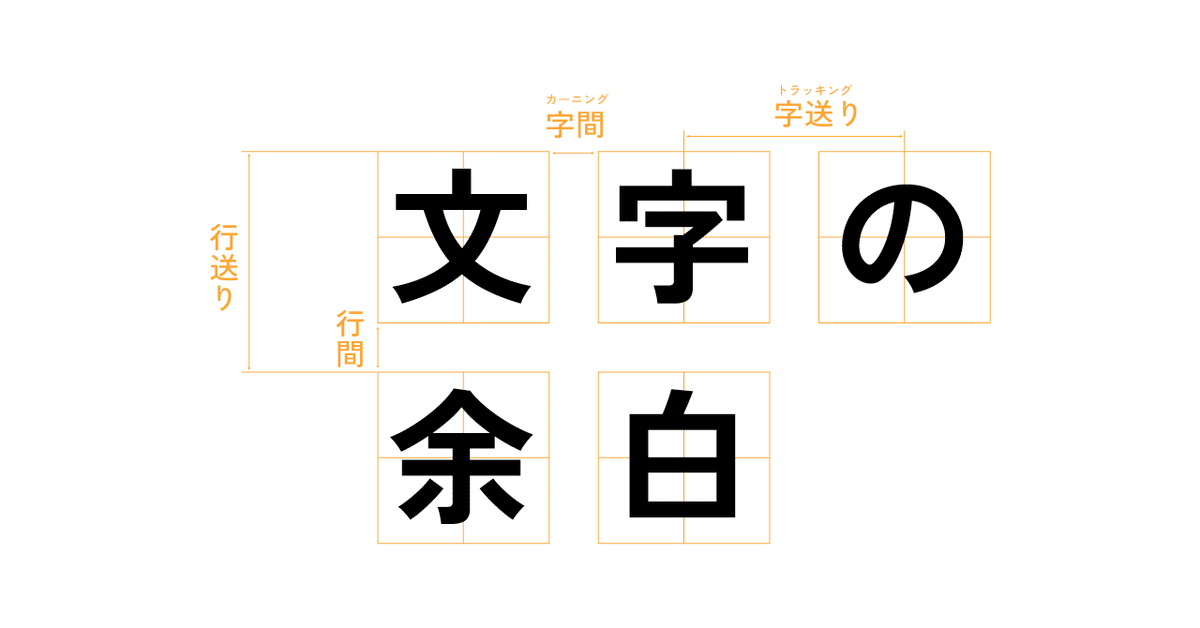
余白を意識するべきポイントの一つ目が「字間・行間」になります。
字間とは、文字と文字の間のことで、行間とは行と行の間を指します。
そのほかにも、文字の間を示す値として「字送り」行の間を示す値で「行送り」もありますので混雑しないように注意が必要です。

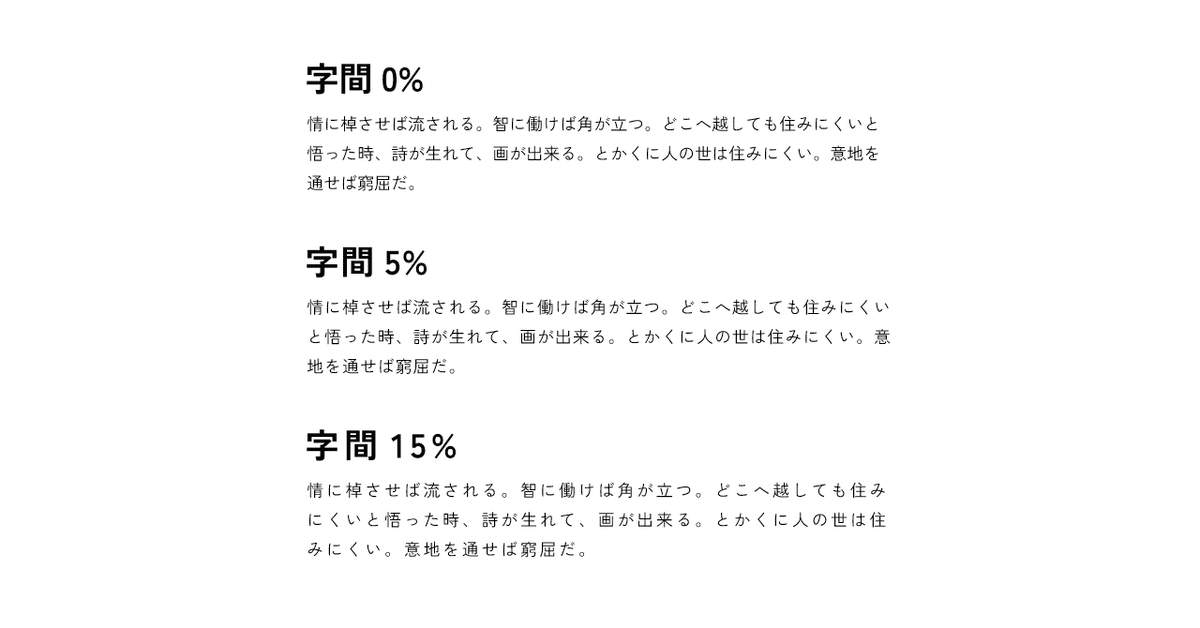
文字間
端物やグラフィックにおいては、カーニング(均等アキ / ツメ)・トラッキング(ベタ組みなど)があります。
webでは、CSSでいうletter-spacingを指します。目安としては、文字サイズの5%~10%の文字間(letter-spacingで言うと0.05〜0.1em)が読みやすいと言われています。

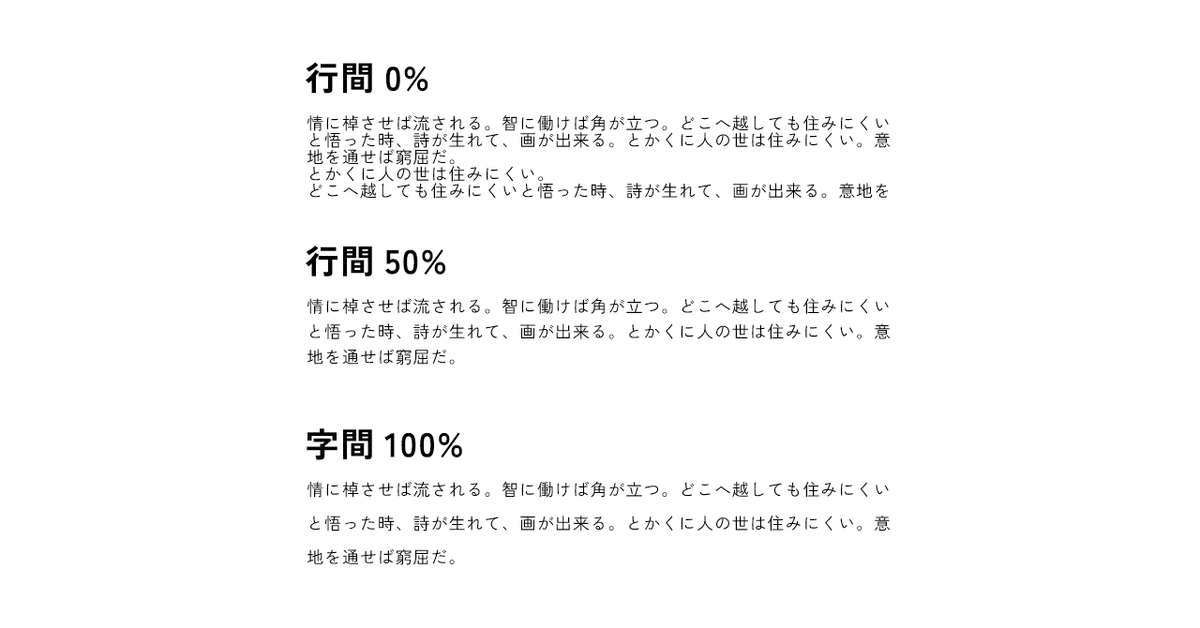
行間
日本語の場合、文章を読みやすい行間は、およそ文字サイズの1/2(50%)と言われます。行送りで言えば1.5倍になります。
もちろんこれが正しいというわけではなく、
タテ組みでは50~100%、ヨコ組みでは50~75%くらいに設定するの読みやすい行間の目安になります。

またwebの行間については、下記のような情報も出ているので
参考に調整してみても良いと思います。
本文テキストの行間は、PCサイト・スマホサイトともに1.6~1.8emに集中している
h1(ページタイトル)テキストの行間は、PCサイト・スマホサイトともに1.3emが多い
・余白を意識するべき「要素間」のポイント
次に要素間で意識するべき余白のポイントについて書いていきます。
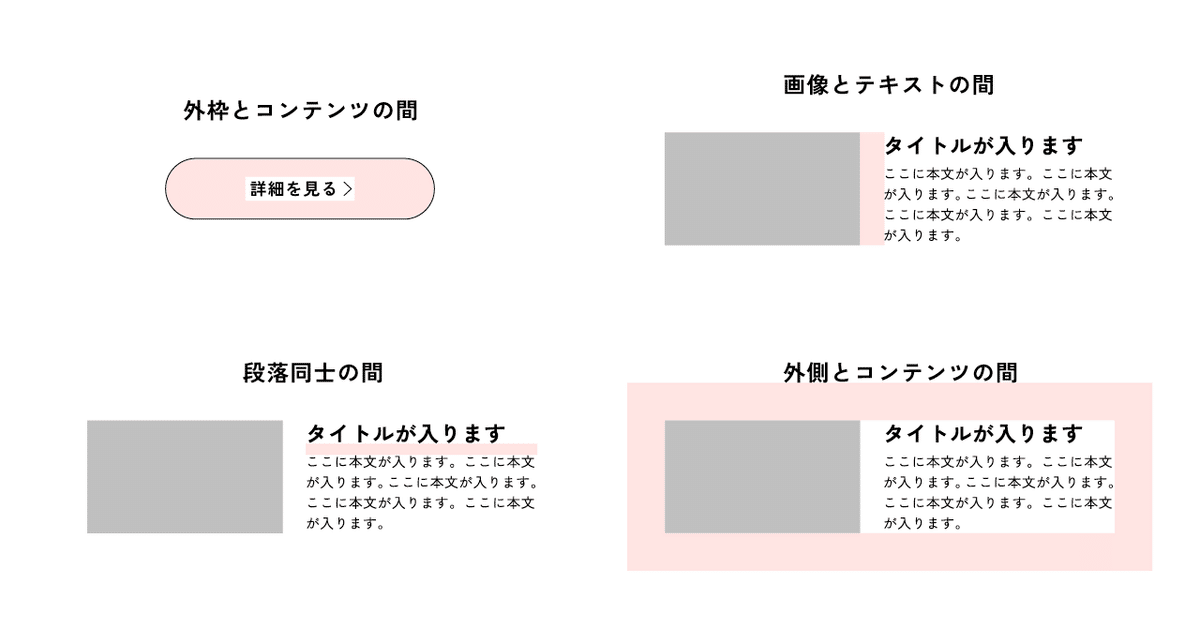
一例で挙げますと、
ボタンなどの外枠とコンテンツの余白
段落同士、ボタン同士、画像とテキストなどの要素間の余白
外枠とコンテンツの余白
などになります。

要素間の余白を作るときに意識して欲しいポイントを下記にまとめました。
基本余白は揃える
まずは余白を揃えることを意識しましょう。表の間隔、ボタンと枠線の間、背景全体とコンテンツの間の余白など、揃えることが大切になります。
余白が揃っていないとユーザーに違和感を感じさせるデザインとなってしまいます。細かい部分ですが、ディティールを丁寧に作り込むことで洗練されたデザインになるので意識してみてください。
ルールを作る(同じ要素は同じ余白に)
デザインをする上で同じ意味合いを持つ要素間の余白は
統一するようにしましょう。
デザイン4原則の中の一つの「反復」と同じになります。
・余白を意識するべき「写真」のポイント
次に写真の余白で意識するべきポイントについて書きます。
これまでのテキストの話とは違いますが、写真の構図でも余白を意識すると
より良く写真を使用することができます。

写真の扱いには、首切りNGなどいくつかのルールがありますが
余白に関して言うとギリギリでトリミングしないことが大切になります。
ギリギリでトリミングすると、窮屈な印象を与えますし
写真に関しては写真内の要素が枠ギリギリにあるとそこに視線が集まり、
意図しない部分に着目してしまう可能性もあるので気をつけましょう。
03.まとめ
今回は、余白の役割と意識するべきポイントについてまとめました。
うまく余白が使うためには目を鍛えることが大切になります。
余白感を鍛える勉強法として、
サイトやチラシなどをみて分析する方法があります。
見て、鍛える場合は以下の2点を分析するとさらに理解が深まります。
世の中のサイトはどのような余白のルールをしていることが多いか
そのデザインがなぜその余白を採用しているのか(余白でどのような印象を作り出しているのか)
またそのほかにも、トレースで実践的に感覚を鍛える方法や
本を読んで知識を得る方法などがあります。
特におすすめなのは「けっきょく、よはく。」という本です。こちらの本は人気のシリーズ本で、デザイン初心者でもわかりやすく、余白についてサクッと楽しく学べます。
余白の使い方がうまくなると、洗練されてより情報が伝わるデザインを作ることができます。また、作りたい世界観を表現することにも役立つと思います。この記事が参考になってくれれば嬉しいです。
最後まで読んでくださりありがとうございました!
