
【2023年】Web制作会社20社のブレイクポイント徹底調査!
皆さんはブレイクポイントをどの値に設定していますか?
会社によって指定はあるとは思いますが、現在はどこに設定するのが主流なのか、Web制作会社の制作実績から調べてみました。
2023年現在のブレイクポイント目安
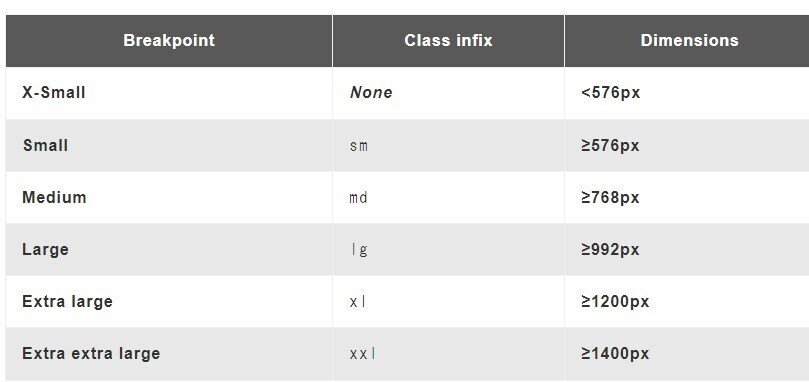
ブレイクポイントで話題によく上がるのは、「bootstrap」のブレイクポイントを一つの目安にすることです。
ここで改めて「bootstrap」のブレイクポイントについて振り返りたいと思います。

1.調査方法
位置情報での検索結果の影響を防ぐため、アメリカ版google+シークレットモードで「Web制作会社」と検索
1ページ目に表示された制作会社、もしくは「制作会社おすすめ○○選」といった記事から20社抜粋
制作実績ページから最新の2件を調査(合計40ページ)
また、すべてのブレイクポイントを拾っているわけではありません。
一部のデザインを実装するために、スタイルが一つ二つ書いてるような、ブレイクポイントは記載していません。
あくまでも、PC、スマホ、タブレットなどの表示をどこで切り替えているかを調べています。
では早速結果にまいります。
2.調査結果
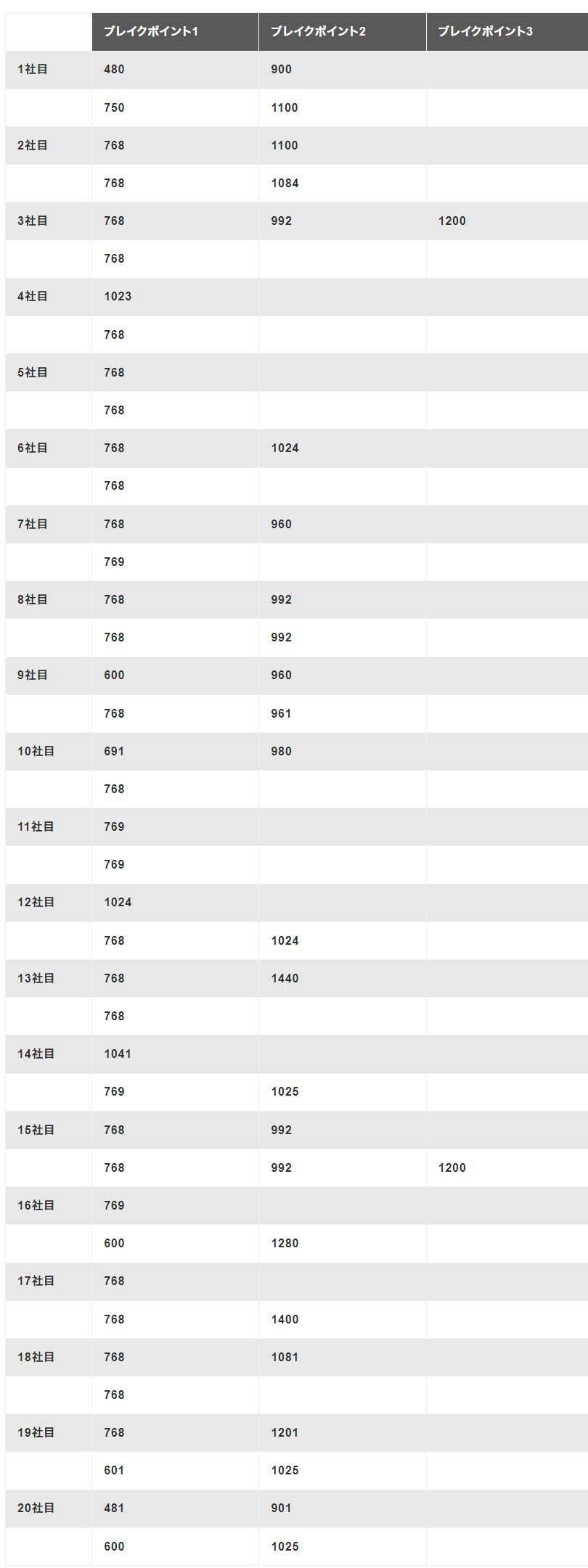
ということで結果はこのようになりました。
以下は調査結果をまとめた表になります。
縦軸の数字がサイトで、1社につき2サイト調べています。
横軸がブレイクポイントの設定の値です。

3.総評
だいたい 768pxにブレイクポイントを設定している
上記の結果の通り、ブレイクポイントの大半は768pxに設定しており、後は必要に応じてPC表示用のブレイクポイントを設定していましたが、基本は「bootstrap」に近い値を設定しているようです。
768px一つだけブレイクポイントを設定している会社も多かったです。
あまりブレイクポイントが増えると修正も大変になるため、私もこのパターンが好きです。
また、スマホ用にもっと小さいブレイクポイントを設定しているかと思いましたが、そうでもないようですね。
まとめ
今後デバイスが進化して、ブレイクポイントの流行が変わるかもしれませんが、その際は「bootstrap」のブレイクポイントも変更されてるはずなので、その値を参考にして良いと思います。
また、前回スマホ表示時のフォントサイズも調査してますので、トレンドを理解してコーディングに活かしましょう。
