
AtCoder入茶!
日本で競プロといえば!
なAtCoderですが、ABC250にて入茶しました!
と、いうことで!初心者向け記事として、入茶までにやったことを前置きに書こうかなと思います。
前置き↓
https://note.com/syntax_error_/n/n1744c7d768f0
てことで本編です!
本編
※この記事は入茶記事です
大雑把な説明
この記事では、自分が自分が使っているC++の環境とその構築について書きたいと思います。
↓当時参考にした記事です!(これ見るだけでいいまである)
まずは現在の私の環境です!(これがおおまかな本記事の目標です)
私は(Windows11+)VSCode+WSL+(ACL)で構築しました。
abc [abcの回] [ファイル名]のコマンドでファイル作成
Ctrl+Shift+Bでビルド
testコマンドで実行(今回は紹介しません)
のようなことをできるようにしています。
【追記】書きました。リンク
※accやojは一度やって自分に合わなかったのでやめました。
やりたい人は自分で調べてください。
有識者の方へ
私はあくまでいろいろな記事を参考にしただけの初心者です。
拙い点や誤っている点もあると思いますが、温かい目で見ていただければ幸いです。
VSCodeのインストール
さあ、まずはVSCodeをホームページからダウンロードしましょう!
Setup用の実行ファイルがダウンロードされたら実行して指示に従えばインストールできます。(規約読む時間を除いて所要時間3分ほど)

WSLのインストールなどなど
続いてWSLのインストールです。(Microsoft公式が参考になります) まずは管理者権限でPowerShellを開きます
wsl --installこれを実行しましょう!
もしヘルプテキストが出てくる場合は
wsl --install -d Ubuntuを代わりに実行します
恐らく自動でUbuntuのコンソールウィンドウが開きます。(開かなかった場合は自分で開いてください)

自分の思うようにユーザー名とパスワードを決めて入力しましょう。
(パスワードは表示されないので注意)
Ubuntu上で以下のコマンドを実行します
Ubuntuのapt-getの利用リポジトリが日本サーバーでないと時間がかかってしまうので事前にここを参考にコマンドを実行しておくことをお勧めします
$ sudo apt-get update && sudo apt-get upgradeお好みで後ろに -y を添えるとアップグレードするかの質問をパスできます。
これは定期的に実行しましょう!
$ sudo apt-get install build-essentialこれを実行することでコンパイラとかいろいろ入ります。
もうUbuntu上でやることもないので閉じちゃいましょう!
VSCodeのいろんな設定
VSCodeを開いてExtensionsを押します


検索窓にwslと入力してRemote-WSLを見つけ出し、インストールします。
インストールができたら左下の≶みたいなのを押してEnter!新しいウィンドウが開くので元のは閉じちゃいましょう
新しく開いたほうでもExtensionsを開いて
C/C++、C/C++ intellisense、いつの間にか入ってたC++ExtensionPack、(お好みで日本語化パック)をインストールします

ここで、今回知っていると便利なショートカットキーを紹介しておきます
Ctrl + , 設定
Ctrl + @ ターミナル
Ctrl + Shift + P コマンドパレット
フォルダ構成
フォルダ構成をセットします
~/
└ AtCoder
├ .vscode/
├ ABC/
│ ├ ...
│ ├ 249/
│ │ ├ a.cpp
│ │ ├ b.cpp
│ │ ├ c.cpp
│ │ ├ d.cpp
│ │ ├ ...
│ ├ 250/
│ │ ├ a.cpp
│ │ ├ b.cpp
│ │ ├ c.cpp
│ │ ├ d.cpp
│ │ ├ ...
│ ├ ...
├ ac-library/
├ ARC/
├ sh/
├ Test/
├ problems.exe
└ template.cpp大体こんな感じのフォルダ構成です!
とりあえず
$ mkdir ~/AtCoderを実行してAtCoderフォルダを作り、VSCode上で開きましょう!

作成者を信頼しますか?のようなものが出てきた場合は信頼しときましょう
コマンドパレットを開いてc++と入力→C/C++ 構成の編集(JSON)を探して選択します

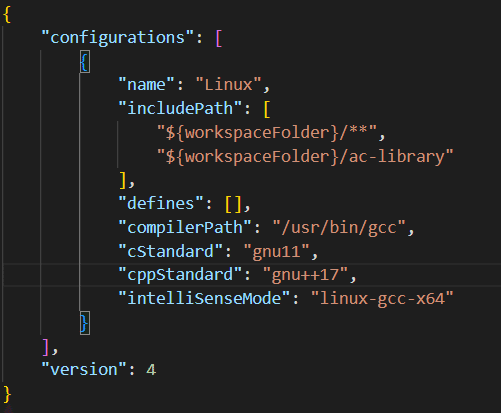
c_cpp_properties.jsonが開きます。
一応AtCoder公式の引数に倣って変更しておきます
(cStandardは変える意味ないかも)
"cStandard" の部分を "gnu11"
"cppStandard"は"gnu++17"に変更します
また、あらかじめ"includePath"にaclのパスを追加しておきます
"includePath" : [
"${workspaceFolder}/**",
"${workspaceFolder}/ac-library/"
]黄色い波線が出ますが、まだaclを導入していないので当たり前です。ここからダウンロードしてきましょう。(zipダウンロードであれば展開して)ドラッグ&ドロップでAtCoder/下に移しましょう。

abcコマンドの用意
続いてテンプレファイルを置きましょう。最初に紹介したabcコマンドでコピーされるファイルになります。
右クリック→新しいファイルとするか上部のボタンでtemplate.cppを作成しましょう



ファイルには適当にテンプレートを書いておきましょう
(多分別記事で自分のテンプレは載せます。)
AtCoder/下にshフォルダを作成して、abc.shとでもして以下の内容を記述します。
私は毎日C,D問題の関係で一ファイルずつ作るようにしていますが、個人の好みでそこは変更すると良いと思います。
#! /bin/bash
cd ~/AtCoder/
if [ $# != 2 ]; then
echo 引数は2つ必要です:
echo 第一引数:ABCの回
echo 第二引数:ファイル名
exit 0
fi
FOLDER="/home/(ユーザー名)/AtCoder/ABC/$1"
FILE=${2%.*}.cpp
mkdir -p $FOLDER
cd $FOLDER
cp -n ../../template.cpp ./$FILE
code $FILEユーザー名はそれぞれの環境で読み替えてください。ターミナルでpwdコマンドを実行するとわかりやすいかと思います。
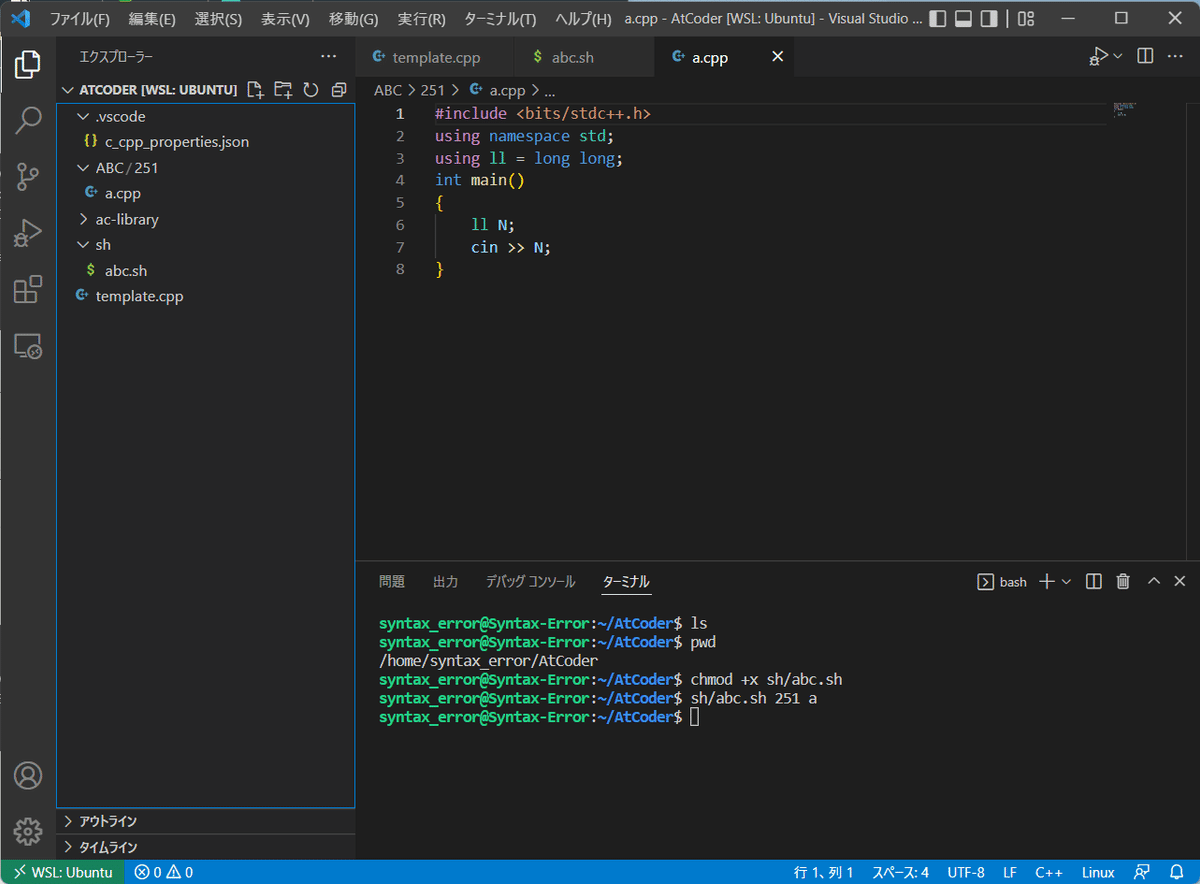
実行権限を付与して一度テスト実行をしてみましょう!
(ここでは例としてABC251のa.cppを作成します)
$ chmod +x sh/abc.sh
$ sh/abc.sh 251 a
でも、いちいち sh/abc.shと書くのはめんどくさいですよね?
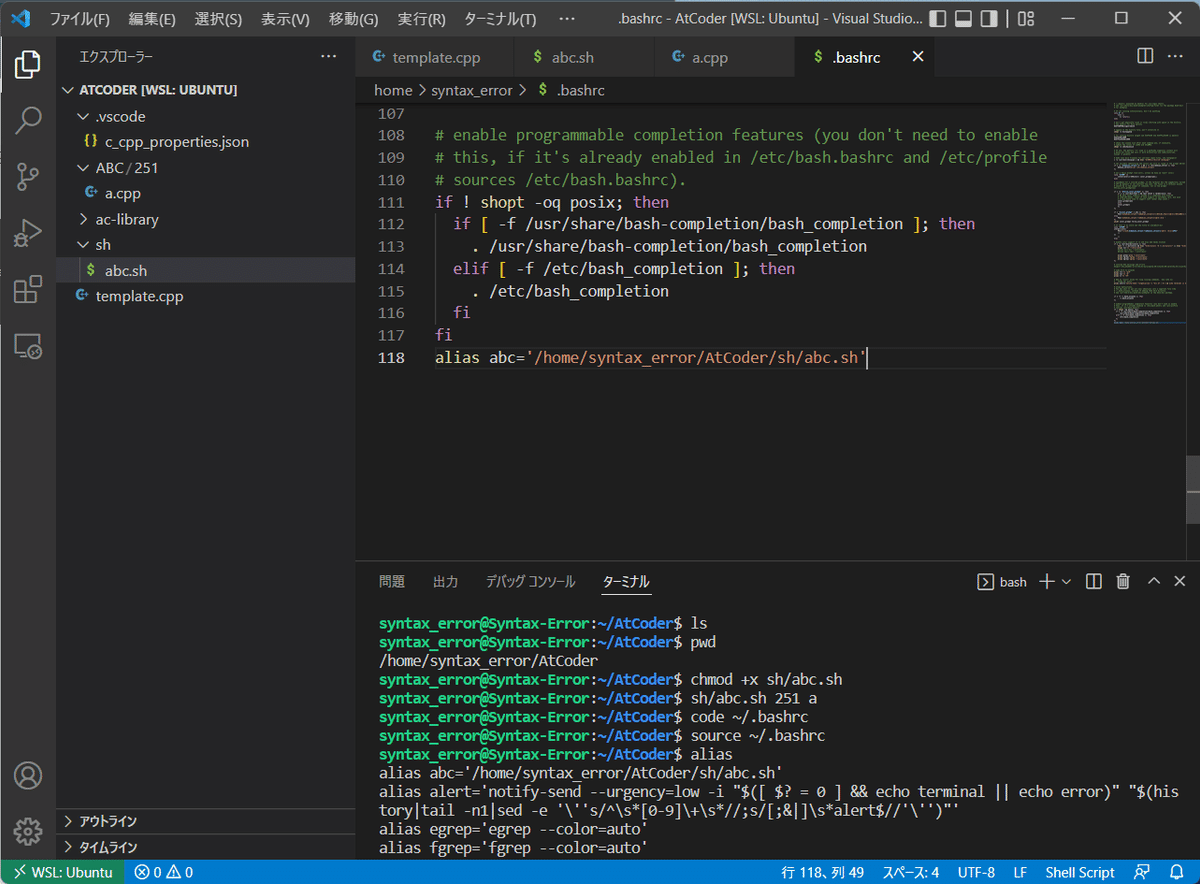
エイリアスでabcに短縮します。まずは好きなエディタで~/.bashrcを開きます。(ここではVSCode上で開きます。)
$ code ~/.bashrc一番下までスクロールして、以下の内容を追記します。
alias abc='/home/(ユーザー名)/AtCoder/sh/abc.sh'先ほどのファイルを右クリックでパスのコピー(Shift+Alt+C )が安全かもしれません。
保存したら以下のコマンドを実行するかVSCodeを再起動するかして反映させます。
$ source ~/.bashrc
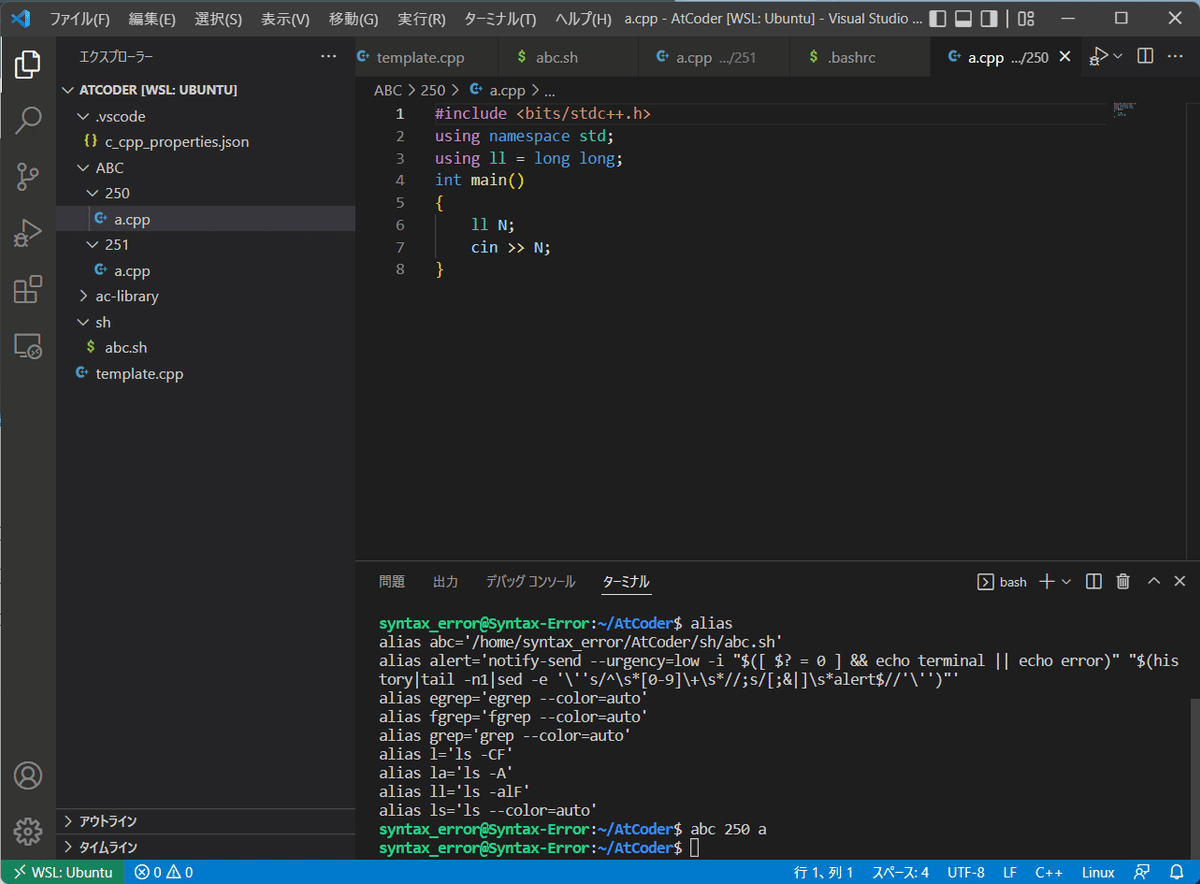
これでabcコマンドとして使うことができるようになっています。
同様にしてarcコマンドも作っていますが、コピーして変更して全く同じことをするだけなので割愛します。

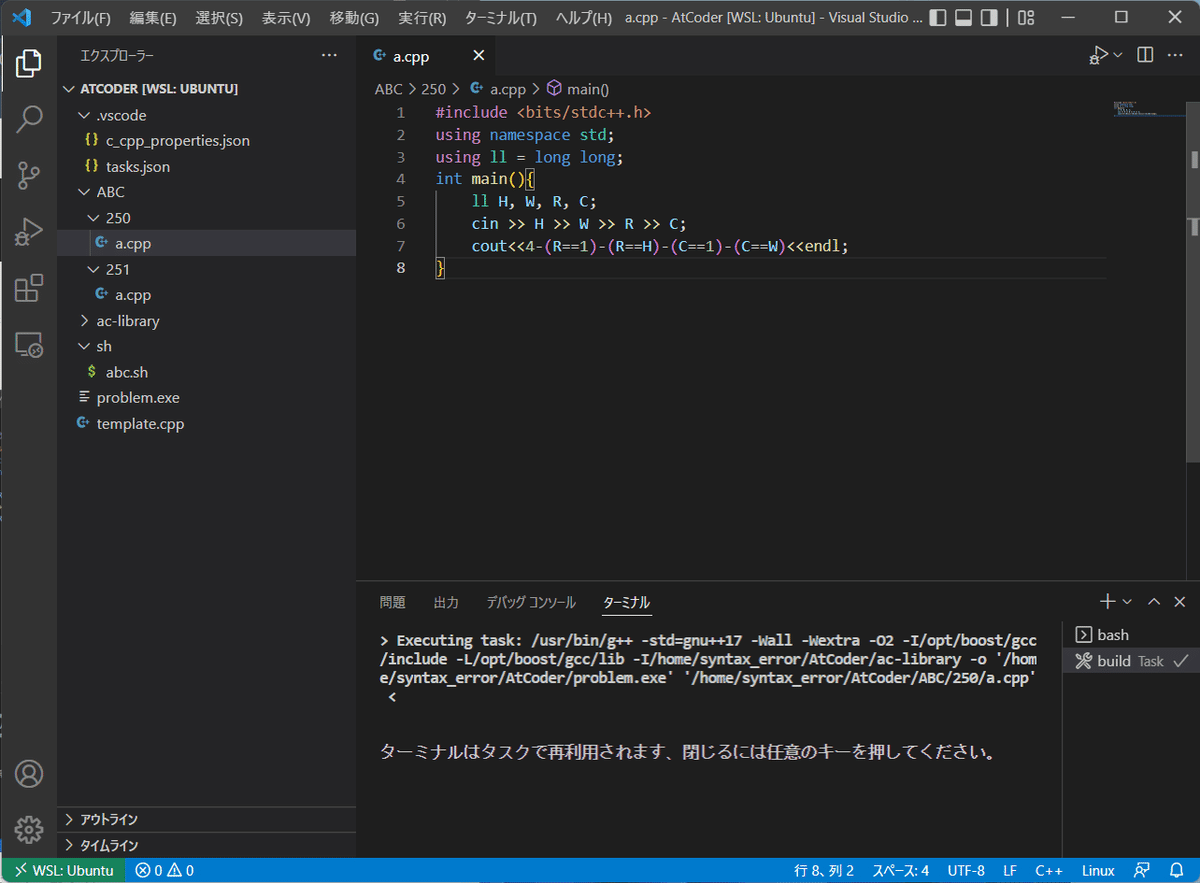
自動ビルド設定
この記事もラストスパートです!
最後にCtrl + Shift + B でコンパイルできるようにします。
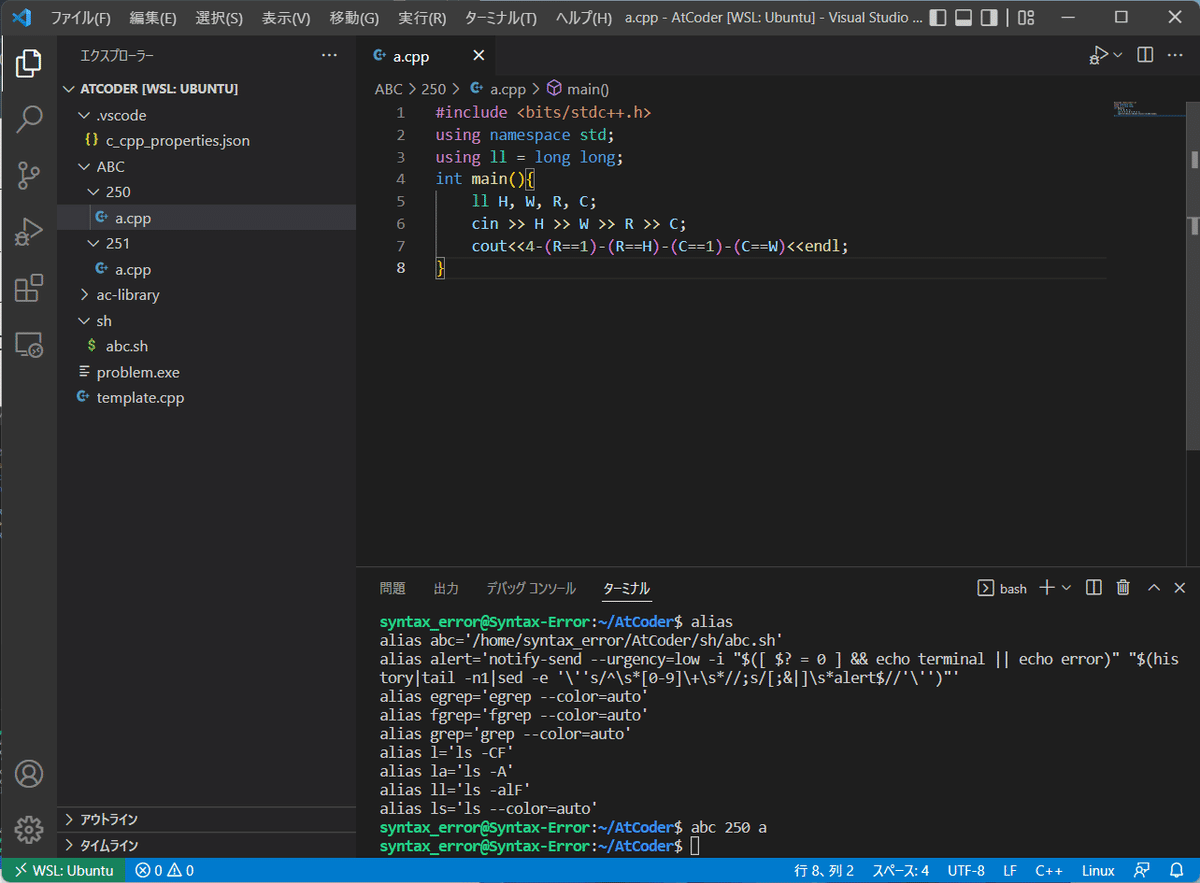
とりあえずなんとなく前回(ABC250)のA問題をセットしました。

AtCoder/.vscode/tasks.jsonを、手動で作るか、
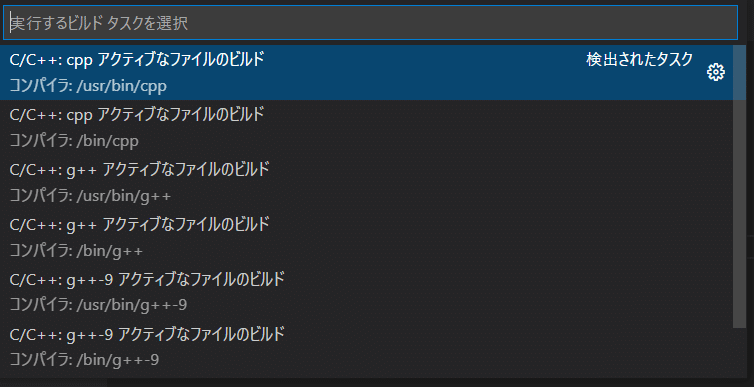
(.cppを開いた状態)Ctrl + Shift + B で適当なものの右の歯車からtasks.jsonを生成するか、
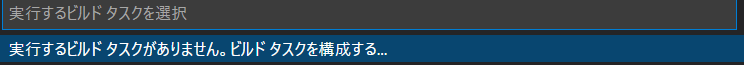
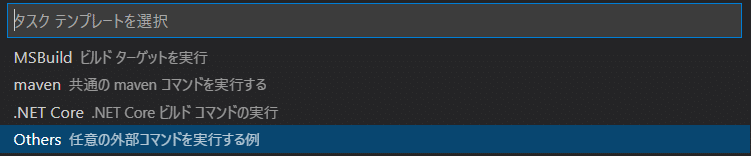
(そうでない状態で)ビルドタスクを構成する→テンプレートから生成→Othersで生成するか
のどれかで用意してください。




tasks.jsonが開いたら内容を以下のようにします。
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "/usr/bin/g++",
"args": [
"-std=gnu++17",
"-Wall",
"-Wextra",
"-O2",
"-g",
"-fsanitize=address,undefined",
"-I${workspaceFolder}/ac-library",
"-o",
"'${workspaceFolder}/problem.exe'",
"'${file}'",
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}↑最終編集:2023/04/23 (オプションを一部修正・追記)
保存してビルドするファイルでCtrl + Shift + B !

problem.exeが生成されました!
./problem.exeで実行してみましょう!入力はちゃんと待ってくれるのでサンプルケースのコピペも問題なくできます。(途中で打ち切られると変な風にはなりますが)

ここまでで私のやっている設定のほとんどの紹介が終わりました。
testコマンドについてはいろいろめんどくさいのでまたいつか記事にしようかなと思います。
他は細かい点のみで、保存時に自動でformatしたり、フォーカス外すと自動で保存したり、その程度の細かい設定なのでおまけとして載せておきます。
まとめ!
と、いうことで!これで一連の環境構築が終わりました!
快適に競プロができますね!
私が環境構築をしようと思ったきっかけなんですが、私にとって2回目のABC(ABC242)の時にサーバーが7台しか起動していなかったようでコードテストがまともに使えない状態になっていたため、A問題すら提出にためらう上に、オンライン実行サービスを使ったことがなくて知らなかったことで、大幅に時間ロスをしてしまったことです。それを機にたくさん調べながらやっていくうちに楽しくなって環境構築が楽しくなってこんな環境構築記事入茶記事を書きました!
読んでくださった皆さんありがとうございました!
おまけ
ビルドが前に出てくるのが嫌
tasks.jsonに
"presentation": {
"echo": true,
"reveal": "silent",
"focus": false,
"panel": "shared",
"showReuseMessage": false,
"clear": true
},を追加(挿入)
フォーカス変化で自動保存
設定を開いて右上の矢印のついた紙の部分を押してjson形式で表示して、
"files.autoSave": "onFocusChange",を挿入(ほかにもいろんな自動保存を設定できます)
セーブ時に自動フォーマット
"editor.formatOnSave": true,波括弧の位置
これはいろいろな派閥がありそうですが、私は行の後ろに{があった方が見やすいとおもっているのでお好みで設定してください。
"C_Cpp.clang_format_style":"Google",一行テンプレがフォーマットされるの嫌なんだけど!!
フォーマットをすると上のコードが下のコードのようになることありますよね?
template<typename T>T chmin(T &a,T b){(略)}
template<typename T>
T chmin(T &a,T b){(略)}そんな時は
// clang-format off
// clang-format on
で挟みましょう!
// clang-format off
template<typename T>T chmin(T &a,T b){(略)}
// clang-format onこうすることでこの間にあるコードはフォーマットの対象から外されます!
