無料版Tradingviewでwebhookにアラート送信する方法 備忘録
※この記事のGASコードは状況によっては予期しない動作をする可能性があります
例えばgmailをスレッド表示で受信した場合に安定しない動作をするかもしません
処理の流れ
Tradingview→Gmail→GASで送られてきたメールをサーチして
特定の件名をwebhookアドレスに送信する
Trading viewの設定
Tradingviewのストラテジーを使う場合 シグナルにコメントを表示させるようにする必要がある
以下のようにcomment="文字列"でコメントを書く
strategy.entry("Long", strategy.long,comment="Long")
strategy.close("Long",comment="Close")
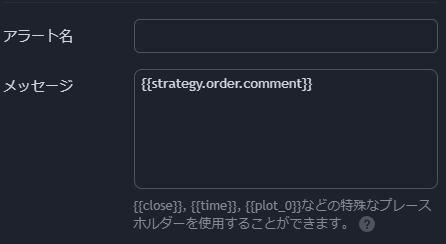
Gmailにアラート通知を設定する

メッセージでアラートのコメントを送信するコード
{{strategy.order.comment}}
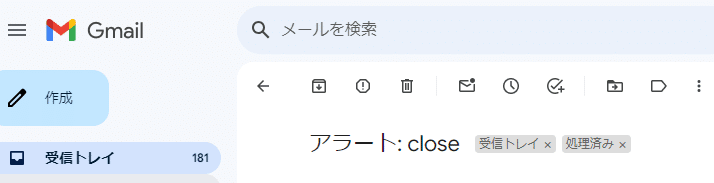
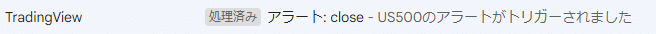
上記の設定でTradingviewから送られてくるGmail件名の”close”をwebhookアドレスに送信するためにGASを使う


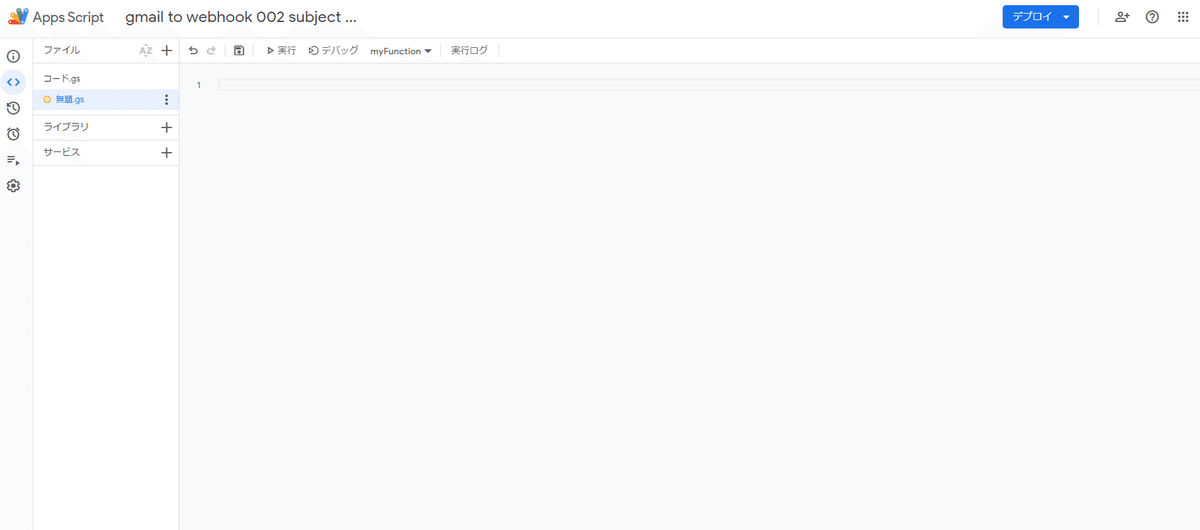
GASのエディタを開く

Google Apps Scriptのコード
コードをコピペしてトリガーを1分ごとに設定する
1分に一回Gmailをスキャンして該当するメールがないか参照し
一致した場合にwebhookアドレスに取得した件名の文字列を送信する
function sendSubjectWithQuotesToWebhook() {
var processedLabel = GmailApp.getUserLabelByName("処理済み"); // 処理済みラベル
if (!processedLabel) {
// ラベルが存在しない場合は作成
processedLabel = GmailApp.createLabel("処理済み");
}
// Gmailから「アラート:Long」、「アラート:Short」、および「アラート:Close」を含むメールを検索
var query = 'subject:"アラート:Long" OR subject:"アラート:Short" OR subject:"アラート:Close" -label:処理済み';
var threads = GmailApp.search(query);
for (var i = 0; i < threads.length; i++) {
var messages = threads[i].getMessages();
for (var j = 0; j < messages.length; j++) {
var message = messages[j];
// 「アラート:」という文字列を除外し、結果を""で囲む
var cleanedSubject = '"' + message.getSubject().replace(/アラート:/, "").trim() + '"';
var payload = cleanedSubject; // プレーンテキストのペイロードを設定
var options = {
"method" : "post",
"contentType": "text/plain",
"payload" : payload
};
UrlFetchApp.fetch('YOUR_WEBHOOK_URL', options); // 実際のWebhook URLにPOSTリクエストを送信
// メールに処理済みラベルを付ける
message.getThread().addLabel(processedLabel);
}
}
}コード内の'YOUR_WEBHOOK_URL'の部分は自身のwebhookアドレスを入力する
UrlFetchApp.fetch('YOUR_WEBHOOK_URL', options); // 実際のWebhook URLにPOSTリクエストを送信
⇩
UrlFetchApp.fetch('https://xxxxxx-xxxxx-xxx.ngrok-free.app/webhook', options); // 実際のWebhook URLにPOSTリクエストを送信
