
Photo by
nerimarina
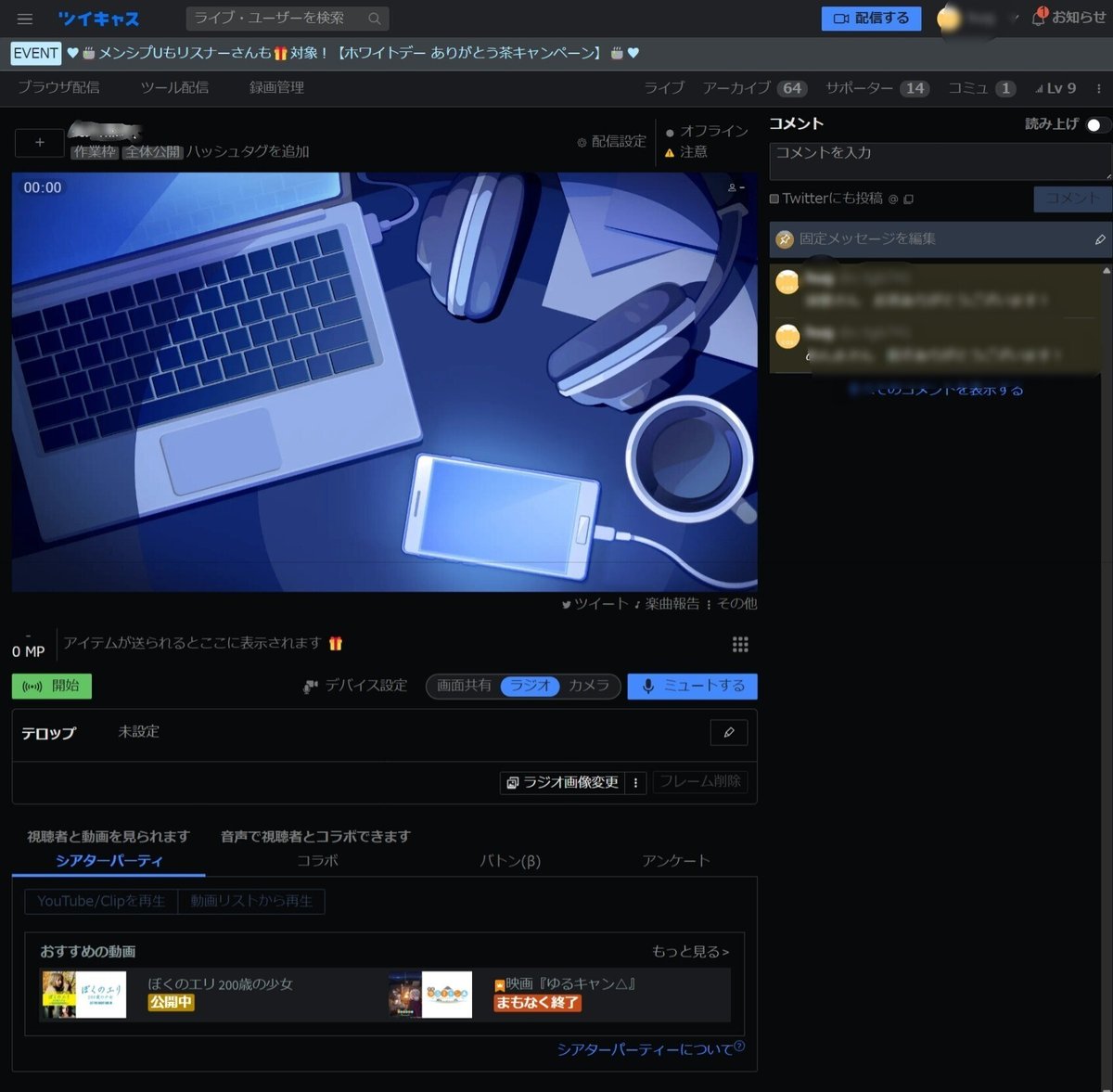
ツイキャスの配信画面の見た目調整
想定している読者:
・ツイキャスの配信画面の見た目を調整したい人
・PCで配信する人
・PC画面が16:9で、ブラウザ拡大率100%にしてて、画面スクロールせずに配信スタートしたりアイテム見たりしたい人 ()
こんにちは。昨年冬からコインランドリーを使うようになって、タオルがふわっふわで外干しに戻れなくなった者です。^^
ロクに配信しないのに配信画面のCSS調整に凝ってしまいました。
使用したのは Stylebot というChrome拡張機能。ブラウザはEdge。
Stylebot (google.com)
Stylebotの使い方はググるか使いながら学んでくださひ。
この記事のコードは適当に貼り付けて Ctrl + / でコメントアウトしながら試してみるもヨシ、一つ一つ調べながら試すもヨシ、自由にしてください。
Before

After

コード
配信開始時のポップアップ消去
/* 配信開始時のポップアップ消去 */
div.modal-backdrop,
div.modal.fade.broadcast-notification-dialog.in {
display: none;
}ブラウザ配信head部
/* 通知バッチ青くする */
.tw-global-header-new-count {
background-color:#4589ff;
height: 20px;
width: 20px;
}
/* インフォメーション非表示 */
div.alert.alert-info.tw-global-alert.tw-global-alert-information {
display: none;
}
/* 「ブラウザ配信」「ツール配信」等の行 */
/* 文字太くする */
ul li a {
font-weight: 900;
}
/* 位置微調整 */
.tw-broadcaster-nav {
padding-top: 5px;
}ブラウザ配信body部(左側)
/* 左側の背景 */
div.tw-broadcaster-page-primary-body {
background-color: #373750;
padding: 8px 0.5% 0.5% 0.5%;
border-radius: 5px;
position: relative;
}
/* タイトル編集ボタン横の縦棒 */
.tw-broadcaster__player-header-live-title {
border-color: gray;
}
/* サムネ縮小表示エリア非表示 */
.tw-broadcaster-movie-title-thumbnail{
display: none;
}
/* 「作業枠」「全体公開」 */
.tw-broadcaster-movie-title-status span{
background-color: transparent;
color: #777879;
}
/* 視聴者数の背景色変更 */
div.tw-player-status-indicator.tw-live-status-preview {
background-color: green;
}
/* コラボ・参加リクエスト切替? */
.tw-cas-call-owner-button{
display: none;
}
/* 枠内にマウスホバーしたときの、枠下部の影 */
.tw-player-bottom-controls-shadow{
z-index: 1;
}
/* アイテム位置調整 */
.tw-item-box-web {
position: absolute;
top: 579px;
padding-left: 15px;
width: 910px;
display: grid;
grid-template-columns: 0.5fr 1fr;
}
/* 「すべてのアイテム」アイコンを左寄せ */
.tw-item-box-icon-list-wrapper {
flex: none;
}
/* 「30分延長まで〇コイン」 */
.tw-item-box-meter-row{
margin: 6px 0 0 0px;
}
/* 配信画面下部 */
.tw-broadcaster-realtime-tool-primary{
display: grid;
grid-template-areas: "areaA areaB"
"areaC areaC";
}
/* 「開始/終了」ボタン */
.tw-broadcaster-realtime-tool-primary-start{
position: absolute;
top: 116px;
left: 14px;
}
/* デバイス設定、画面共有/ラジオ/カメラ、ミュート */
.tw-broadcaster-realtime-tool-primary-other{
grid-area: areaB;
margin: 0;
justify-content: space-between;
}
.tw-broadcaster-realtime-tool-secondary.tw-form{
grid-area: areaC;
padding: 0;
}
.tw-broadcaster-realtime-tool-actions{
grid-area: areaA;
padding-left: 0;
padding-bottom: 0;
border: 0;
}
/* テロップ入力ボックス */
div form input {
background-color: #1a1b1e;
}
/* 「ツイート、楽曲報告、その他」、シアターバーティとかコラボの設定、謎のdivタグ */
.tw-player-meta,
#theater-owner-toolbox,
#setting-tool{
display: none;
}コメント欄
/* 位置微調整 */
.tw-broadcaster-page-secondary{
margin: 11px 2px;
}おわりに ヘッダの画像
ぱっと目について好き!と思って使わせていただいた画像なんですが、Cascading Style Sheets に関する記事だから結構マッチしてるかも、なんて
後付けで思いました。画像ありがとうございました。m(_ _)m
(cascade: 小滝,滝,階段状の滝;滝状のもの)
CSS調整たのちいね!キャッキャッ!
