
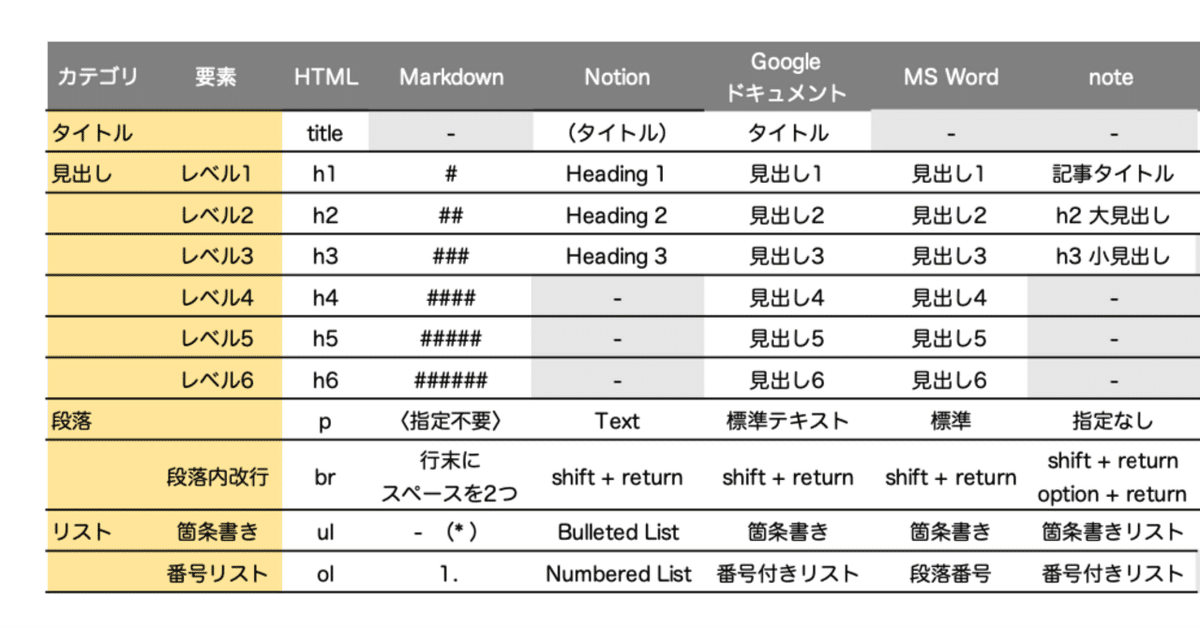
HTML/Markdown/Google ドキュメント/MS Word/Notion/note/Dropbox Paparでの構造化対応表
いわゆる執筆を行うとき、「この段落は大見出し、ここは中見出し」のような意味付けを行う構造化を意識することが不可欠です。
「大見出しには■、中見出しには●を付ける」といったルールを使うのもよいですが、Google スプレッドシートやMS Wordには構造化とスタイルを同時に行うのがシンプルです。
さらに、きちんと構造化されていると、その後のワークフローがスムーズになります。
A:InDesignには、MS Wordファイルの読み込み機能がある
→ InDesignの段落スタイルにマッピングできるB:Google ドキュメントはMS Word形式で[ダウンロード]できる
C:MarkdownファイルはPandocを介して、ICMLに変換できる
→ ICMLはInDesignに配置できるD:MarkdownをテキストとしてInDesignに配置後、スクリプト「FindChangeByList.jsx」を使ってInDesignの段落スタイルにマッピングできる

そこで、次のツールについての構造化の対応をまとめてみました。
HTML
Markdown
Google ドキュメント
MS Word
Notion
note
Dropbox Papar
HTML/Markdown/Google ドキュメント/MS Word/Notion/note/Dropbox Paparでの構造化対応表 pic.twitter.com/jkuFwR7svp
— 鷹野 雅弘 Masahiro Takano (@swwwitch) May 22, 2024

また、誤字を修正したり、若干、手を入れたものをGoogle スプレッドシートとして公開しました。必要があれば、自由に複製して活用ください(ご連絡は不要です)。
メモ
Markdownはツールではありません。
エディタによって、サポートしている要素の対応は異なります。
見出しレベル
Notion:レベル3までしかないため、ちょっとツラい
Dropbox Paper:レベル2までしかないため、ムリ
note:レベルが2つしかないこと、また、個別エキスポートができないのがネック
引用やコードブロック、画像のキャプション
HTML/Markdownには、引用やコードブロックのためのボキャブラリー(語彙)があるが、その他のツールでは対応していないことがある
