
プレゼンスライドに関してのアレコレ:「だんだん文字を抜いていく」
いわゆるフラッシュプレゼン(*)のスライドの作成においては「文字を抜いていく」という意識が不可欠。サンプルで解説してみます。
セリフ(口頭で話す内容)をそのまま記入した例
スライド内のテキストボックス内に自動折り返しで文字を入力しただけの状態。

これを、グラフィックデザインでは「ナリユキ」といいます。この場合だと「好きなのは」というカタマリが分断されてしまうので、読むスピード(=理解のスピード)が落ちてしまいます。
プレゼンのスライドは、ある意味、すべてがキャッチコピー。
「読んでから理解する」のではなく、ポスターのように一瞬で「すっと入ってくる」ようにするためには、改行のケアが不可欠です。
なお、行間も調整されていないため、上下の行が、つながっているのか、別のアイテムなのか、「パッと見」で判断できません。
ナリユキをやめて文節で改行
ナリユキをやめて、文節で改行した例です。行間も調整しています。

2行目の文字量が減って「バランスが悪い」という考えもありますが、優先すべきは、不適切な改行を避けること。
「企業名や商品名などは、ボディコピー内でも絶対に改行によって分断してはならない」という不文律がありますが、固有名詞に限りません。
ざっくり文字を抜いた状態
「ですます」や「助詞」を排除し、単語だけを並べた状態。
いわば「リセット」状態といえます。プレゼンスライドには、文章は不要です。

口頭でのセリフをそのままスライドに掲載すると、聞き手には「読み上げ感」が残ります。「読み上げてるだけ」のプレゼンほど退屈なものはありません。
スライドづくりに慣れていない場合、すべてをスライドに詰め込もうとしてしてしまいがちです。一度、完成したら「文字を抜いていく」ことを意識しながら、調整していくとよいでしょう。
メリハリを付ける
文字を抜いた後には、メリハリを付けます。
ここでは「猫」の部分を強調しました。強調したいものを大きくする、というコントラストの付け方の王道。

文字サイズそのまま、ウエイト(書体の太さ)でコントラストをつけるアプローチもあります。

こちらは、余白が多く残りますが、恐れる必要はありません。避けるべきは、必要のない“埋め草”で余白を埋める意識です。
なお、文字を太くするのに、アプリケーションの[B]ボタンを使うのは避けましょう(ムリヤリ太らせるため、濁点の点や画数の多い文字がつぶれてしまうため)。

シェイプアップ
端的に、伝えたいキーワードのみにしてしまうこともできます。

「私の好きなものは」は、口頭で喋っているので、スライド内に表示しなくてもよい、という考えからです。
ここまで削ぎ落とすと、スライドとスピーカー(講演者)との関係が逆転します。
スライドを読み切るまでもなく、スライドを見る必要がなくなることもあり、視線はスピーカーに誘導されます。
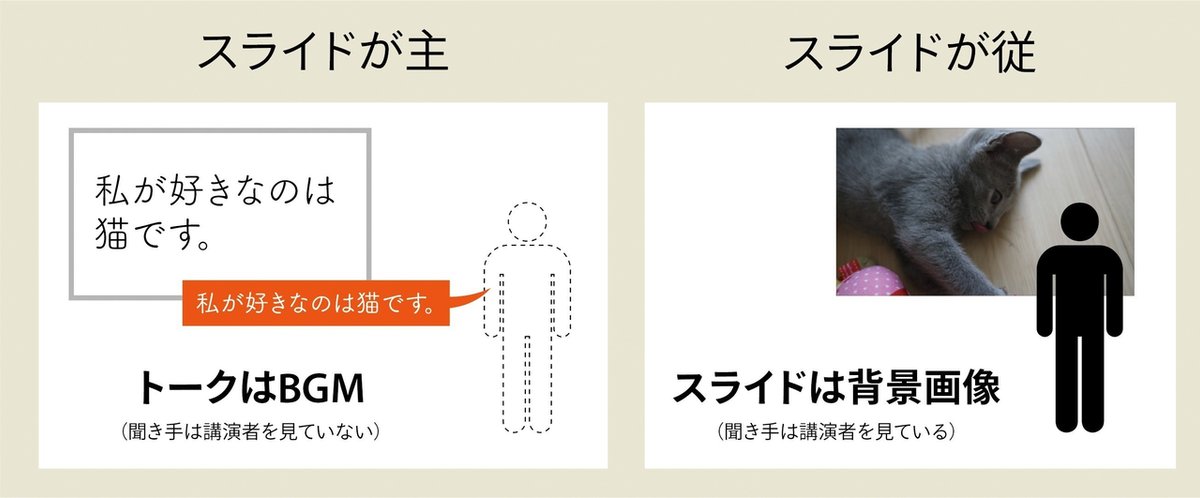
つまり、スライドが主でなく、従(補助)になるのです。

次にように言い換えられます。
・スライドが主:
聞き手は講演者が視界に入らず、スライドに集中。
トークはBGM的な扱い
・スライドが従:
スライドは背景画像となり、
スピーカーの立ち振る舞いとトークが「主」となる
たとえば、スティーブ・ジョブズ。
スライドは効果的に使われますが、観客の視線は、基本、スティーブ・ジョブズにあります。
なお、聞き手の視線が自分ではなく、スライドにあれば、その分、緊張を和らげることもできるので、プレゼン慣れされていない方は「スライドが主」になるパートを多めに調整するとよいでしょう。
そのものズバリの画像を見せる
一口に猫といっても多くの品種があり、また、同じ品種でも、特定の個体の話かもしれません。トピックによっては、写真や動画、実物で見せてしまう方が早く、また、その方が多くの情報量を持っています。

「文字 < 図解(チャート、グラフ、表) < イラスト < 写真 < 動画 < 実物」という式を覚えておきましょう。
ただし、文字は、「文章 < 箇条書き < キーワード」のように、文字数を減らすほどにパワーが増します。
まとめ
今回は、プレゼンスライドを作る上で考慮したい2つのポイントを紹介しました。
・喋ることばとのバランス
→「読み上げ感」が出ないように(聞き手は退屈)
→ 1文字でも少なく、文字を抜いていく
・ナリユキで改行しない
→ 読むスピード、理解するスピードに直結
→ 誤読を避ける気遣い
ある程度、スライドが完成したら、改行位置のチェックを行うとともに、「文字を抜いていく」という感覚で調整していくとよいでしょう。

なお、必ずしも、5や6が正しいというわけではありません。
たとえば、「このスライドのときには、壇上の中央に立って、自分に注意を向けさせよう」というシナリオを立てた場合には、思いっきり情報をシェイプアップします。
一方、スライドを読ませたいときに、スライドの前に立ち塞がったらジャマです。じっくり読ませたいスライドの場合には、スライドを主にします。

「このスライドは、おそらく撮影したい人が多いだろうな」のように想像しながら、スピーカーの立ち位置を逆算し、プレゼン全体をプランニングします。
つまり、プレゼンスライドの制作は、それ単体で考えるのではなく、聞き手の反応を中心に、スピーカーのトークや立ち位置、間など、プレゼン全体をオーガナイズする一部として考えます。
配布資料とのバランス
最後に、配布資料とのバランスについて。
配布資料や後日のスライド公開の際に「スライドだけで伝わること」を重視される方もいますが、優先すべきは、目の前の方です。
それでも、検討すべき場合には、次のようなアプローチを思いつきます。
・スライドのプリントアウトでなく、異なる配布資料を作成する
・配布用の完全版を作ってから、そぎ落とした発表版を作る
・公開時に字幕を入れる
たとえば、CSS Niteでは「スライドのフォーマットに使われているCoryrightや会社のロゴ、スライドのタイトルは、発表時には非表示にしていただけませんか?」とお願いしています。
公開時には当然ついていてよいのですが、発表時のプレゼン資料内には、なくてよいものはない方がよいのです。というか、スライド上のCoryrightなどの情報はノイズでしかありません。
謝辞
最近公開された、こちらの2つのスライドが非常に素晴らしく、インスピレーションを受けて書いてみました。
追記
bookslopeさんからコメントいただきました。
右から三番目は「🐱♥️」とかですかね
なるほど!「emoji」への視点は抜けていました。発表の場を選びますが、はまると、とても効果的ですね。
用語集
フラッシュプレゼン(フラッシュ・プレゼンテーション):スライド1枚あたりの情報量は少なめ、スライドの枚数多めのスタイル。
なお、詰め込みスタイルのプレゼンスライドの場合、「読み切る前に、次に進んでしまう」のは、聞き手にとって、すごくストレスがたまります。「お手元資料に書いてあります」という態度だと、どんどん俯いてしまう方が増えてしまい、好ましくありません。
