
オンラインセミナーでのカウントダウン画面の構成
オンラインセミナーで軽視されていることのひとつが待ち時間。特に重視したいのがオーディオのチェックです。つまり、「ちゃんと聞こえるか」のセルフ診断。
Zoomに手慣れている人は、環境設定を開いて[スピーカーをテスト]ボタンを押して確認しますが、YouTube Liveの場合、別のプログラムを開く必要があります。
そこで、セミナー主催側にて、なにかしらの音声を流し、それを持ってオーディオチェックと変えるのがベストです。
自分の場合には次のような感じの画面を作っていますが、「どうやっているのですか?」とよく聞かれるので解説してみます。
構成要素
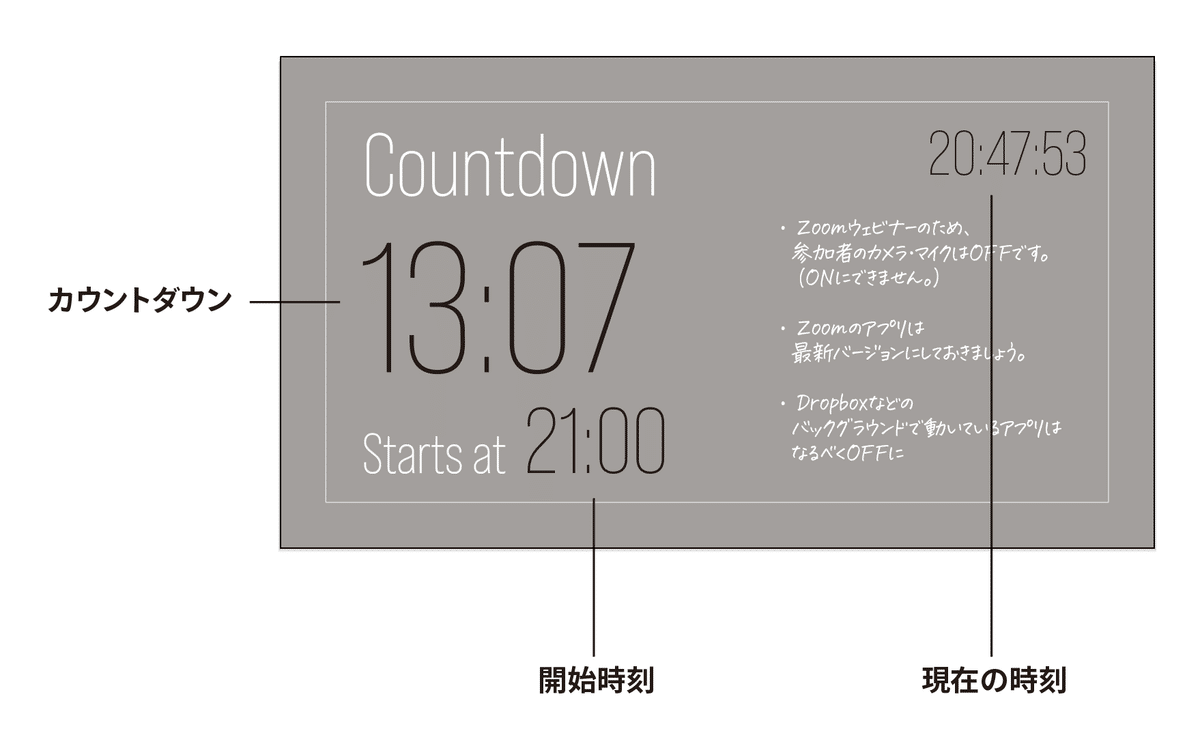
次のような要素で構成しています。
現在時刻
カウントダウン
開始時間
Countdown/Starts at/諸注意
線アニメーション
ループ動画
背景画像(イベントのテーマカラーをベタで)

1つの動画として作成すると、現在時刻、カウントダウンはリアルタイムに表示させることができません。
Ecamm Liveで実装
私の場合、macOSのみで動くソフトウェアスイッチャー「Ecamm Live」を利用し、次のように画面を構成しています。

ご参考までに、Ecamm Liveには次のようなタイマーオプションがあります。
Countdown for an Amount of Time:
指定した時間のカウントダウン(残り●分)Countdown to a Date/Time:指定した時刻までのカウントダウン
Clock:時計
Stopwatch:ストップウォッチ

最背面の動画
Adobe Stockで単品購入した15秒のループ動画です。
線アニメーション
Keynoteの「線描画」機能を使っています。
重ねられるように透過で書き出します。
ぶっちゃけ、この線アニメーションは不要なんですが、各要素の一体感というか、総合的に“作り込んでいる感”の差が出るような気がします。
円に対して「線描画」でアニメーションを設定すると、“時間が進んでいる感”を演出できます。
Ecamm Live=ライブ配信のPhotoshop
そんなわけで、自分にとって「Ecamm Live」とは“ライブ配信のPhotoshop”なんです。
「Ecamm Liveって有料でしょ? 無料のOBSで十分では?」とも思いますが、自分の場合、OBSは使っていても楽しくないんです。macOSでも動くけど、Windowsのアプリって感じ。
OBS Studioでも可能?
OBS Studioの場合、標準機能ではカウントダウンなどはサポートされていませんが、拡張機能などで実装できるっぽいです。いろいろ出てきますので、検索してみてください。
それ以外の手法(時刻や時計の表示)
「もっと手軽に時計を表示したい」場合、次に挙げるオンラインサービスをブラウザで表示し、それを画面共有するのもありでしょう。
現在の時刻であれば、Time.isが使えますが、カウントダウンには非対応。
ほかに「アナログ時計」というオンラインサービスもあります。
BGM
上記のサンプル動画では、SOUNDRAWにて生成した音源をBGMとして利用しています。
サービスによってはサブスクを継続していないと、YouTubeで「著作権の申し立てにより、動画は収益化の対象外」となってしまいます(Epidemic Soundなど)。
一方、SOUNDRAWは、ゆるめの規約になっています。
キャンセル前にダウンロードした曲はそのままお使いいただけますが、キャンセル後は曲のダウンロードができなくなります。
AIによる楽曲生成とのことですが、尺(長さ)を指定できたりなど、いい感じです。もう少し短めのジングルが充実することを期待。
まとめ
オンラインセミナーはとかくギリギリに入る方が多いので、あまり凝らずに「1枚絵+音声チェック用のBGM」でもよいのですが、期待感を高めるには欠かせない要素です。
また、休憩時には「再開時間」や「休憩開始からの経過時間」がわかるといいですね。なお、1時間に一回は休憩時間を入れると、安心してトイレに行けますし、水分補給などを促すのにもつながります。
カメラ、レンズ、照明などについては別の記事にまとめています。
追記
協賛いただいているCPIに宮古島支店があり、そこでドローン撮影されている方から動画を提供いただきました。それに伴い、フォーマットを変更。
上物はこんな感じ。

宣伝
毎週末(金曜日/土曜日)にライブ配信を行っています。
「当日の視聴は無料」ですので、お気軽にご参加ください!
※サムネール画像をクリックすると該当するチャンネルにリンクしています。


https://www.youtube.com/channel/UC5YZ9UHoBWq5mKkQULUB42A
2022年前期(1-6月)、DTP Transitは14本のオンラインセミナーを主催。お申し込みベースで、のべ10,135人に参加いただきました。後期もご期待ください!@armytoru @mjmjsachi @mucch_design @design_hikaru @joshinishiguchi @vtaro_game @DesignHumore @MasaDirector @YUJI_id @noir44_aihara pic.twitter.com/VYBI5xDEgc
— DTP Transit (@DTP_Transit) June 26, 2022
