
「デザイナーこそ、スプレッドシートに強くなれ」の意味するところ
「デザイナーこそ、スプレッドシートに強くなれ」とずっと言い続けています。先日、とあるセミナー(#D2デザインダンジョン)で発したところ、「具体的にはどういうことでしょうか?」と質問いただきました。
よい機会なのでまとめてみました。重要なのは、スプレッドシートは数字はもちろんだけど、数字以外でも使いますよね、ということです。
なお、この記事では、次をまとめて「スプレッドシート」と記します。
Excel(デスクトップ版、オンライン版)
Google スプレッドシート
スプシ
表計算
Apple Numbers
「スプシ」という言葉には、なかなか慣れません…
スプレッドシートは「思考の道具」である
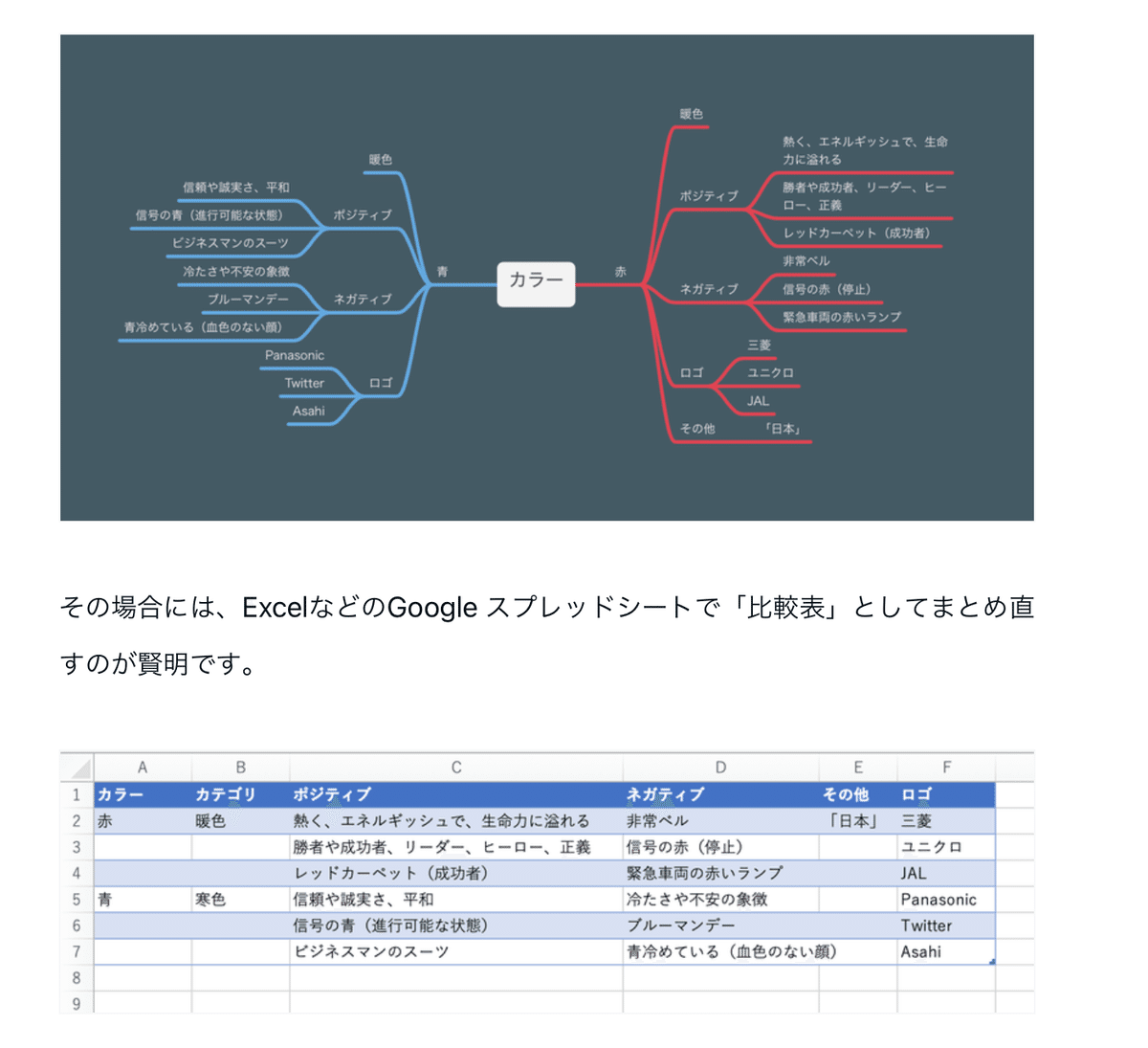
私自身、「マインドマップ」はよく使います。
マインドマップは思考を“発散”するには向いていますが、“収束”には不向き。たとえば、異なる“枝”のアイテムの関係性を表現できません。

詳しくは、こちらの記事にまとめています。
ひとつのアイテム(レコード)に対して、情報が串刺しで存在するとき(フィールド)、スプレッドシートが役立ちます。
グラフなどを使うことでデータを視覚化して把握できる
グラフを使って視覚化すれば、値の大小や推移など、数字だけでは把握しにくいものも、より早く、そして深く理解できます。
その前提としてスプレッドシートでデータをまとめておく必要があります。
セル内でのグラフの表示
グラフのほか、数値を視覚化するには、次のような機能や関数があります。
データバー(Excelのみ)
SPARKLINE関数(Google スプレッドシートのみ)
REPT関数(Excel、Google スプレッドシートともに対応)
スプレッドシートは「原稿整理に役立つ」
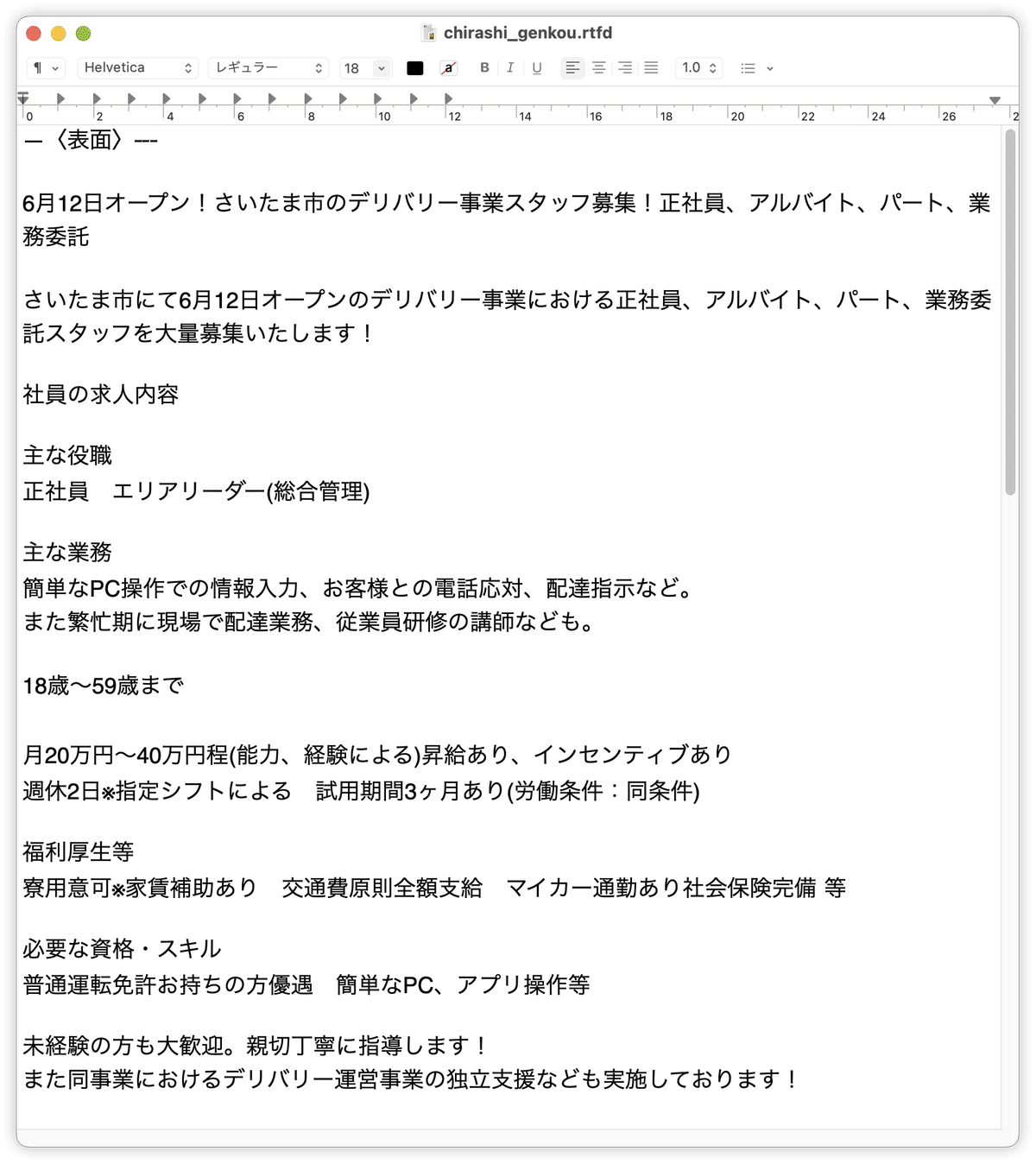
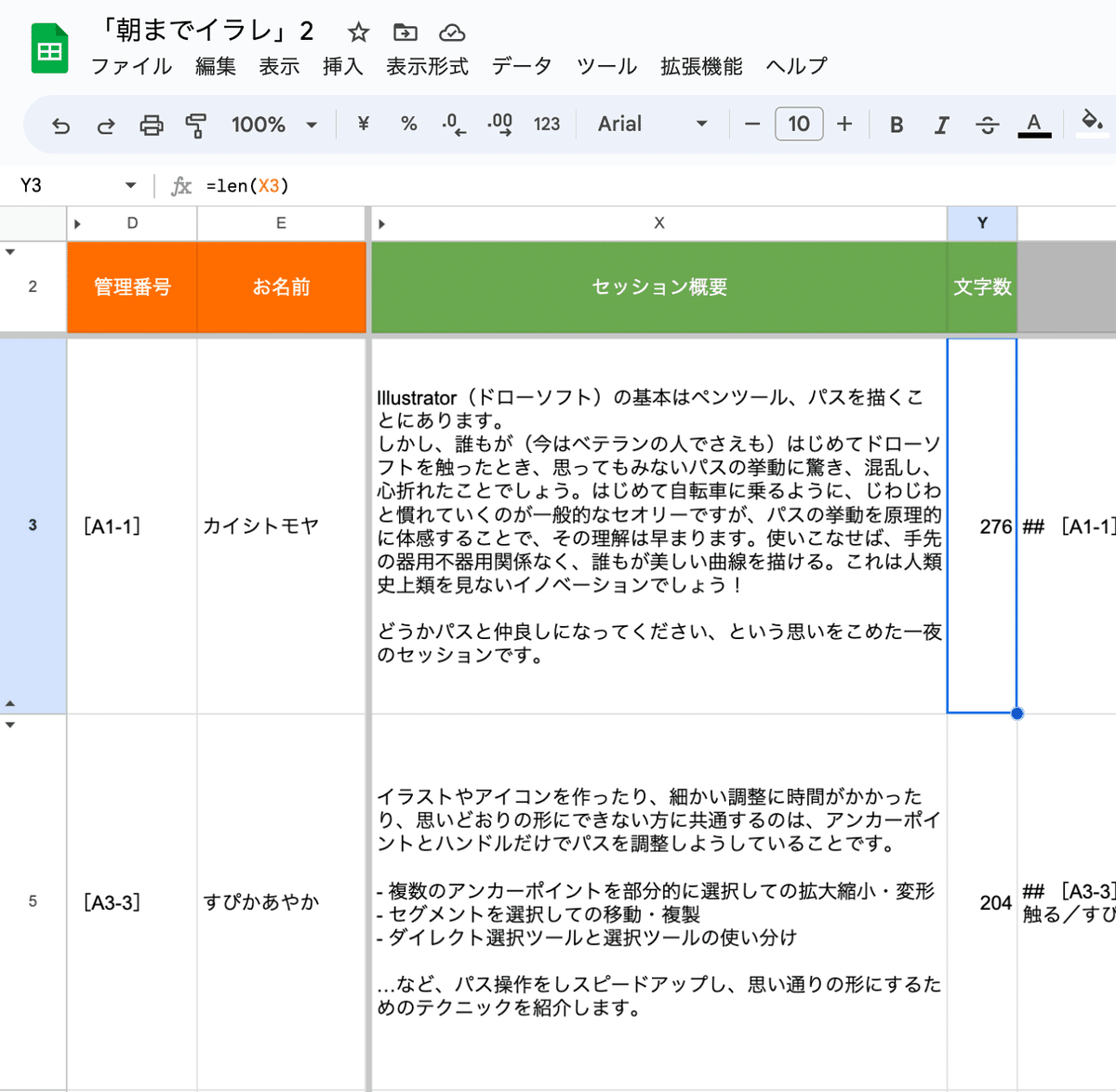
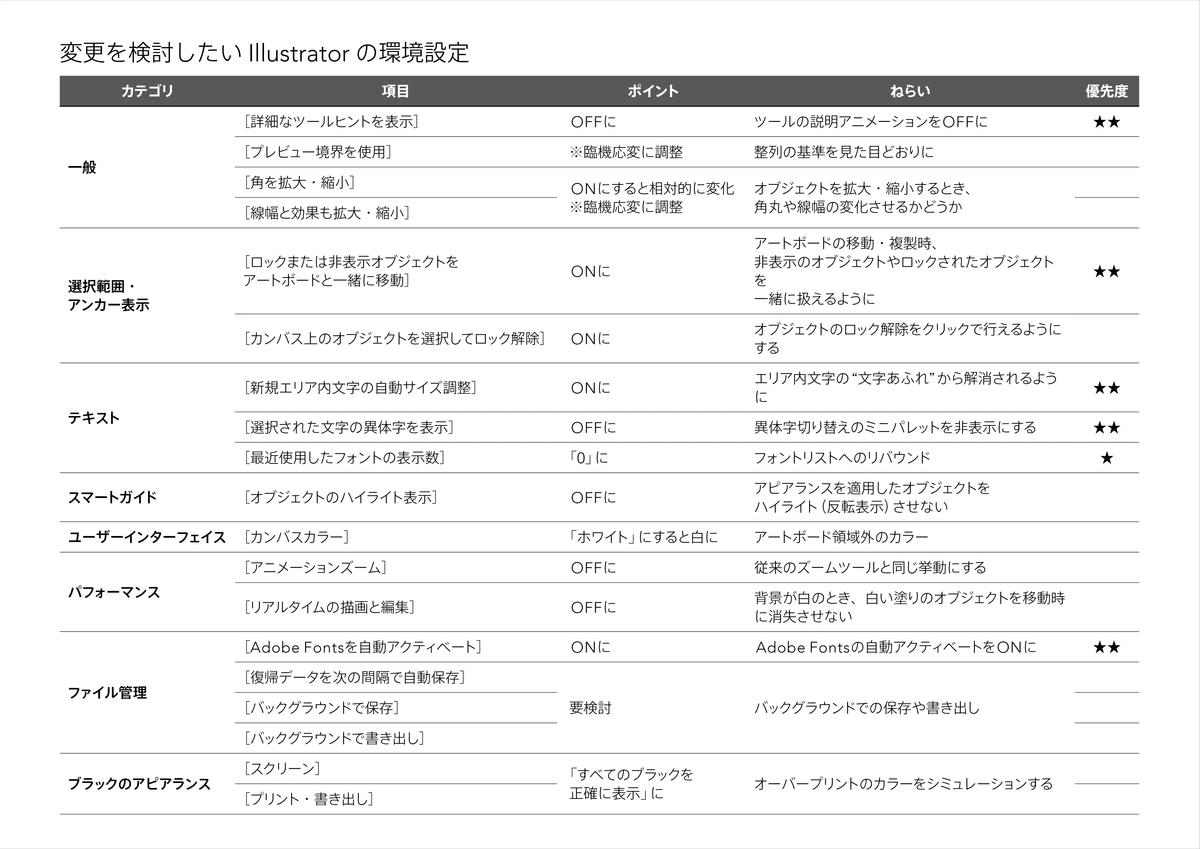
たとえば、次のような原稿を受け取ったとします。

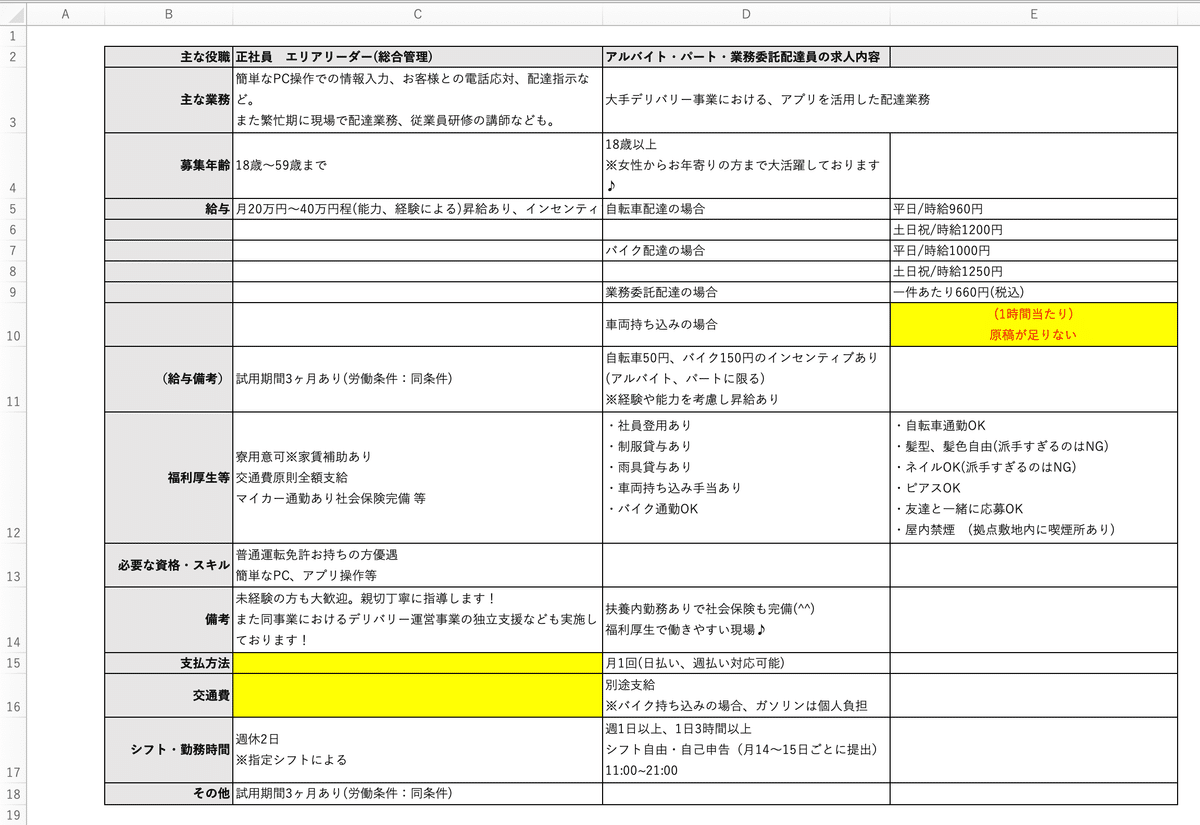
スプレッドシートを使ってまとめ直せば、理解が深まるだけでなく「ここが足りない」を見つけやすくなります。また、「こっちは文章だけど、あっちは単語」のような表現の不統一もわかりやすい。

上記は、むっちさんのセミナー資料からお借りしました。
スプレッドシートは「原稿の検証や加工に役立つ」
原稿に関して、次のような検証を事前に行えば、直しの手間が減ります。
文字数
数値(以上、以下、未満など)
空白のアラート(入っているべき原稿がない)
エディターで行う原稿整理も、スプレッドシート内で関数を用いて行うこともあります。
ふりがな
全角・半角の統一
改行の削除
これ居酒屋でサラダが出てくるスピードより速く、漢字をカタカナにできる pic.twitter.com/y7ZCpH4opU
— オクシン (@OKU_MAYA) July 28, 2023
なお、デフォルトではExcelは正規表現をサポートしていません。アドオンで可能のようですが、ちょっとやりすぎかも…
「正規表現??」と思った方は、こちらの記事をご一読ください。
「原稿を集める」のにスプレッドシートを活用できる
たとえば、複数人からプロフィールを集める場合、オンライン上のスプレッドシートに原稿を直接ダイレクトに記入いただくと次のような効果があります。
各人の進捗がガラス張りになる(誰が記入していないかが明白)
それぞれの文字量のバランスが一目でわかる
個々のやりとりが減る
まとめ役は原稿の転記作業から解放される
なお、Google スプレッドシートは、Google フォームと連携できますので、使い分け・連携を行うのもよいでしょう。
入力はGoogle フォーム
編集・管理はGoogle スプレッドシート
そこで、次のようなケースでは、入力のインターフェイスとしてGoogle フォームを案内します。
スプレッドシートに抵抗がある人
とりまとめデータを見せたくないとき
文字数のカウント
文字数のカウントにはLEN関数を使います。

IMAGE関数で画像をプレビュー
IMAGE関数を使うと、ウェブ上の画像のプレビューをシート内に表示できます(Google ドライブやDropbox内は対象外)。
IMAGE関数の応用でQRコード生成ができるようです。
これ知ったとき便利過ぎる衝撃でメガネが泣き出した pic.twitter.com/mTTHDZmWJA
— オクシン (@OKU_MAYA) July 29, 2023
スプレッドシートをプロジェクトのスケジュール管理に利用できる
プロジェクトのスケジュールを管理には、アイテム同士の関連性を管理できる「ガントチャート」が最適です。
「ガントチャート」に比べるとスプレッドシートは簡易的で原始的ですが、より身近に使えます。
HTMLを生成するツールとして活用できる
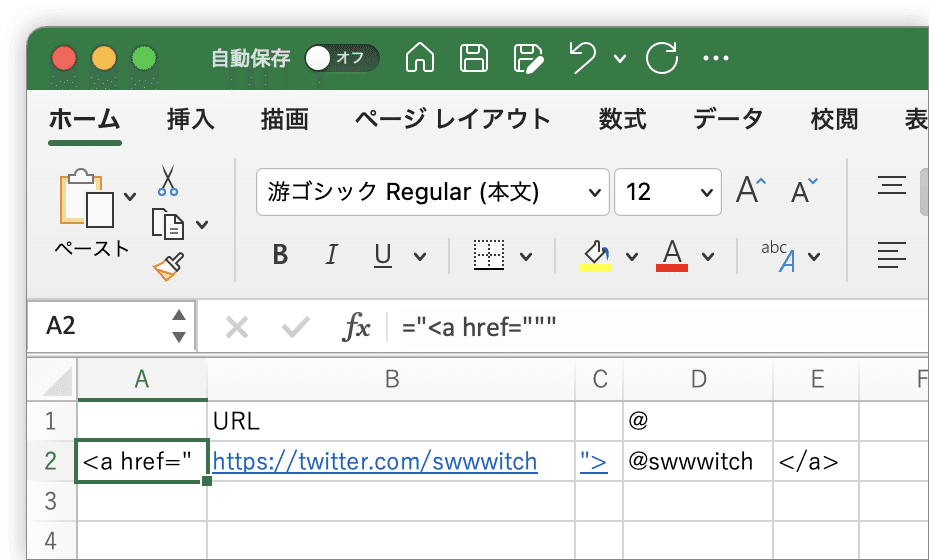
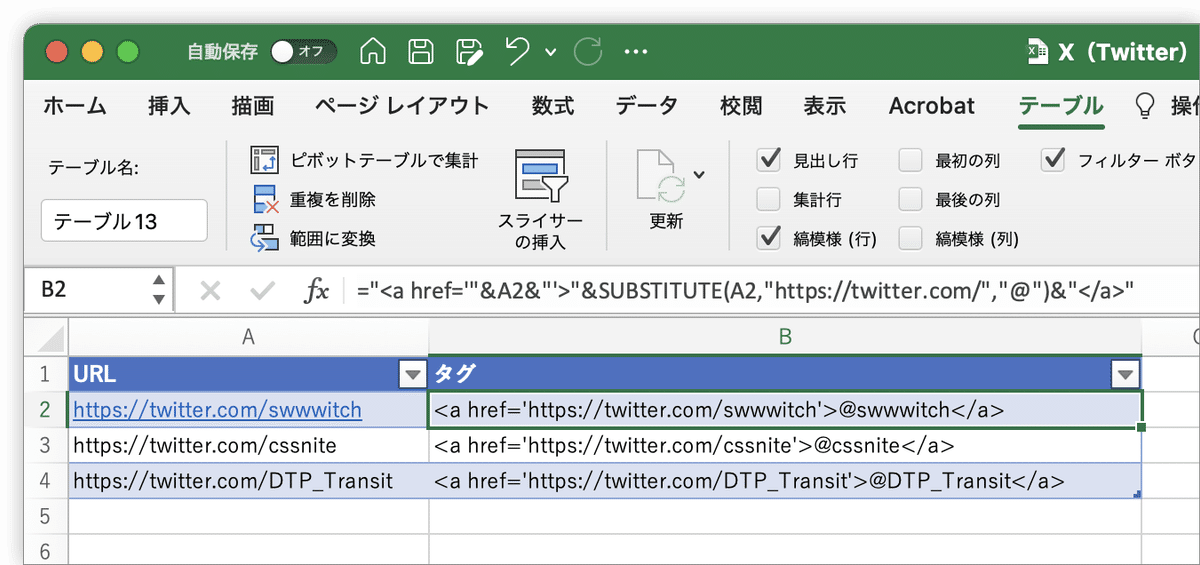
たとえば、たくさんのX(Twitter)のリストからHTMLを生成することを考えてみましょう。
サンプルとして「https://twitter.com/swwwitch」から次のようなHTMLコードを生成します。
<a href="https://twitter.com/swwwitch">@swwwitch</a>SUBSTITUTE関数を使って「https://twitter.com/swwwitch」を「@swwwitch」に変更する
=SUBSTITUTE(A2,"https://twitter.com/","@")2. 生成したいタグを列に分割します。

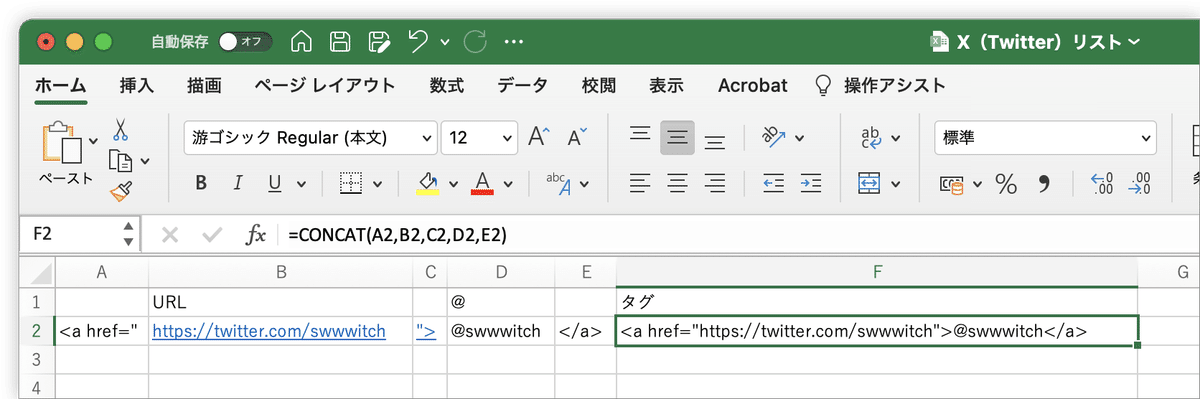
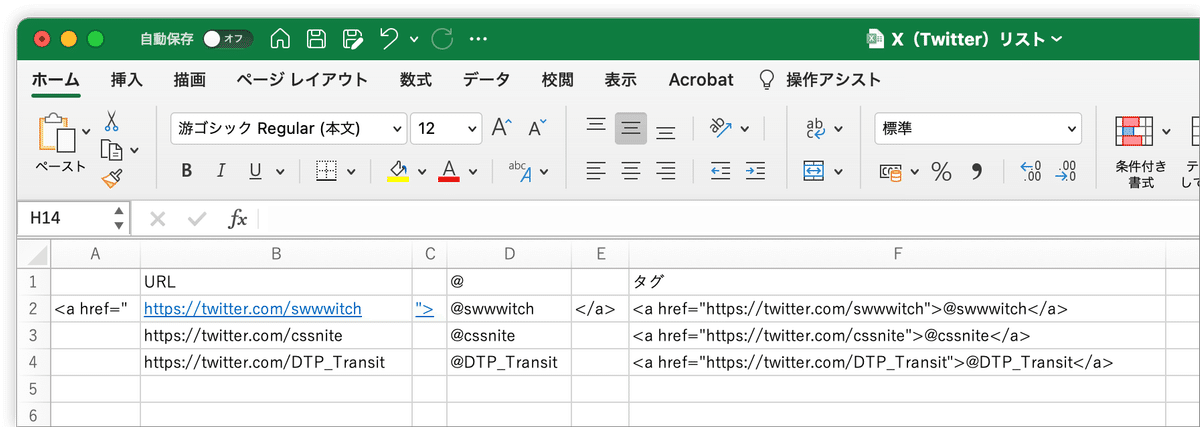
3. CONCAT関数などを使ってまとめます。

URLを入れていけば、半自動で生成できます。

次のように書けば、A列、C列、E列などは不要なのですが、分けて書いた方が見通しがよくミスを見つけやすいです。
="<a href='"&A2&"'>"&SUBSTITUTE(A2,"https://twitter.com/","@")&"</a>"
Excelファイルを置いておきます。
レビューの一元管理に活用できる
いわゆるチケットと呼ばれる「タスク管理」には、それ専用のアプリやウェブサービスが存在しますが、Google スプレッドシートなどのオンラインで使えるスプレッドシートを使えば敷居が低くなります。
Google フォームと組み合わせるのもよいでしょう。
スプレッドシートは「コスト意識に不可欠」
計算そのものは、暗算や電卓で可能です。
一方、スプレッドシートでは計算結果でなく「この数字とこの数字をかけ合わせる」のように〈計算式〉を入力します。その式が参照する値が変われば、自動更新されます。つまり、非破壊です。
いかなるプロジェクトにも収支管理、予実管理は必要です。
「デザイン業務には不要。今までもなくてもやってきた」という人もいると思いますが、発注者(経営者)の頭の中には存在しています。
同じ言語を話せるのは強い。
ゴールシーク
なお、単純な割り算でなく、込み入った収支計算内で「目標を達成するために、単価●●をいくつ?」を探る場合にはゴールシーク機能が活躍します。
美意識や感情論、人間関係でなく、「数字で判断する」助けになる
たとえばバナー。複数案を実施してみると「デザイナーが選ぶ案」ではない方がよい数字になることが多々あります(つまり美意識とコンバージョンは比例しない)。
一方、発注・受注の関係では、どうしても発注者の偉い人の意見に押し切られがち。しかし、優先したいのは、その先にいる生活者(サービスの利用者、商品の購入者)。そこで力を持つのが数字です。
複数案の効果検証を行う「A/Bテスト」には多くの優れたツールがありますが、なかにはスプレッドシートで再加工することが必要になります。
サクっと加工できると強いです。
アプリケーションでのデータ駆動型グラフィックの下準備に必要
IllustratorやPhotoshop、InDesignにはデータ結合(変数)という機能があります。同じフォーマットで“文字だけ、画像だけ異なる”データ作りを行うことができます。
その下準備としてデータ整理・加工が必要ですが、スプレッドシートやCSV、タブ区切りテキストの知識・スキルが不可欠です。
Illustratorの変数機能を使うと、こんな感じの流し込みをサクサク行えます。https://t.co/A3ETAOY9aD#イラレ知恵袋 pic.twitter.com/iDOEeYotoi
— DTP Transit (@DTP_Transit) September 17, 2020
IllustratorやPhotoshop、InDesignのデータ結合(変数)機能は、仕様もバラバラですが、身に着けておきたいテクニックです。
FigmaやXDのGoogle スプレッドシート連携
FigmaやXDには、Google スプレッドシートと連携するプラグインがあります。
figmaのおすすめプラグイン✨
— もち | Figma本7月12日発売📚✨ (@makiko_sakamoto) August 4, 2020
googleスプレッドシートと同期して自動でデータ入力してくれるプラグインです😆💖
実データ入れてプロトタイピングしたい時めちゃ便利!
これをもし手入力してたら…と思うと恐ろしい🙀
Google Sheets Synchttps://t.co/wo529TUDiZ pic.twitter.com/B1LWffLBLz
具体的なテクニック
必須な機能
四則演算
セルの表示形式
条件付き書式
ステータスバーの平均、個数、合計
必須な関数
SUM関数(セルの合計を計算)
COUNTA関数(情報が入力されているセルをカウント)
AVERAGE関数(セルの平均を計算)
IF関数(条件分岐)
TODAY関数(今日の日付を表示)
LEN関数(文字数をカウント)
「データベース」という考え方を身に着ける
スプレッドシートでは特定の領域を「データベース」化することで、次の操作が可能になります。
ソート(並び替え)
フィルター(条件による絞り込み)
Mac版のExcelでは、データベースにしたい領域のどこかのセルを選択した状態でcontrol + Tキーを押すとデータベースとして扱われます(T for Table)。
縞模様(1行ごとに互い違いのカラーリング)が設定される
オートフィルターがオンになる
Notionを活用する上ではデータベースの活用が不可欠ですが、まずはスプレッドシートで慣れておきましょう。
「NotionとGoogle スプレッドシートの使い分け問題」
Notionはデータベース連携(リレーショナル)がキモですが、操作性が悪かったり、できないことも多いため、非常に悩ましいです。
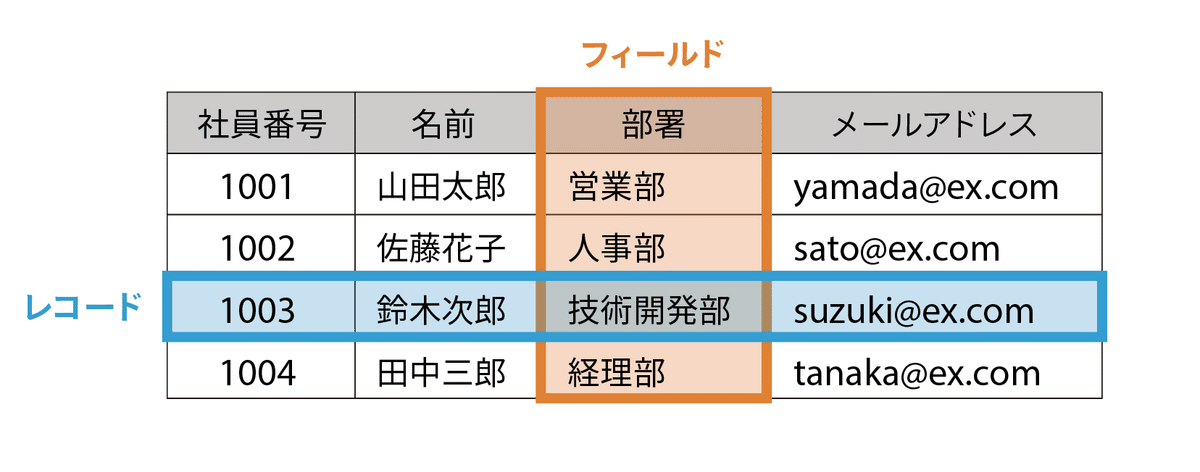
データベースとは?
レコードとフィールドで構成されています。

フィールド:
社員情報であれば、社員番号、名前などの項目のことです。
縦方向(列)のまとまりです。レコード:
名簿の場合だと「人」になります。
横方向(行)ごとに1人分のレコードです。
※フィールドとレコードの縦横を入れ替えると、スプレッドシートでのソート・フィルターは使えなくなります。
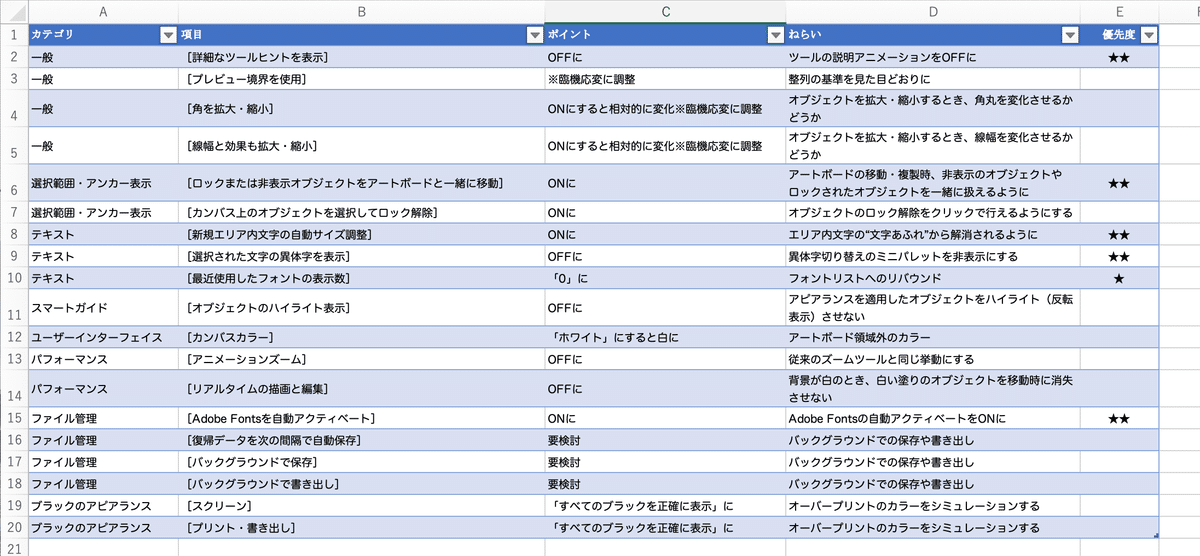
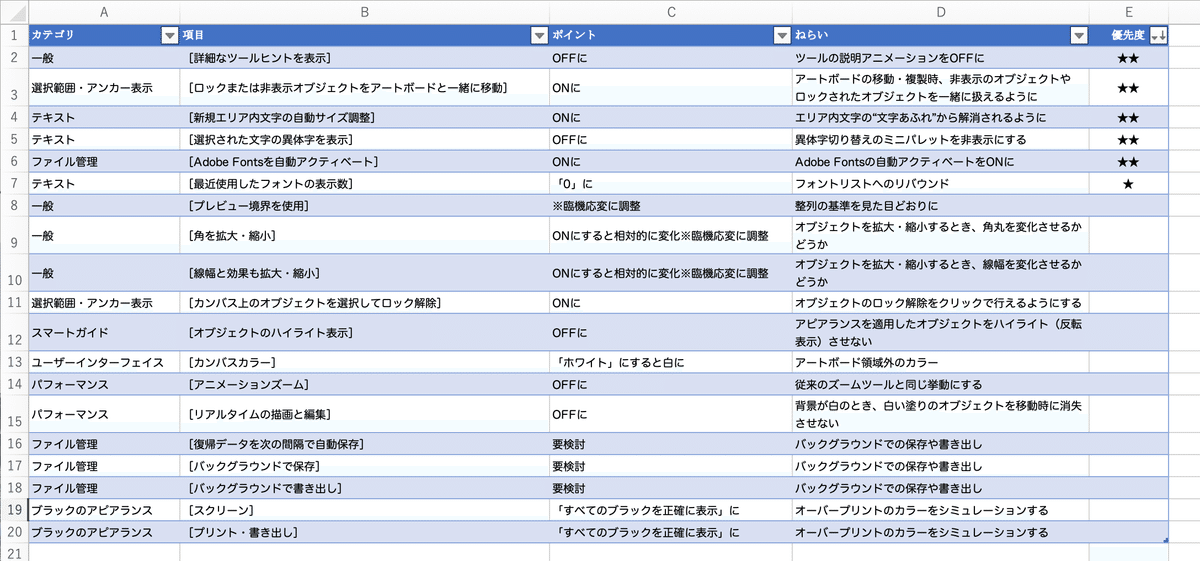
たとえば、次のようなアウトプットをする場合を考えてみましょう。

下準備としてExcelでは次のように、カテゴリはダブらせます。

これによって「優先度でソートする」ことが可能になります。

InDesignの場合、タクトシステムさんのスクリプトを使って仕上げます。
ピボットテーブル
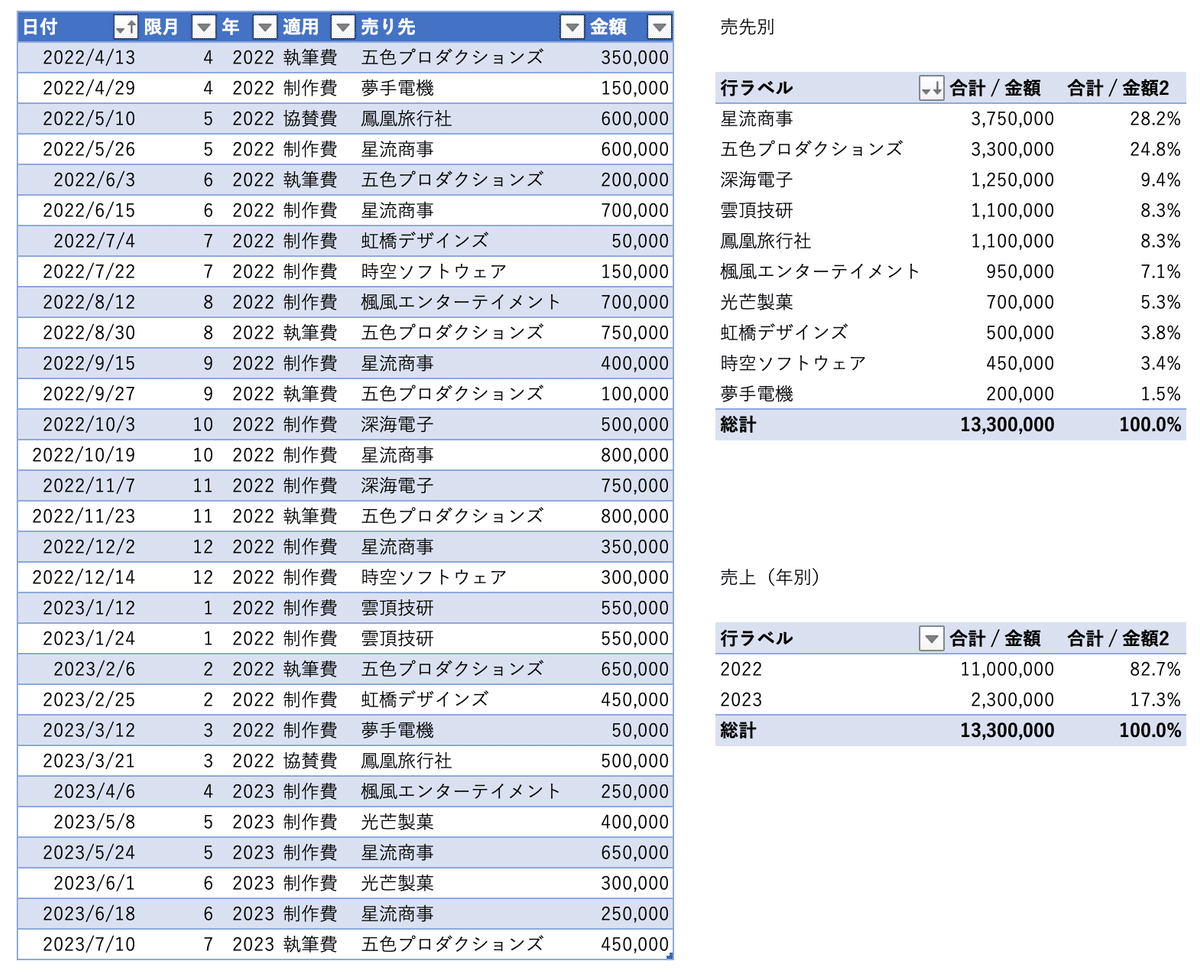
次の図の左の表から「全期間の売り先別小計」、「年度別の小計」を調べたい場合、手作業では膨大な時間がかかります。
しかし、〈ピボットテーブル〉を使えば1分もかかりません。

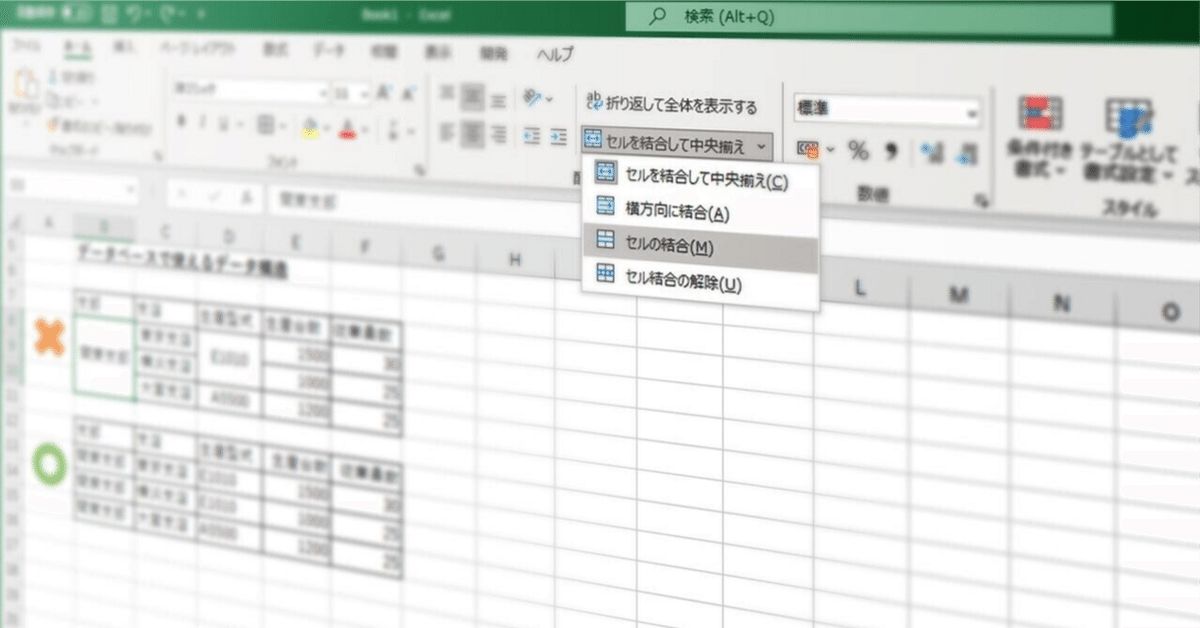
「セルの結合」は使わない
なお、「データベース」利用時にはセルの結合は御法度(=厳禁)です。
ハク、セルの結合はやめたほうがいいんじゃない?フィルターやソートができなくなっちゃうよ。 pic.twitter.com/GnlAjTBVxZ
— Shodai (@shodaiiiiii) July 30, 2023
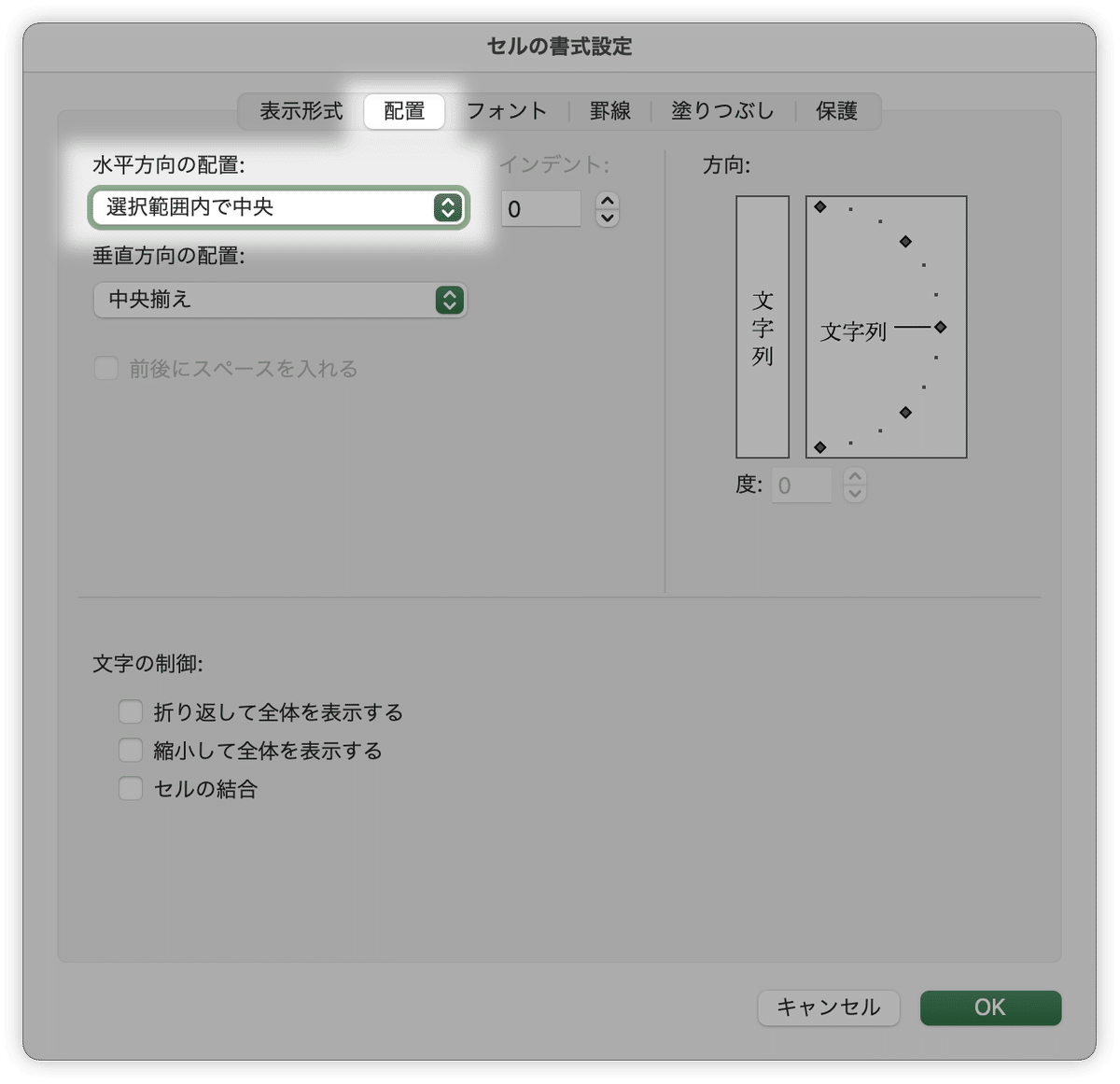
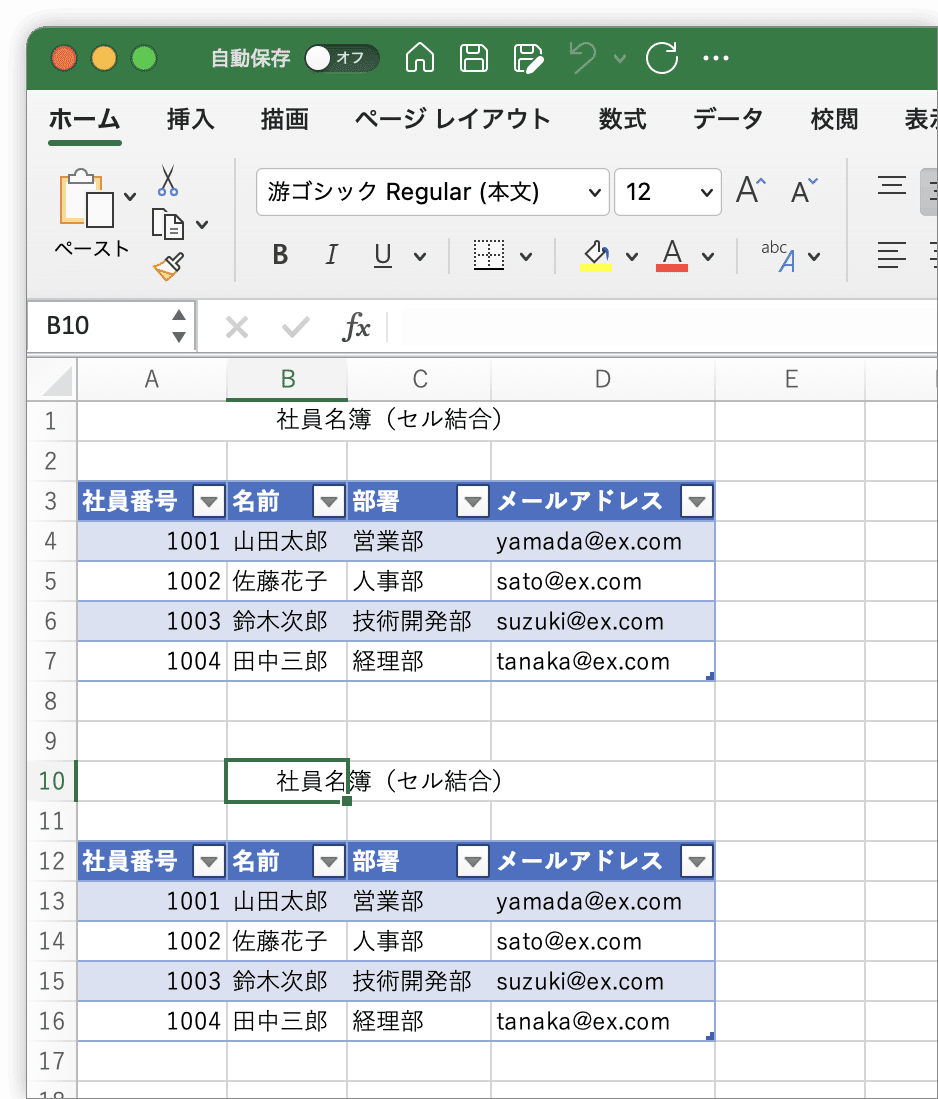
「じゃ、どうするか」ですが、「選択範囲内で中央」を使います(Excelのみ)。

同じように見えますが、1行目は「セル結合」、10行目は「選択範囲内で中央」を使っています。タイトル部分だったら、セル結合でもいいのですが…

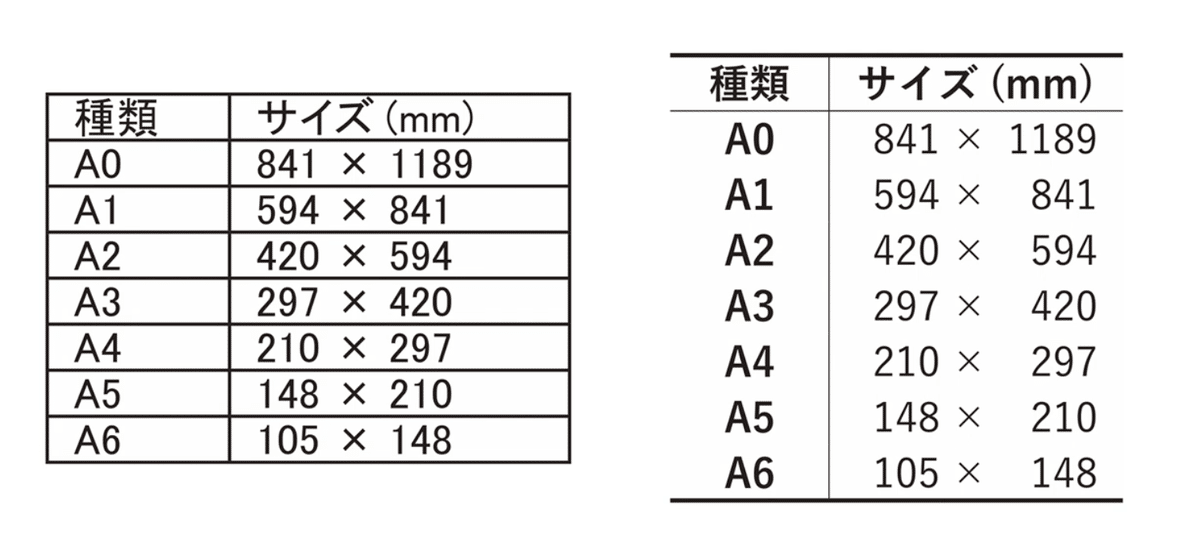
オマケ(1)表計算のスタイリング
『ノンデザイナーズ・デザインブック』のキャンペーンのコンテンツとして以前制作した動画です。縦罫線を抜けないかを検討しましょう。

オマケ(2)Markdownも必須
デザイナーもビジネスパーソンもMarkdownを使いましょう。
構造化を意識してGoogle ドキュメント/Wordを使う方向でもOK。
次の3つは身に着けたい必須スキルです。
スプレッドシート
Markdown
正規表現
オマケ(3)ExcelとGoogle スプレッドシートの互換性や比較
ExcelとGoogle スプレッドシートにはおおよそ同じ機能がありますが、キーボードショートカットが若干異なるので、Keyboard Maestroなどで揃えていくのがオススメ。
Excelのキーボードショートカット一覧#mac効率化 pic.twitter.com/k1kH9pMwjv
— 鷹野 雅弘 Masahiro Takano (@swwwitch) July 7, 2023
オマケ(4)イベント運営・管理にも利用しています
「#朝までイラレ」「#朝までフォトショ」という20名出演するイベントを仕切っているのですが、ここでGoogle スプレッドシート(とDropbox)が大活躍しています(HTMLの仮書き出しまでカバー)。
鷹野さんのウェビナーの裏側、すごくシートがわかりやすくて、情報の集約とか集計とかすごいっていつも思います。Figmaもスプレッドシート連携できるのでデザインにも使える!
— すぴかあやか(角田綾佳)@キテレツ (@spicagraph) July 31, 2023
「デザイナーこそ、スプレッドシートに強くなれ」の意味するところ|鷹野 雅弘 @swwwitch #note https://t.co/2bK2cPwMv4
ご参考までに「#朝までイラレ 2」でのいくつかのシートをお見せします。
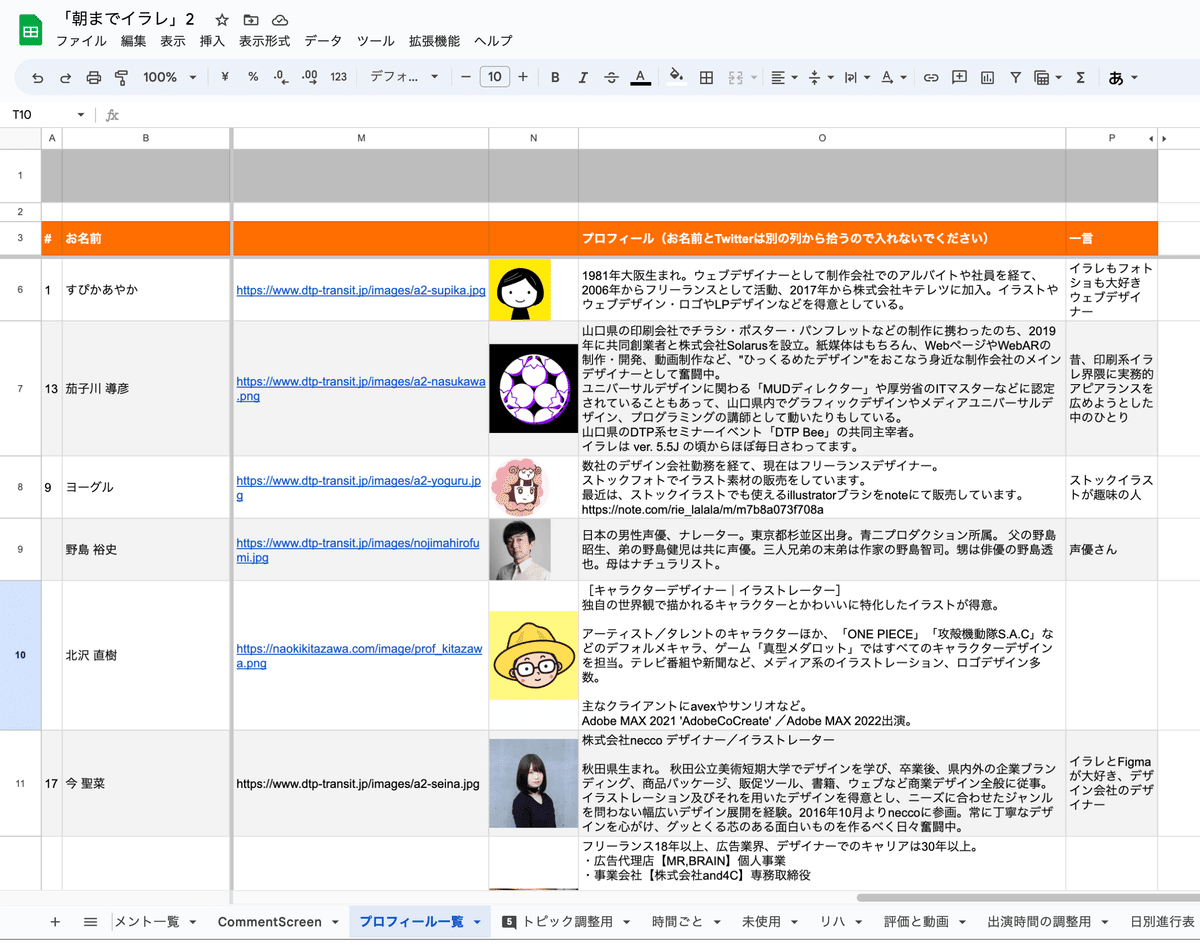
プロフィールなどの管理
イベント当日までにプロフィールやセッションタイトル、概要のアップデートが必要になることがあります。
個別にやりとりをしていると疲弊しますし、取りこぼしも生じます。直接スプレッドシートを更新いただき、Google スプレッドシート内でHTMLコード(やMarkdown)が生成されるように作り込んでいます。

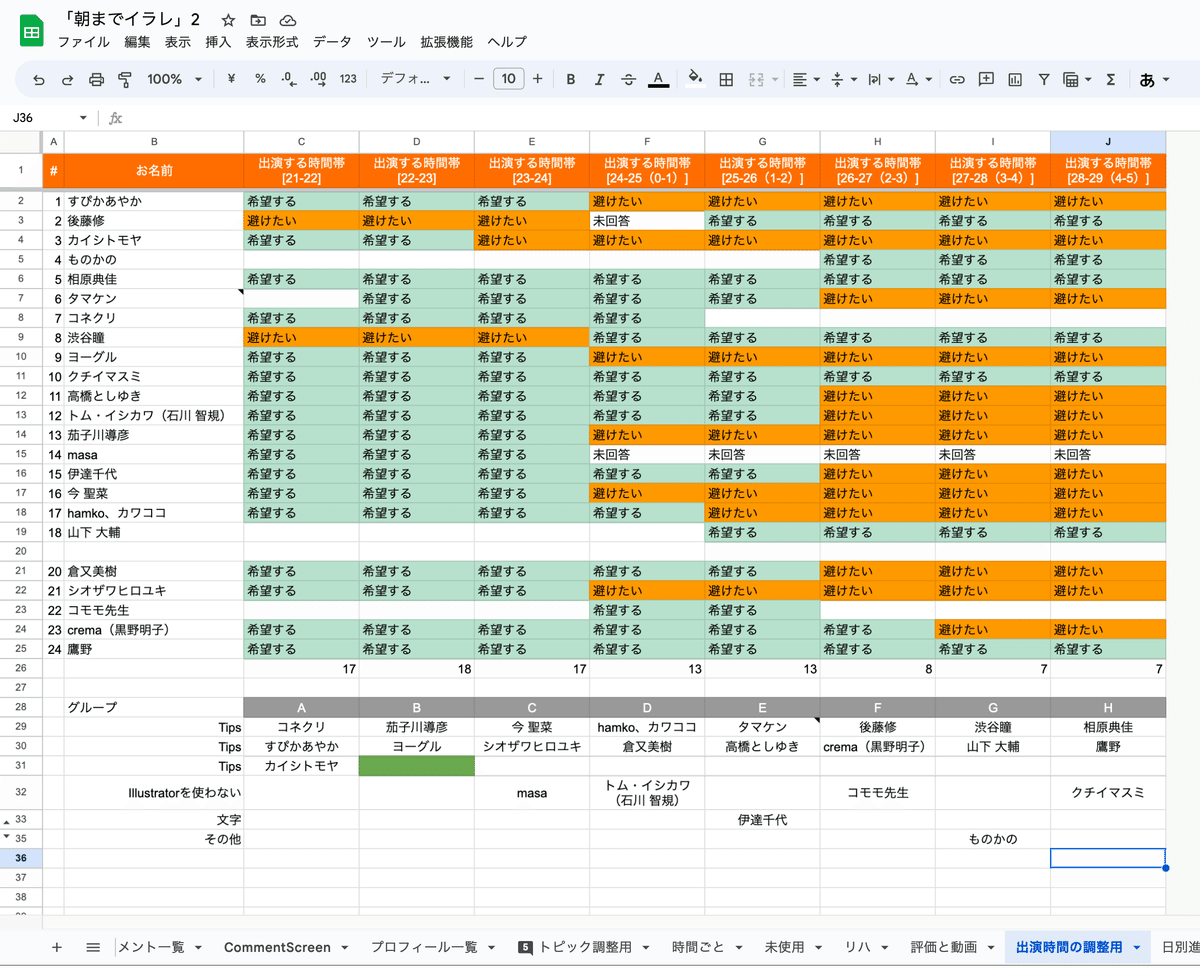
出演希望時間
「条件付き書式」を使ってセルのカラーリングを自動で行えば、OK/NGの時間帯の判断を容易に行えます。

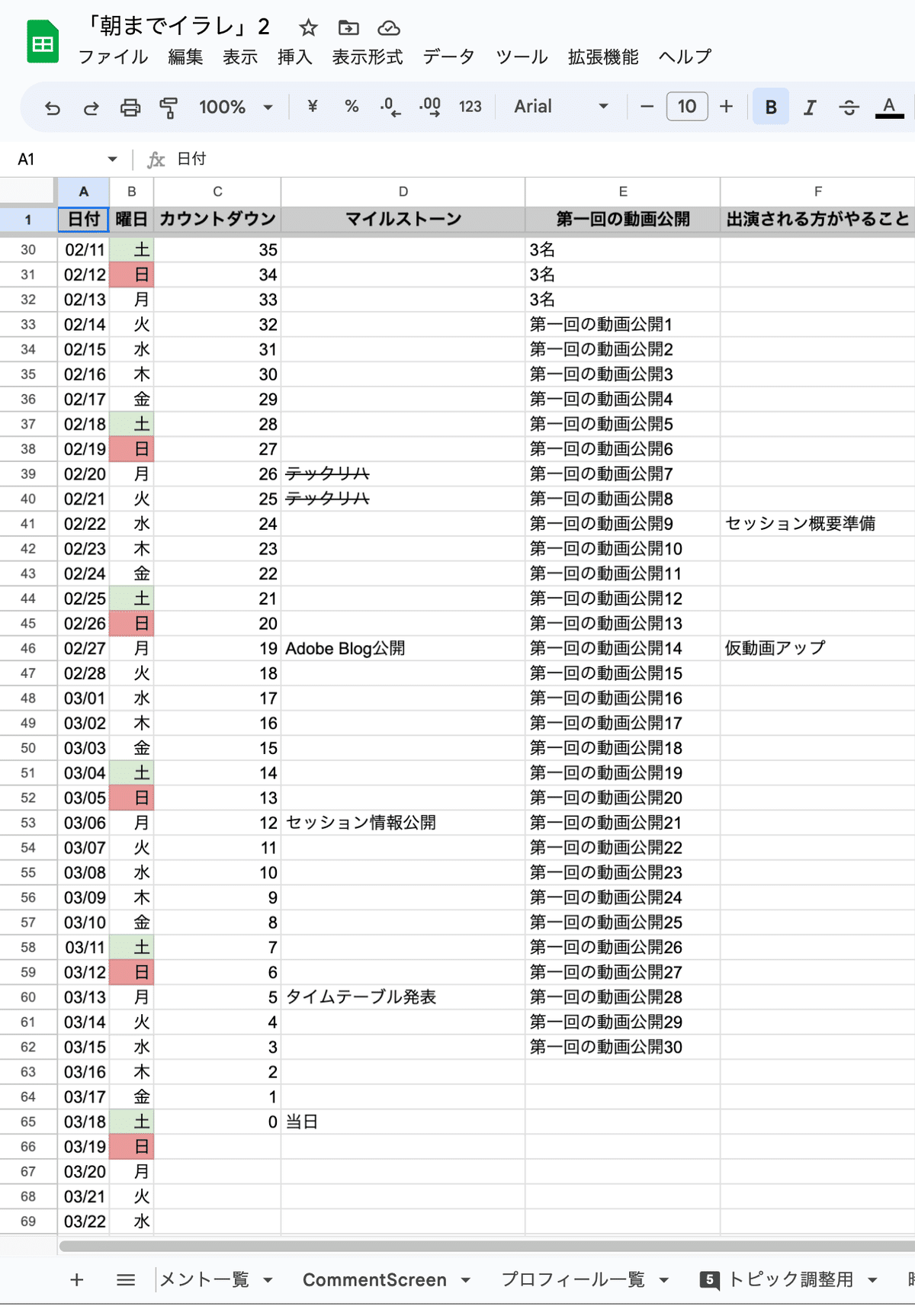
カレンダー
「あと何日」の可視化、また、マイルストーンのタイミングやタスクの〆などをまとめています。

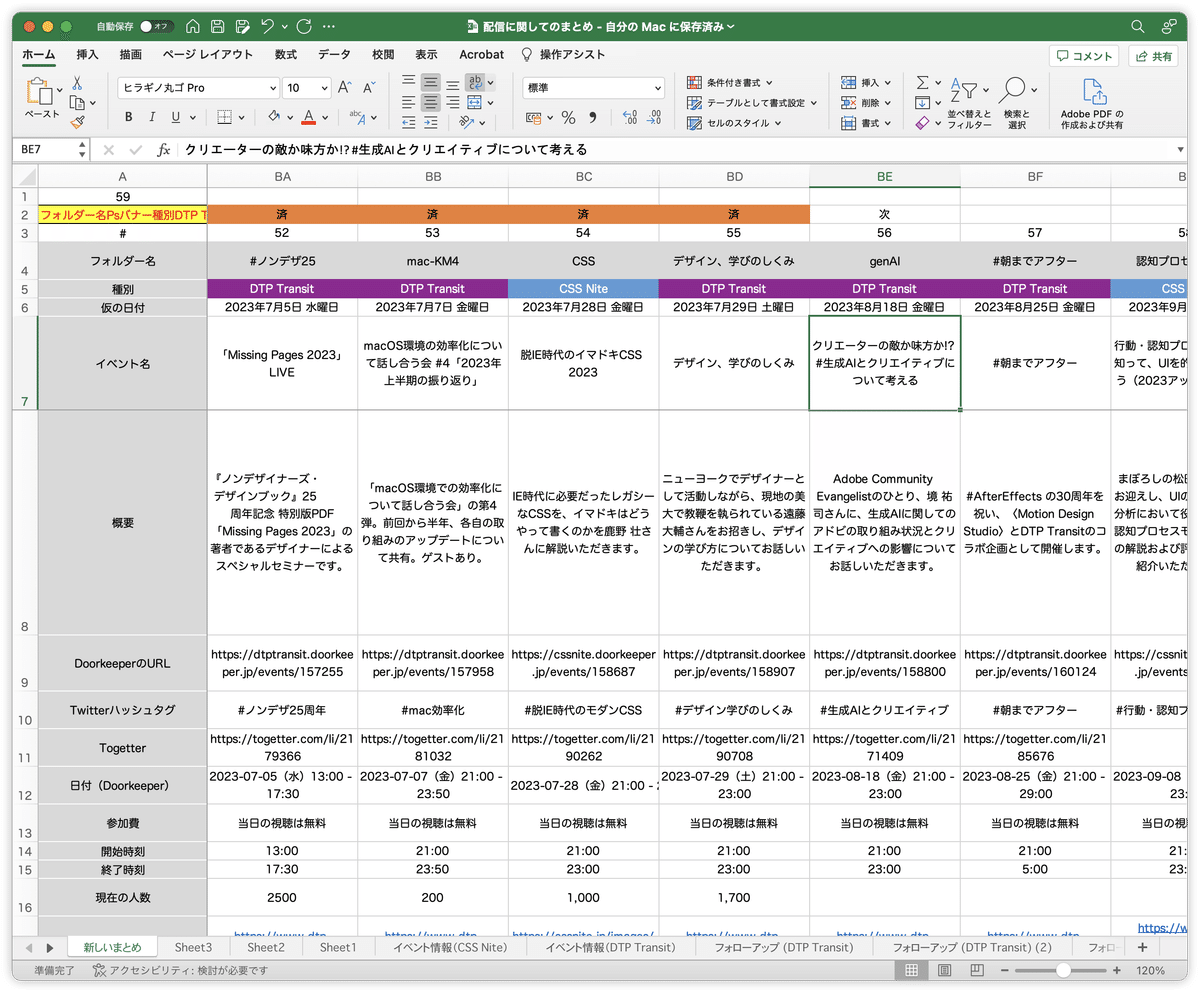
イベント管理
多くのイベントを管理しているため、次のようなまとめシートを作り、ここから半自動でドキュメント生成できるマクロをKeyboard Maestroで組んでいます。

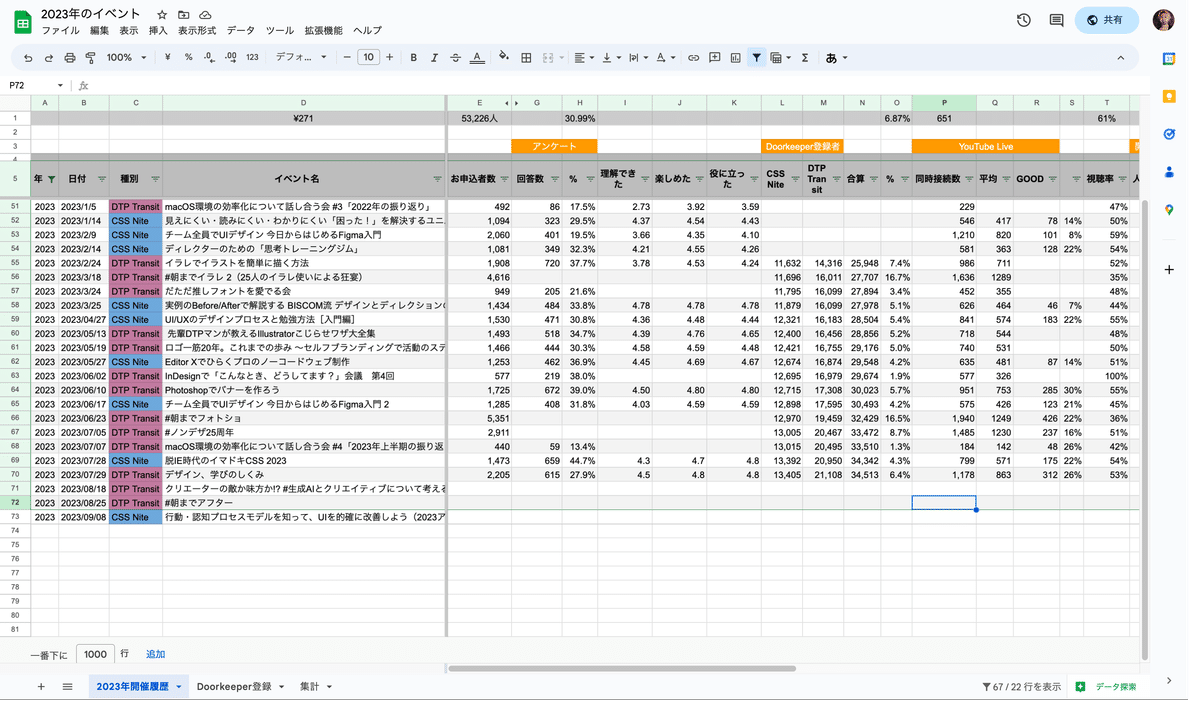
各イベントに関しての数字の管理
お申し込み数、アンケート回答数(%)、セッションの評価、開催時点でのDoorkeeper(=チケットシステム)の登録者数、YouTube Liveの同時接続数、平均など、各種数字をまとめたシートを作って管理しています。

実際の数字を見ると異なることが多々あります。
解説している動画
オマケ(5)整形のお作法
次の点を変更して使いましょう。
セル内のテキストを「上揃え」(または「中央揃え」)に
長い文章には「折り返し」を
見出し行は「行の固定」
行単位でソート・フィルタリングできる「フィルター」を作成しておく
見やすいように、列幅を調整する
「交互の背景色」を利用する
前提として
計算対象の数字には単位を付けず「表示形式」で変更する
電卓で計算せず、スプレッドシートに計算式を入れて計算させる
極力「セルの結合」は行わない
オマケ(6)YouTubeチャプター作成
YouTubeチャプター作成のためのGoogle スプレッドシートを作っています。
最後に
抜けている視点などがあれば、ぜひ、教えてください!
アンケートでいただいた質問「デザイナーがスプレッドシートを使う意味、実例」についてnoteにまとめました。https://t.co/aaHmrGicy8#D2デザインダンジョン
— 鷹野 雅弘 Masahiro Takano (@swwwitch) July 30, 2023
