
読んでおきたいツイートや記事(2022年6月)
♥だけして読んだ気になって流れてしまうツイート。
学生向けに「これは読んでおいて!」や、自分の振り返り用にまとめてみました。
トピックごとにまとめることで見えてくるものもありますし。
(デザイナーの)仕事論、キャリア
デザイナーに必要なスキルは色々とありますが、一番大切なのは「汲み取り力」というのが、20年以上デザイナーをやってきた私の答えです。相手の意図や伝えたいことを汲み取って、いかに伝わるようにカタチに変えていくかどうか。相手やまわりを気づかえない人は、デザイナーには向いていない。
— 上司ニシグチ (@joshinishiguchi) June 15, 2022
ほんと、デザイナーは写真覚えて、フォトディレクションの現場にどんどん立つべき。写真覚えるとデザイン格段にうまくなる。フォトグラファーと一緒に仕事するとすごく勉強になる。
— ハラヒロシ / デザインスタジオ・エル (@harahiroshi) June 4, 2022
#MUUUUU2022
目の前の仕事の質に妥協したり、チャレンジしてこないと、転職するとき映える成果がなく、見せるものがなくて、結果自分が1番損をする。
— シン・ムラマツヒデキ|QUOITWORKS Inc. (@muuuuu_chang) June 26, 2022
それ故に在籍中の業務の中で常に
「次の会社の面談で自分が活躍した事をどうやって説明するか」
を考えて挑戦を繰り返すと、結果として自分の価値を上げやすい
最短距離、みたいなやつ。急がば回れ、Connecting the dots、と言われるように、回り道にこそ価値があると、おいおい気づくわけだがそれを20代で受け入れるのはなかなか難しい。
— sem_master (@semlabo) June 26, 2022
30代では20代の回り道が価値を出すし、40代では30代での回り道が価値を…#新R25ワイドショーhttps://t.co/xZxKqCz6CY
これ、イラストレーターさんに限らず、デザイナーやライターでも同じで、先方が提示した条件が破格に低かったとしても、納得行かないのなら断ればいいだけで、わざわざSNSで晒す必要なんかないし、そういうことする人に、条件のいい仕事なんか来るはずないのです。 https://t.co/cjcHjklG74
— 小関匡@編集者&ライター (@kyo_koseki) June 26, 2022
具体的で速効性のある分かりやすい答えを求める人は多い。確かに重要じゃない困りごとはさっさと答えを教えてもらって解消するでいい。ただ、自分にとって大事なこと、職業の根幹を成すようなことは、すぐに答えを教えてもらうのではなく、自分で考えて答えを導く経験をすべきだとも思う。
— sogitani / baigie inc. (@sogitani_baigie) June 24, 2022
ふっと気になってキッザニアで体験できる仕事見てたら、映像クリエイターもイラストレーターもデザイナーもライターもプロジェクトマネージャーもイベントディレクターも無かった。自分の仕事&自分が関わる人の仕事を入れたい・・・!
— Shiho Nagashima (@evisilli) June 23, 2022
自分が酔ってる時とシラフの時、幸せな時と辛い時、見てる景色は同じなのに何もかもが違く見える。自分はフィルターなんだな、と実感する。
— 綾加@動画の人 (@aaa_1205) June 23, 2022
良いフィルターでありたいものです。そうじゃないと、良いものは撮れないという持論。
仕事をするうえで、上司やクライアントに言わせてはいけない台詞が存在する。
— アベヒロミチ|売れる文章術 (@Sales_writing20) June 21, 2022
「あの件、どうなった?」
この台詞を言わせているうちは、お金もリピートも手に入らない。対応が遅くてブチ切れ寸前な状態だということに気付こう。
私はデザインを楽しむとかデザインで遊ぶとか、そういう発想が全くない。デザインは相手ありきなので、そもそも主語が自分にない。
— 上司ニシグチ (@joshinishiguchi) June 21, 2022
ある程度、デザインと技術と美術の知識がついたら、次はビジネスとマナーを学ぼう。長生きするために。迷惑かけないために。キチンと仕事をこなしてお客様とよりよく伸びて行くために。
— あずDesign (@azumamadesign) June 20, 2022
シンセサイザーとジェネレーターで役割分担したり、役割を入れ替えることで新鮮なアイデアを維持できるhttps://t.co/fOvMgUezbJ pic.twitter.com/cnQdNRmHbs
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) June 19, 2022
「何故、この色なの?」
— ナイトウシュウイチ / glassydesign (@glassydesign) June 17, 2022
「何故、この位置なの?」
「何故、この字体なの?」
「何故、ここは空いてるの?」
「何故、この大きさなの?」
「何故、この形なの?」
デザイナーがアーティストと違うのはここだって思う
なかなか日の目を見ない素敵なクリエイターも多いけど、更に彼らを影で支えている「クリエイターのための何かしら」を作っている人達って素敵よね(影ってのは語弊あるかもだけど)
— ⚡りりそん⚡ (@ririson_jp) June 17, 2022
一人でやっているようで実は多くの人の気持ちが集まって色んな作品がこの世に生まれているんだと思うとビーンとするわ
UXデザイナーの定義にもこの考えは依存しそう
— Michinari -michi- Kohno (@michi_neoma) June 15, 2022
あくまでも私個人のUXデザイナーの定義は非常に広義。
この図のUXぐらいの知識と経験は当然もってて、行動できる、リサーチャー&ディレクター的な部分も担うぐらいが理想、って思うので(っていうか某S社では以前はそうだった)、当然単価は高い。 https://t.co/PV1glYApPN pic.twitter.com/kDOj1AAwOV
何か目標があって勉強する、というのもいいけど、勉強自体が好き、というの最強ですねー。
— 遠藤大輔@グラフィックデザイナーの自習ノート (@Endo0226) June 15, 2022
言語化できる事の重要な事は、お客さんに説明できる以外に、
— シン・ムラマツヒデキ|QUOITWORKS Inc. (@muuuuu_chang) June 15, 2022
「何故できたのかが理解できているから再現性がある」ということ。
マネージメントする立場になると、とても活きるスキル。
先日1泊18万の高級旅館のマーケティングを依頼されました。お客さまを知るために自腹で宿泊し、気づいたマーケティング以外の懸念点をまとめて、本日お客様と打合せ。結論はマーケティング以前に修正すべき課題に対処して頂くことになりました。もうここまでくるとマーケではなく経営コンサルですね笑
— 臼井教司|戦略WEBマーケ×地方創生@株式会社アクシスCEO (@pekori) June 15, 2022
「よしなに」「良い感じに」ってアバウトすぎて嫌がられるのはわかるけど、実際そんなことしょっちゅうあるし、避けられないと思ってる。
— おぎの🦖UX / WEBデザイナー (@ogino_Design) June 13, 2022
お客さんからはもちろんだし、正直自分も時間ないとき
にお願いすることある。
やっぱりそれに対応できる人って、めちゃ有り難いし貴重なんですよ、ホントに。
スタッフへ伝えている大切な知識って、デザインスキルの話よりも(こっちは勝手に成長している)「こういう流れになったらミスが起こりやすい」とか「Aの確認を待っている間に、Bを処理しよう」とか、段取りに関するものだと思っています。有限な時間をいかに効率的に使うかは、実務ならでは。
— トミナガハルキ/デザイン事務所AMIX (@asobodesign) June 11, 2022
納品直前のデータチェックとか、時間はかかるし面白くないし、事前に何回か見てるから結局ほぼ100%合っているので、半ば"儀式"なんですよ。でも本当に不思議なことに、「まぁ...これは大丈夫だろう」と儀式をすっ飛ばすと、待ってましたとばかりにミスが起こるんです。
— トミナガハルキ/デザイン事務所AMIX (@asobodesign) June 11, 2022
ウェブ制作を20年以上してるけど、ウェブ制作会社に成果を求めるケースは少ないんじゃないかと思ってる。それより、しっかり話を聞いて理解してくれること、一緒に悩んで考えてくれること、提案してくれること、のニーズが高い。「成果出します!」なアプローチとの相性はあまり良くない商材だと思う。
— sogitani / baigie inc. (@sogitani_baigie) June 9, 2022
「立場的に自分の病気のこととか言わない方がいいんじゃない?」
— トミナガハルキ/デザイン事務所AMIX (@asobodesign) June 8, 2022
これは一理あるけれど、僕自身は『デザインをふつうの仕事にしたい』という目標があるので、多少体調が良くなかろうが何だろうが、問題なく仕事がまわるようにしています。自分がある意味丁度いいモデルケースなんです。 pic.twitter.com/AnMFVfWuyi
「(クライアントや上司の)意図がわかりません」と相談を受けることがあるのですが、私に相談する前に「直接本人に聞きましょう」としか言えない。部外者にそれを質問すること自体が間違い。コミュニケーションを怠ってはいえない。疑問点はクリアにして進めよう。躊躇せずにどんどん聞きましょう。
— 佐野五月|でざいん姉さん (@irohazum_s) June 6, 2022
デザイナーも理想的な時間配分を決め、理想に近づくように調整すると良さそう
— イノツメ マネーフォワード DPM (@inotashikeshike) June 5, 2022
■ デザイナー
・デザイン制作関連 70%
・チームビルディング 20%
・ナレッジ共有・トレーナー担当 10%
■ マネージャー
・デザイン制作関連 30%
・チームマネジメント 60%
・ナレッジ共有 10%https://t.co/Q0L7m3UzVC pic.twitter.com/a8VrYMByj5
「オンスケ?」っていうと「オンスケ」っていう。
— 井上慎也@IT学習コミュニティTechCommit (@ino_dev) June 4, 2022
「大丈夫?」っていうと「大丈夫」っていう。
「間に合う?」っていうと「間に合う」っていう。
そうして、あとで心配になって、
「実はヤバい?」っていうと「実はヤバい」っていう。
こだまでしょうか、いいえ、(この会社の)誰でも。
電話が不在着信だったあと「○○の件で電話しました」ってメッセージ入れてくれてる人、大好き
— つだしん (@tsudashin) June 4, 2022
最近は、先生よりも生徒のほうがデジタル・リテラシーが高い、なんていうことはよくあります。さらに、学校で学んだツールが職場では使われていなかったり、数年で時代遅れになることもあります。
— 遠藤大輔@グラフィックデザイナーの自習ノート (@Endo0226) June 2, 2022
今、何を学ぶべきなのか、という問題は、けっこう切実。
人はアドバイスされた時、
— 臼井教司|戦略WEBマーケ×地方創生@株式会社アクシスCEO (@pekori) May 14, 2022
仮にその助言が適切であったとしても、心からありがたく聞ける人と、全く耳に入らない人と無意識のうちに選別してしまっている。
何故その人のアドバイスは素直に聞けないのか?謙虚になれないのか?
実はここにこそ自身の成長の鍵がある気がします。
サイトの問い合わせページにスタンスを書くようにしてから、やってみたいって感じるプロジェクトばかりになってきた。
— 櫻田潤🎨VISUALTHINKING (@jun_saq) May 31, 2022
問い合わせの数はこれで減るのかもしれないけれど、打ち合わせした後になんか違うってなるよりいいなって。 pic.twitter.com/Ls7eiSdNLi
頭がいいというのは「自分ゴト化できる」ということ。自分ゴト化とは「自分を客観的に見れる」こと。色々なことが自分に置き換えられるので、変化に敏感になるということ。敏感になると楽しいことばかりでなく、辛いことや悲しいことへの共感力も高くなってしまうため、メンタルのタフさが求められる。
— Takato Sakurai|HONE (@LOCAMA_AT) June 30, 2022
納品直前のデータチェックとか、時間はかかるし面白くないし、事前に何回か見てるから結局ほぼ100%合っているので、半ば"儀式"なんですよ。でも本当に不思議なことに、「まぁ...これは大丈夫だろう」と儀式をすっ飛ばすと、待ってましたとばかりにミスが起こるんです。
— トミナガハルキ/デザイン事務所AMIX (@asobodesign) June 11, 2022
ツール論など
「Photoshopはダンプカー」の件。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) June 5, 2022
そもそもPhotoshopは■や●を描いたり、レイアウトをするツールではないので、そういう使われ方が消え去る未来を心待ちにしています。
日本の社会「手を動かす人」を軽視しすぎだよな。あわてて自社でやろうとしても遅いよ。船頭多くして船山に登る...は意味が違うか。とにかく船頭ばかりを目指す、持て囃すのは間違い。
— Sakura🌸ASANO (@chaca21911) June 26, 2022
いろんなツール使ってると「数値入力時にできること」がバラバラで、作業がつまずきがちなんですよね…
— 宮澤聖二|PREDUCTS|三階ラボ (@onthehead) June 8, 2022
全てとは言わないけど、これらの機能は是非搭載して欲しいなあ。 pic.twitter.com/xZfqZN1vHh
インボイス
恐ろしいな。すでに10万件以上の個人情報がこちらから一括DL可能、しかも『商用利用可能』。
— おの.psdc🌱豆カレ (@ono_picnico) June 27, 2022
個人情報はフリー素材ではないと思うんですが😇
---
公表情報ダウンロード|国税庁インボイス制度適格請求書発行事業者公表サイト https://t.co/jBe5vnmXpj
個人情報が「商用利用可能」な「コンテンツ」って……
— 紅龍堂書店 (@BooksKuryudo) June 17, 2022
いやまさかそんなと利用規約を読んで頭を抱えました、教えて頂いてありがとうございます。
参院選前に切実に報道して頂きたいです。@danketsu_rentai @asako_takeuchi @yoneyone1810 @taxlawyer2022 @STOPINVOICEhttps://t.co/4z4W8MFmoQ pic.twitter.com/KRFTv4QeLH
削除ダイアログの添削
後輩デザイナーが作ってくれた削除ダイアログを添削しました。
— ナリヅカ / DeNA (@Narizuka_nils) June 22, 2022
・区切り線を入れてエリアを分ける
・シャドウは控えめに
・削除ボタンには赤色を使う
・トグルスイッチは「状態変化の有効化」で使用するため、この場合はチェックボックスが適切
・ボタンは押しやすい大きさに pic.twitter.com/71kHlfNU8U
こちらも一緒に。
圧倒的に後輩側の方がユーザー的には良いな〜。削除ダイアログは作業のノイズだから、文字情報は少ない方が良いし、ファイル名が1番上に大きく配置されている事で誤認が防げる。削除ボタンが左に来ているのも、青色にした理由も調べ尽くしたんだろうなと。右はくどいし分かりにくい。まあ自演かな
— まっぴい (@332rb) June 22, 2022
デザインシステム
seyaさんのnote記事
これめちゃくちゃ共感。一貫性のマネジメントはデザインシステム以外にブランドデザイン、あるいは組織デザインにおいても重要な概念だけど、ポイントとなる一貫性から除外する時の判断基準について、丁寧に言語化されている。「一貫性を目的化しないこと」はまさにまさに。https://t.co/qOBBebUhx1
— sogitani / baigie inc. (@sogitani_baigie) June 23, 2022
われわれの色、SmartHR Blueをいいかんじにキープし、育てていくための取り組みをしています!
— Yutaka Sekiguchi (@hanarenoheya_im) June 3, 2022
みてくれ。
- オリジナルの色見本(カラーチップ)を作った
- デザインシステム上でドキュメント化
- みんなで使えるよう配布・テスト中
- コレ見とけば大丈夫、ってシンプル!https://t.co/mU6Q0qjDGh
アクセシブルなカラーコントラスト比を考慮した配色作業は、めんどいすよね。ラクスルの kamii #デザインシステム では「同じ接尾詞の組み合わせ」でWCAG2.0の基準を達成できるようエイリアストークンを設計してます。
— Masafumi Itokazu | RAKSUL (@itokazumasafumi) June 23, 2022
👉 https://t.co/4rfFrmH4Zh pic.twitter.com/4rmpucC5Gf
全然カオスじゃないデザインシステム関連ツールカオスマップ作りました pic.twitter.com/cFRVdO2aQx
— seya (@sekikazu01) June 12, 2022
アクセシビリティ
社内Notion見返してたら、アクセシビリティに関して我ながらいいこと言ってましたのでお裾分けしておきます。 pic.twitter.com/5DzSweGiFc
— 金 成奎 / SOMPO Digital Lab デザイナー (@seikei_kin) June 29, 2022
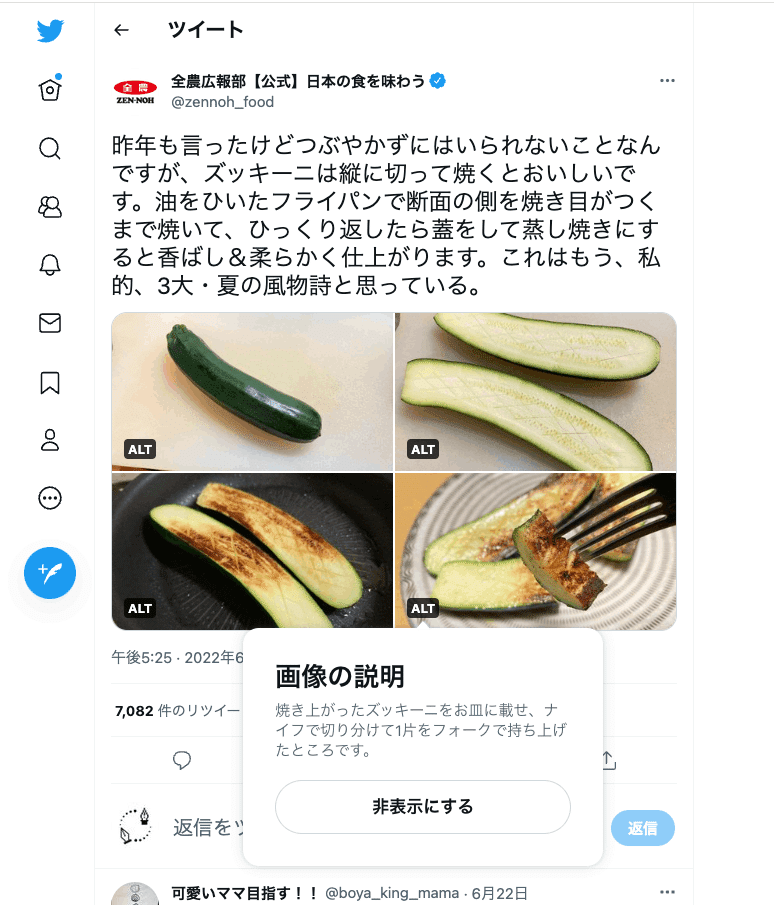
Alt属性
全農広報部さんのALT(画像の代替テキスト)はいつも過不足がなく&美味しそうで良いなあと思うのですがどうでしょう🍆 https://t.co/mZSgCwvQLE
— majimasachi🐖 (@mjmjsachi) June 22, 2022
[ALT]をクリックすると、次のように表示されます。

心の健康
「プログラマ」以外にも有効。
アドビ関連
これでホイホイパスワード入れるアホでもないのでキャンセルを押すのだけれども、仮にAdobe製品が要求しているとしたら、一体何のための要求なのか納得できる説明をして欲しい。 pic.twitter.com/es6cPWQSKO
— usagimaru ⌘ (@usagimaruma) June 3, 2022
朗報。
— 池田 泰延 (@clockmaker) June 15, 2022
Lightroom Classic 11.4(2022年6月リリース)で、書き出しにGPUを利用できるようになりました。
手元でDNG 100枚をJPEG書き出ししたところ、以下の結果となりました。
・GPU : 127秒
・CPU : 251秒
公式サイトでサラッと紹介していますが、一番の目玉機能ではないでしょうか! pic.twitter.com/b4C5674XRK
#本日の定点観測
— 木龍美代子 (@miyokosroom) June 28, 2022
6/28
読みたい記事に直接飛べるリンクです。https://t.co/n1mHpodr4U pic.twitter.com/LpZq7PEMFV
アドビをお使いのクリエイターの皆様!ご存知でしたか?
— Tomoki Fukushima / アートディレクター (@BUBEE) June 23, 2022
JCBカードの会員様は、アドビのサブスクリプションを20~25%OFFでご購入できるそうです!!! 20%は大きいよ!!Creative Cloud が4,998円/月(税込)だよ!#アドビ #adobe #JCB pic.twitter.com/44HbhZvMV6
「Adobeに税金を払うとき、解約する素振りを見せると減税される、という仕組みに賛否両論」https://t.co/dCPLtNF7mt
— Togetter公式🐤人気のツイートまとめを紹介🐤 (@togetter_jp) June 4, 2022
が伸びてるみたい。いま話題みたいですよ? 作成者:@Panjabi_lang
サムネール
サムネの考察 pic.twitter.com/Af7k7COBOW
— めがらい🦁サムネバカ (@Glasses_Lion) June 24, 2022
Google ドキュメント
いつの間にかGoogle Docsが「ページ分けなし」を提供しはじめていた。助かる! pic.twitter.com/1c60WoAeQy
— 相原典佳 あいはらのりよし / Webスクール&コミュニティ Beans College運営 (@noir44_aihara) June 8, 2022
!
最近、メールなどで「!」が若い人にとっての「敬語」という指摘がありました。
— 田中泰延 (@hironobutnk) June 25, 2022
「よろしくお願いします!」
「ありがとうございます!」
は尊敬表現らしい。それはそれで面白い。
ちなみに「波線で伸ばす」のがマイ敬語表現のつもりだけど、伝わってないだろうな。
「よろしくお願いします〜」
日本だけでなく、海外での扱いも変わりつつあるようです。
世界の“今”をダイジェスト 10話「感嘆符」
ライティング、校正
書くのがしんどいのは「0から積み上げようとしている」から。まずは音声入力でも箇条書きでも殴り書きでもいいから「文字の塊」を目の前に出現させること。それを整えていくことで気づけば「書く」ことができている。「0→1→10」と積み上げていくのではなく「200→150→100」と削っていくイメージで。
— 竹村俊助/編集者 (@tshun423) May 29, 2022
これらはむしろ「正しく使うことで誤解を受ける」事を用心したい一覧みたいになってますねー。 https://t.co/4vG6evg27E
— 大須賀 淳(スタジオねこやなぎ) (@jun_oosuga) June 12, 2022
\4枚で語る🖼/
— LINE CREATIVE CENTER (@linecreative_jp) June 7, 2022
私たちは「CLOSING THE DISTANCE」というLINEのミッションに基づいて、UXライティングをしています。誰のための文章かを考え、ユーザーの立場でわかりやすく、理解しやすい表現を心がけています。 pic.twitter.com/mpC82EZG1c
Appleのヒューマンインターフェースガイドラインが刷新されたと聞いて見てみたら凄く参照しやすい感じになってた。読み物として一読するだけでも一定知識得られるし、仕事の中で判断に迷った時の教科書的にも役立ちそう。ブラウザの日本語翻訳でも十分理解できる✍️ pic.twitter.com/Ucy0ovUmCl
— ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications (@tomoyukiarasuna) June 12, 2022
エラリイ・クイーン『ダブル・ダブル』再校ゲラ作業中。あと何十年修業しても、これは自分には見破れないだろう(この赤字は編集者による)。 pic.twitter.com/wgb8v3V0cy
— 越前敏弥 Toshiya Echizen (@t_echizen) June 18, 2022
最近見た、2つの訂正結果が考えられる赤字です。
— Tokyo校正視点 (@kurecity7370826) June 25, 2022
文字の級数が小さかったので、「5のみ」と親切に補足してくれたのですが… pic.twitter.com/K5iB1Xw1hj
サイボウズの新入社員向けに実施した、「テクニカルライティングの基本」講座の資料をアップしています。
— 仲田尚央(Naohiro Nakata) (@naoh_nak) June 7, 2022
情報の構造化と、読みやすい文章について、ここだけは押さえておくと良いよ!というポイントをまとめています。
後日Cybozu Inside Outで動画も公開されると思います。https://t.co/37tFNwGtNV
セルフ校正チェックシート
優先順位を付けながら自分で取り組む「セルフ校正チェックシート」的なものを作成中。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) June 12, 2022
ざっくり書き出していったんカタチにした段階で、これからリファインしたり、解説noteなどを準備していきます。 pic.twitter.com/xf4mRftedz
送り手のNGワード
決めるのは受け手。次の3フレーズを「送り手にとってのNGワード」に認定します。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) June 28, 2022
・わかりやすく(説明します)
・かみ砕いて(説明します)
・直感的に(使えます)https://t.co/3GJkl0fh5R
Procreate活用例
これはぶっとんでる!!!
iPad専用のイラスト制作アプリ「Procreate」。Instagramで間取りのイラストを描きあげるリールを見たんだけど、高機能っぷりに驚き。使いこなせていない機能てんこ盛り。https://t.co/8GIdeo4uS2 pic.twitter.com/DYUooTzdnz
— ロックオン柳田 / ホームランオフィス (@rockon_yanagida) June 28, 2022
モーションのテンプレート
PowerPointモーションプリセット
PowerPointモーションプリセット、できました!
— FUJI / Presentation Designer (@yoshifujidesign) June 23, 2022
無料配布開始します。パワポのスライドづくりがちょっと楽しくなればうれしいです。https://t.co/Sz0NkmxEj6#PowerPoint #パワポ #パワポでもここまでできる pic.twitter.com/aVeKpRUmeV
モーション周期表
AEに慣れるために使えるモーション周期表
— カズノコ@ワンランク上の動画編集スキルを獲得しよう (@kazunokoblog) June 28, 2022
これ意外と使えるんですよ。https://t.co/uThzFsJjmd pic.twitter.com/cbwrtS0G2x
パワポ上で3Dモデルを動かすアイデア#blender #PowerPoint pic.twitter.com/Y7mIajRagP
— あらた | Presentation Designer (@powerpoint_plus) June 22, 2022
小ネタ
Firefox では command + shift + S で表示範囲も、ページ全体も、要素も、自由範囲もスクリーンショット撮れるので、みんな Firefox 使おう。 https://t.co/J46mphNWIQ
— 𝐊𝐢𝐭𝐞 / KITERETZ inc. (@ixkaito) June 3, 2022
こんな物騒かつ意味がわからない通知ある? pic.twitter.com/RPh85vBMhp
— Takashi Nakagawa (@tak0303) June 29, 2022
み、みんなー!
— くりはら | DrawThinks inc. (@kuri_takayu) June 21, 2022
「opt + 右クリック」でEagleにそのまま画像保存できるぞ!
↓公式ドキュメント、一読の価値ありhttps://t.co/W5cv4aawIz pic.twitter.com/xdYQFrrgyT
アラート
こんな物騒かつ意味がわからない通知ある? pic.twitter.com/RPh85vBMhp
— Takashi Nakagawa (@tak0303) June 29, 2022
図解やインフォグラフィック
1880年から2021年の地球全体の平均気温の変化
The clever people at @NASA have created this deceptively simple yet highly effective data visualisation showing monthly global temperatures between 1880-2021. Watch until the end...
— Dr Kirstin Ferguson (@kirstinferguson) March 13, 2022
Learn more here - https://t.co/yvLKEgcIZ7#ClimateEmergency #ClimateCrisis #climate pic.twitter.com/zkMrVgT9fq
櫻田 潤さんは要チェック。
今年前半に作った中で一番のお気に入り。 pic.twitter.com/YMBsZayFiO
— 櫻田潤🎨VISUALTHINKING (@jun_saq) June 29, 2022
Figma
日本初のFigma本が6月10日に発売(Amazon Kindleのみ)
会社で編集・DTPをお手伝いしたFigma本『Figma for UIデザイン アプリ開発のためのデザイン、プロトタイプ、ハンドオフ』が来週発売(Kindleのみ)。https://t.co/XwyO0BU6EZ
— 鷹野 雅弘 Masahiro Takano (@swwwitch) June 3, 2022
むっちゃまとまっている記事
Illustrator から Figma にコピペするときのメモ。
— 宮澤聖二|PREDUCTS|三階ラボ (@onthehead) June 15, 2022
- 角丸情報は消える
- 内側・外側の線はアウトライン化される
- テキストはそのままコピペすると画像化される
→ グループ化してからコピペすればテキスト情報が残る pic.twitter.com/5GfO7ZOfZG
Figmaのコンポーネント vs バリアント
— ❖ ken|旅するデザイナー (@ken_tbdz) June 15, 2022
どっちを使うか迷った場合
テキストやアイコンのみ変更、またはON/OFFで要素切り替えできる場合
→コンポーネント
サイズ、色、スタイル、ステータス等を変えたい場合
→バリアント
って覚えときましょう。#まいにちFigma
FigmaでフォントのStrokeが設定されているもののSVG化、設定によっては書き出しが変わってくる。アウトライン化大事。左側→元データ、右側→書き出したSVGデータ pic.twitter.com/odLRG29JvL
— 虎野とも (@torano_manji) June 15, 2022
Figma で独自フォントを作る方法が解説されています。
— Friends of Figma, Tokyo | Figma 公式コミュニティ (@fof_tokyo) June 13, 2022
こんな使い方ができるとはすごい…👀 https://t.co/56FQ2SyxjG
ネタ
ロッテリアのハンバーガーメニューがハンバーガーメニューだと気付いた。 pic.twitter.com/izVE9p5fEK
— yu koseki (@youkoseki) June 4, 2022
娘が教えてくれたんだけど、Google Chromeで「holi」と検索したらインドのホーリー祭りが出てくる。
— やんこ / Webデザイナー (@yanco_web) June 12, 2022
①のマークをクリックするとスプラトゥーンみたいにペンキが飛んできて画面を散らかして遊べる。
掃除は②の水マークをクリックしたら、汚れを全て水が流してくれるよ😎https://t.co/9UKWer9obF pic.twitter.com/Qx6yfRULjg
吉幾三の歌に合わせて
— たじま🍑マーケティングとデザイン (@DesignHumore) May 18, 2017
写真がねえ
原稿がねえ
素材が全く足りやしねえ
返事こねえ
時間もねえ
それでも納期は伸びやしねえ
って機嫌よく歌ってたら、上司に、胸が痛くなるからやめてくださいって止められたから黙った。
関西で「しらんけど」を語尾につけるように、関東では「個人的には」を頭につけます。
— 相原ゆうき💭freewebhope,Inc (@fwh_aihara) June 24, 2022
Woww👏 pic.twitter.com/cTmDK3HR6c
— Tansu YEĞEN (@TansuYegen) June 20, 2022
イギリス国営放送のBBC、子供向け番組でこれを流すのは強いな pic.twitter.com/YKnfxeXSG4
— 🇬🇧第77代英国首相ボリス・ジョンソンだよォ!(偽物)🇬🇧 (@BorisBikeFake) June 12, 2022
幕末のヨドバシを考えてみました。 pic.twitter.com/zY2lgIP6iL
— スエヒロ (@numrock) June 12, 2022
パケットが帰ってくるとピングーが出てくるpingコマンドを作りました
— ((🐑++)) (@Sheeeeepla) June 11, 2022
楽しいwwwhttps://t.co/VxeVtIt2IB#golang #cli #ping pic.twitter.com/KoLlEou9Ou
リアルとリモート
会って話すことは楽しい。そこで一緒に学ぶものがあればさらに楽しい。そういう機会が少なくなってしまった気がするので、できることからまたひとつひとつずつ、そういう機会をつくり出していきたい
— 越水大輔|シンス株式会社 (@kossymiz) June 13, 2022
ほとんどの問題が「顔を合わせて話す」だけで、あっさりと次のステップに進められる。
— あおき量産 (@aoki_TENT) June 29, 2022
わかっているのに、僕らはなぜかテキストだけでなんとかしようとする。
「ちょっと今いいすか?」があるだけで、いろんなことが1ヶ月くらい短縮される気がする。
最近、会社にどんどん人が戻ってきて、同僚が増えてきた。
— エバンジェリスト 西脇 (@waki) June 15, 2022
で、ふと気づいた、、、
_人人人人人人人人人人人人人人人人_
> 会社って雑談するところだった <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
マーケティングセンス
映画は「全米が泣いた」とかより、「勝手知ったるフォロワーが勧めた!」「3割のフォロワーがその話しかしなくなった!」とかのほうが絶対見るんだ
— 🍆やんちゃ🍆 (@SNZKwed) June 11, 2022
フォロワーたち「良すぎてパンフも買いました!私らの中で大ヒット上映中!!ワーー!!!」とかだとなお良し
これ故に今のモノづくりでは、
— シン・ムラマツヒデキ|QUOITWORKS Inc. (@muuuuu_chang) June 24, 2022
・情緒的価値
・機能的価値
これらに加え、
「人に言いたくなるかどうか」
の重要度をかなり上げた方がいいのかも。
って思う。 https://t.co/isrFDG46ns
消費者庁が、「どの言葉なら消費者が広告だと認識するか?」の調査結果を公開しています。
— エルモ@「マーケとキャリアの攻略法」 (@elmo_marketing) June 26, 2022
良い子は悪用しないでね。。。 pic.twitter.com/tgHQhIgWe3
退会手続きが明確で簡単だったりすると、企業イメージってほんと良くなる。またいつかお世話になろうと思うわ。
— 鱗粉あす (@rinpun) June 20, 2022
稼ぐ文章を書くコツは”絞り込み”です。「いいね数」という数値化できる指標があるおかげで、多くの人は様々なジャンルを、すべての人に読んでもらおうという習慣ができています。そうではなく、「これは私のために書かれた手紙だ!」と思わせるために”対象”を絞り込んで情報発信する必要がありますよ。
— アベヒロミチ|売れる文章術 (@Sales_writing20) June 19, 2022
47年間テレビCMなしでも大ロングセラー『マルちゃん焼そば』の知られざる販売戦略(オリコン)#Yahooニュースhttps://t.co/TwiRwij2CF
— naoki nakagawa (@nakagawan) June 13, 2022
この手の「ご存知でしたか」系通知が、そのアプリとの縁の切れ目になることも多いと思う。
— Nobi Hayashi 林信行 (@nobi) June 7, 2022
通知SPAMは終わりにして、製品の魅力でリテンション(=活用頻度)上げる時代にしましょう!
Skypeは大丈夫そうだけど、大事な通知とマーケティング系通知を切り分けできないアプリは削除する人増えると思います。 pic.twitter.com/DebBkrYbvJ
その他
努力の技術は、学校ではほとんど教えてもらえない。
— 安達裕哉(Books&Apps) (@Books_Apps) June 27, 2022
実際、私は「企業が業務を遂行するしくみ」を通じて教わった。
その要諦は、
・時間の確保(スケジュールへの組み込み)
・ルーティン化(定型化して自動化)
・記録と振り返り
つまり、努力の技術=業務設計の技術 という理解で
ほぼ正しい。
AdobeStockの場合、あのウォーターマークの画像の利用形態はカンプライセンスと言うライセンスが付与される事で利用可能になるんですが、ちゃんとライセンス条項に書かれてますから置いておきますね(^-^; pic.twitter.com/NdDpXqRsiT
— Ten A (@ten_A_cclab) June 28, 2022
ミッフィーの心惹かれる線の秘密。Dick Brunaさんは決して手描きをやめなかった。しかも定規も一切使っていない。失敗すると全部やり直す。近くでよく見ると、線がかすかに震えているのがわかる。これはDick Brunaさんの鼓動をキャプチャーしている証だそうです。https://t.co/IKCr8mHZcV pic.twitter.com/zIF48sxMT3
— IDEAFUL 嫉妬レベルの世界のアイデア💡 (@ideafuls) June 27, 2022
4年講師をやってきて、美大生がサイト制作をする上で、つまづくポイントが見えてきたので、あえてのペーパーテストを作ってみました。
— 新井 俊樹 / Neru inc. (@arai_toshiki) June 21, 2022
基礎中の基礎なんですが、ローカル/サーバ、ディレクトリ、パス指定がムズいみたい。
※専門領域ではないので、変なところがあったら指摘いただけると助かります🙏 pic.twitter.com/v2TiF6ALJU
インターネットって自分で調べて主体的に情報を集めれるように感じるけど、しっかりとネット広告やパーソナライズの仕組みを知っておかないと、無意識に自分の都合の良い情報しか入ってこなくなるので注意したい。情報源が偏ってしまうと取り返しのつかない決断にもつながるので十分気をつけましょう。 pic.twitter.com/wNA5oggBCh
— かたおか@LP専門Webデザイナー (@kataokadesign) June 19, 2022
コンサルの人も10冊ぐらい買って読むみたいな話は昔からあるけど、ここまでどう読むのかについて言語化した話をきいたことがなかった。
— のぶお | ソウゾウ (@nobgraphica) June 17, 2022
本質of本質すぎる。
そしてロケット読書法、かっこいい。
高速学習のためのロケット読書法 @fladdict #note https://t.co/kGnF7SlSE0 pic.twitter.com/DYzNDifPR3
ウェブサイトを作ってると「情報を全部見せずにチラ見せして興味を持ってもらう」という謎のチラ見せ戦略の話がよく出てくるけど、そんな時は「人の興味関心を器用にコントロールすることなんて不可能なんだから、さっさと全部見せてしまいなさい」という話をする。
— sogitani / baigie inc. (@sogitani_baigie) June 16, 2022
SmartHRのデザイン手引き書。
— 奥村 美里|企業分析 (@OkumuraMisato) June 15, 2022
え・・・これ全部無料公開でいいんですか!
デザイン原則から始まりユーザビリティテスト手引きなど、非デザイナーでも「そうか、こういう風に考えながらデザインしているのか」と共通知が深まるので熟読したいところ。 pic.twitter.com/jjNfB6hTiG
オウンドメディアってのは集客方面ばかり注目されがちだが、実は採用にも絶大な効果があることが語られることはあまりないので、僕がちょっと軽いデータも交えて語ってみよう。
— sem_master (@semlabo) June 15, 2022
【近刊】『初めて書籍を作った男 アルド・マヌーツィオの生涯』アレッサンドロ・マルツォ・マーニョ著、柏書房▼目次・序文・献辞・ページ数・句読点・書体を変えて強調・索引・正誤表──。現在も使われている書籍の体裁を発明した“出版界のミケランジェロ”の激動の物語 https://t.co/XWmqwvGFeA
— 川月 現大 (@editech) June 13, 2022
ウォールストリートジャーナルのウェブサイト改善計画。競合他社に比べニュースが頭に入りづらい理由は狭すぎるマージンや小さくて多すぎる写真にあるのではと分析。各施策を重要度・難易度でマトリックス化して優先順を決定。詰め込み過ぎはよくないのは万国共通ですね。https://t.co/3Ui23zdw7e pic.twitter.com/z8FTNpFdzJ
— 金 成奎 / SOMPO Digital Lab デザイナー (@seikei_kin) June 13, 2022
【個人開発】
— 名人|マナリンクCTO (@Meijin_garden) June 13, 2022
マウスで選択したところが穴埋め問題になる、カンタン穴埋めテスト作成ツールを開発しました!https://t.co/0mnWm2MyFb
社会人やエンジニアの個人学習や資格の受験勉強、学生さんの試験勉強などに活用できると思うので、ぜひページだけでも覗いてみてください〜👏 pic.twitter.com/ErUxO45OtJ
SF Symbols 新たに700個以上新しいシンボルが増えるとのことで、何が増えたのかBeta版で眺めてた👏
— Sakino|咲野 (@sakinotomiura) June 9, 2022
今回のアップデートで全4000個+になるらしい。
テディーベアのアイコンかわいくて笑ってる🧸 https://t.co/pK8to2UhmU pic.twitter.com/XrRRnbjgcZ
モニターって、「人の目専用」の視覚刺激装置なんです。全然違う光なのに同じ色に見える。 pic.twitter.com/dX80q1Qz89
— やも🐸アブラのレタッチ鰤🇯🇵ゲコリノMETAL (@yamo74) June 11, 2022
【お客様の声にフリー素材の写真モデル使用するの禁止ですよ】
— 小山智子🌏LPデザイナー(制作状況:7月中旬以降LP制作対応可能⭕️) (@ado_sns) June 9, 2022
LP作ってる方でライターもデザイナーも知らない方多いんですが、お客様の声に写真モデルいれるのは、写真素材サイトの規約上禁止されてることが多いですよ。
だから入れるなら本人写真かイラストが安全。↓参考にどぞ pic.twitter.com/EtqethFS9D
SFフォントにWidthのバリエーションが増えて、バリアブルフォントでいじれるようになっていた😎 pic.twitter.com/smQZajxfKF
— Kaz Motoyama / Spinners Inc. (@kudakurage) June 8, 2022
「書いてないこと」で批判されたり、非公開に追い込まれたりするのは非常につらいです。
— 綿貫 佳祐 / Qiita (@xrxoxcxox) June 8, 2022
そして「ここが良くない」と発信する人に比べて「問題が無い」と発信する人は多くありません。
ですから、大した影響力はありませんが「大丈夫だと思っている」をちゃんと発信しようと思っています。
heyの会社資料すごい。
— Webデザイナはフォローした方がいいマサヤス / コミュニケーションデザイナー (@satohmsys) June 6, 2022
・スマホ閲覧向けのミニマルな情報量
・いわゆる「資料」とは一線を画すシンプルなデザイン
送るだけでいいし、なんといっても、印刷しても大切なことだけ伝わるまとまり(意見・見た目のまとめ方も)のすごさよ。https://t.co/JuW6R91PdK
【デザイナー向け日本語講座】
— 鈴木祥平|デザイナー (@suzusho1115) June 4, 2022
会社案内やHPでまちがえまくりの言葉などを解説してみました。ってゆうぼくも最近まちがえてましたwってゆうか日本人でも分からない日本語があるってどうなん?と思う今日このごろ。まっ、一つずつ覚えていきましょうか😊グッナイ🌙#webデザイン #webデザイナー pic.twitter.com/YQoUl7xclO
要件定義って名前の通り「要件の定義」なのに、そもそも「ちゃんと要件を伝えられてない」「ちゃんと要件を聞き取れてない」って事が多々。
— チャラ電Mitz (@CharaDenMitz) June 4, 2022
こちら、私の大好きな羽山さん @storywriter の有名なスライド。
これに通じるものがある。
#要件定義ナイト pic.twitter.com/JhZbftmzdz
「日本と海外ってサムネの文字情報量が違うよね」という話から。
— 佐野五月|でざいん姉さん (@irohazum_s) June 3, 2022
●日本人はなぜ文字情報が大好きなのか。何でも文字で説明しがち。
↓
●日本はほぼ単一民族の国で、識字率が高いからではないか
その話から思ったのは、元が日本語で翻訳版を作る場合、翻訳して文字を入れ替えるだけではダメで→
