【テクニカルライティング】メニューコマンドの実行をどう記述するか
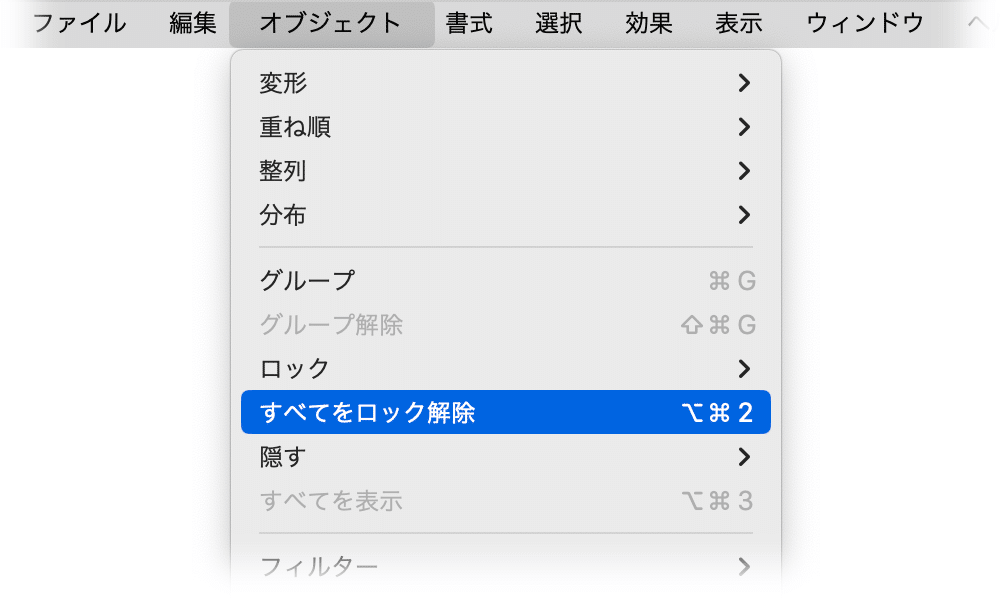
メニューコマンドの実行をどう記述するかについて、[オブジェクト]メニューの[すべてをロック解除]を例に考えてみましょう。

結論
次のいずれかがよいと考えていて、指定がない限り、私(鷹野)はAを使っています。
A:[オブジェクト]メニューの[すべてをロック解除]
B:メニューバーの[オブジェクト]から[すべてをロック解除]
オブジェクト>すべてをロック解除
簡潔な記述方法で、よく使われています。
オブジェクト>すべてをロック解除をクリック
「オブジェクト>すべてをロック解除をクリック」のように記述すると、なおさらわかりにくいですし、「を」が2つあるように見えて混乱します。
「オブジェクト>すべてをロック解除」をクリックのようにカッコを付けるのもひとつの解決方法です。
そもそもクリックなのか
[すべてをロック解除]コマンドには、⌥⌘2(option + ⌘ + 2)というキーボードショートカットが用意されていて、メニューにも表示されています。
…となると「クリックする」ではカバーできないため、「実行する」が適切そう。
SmartHRさんの用字用語
PCでもスマートフォンでも違和感のない言葉として、「押す」が適切だと判断したというSmartHRさんのガイドラインが話題になりました。
この用語集、一晩中語り明かせるくらいよいものです。
話は戻って
「クリック」も「実行」も「押す」も付けず、シンプルに「オブジェクト>すべてをロック解除」と書くのであればよさそうです。
そもそも>で正しいのか?
次のように[ロック]の下の階層を潜る場合には画面上に>が表示されるため、納得感があります。

一方、[オブジェクト]から[ロック]をたどる場合には>がないため、これでよいのか疑問が残ります。
>は->の>
>は->の>だと考えると、[オブジェクト]から[ロック]もカバーできそうです。
〈〉と併用が難しい
>と〈〉の併用は難しいです。
[オブジェクト]メニューの[すべてをロック解除]
「オブジェクト>すべてをロック解除」は簡潔ですが、「すべてをロック解除」が画面上のテキストであることがわかりにくいです。
そこで、もうひとつポピュラーなのが、次の記述です。
A:[オブジェクト]メニューの[すべてをロック解除]
B:メニューバーの[オブジェクト]から[すべてをロック解除]
[オブジェクト]や[すべてをロック解除]が画面上のテキストであることがわかりやすく、メニューコマンドであることが明確です。
その一方、ユーザーのレベルによっては「メニューバー」は[オブジェクト]メニューが何を指しているのかの説明が必要になることがあります(パソコン操作を行う上で“はじめの一歩”だと思います)。
さらに階層を掘る場合
さらに下の階層のコマンドを利用したい場合には、次のようになります。
A:[オブジェクト]メニューの[ロック]→[その他のレイヤー]
A':[オブジェクト]メニューの[ロック]>[その他のレイヤー]
B:メニューバーの[オブジェクト]から[ロック]→[その他のレイヤー]
B':メニューバーの[オブジェクト]から[ロック]>[その他のレイヤー]

オブジェクト>ロック>その他のレイヤーと比べると、やはり、それぞれで独立した文言に見えずづらいです。
私(鷹野)自身は[]→[]を採用してきましたが、次の理由から「>」がよさそうに思えてきました。
「>」だと画面上の記号と一致する
文章中で「A→B」の意味合いで→を使うとき、紛らわしい
トグルはどうする?
たとえば、オーバープリントプレビューの場合、クリックする度に✓がトグルします。

表示>オーバープリントプレビュー(→ ✓を付ける)
[表示]メニューの[オーバープリントプレビュー]をクリックして✓を付けます。
画面上のテキスト
不慣れな利用者にとって、重要なのは「その指示が画面上のどこのことなのか」を追いやすいかどうかという点です。そういう意味では文言はカッコで囲むのがよさそうです。
私(鷹野)は次のように使い分けています。
画面上のテキストか:[]
画面上にあっても変更できるものか(ポップアップメニューの選択肢):「」
画面上にあって入力できるものか
例(1)
[変形効果]ダイアログボックスの[拡大・縮小]セクションの[垂直方向]の値を「0」(%)に設定します。

[変形効果]、[拡大・縮小]、[垂直方向]は画面上にあるテキスト(変更できない)
「0」はユーザーの入力によって変更される値
「%」はユーザーが入力してもよいが、入力しなくても補完される

例(2)
[文字]パネルの[行送り]に「5mm」と入力します。

実際には[行送り]という文言は画面上には存在しない。DTPであれば「〓(行送り)」のようにアイコンを入れる
ユーザーは単位付き「5mm」を入力(その後、ptに変換される)
