
Vket2021制作記
Swishfです。本日12/4から12/19まで開催されるVket2021に出展したので申し込みからブース制作、入稿までの流れを書こうと思います。
出展内容
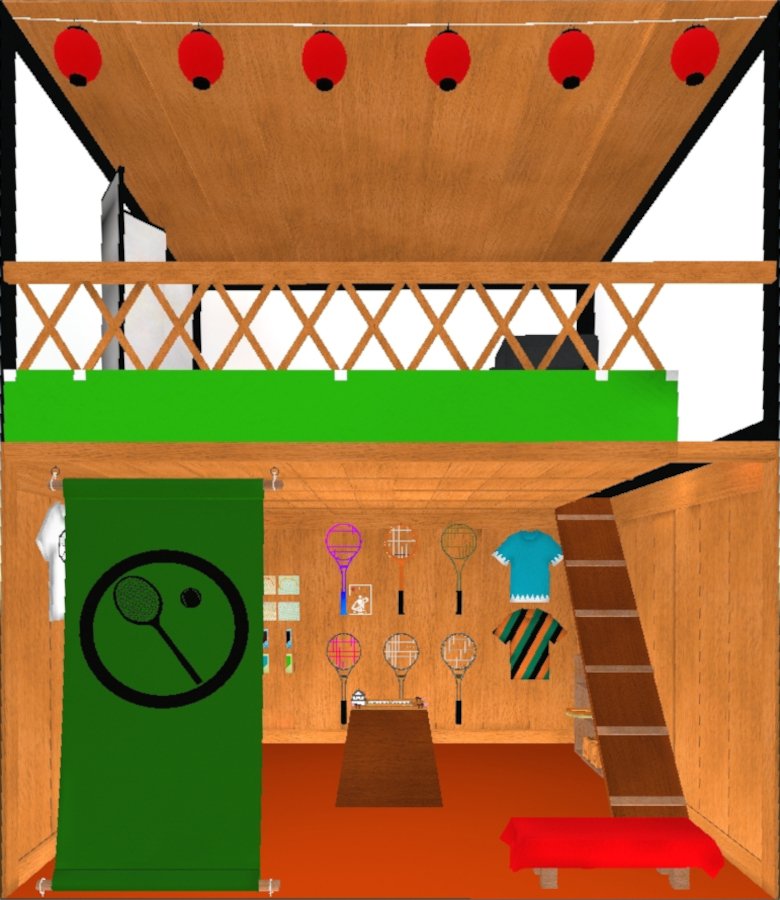
復刻江戸城城下町 Re:エド城下 に出展しました。コンセプトは「江戸にテニスショップがあったら」です。





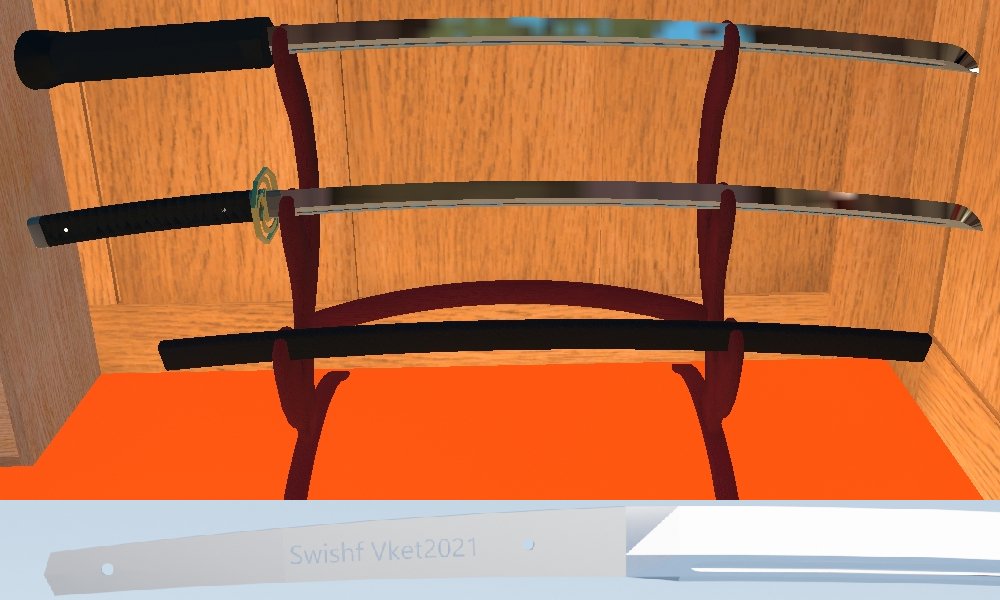
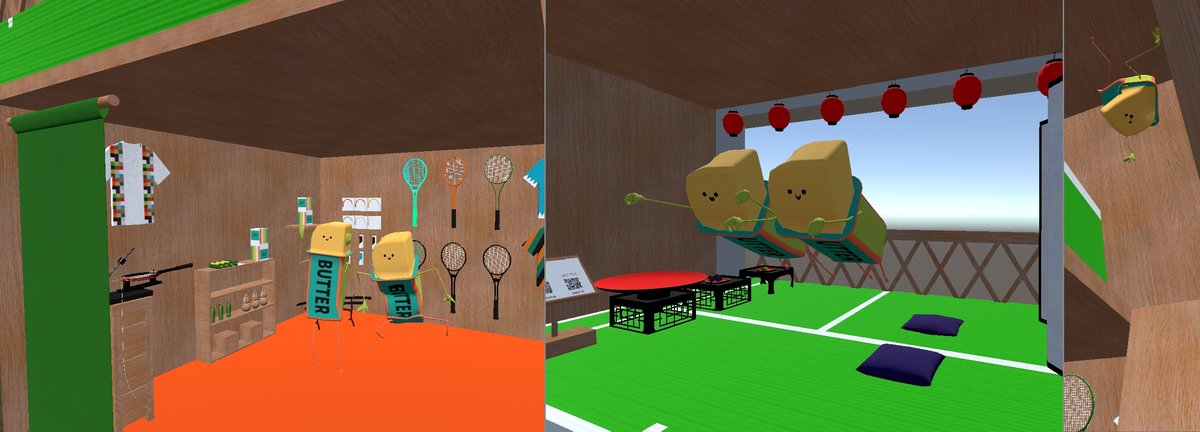
外からは見えませんが銘も切っています。

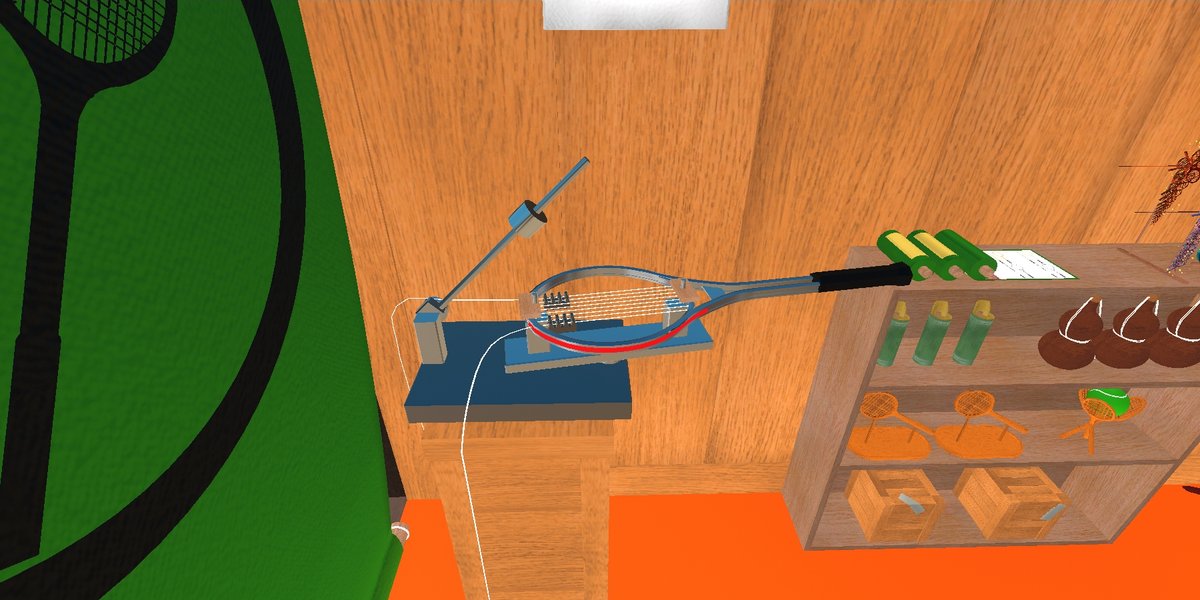
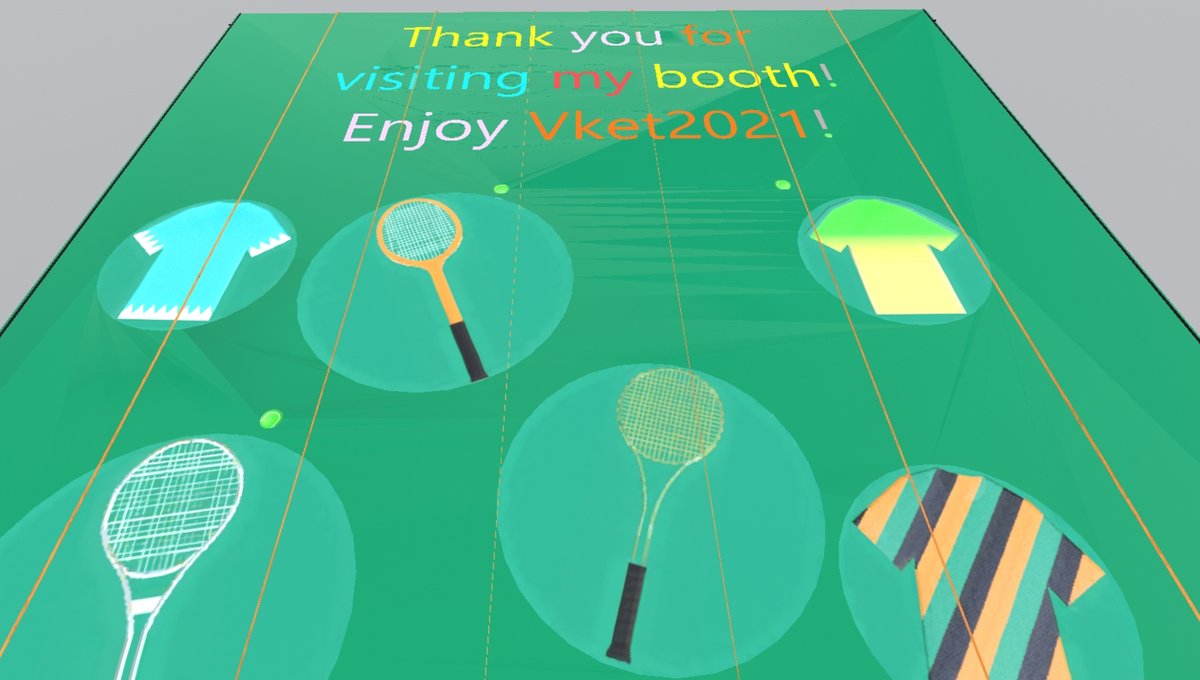
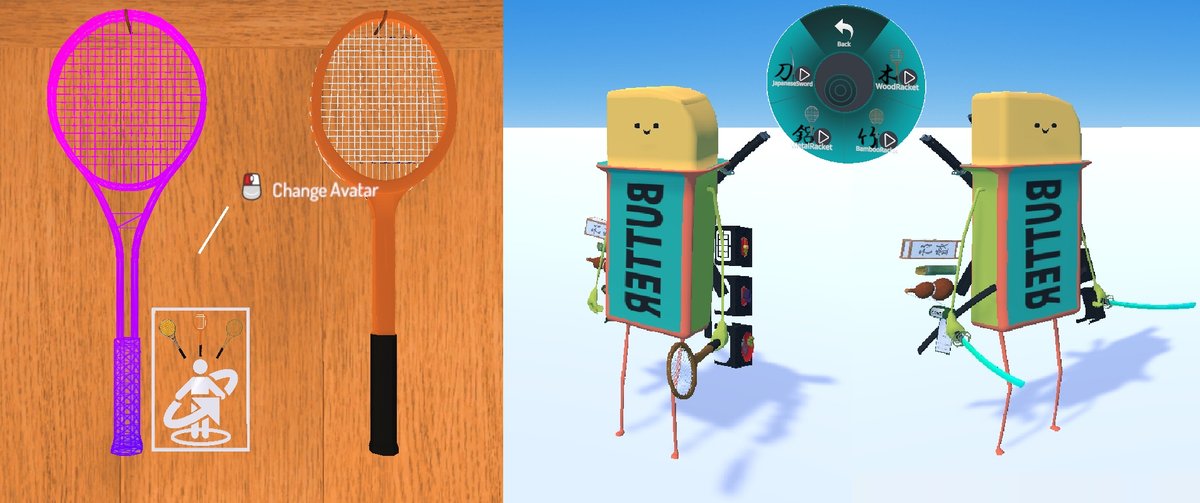
竹のラケットを飾っています。ペデスタルで試着できるようにしています。
よく見る浅葱色と白、歌舞伎幕の萌葱柿黒のデザインのウェアも置きました。



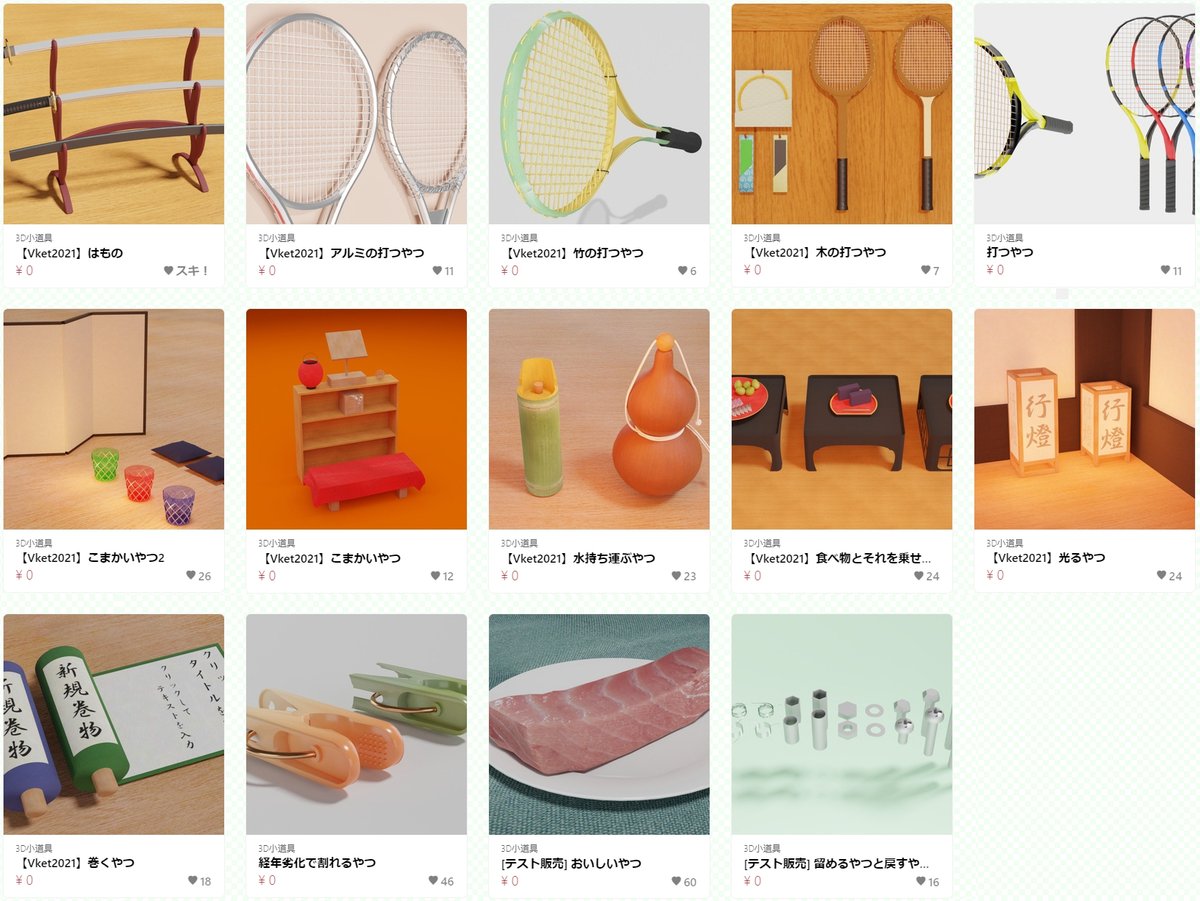
展示品はほぼ全てBOOTHに並べて無料でダウンロードできるようにしています。ぜひVket2021のお土産としてダウンロードしてみてください。
VRChat歴
自分のVRChat歴は以下の通りです。
2020/10 Quest2購入、テニスアプリ作る
2020/12 初VRChat、Vket5参加 (見る側)
2021/7 Vket6参加 (見る側)、Blender始める
2021/9 New Userに上がる、バーチャルOKINAWAイベント参加
このあたりからVRChatにたまに入るようになる
Vket2021申し込み
2021/10 Userに上がる
参加申し込み
作りたいものはまだなかったのですがとりあえず申し込んでみました。
制作のイメージが湧きやすそうだったのと倍率が低いとのことだったので江戸とスノーマンを希望しました。
出展当選
Blenderの練習でテニスラケットを作っていたのでとりあえずそれを出展することにしました。江戸の雰囲気に合わせるため江戸時代にありそうなものも一緒に作ることにしました。
ブース制作
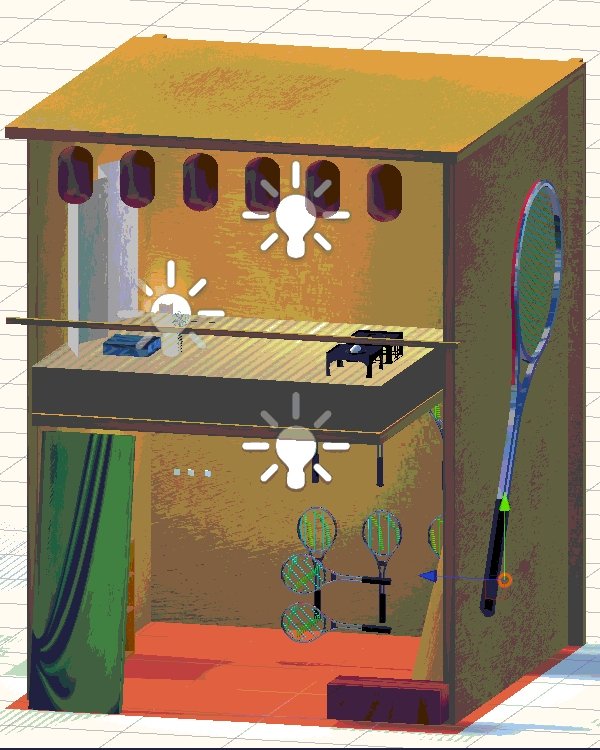
初稿
最初は外から何の店か分かりやすいように壁にでかいラケットを設置する予定で進めていましたが、江戸のブースには側がつくことが分かり外観変更になりました。


入稿開始時点でモデリングは9割終わらせて、配置、ライティング、BOOTHに展示品を公開する作業を余裕をもって行えるように進めていました。
画像に写っているバターは自分が普段使用しているパブリックのアバターで、他のクリエイターがVket2021プレビューワールドで自分のブースを見た時にちょっと楽しめたらいいなと思い配置していました。
調整
初入稿後にS_Thurkさんにブースを見てもらってアドバイスをもらいました。公式プレハブでいろいろできることを知り、1階の椅子と2階の座布団にChairを設置することとラケットにアバターペデスタルを置くことにしました。特にペデスタルがあれば無理に商品をピックアップできるようにする必要がなくなり入稿制限が緩和できるためリソース割り当てが楽になりました。
本当はラケットをピックアップさせたかったですが全てのラケットをピックアップにするのは制限的に厳しかったので、1本だけピックアップにするくらいならアバターで体験してもらうことにして他にリソースを割く方針にしました。
Vket2021 進捗どうですか集会
ろれるさん主催で「Vket2021 進捗どうですか集会」が週1で開かれていたので自分も入稿開始してから毎週参加していました。
[Vket2021 進捗どうですか集会]
— ろれる/月鏡の灯篭/ (@roreru963) October 18, 2021
前回は過去会場を回りましたが、今回はいつもの会場でまったりしたいと思います
10月20日(水)22時~23時
[ろれる(roreru)]へフレンド申請の後、join!
時は無情なもので、少しずつ締め切り日が近づいてきております。成果報告、是非お聞かせください#月鏡の灯篭#Vket pic.twitter.com/NOFBx9UEOn
ここでは出展者やVketに興味ある人が集まって進捗やブース制作、VRChatについて話し合いが行われていました。もし分からないことがあってもここで実際の出展者と会話で質問できるためとても安心でした。
いろんな人のブースやアバターギミックを見ることができ、また、VRChatでの集会に参加したことがなかったの週1で決まった時間に集まってワイワイするというのがとても楽しかったです。
最終回では多くの人がブースを持ってきていてそれを一斉に並べた様子は圧巻でした。

自分もこのような感じでブースをアバターに仕込んで披露していました。
入稿完了~開始直前
BOOTH出品
見る側の人たちが「これからVket2021が始まるぞ」という気分になれるように今回展示した作品をBOOTHに1日1個ずつ入稿締切後からアップしていきました。

(本日正規のタイトルに戻しました)
アバター作成
ピックアップを設定しない代わりに展示品を試せるアバター作成を行いました。雰囲気が出るようにそれっぽいフォントでメニューを作りました。

アイテムごとの表示切替や左右の持ち替えも行えます
ワールド公開
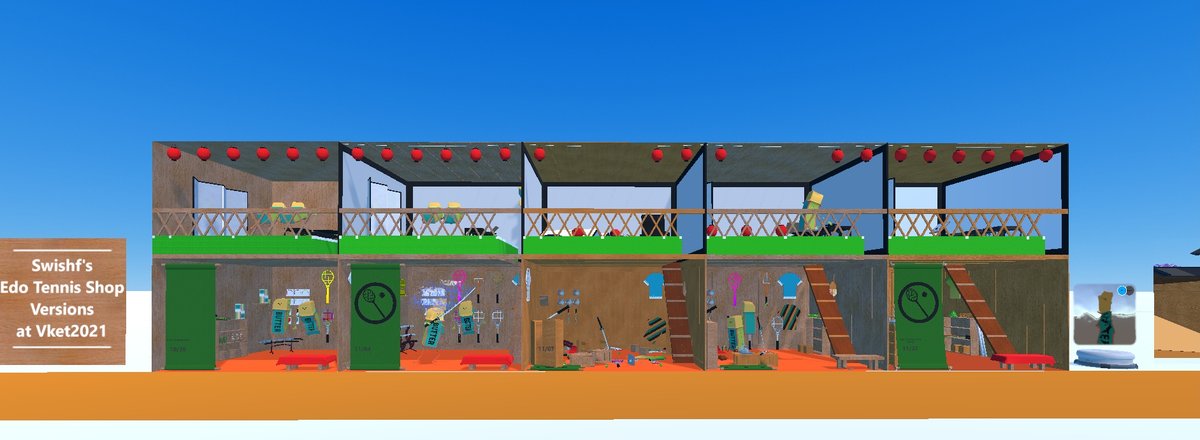
自分のブースの初入稿時点、完成時点のものと、途中のバターアバターの変化を並べたワールドを作りました。
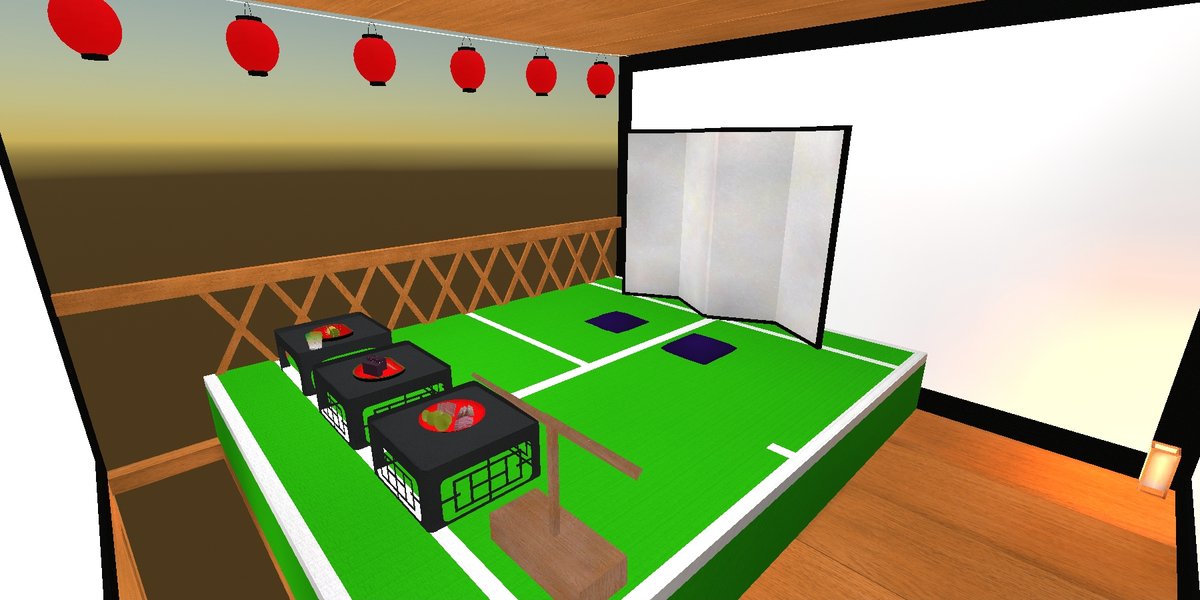
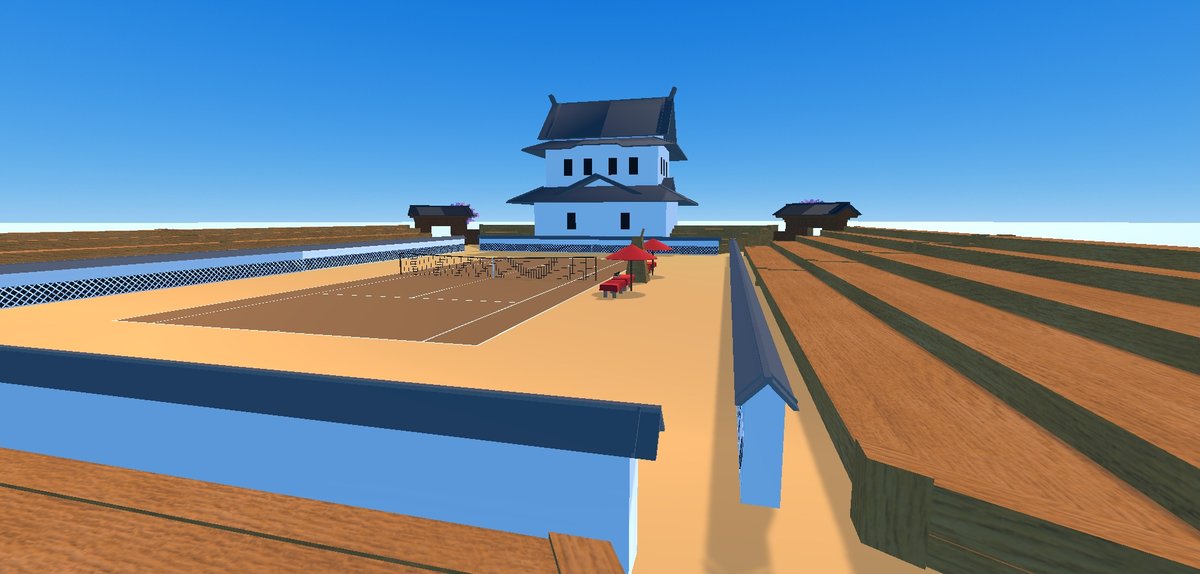
こちらにはブースに展示してあるテニスコートも原寸大で設置しています。もしも江戸にセンターコートがあったらという考えのもと作りました。
展示してあるラケットとボールでテニスもできるので良ければ見に来てください。


note作成
個人的に他の人の制作記とか参加記を読むのが好きなので自分もこのnoteを書いて制作過程を見てもらおうと思いました。
苦労したとこ
ライトベイクをやったことがなかったのでライティングがうまくいかずに苦労しました。
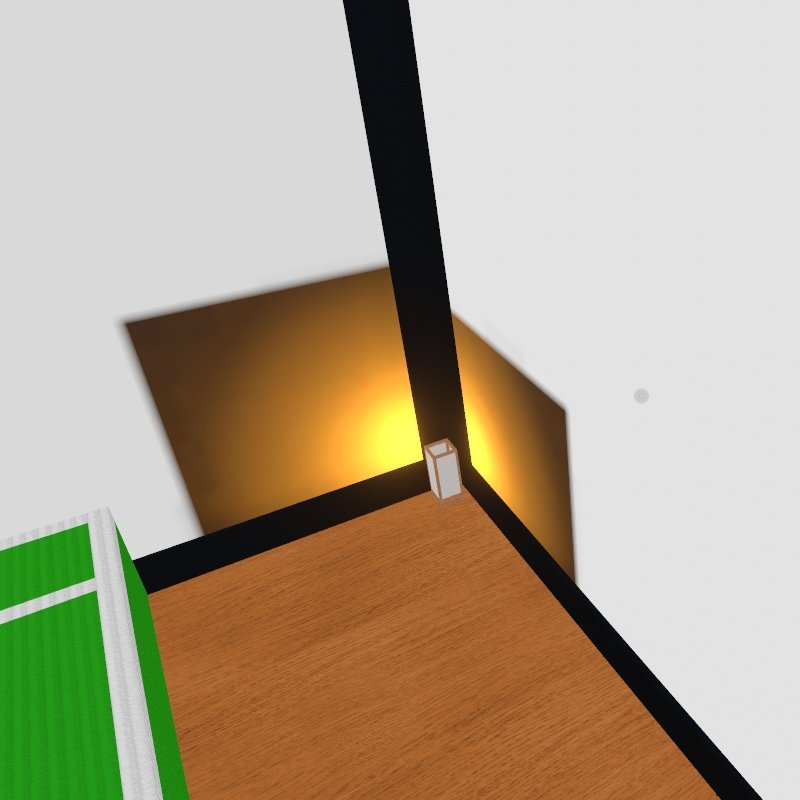
最初はベイクなしで入稿していたのですが、階段の裏や棚の裏など一部暗くなる箇所があったため自分でライトを照らすことにしました。
しかしVketから公開されている資料を見たりVket運営に問い合わせてもうまくいかずブースが真っ暗になってしまっていました。
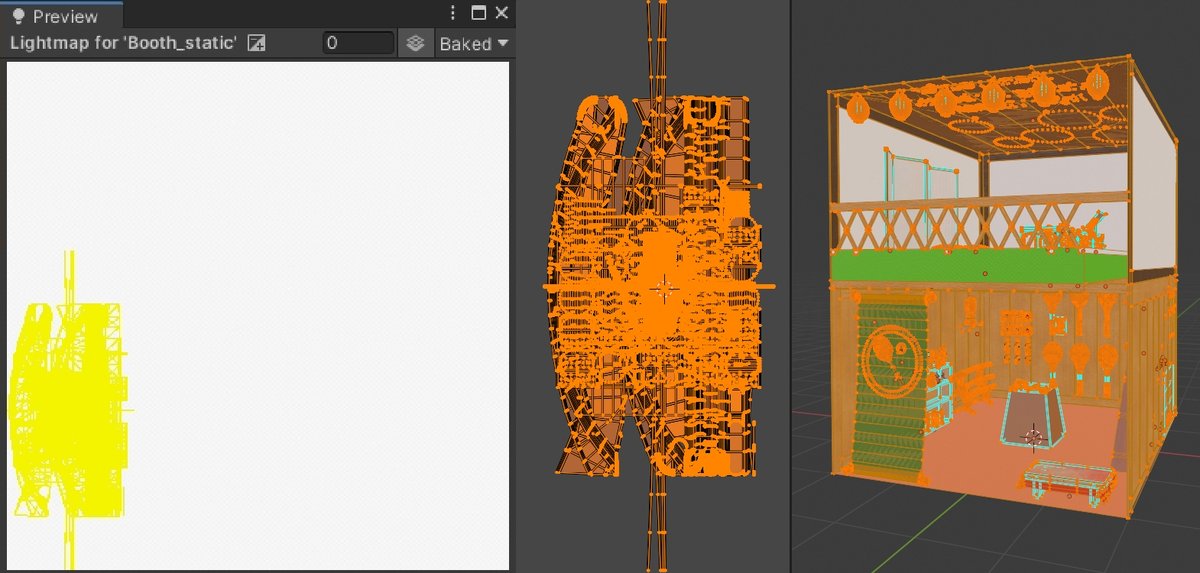
ここでライティングについて上述の「Vket2021 進捗どうですか集会」で聞ける機会がありました。きあらんさんに質問させていただいて現状が整理でき、Lightmappingにセットしてある画像がそのままライトベイクの結果だということがわかりました。

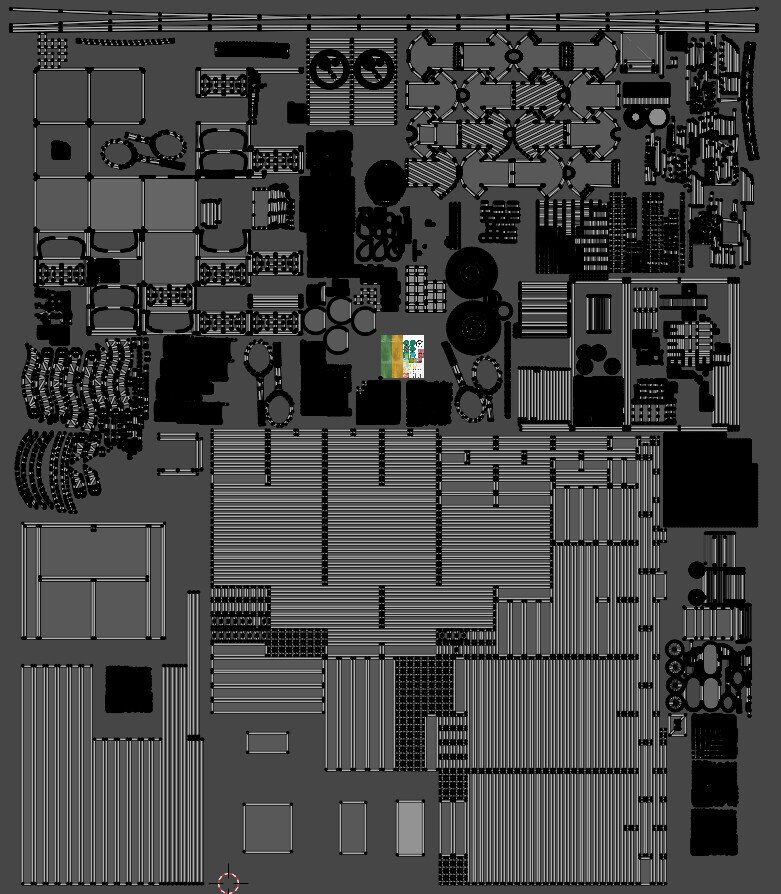
とりあえずこれを真っ白にしてみるとブース全体が明るくなりました。また、Baked Lightmapプレビューで表示される黄色の線がUV2でありこれが重なりなく展開されていればよさそうというのが分かりました。
ブースの一部だけライトを焼いて他を白く塗りつぶしてライトマップを作ろうとしましたがVket側でライトマップが再生成されるようだったので全てのUV2を調整しなおすことにしました。

もともとUV2は一部ノーマルに利用していたので一発でライト用に再展開とはいかなかったのですが何度か配置を調整してそれっぽいライティングにはなったと思います。被らないように余白をもって展開してローカルではきれいにプレビューできているのにベイク設定の違いかプレビューワールドでは一部黒くなることがあり調整に少し手間取りました。

使用したツール
Unity
Blender
モデリングと配置はBlenderで行いましたGimp
テクスチャ作成、色味変更、テクスチャのシームレスタイル化を行いましたSourcetree
バックアップ、バージョン管理として使用しました

Sourcetree (git)でのバージョン管理
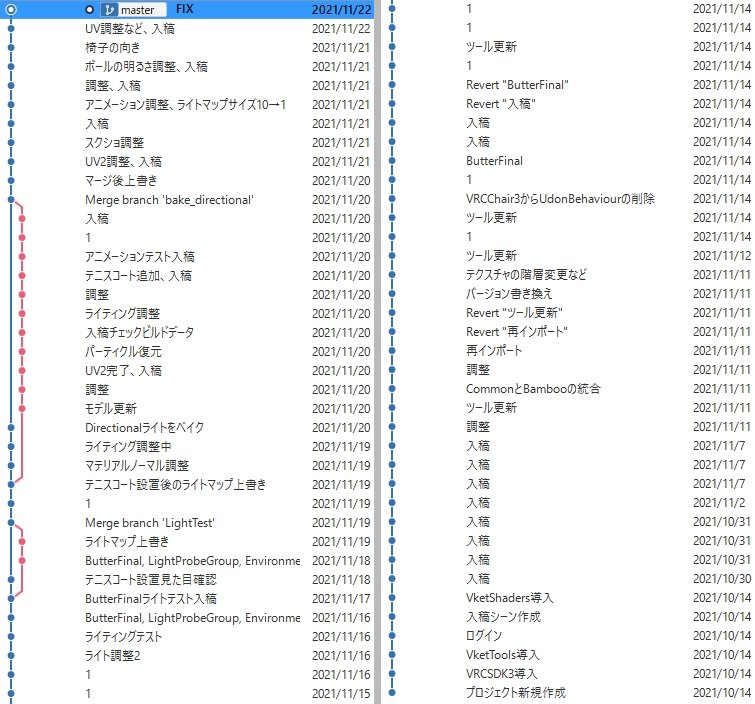
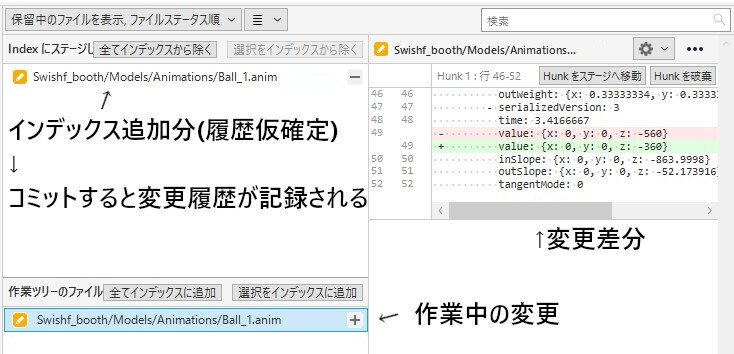
UnityプロジェクトとBlenderファイルなどはSourcetreeで管理していました。うっかりファイルを上書きしてしまったりプロジェクトが壊れてしまったりで作業を巻き戻したいときや過去の状態を確認したいときに便利です。
VketToolsはDiscordで問題がないか様子を見てから更新していましたが一度更新後にエラーが出てしまったことがありました。その時も変更を全てコミットしてから更新をかけていたのですぐに正常なバージョンに戻すことができました。どうしても更新せずにブースチェックを行いたいときはVketToolsのバージョン情報のみ書き換えて行っていました。

テキストファイルだと変更箇所の差分のみが記録されますが.blendや.fbxはファイルの性質上僅かな変更でもコミットすると.gitフォルダの容量が大きく増えてしまいます[1]。インデックス追加はこまめに行ってコミットはある程度まとめたり全ての作業終了後に.gitフォルダを削除すれば容量を抑えることができます。

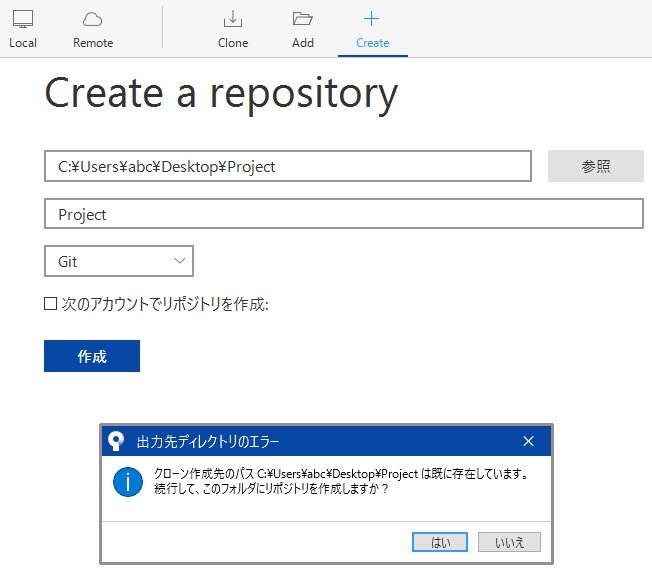
バージョン管理への追加はSourcetreeで新しいタブから「Create→参照」で管理したいフォルダを選択します。既に作成物がある場合はその旨のエラーが出ますが「はい」を選択することでフォルダ内に.gitフォルダが追加されてバージョン管理が行えます。
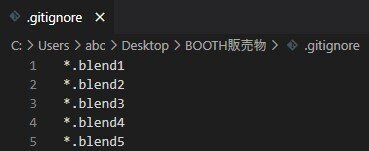
中間生成物や一時ファイルなど管理不要なものは.gitignoreファイルを作成してそこに除外対象を記述すれば除外できます。
Unityの場合は「Unity gitignore」等で検索すれば良い感じの.gitignoreファイルが見つかるのでそれを.gitフォルダと同じ階層に設置します。これがないと立ち上げるたびにログの差分が出てしまうことがあります。
Blenderの場合は自分はBlenderが生成するバックアップファイルを除外していました。

終わりに
初のVket出展でした。Blenderでのモデリング楽しかったです。
自分が作ったモデルを好きなようにレイアウトしてそれを見てもらえる、とてもいいイベントだなと思いました。
今回は自分が好きなテニスを題材にできたことで楽しく集中して取り組むことができました。一方でテニスという少し狭いジャンルに絞ってしまい、自分のブースを見てアバターを着たりBOOTHまでアクセスしてくれるのは果たして何人いるのだろうという不安もあります。
次回機会があればもっと多くの人の目を引く展示ができればいいなと思いました。
謝辞
フレンドのS_Thurkさんにはよく技術的な話題を共有してもらったりワールド案内をしてもらったりしていました。これまでや今回のVketでもいろいろ話を聞かせてもらってとてもためになりました。ありがとうございました。
以下では自分がこの期間に得たBlenderのプチノウハウを記載します。
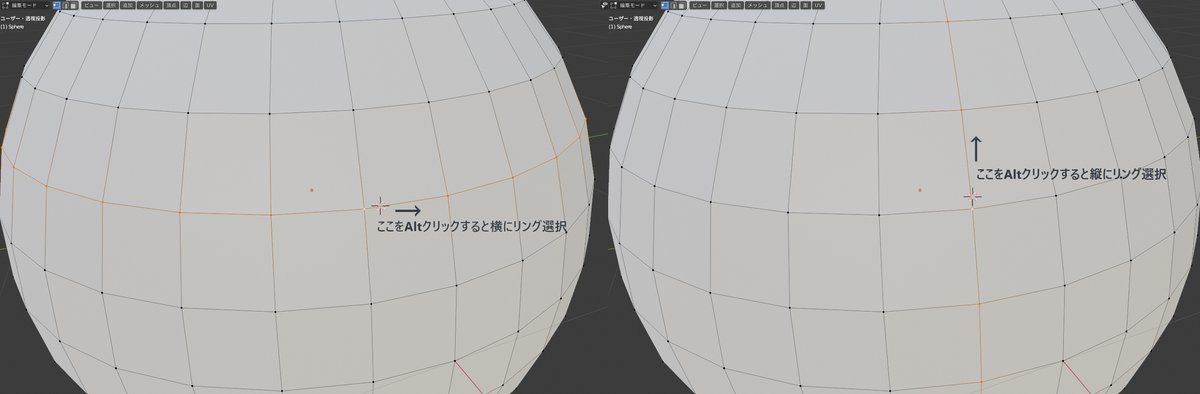
リング選択が発動する方向

リング選択を行うとき、経路が複数ある時に自分が欲しい選択が得られるまで適当にクリックしていましたが、経路方向の辺上をクリックするとその方向に選択されることがわかりました。
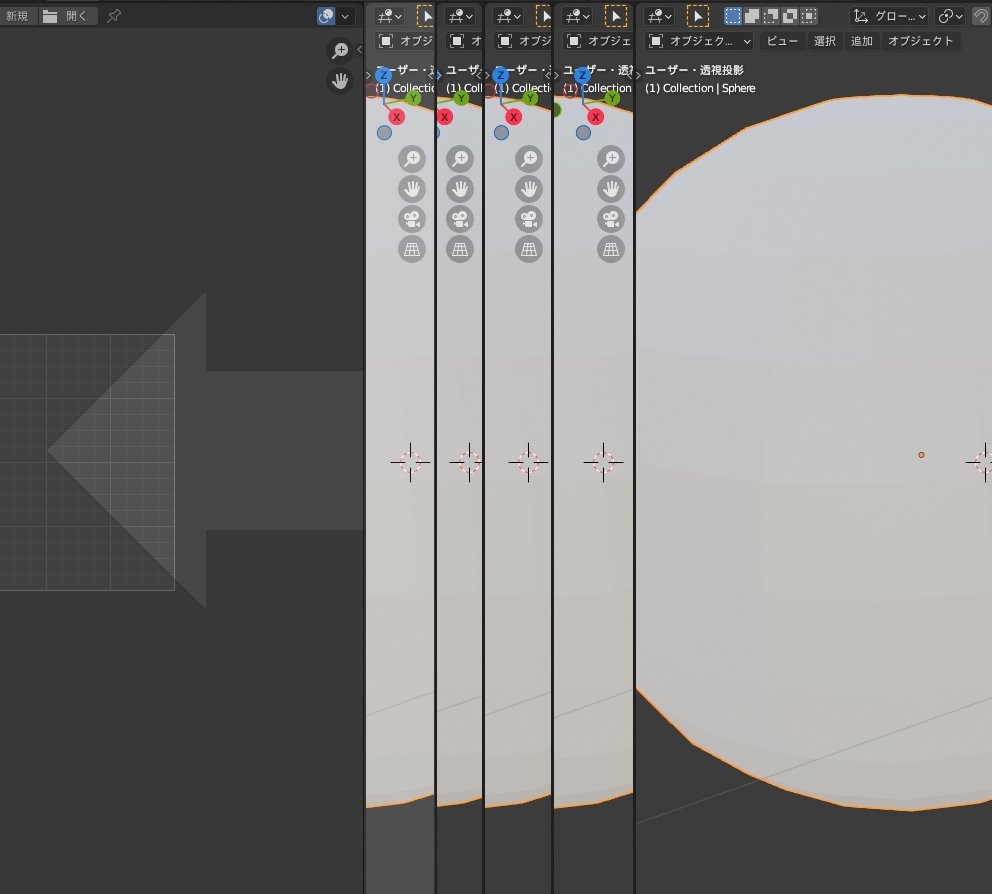
エリア統合が発動する条件

分割した画面の境目の端からドラッグすると領域の統合ができますが最初はこれがなかなかうまくいきませんでした。

境目にカーソルを持っていったら一度残す方の境界にカーソルを持って行ってからドラッグすることで統合ができるようでした。境界を右クリックから「エリア統合」からでも行えますがこれで作業が少しスムーズになりました。(結局上部のタブを使い分けられるようになってからエリア分割はそんなに使わなくなりました。)
このような感じでBlenderはマウスカーソルの位置が重要になることが分かりました。コマンドもマウスカーソルがどの領域にあるかで何が発動するかが変わります。
一度フォーカスを合わせればマウスがどこにあってもフォーカスのあった領域で作業が行われる作業環境に慣れていたのでこれは新鮮でしたが、たくさんのショートカットを使いこなすには確かに合理的だなと思いました。
グリップの作り方
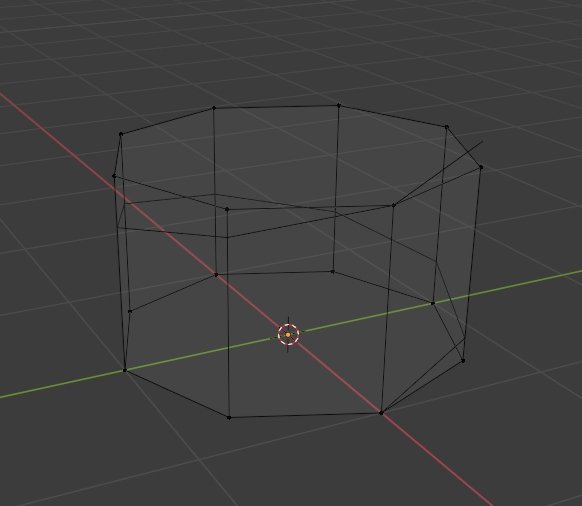
円から8角形追加、カーブ→Curve Spirals→Logarithmicからひねる1、ステップ8、適当な高さでカーブ追加。円は面を張ってカーブの終わりから2個目の頂点に合わせて押し出します。

円柱の縦の辺をすべて選択して細分化、できた頂点それぞれをカーブの近い頂点に合わせます。

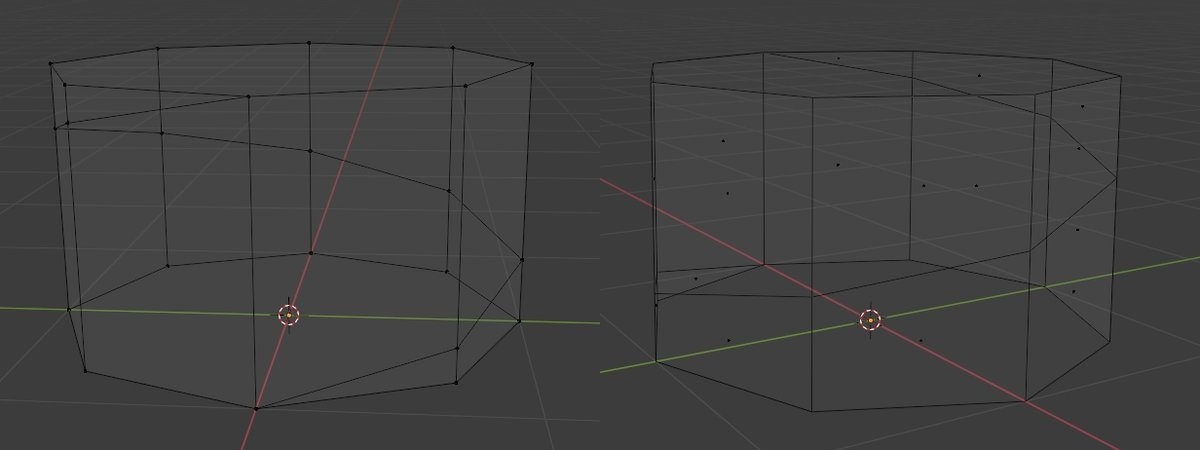
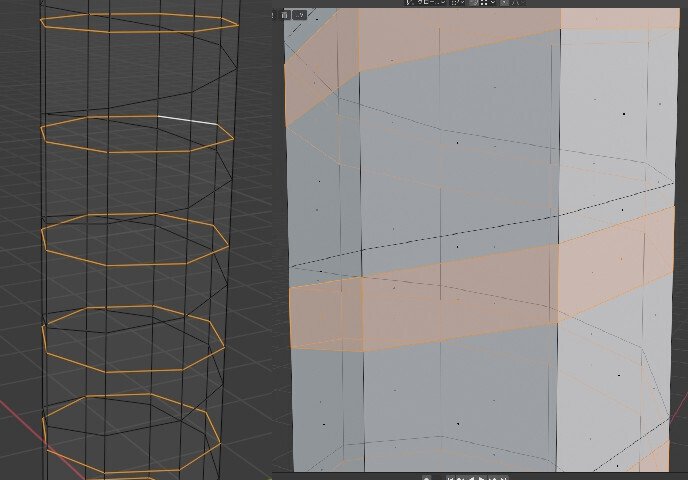
できたものを配列で伸ばして頂点マージしたら、円筒の輪っかを1つリング選択して類似選択から全ての輪を選択して辺を溶解します。螺旋状の辺を選択してベベルを2回行って3本の螺旋を作り、リング選択で螺旋状の面を1つ選択します。

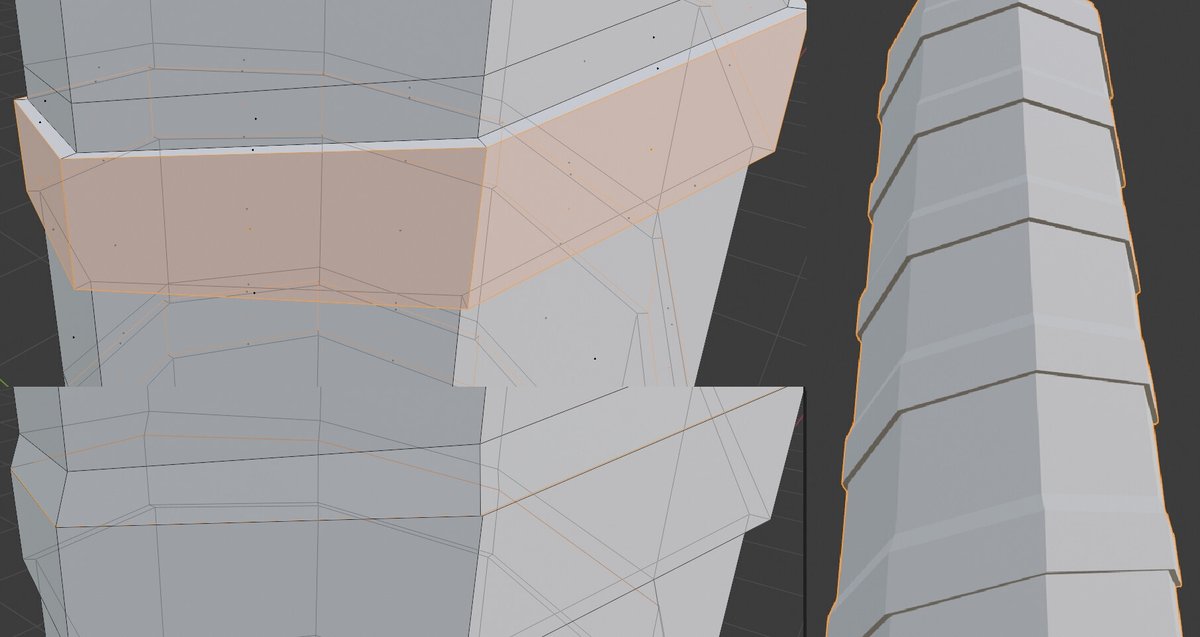
選択した面をAlt+Eから法線方向に押し出したら、2本目の螺旋を選択してZ以外の方向に拡大します。距離でマージを行って完成です。

ガットなども苦労しましたがドキュメントにすると長くなることが分かったのでここまでにします。
最後まで読んでいただいてありがとうございました。Vket2021楽しんできます。
[1] 自分の100MB程のブースのBlenderファイルはフォーカスを変更しただけの保存でもコミットすると.gitフォルダは40MB程増えます。
