
アプリケーション作成を普段の授業に取り入れること。 (EveryoneCanCode)
こんにちは。記事を書くのはだいぶ久しぶりです。今日はちょっと前にEveryoneCanCodeが少し更新されたのをきっかけとして、煩雑だった頭の中をまとめる機会も兼ねて記事を書いていこうと思います。
この記事を読むと
なぜアプリケーション作成を授業に取り入れるのか
EveryoneCanCodeで新しく出たリソース4種の概要
どのように取り入れるといいのか
について知ることができます。7000文字くらいあるから覚悟を決めてね。
それではいきましょう。
教科にアプリ作成を取り入れる意義
まえおき
このような教材を見るたびに思うのですが、これ他の文法知らないと出来ないなとか、もっとコードの書き方そのものの理屈をしっかりしないといけないなとか、最低限でも条件分岐とループまではしっかり知っておいてからアプリケーション作成に取り掛かろうよ、とか上げたらキリなかったのです。昔は。
そう、SwiftPlaygrounds君の事だよ!アプケーションがiPadでできるようになった事は素晴らしかったし、それ以外も可能性を秘めてるなコイツ…くらいで、自分が遠くのビジョンまでは見えてないかったんです。
でもコードと格闘する子ども達の反応を経験すると、もはや文法はすっ飛ばしてもいいんじゃないかって気がしてきています。だって、反応が違うんですよ。コードを書いて、コンソールの出力を見た生徒は安堵の表情です。計算した数式の答えが正しいか気にしてしまうように。
ただ、書いたコードでアプリのUIが変化する様子を見ると、子どもたちは笑顔になります。もっとこうしたい、他にはどんなものがあるだろう、周りは何をしたんだろう…ここに授業で扱うヒントが隠れているように思います。
デジタルネイティブ…特にZ世代の子ども達にとって、アプリ作成は、我々の世代よりも遥かにものづくりとして身近になっています。興味関心を引き出して、教科に向かう原動力になり得ます。
そんな中、ある先生と話していて「あれ?アプリ作成って今必要じゃない…?」って強く感じたので、ここに理由を書いておきます。そう、SwiftPlaygrounds君の事だよ!まだ遠くまでは見えていないけど、霧は少し晴れたよ。
SwiftPlaygroundsのダウンロードページと、Apple Education Community に最新のリソースがあるので貼っておきます。
0.生産する側にまわろう!
まずはこれ。そもそも、今の子ども傾向として創作に向かうエネルギーが足りない。何かを始めよう、消費ではなく生産側に回ろう(という機会が少ない?)というものを感じられない。いないわけではないけど、少ない。手軽に無料で消費できるコンテンツがありふれた時代だからなのかどうなのか。与えられた課題はこなすけど、それ以上やらない。補習には参加するけど、補習がないと自ら学習しない。
問題行動は目に見えて減ったけど、無気力が支配している空気を見たことがある方は少なくないと思います。なんだろう、みんな「正しいこと」をしないといけないと思っているのかな。
とどのつまり、自分が生み出す経験を積んで欲しいのです。上手いとか下手とか関係なく、それ自身に価値がり、生産的で能動的な経験が教科で行われることに意味がある。そしてアプリケーションなんて、皆がいつも使っているスマホそのものじゃないか!
だからルーブリックで評価するのも一つのジレンマなんですよね…
1.教科の授業の次元を増やす。
クリエイティビティをテーマにした授業を続けて、気づいたことがある。強化特性や自分の授業デザイン(授業時数が限られているのが最大のネックですよ)についても改善の余地はあるだろうが、2年も続けていると生徒が飽きる。これくらいで作ればいいんでしょ、くらいの取り組みになってくる。
ここにコーディングとアプリケーション作成が入ってくるとで、また授業の幅が広がりますね。教科の中で完結せずに、数学×クリエイティビティ 数学×App のように次元がつ増える印象ですね。例えば数学の授業では代入の概念をアプリケーション作成の変数を変える場面と関連付けて実践しました。楽しそうでした。教室はうるさかったです。良き良き。

2.継続的に扱うことで、タブレット端末 → ラップトップへの移行の必要性を感じられる。
漫画を描いていると、トーンが必要になる。でもスクリーントーンを貼っている方は少ないですよね。あれ、本当に大変なんですよ…トーンはデジタル処理だと思います。eスポーツをするならゲーミングPCが欲しいですね。Nintendo Switchならプロコンが欲しくなりますね。昔、googlemapで日本からシドニーに行きたいと検索したら「カヤックで行け」という結果が出たという記事が話題になりました。カヤックで…行く?
そういうことです。
iPadで十分なアプリケーションを創ることができるとはいえ、まだまだタブレット端末の領域。本当に想像を形にした、こだわりたいと思ったらmacとの2種持ちが必要になります。その必要性を感じるためにも、アプリケーション作成は有効がと考えます。
3年前、私の学校ではコーディングをするためにmacが必須になっていましたが、そのうち数人はmacを買ったことで出来ることの幅が広がり、プレゼンや生徒会活動で大活躍できるようになりました。

3.多種多様な力を育む
「主体的・対話的で深い学び」と文科省からの通達がありますが、ここでコーディングとアプリケーション作成を学んだ生徒のコメント(意訳)を紹介します。
コーディングを学ぶことで、コーディングの苦労と自分には向いていないということがわかりました。アプリケーションのデザインや社会問題への解決策の提案が得意だということに改めて気づきました。チームで取り組むことはすごく大事です。自分のデザインを実現できるようなコード考えてくれた友人がいて助かりました。
自己のキャリア形成の方向と関連付けてにおり、チームを通して自分の役割とメンバー必要性についてまで深めています。学習者としてこのような生徒が出てくるのは、非常に魅力的です。
ゲーム作ってる人は尊敬します。エラーが出て大変でした。こんなに行たくさん書くのは大変でした。でも、自分が作ったゲームが動くのは面白いです。最高です。
今まで自分の大好きだったゲームが、想像以上の技術と労力で作られていることを実感した瞬間です。粘り強く取り組んだ結果、それが最高だったと思えたことは何よりの成果です。
授業で使えそうなプロジェクト一覧
まえおき
全てのプロジェクトを網羅しているわけではありません…悪しからず。ただ、最近アップデートされた4つのプロジェクトについては紹介・提案していきます。担当教科は数学ですが、他の教科でも素人ながら提案できたらな、なんて。
1.シンプルなアプリをデザインしよう
■ どんなプロジェクト?
使用App:Keynote
ボタンを押すとメッセージが表示されるアプリケーションを作成します。アプリケーション作成と言っても、これはKeynoteのスライドリンク機能を使った、コードを使わないプロジェクトです。だから「デザインしよう」なのですね。Keynoteに慣れた子たちと一緒にハンズオンで作るのも良いと思います。
また、プロジェクト後の周りとの共有についても手順が詳細に書いてありますので、教師のリソースには困らないとように見えます。
■ どんな授業が想定できる?
英語 汎用性高そう
・単語カードを作るとか。
・不規則動詞を覚えるための手段とか
・今習っている文法を利用して文章を書くとか。
社会 汎用性高そう
・歴史上の人からのメッセージ
・地理では写真つき用語帳にできそう
・住んでいる自治体の有益な情報を表示するとか
国語 汎用性高そう
・作品の要約を書くとか
・短歌の上の句下の句とか
・Keynoteの縦書きの表現
道徳 そのまま使えそう
・自分の言葉で説明する。関連づけた写真を選んだり撮ったりして背景にする。
全体的に背景を関連させた写真・イラストにするのは鉄板っぽいです。
■ 特に数学に関して
いつも思うけど自身の教科ほど難しい
・楽にできそうなのは公式集
・表示させる素材を立体に変えれば図形の学習に
・自作した問題とその解答。簡単な方程式とか代入とか
・用語の定義集
・数学お役立ちリンク集の作成
…うん。尖っているものは想像力不足でできないけど、アプリケーションのデザインや仕組みに教科内で触れていくことが目的でもあるのでよしとしよう。
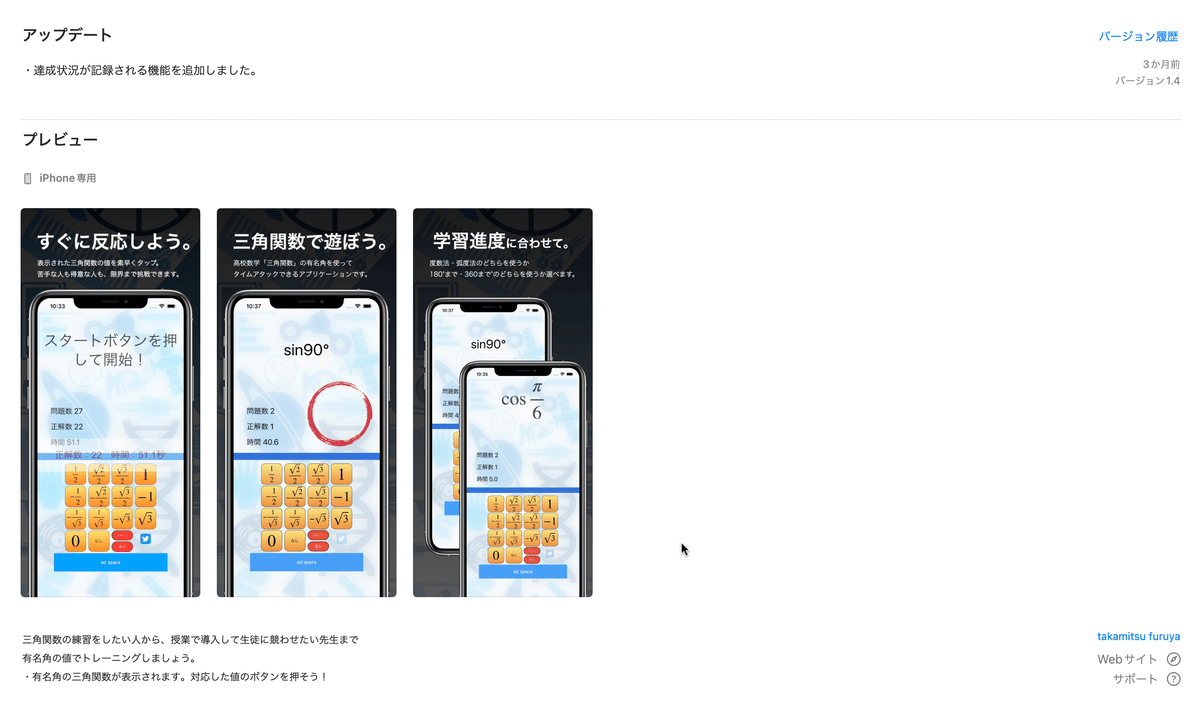
2.アプリアイコンをデザインしよう
■ どんなプロジェクト?
使用App:Keynote, SwiftPlaygrounds
タイトル通り、アプリケーションのアイコンをデザインします。アイコンのデザインってすごく難しいんですよね…。これでいいや!で終わらせるわけにはいかないのです。一目で内容を伝えなければいけないのです。でも、教師も生徒も効果的なアイコンの作り方を語れる人はほとんどいないはずです。そこでこのプロジェクトの初めには、数々の質問に答えていきます。
・どのようなアプリに使うアイコンですか?
・どのようなアイコンにすれば、アプリの内容が一目で伝わりますか?
・あなたのアプリの特徴を表すような記号やモチーフはありますか?
・アイコンを見た人に、どのような気持ちを伝えたいですか?
・アプリケーションの名前は?
・色のアイデアは?
…まだありますが、答えることでアイコンのイメージが固められるようになっていきます。いくつかアイコンを作って周りに見せ、一番いいものを選んでもらうという過程も入ってきます。普段我々が行なっているような過程も経験できますね。
アイコン自体はKeynoteで作っていきます。図形の結合な減算などもここで習得できるので、Keynoteのスキルも高まります。
最後に、SwiftPlaygroundsにアップロードして実際にアイコンとして利用します。これに応じたアプリケーションのUIを想像させるのも楽しいですね。
■ どんな授業が想定できる?
英語
・アイコンに使用した素材や図形、アイデアを英語で表現する。
・アイコンに載せる単語を一つだけ選ぶとしたら…?
・アプリケーションのアイコンだけを作ったその先にある、Appstoreに載せるときの要素「アプリの名前」「アプリの端的な説明」」「アップデート情報」「プレビューに載せるなら」「アプリの詳しい説明」を英語で考えるのも良いと思います。ちょっとレベルが高いか…?

理科・家庭科
・実験、調理の手順を説明するアプリを作ってみよう!
実験や調理に必要な要素や考え方がしっかりできていないと、何を伝えるのが大事なのか想像するのが難しいと思うんですよね。作品作りを通して必要なことを調べよう!
教科全般
・先生が困っていることを助けてくれるアプリのアイコンをデザインする。
・社会問題を解決するために使うアプリのアイコンをデザインする
先生が作って、生徒に伝えることが必須だと考えています。一緒に楽しむか、初めに作るか…は授業観によると思います。何年か経ったら、先輩の過去作品もあるといいですね。
■ 特に数学に関して
また言うけど自身の教科ほど難しい。他教科だと自分に観点が全然ないからテキトーな事言えるんだろうな…。
・ツイッターのアイコンは円でできている。円のみでアイコンを作る。
これは「アプリのイメージが伝わるアイコン作成」ではなくなりそうですが
・線対称、点対称のアイコンを作ってみよう。
これも「アプリのイメージが伝わるアイコン作成」ではなくなりそうですが。
・あなたは後輩から「数学ができるようになりたい」と相談を受けました。
その子が必要なアプリはどんなものか考え、アイコンを作成してみましょう。
3.スタックと図形を使って組み立てよう
■ どんなプロジェクト?
使用App:SwiftPlaygrounds
環境:物理キーボードはあった方がいい
本格的にSwiftUIを扱っていきます。 まずはSwiftPlayroundsから「ビューを配置する」をDLして、このプロジェクトを進めていきます。アプリの構成要素であるビュー(テキスト、イメージ、ボタンなど、視覚的な要素)をどのように組み立てていくかを学ぶことができます。具体的には
・VStack, HStack, ZStack はそれぞれ縦, 横, 奥行きでビューを組むこと
・Circle(), Rectangle() などの図形を表すコードがあるということ
・.foregroungColor(), inset() 等色や大きさを変えるコードがあるということ
が初めに学べます。子どもたちは「図形を表すコードが存在する」「色を変えるコードが存在する」ことそのものに驚いたり喜んだりするので、十分楽しいはず。
指導者としては、とにかく以下のプロジェクトやKeynoteを読み込んで、まずは自分で作ってみることが大事だと考えています。


授業で使う場合は「ビューを整理する」をタップした後は、初学者には辛いであろう専門用語のたたみかけが待っている(解説はしっかりついているけども)ので、解説を読んで理解できる子が数人いて、周りと相談したりできる場で取り組ませることが必須と考えています。また、指導者が得意であればモニタに表示しながら、ハンズオンで説明することも候補に入れましょう。
指導者が提示するKeynoteも置いておきます。https://apple.co/buildwithstacksandshapes-project_JP
■ どんな授業が想定できる?
コーディング × 英語 × 数学
・色、形、その他修飾子の意味などが全て英語なので、そもそも英語として触れる。数学は図形の相似の概念、代入の概念、割合など総合的な力が試される。自分の表現したい図形はどのようなコードで表現できるか考えたりコミュニケーションが必要だったりと、問題解決力が養われる。
道徳
・自分の表情を作る。プロジェクト範囲外になるがPath()を関数を利用して口や眉毛を加える。Text()を使って、言葉を喋らせたりすることもできる。
理科
・生物のアイコンを作る。各生物たらしめる特徴的な要素を見極める。
Keynoteでいいじゃん!と思った人、いますよね。一瞬自分も思いました。コーディングを扱うことが一つの目標になっているから良いのです。
■ 特に数学に関して
繰り返し自身の教科ほど難しい。
・線対象、点対象と絡める
・座標と絡める
・ベクトルと絡める(Path関数)
そもそも座標を考えたり、図形の中心を考えたり、コードを扱うことそれ自体が中学数学での思考・判断・表現にあたると思っています。
4.オリジナルの図形を作成しよう
■ どんなプロジェクト?
使用App:SwiftPlaygrounds, Keynote
環境:SwiftPlaygrounds使うなら物理キーボードはあった方がいい
少しハードルが上がります。Keynoteと数学に慣れた中学2年生がいいかもしれません。Keynoteで多角形をデザインする理由は、Path関数を利用する際の座標を計算するためです。ここら辺の接続が、生徒にとっては難しい気がします。
このプロジェクトの概要は以下の通りです。
・初めに修飾子について詳しいことを学ぶ
・Keynoteで多角形をデザインする
・Path関数を利用するための座標計算をkeynoteで行う
・Path関数を利用して多角形をアプリ内に表示させる方法を学ぶ。
「学ぶ」と言うより、「書いてある通りにやってみたら出来た」が正しいと思います。更にSwiftPlaygrounds内のプロジェクト「プロフィール」を先にやっておくとスムーズかと思います。プロフィールを扱うことを念頭におきながら、アレンジの余地があるプロジェクトかなとは思っています。
ただ、公式のリソースが非常に優れているので、これはいただきましょう!
https://apple.co/buildcustomshapes-project_JP
まとめ
公式の4つのコンテンツが追加されたことで、よりコードに触れるハードルが低くなりました。これは教員にとっても同じことが言えます。是非試してみて下さい。
それにしても、こんなにApple公式のリソースを読み込んだりしたことなかったので、インプットとしてもnoteは機能するんだなぁ。SwiftPlaygroundsのプリセットについてもよりしっかりと触れていきたいぞ。
