
【SWELL】VK Filter Searchのフォームをモーダルで開くカスタマイズ
SWELLマニアのかんた(@swell_mania)です。
SWELLとVK Filter Search Proを使ったカスタマイズの備忘録です。
VK Filter Search Proの絞り込み項目が多いと、当然ながらページが縦長になります。
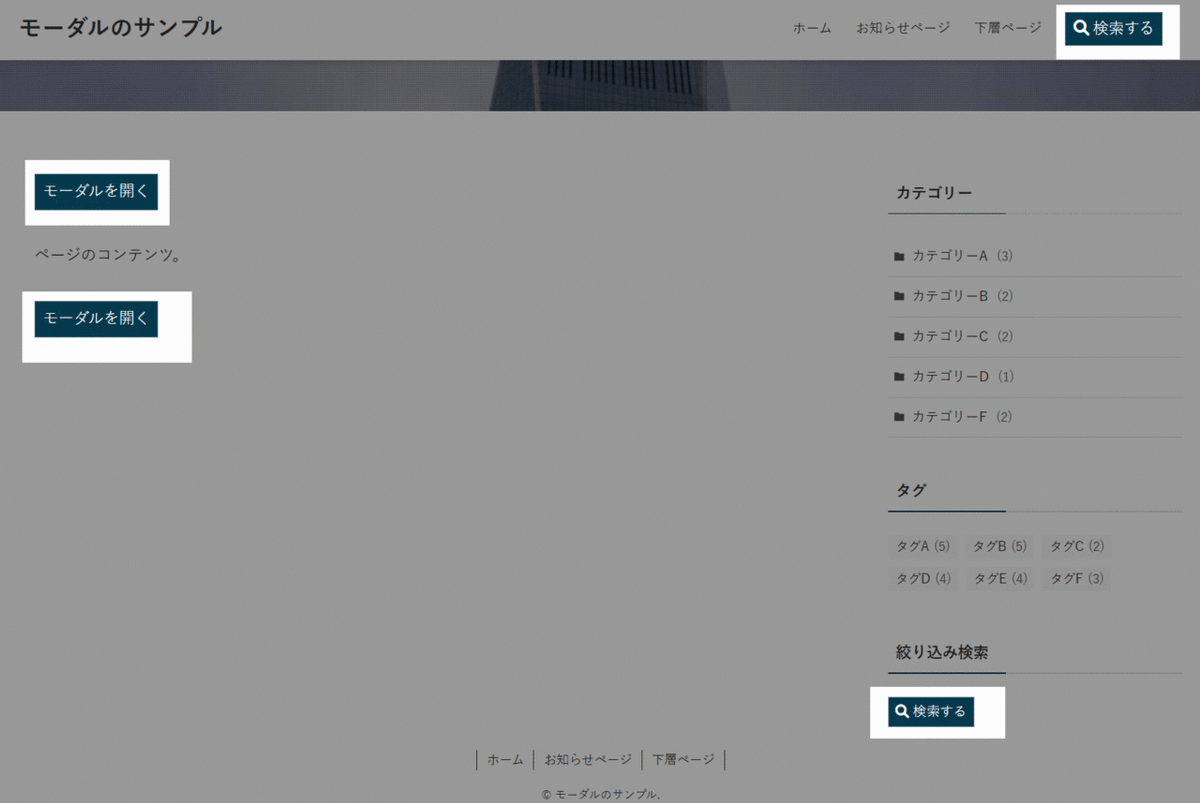
デザインをスッキリさせたいと思い、絞り込み検索フォームをモーダルに格納しました。以下、サンプルサイトです↓

トリガーとなるボタンをクリックすると、モーダルが表示される仕組みです。

開いたモーダルの「×」のアイコンをクリックするか、モーダル外のエリアをクリックするとモーダルが閉じてサッパリします。
サンプルサイトの構成
【バージョン】
WordPress:6.4.2
SWELL:2.9.0
VK Filter Search Pro:2.4.2
Code Snippets(無料バージョン):3.6.2
WordPress、テーマ、プラグインともに記事執筆時に利用可能な最新バージョンを利用しています。
カスタマイズの概要
テンプレートのカスタマイズはなし
サンプルサイトのカスタマイズではテンプレートの編集は一切していません。
子テーマ自体不要です。
テーマやプラグインのPHPファイル等を変更してしまうと、アップデートのさいに上書きされてカスタマイズが消えてしまいます。
今回のカスタマイズでは無料プラグイン「Code Snippets」を利用しています。使い方や注意点は別記事で解説しています。
モーダルを開くトリガー

「テンプレートに直接書くのではなく、好きなところに配置したい!」
デザインに拡張性を持たせるため、指定のクラス名を持つ要素をトリガーにしてモーダルが開くようにしています。
ウィジェットやコンテンツの中などにボタンとなる要素を設置し、クラス名を指定するとモーダルが開くボタンになる仕組みです。
サンプルサイトでは、ヘッダー内ウィジェット、サイドバーウィジェット、トップページのコンテンツ内にボタンを配置しました。

気軽にポチポチとボタンをクリックしてみてください。
検索結果ページにも反映される

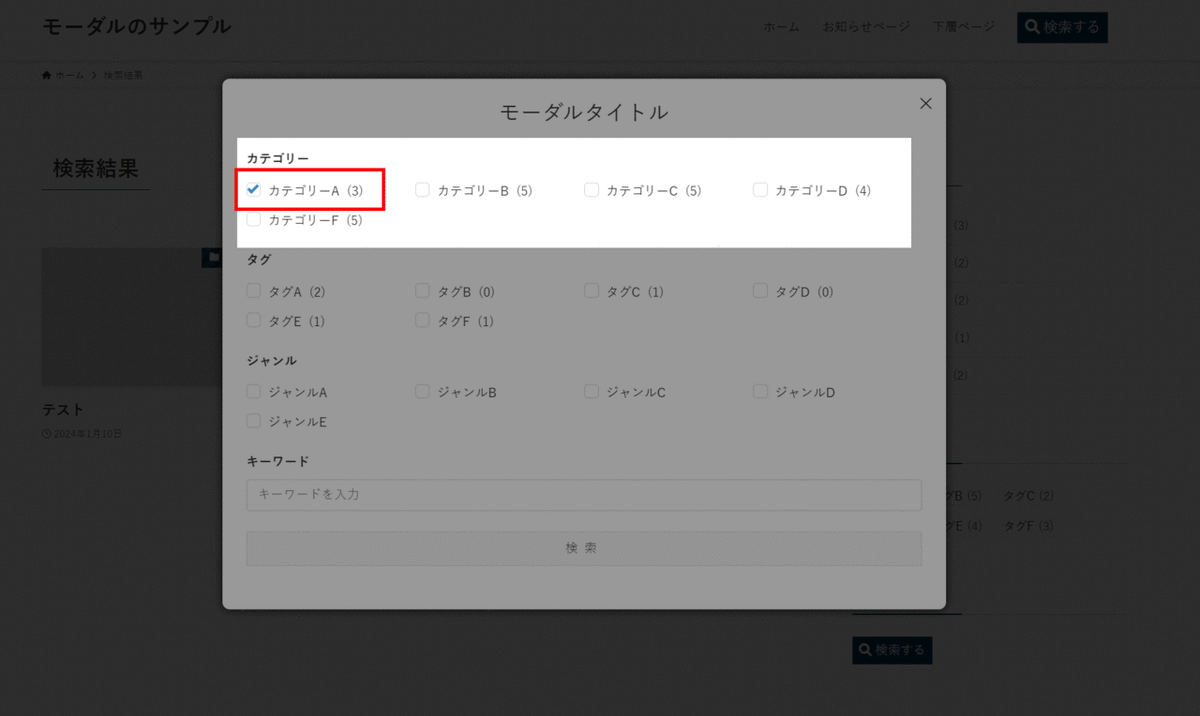
検索結果ページのフォームには、事前に検索した条件が残る仕様です↓
<イメージ>
①絞り込み検索で「カテゴリーA」にチェックを入れて検索する
②検索結果ページでモーダルを開く
③カテゴリーAにチェックが入った状態のまま
ユーザーが再検索しやすい仕組みになっています。
更新履歴
2024年3月 記事修正
2024年1月 記事公開
ここから先は
¥ 10,000
この記事が気に入ったらチップで応援してみませんか?
