
【JIN:R】グロナビをメインビジュアルヘッダー画像の下に配置する方法
WordPressテーマJIN:Rで、グロナビをメインビジュアルの「ヘッダー画像の下」に設置するカスタマイズをした作業メモです。

カスタマイザー上にはメインビジュアルの下にグロナビを配置するオプションはありませんので、コードレベルでのカスタマイズが必要です。
とはいえ、テンプレートファイルを編集してしまうとテーマのアップデートで面倒なことになってしまいます。
今回はPHPテンプレートを編集せずに、メインビジュアルのヘッダー画像の下にグロナビを移動した作業メモをシェアします。
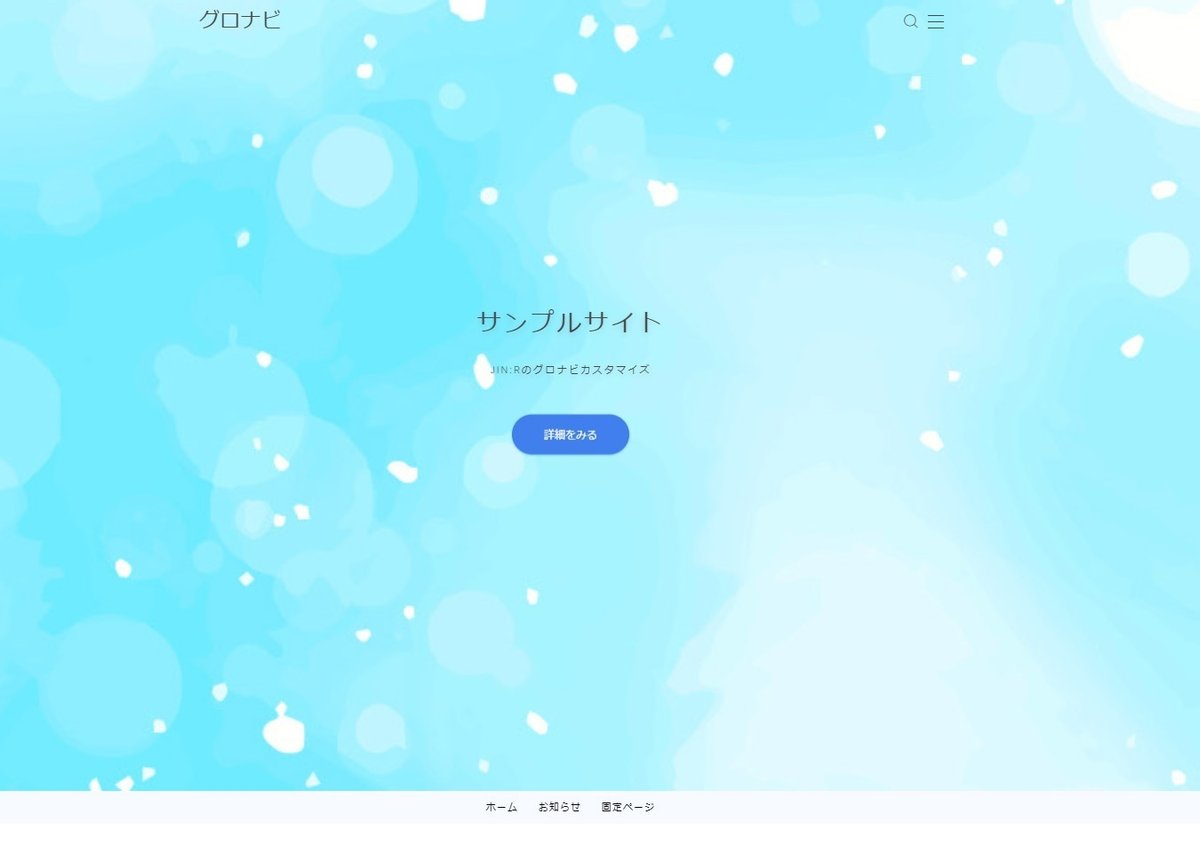
サンプルサイト
今回のカスタマイズを実装したJIN:Rのサンプルサイトです↓

サンプルサイトの構成
【バージョン情報】
WordPress:6.2.2
JIN:R:1.1.1
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
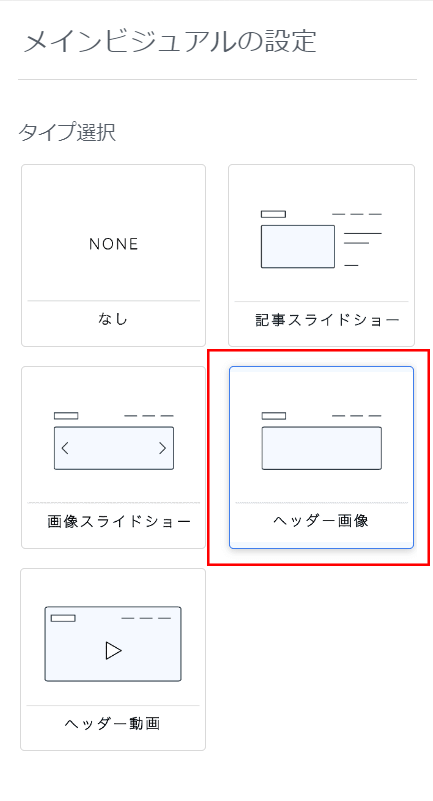
【メインビジュアルのタイプ】
「ヘッダー画像」を選択↓

詳細設定で、「下層ページにも表示」にチェックを入れて、全ページでグロナビがメインビジュアルの下になるよう設定しています。
【グロナビの設定】
メニューから新規ページへのリンクなどを設定可能な状態です。

カスタマイズの概要
テーマフォルダ内のPHPテンプレートファイルを編集しない方法でカスタマイズしました。
カスタマイズにはWordPressプラグインディレクトリー上からダウンロードできるCode Snippetsプラグインを使っています。
子テーマ化してfunctions.phpにコードを書くというカスタマイズ方法もあるんですが、JIN:Rは親テーマから子テーマに変更するとなぜかカスタマイザーの設定が継承されません。
カスタマイザーの設定をやり直すのが面倒なので、Code Snippetsプラグインを使いカスタマイズ用のコードを追加しています。
すでに子テーマ化している環境であれば、Code Snippetsプラグインを使わずに子テーマのfunctions.phpにコードを追加しても構いません。
更新履歴
2023年7月 記事公開
ここから先は
¥ 7,980
この記事が気に入ったらチップで応援してみませんか?
