
【JIN:R】コピーライトを編集する方法
WordPressテーマJIN:Rのフッターカスタマイズメモです。
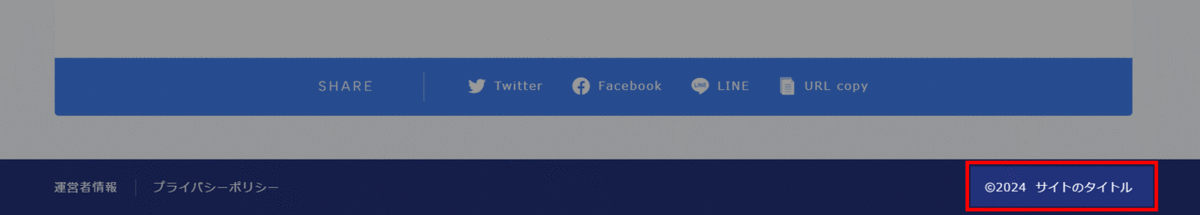
JIN:Rのフッターにはデフォルトでコピーライトが表示される仕様になっています↓

コピーライト部分は「(C)+西暦 + サイトのタイトル」というフォーマットなんですが、この部分はカスタマイザーから表示内容を変更できません。
(C)と西暦を外し、かつサイトのタイトルではない任意の文字列を表示させるカスタマイズを実装してみました。
本来だと 「(C)2024 サイトのタイトル」となる部分を、
「JIN:Rのサンプルサイト」にしてみました↓

<カスタマイズした内容>
コピーライトのマークが非表示
西暦を非表示
サイトのタイトルではない文字列を表示
サンプルサイト
カスタマイズを実装したサンプルサイトです。

※コピーライト部分以外は、未設定の状態です。
カスタマイズ環境
以下、サンプルサイトのカスタマイズ環境です。
【WordPressとテーマ】
WordPress:6.5.4
JIN:R:1.3.2
WordPress、JIN:Rともに記事公開時の最新バージョンを利用しています。
【カスタマイズの内容】
今回のカスタマイズはPHPテンプレートファイルを変更しない方法です。該当のテンプレートファイルを編集してしまうと、テーマのアップデートで編集内容が消えてしまいます。
JIN:Rで親テーマを有効化している運用も考慮しています。
カスタマイズのために、子テーマを有効化すると一部カスタマイザーの内容が反映されないといった事象が発生します。わざわざ子テーマ化して今回のカスタイズ対象のPHPファイルを編集しつつ、カスタマイザーを再設定するのは面倒だと感じていました。
繰り返しますが、今回はテンプレートを編集したり、子テーマを有効化するような面倒なカスタマイズはしません。
【カスタマイズ時間の目安】
3分程度。
記事公式履歴
2024年06月19日 記事公開
有料記事部分はで、コピーライト部分を編集する方法を紹介します。
本記事は返金可に設定してあります。
返金については、noteの返金ルールに基づきます。
ここから先は
¥ 4,980
この記事が気に入ったらチップで応援してみませんか?
