
【SWELL】投稿リストブロックのタイトルの文字数を制限する方法
SWELLのコミュニティーで見かけた次の質問についてです。
投稿リストのタイトルの文字数を制限したい
タイトルが長い記事があり、投稿リストではタイトルに文字数の制限を掛けたいのですがどの様にすればよいでしょうか?
SWELLには投稿リストの文字数を指定するオプションはありません。コードレベルでのカスタマイズが必要になります。
普通に解決方法を考えても良かったのですが、最近流行しているChatGPTを使ってカスタマイズ方法を調べてみました。
先に結論を書くと、「意図したカスタマイズコードをChatGPT教えてもらえました」。
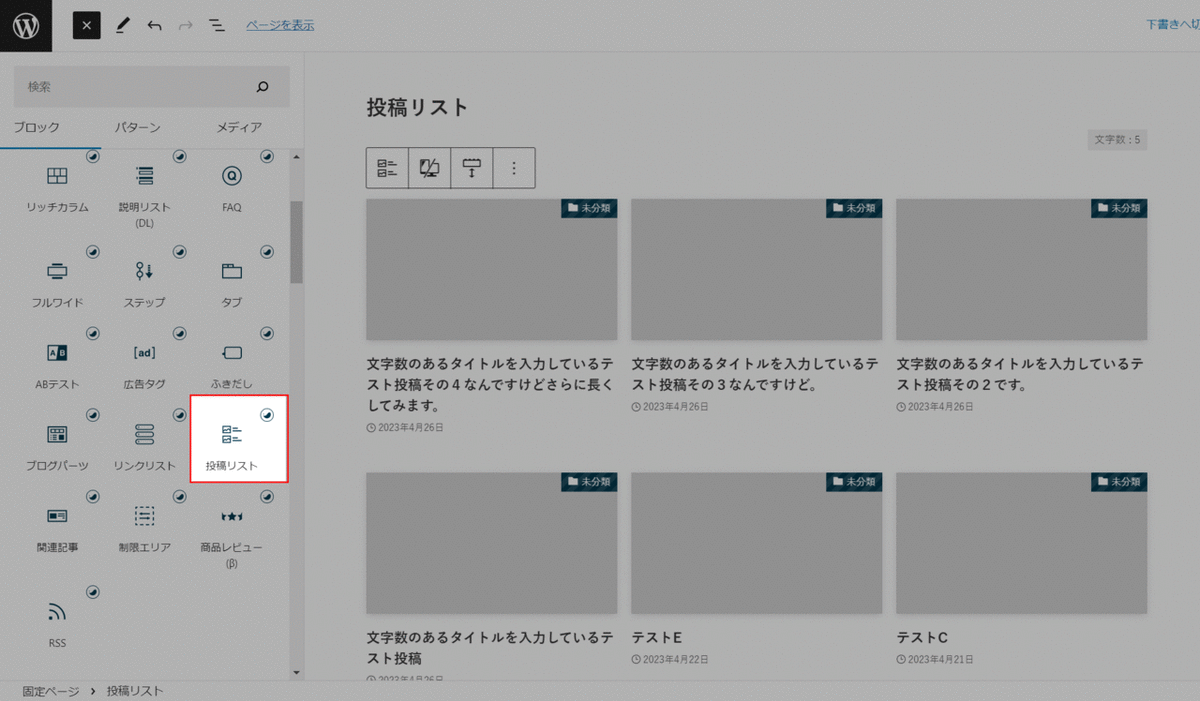
SWELLには「投稿リスト」と、「投稿リストブロック」という似た名称の機能があります。質問者の意図したものがどちらなのか不明なため、本記事では「投稿リストブロック」を対象とします↓

テスト環境
今回カスタマイズを実装したテスト環境についてです。
WordPress:6.2
SWELL:2.7.4.1
プラグイン:なし
WordPress、SWELLともに記事執筆時に利用可能な最新バージョンです。今回のカスタマイズにプラグインは使いません。
カスタマイズ内容
今回のカスタマイズ内容です↓
<カスタマイズ要件>
投稿リストブロックのタイトルの上限を12文字にする
13文字目以降は削除する
タイトルの末尾に「…」と記号を付ける
※テンプレートファイルは一切編集しません。子テーマも不要です。PHPファイルを編集するような作業はないので、サイトが真っ白になるといったリスクもありません。
指定のコードを指定の場所に設置するだけなので、コードが苦手な人にとってもそれほど難易度は高くない作業です。
更新履歴
2023年4月 記事公開
タイトル文字数に上限を設けるカスタマイズ
カスタマイズ本編です。
まず、カスタマイズの前提についてです。
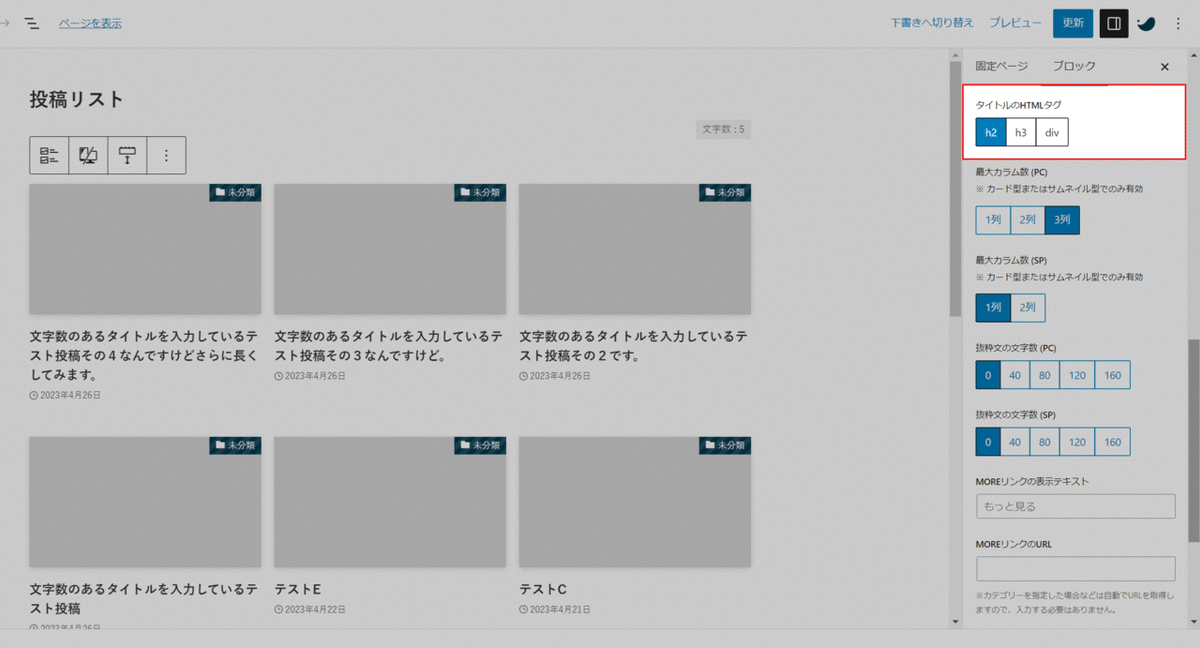
投稿リストブロックのブロックオプション「タイトルのHTMLタグ」はデフォルトの「h2」のままです。

※h2以外を選択している場合は、後ほど紹介するコードは少し編集が必要になります。
前置きが長くなりました。
次のJavaScriptコードを設置します↓
<script>
const titles = document.querySelectorAll('.post_content .p-postListWrap .p-postList__item .p-postList__body h2');
titles.forEach(title => {
let text = title.textContent;
if (text.length > 12) {
text = text.slice(0, 12) + '...';
}
title.textContent = text;
});
</script>設置場所は管理しやすく、スクリプトが反映される場所であればどこでも構いません。
「よく分からん!」
そんな人は、カスタマイザー内「高度な設定」→「bodyタグ終了直前に出力するコード」にコードを貼り付けましょう。
以上で作業終了です。
ちなみに、投稿リストブロックを特定のページにしか設置しない場合はスクリプトの読み込みページを限定するのがおススメです。
Code Snippetsなどのプラグインを利用している人は、次のようにページを限定しましょう↓
add_action( 'wp_footer', function () { ?>
<?php if ( is_page('ページスラッグ') ) : ?>
<script>
const titles = document.querySelectorAll('.post_content .p-postListWrap .p-postList__item .p-postList__body h2');
titles.forEach(title => {
let text = title.textContent;
if (text.length > 12) {
text = text.slice(0, 12) + '...';
}
title.textContent = text;
});
</script>
<?php endif; ?>
<?php } );※コード内「ページスラッグ」の部分を置き換えてください。
ChatGPTに質問した内容
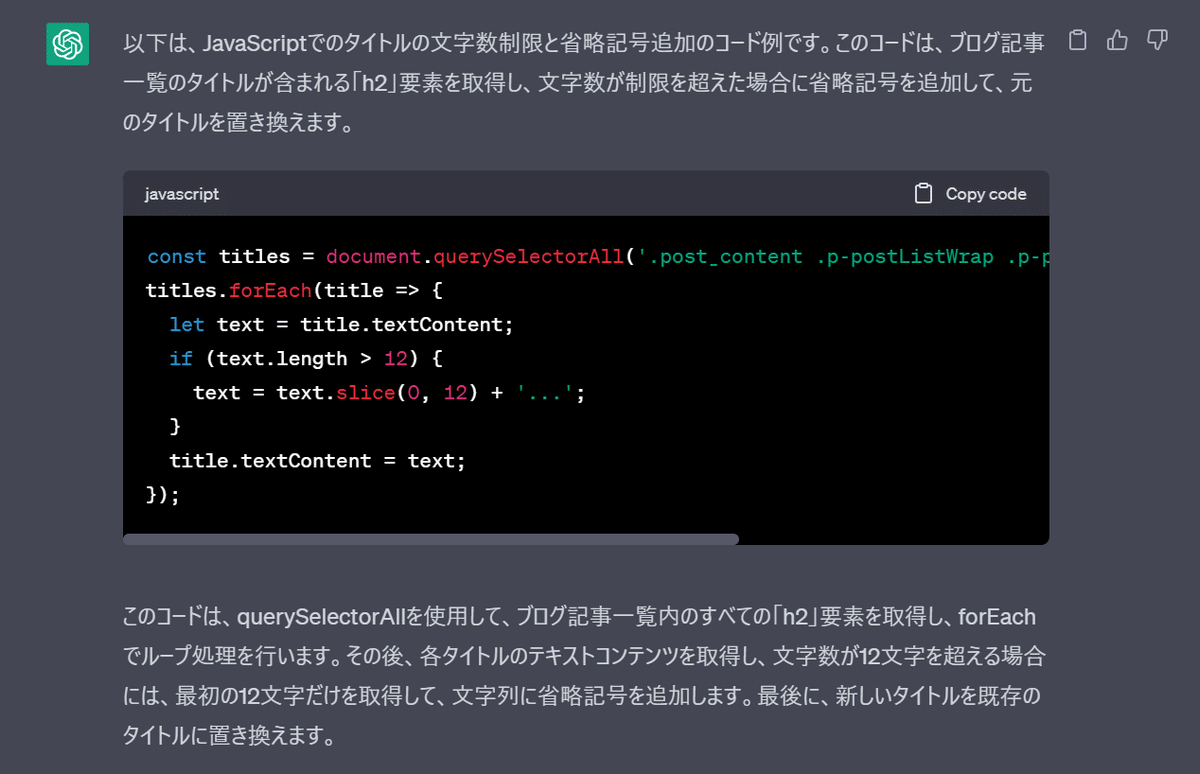
今回のカスタマイズはChatGPTが回答したままを紹介しています。
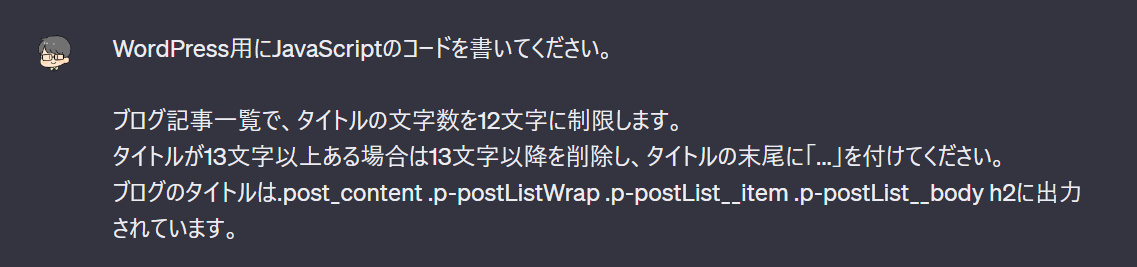
「どんな風に質問したんだろう?」って、思う人向けにChatGPTに質問した内容を公開します。質問の仕方が分かれば、簡単にマネできるので、同じようなカスタマイズを調べることができます。

質問内容はこれだけです!
かなり短いですよね?
ChatGPTの回答はさきほど紹介したコードの他、コードの解説付きです↓

今回は以上です。
最後までお読みいただきありがとうございます。
